ダイジェストでは、2009年以来、ツール、パターン、ケース、歴史的なストーリーだけでなく、インターフェイスデザインに関する最新記事も収集しています。 大量のサブスクリプションを慎重にフィルタリングして、専門的なスキルをアップグレードし、作業タスクをよりよく解決できるようにします。 前号:
2010年4月-2018年3月パターンとベストプラクティス
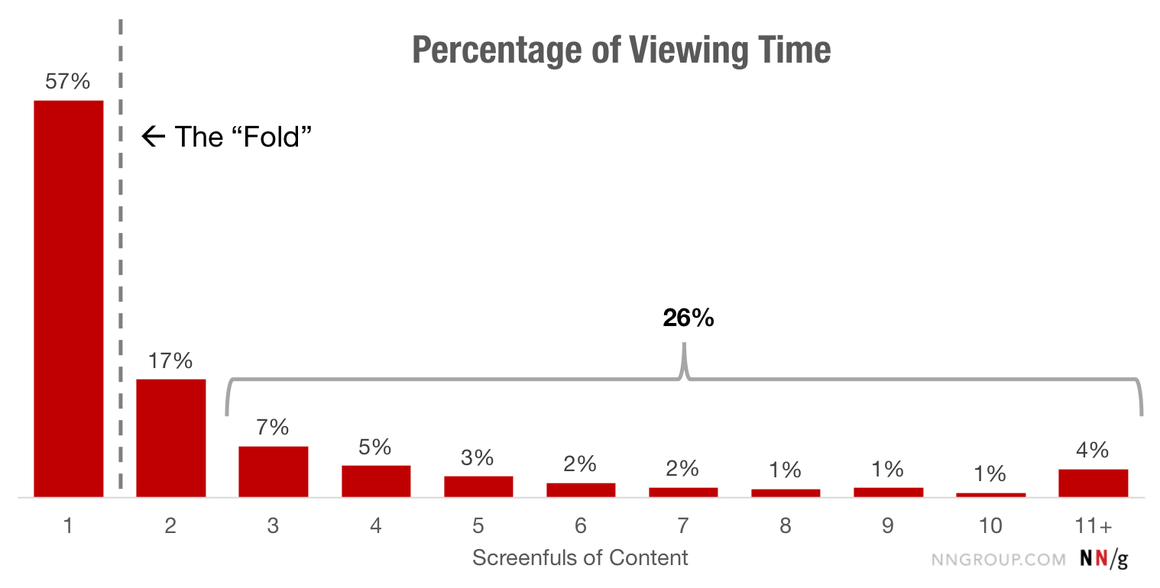
Nielsen / Norman GroupのTherese Fessendenが、ページをスクロールするユーザーの意欲について投稿したばかりです。 主要部分はまだ最初の画面を下回っていませんが、この数字は2010年の80%から57%に低下しています。

Nielsen / Norman GroupのKara Perniceが、バナー失明に関する研究からおなじみの新鮮な計算について説明しています。

モバイルインターフェイスパターンの別のライブラリ。
BasecampのJonas Downeyは、生産性サービスでいいね!を使用することの長所、短所、および落とし穴について語っています。 彼らはまず多かれ少なかれ基本的な形でそれらを紹介し、それからグラフィカルなミニコメントに向けてそれらを修正しました。
Nielsen / Norman GroupのKim Flahertyが、サブスクライブ解除インターフェースに関する推奨事項を提供しています。 多くの企業はユーザーをこの道に追い込もうとしますが、最終的にはユーザーに対する自分の態度をさらに悪化させます。
Gerry McGovernは、優れたWebナビゲーションのための彼の原則について語っています。
Baymard Institute Research
暗いパターン
Suzanne Scaccaのモバイルオンラインストアを最適化するための一連のヒント。
設計システムとガイドライン
Alfa-Bankは、別のサイトで設計システムを設計しました(それ以前は、GitHubにライブラリが1つしかありませんでした)。 コードにはコンポーネントとデザインの原則の説明の両方があり、Sketchにはテンプレートがあります-私たちの市場で最高の例の1つであり、新しいスタイルのイラストも成功しています。

設計システムに関する書籍に関する昨年のメモを更新しました。 私は主要な情報源を理解することに興味があったので、昨年、パターン、コンポーネント、モジュール性のトピックに関するすべてを読むために座っていました。 理想的な本はありませんが、それらのいくつかは非常に正しい視点を示しています。

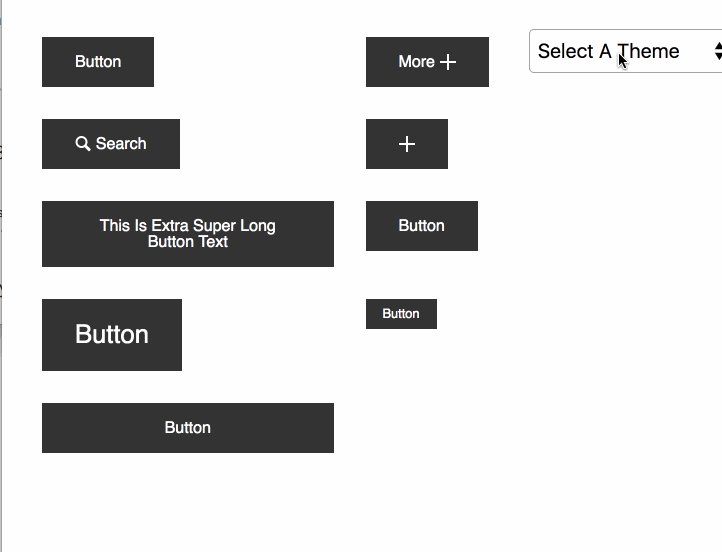
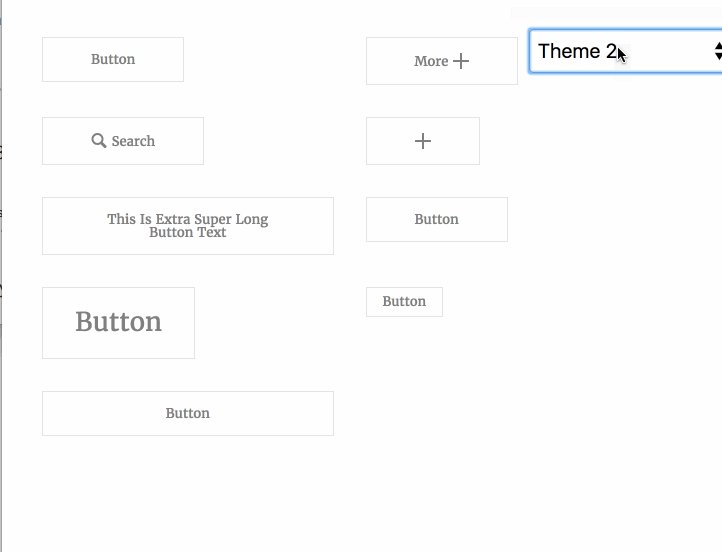
Brad Frostは、すべてのファッショナブルなカノン(トークン、インターフェース要素の統一されたアーキテクチャ)のデザインシステムでテーマを作成する原理について説明しています。

Vox MediaのYesenia Perez-Cruzは、デザインシステムの開発に対するチームのアプローチについて語ります。彼らは、パターンだけでなく、主に使用シナリオに焦点を当てています。
Storybookデザインシステムのコンポーネントのライブガイドラインの操作に関するライブコース。
発表 。

VMWare Clarity設計チームのAditya Bhandariが、ローカライズをサポートする日付フィールドの作成について話します。
ダークテーマの作成に関するClarityデザインシステムチームのストーリーの
第2部もリリースされました。
Nathan Curtisは、人気のあるカードパターンの構造を解析します。
設計システムは、近年の製品設計の主要なトピックの1つになりました-最後に、統合ソリューションでいくつかの製品をサポートする実用的なソリューションが見つかりました。
styleguides.ioコレクション
は 、屋根の上のトピックに関する膨大な数の例、出版物、書籍を収集しています。 それでも、インターネットでの会議や議論では、この現象の本質についての誤解に会います。 2つの主な誤解:「はい、これは従来のスタイルガイドと同じです」と「Sketchにはデザインシステムがあります。」 私の同僚のアンドレイ・スンディエフ氏は、設計システムとは何か、なぜ多くの企業がそれらを特効薬と見なしているのかを語りました。
フレームワーク
Microsoft Fluent Design System
ユーザーの理解
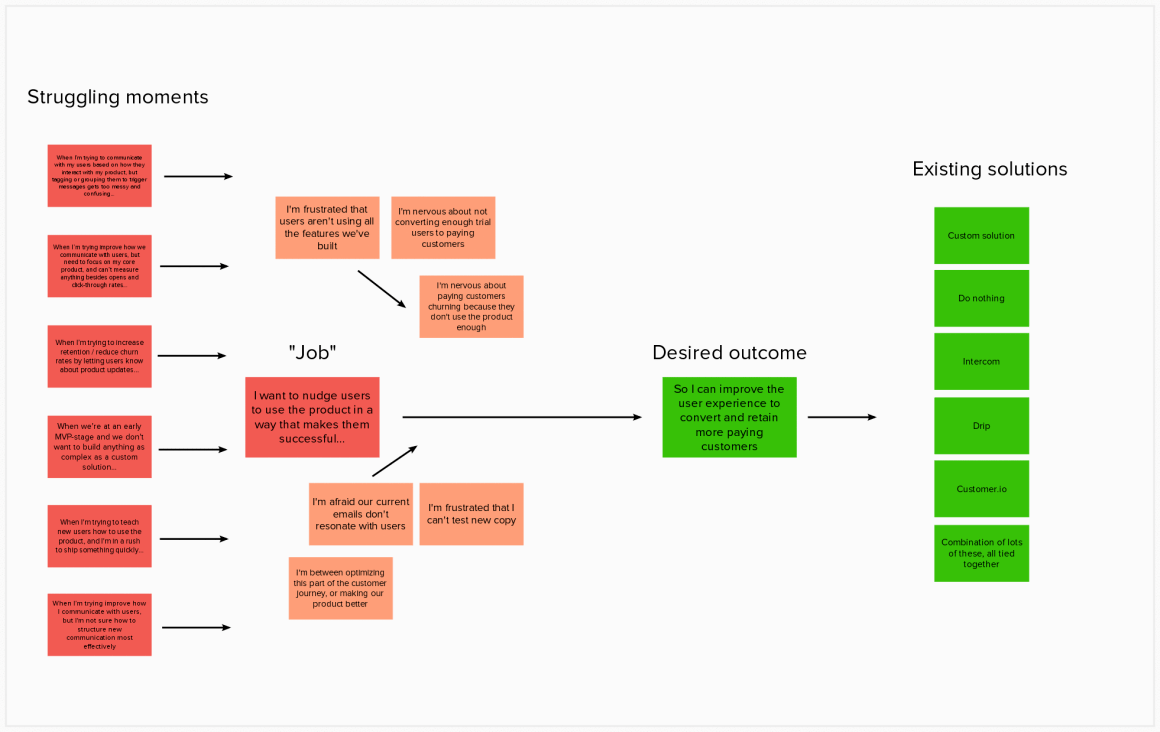
Claire SuellentropからUserlistサービスを起動するためのJobs to Be Done方法論を使用した優れたケーススタディ。 順を追って、研究プロセスと製品の機能とインターフェースに関する結論について説明しました。

アクセシビリティ
インターフェイス画面の設計と設計
figma
スケッチ
Icons8 Studioは、Sketchのレイアウトビューアーの実験を続けています。新しいオンラインサービス
Sketch the Ripperを使用すると、それらを解析できます。
Stackswellは 、Sketchの
レスポンシブレイアウト用の別のプラグインです。 確かに、Anima AutoLayoutの例は、これらが非常に不安定なソリューションであり、多くのゴミを残していることを示しています。
発表 。
Matthew Talebiは、
Sketchでテンプレートを使用する場合の多かれ少なかれ
健全なプロセスを説明し、それ
を配布するさまざまな方法をリストします 。
インビジョン
- InVisionはWakeを購入しました 。これは、チームのデザイナーの現在のレイアウトを示しています。 また、彼らはデザインチームと最もクールなインタビューを受けたので、デザインゲノムプロジェクトは崩壊します。
フレーマー
完璧な
スタジオ
モバイルインターフェイスをスケッチするための通常のテンプレート。
公開ツール
ユーザーの調査とテスト、分析
Jeff Sauroは、ブランドに対するユーザーの態度を測定する方法を示します。 彼は、数十の有名な企業の評価の例を示しています。

IBMのPaul McInerneyによる、ユーザーの研究が製品チームの計画を調整する方法と状況に関する優れた記事。

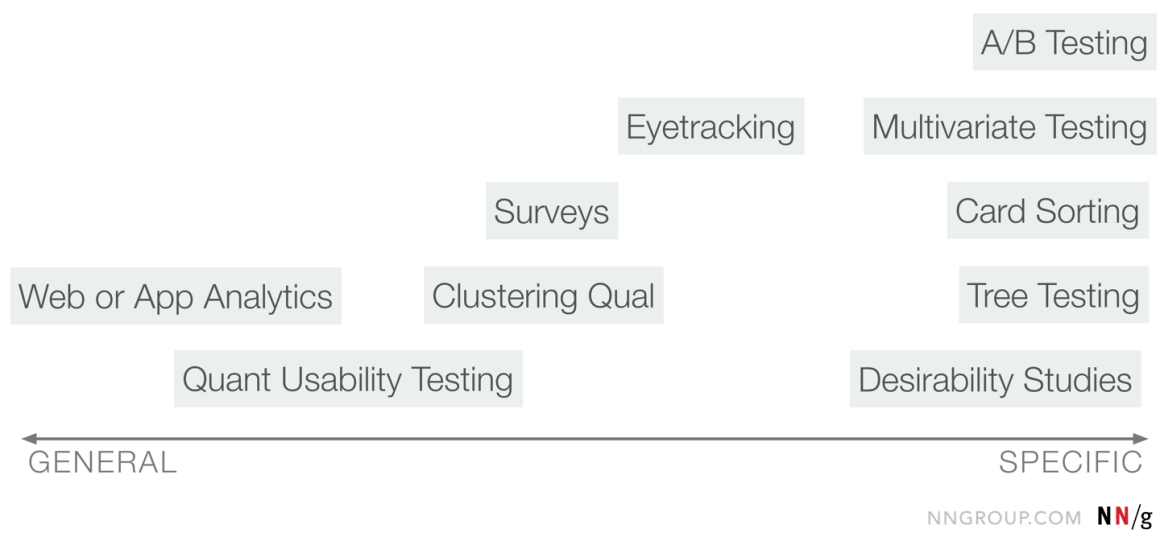
Nielsen / Norman GroupのKate Meyerによる定量的ユーザー調査方法の比較チャート。

ユーザー調査をより効果的にする方法に関するジェフサウロの優れた概要ガイド。
UserFocus David Travisは、製品開発への反復的なアプローチにより、各ユーザー調査の回答者数を減らす方法を示しています。
ビクターヨッコは、ユーザー調査のために回答者を見つけるさまざまな方法を比較し、それぞれの経験について話します。
ディランブランチャードは、Shopifyのカスタムリサーチチームの仕組みについて語っています。
ブラウザーでの視覚的なプログラミングとデザイン
Chromeのプラグインを使用すると、標準のコードインスペクターより視覚的な方法でサイトのスタイルを選択できます。 変更は同僚と話し合うことができます。
Macアプリを使用すると、レスポンシブサイトを簡単に構築できます。 任意のコードエディタに接続して、プリプロセッサファイルの変更に対しても、柔軟で即時のプレビューを取得できます。
新しいスクリプト
郵送
ウェブ上の色を操作する
指標とROI
Jeff SauroによるNPS値(2012年の21%から-9%に低下)およびSUPR-Qによる主要なニュースサイトの比較ユーザー調査。
UX戦略と管理
ShopifyのShopifyのAlaine Mackenzieが、会社の現在の設計チームの構造と、近年の変更の理由について話します。 チームについてもう少し:

Daniel GolemanとRichard E. Boyatzisは、内省、自己管理、社会分析、関係管理という12の方法で感情的知性を記述するための優れたモデルを提供します。 それに基づいて、チームのスペシャリストの基本的なスキルを評価すると便利です。

GoogleのLia Garvinが、チームとしてソフトスキルを向上させるためのヒントを提供しています。 トピックの続き:
- Hardik Pandyaは最近Googleを襲い、 それを統合した経験を説明した 。 専門家にとっての専門的な衛生とチームワークに関する良いメモでした。
このイニシアチブは、デザインスタジオと製品チームのオフィスとワークスペースを調査します。
チームの相互作用
アブストラクト
工場
製品管理と分析
教育ゲームとしてのオレグ・ヤクベンコフのオンライン製品管理コース。
発表 。
事例
2008年以降変更されていないRedditの再設計に関するストーリー。 そのような状況では、鋭いステップを踏むのは危険です-更新プロセスを開始してから継続することが重要です。
公式発表 (徐々に公開されます)。 次の行はCraigslistです。

カスペルスキーのイラストのガイドライン作成に関するMysleformスタジオの良い話。 スタイル形成要素と実行のバリエーションの分析。

ウィキメディア財団のNirzar Pangarkarは、リンクのポップアッププレビューを実装する機能とニュアンスについて語っています。 クロスリンクはウィキペディアのトラフィックの28%を担っており、毎分200万回以上ホバーされています。
その他の場合
トレンド
市場統計(2018年第1四半期)
-21%
中国でのスマートフォン販売の減少0 / -1.4%
コンピューター市場の停滞10%
ロシアでのノートブック販売の伸びアルゴリズム設計
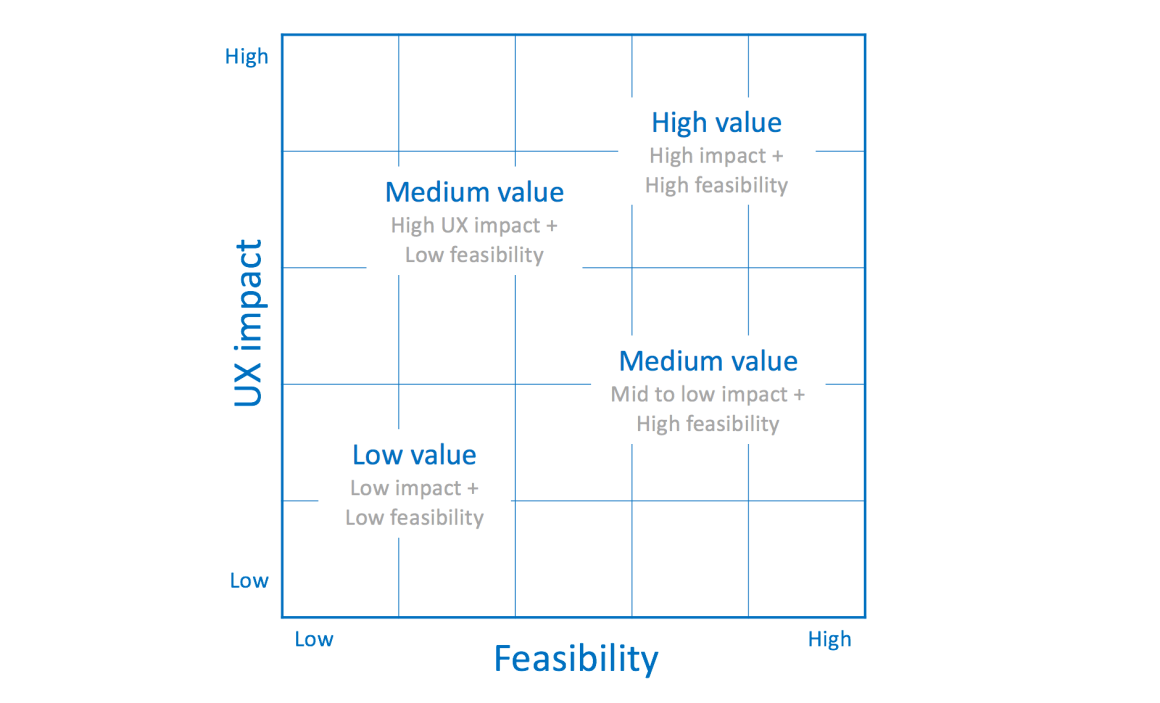
UX StudioのDávidPásztorは、アルゴリズム設計を使用した製品インターフェースの設計の重要な側面について説明しています。
トム・ホワイトは、アルゴリズムを使用して人間に似た抽象的なイラストを生成することを学びました-彼はトレーニング・セットを与えてから、比較的認識可能なパフォーマンスを選択します。 このプロジェクトは、
Google Artists and Machine Learningイニシアチブ(
彼女のブログ )の一部です。

NVIDIAの実験的ソリューションは、写真の欠落要素を復元します。
スマートな時計とブレスレット
わずかに変更された一般的なフォントを使用して情報を暗号化する面白い実験-それらは人間の目には見えません。
一般的および専門的な開発のため
Khoi Vinhは、「デザイン思考」というラベルが職業に役立つのか、それとも空のマーケティングパズルであるのかについての絶え間ない議論を素晴らしく健全に見ています。 たとえ誰かが間違ってそれを使用したとしても、それは設計をより広く普及させるための強力なツールです(たとえ誰かが最初に間違っていたとしても)。

同じことは今プログラミングでも起こっています-子供と初心者だけのための膨大な数のコースは確かにたくさんのくだらないコードを生成しますが、これは解決された問題です。 また、Pentagramのナターシャジェンも論争を起こします。ナターシャジェンの去年のいやらしいパフォーマンスは、純粋なクリックベイトであり、現代の製品と世界全体におけるデザイナーの役割の理解不足です。
リチャード・バンフィールドは、クリックベイトのナターシャ・ジェンに飽きたもう一人のデザイナーです。 彼
は彼女の疑似批判を
分析します。
AICは、無料のインターンシップで初心者デザイナー向けのアカデミーを立ち上げました。 最近の記事で、
セルゲイ・ポプコフは、強力なデザイナーを雇い、初心者を一からやり直すことの長所と短所を比較しています。 彼は、AICとSkillboxのインターンシップ開発システムについて話しています。

新しい本
- Peter MorvilleのPlanning for Everything本からの別の抜粋、A List Apartは、 第7章の一部を発行しています。
業界の人々と企業
2つの強力な設計機関の画期的な組み合わせ。 彼らは政府のサイトでの作業に集中します。 両チームは、国家システム設計イニシアチブに参加し、ロシアの設計システムに取り組んでいるので、強化が期待できます。
RBCでの追加のテクスチャ 。
Envoy Design Teamブログ。
会議議事録
DSCONF Design Systems
Conferenceは、3月14〜15日にヘルシンキで開催されました。 彼女から公開されたビデオ出演。
Facebook 、 VKontakte 、 Telegram、またはメールで ダイジェストを購読してください 。毎週新しいリンクが表示されます。 グループ内のリンクを共有しているすべての人、特にGennady Dragun、Pavel Skripkin、Dmitry Podluzhny、Anton Artemov、Denis Efremov、Alexei Kopylov、Taras Brizitsky、Evgeny Sokolov、Anton Oleinikに感謝します。