Reactは、コンポーネントのライフサイクル中に呼び出される多くのメソッドとフックを開発者に提供し、UIとアプリケーションの状態を更新できるようにします。 それぞれを使用する必要がある場合、何を行う必要があり、どのメソッドで、どのメソッドを拒否するのがより良いかが、Reactの操作方法を理解する鍵となります。
更新:React 16.3では、2つの追加のライフサイクルメソッドが導入され、いくつかのメソッドは廃止されました。詳細
については、リンクを参照してください 。
(翻訳者による注意:いくつかのメソッドは廃止されましたが、私の意見では、少なくとも以前のバージョンのReactで作業する開発者にとって、そして一般的には、どのメソッドの代わりに新しいメソッドが導入されたのかを理解するために、それらの説明は有用です。以下のリンクで追加された記事)コンストラクター:コンストラクターが主なOOPです。これは、新しいオブジェクトが作成されるたびに呼び出される特別な関数です。 クラスがコンストラクターを持つ別のクラスの動作を拡張する場合に、スーパー関数を呼び出すことは非常に重要です。 この特別な関数を実行すると、親クラスのコンストラクターが呼び出され、自身を初期化できます。 これが、superを呼び出した後にのみthis.propsにアクセスできる理由です。 (React.Componentの下位クラスでのスーパー(props)呼び出しを意味します)
したがって、コンストラクターはコンポーネントを初期化するのに最適な場所です。フィールド(これで始まる変数)を作成するか、受け取ったプロパティに基づいてコンポーネントの状態を初期化します。
これは、this.stateフィールドを上書きして状態を直接変更/設定できる唯一の場所でもあります。 その他の場合はすべて、this.setStateを使用する必要があります。
する:- コンポーネントの初期状態を設定します
- クラスプロパティの構文を使用しない場合は、クラスのすべてのフィールドを準備し、コールバックとして渡される関数でバインドを呼び出します。
しないでください:- 副作用を実行しないでください(AJAX呼び出しなど)
[非推奨] componentWillMountcomponentWillMountはコンストラクターとそれほど違いはありません-また、元のライフサイクルで一度だけ呼び出されます。 一般に、歴史的には、コンストラクターの上でcomponentWillMountを使用する理由がいくつかありました
-react-redux issueを参照してください 。
多くの人は、この関数を使用してデータを受信するためのリクエストを送信したいと思うかもしれません。また、最初のレンダリングが機能する前にデータが利用できることを期待するでしょう。 しかし、そうではありません-リクエストはレンダリングの前に初期化されますが、レンダリングが呼び出される前に完了する時間はありません。
さらに、React Fiberの変更により(React 16ベータのリリース後)、この関数は元のレンダーを呼び出す前に数回呼び出すことができ、これに関連するさまざまな副作用を引き起こす可能性があります。 したがって、この関数を使用して副作用を引き起こす操作を実行することはお勧めしません。
また、この関数は、サーバー側レンダリングが使用されるときに呼び出され、その対掌コンポーネントcomponentDidMountはサーバーではなくクライアントで呼び出されることに注意することも重要です。 したがって、何らかの副作用がサーバー側に向けられている場合、この関数は例外として使用できます。
最後に、setState関数は自由に使用でき、コンポーネントの再描画は発生しません。
する:- this.setStateを使用して状態を更新する
- 最新の最適化を実行する
- サーバー側レンダリングの場合にのみ 、副作用(AJAX呼び出しなど)を呼び出します。
しないでください:- クライアント側で副作用(AJAX呼び出しなど)を実行しないでください。
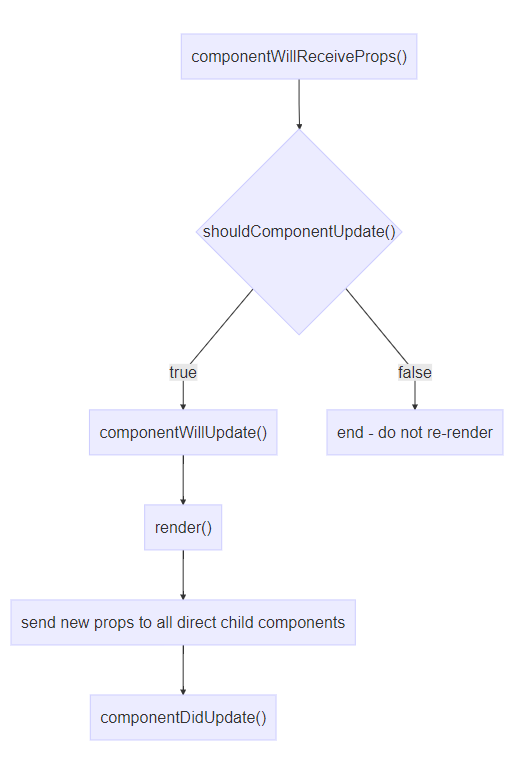
[非推奨] componentWillReceiveProps(nextProps)この関数は、小道具の変更中に発生するライフサイクルのすべての更新中に呼び出され(親コンポーネントが再描画されるとき)、送信されたすべての小道具のマッピングを受け入れます。プロパティの値が前の再描画段階から変更されたかどうかは関係ありません。
この関数は、次のように、親コンポーネントから送信された小道具に状態部分が依存するコンポーネントがある場合に理想的です。 ここでthis.setStateを呼び出しても、再描画は行われません。
覚えておいてください この関数は、変更されていないものも含め、すべてのプロパティで呼び出されます。開発者は、プロパティの現在の値が変更されたかどうかを理解するためにチェックを記述することが期待されます。
例:
componentWillReceiveProps(nextProps) { if(nextProps.myProp !== this.props.myProps) {
React Fiber(16ベータ以降)では、レンダリング関数の前にこの関数を数回呼び出すことができるため、ここで副作用を引き起こす操作を実行することはお勧めしません。
する:しないでください:- 副作用を実行しないでください(AJAX呼び出しなど)
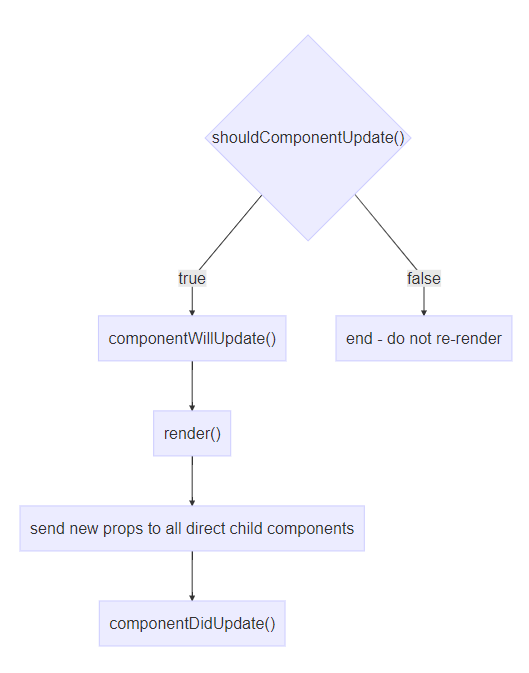
shouldComponentUpdate(nextProps、nextState、nextContext)デフォルトでは、すべてのコンポーネントは、状態が変化したり、コンテキストが変化したり、親から小道具を受け取ったりするたびに再描画されます。 コンポーネントの再描画が非常に困難な場合(たとえば、チャート、チャートの生成)、またはパフォーマンス上の理由で推奨されない場合、開発者は更新サイクルのたびに呼び出される特別な機能にアクセスできます。
この関数は、次のプロパティ、状態、およびオブジェクトで呼び出されます。 また、開発者はこれらのパラメーターを使用して、コンポーネントを再描画するかfalseを返して防止するかを決定できます。 それ以外の場合、trueを返すことが期待されます。
する:- コンポーネントのパフォーマンスを最適化するために使用します
しないでください:- 副作用を実行しないでください(AJAX呼び出しなど)
- this.setStateを呼び出さないでください
[非推奨] componentWillUpdate(nextProps、nextState)shouldComponentUpdate関数を実装しなかった場合、またはこのレンダリングサイクルでコンポーネントを更新することを決定した場合、別のライフサイクル関数が呼び出されます。 この関数は、主にコンポーネントの状態の一部が小道具に基づいている場合に、状態と小道具の間の同期をとるために使用されます。
shouldComponentUpdateが実装されている場合、componentWillReceivePropsの代わりにcomponentWillUpdate関数を使用できます。 コンポーネントが実際に再描画されるときにのみ呼び出されます。
他のすべてのcomponentWill *関数と同様に、この関数はレンダリング前に数回呼び出すことができるため、ここで副作用を引き起こす操作を実行することはお勧めしません。
する:しないでください:- 副作用を実行しないでください(AJAX呼び出しなど)
componentDidUpdate(prevProps、prevState、prevContext)この関数は、各再描画サイクルで、レンダリング関数が機能した後に呼び出されます。 これは、コンポーネントとそのすべての子コンポーネントがすでに再描画されていることを確認できることを意味します。
この点で、この関数は各再描画サイクルで一度だけ呼び出されることが保証されている唯一の関数であるため、ここで副作用を実行することをお勧めします。 componentWillUpdateおよびcomponentWillRecievePropsとして、これらの値に変更がなかった場合でも、以前のプロパティ、状態、およびコンテキストがこの関数に渡されます。 したがって、開発者は転送された値の変更を手動で確認してから、さまざまな更新操作を実行する必要があります。
componentDidUpdate(prevProps) { if(prevProps.myProps !== this.props.myProp) {
する:しないでください:- 以来this.setStateを呼び出さないでください これにより、周期的な再描画が発生します。
上記の規則の例外は状態の更新です。これは、コンポーネントが再描画された後にのみ計算できる一部のDOMプロパティに基づいています(たとえば、DOMノードの位置/サイズ)。 ただし、値が実際に変更されていない場合は、注意して再更新しないようにしてください。 これは周期的な再描画につながる可能性があります。
componentDidCatch(errorString、errorInfo)React 16への追加-このライフサイクルメソッドは特別です。 これにより、子コンポーネントで発生するイベント、特に子コンポーネントで捕捉されていないエラーに応答できます。
このアドオンを使用すると、親をエラーハンドラーにすることができます。 たとえば、エラー情報をコンポーネントの状態に書き込んだり、対応するメッセージをレンダリングに返したり、エラーをログに記録したりします。
componentDidCatch(errorString, errorInfo) { this.setState({ error: errorString }); ErrorLoggingTool.log(errorInfo); } render() { if(this.state.error) return <ShowErrorMessage error={this.state.error} /> return ( // render normal component output ); }
エラーが発生すると、この関数は次のパラメーターで呼び出されます。
- errorString-.toString()エラーメッセージ
- errorInfo-1つのcomponentStackフィールドを持つオブジェクト。エラーが発生したスタックトレースが含まれます。
in Thrower in div (created by App) in App
componentDidMountこの関数は、このコンポーネントのライフサイクル全体で1回だけ呼び出され、コンポーネントとそのすべての子コンポーネントがエラーなしで描画されたことを通知します。
なぜなら この関数は1回だけ呼び出されることが保証されているため、AJAXリクエストなどの副作用を実行するための優れた候補です。
する:しないでください:- 以来this.setStateを呼び出さないでください これにより再描画が発生します。
上記の規則の例外は状態の更新です。これは、コンポーネントが再描画された後にのみ計算できる一部のDOMプロパティに基づいています(たとえば、DOMノードの位置/サイズ)。 ただし、値が実際に変更されていない場合は、注意して再更新しないようにしてください。 これは周期的な再描画につながる可能性があります。
componentWillUnmountタイマー(setTimeout、setInterval)を使用する場合、ソケットを開く場合、または閉じるか削除する必要のある操作を実行する場合、この関数を使用してコンポーネントを「クリーンアップ」します。
する:- コンポーネントの有効期間中に作成されたタイマーとリスナーを削除します。
しないでください:- this.setStateを呼び出さないでください。新しいリスナーやタイマーを開始しないでください。
コンポーネントループ
コンポーネントを再描画できる理由はいくつかあり、その理由に応じて、開発者がコンポーネントの特定の部分を更新できるようにするさまざまな関数が呼び出されます。
コンポーネント作成最初のサイクルはコンポーネントの作成です。これは通常、解析されたJSXツリーでコンポーネントが最初に検出されたときに発生します。
 親コンポーネントの再描画により、コンポーネントが再描画されます
親コンポーネントの再描画により、コンポーネントが再描画されます コンポーネントは、内部的な変更(たとえば、this.setState()の呼び出し)のために再描画されます
コンポーネントは、内部的な変更(たとえば、this.setState()の呼び出し)のために再描画されます this.forceUpdateの呼び出しに関連して、コンポーネントが再描画されます
this.forceUpdateの呼び出しに関連して、コンポーネントが再描画されます エラーキャッチによるコンポーネントの再描画
エラーキャッチによるコンポーネントの再描画React 16でErrorBoundariesとして導入されました。 コンポーネントは、エラーをキャッチし、新しいライフサイクルメソッドcomponentDidCatchを提供できる特別なレイヤーを定義できます。これにより、開発者はこれらのエラーを処理または誓約することができます。
 @James_k_nelson-
@James_k_nelson-最近、componentWillRecievePropsシミュレーターを投稿しました。
こちらでこのシミュレーターを見つけてプレイできます。
React 16.3+コンポーネントのライフサイクル
16.3リリースでは、既存の機能に代わるいくつかの新しいライフサイクル機能が導入され、Reactの新しい非同期の性質に対するサポートが強化されました。
静的getDerivedStateFromProps(nextProps、prevState)この新機能の主な責任は、必要に応じて状態と小道具が同期されるようにすることです。 その主な目的は、componentWillRecievePropsを置き換えることです。
getDerivedStateFromPropsは静的関数であるため、これにアクセスすることはできません-代わりに、コンポーネントの将来の状態に隣接するオブジェクトを返すことが期待されます(setStateを操作するように!)
この関数は、コンポーネントが更新されるときに使用されますが、コンストラクターが呼び出された直後にマウントされるときにも使用されるため、propsからコンポーネントの初期状態を設定する場合はコンストラクターを使用する必要がなくなります。
getSnapshotBeforeUpdate(prevProps、prevState)DOMに表示する必要があるVDOMからの変更の直前に、いわゆる「プリコミットフェーズ」で呼び出される2つの新しい関数のもう1つ。
主にDOMの現在の状態を読み取る必要がある場合に使用できます。
たとえば、画面の上部に新しいメッセージが追加されるアプリケーションがあります。ユーザーが下にスクロールして新しいメッセージが追加されると、画面が「ジャンプ」し、UIが使いにくくなります。 getSnapshotBeforeUpdateを追加することにより、スクロールの現在の位置を計算し、DOM更新を通じて復元できます。
この関数は静的ではありませんが、コンポーネントを更新するのではなく、値を返すことをお勧めします。 戻り値は、3番目のパラメーターとしてcomponentDidUpdateに渡されます。
非推奨の機能新機能によりAsyncModeへの移行が容易になりますが、すべてのコードを移行する必要はありません。 次の機能は廃止予定とマークされ、将来のリリースで名前が変更されます。
- componentWillRecieveProps-UNSAFE_componentWillRecieveProps
- componentWillUpdate-UNSAFE_componentWillUpdate
次のメジャーバージョンで警告が表示され、関数の名前が変更されます(名前が変更されたバージョンは保存されます!)バージョン17.0では
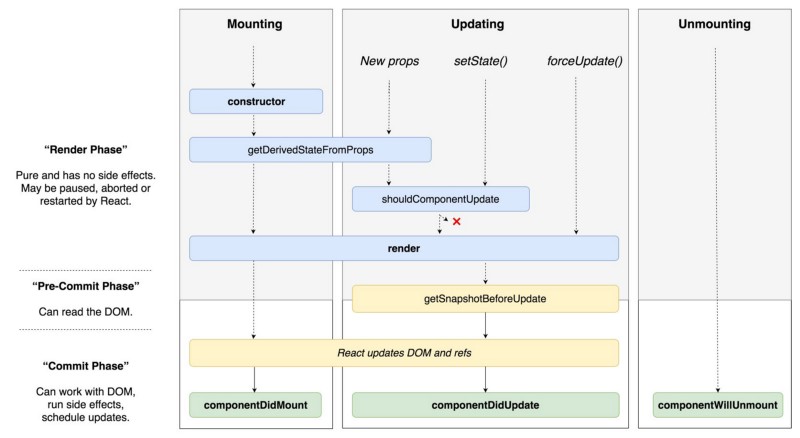
Dan Abramovは、すべての変更を1つの図にまとめました。

ご清聴ありがとうございました!