サードパーティのAPIを使用して、読みたいテキストから音声を取得しようと何
度も試みました。目が疲れたときに読み上げを耳に切り替えたり、コミュニティで聞いたりできます。 これだけではないことを知っています。ITから遠く離れている人でも、どこかでテキストをダウンロードしてmp3をダウンロードできます。 そして、ポッドキャスト/オーディオブックの人気が高まり、音声インターフェースも増えています。 明らかに、オーディエンスがいます。数十万人のユーザーが、このトピックに関するChrome市場で最高の拡張機能を持っています。 しかし、彼らは通常、Amazonからの声(
Googleの
新しい声よりも優れた最高の声)を持たず、他に何もない場合、たとえば、拡張機能で聴く機能だけでなく、ポッドキャストに追加します。 彼は社内のプロジェクトのアイデアを提案しました-承認されました-開発が始まりました。

ブラウザの拡張機能は、多くの人に愛されているユニークな現象です。ソフトウェア配布の他の方法には、クライアント部分を「模倣する」ための同様のメカニズムがありません。 たとえば、Evernoteデスクトップクライアント-フォントを大きくすることはできません。ダークテーマを作成することはできません-一部バイナリファイルと一部CSSをハッキングする場合のみ-クライアントのエディターはWebテクノロジーを使用します。 最近の私のGoogle検索は次のようになります。

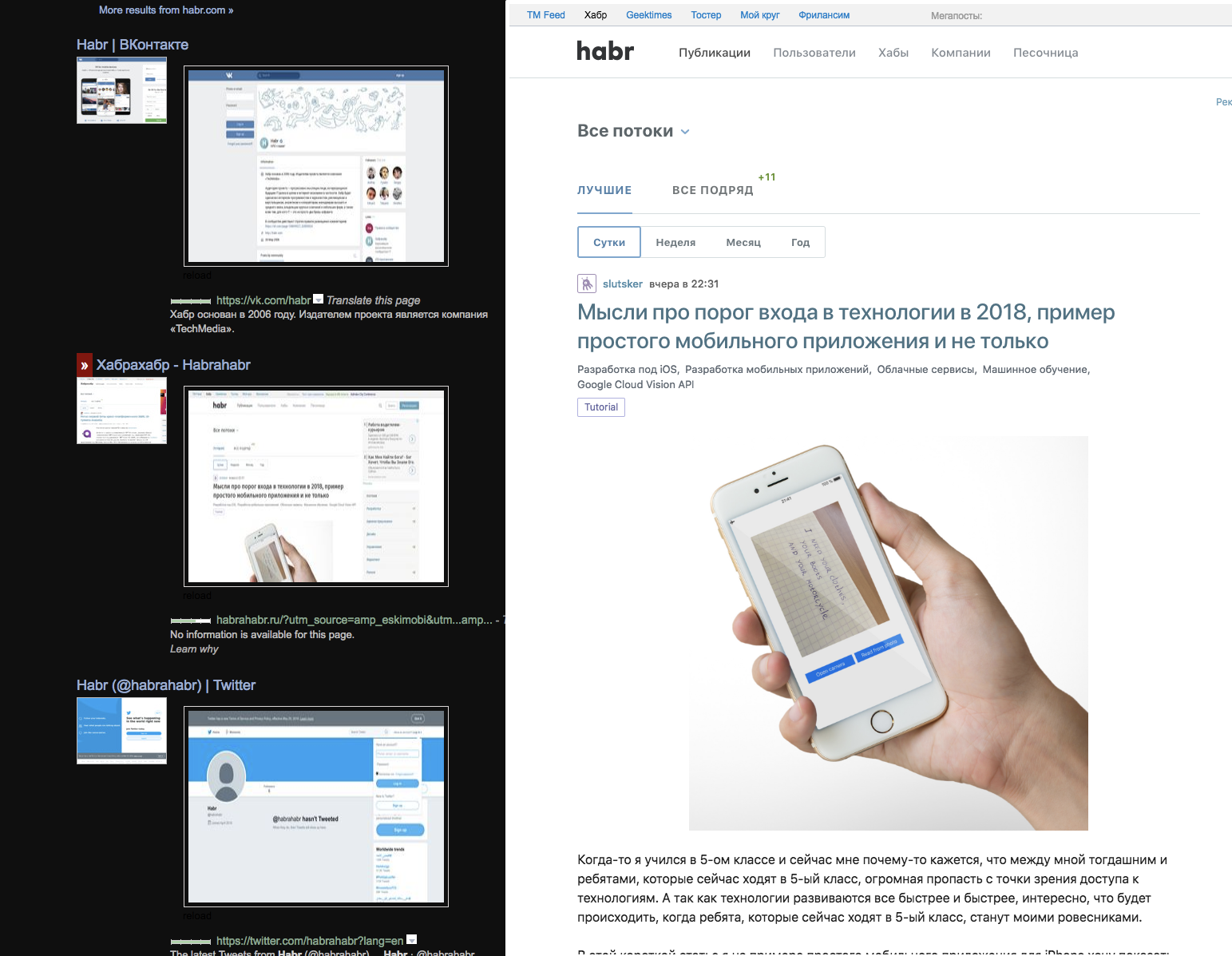
いくつかの拡張機能があります-ダークテーマ、画像付きの2つのプレビュー(メインプレビューとページ)、JSなしでマウスをホバリングしてプレビューをiframeに読み込む-これにより読み込みが速くなり、スクリプトなしで動作するサイトを確認し、残りのすべてを理解するのが面白いアニメーションは純粋なスタイルで作成されます。 また、これらの拡張機能はストアから検出およびインストールされました-スクリーンショットと何らかのセキュリティチェックがあります-つまり、各サイト/サービスはアドオンが暗黙的に存在する環境に存在します。 人気のあるサービスがどこか不快な場合、コミュニティは、複数のサービスからのデータが1つのページに表示されるときに、meshapまで変更を行います。 DOMサービスの所有者またはCSSクラス名を変更すると、
誰かのワークフローを壊す可能性があり
ます 。
userscryptとuserstyleのおかげで、サイトの外観と機能を変更することができます-私たちの多くは、日常使用サービス用に独自のカスタムシャープナーを持っている方が楽しい場合があります。 たとえば、Macでは、作者が気をつけなければFinderを暗くすることはできず、テーマ設定のためのサードパーティのハッキングが機能しなくなることを確認しました。 ブラウザのすべてがオープンソース-さまざまな言語をバイナリにコンパイルできるWebAssemblyを待つまで。
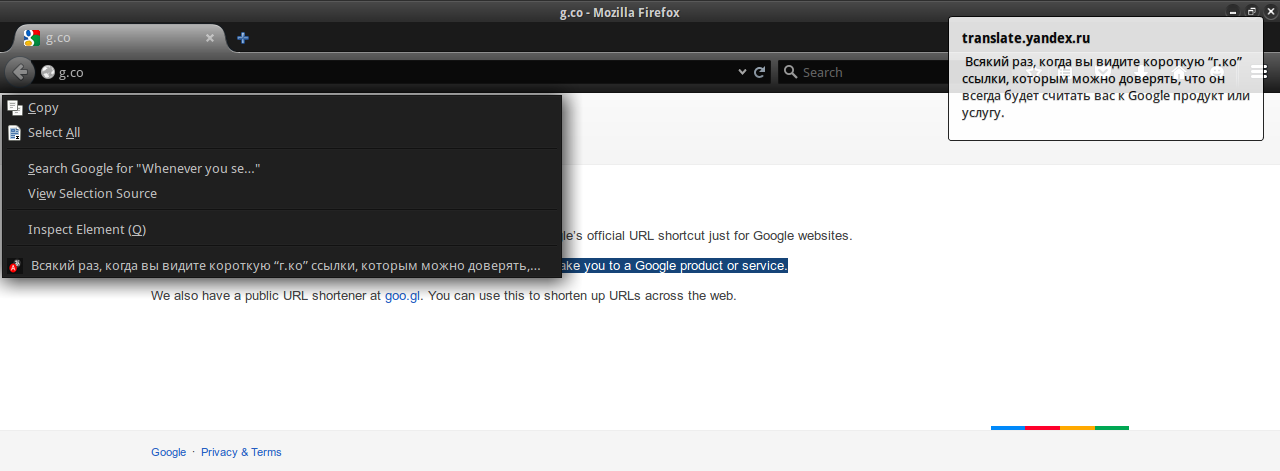
数年前、Firefoxの最初の拡張機能を実行しました。Yandexを介した翻訳者はいませんでした。 DOMページを詰まらせないように、システムのポップアップウィンドウに翻訳を表示しました。

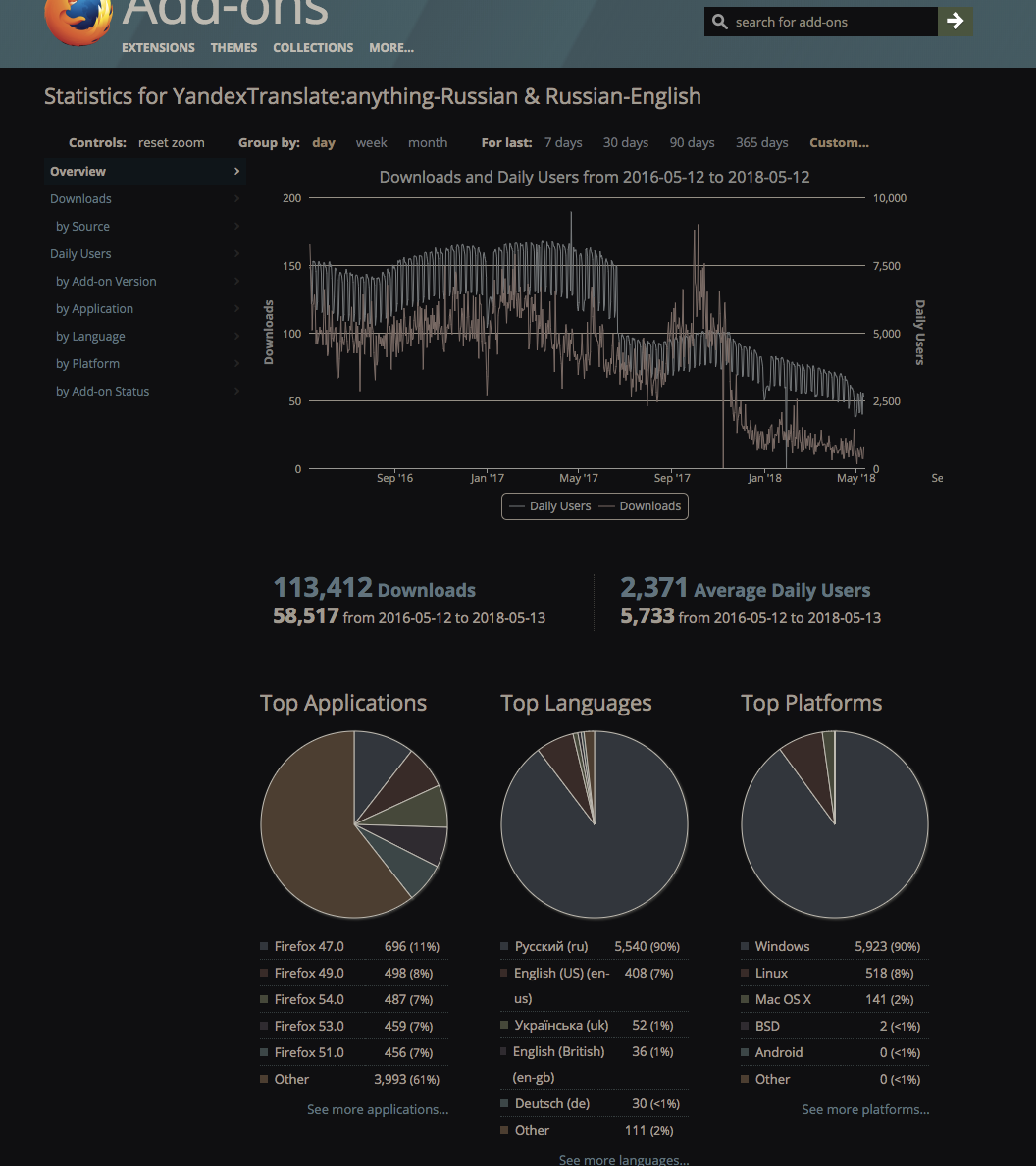
うまくいきました。 ピーク時、8kユーザーを少し超えて、グラフィックスの減少-拡張機能が機能しなくなったFirefox 57以降:

長い間探していませんでしたが、今日は古いブラウザで100人と思っていました。 その経験の肯定的な評価と良いレビューが動機付けを追加しました。

この拡張は、非営利の個人的なペットプロジェクトでした-社内のインキュベーターの最初の経験と拡張は商業的に成功するはずです。 製品の中心にあるのは、利用可能な最高の音声からテキストへの生成サービスである
Amazon Pollyです。 Googleは最近、合成をリリースしました。WaveNetは広告の人のように聞こえましたが、実際に
は品質が
悪く、 4倍も高価でした。
バックエンドの最初のバージョン、またはローカルマシンの最初のプロトタイプは、ビルトインサーバー上のPythonで作成されました(必要な場合は、フレームワークに進む前にビルトインを知ることは興味深いです)。 主な「問題」は、テキストをチャンクに分割することでした-1,500文字の制限(すべてのテキスト読み上げAPIにはほぼ同じ制限があります)。 最初のプロトタイプは数週間で完成しました。
ほとんどすべての準備が整っているように見えました-まあ、UI、サイト、他のもの、そして多くのユーザーがいるでしょう。
メインのターゲットプラットフォームは、明らかに人気のあるGoogle Chromeになりました。 彼は自分のWebExtensionsがどのように機能するかを研究し始めました。 最終的には、このフォーマットがサポートされているFirefox 57に登場したばかりであることがわかりました。つまり、ChromeとFirefox、さらにはOperaのEdgeでもコードを1つ書くことができます。 うわー、私の古い拡張機能はFirefoxでしか機能しませんでしたが、現在はバージョン57までです。最近、Google Chromeの拡張機能を開発したことがあるなら、今日のFirefoxで動作する可能性が高いです。 そして、拡張機能の作者がこれに煩わされなかったとしても-アドオンアーカイブをChromeストアからダウンロードしてFirefoxにインストールできます-私は、Firefoxの60バージョンから、WebExtensionsの実装が安定し、多くの子供たちの問題を取り除いたと言えるでしょう。
最初は、いわゆるポップアップUIでサウンドを再生しました-これは拡張ボタンをクリックしてインターフェイスが表示されたときに表示されますが、このウィンドウが閉じるとすぐに表示されます-この通常ページはメモリからアンロードされ、サウンドの再生が停止します。 OK、ページスペースから再生します-これは
分離された世界と呼ばれ、DOMのみが拡張機能を使用していますが、オリジンは拡張機能のままです(設定時にページへのアクセス権を要求しない場合)。 音もクローズドエクステンションで再生されましたが、ここで実際にコンテンツセキュリティポリシーを知った-私はメディアで再生しませんでした-それはメディア要素がどこから来たのかを明確に示していることが判明しました。 あなたがプレイできる3番目の場所-背景/イベントページが残っています。 各拡張機能には3つの「ページ」があり、メッセージと通信します。 イベントページとは、拡張機能が必要な場合にのみメモリ内に存在することを意味します。たとえば、イベントに応答(クリック)し、数秒間存続し、アンロードします(Service Workerと同様)。 Firefoxはこれまでのところ、バックグラウンドページのみをサポートしています-拡張機能は常にバックグラウンドにあります。 インストールされているすべての拡張機能を確認しました。イベントに機能的に反応するだけですが、最も有名なものはEvernote Clipperです。 私はそれを拒否することはできませんが、インストール後、ブラウザは明らかに遅くなります。 開いているすべてのページに多くのコードを埋め込みます。 おそらく、ボタンをクリックしたときの応答が速くなりますが、グローバルブレーキングはそれを正当化しないと思います。 私はそれについて書いた。
彼らは、あなたのプライベートなGoogleドキュメントにさえコードをページに挿入します-拡張機能を備えた各マーケットプレイスには、自動および手動のセキュリティコードチェックがあります。 私が理解しているように、Chromeでは、チェックは自動的に行われます-人々は警告だけを見て、Firefoxは常に見ます-そして時々私はブログでこのポジションの新しいボランティアを探している広告を見ます。 Opera-ビルドを再現する方法の説明とともに、開発者向けのコードを添付する必要があります。 Operaの一般的な問題-レビューは非常に遅く、例えば、私たちの拡張機能は数ヶ月間待ち行列にありました-そしてまだ店を去っていません。 それにもかかわらず、ある日、Operaの誰かがアドオンのセキュリティをチェックし始めました-収集されたアーカイブのハッシュが私が提供したアーカイブのハッシュと異なるため、赤信号を出しました。
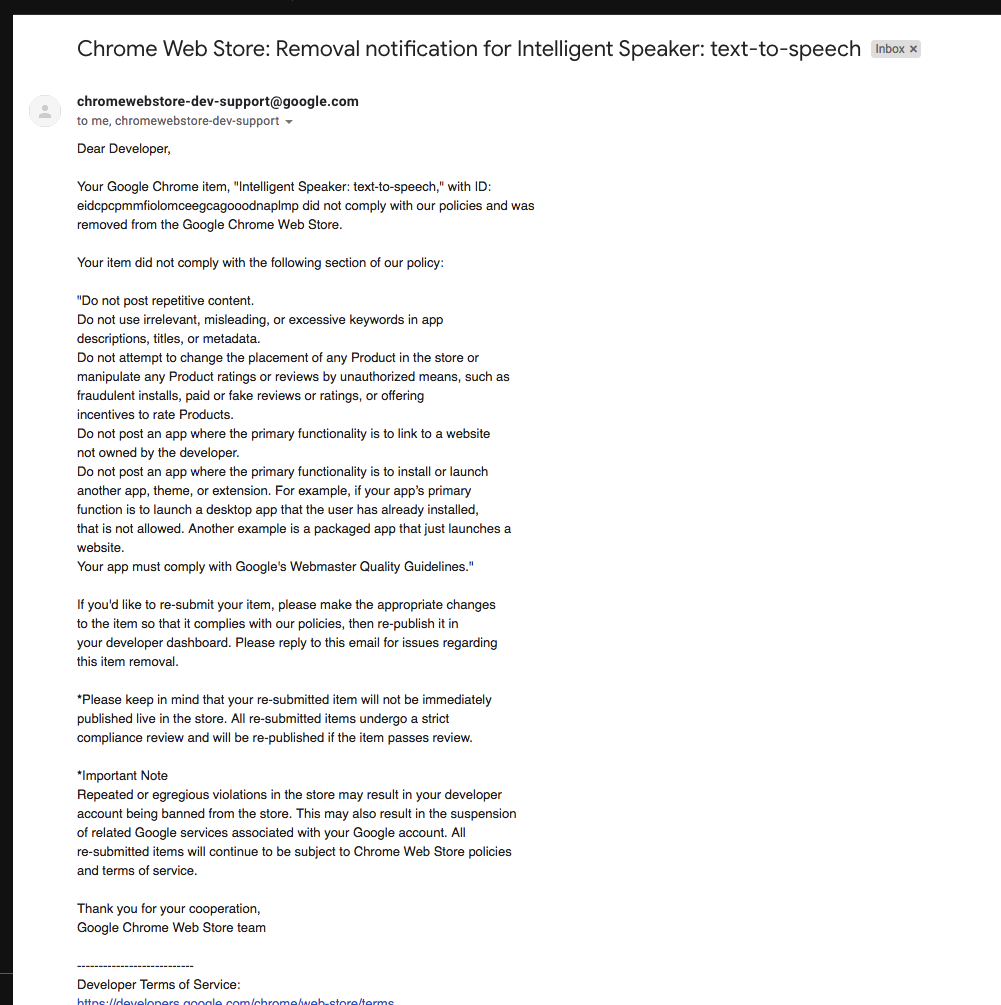
Chromeストアでは、数か月間
の拡張機能を
削除し、考えられる理由について標準的なメールを送信しました-製品の説明がありませんでした。 私たちは彼らに手紙を送るたびに、さらには電話をしました。

Edgeは、いつものように-何かが
動作しませんでしたが、
devtoolsは開かず 、Windowsプレリリースビルドを試みました-同じこと
はStackOverflowに
尋ねました -答えはありません。
サウンドを再生しても拡張機能のアンロードが妨げられないという問題に直面しました-それは
バグを引き起こし、面白い回避策を書きました:
function _doNotSleep() { if (audioCurrent) { setTimeout(_ => {
並行して、サーバー側で作業が行われました。 開発者でもあるメンターは(このプロジェクトではコードを作成しませんでしたが)、従来のサーバーの代わりにデータベース(AmazonのNotOnlySQL)および
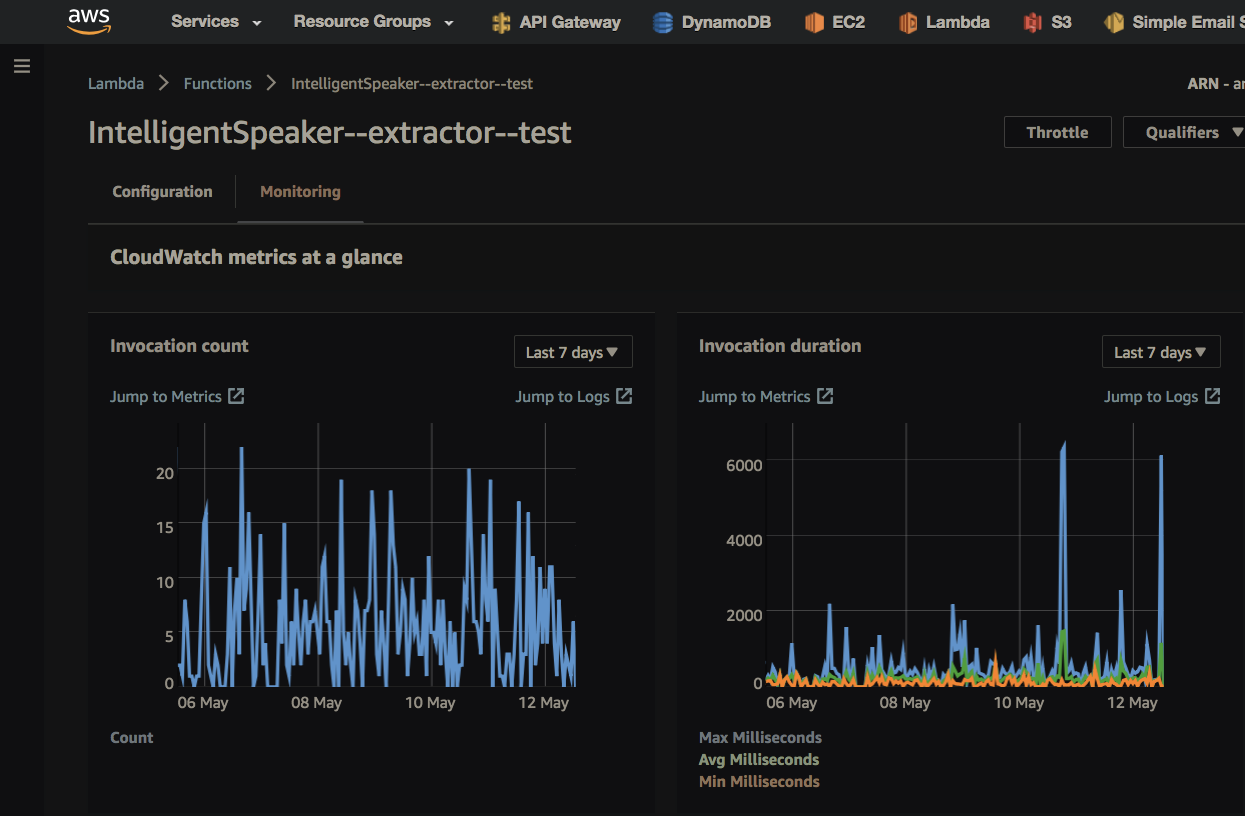
LambdaにDynamoDBを使用するように説得しました。 今日、私はラムダを楽しんでいます-これらは仮想マシン(Red HatベースのAmazon Linux)であり、イベント、私の場合はAmazon API Gatewayを通過するHTTPリクエストで実行されます。 今日を思い出すのは面白いですが、最初はラムダがEC2ではないことを理解していなかったときに、Pythonサーバーを使用してHTTPを処理しようとしましたが、ゲートウェイAPIを介してラムダがインターネットに接続されていることがわかりました-つまり、各リクエストに対して個別のサービスがコンテナーを呼び出すことがわかりました。 HTTPに加えて、ラムダは他のイベント(たとえば、データベースの更新やS3へのファイルの追加)で起動できます。 負荷が数百倍に増加する場合-数百のラムダが同時に起動される場合-スケーラビリティは、このテクノロジーのセールスポイントの1つです。 ラムダの寿命は最大5分です。 コンテナは常に1つのリクエストのみを処理し、コンテナは次のリクエストに自動的に再利用される場合とされない場合があります。 これはすべて
開発スタイルに少し変化をもたらします。 ステートレス-ハードドライブ(半ギガバイト)は一時ファイル専用です(ラップトップのハードドライブもステートレスである必要があり、データの損失による被害が最小限に抑えられるように長い間生きてきました-クラウド内のすべての状態、gitの設定)。 びっくりしましたが、今ではこのような小さな製品に既に十数個のラムダが使用されています。 これらのマイクロサービスを分離すると、コードが簡単になります。このリスト画面はマイクロサービス全体であり、このコード画面は2番目の独立したマイクロサービスです。 カップリングを失うことが良い理由を理解しています。

ラムダは人気を博しており、Google CloudとMicrosoft AzureおよびOpenstackには独自の類似物があります。 ファームウェアは自動的に更新されます-セキュリティの更新とPythonの更新は独自に行われます。 他のプロジェクトでは、サーバーの社内でまずLambdasを検討します。 個人的なマイクロプロジェクトの問題については、ラムダは数セントの費用がかかるため優れています。たとえば、月に一度自動的に何かを開始する必要がある場合、ラムダは良い解決策になります。 高負荷の場合、EC2のコストは下がりますが、スケーリングやその他のメンテナンスに問題がない場合です。
DynamoDBは機能しますが、それについて言うことは何もありません(データベース全体はわずか数メガバイトです)。 彼らは自動的にスケーリングすることを約束します。 ベースは人気があるため、たとえば輸出用の多くの既製ツールがあります。 さらに、たとえば、Postgresを開く前に-API Gatewayを介してDynamoDB APIに直接接続できます-中間Lambdaなしで、インデックスおよびテーブル列のレベルで
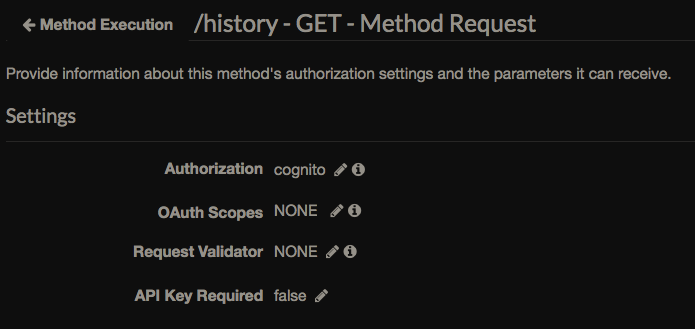
アクセスポリシーを設定できます。 ユーザーメール(テーブルキー)は検証済みのトークンから取得されます-ゲートウェイAPI自体が以下をチェックします:

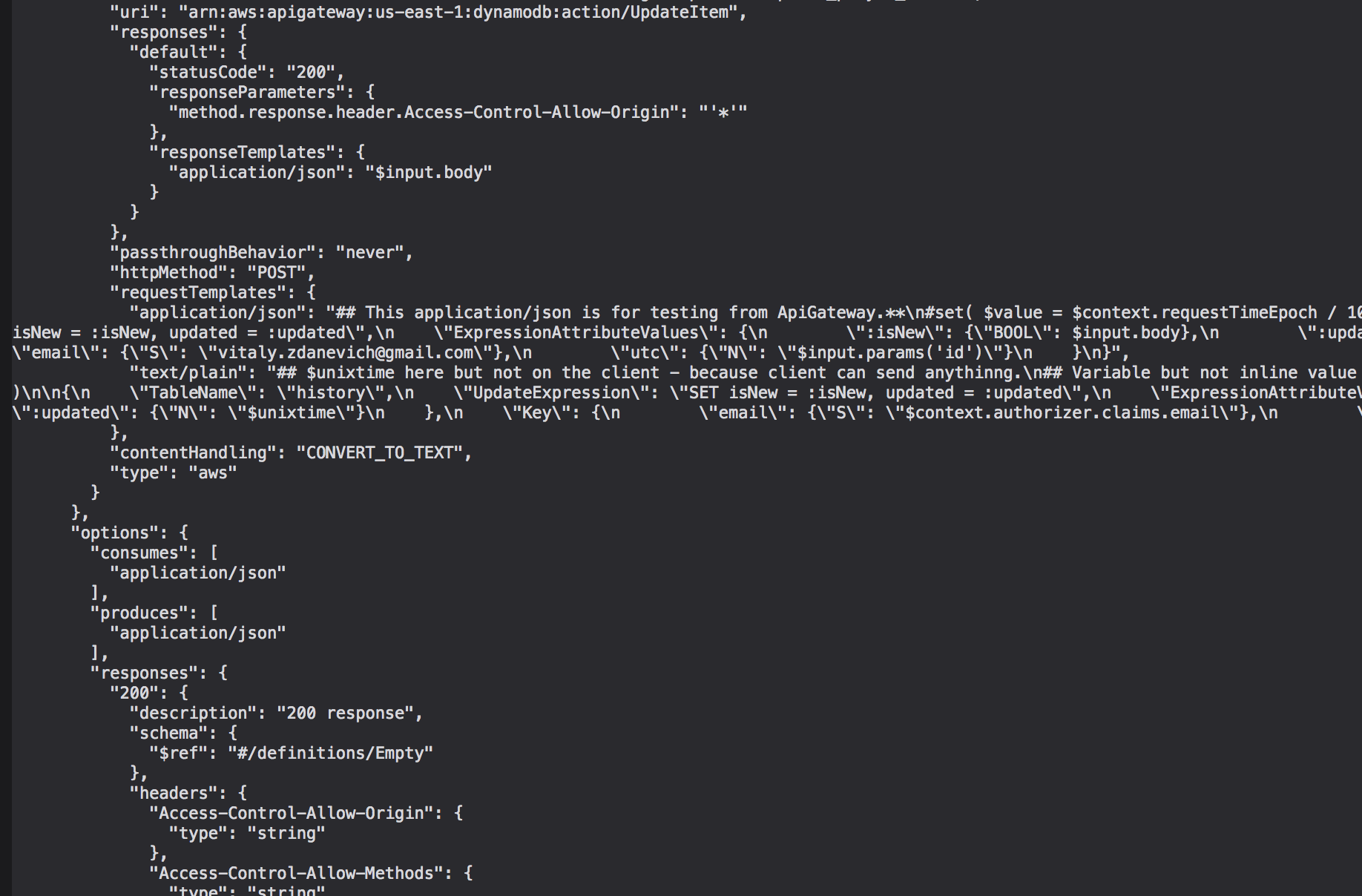
Lambdaを使用せずにHTTPエンドポイントを作成する場合、Apache Velocity構文を使用して、APIを含むAmazonサービスへの入力リクエストを記述し、出力構造を変更できます。たとえば、データベースを更新します。
#set( $unixtime = $context.requestTimeEpoch / 1000 ) { "TableName": "history", "UpdateExpression": "SET isNew = :isNew, updated = :updated", "ExpressionAttributeValues": { ":isNew": {"BOOL": $input.body}, ":updated": {"N": "$unixtime"} }, "Key": { "email": {"S": "$context.authorizer.claims.email"}, "utc": {"N": "$input.params('id')"} } }
ゲートウェイをエクスポートするとき、このコードが1行で保存され、エンドポイントに関する他の情報と混同し、エクスポートごとに行の並べ替えが変更される可能性があります-Gitaで混乱が形成されるため、そのようなコードの変更を追跡するのはより困難です:

拡張ウィンドウが開くたびに、リクエストが「サーバー」に送信されます-履歴とステータス(リスニングされているかどうか)を同期するため-ゲートウェイAPIをDynamoDB HTTP APIに直接。
拡張機能をインストールする際にアクセス許可は必要ありません-現在のDOMを操作してサーバーに送信するだけであれば(アクセス許可がなくても、公開時にどのセキュリティスキャンが探しているかを推測できます)、これらは必要ありません。 認証のために親サイトと通信するためのアクセス許可を入力する必要があると思いました-しかし、うまくいきました-Amazon Cognitoからid_tokenが見つからない場合、ウィンドウを開くと、API Gatewayにリクエストが行われるというアイデアを思い付きました-> state_on_tokensテーブルがチェックされるLambda )、もしあれば、トークンが返され、テーブル内のこのレコードが削除されます。
HTMLからのテキストはサーバー(Lambda上)でのみ取り出されますが、これにより、ブラウザーおよび文字からテキスト/ HTMLを受信するときに単一のマイクロサービスを使用できます。 人気が出て負荷が増えると、クライアント(ライブラリがあります)でテキストを取り出すことが可能になり、より高速に動作する可能性があります。
テキストとHTMLは保存せず、受信したサウンドのみをS3に保存します。 各ユーザーには独自のフォルダーがあります。 記事を追加するとき、同じハッシュを持つサブフォルダーがあるかどうかを確認し、ある場合はサウンドを再利用します。 2つの同一の記事を追加することは可能ですが、おそらく将来、ハッシュが一致する場合に警告するでしょう。
テキストを追加したり読んだりする拡張機能については、個人のポッドキャストフィードと同期するのが論理的であることに同意しました-もちろん、私も自分でサービスを行うので、そのような機能が必要です。 今日の最高のmp3に加えて、より効果的なaacを使用できることが判明しました。Androidは4番目のバージョンからそれを再生します。 1か月の間、彼はoggチャンクを単一のファイルにステッチするさまざまな方法で忙しく、ffmpeg、libav、その他を試して、Amazonとプロジェクトバグトラッカーに対応しました-音は欠陥で判明しました。 私は好きなように、最小限のソリューションで停止しました-個人的なものはありません
-1つのバイナリプログラムはoggをwavにデコードし(
oggdec )、パイプの2番目はaacをエンコードします(
fdkaac )
-Pythonはシェルコマンドを実行します:
f'''cd /tmp; curl {urls} | /var/task/oggdec - -o - | /var/task/fdkaac -m5 - -o {episode_filename} --title="{title_escaped}" --artist='Intelligent Speaker' --album-artist='Intelligent Speaker' --album='Intelligent Speaker' --genre='Podcast' --date='{date}' --comment='Voiced text from {url_article or "email"}' '''
--commentsには、元のページへのリンクがあります(テキストがメールで送信されなかった場合)
-iOSでは、組み込みのポッドキャストプレーヤーがリンクの背後にあるものを簡単に表示できることが
わかりました 。
ユーザーが記事が追加されたという回答を受け取ったとき-実際、ユーザーがマウスを再生ボタンに移動している間に、HTMLからテキストを取得し、このテキストのハッシュ(リンクとして機能します)を返しました-サウンドは合成されたままです。 私が記事を聴き始めたとき、おそらく音声はテキスト全体に対応していなかったので、巻き戻し中に待たなければならない場合があります。 サウンドの最後のチャンクをレンダリングした後、このチェーンで別のLambdaが起動されます。これにより、ポッドキャスト用のm4aが生成され、フィードxmlファイルが変更されます。
ラムダには、ペイロードを別のラムダに転送する際の
制限があり
ます -わずか128キロバイトです。 例外ハンドラが書きました-別の中継バケットを使用して、ファイルのハッシュをサウンド合成ラムダに送信します;バケットは、1日でファイルを削除するポリシーで構成されます(最小値)。
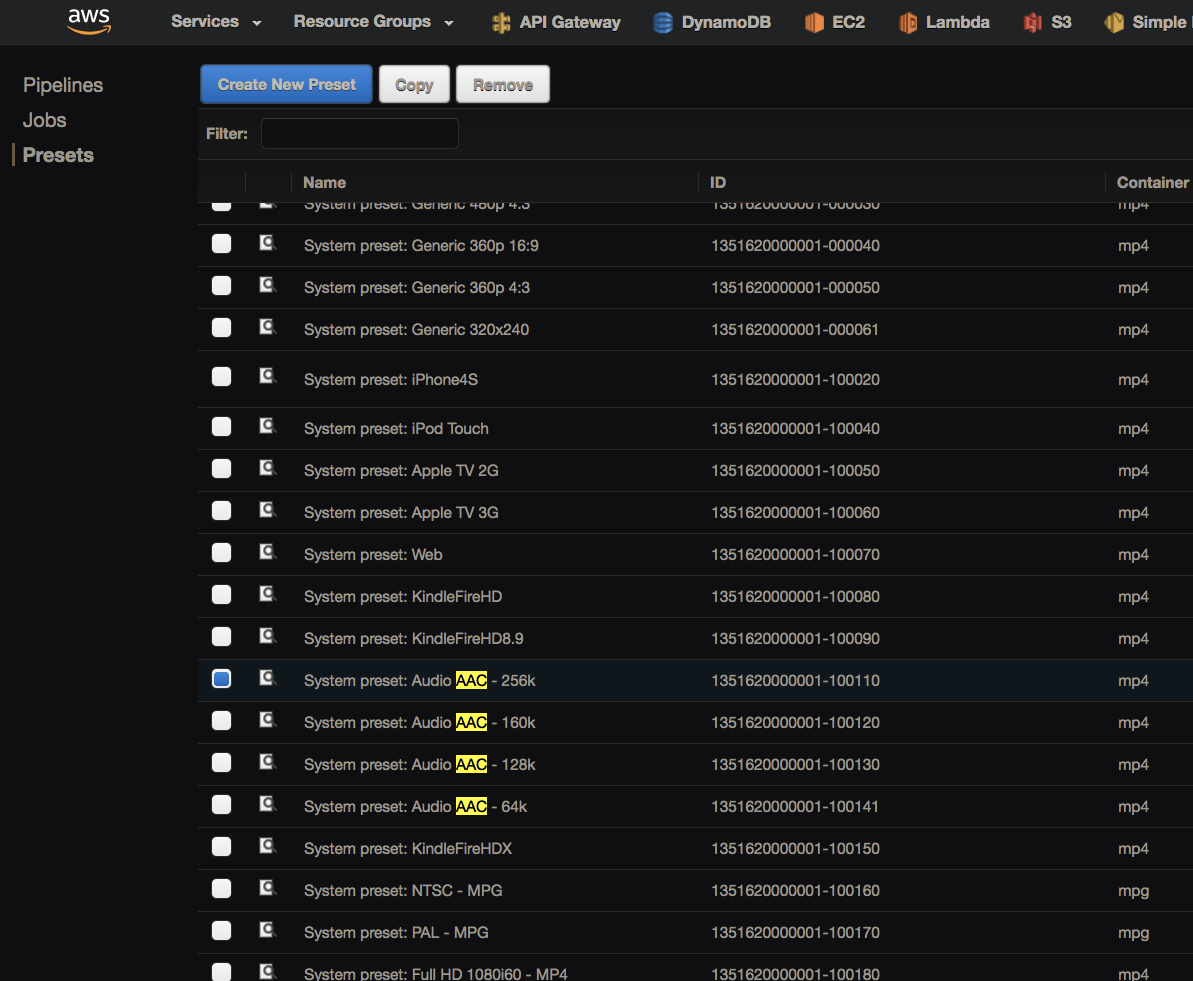
音をエンコードするために
Amazon Elastic Transcoderを検討しましたが、そこの音は静的ビットレートでしか得られないことに驚きました-そして、より良い圧縮のために動的が欲しかったです。 彼はサポートする手紙を書きました-そのような基本的なオプションがない、どうして別の場所にある、または私が何かを理解していなかったのでしょうか? 彼らは、エンコーディングは本当に静的であると答えました:

大量のテキストがある場合(5分間の安価なラムダでは不十分な場合があります)、したがって、最大CPUを設定します-一度に6時間をエンコードするのに十分です。
各ユーザーはEvernoteのようなインバウンド電子メールを持っています-電話で面白い記事が表示されます-メールプログラムを調べてリンクまたはテキストを(任意のプログラムから)私のアドレスに送信し、ポッドキャストでプログラムに切り替えます-新しいエピソードはすでにここにあります-プレイを開始し、ひねり続けます雪の中でペダル。 これは、RSSからの新しい投稿ごとにメールを送信するサードパーティのサービスを使用できることを意味します。これは、ポッドキャストとしてブログを購読できることを意味します。 この拡張機能はまだ携帯電話では機能しません。ただし、AndroidのFirefoxおよびYandexBrowserは拡張機能をサポートしていますが、ボタンが機能しないUIのみが表示されます。 または、iOS向けのプログレッシブWebアプリがネイティブプログラムのように処理されるのを待ちます。 着信メールはすでにそのような機能を提供していますが、送信されたメールにはまだリンクがあります。
クライアントで検索を実装するときに、Chromeの警告に遭遇しました。
違反長時間実行されるJavaScriptタスクにはxxミリ秒かかりました 。 まあ、そこでは何かがゆっくりと働いたが、批判的ではなく、大丈夫、私は掘って、美しいChromeプロファイラーを研究することにした。

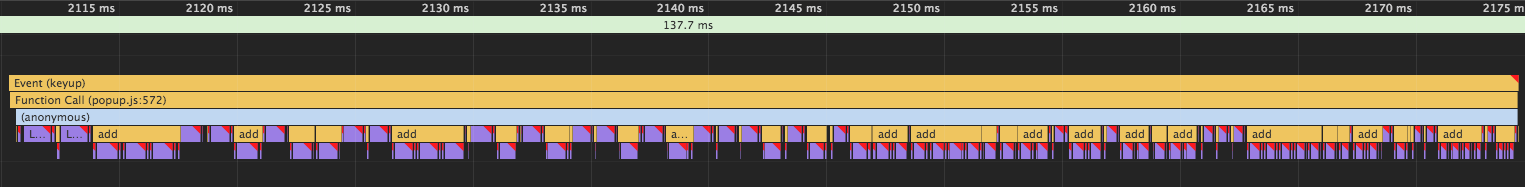
多くの操作、再描画、それが遅くなります。
必要なノードのクラスをフィルタリングおよび変更すると、これが発生することがわかりました。
search.addEventListener('keyup', function() { for (const node of nodes) if (node.innerText.toLowerCase().includes(this.value.toLowerCase())) node.classList.remove('hidden'); else node.classList.add('hidden'); });
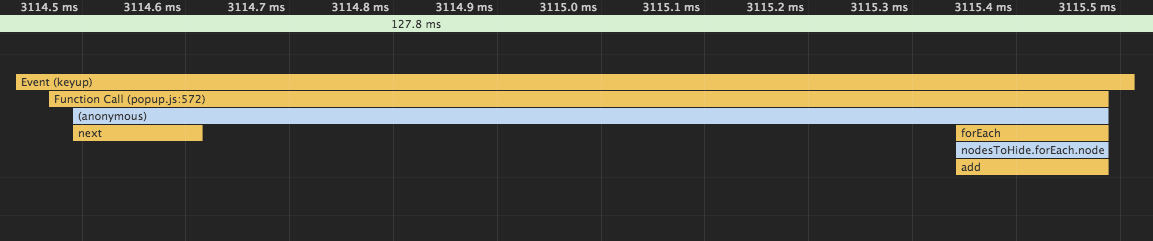
さて、あなたは何ができますか、しかし、大げさなアプローチを試みるために私に指示がありました:
search.addEventListener('keyup', function() { const nodesToHide = []; const nodesToShow = []; for (const node of nodes) if (node.innerText.toLowerCase().includes(this.value.toLowerCase())) nodesToShow.push(node); else nodesToHide.push(node); nodesToHide.forEach(node => node.classList.add('hidden')); nodesToShow.forEach(node => node.classList.remove('hidden')); });
より多くの操作、より多くのコードがあり、作業がはるかに高速になりました。

ここでは、実際にブラウザーが実行する操作がはるかに少ないことがわかります。
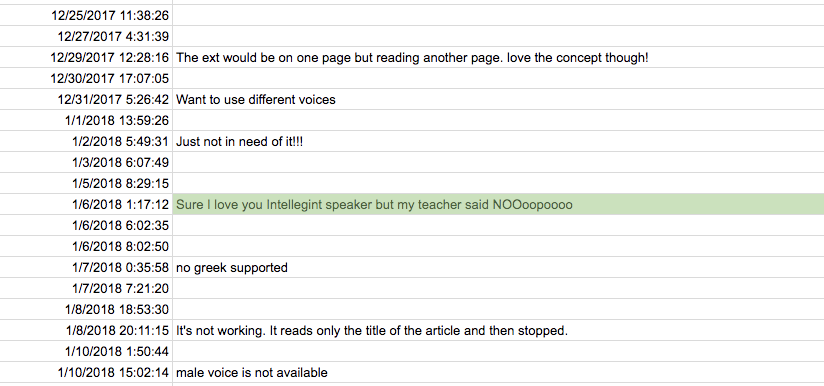
製品を開発する際の最善の決定の1つは、削除後にフィードバックフォームを表示することです。 通常のGoogleフォームを使用:

サイト/着陸を注文しました-彼らのポートフォリオはきれいでした。 しかし、他の人が私たちのサイトをやったことが判明しました:

似たような製品が1つありました。私とマーケティング担当者は、サイドへのメインリンクが機能しない状態で彼のWebサイトを笑いました。 それで、私たちはこの設計で数ヶ月間生きました。 次に、メンターは別のチームに別のサイトを注文することにしました。

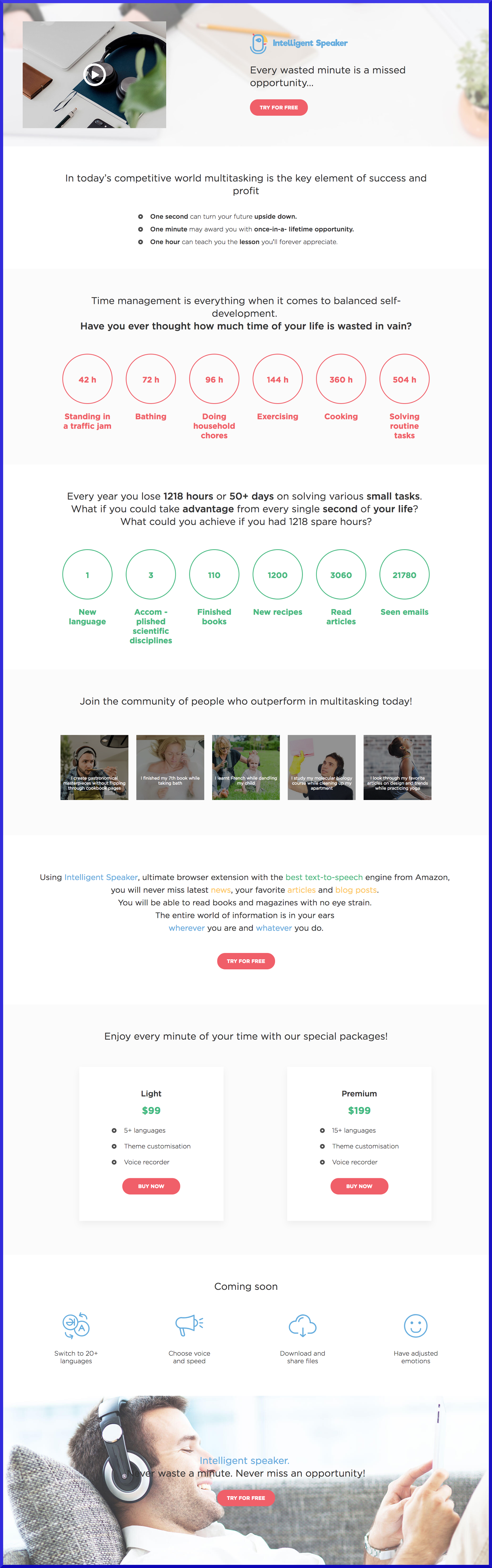
これが現在の
外観です。 完璧ではありませんが、改善する必要がありますが、アジャイルアプローチが好きです。最初に何らかの方法でそれを行い、次に改善を行い、それから少し改善します。 何が改善できるのかわからないからです。 この記事を書く理由の1つは、フィードバックを得るためです。
Larryからのフィードバックは本物です。彼は製品(またはAmazonの声)がとても気に入ったので、彼の新しい本にロゴを付けました。 人々が校正(記事を書いたり、耳で読んで異なる角度から感じるとき)やディスレクシアにインテリジェントスピーカーを使用していることに驚きました。 たとえば、アメリカのコーチから、今すぐ歌詞を聞くのは素晴らしいという感謝の手紙が届いた。
ホスティングのために、サイトはもともとGitHubによって選択されました-私はすでにドメインを追加する機能を使用して静的サイトで作業した経験がありました。 しかし、判明したように、SSL証明書を使用してドメインをGithubに保持することは不可能です。 今日は既に
可能ですが (今月から)、2017年にGitLabに移行しました。 私の人生で最初のciを書いて、サイトが1つのフォルダーから別のフォルダーにコピーされるようにしなければなりませんでした-静的ページを扱う最小のプロセスです。 この(注意してください)ciは常に機能するとは限りません-GitLabの問題もありますが、一般的には満足していますが、最近、そのような古いロゴがあることがわかりました

うわー、このカリスマ性はテンプレートよりも私にとって楽しいです

LastPassは最適なバージョンを示します。

うーん、まだ古いロゴを持つための拡張子はありませんか? 私は
同様の ジョークを見ました。
今日、サイトのCIは、とりわけHTML / CSS / JSを縮小します-私は長い間このベストプラクティスを実装したいと思っていましたが、通常は気にしません-より優先度の高いタスクがあります。 縮小後-ファイルごとにgzアーカイバが作成されます-この無料の静的ホスティングでもContent-Encoding:gzipが得られました。Googleがこれより上位にランク付けされ、ユーザーがより速く開くことを願っています(そしてGitlabがすぐに譲らないようです)。
Ciは、ビルドパブリッシング拡張機能(ミニフィケーションおよびHTTP POST)用にも作成されています。 ローカルで手動で起動します-Git拡張機能が存在するサーバーにねじ込むことができます-私たちの場合は
VSTSですが、これまでのところ必要はありません。 サイトはサブモジュールに存在します-おそらく1つのリポジトリを持つ価値がありますが、サイトに属さないコードをHitlabに送る必要はないと考えました-さらに、ciが起動するようになりましたが、特定のブランチにプッシュするときにのみ収集されるようにサイトを構成することは可能です。
拡張UIの最初のバージョンは次のようになりました。

その後、メンターは、スタジオが通常のデザインを作成すると述べました。

より良いものが必要だと感じました。
マテリアルを試してみることにしました-刺激のない顔のないことに反対し、ブラウザの一部のように感じさせます。これは、視覚スタイルが同じ会社のものであるため、Chromeストアで注目される可能性が高まると思います。 今日は、すべてが同じであるという意味ではないということをすでに
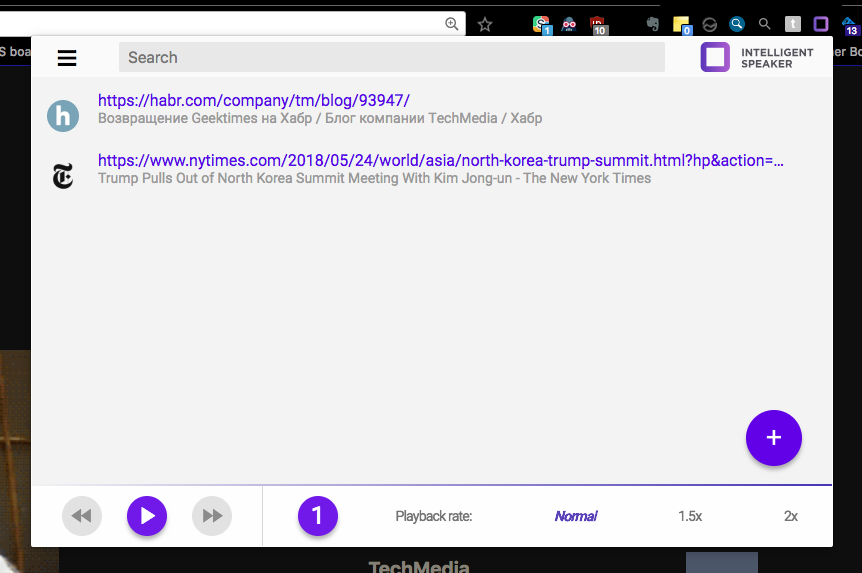
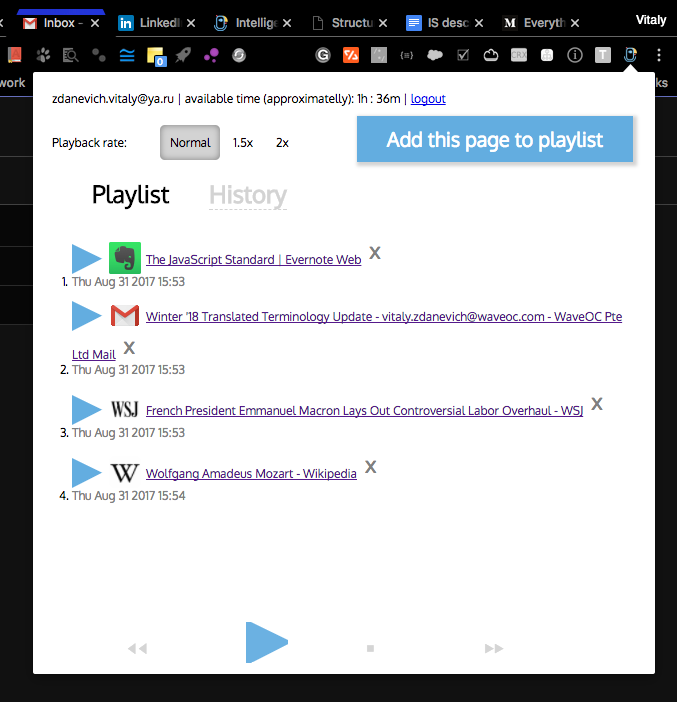
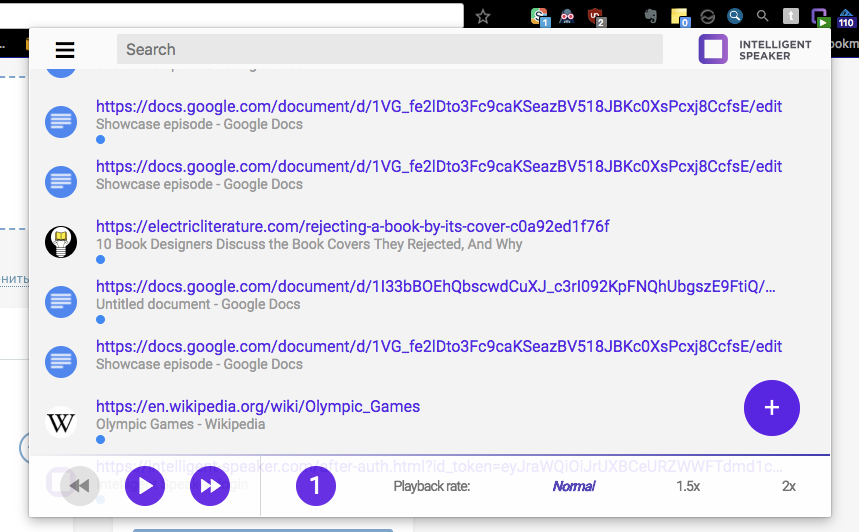
説明しています。 今日の結果:

この製品の特徴は、読みやすいテキストを読みやすさモードとして検出するだけでなく、採点用にテキストを巧妙に調整することです-たとえば、ニックネーム、日付、引用符が異なるイントネーションで読まれたときにコメントツリーを聞くのが便利になるようにします。 まだ計画中です。Redditから始める予定です。 しかし、すでに開発の初期段階で、HTML蒸留用のライブラリの機能が十分ではないことが明らかになりました-たとえば、[1]はここに[1]のまま[2]そのような[3]部分[4]は、Google Docはまったく取り上げられませんでした(しかし、私は死にたいと思いました) Chromeストアでサポートしています)。 解決策-ウィキペディアの場合、Google Docの場合はAPIが使用されます-選択したテキストとドキュメント全体を取得するためのトリッキーなコード-すべてのGoogleドライブへのアクセス許可をユーザーに求めないようにします。 私たちは他の多数の人気サイトを選択し、それらの読書をチェック/適応しました。
マーケティング担当者のメンターは、ソーシャルネットワークのあるブログが絶対に必要だと判断しました。 私は静的なブロガーを探し始めました-速度、シンプルさ、安さ、セキュリティのため。 静的ジェネレーターの製品としてのみ自分用にブログを開いた場合、すべての投稿はGitaに保存されます。 私の親友、
マルセル・プルーストから、 ウムゴトゥンは
ヒューゴが良いと聞いた。 数日間の学習、テスト、トピック選択-ブログの準備ができました。 最初に、生成されたアセットをGitaに保存し、Gitlabにciを追加してそこに収集します。Githよりもクリーンで、マーケティング担当者が投稿を追加する方が簡単です(この美しい女の子にメモ帳で投稿を書く方法をmargindownとpushで教えるのはうまくいかないと思いました)。 サイトを構築するために、必要なものがすべてインストールされているUbuntuコンテナーが使用されます-Hugoを含む-Hugoが更新されると-Gitに新しい投稿をプッシュすると-サイトのブログエンジンも更新されます、美 ただし、セキュリティのために、外部の依存関係を持たない方がよいため、GitHubが利用できない場合でもサイトが構築されます。
Goを読んだ後、高速実行とあらゆる種類の最適化が気に入ったため、最小限のテストであるHTTP GETを作成しました。Lambdaの方が速く動作し、グーグルのベンチマークは高速であることがわかりました。 次のマイクロサービスは既にGoで記述されています-今ではPythonの代わりにメインのサーバー言語になっています。 コードをフォーマットするための組み込みの「go fmt」ツールの存在が気に入っています。タブがありますが、誰もが気に入っています。 JSON文字列をオブジェクトに変換するには、事前に構造を記述する必要があります-PythonとJSの後、信じられないように見えました-なぜですか? 配列またはスライスにcontains()メソッドがないことはさらにありそうにないことが判明しました-ミニマリズムを歓迎しますが、そのような基本的なことのために独自のループを記述する必要がある場合、それは本当に正しい言語設計ですか? Go before Pythonのその他の小さな欠点-Lambdaへのデプロイはコピーされた実行可能ファイルです-たとえば、6メガバイトで数キロバイトのコードではなく(数秒待つ必要があります)、さらに多くのコード(抽象化レベルが低い場合がありますが、動作します)。 コンパイルされたコードが安全である-ランタイムでエラーが少なく、3.5でPythonで型を書いた-言語は型で高速ですが(Pythonの型は検証のみを目的としています)、より理解しやすく、安全です。
Golangには、暗黙的なインターフェイスを介した
ダックタイピングの類似物もあります。正しいメソッドがあれば、オブジェクトはインターフェイスに適合します。
私は考えました-なぜGoでJavaが好きではないのですか? 私は自分でテストしませんでしたが、ラムダではコールドスタートが長くなることを読みました。 たぶん、他のすべてのラムダを暖かく保ち、Javaを使用するラムダを書くことができます。 テクノロジーに飛び乗るのは好きではなく、現在のスタックをより深くして改善したいのですが、ここではGoのスピードに加えて、業界による全体的な肯定的な評価と、Lamdesがそれをサポートしているため、AmazonはすべてのSDKをGoで作成しました-これはテクノロジーです競合企業から-移行は価値があった。 私たちの小さな会社では、別のプロジェクトで、PythonからGoに切り替えています。
Goから、
「少しコピーすることは少し依存するよりも良い 」というステートメントの1つが好きでした。これも私のモットーの1つです。つまり、5行節約するためにライブラリを強打しないようにしています。 私のお気に入りの拡張機能の1つには639の依存関係があり、想像できます。

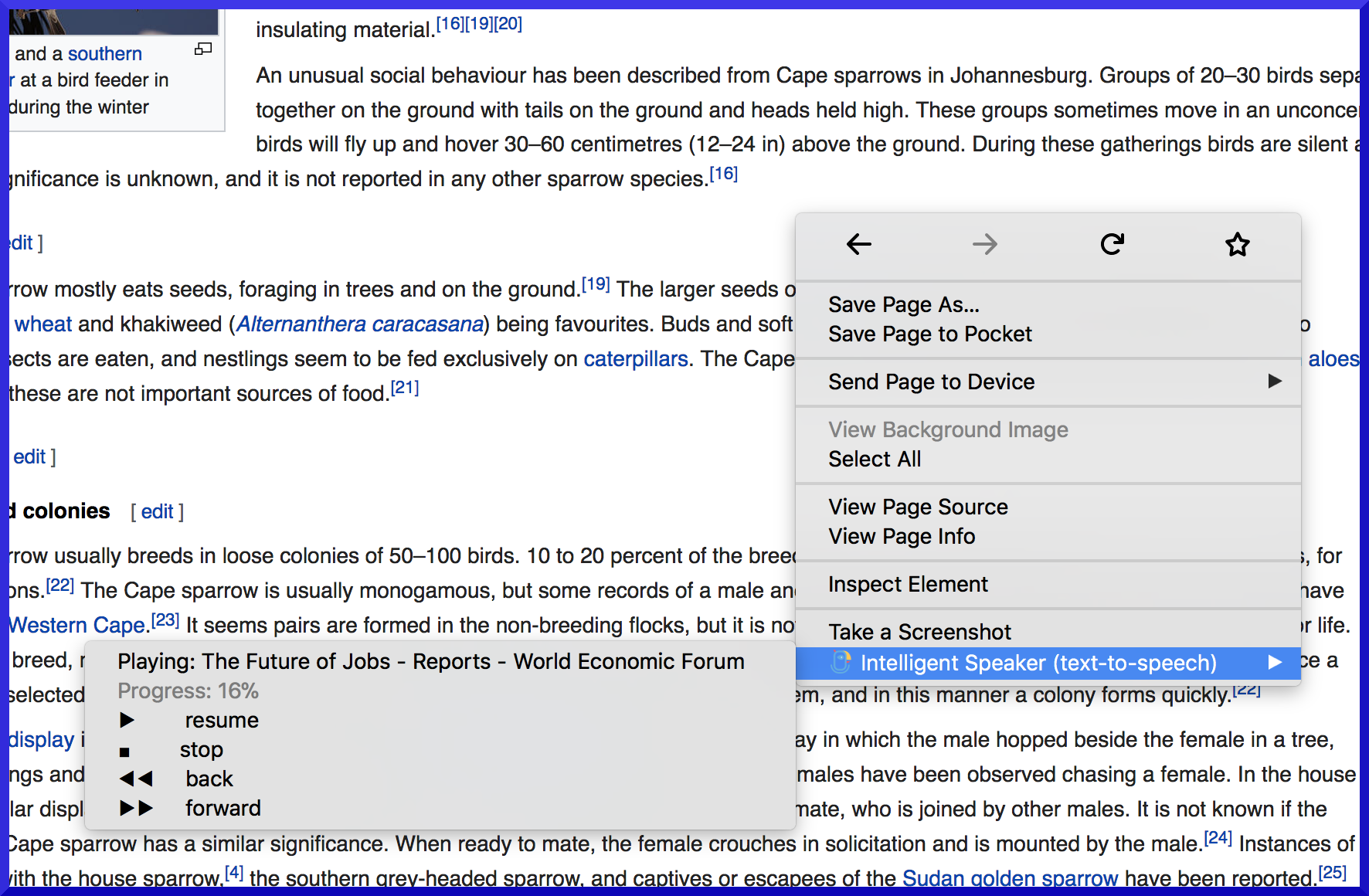
拡張機能の初期段階から、コンテキストメニューから再生することが可能でした。再生中は、チャンクを前後に一時停止して巻き戻すことができました。

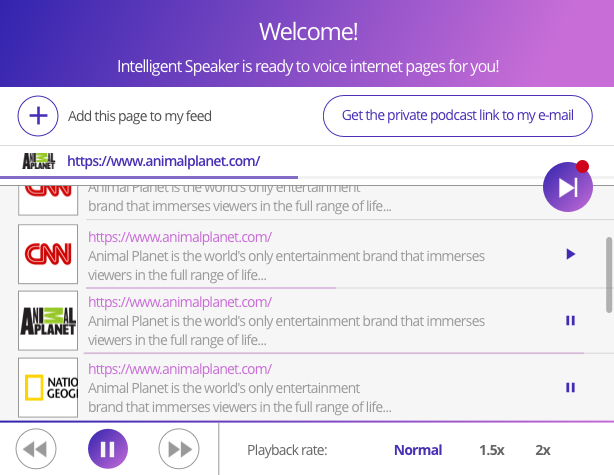
しかし、UIを機能を損なうことにより便利にすることが決定されました-サブメニューの代わりに、ページまたは強調表示されたリストを追加するアイテムが1つだけになりました。

この決定は困難でしたが、メインストーリーは後で聞くためにページを追加するものと考えていますが、すぐに聞くことができます。拡張ウィンドウを開いて再生するだけです。
あなたが見ることができるように、ロゴも変更されました-サイトのプロトタイピング中に、女の子のデザイナーはキャップを入れました-この正方形はオウムよりも私たちによく見えました。
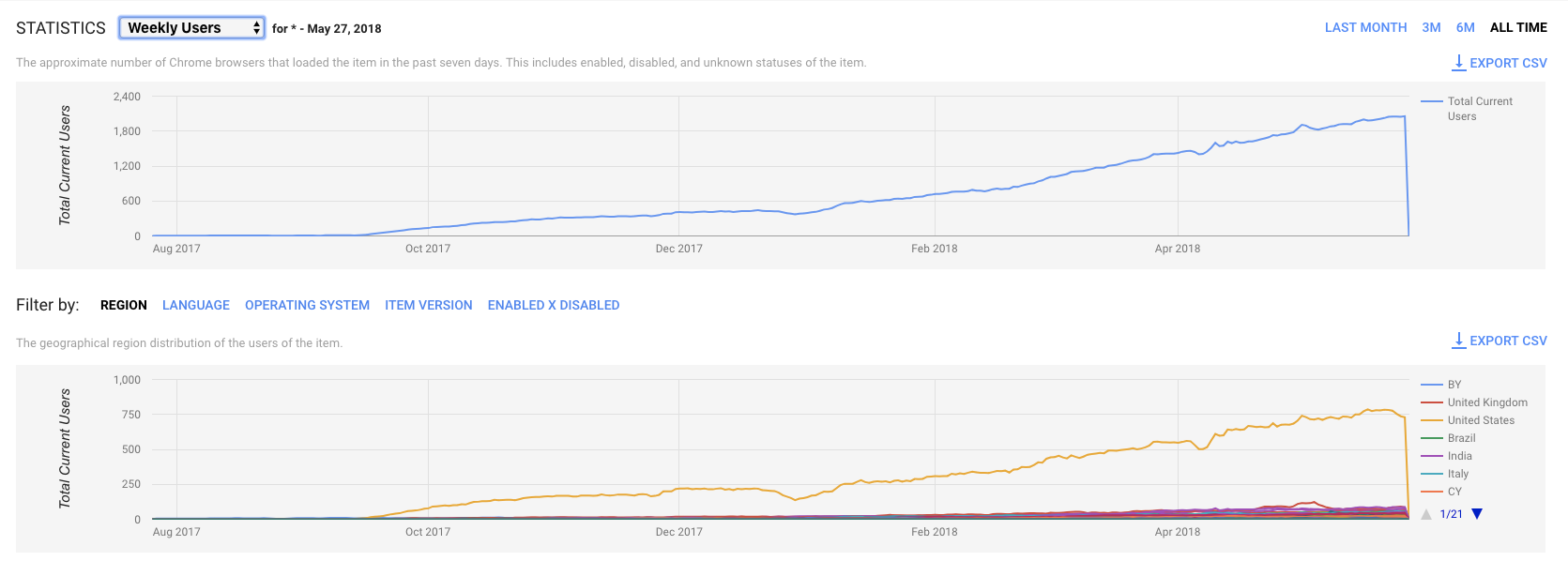
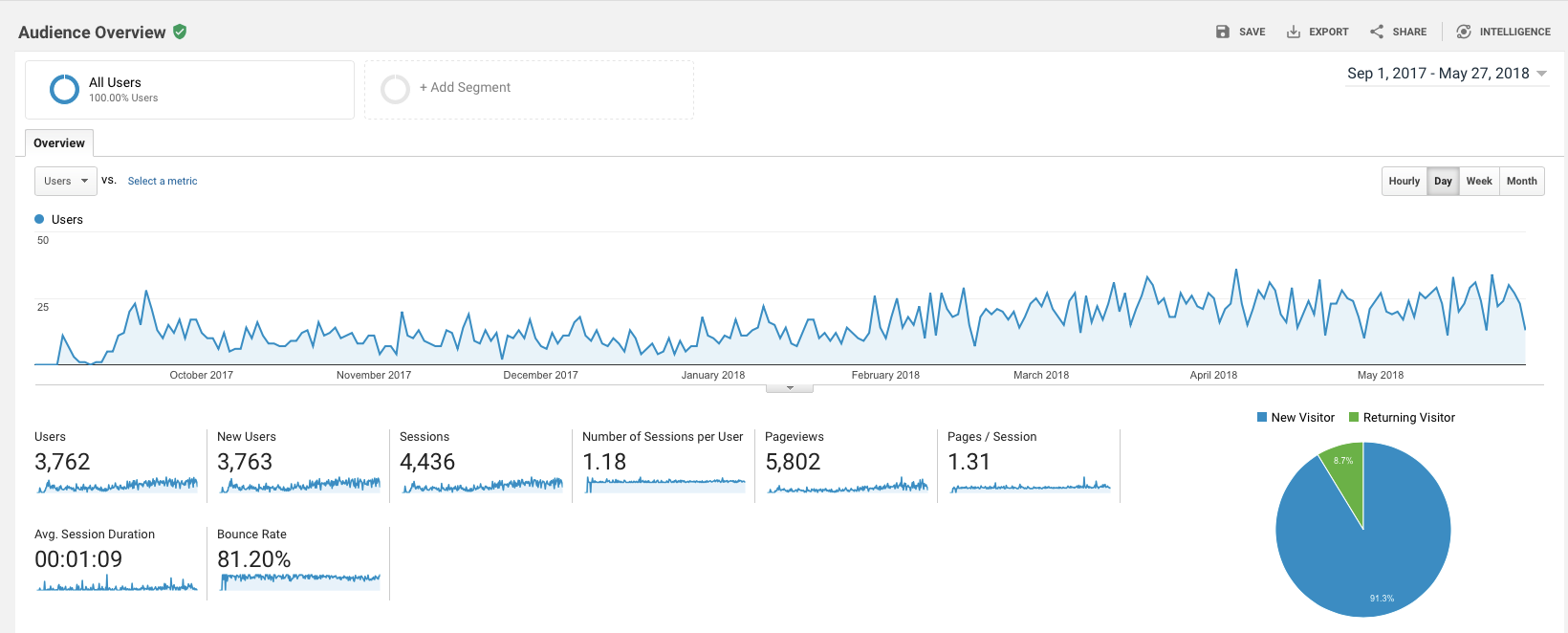
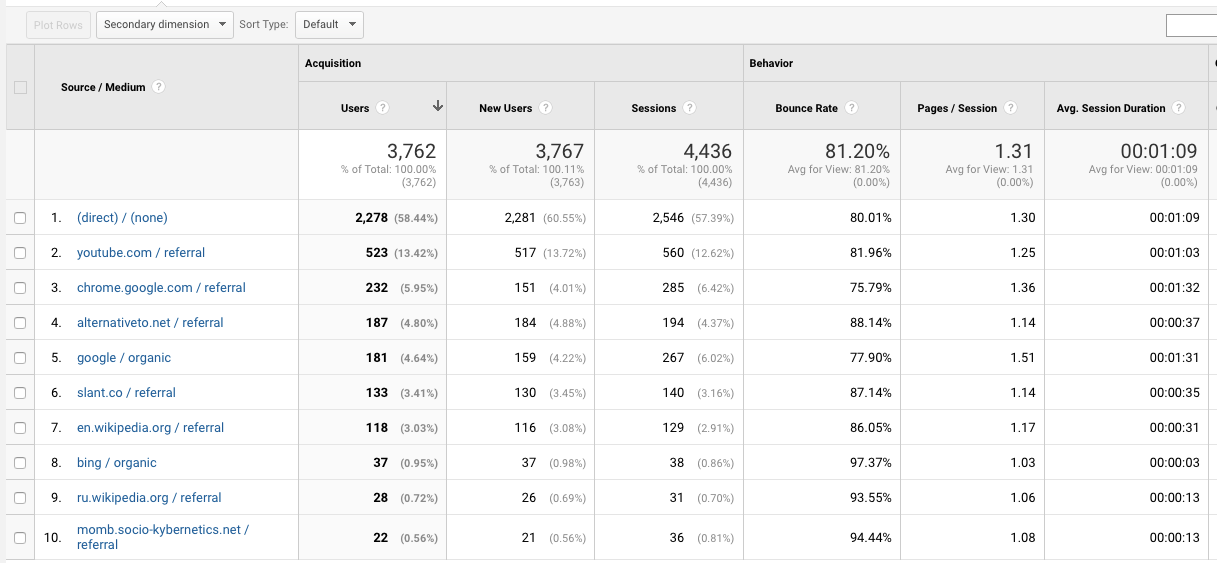
テスト:Seleniumは拡張ウィンドウを開くことができないため、クリックとscikit-imageでpyautoguiと組み合わせて使用し、予想されるイメージと現在のイメージを比較します。私はこれをやったことがありません、面白いです-この方法でCSSをテストできます。一年中(およびそれ以前)、すべてのコードをWimeで書きました。。この素晴らしいエディターについてさらに学びました。 Wimaが本当に生産的だと感じたときが来ました。ソフトウェアの魔法の平和。あらゆる点で、私にとって、Wimは最高の部分を構成する業界の特徴となっています。独自のスタイルがあります。そして、それは多くの場所-sshどこでも-に事前にインストールされており、作業環境は便利なままで、Androidでもそのまま使用できます。プラグインは機能を拡張し、最近では非同期作業がサポートされています。リンターアナライザー、以前のバージョンのギットのハンクを見る機能、リファクタリング(すべての場所で関数の名前を変更)、コードのブックマーク、カラーハックがその色で強調表示され、どこでも暗い-私は外部のいくつかのモニターのインテリジェントIDEAで覚えていますマコフスキーの窓の白いフレームを取り除くことは不可能でした。ヒント、作成時のドキュメント、外部ユーティリティとの統合など、より洗練されたプラグインも見ましたが、Wimには非常に多くのことが隠されています-選択したテキストへの外部コマンドは、たとえば文字数を計算するために簡単に実行できます(wc)または選択したテキストの翻訳(trans)。 Wimで何かができないという苦情を何度か耳にしましたが、実際には可能です。また、対応するプラグインを使用してSalesforceで作業する機会がありました -リモートサーバーでWimから直接テストを実行しました。誰かがWimまたはEmaxで働いていると聞いたとき、どのようにフリーキングとして認識したかを覚えていますが、これは私にも起こりました。試してみることはお勧めしません。基本的な操作方法を理解するには時間がかかります。パルプを手に入れるには時間と労力が必要です。Chromeストアでの今日の分析: 12月から2月までの成長率の変化-ポリーが読むすべての言語に拡張機能のローカライズを追加-たとえば、フランスの問題については、今では高くなっています。サイトをローカライズしても同じ効果が得られると思います。サイト統計:
12月から2月までの成長率の変化-ポリーが読むすべての言語に拡張機能のローカライズを追加-たとえば、フランスの問題については、今では高くなっています。サイトをローカライズしても同じ効果が得られると思います。サイト統計:
 有料広告はありませんが、オーガニックトラフィックのみですが、成長は計画よりも低くなりました。6人が月額6.99ドルで申し込みました。おそらく時間の経過とともに、数は増え始めます。どう思いますか?これは私の年の物語です。
有料広告はありませんが、オーガニックトラフィックのみですが、成長は計画よりも低くなりました。6人が月額6.99ドルで申し込みました。おそらく時間の経過とともに、数は増え始めます。どう思いますか?これは私の年の物語です。