この記事では、私たちのチームが1週間前に経験しなければならなかったカスタムWebpack構成でAngularをアップグレードする厄介な方法について説明します。 おそらく、AngularをWebpackの設定で使用する人にとっては私たちの経験が役立つでしょう。残りは、最新のフロントエンドがどこに導くことができるか、そしてどのように生きるかを示す例として興味深いです。

私たちのチームは、
BILLmanager 6インターフェースに取り組んでいます。 更新前にプロジェクトの概要を把握しておくために、プロジェクト内のファイルの数が既に67000を超えていることをお知らせします。 アーキテクチャ的には、登録モジュールとメインユーザーインターフェイスの2つのサブプロジェクトを区別できます。 テクノロジーの場合、Angularコンポーネント、ディレクティブ、およびTypeScriptで記述されたモジュールが基盤です。 Webコンポーネントにはいくつかのコンポーネントがあります。 スタイリングには、SASS / SCSSを使用し、CSS変数を使用して、再コンパイルせずにアプリケーションを暗くします。
背景
すべての理由があり、私たちの現在の困難は1年半前に始まりました。 その後、ベータ版のAngular 2が登場したばかりで、同社のプログラマーはAngular 1、ReactJS、および独自の小さなフレームワークでアプリケーションを作成した経験がありました。 当時のAngular 2には、最初のバージョンとReactJSの利点が組み込まれていました。 したがって、その約束(結局、Google)、Angular 1の成功、およびTypeScriptが提供する形式化のために選ばれました。 顧客に提供できる小さなSPAサイトは作成しません。忘れないでください。当社のアプリケーションは長期間有効であり、継続的なサポートと開発が必要です。 BILLmanagerは、プロバイダーがホスティングを販売し、クライアントと連携するために使用されます。 したがって、それと他の
ISPsystem製品
は 、常に保守および開発され
なければなりません 。 原則として、Angular 2チームはすでにあらゆる場所で、現在は単にAngularになり、フレームワークの開発は進化的に行われると書いています。これは社内プロセスに適しています。
すでに書いたように、私たちのプロジェクトは大規模で長寿命です。 個々のアセンブリの柔軟な設定を備えた複雑な構成があります。 また、Webpackは長い間、フロントエンドの世界で大小のプロジェクトを構築するための一種の標準であったため、ここでの選択は明確でした。
その結果、プロジェクトの構成の一般的な部分は次のようになりました。
更新前のwebpack.config.common.jsファイルの内容module.exports = { context: PATHS.root, target: 'web', entry, resolve: { extensions: ['.ts', '.js', '.json'], modules: [PATHS.src, PATHS.node_modules], }, module: { rules: [{ test: /\.ts$/, loaders: [{ loader: 'awesome-typescript-loader', options: { transpileOnly: process.env.NODE_ENV !== 'production' } }, 'angular2-template-loader', 'angular2-router-loader' ], exclude: [/\.(spec|e2e)\.ts$/], }, { test: /\.ts$/, include: [/\.(spec|e2e)\.ts$/], loaders: ['awesome-typescript-loader', 'angular2-template-loader'] }, { test: /\.json$/, use: 'json-loader' }, { test: /\.html$/, use: [{ loader: 'html-loader', }], }, { test: /\.(eot|woff|woff2|ttf|png|jpg|gif|svg|ico)(\?v=\d+\.\d+\.\d+)?$/, loader: 'file-loader', options: { context: PATHS.assets, name: '[path][name].[ext]' }, }, { test: /\.css$/, loader: extractSASS.extract({ fallback: 'style-loader', use: 'css-loader?sourceMap' }), exclude: [path.join(PATHS.projectPath), path.join(PATHS.src, 'common'), path.join(PATHS.src, 'common-bill')], }, { test: /\.css$/, include: [path.join(PATHS.projectPath), path.join(PATHS.src, 'common'), path.join(PATHS.src, 'common-bill')], use: [{ loader: "raw-loader"
これは、Angularドキュメント
angle.io/guide/webpackで現在説明されているものと非常に似ています。 この中で最も興味深いのは、.tsファイルのコンパイルに関する部分です。
{ test: /\.ts$/, loaders: [{ loader: 'awesome-typescript-loader', options: { transpileOnly: process.env.NODE_ENV !== 'production' } }, 'angular2-template-loader', 'angular2-router-loader' ], exclude: [/\.(spec|e2e)\.ts$/], }, { test: /\.ts$/, include: [/\.(spec|e2e)\.ts$/], loaders: ['awesome-typescript-loader', 'angular2-template-loader'] },
ご覧のとおり、
angular2-template-loaderと
angular2-router-loader loaderを使用して、Angularコンポーネントを構築します。 公式文書にはそう書かれています。 両方のローダーはAngularチームによって書かれておらず、GitHubのユーザーリポジトリにあるため、これは非常に奇妙です。 Angularをメインフレームワークとして選択した理由の1つは、Angularがハーベスターとして機能することです。同じReactJSとは異なり、すべてが箱から出てきます。 しかし、ここでは、プロジェクトの組み立てに使用するツールがすぐに使用できることを確認しています。
まあ、大丈夫、そのような構成は2番目から5番目のバージョンで機能し、心配する理由はありませんでした。 いいえ、1つありました。 ng-conf 2017で、Brad Greenは
BazelとClosureを使用してAngularアプリケーションを構築しようとすることについて話しました。 Angularの大規模プロジェクトで働いていた人は私を理解するだろう-ビルドには非常に長い時間がかかる Angularの5番目のバージョンと2番目のwebpackでの開発モードの最初のビルドには4分以上かかります。 また、フレームワークの開発者がアセンブリを高速化するという要望は完全に正当化されます。 この状況には別の見方もありますが。 私の同僚が言ったように:
「ゆっくりと組み立てられたフレームワークを作成し、それを加速し始めなければなりませんでした。」
Angularをバージョン6にアップグレードする
当社は、ツールを更新しないと何が起こるかをよく理解しています。 これが最終的に何をもたらすかはわかっています。 革命は痛みを伴わずに行われるわけではなく、進化の道筋をたどって動きを予測する方がよいでしょう。 そのため、Angular 6の安定バージョンのリリース
に関するニュースがあったときに、プロジェクトを更新することにしました。 しかし、それは痛みなくうまくいきませんでした。
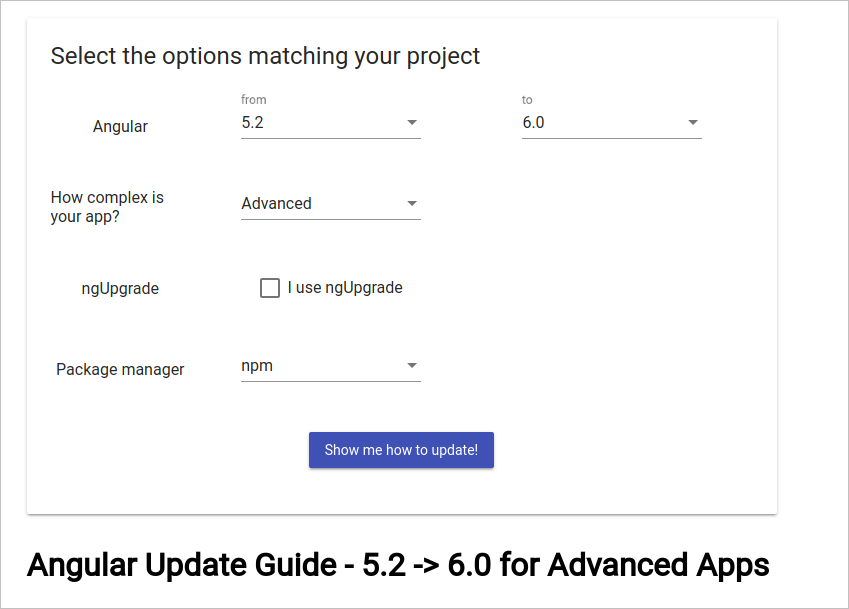
前のバージョンの更新と同様に、
update.angular.io更新
ガイドを使用してサイトにアクセスしました。 ここで私たちは最初の驚きを待っていました。

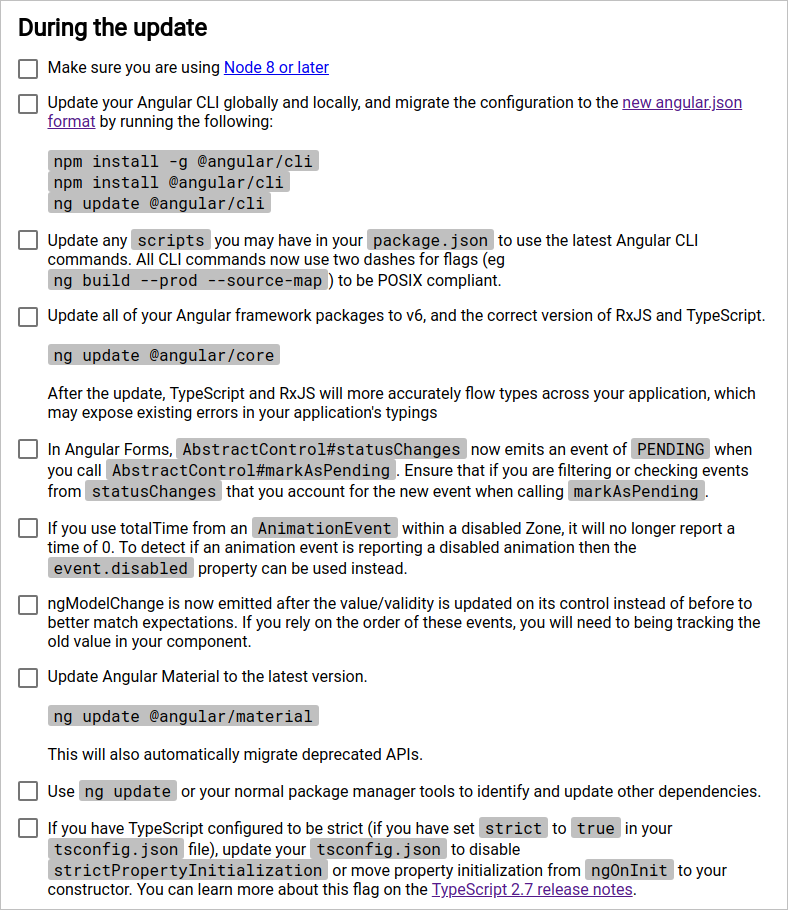
「ngUpgradeを使用」項目を指定しない場合でも、マニュアルでは
ng update @angular/coreコマンドの実行が提案されます。

これは以前のバージョンを更新する場合には当てはまりませんでしたが、CLIなしでアップグレードすることは不可能であることがわかりました。 おそらくこれはバグであり、修正されるでしょうが、今日、1週間前のように、CLIなしで明確な更新手順を取得することはできませんでした。
私たちのように、プロジェクトの更新を続けたい場合は、そこから困難な道が始まります。 まず、方向を決定する必要があります。
- CLIをインストールし、公式ガイドの手順を更新します。
- パッケージを個別に更新し、構成を自分で編集します。
最初の方が簡単に思えたので、それに沿って進みました。
しかし、インストール、CLIの更新、
ng update @angular/coreコマンドの実行後、失望しました。
$ ng update @angular/core Package "@angular/compiler-cli" has an incompatible peer dependency to "typescript" (requires ">=2.7.2 <2.8", would install "2.8.3") Invalid range: ">=2.3.0 <3.0.0||>=4.0.0"
GitHubの問題では、
github.com / angular / angular-cli / issues / 10621を見つけることができます。 これまでのところ、このエラーは修正されているようです(
github.com/angular/devkit/pull/901による
判断 )が、その時点で更新ユーティリティのジャングルに入り、パッケージを手動で更新しないことにしました。
パッケージの更新後、プロジェクトは開始を停止しましたが、実際には予期されていました。 Angular 6はWebpack 4を使用します(CLIを使用してインストールした場合に確認できます)。 そのため、次のステップでは、Webpackおよび関連パッケージを最新バージョンにアップグレードしました。 Webpackの更新に関する話は別の記事に基づいているため、ここでは
extract-text-webpack-pluginを使用
する場合にのみそれを
mini-css-extract-pluginに置き換えます。これにより、神経と強さが節約されます。
ここで 、4番目のWebパックがどれだけ優れているか、実際に
は移行に関する記事を読むことができます。
AngularとWebpackの更新に加えて、RxJSを6番目のバージョンに更新する必要があります。そうしないと、プロジェクトが開始されません。 これは前提条件であり、それを実現することは難しくありません。
移行のドキュメントに従うだけです。 重大な問題が発生することはありません。RxJSは、プロジェクトに必要な変更を独自に行うユーティリティを提供します。
その間、Angular 6へのアップグレードに戻ります。プロジェクトはまだビルドされておらず、多くの不明瞭なエラーがスローされます。 ここで、.tsファイルを処理するローダーに注意を払ってください。
一連のangle2-template-loaderと
angular2-router-loaderを使用します。
angular2-template-loaderリポジトリにアクセスすると、1年以上更新されていないことがわかります(公式ドキュメントではまだ使用するように提供されているのは奇妙です)。

問題は、このローダーがコードを処理する方法にあるようです。 代替品を探し始め、Ahead-of-Time(AoT)コンパイル
@ ngtools / webpackのプラグインを見つけました。 以前はJITコンパイルのみを使用していたため、これは同等の代替ではありません。 しかし、一方で、Angularチームは、デフォルトでAoTコンパイルを行う計画について長い間話し合ってきました。 @ ngtools / webpackは、
Angular DevKitの公式ツールであり、絶えず更新されており、フレームワークの6番目のバージョン用に再設計されています。 公平を期すために、angular2-template-loaderおよびangular2-router-loaderプラグインを使用してAngular 6プロジェクトを構築できることに注意してください。 これらのプラグインの束は開発に適している場合がありますが、実稼働アセンブリの場合は、実行可能コードの追加チェックがないため、使用しない方が良いでしょう。 それが、6番目のバージョンへの移行に必要なすべての修正をすぐにキャッチできなかった理由です。
概してAOTのコンパイルは、テンプレートがユーザーのブラウザで起動した後ではなく、アプリケーションのアセンブリ時にコンパイルされるという点で異なります。 一方では、これによりアプリケーションが高速化され、サイズを縮小できます。他方では、コンパイル中に追加コストが発生し、コンポーネントのより厳格な記述が必要になります。
プロジェクトのAOTコンパイルへの切り替えは、別の大きなタスクです。 その実装のために、プロジェクトの大部分をやり直す必要があります。AOTには非常に厳しいコード要件があり、それらをすぐに遵守しなければ困難になるためです。 しかし、解決策はあります。 JITコンパイルで@ ngtools / webpackプラグインを使用できます。 これを行うには、
skipCodeGeneration=trueパラメーターをプラグイン設定に追加します。
@ ngtools / webpackプラグインに切り替えるときに修正しなければならなかった主なポイントの概要を説明します。
- テンプレートでは、
private変数はすべてpublic置き換えられます。 - 継承する場合、1つのコンポーネントを別のコンポーネントから継承することは望ましくありません(ディレクティブは同じものを使用します)。 原則として、これは論理的ですが、angular2-template-loaderはスキップされ、@ ngtools / webpackは誤って作成されたモジュールを誓い始めました。
- 上記の推奨事項を無視すると、コンポーネントコンストラクターで単純型変数を使用するときにエラーが発生する可能性があります。 これは最も奇妙な間違いです。 コンポーネントは次のとおりです。
@Component({ selector: '[form-component]', template: '' }) export class FormComponent extends BaseComponent implements OnInit { constructor( public formService: FormService, public formFunc: string, public formParams: Array<any> = [] ) { super(); } ...
ログには、次のようなものがあります。
ERROR in : Can't resolve all parameters for FormComponent in form.component.ts: ( [object Object], ?, ?)
ルール2に従うことをお勧めしますが、何らかの理由でこれがうまくいかない場合は、
https://stackoverflow.com/a/48748942/4778628の小さなハックを作成し、上記のコードを次のように置き換えます。
@Component({ selector: '[form-component]', template: '' }) export class FormComponent extends BaseComponent implements OnInit { constructor( public formService: FormService, @Inject('') public formFunc: string, @Inject('') public formParams: Array<any> = [] ) { super(); } ...
残念ながら、エラーはそこで終わりませんでした
。Angularコンパイラプラグイン自体で取得しました。
エラーテキスト [0] building modules 「wds」: Project is running at http://localhost:8080/ 「wds」: webpack output is served from / 「wds」: Content not from webpack is served from /home/dsumbaev/DEVELOPMENT/bill-client-front/dist 「wds」: 404s will fallback to /index.html [0] building modules/home/dsumbaev/DEVELOPMENT/bill-client-front/node_modules/@ngtools/webpack/src/angular_compiler_plugin.js:509 if (this.done && (request.request.endsWith('.ts') ^ TypeError: Cannot read property 'request' of null at nmf.hooks.beforeResolve.tapAsync (/home/dsumbaev/DEVELOPMENT/bill-client-front/node_modules/@ngtools/webpack/src/angular_compiler_plugin.js:509:47) at _fn1 (eval at create (/home/dsumbaev/DEVELOPMENT/bill-client-front/node_modules/webpack/node_modules/tapable/lib/HookCodeFactory.js:24:12), <anonymous>:27:1) at Object.resolveWithPaths (/home/dsumbaev/DEVELOPMENT/bill-client-front/node_modules/@ngtools/webpack/src/paths-plugin.js:14:9) at nmf.hooks.beforeResolve.tapAsync (/home/dsumbaev/DEVELOPMENT/bill-client-front/node_modules/@ngtools/webpack/src/angular_compiler_plugin.js:521:32) at AsyncSeriesWaterfallHook.eval [as callAsync] (eval at create (/home/dsumbaev/DEVELOPMENT/bill-client-front/node_modules/webpack/node_modules/tapable/lib/HookCodeFactory.js:24:12), <anonymous>:19:1) at NormalModuleFactory.create (/home/dsumbaev/DEVELOPMENT/bill-client-front/node_modules/webpack/lib/NormalModuleFactory.js:338:28) at semaphore.acquire (/home/dsumbaev/DEVELOPMENT/bill-client-front/node_modules/webpack/lib/Compilation.js:494:14) at Semaphore.acquire (/home/dsumbaev/DEVELOPMENT/bill-client-front/node_modules/webpack/lib/util/Semaphore.js:17:4) at asyncLib.forEach (/home/dsumbaev/DEVELOPMENT/bill-client-front/node_modules/webpack/lib/Compilation.js:492:15) at arrayEach (/home/dsumbaev/DEVELOPMENT/bill-client-front/node_modules/neo-async/async.js:2400:9) at Object.each (/home/dsumbaev/DEVELOPMENT/bill-client-front/node_modules/neo-async/async.js:2835:9) at Compilation.addModuleDependencies (/home/dsumbaev/DEVELOPMENT/bill-client-front/node_modules/webpack/lib/Compilation.js:471:12) at Compilation.processModuleDependencies (/home/dsumbaev/DEVELOPMENT/bill-client-front/node_modules/webpack/lib/Compilation.js:450:8) at afterBuild (/home/dsumbaev/DEVELOPMENT/bill-client-front/node_modules/webpack/lib/Compilation.js:556:15) at buildModule.err (/home/dsumbaev/DEVELOPMENT/bill-client-front/node_modules/webpack/lib/Compilation.js:600:11) at callback (/home/dsumbaev/DEVELOPMENT/bill-client-front/node_modules/webpack/lib/Compilation.js:358:35)
最初は、node_modulesからコンパイラパッケージを提供していると考えていたため、彼はそれらを処理できませんでしたが、例外を追加してもエラーには影響しませんでした。 遅れて行く場所がなかったため、@ ngtools / webpackに
小さなPRが登場しました。 これらの変更は、パッケージのバージョン6.0.1に含まれています。 その後、アセンブリが成功し、プロジェクトが開始されました!
しかし! メインモジュール以外のすべてのモジュールがプルアップしないことが判明しました。 @ ngtools / webpackプラグインのセットアップを見てみましょう。
new AngularCompilerPlugin({ platform: 0, sourceMap: true, tsConfigPath: path.join(PATHS.root, 'tsconfig.json'), skipCodeGeneration: true, })
一見したところ、すべてが
ドキュメントのとおりです。 entryModuleパラメーターはオプションとしてマークされていることに注意してください。 試行錯誤によって、パラメーターが指定されていない場合、アセンブリがメインモジュールより先に進まないことがわかりました。これが、アプリケーションが動作不能になった理由です。 問題を
entryModuleのは簡単です
entryModuleを追加する必要があります。
new AngularCompilerPlugin({ platform: 0, entryModule: path.join(PATHS.src, 'apps/client/app/app.module#AppModule'), sourceMap: true, tsConfigPath: path.join(PATHS.root, 'tsconfig.json'), skipCodeGeneration: true, })
覚えている場合、最初にプロジェクトに2つのサブプロジェクトがあることを書きましたが、entryModuleには1つしか指定できません。 2番目のアプリケーションにはネストされたモジュールが含まれていないため、ここでは幸運です。 別の状況がある場合:1つの内部にいくつかの複雑なプロジェクトがある場合は、それぞれに個別の構成を作成するか、
このPRがAngular DevKitリポジトリに渡されるのを待つ必要があります。
その結果、プロジェクトの構成の一般的な部分は次のとおりでした。
webpack.config.common.jsファイルの合計内容 const path = require('path'); const merge = require('webpack-merge'); const webpack = require('webpack'); const ProgressPlugin = require('webpack/lib/ProgressPlugin'); const MiniCssExtractPlugin = require("mini-css-extract-plugin"); const {AngularCompilerPlugin} = require('@ngtools/webpack'); const { PATHS, PARAMS } = require('./helpers.js'); const devMode = process.env.NODE_ENV === 'development'; let entry = { 'polyfills': path.join(PATHS.src, 'polyfills.browser.ts'), 'main': path.join(PATHS.projectPath, 'main.ts'), 'extform': path.join(PATHS.apps, 'extform/main.ts'), 'style': path.join(PATHS.assets, 'sass', 'app.sass') }; PARAMS.themes.forEach(theme => { entry['themes/' + theme + '/theme'] = path.join(PATHS.themes, theme, 'theme.scss') }); module.exports = { context: PATHS.root, target: 'web', entry, resolve: { extensions: ['.ts', '.js', '.json'], modules: [PATHS.src, PATHS.node_modules], }, mode: process.env.NODE_ENV, stats: 'errors-only', module: { rules: [{ test: /\.ts$/, loader: '@ngtools/webpack', exclude: [/\.(spec|e2e)\.ts$/, /node_modules/], }, { test: /\.ts$/, loader: 'null-loader', include: [/\.(spec|e2e)\.ts$/], }, { test: /\.json$/, use: 'json-loader' }, { test: /\.html$/, use: [{ loader: 'html-loader', }], }, { test: /\.(eot|woff|woff2|ttf|png|jpg|gif|svg|ico)(\?v=\d+\.\d+\.\d+)?$/, loader: 'file-loader', options: { context: PATHS.assets, name: '[path][name].[ext]' }, }, { test: /\.css$/, use: [ MiniCssExtractPlugin.loader, "css-loader" ], exclude: [path.join(PATHS.projectPath), path.join(PATHS.src, 'common'), path.join(PATHS.src, 'common-bill')], }, { test: /\.css$/, include: [path.join(PATHS.projectPath), path.join(PATHS.src, 'common'), path.join(PATHS.src, 'common-bill')], use: [{ loader: "raw-loader"
おわりに
上記のすべての操作の後、Angular 6と独自のWebpack configを使用して動作するアプリケーションを取得しました。 作業中に180のプロジェクトファイルが調整され、約1週間かかりました。
Angularはモノリシックフレームワークであり、6番目のバージョンの登場により、これはさらに目立つようになりました。 現在、ルーターまたはHTTPリクエストのライブラリの形式の追加ツールだけでなく、アセンブリツールも標準装備されています。 そして、Angularの開発者が意図していない変更を加えないでください。 この場合にのみ、プロジェクトを簡単に更新でき、おそらく、更新後に数百のファイルを変更する必要はありません。 そうでなければ、困難な道があなたを待っており、あなたは他者の肯定的で一般的な喜びの海で
新しいバージョンの否定的なレビューを好む必要があります。
これは、Angularが悪いことや良いことを意味するものではなく、特別な処理が必要なだけで、誰にも適していません。 CLIを使用して作業し、ユーティリティを使用してngプロジェクトをアセンブルし、そのためのモジュールとコンポーネントをテストおよび作成すれば、満足です。 私たちのチームでもそれを望んでいますが、残念なことに、Webpackの設定に既にあまりにも多くのものが関係しています。 良いロシアのことわざにあるように、「もしあなたがどこに落ちるか知っていたら、私はストローを敷くでしょう。」 1年前、AngularプロジェクトではCLIはそのような必須ツールではありませんでしたが、今日では更新に関するドキュメントでも、CLIなしで更新する方法に関するガイドはありません。