
Grafanaは、複数のソースからの時間データを視覚化および監視するための便利なツールです。 この投稿では、プラグインを開発するための重要な概念を説明します。
グラファンエンジンはクエリの作成に便利なので、1)一時データを視覚化するには、独自のプラグインを作成する必要があります。 2)必要に応じてグラファンの機能を拡張します。
設置
- Grafanaをダウンロードして実行する
bin/grafana-serverから起動した後、 dataフォルダーが表示されます
プラグインCテクノロジーとは何ですか。 視点
これらの詳細はオプションです。 途中でこれらの概念を理解しました。
Grafana 5.xは、すばらしいAngularアプリバージョン1.6.6 :)であり、 Reactのビットです。 プラグイン自体は角度コントローラーであり、ファイルdata/plugins/your-module/dist/module.jsにあり、 SystemJSモジュールとしてロードできます。 次に、プラグインのメタ記述をplugin.jsonファイルがplugin.jsonです。名前、ID、アイコン...
開発プロジェクト
webpackで次のテンプレートを使用することをお勧めします。 なぜそれが優れているのかという機能の説明があります。 ところで、それは公式のドキュメントにあります
システムにnpmがインストールされている必要があります。
cd $GRAFANA_PATH/data/plugins git clone https://github.com/CorpGlory/grafana-plugin-template-webpack.git cd grafana-plugin-template-webpack npm install npm run build
代替インストール/home/alex/development/grafana/plugins/grafana-plugin-template-webpackなどの別のディレクトリにクローンを作成し、ファイル$GRAFANA_PATH/conf/custom.iniを作成してそこに書き込むことができます
[plugin.template] path = /home/alex/development/grafana/plugins/grafana-plugin-template-webpack
ここで、Grafanaを再起動する必要があります。 行が表示されます
INFO[05-17|06:08:46] Registering plugin logger=plugins name="Plugin Template Name"
grafanaの開始のログ。
次にlocalhost:3000に移動し、ロゴの下の+記号をクリックして新しいダッシュボードを作成します。新しいパネルに「プラグインテンプレート名」を選択してウィンドウが表示されます。 次のウィンドウが表示されます。

開発
src/module.jsを開きsrc/module.js -これが「メイン」です。 ここから、graphanはプラグインをページにロードし、 PanelCtrlインスタンスを待機します。 最後の行に注意してください: export { Ctrl as PanelCtrl } 。 一般に、多くの変数が定義され、ライブラリをインポートできる大規模なフロントエンドアプリケーションに囲まれていることに注意してください。 「grafana / *から{...}をインポートする」すべては、すでに利用可能な機能です。
このようにコンストラクタを書き直しましょう:
constructor($scope, $injector)
npm run build代わりにnpm run build npm run devを使用できるようになりました コードはそれ自体を再構築します。 grafanaバックエンドを再起動することはできません(これはbin/grafana-server )が、grafanaはプラグインファイルをキャッシュするのが好きなので、バンドルされたグレードをリロードするときは注意してください。 投稿の下部に、ビルドシステムの配置方法について説明し、 partialsあるAngularテンプレートを使用するビデオがあります。
このクラスはAngularコントローラであり、 link(scope, element)関数があります。 console.log(element)を作成することをお勧めします。必要なことを実行できるhtml要素があります。
リクエストからの出力データ
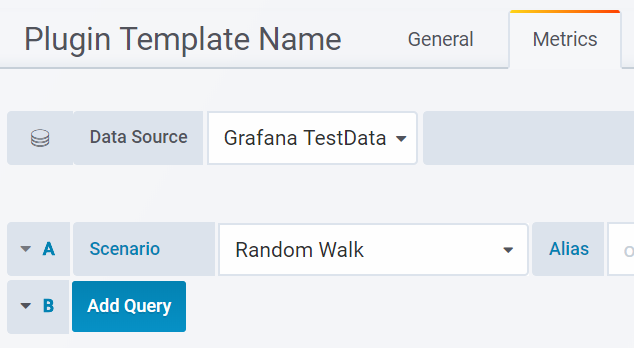
コントローラーはPanelCtrlクラスの子孫であるため、 PanelCtrlクラスに置き換えましょう。 ここで、 パネル編集モードに入ると、新しいタブが表示されます

ここではGrafana TestDataを使用します
次のように後継クラスのコードを変更しましょう
constructor($scope, $injector) _onDataReceived(data)
これは、受信データに関するイベントにサブスクライブするための、親クラスのフィールドであるthis.eventsオブジェクトの使用が登場した場所です。 ソースのみの MetricsPanelCtrlのその他の機能
プラグインをリロードし、コンソールのデータソースからデータを取得します。 その後、必要なデータソースを選択し、Grafanaを使用してクエリを作成できます。 必要に応じてレンダリングします。 たとえば、 d3.jsを使用します。
テンプレートに値の出力を追加することもできます。 これを行うには、コンストラクターを変更します。
constructor($scope, $injector)
ファイルpartials/template.htmlを変更します:
<div class="hello"> Hello from <b>Template Plugin</b> {{ ctrl.message }} </div>
おわりに
公式文書を読むことができます 。
データをロードする方法と、使用可能なグラファンをさらに取得する方法を理解するために、1つのオープンソースプラグインを扱うことをお勧めします。 たとえば、 typescript 、エディターを使用して、 plugin.jsonプラグインplugin.json 、 assets保存します
ところで、古いAnglarディレクティブの使用は悪です。 名前の衝突があります。 ここで、コンポーネントを使用してプラグインビルダーを構築することについていくつかの考えがあります。
そして、私からの同様のコンテンツを含むビデオ。 音をおaびします。 まだ追加情報があります:
Visual Studio Codeの開発もお勧めします 。この場合、 デビューすることが可能です
みんなに良いコーディング。
PS投稿はAlexander Zobninによってチェックされました 。 どうもありがとうございます。