
同僚に挨拶します! 私の名前はドミトリー・ヴォルコフであり、私はこの職業で10年以上働いています。 私は、現代のプログラムでWebおよびモバイルデザインを作成する人向けの記事を書くことにしました。
デザイナーがソースコードを作成したときに問題が発生することは非常に多く、開発者と他のデザイナーの両方が作業するのは困難です。
したがって、人気のあるFigmaエディターの例を使用して、インターフェース設計の開発における私の個人的な経験を共有します。
このトピックに関する多くの記事が既にあるため、Figmaについては説明しません。 SketchとAdobe XDに匹敵するという事実に注目したいだけです。 したがって、私のアプローチはこれらのエディターに簡単に移行できます。
インターフェイス設計はどこから始まりますか。 もちろん、タスクセットから形成されたタスクを受け取ってから、さまざまな仮説をテストし、ユーザーエクスペリエンスを調査します。
これがすべて完了し、インターフェイスの視覚部分で作業を開始する必要があると想定しています。
作業プロセスをいくつかのステップに分割しました。
ステップ1:アートボードを定義する

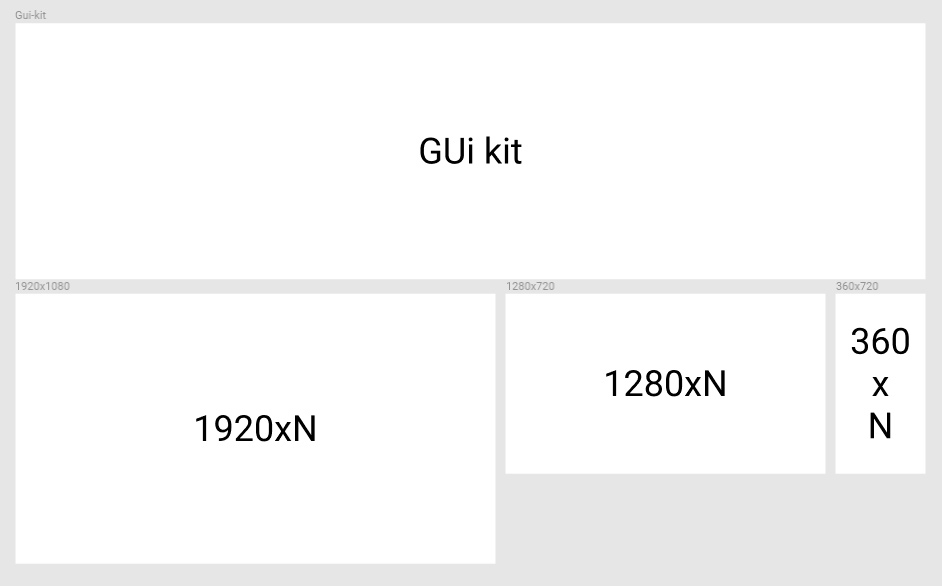
一番上のアートボードはGui-kitと呼ばれます。 そこで、すべてのインターフェイス要素とその動作を収集します。 コンポーネントはそこに保存されます(他のプログラムではシンボルと呼ばれます)。
そして、下にいくつかのアートボードを配置します。それぞれのサイズは、アダプティブレイアウトのキーポイントに対応しています。
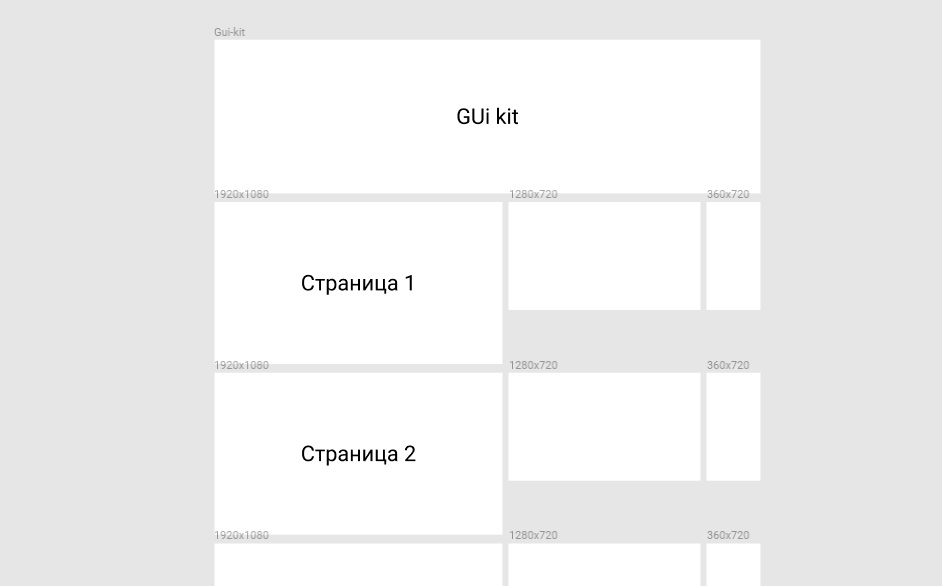
アートボードの場所について、次のロジックがあります。 水平方向に、コンテンツの状態を含む特定の画面(たとえば、「メインページ」)に関連するアートボードを配置します。 垂直に、他の画面を配置します。

ステップ2:アートボード名を定義する
これは非常に重要なステップであるため、レイアウトと混同しないようにしてください。
アートボードの名前は次のように表示されます。
Resolution_page number_state number_page name取得するもの:
1920x1080_01_01_home_pageそして、例えばメインのもので、コンテンツの変更を検討する必要がある場合、次の番号を状態に割り当てます:
1920x1080_01_02_home_pageステップ3:モジュールとモジュラーメッシュのサイズ
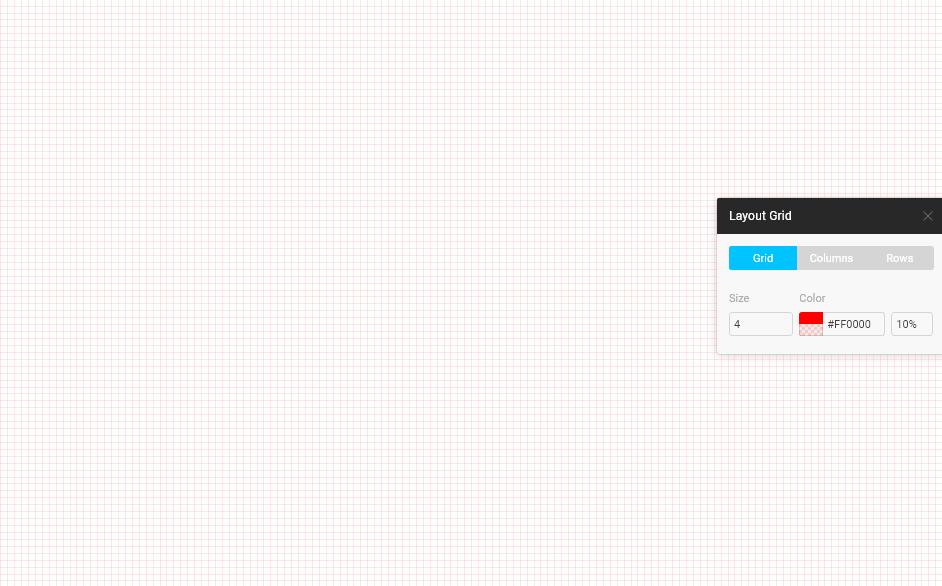
数学ノートを取り、そのシートを見ると、ボックスに並んでいることがわかります。 したがって、セットの1つのセルはモジュールと呼ばれます。
すべてのレイアウトで、モジュールサイズを4の倍数で使用します。

この数字の理由と理由を詳しく説明しません。 このテーマに関する多くの記事があります。 私たちは完全に異なる問題を研究しています。
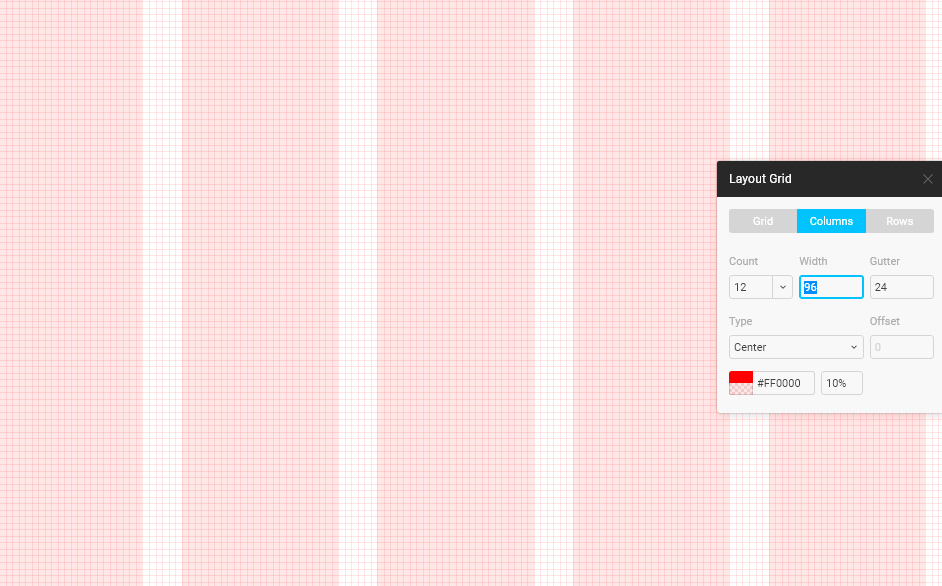
そして、すべての列とインデントがモジュールの寸法に収まるように、このような設定でモジュラーグリッドを作成します。 つまり、彼らはその境界線と一致しました。 これにより、すべての要素がモジュールに等しいステップで明確に整列できるようになります。

アートボードごとにモジュラーグリッドを定義します。 彼女はそこにいます。
ステップ4:正しい設計
私はいつも基本色から始めます。 アートボードGui-kitでこれらの色を示します。 これらの色は、設計作業中に変更される場合があります。 新しい色が表示されるか、古い色が消えます。 これを追跡するのは難しいことを理解していますが、プロジェクト内でそれらの数を制御することができます。
また、あなたのソースで働く人は彼らの番号のアイデアを得て、あなたがプロジェクト全体で「赤」を持っていることを知っているでしょう。

インターフェイスの要素のほとんどは繰り返されます。 そのため、コンポーネント(シンボル)が発明されました。 コンポーネントを取得し、異なるマウント領域で数回複製します。 必要に応じて、マスターコンポーネントの変更により、その複製が変更されます。
したがって、すべてのインターフェイス要素をコンポーネントに導入する必要があります。 アイコンでもメニュー項目でも。 これは、アイコンを別のアイコンに置き換えた場合に、プロジェクト全体で簡単に変更できるようにするために行われます。

figmaでは、他のコンポーネントと表示および非表示のレイヤーを含むことができる複雑なコンポーネントを作成できます。
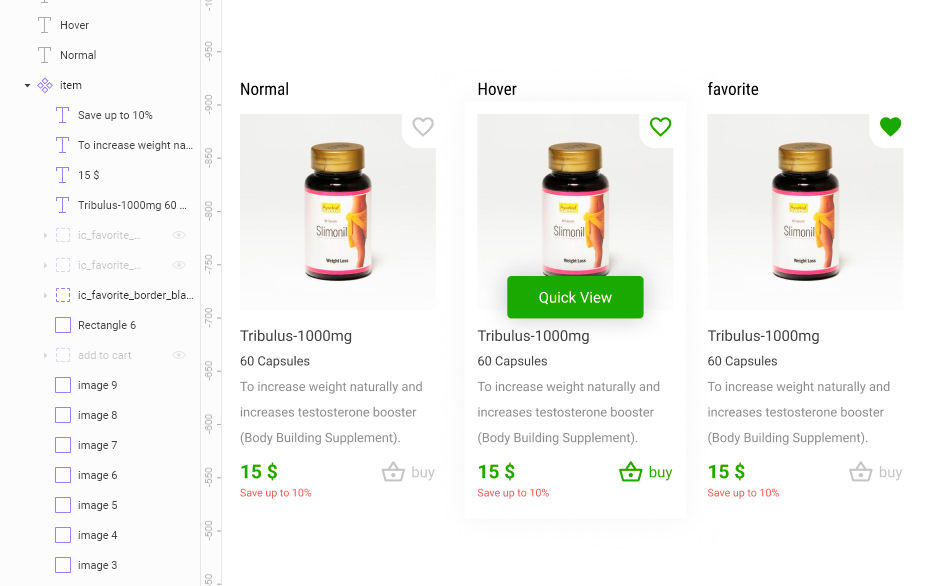
したがって、多くの人が間違いを犯します。 彼らはコンポーネントを作成し、それに無効なレイヤーを追加し、誰もがそれらについて知っていると考えます。 したがって、コンポーネントのすべての状態は、オンとオフのレイヤーの異なる組み合わせでGui-kitから取り出す必要があります。

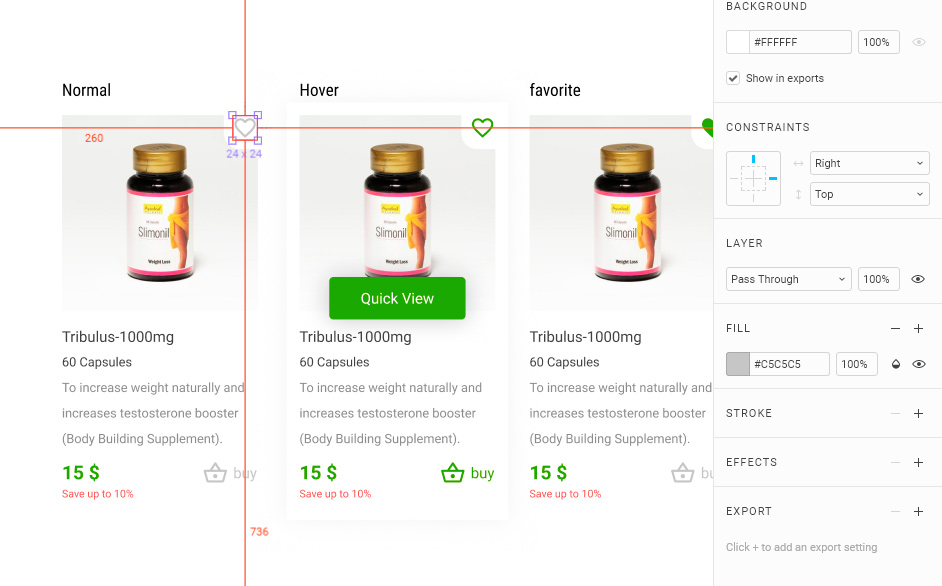
ところで、コンポーネントでバインディングを使用することを忘れないでください。 これにより、コンポーネントのサイズを変更する必要がある場合に、コンポーネントを簡単にスケーリングできます。

ご覧のとおり、「お気に入り」アイコンは右上に配置されています。 スケールを変更すると、元のスケールと同じインデントで常に同じ場所になります。
終わりの時だと思います。 コメントで質問に答える準備ができました。 おそらく、これらの質問は次の記事を書くように促します。
敬具
ドミトリー・ボルコフ