多くの記事やサイトがプログラミング用のフォントを比較しています-これらはすべて優れたリソースです。 では、なぜこのトピックを再び取り上げるのですか? 彼自身が常に何十ものフォントで失われ、どちらが良いか理解できなかったからです。 だから私はたくさんのフォントを試し、あなたのために以下を選んだ。 彼らは非常に人気があり、簡単に入手できます。 そして最も重要なことは、これらのフォントはすべて無料です!
私は次の指標でフォントの範囲を決めました:
0O 、 1lIなどの類似の文字はどの程度識別可能か。- フォントは読みやすいですか(行幅、文字幅/高さ)。
- そして私の個人的な好み!
すべてのスクリーンショットは、1つのコードのVSCodeで作成されています。 特に指定がない限り、
"editor.fontSize": 14サイズはどこでも設定されます
"editor.fontSize": 14 。
1.ハック
Hackは、ソースコード専用に設計された無料のフォントで、Bitstream VeraおよびDejaVuプロジェクトに基づいています。
0Oと
1lI明確に区別でき、フォント全体が読みやすいです。 私は特に垂直スロットのゼロが好きでした。

2. DejaVu Sans Mono
Bitstream Veraから派生したフォント。 これは、無料ライセンスでの優れたオプションでもあります。 Sans Monoは
0Oと
1lI明確に区別します。
0中のドットはHackほど目立ちませんが、全体的にフォントは便利です。

3.モナコ
モナコは、Snow Leopardのリリース前にOSXでデフォルトで使用されていました。 シンボルは大きく異なるため、
0Oと
1lIを混同することは困難
1lI 。 このフォントは、OSXに再び戻るかのように特別なスタイルで気に入っています(現在は主にUbuntuを使用しています)。

4.ソースコードプロ
Source Code Proは Adobeによって開発されました。 一般的に、テキストは他のフォントよりもシャープに見えますが、文字の優れた識別性は言うまでもありません。

5.メンロ
Menloは、XcodeおよびTerminal用のmacOSの新しいデフォルトフォントです。 これは、DejaVu Sans Monoの派生物です。 個人的には、私は長い間OSXを使ってきたので、モナコのほうが好きですが、Menloはプログラミングにも適しています。
 追加:
追加: MenloはmacOSのデフォルトのフォントではなくなりました。 High Sierraバージョンでは、デフォルトのフォントがSan Francisco Monoに変更されました。これはプログラミングにも最適です。
Ivan Kantarinoと
p13t3rmに感謝します。
6.コンソラス
ConsolasはVisual Studioのデフォルトのフォントです。 Windowsに付属しているため、非常に人気があります。 個人的に、私は
l文字が本当に好きではありません。それは
1と混同しやすいからです。

7.スペースモノ
Space Monoは Colophon Foundryによって設計された、優れたモノスペースフォントです。 2つの欠点に注意してください。1)
lは
1と混同される可能性があります。 2)と異なりません
. 14ポイントのフォントサイズ。

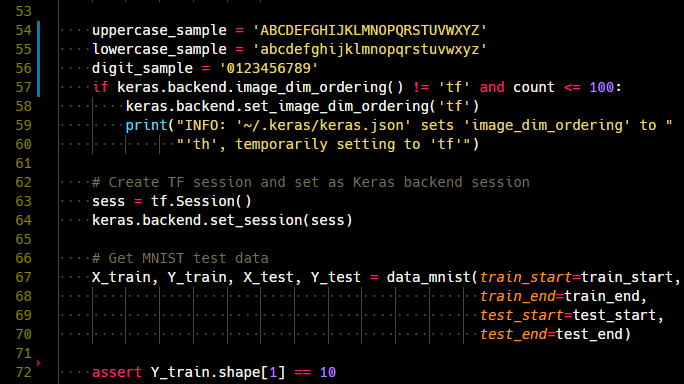
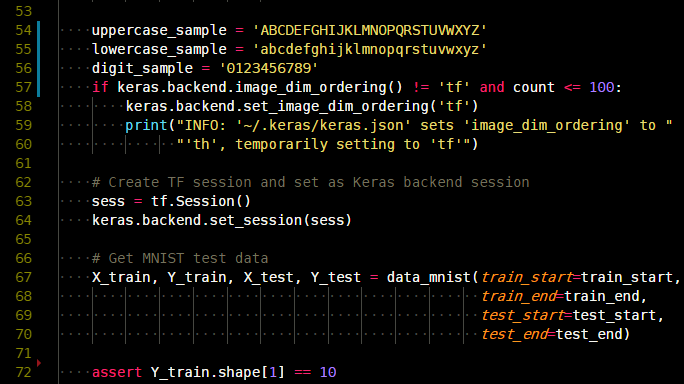
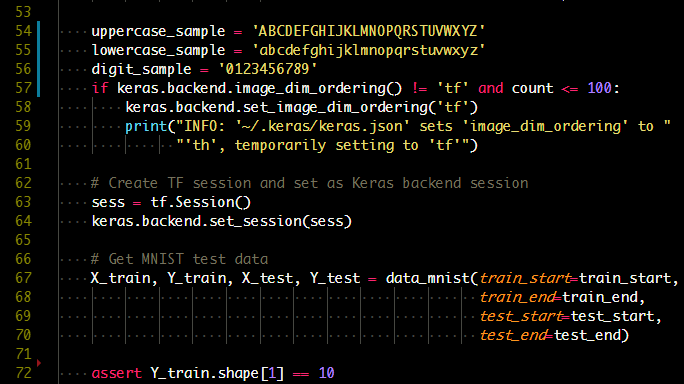
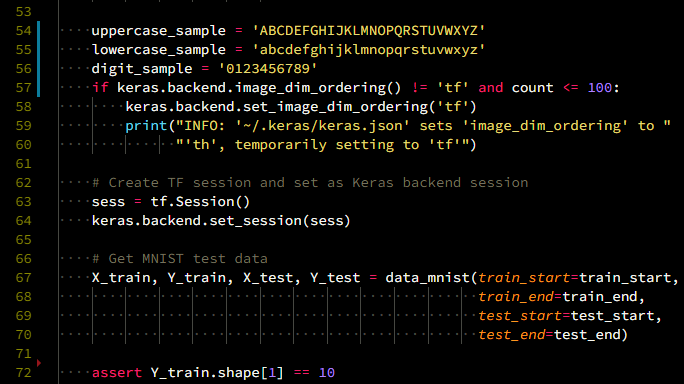
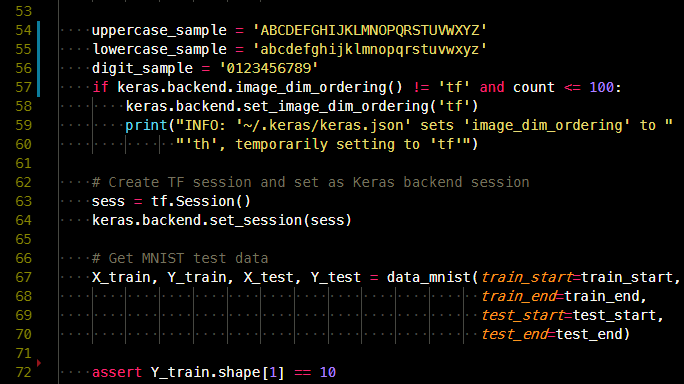
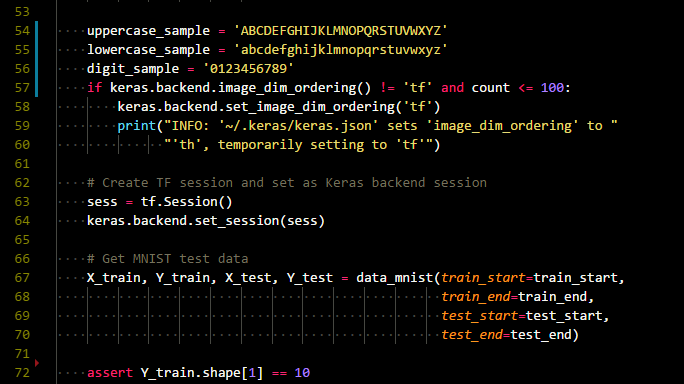
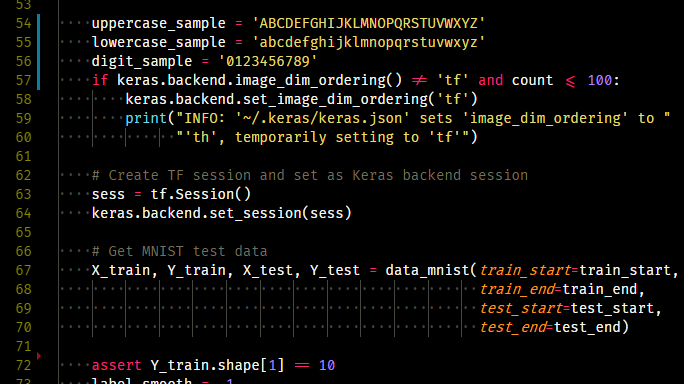
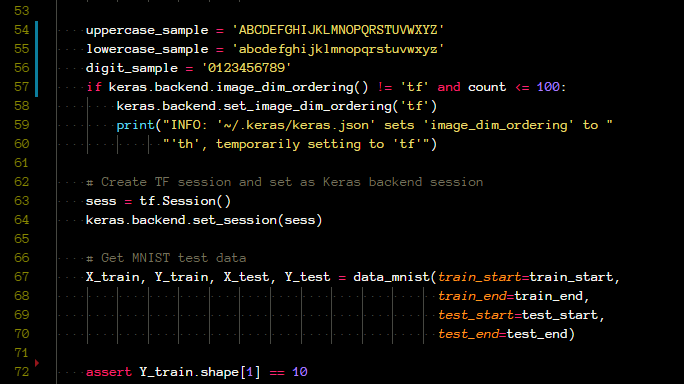
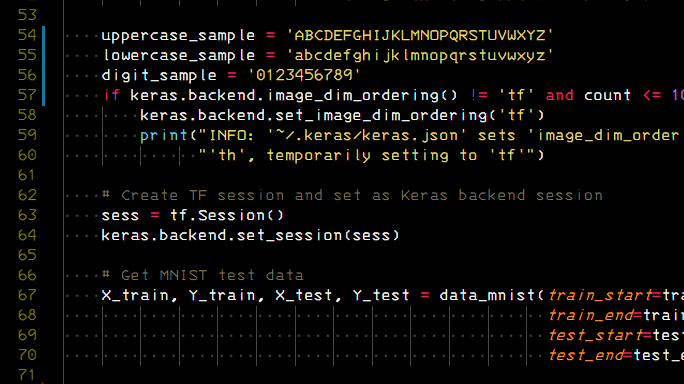
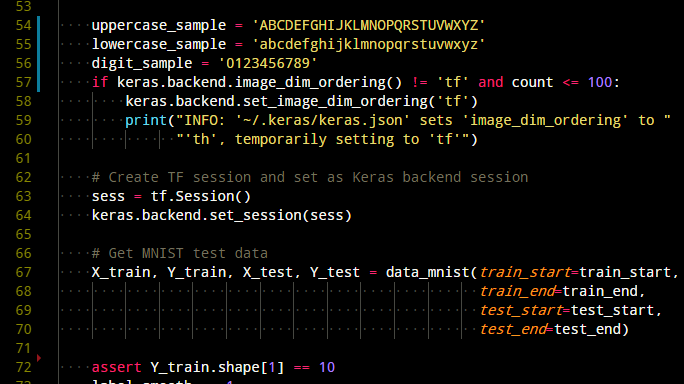
8. FiraCode
FiraCodeは合字をサポートします。つまり、2つ以上の文字を1つの文字に結合してコードを読みやすくすることができます。 スクリーンショットの
!= 、
<= 、および
==に注意してください。 個人的に、私は元のキャラクターに慣れており、合字は私を少し混乱させます。 しかし、誰かがこのフォントを好むかもしれません。

注:VSCodeで合字をアクティブにするには、次の行を追加します。
"editor.fontLigatures": true,
9.アノニマスプロ
Anonymous Proはタイプライターの雰囲気を与えるので気に入っています。 さらに、ここでは記号
<はHackよりも狭いため、記号のように見えます。

10. IBM 3270
IBM 3270は 、1971年にIBMがリリースしたIBM 3270コンソールで使用されているフォントに基づいています。 このフォントはプログラミングに最適であり、レトロなスタイルで設計されています(私には完全に馴染みがあるわけではありませんが)。

このフォントは比較的小さいため、画面上で読みやすくするためにフォントサイズを大きくし、行の高さを小さくすることをお勧めします。
"editor.lineHeight": 20, "editor.fontSize": 14,
11.ドロイドサンモノ
Droid SansはAndroid用に作成され、非常に美しいです。 ただし、最大の問題は、スロットにゼロがないため、
0と
O区別できないことです。
 追加:
追加: Droid Sans Monoの場合、取り消し線とドットのあるゼロがある
オプションが作成されました。 おかげで
ホートレスミス 。
読んでくれてありがとう! この記事がIDEまたはコンソールの新しいフォントを見つけるのに役立つことを願っています! この記事が気に入ったら、他の人にこの記事をお勧めします!
追加:プログラミング用の他のフォントに関するフィードバックを受け取りました。 はい、彼らはすべて素晴らしいです、完全に同意します! この記事の主な目的は、さまざまなフォントの経験が少ない人に最初のベースを提供することです。そのため、私は最小限のリストを維持し、人に負担をかけないようにします。 しかし、フィードバックに感謝します。 喜んで、私はあなたが言及したフォントを毎日の仕事で試します。