Flexbox CSSテクノロジーの機能に関する翻訳を公開し続けています。
このサイクルから次の記事が発行されました。
- Flexboxコンテナを作成するとどうなりますか 。
- Flexboxのアライメントについて知っておく必要があるすべて 。
簡単な要約
最後の2つの記事では、 フレックスコンテナが作成されたときに何が起こるかを検討し、アライメントについても検討しました。 今回は、 Flexboxでしばしば混乱を招くサイズの問題を見ていきます。 Flexboxはアイテムの大きさをどのように決定しますか?
これは私のFlexboxシリーズの第3部です。 最後の2つの記事では、フレックスコンテナが作成されたときに何が起こるかを見て、Flexboxでの動作の整合性を調べました。 今回はサイズを見ていきます。 フレックスアイテムのサイズを制御するにはどうすればよいですか?また、サイズを調整するときにブラウザーはどのような選択をしますか?
フレックスアイテムの元の表示
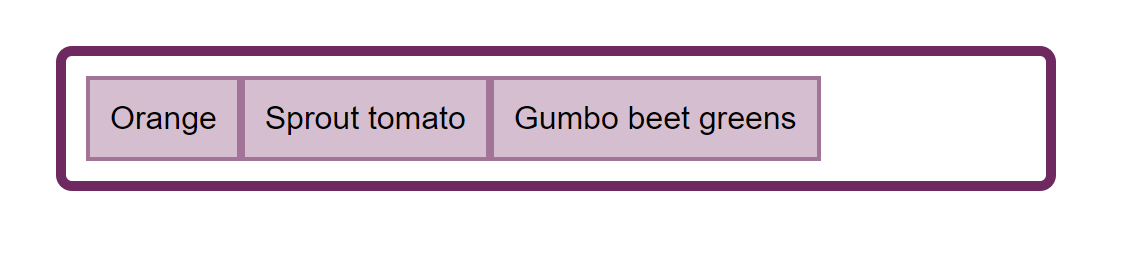
内部コンテンツの可変長を持つ要素のセットがあり、 表示を設定する場合:flex parent、要素は文字列として表示され、メイン軸の先頭から整列します。 次の例では、3つの要素のコンテンツサイズは小さく、各要素のコンテンツを連続した線として表示できます。 フレックスコンテナの最後には、各要素のflex-growプロパティの初期値が0であるため、要素が成長しないスペースがあります。 増加することは禁じられています。

図_1。 フレックスアイテムは同じ行に表示されます。
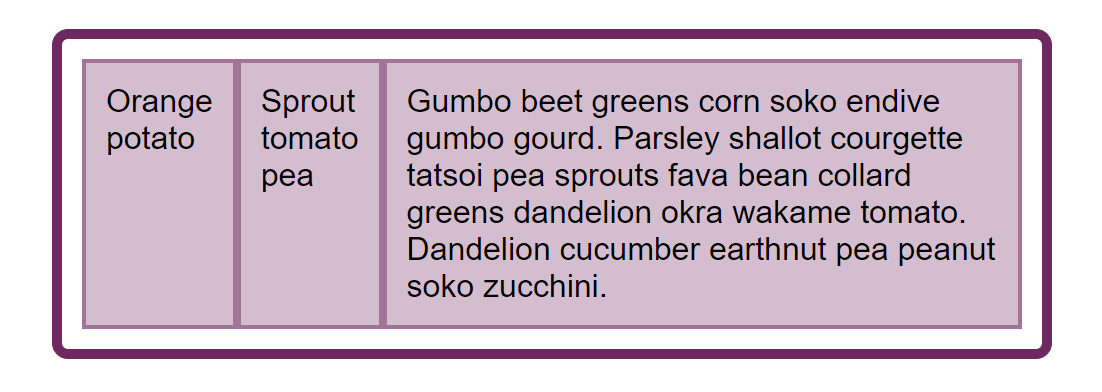
これらの要素にさらにテキストを追加すると、それらは徐々にコンテナを埋め、テキストは折り返され始めます。 要素には、それぞれのテキストのボリュームに対応するコンテナスペースの一部が割り当てられます。テキストの行が長い要素には、より多くのスペースが割り当てられます。 これは、次の要素に単語が1つしか含まれていない場合、多くのテキストを含む背の高い狭い列が表示されないことを意味します。

図_2。 長いアイテムにより多くのスペースを与えるためにスペースが割り当てられます
Flexboxを使用したことがある場合、この動作はおそらくおなじみでしょう。 しかし、おそらく、ブラウザーがサイズ計算をどのように実行するのか疑問に思っていたでしょう。いくつかの最新のブラウザーを見ると、それらはすべて同じことをしていることがわかります。
これは、このような機能が仕様で解決されており、新しいブラウザまたは他のユーザーエージェントでFlexboxを実装するすべての人がこの計算がどのように機能するかを確実に知っているためです。 仕様を使用して、自分でこの情報を見つけることができます。
内部および外部ディメンションを計算するためのCSS仕様(CSS固有および外部サイジング)
Flexbox仕様のサイズ設定について見てみると、必要な情報のほとんどが別の仕様( CSS IntrisnicおよびExtrinsic Sizing)にあることがすぐにわかります。 これは、使用するサイズ設定の概念がFlexboxに固有のものではなく、アライメントプロパティもFlexboxに固有のものではないためです 。
Flexboxで使用される寸法がどのように構築されているかを調べるには、 Flexbox仕様を調べる必要があります。 これはあなたが前後にジャンプしているように見えるかもしれませんので、この記事の残りで使用するいくつかの重要な定義をここで説明します。
推奨サイズ
推奨される要素サイズは、幅または高さによって決定されるサイズ、またはinline-sizeとblock-sizeの中でこれらのプロパティの論理エイリアスです。 を使用して:
.box { width: 500px; }
またはインラインサイズの論理エイリアスを使用する場合:
.box { inline-size: 500px; }
ブロックの幅を500ピクセル、または500ピクセル連続にする必要があると主張しています。
最小コンテンツサイズ(MIN-CONTENT SIZE)
最小コンテンツサイズは、要素がオーバーフローせずに保持できる最小のコンテンツサイズです。 要素にテキストが含まれる場合、すべてのプログラム転送対策を講じる必要があります。
最大コンテンツサイズ(MAX-CONTENT SIZE)
最大コンテンツサイズは、アイテムが保持できる最大のコンテンツサイズです。 要素に書式なしのテキストが含まれている場合、1つの長い連続した行として表示されます。
フレキシブルエレメントのメインサイズ(FLEX ITEM MAIN SIZE)
柔軟な要素の主なサイズは、主な方向のサイズです。 英語の文字列で作業する場合、主なサイズは幅です。 英語の列では、主なサイズは高さです。
要素には、 min-widthまたはmin-heightとして定義される、メイン方向のメインサイズの最小値と最大値を示すプロパティもあります。
フレックスアイテムサイズの処理
いくつかの用語を定義したので、フレックス要素がサイズを計算する方法を確認できます。 flexプロパティの初期値は次のとおりです。
- flex-grow :0;
- フレックス収縮 :1;
- フレックスベース :自動。
flex-basisは、サイズが計算されるベースです。 flex-basisを0に、 flex-growを1に設定すると、すべての要素に初期幅がないため、flexコンテナのスペースは均等に分散され、各要素に同じスペースサイズが割り当てられます。
一方、 flex-basisが autoおよびflex-grow:1に設定されている場合、空きスペースのみが割り当てられます。 コンテンツのないスペース。
たとえば、1行に収まらないほど多くのコンテンツがある場合など、空きスペースがない状況では、何も配信されません。
これは、 Flexboxが要素の寸法をどのように処理するかを知りたい場合、 autoの意味を理解することが重要であることを示しています。 値autoが開始点になります。
autoの定義(autoの定義)
CSSで何かの値としてautoが割り当てられている場合、このコンテキストでは非常に具体的な意味を持つため、一見の価値があります。 CSSワーキンググループは、Fantasaiの仕様エディターとのこの会話で説明されているように、あらゆるコンテキストでautoが何を意味するかを理解するのに多くの時間を費やしています。
仕様では、 フレックスベースとして使用した場合のautoの意味に関する情報を見つけることができます。 上記の用語は、この声明の分析に役立つはずです。
flex要素のautoキーワードを " flex-basis "として指定すると、 メインサイズプロパティの値が返されます。 この値自体がautoの場合、 コンテンツ値が使用されます。
したがって、 flex-basisが autoに設定されている場合、 Flexboxは メインサイズプロパティの値を調べます。 フレックスアイテムの1つに幅を与える場合、 メインサイズが必要です。 次の例では、すべての要素の幅が110pxであるため、この値がメインサイズとして使用されます。 初期フレックスベース値はautoです。
ただし、元の例には幅のない要素があります。つまり、 メインサイズがautoであるため、次のステートメントに進む必要があります。「この値自体がautoの場合、 コンテンツ値が使用されます。」
ここで、キーワードコンテンツに関する仕様の内容を確認する必要があります 。 これは、 フレックスベースプロパティに(ブラウザのサポートを使用して)使用できる別の値です。次に例を示します。
.item { flex: 1 1 content; }
仕様では、 コンテンツを次のように定義しています。
flex要素のコンテンツに基づいた自動サイズを示します。 (通常、 最大コンテンツサイズと同等ですが、アスペクト比、内部サイズ制限、および直交ストリームを処理する設定があります。
テキストを含むflex要素の例では、より複雑な設定を無視して、 コンテンツをmax-contentのサイズとして扱うことができます。
これは、各要素に少量のテキストがあるときに、テキストが折り返されない理由を説明しています。 フレックスアイテムはデフォルトで自動サイズ設定されるため、 Flexboxはmax-contentプロパティでサイズを取得し、アイテムはそのサイズのコンテナーに配置され、ジョブが完了します!
コンテンツを追加しても、要素はmax-contentの量にとどまらないため、ストーリーはそこで終わりません。 そうすると、フレックスコンテナから抜け出し、オーバーフローが発生します。 コンテナがいっぱいになるとすぐに、コンテンツの転送が開始され、要素はその中のコンテンツに基づいて異なるサイズになります。
柔軟な長さの解像度
この時点で仕様の表示が非常に難しくなりますが、次の手順を実行する必要があります。
最初に、すべての要素の基本サイズを折りたたみ、コンテナの空き領域よりも大きいか小さいかを確認します。
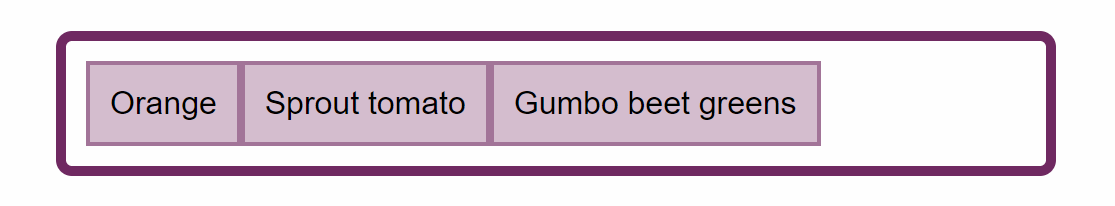
コンテナのサイズが合計よりも大きい場合、要素の成長の余地があるため、 flex-growパラメータに関心があります。

図_3。 前者の場合、要素には成長のための空きスペースがあります。
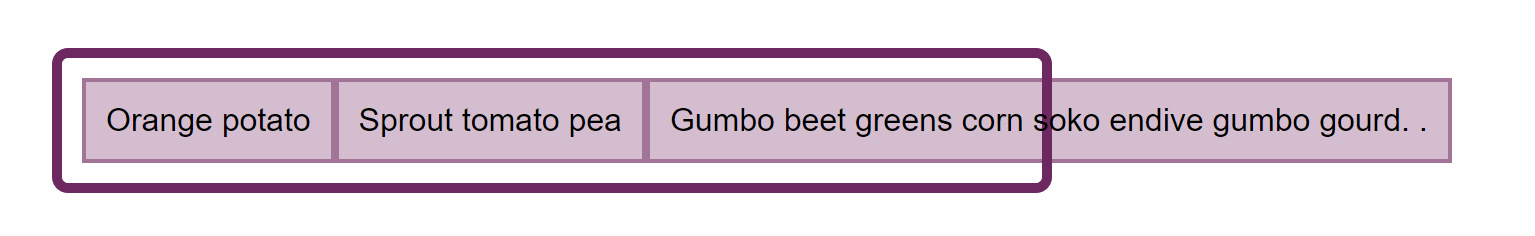
コンテナのサイズが合計より小さい場合、コンテナに収まるように要素を圧縮する必要があるため、 flex-shrinkパラメータに関心があります。

図4。 2番目のケースでは、要素が大きすぎるため、コンテナに収まるには圧縮が必要です。
サイズが既に設定されているすべての不変要素をフリーズします。 flex-growを使用する場合、これにはflex-grow:0を持つすべての要素が含まれます。 これは、フレックスアイテムにコンテナ内に空き領域がある場合のシナリオです。 初期のflex-grow値は0であるため、 max-widthと同じ大きさになり、 メインサイズから大きくなりません。
flex-shrinkを使用する場合、これにはflex-shrink:0のすべての要素が含まれます。 flex要素のセットflex-shrink:0を指定すると 、このステップで何が起こるかがわかります 。 要素はmax-content状態でフリーズするため、コンテナに曲がったり収まったりしません。
私たちの場合-flex要素の初期値で-要素を圧縮できます。 したがって、ステップは継続し、アルゴリズムはサイクルを開始し、割り当てまたは削除するスペースの量を決定します。 この場合、アイテムの合計サイズがコンテナよりも大きいため、 flex-shrinkを使用します。そのため、スペースを占有する必要があります。
flex-shrinkファクターには、要素の内部サイズが乗算されます。この場合、 最大コンテンツサイズです。 これにより、スペースを削減する価値があります。 要素がフレックス収縮係数に従ってのみスペースを削除した場合、小さな要素はすべてのスペースが削除されたときに消える可能性がありますが、大きな要素には圧縮のためのスペースが残っています。
このサイクルでは、 メインサイズよりも大きくまたは小さくなる要素をチェックする追加のステップがあります。この場合、要素は拡大または縮小しなくなります。 繰り返しますが、これは、一部の要素が他のオブジェクトに比べて小さくなったり大きくなったりしないようにするためです。
極端なシナリオのいくつかを考慮しなかったので、仕様の面でそれはすべて単純化されました。 そして 、 Flexboxがその仕事をすることを喜んでいると仮定すると、一般的に考えることができます。 ほとんどの場合、次の2つの事実が機能することに注意してください。
autoから大きくなった場合、要素の幅や高さ、または最大コンテンツサイズのようにflex-basisが処理されます。 次に、スペースは、 フレックスベースのサイズにフレックス収縮係数を掛けた値に従って削除されるため、要素の最大サイズに比例して削除されます。
成長と収縮の制御
この記事のほとんどで、Flexboxがデバイスに残されたときの動作について説明しました。 もちろん、フレックスプロパティを使用して、フレックスアイテムをより詳細に制御できます。 彼らは、舞台裏で何が起こっているかを理解することで、より予測可能に見えることを願っています。
独自のflex-basisを設定するか、要素自体にflex-basisとして使用されるサイズを指定することにより、アルゴリズムの制御を返し、特定のサイズから拡大または縮小することをFlexboxに伝えます。 flex-growまたはflex-shrinkパラメータを0に設定することで、成長または圧縮を完全に無効にできます。ただし、この時点で、正しいレイアウト方法を使用しているかどうかを確認するためにflexアイテムを一時的に制御する必要があります フレックスアイテムを2次元で整列させる場合は、グリッドレイアウトを選択することをお勧めします。
関連するサイズのデバッグの問題
フレックス要素が予期しないサイズで終わる場合、これは通常、 フレックスベースにautoがあるために発生し、この要素に幅を与え、 フレックスベースとして使用されるものがあります。 DevToolsでアイテムをチェックすると、サイズの由来を判断するのに役立ちます。 また、 flex-basisを0に設定してみてください。これにより、 Flexboxはアイテムの幅がゼロとして扱われます。 これが望む結果ではない場合でも、サイズの問題の原因として使用するflex-basisの値を決定するのに役立ちます。
フレックスギャップ
Flexboxの非常に人気のある機能は、グリッドレイアウトと複数列レイアウトでギャップを指定できるのと同じ方法で、フレックス要素間のギャップまたはガターを指定できることです。 この機能は、 Box Alignmentの一部としてFlexbox向けに定義されており、最初のブラウザー実装が進行中です。 Firefoxは、 Firefox 63の Flexboxにギャッププロパティを提供する予定です。 次の例は、 Firefox Nightlyで表示できます。

図_5。 画像はFirefox 63で表示されるため
グリッドレイアウトと同様に、 フレックス要素にスペースを割り当てる前に、ギャップの長さが考慮されます。
完了
この記事では、 FlexboxがFlexアイテムの増加を処理する方法のニュアンスを説明しようとしました。 これは少し奇妙に思えるかもしれませんが、それがどのように機能するかを理解するために時間を費やすことは、レイアウトでFlexboxを使用するとき 、あなたの時間を大幅に節約できます。 デフォルトでは、 Flexboxはサイズの異なる複数の要素の最も合理的なレイアウトを提供しようとするという事実に戻ることは非常に便利です。 要素がより多くのコンテンツを含む場合、より多くのスペースが与えられます。 あなたとあなたの設計者がFlexboxが最良と考えるものに同意しない場合、 flex-basisに独自の値を設定することで制御を取り戻すことができます 。