Reactを使用する際にコンポーネントで何が起こるのかをよく知りたいですか?
freeCodeCampで公開されている
Ohans Emmanuelの記事の翻訳を読んでください。

いくつかの基本がわからないため、特定のエラーを排除することはできません。 同じ理由で、より高度なテクニックを習得することは困難です。
この記事では、Reactの原則のいくつかについてお話します。私の意見では、理解する必要があります。
技術的な観点からこれらの原則を分析しません。 コンポーネントのプロパティ(
props )、状態(
state )、コンテキスト(
context )、コンポーネントの状態の変更(
setState )などの概念を説明する記事は他にもたくさんあります。
Reactで実行する技術的な操作のほとんどの根底にあるものについてお話したいと思います。
準備はいい?
非表示の反応プロセス
Reactで誰もが最初に学ぶことは、コンポーネントの作成方法です。 あなたもこれを学んだと確信しています。
例:
処方するコンポーネントのほとんどは、いくつかの要素を返します。
function MyComponent() { return <span> My Functional Component </span>
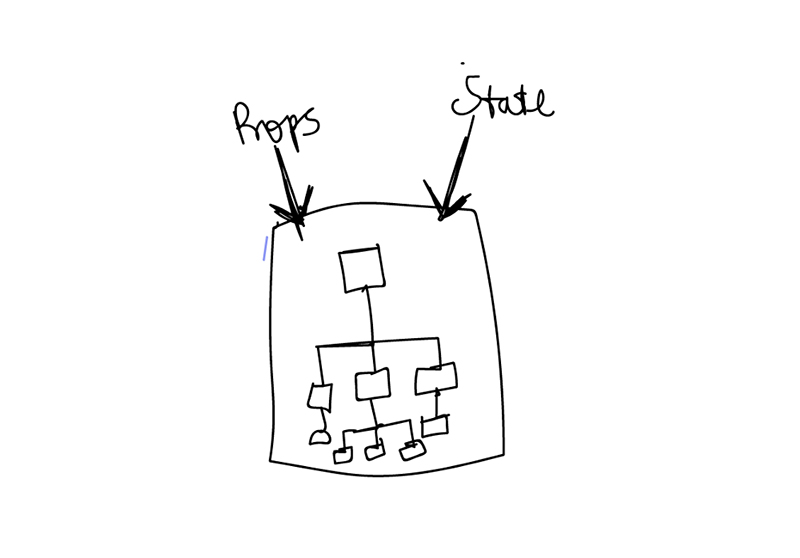
内部からは、このプロセスは次のようになります。ほとんどのコンポーネントは要素のツリーを返します。
 内部評価の後、コンポーネントは多くの場合アイテムツリーを返します
内部評価の後、コンポーネントは多くの場合アイテムツリーを返しますさらに、コンポーネントは、
propsと
state値に基づいて値を返す関数として機能することをおそらく覚えています。
 コンポーネントは、小道具と状態パラメーターを持つ関数のようなものです
コンポーネントは、小道具と状態パラメーターを持つ関数のようなものですそのため、プロパティ(
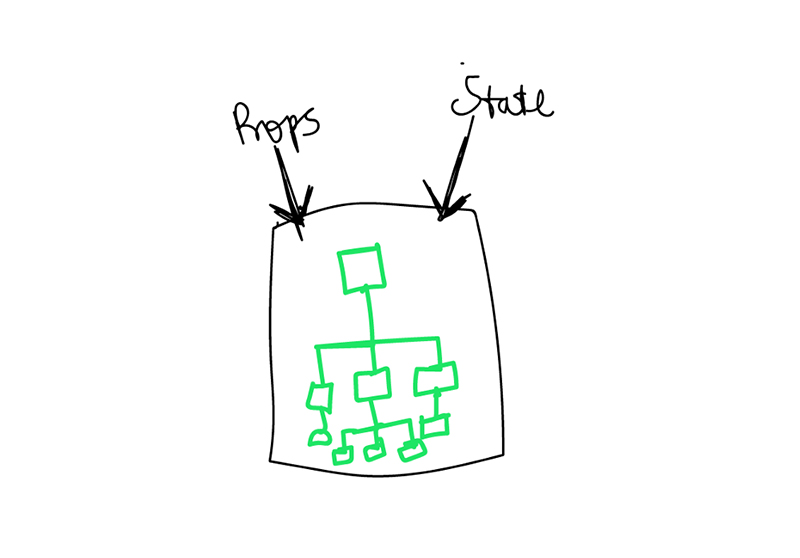
props )の値とコンポーネントの状態が変わるたびに、要素の新しいツリーが作成されます。
 小道具または状態の値が変更されると、要素ツリーが再描画されます。 その結果、要素の新しいツリーが表示されます。
小道具または状態の値が変更されると、要素ツリーが再描画されます。 その結果、要素の新しいツリーが表示されます。コンポーネントがクラス継承に基づいている場合、関数ツリーは要素のツリーを返します
<code>render</code>. <source lang="javascript">class MyComponent extends React.Component { render() { //this function is invoked to return the tree of elements } }
コンポーネントが機能している場合、その戻り値は要素のツリーを提供します。
function MyComponent() {
なぜこれが重要なのですか?
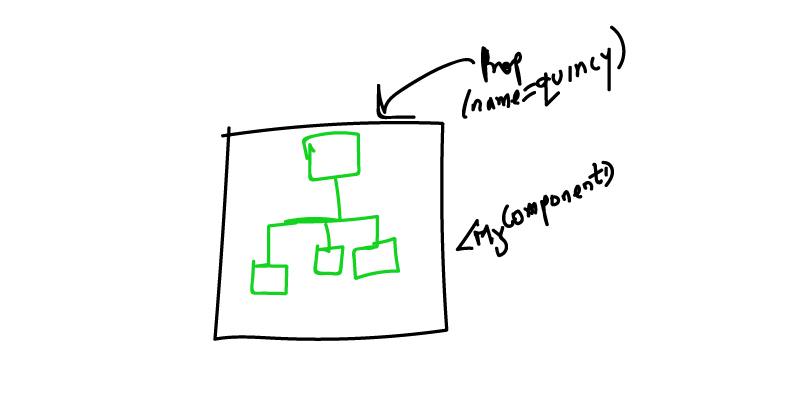
以下に示すように、
propを受け入れる
<MyComponent />コンポーネントを検討します。
<MyComponent name='Ohans'/>
このコンポーネントをレンダリングすると、要素のツリーが返されます。
 <MyComponent />の再描画後に返されたアイテムツリー
<MyComponent />の再描画後に返されたアイテムツリーname値が変更されるとどうなりますか?
<MyComponent name='Quincy'/>
さて、新しい要素ツリーが帰ってきました!
 他の小道具で<MyComponent />を再描画した後、新しいアイテムツリーが返されました
他の小道具で<MyComponent />を再描画した後、新しいアイテムツリーが返されましたいいね
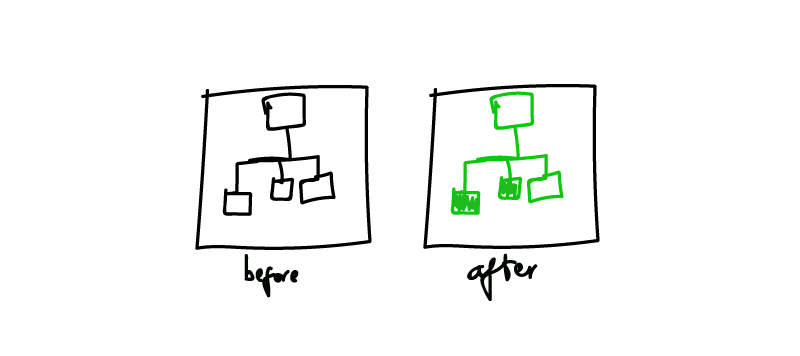
Reactには2つの異なるツリーがあります-以前の要素ツリーと現在の要素ツリーです。
この時点で、Reactは両方のツリーを比較して変更を見つけます。
 2つの異なる木。 正確に何が変わったのですか?
2つの異なる木。 正確に何が変わったのですか?ツリーは完全には変更されていませんが、部分的に更新されています(これはほとんどの場合に発生します)。
比較後、Reactは実際のDOMを更新して、新しい要素ツリーの変更を反映します。
簡単ですね。
2つのツリーの変更を比較することを「調整」と呼びます。 あなたと私は、非常に
複雑であるという事実にもかかわらず、このプロセスを解析することができました。
Reactは必須要素のみを更新しますか?
Reactを使い始める前に、更新されたDOMモデルに重要な変更を加えるだけであるという事実を含めて、Reactがどれほどクールかをよく耳にしました。
 React Docsから:更新の詳細を示すDOMインスペクター
React Docsから:更新の詳細を示すDOMインスペクターそれだけですか?
それだけです
ただし、DOMの更新に進む前に、Reactはさまざまなコンポーネントの要素のツリーを構築し、必要な比較を行います。 簡単に言えば、前のアイテムツリーと現在のアイテムツリーの違いを見つけます。
Reactの初心者は、ReactがDOM内の必要な要素のみを更新すると信じて、アプリケーションのパフォーマンスの低下に気付かない可能性があるため、これを繰り返します。
もちろん、これは事実ですが、ほとんどのReactアプリケーションのパフォーマンスの問題は、DOM更新の前から始まります!
不要なレンダリングと視覚的な更新
コンポーネントツリーが小さい場合でも、そのレンダリングには時間がかかります(少なくとも重要ではありません)。 コンポーネント要素のツリーが大きいほど、レンダリングに時間がかかります。
つまり、Reactを使用してアプリケーションのコンポーネントのコンポーネントツリーを再描画する必要がない場合は、冗長になります。
これを簡単な例で示しましょう。
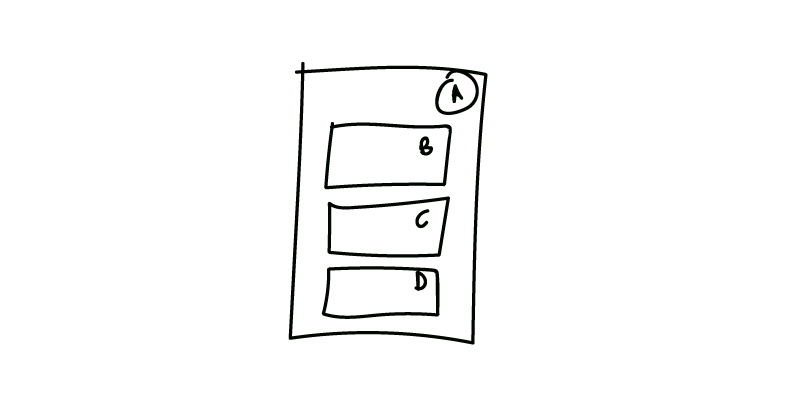
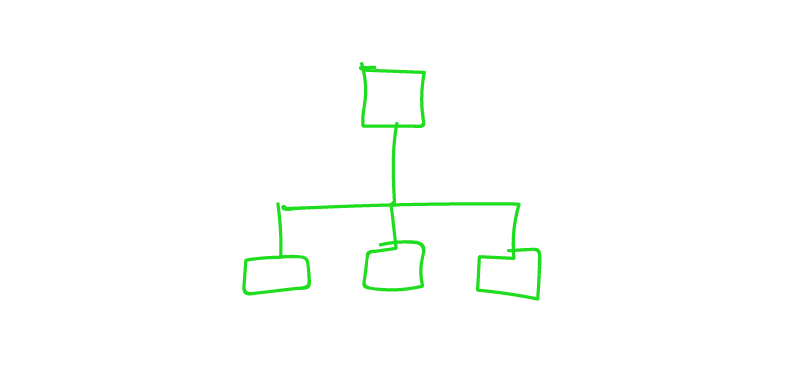
次の図のように、コンポーネント構造を持つアプリケーションを想像してください。
 親コンポーネントAと子コンポーネントB、C、およびDを持つアプリケーション
親コンポーネントAと子コンポーネントB、C、およびDを持つアプリケーション汎用コンテナコンポーネント
Aは、特定のプロパティを取得します。 ただし、これはこのプロパティをコンポーネント
Dに渡すためだけに行われます
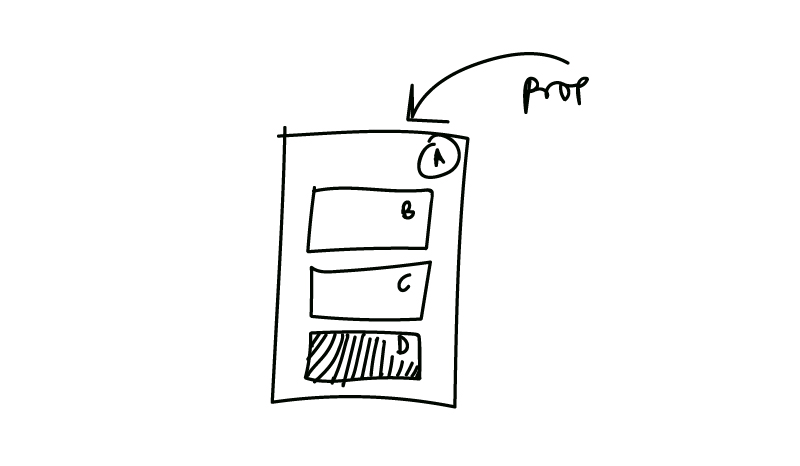
D 親コンポーネントAはいくつかのプロパティを受け取り、それらを子コンポーネントDに渡します
親コンポーネントAはいくつかのプロパティを受け取り、それらを子コンポーネントDに渡しますこれで、コンポーネント
Aのプロパティの値が変更されると、
Aすべての子要素
A再描画され、要素の新しいツリーが計算されます。

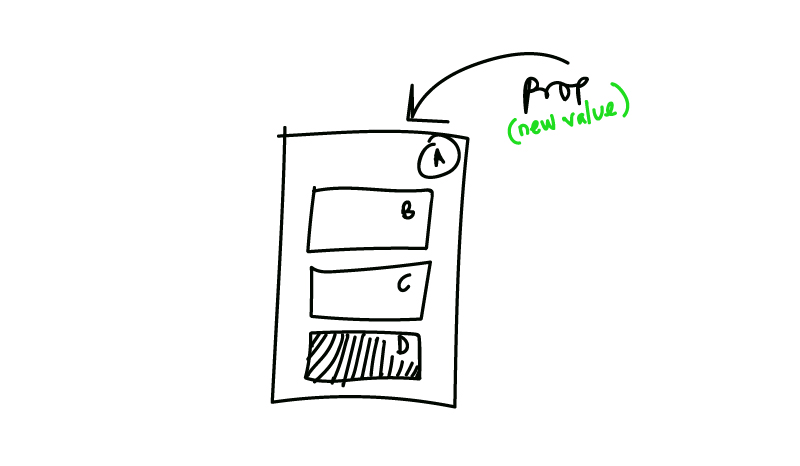
 親コンポーネントが新しいプロパティを受け取ると、各子が再描画され、新しいツリーが返されます。
親コンポーネントが新しいプロパティを受け取ると、各子が再描画され、新しいツリーが返されます。したがって、コンポーネント
Bと
もまったく変更されていない場合でも再レンダリングされます! 彼らは新しいプロパティを受け取っていません!
この余分な再描画も不必要なレンダリングです。
この例では、コンポーネント
Bと
C再描画する必要はありませんが、Reactはこれを認識しません。
この問題を解決する方法はたくさんありますが、最近の記事
「React Performance Issuesを解消する方法」で説明しました。
どうぞ 以下のアプリをご覧ください。
 アクションのカーディ:)
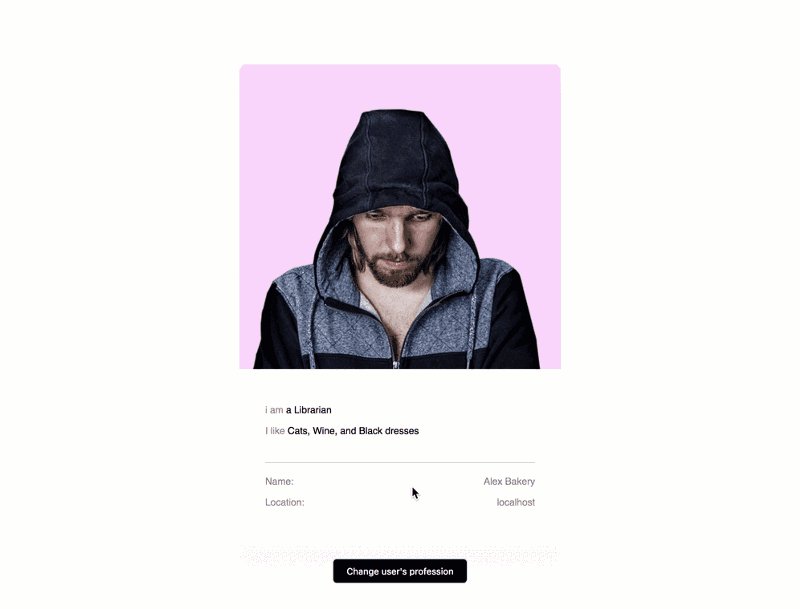
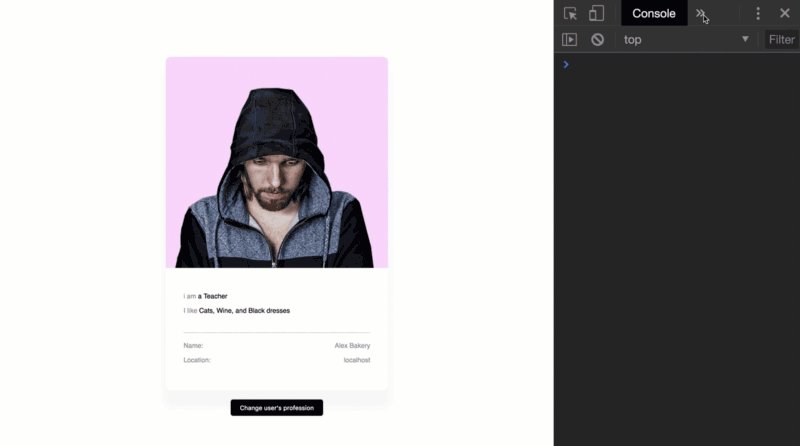
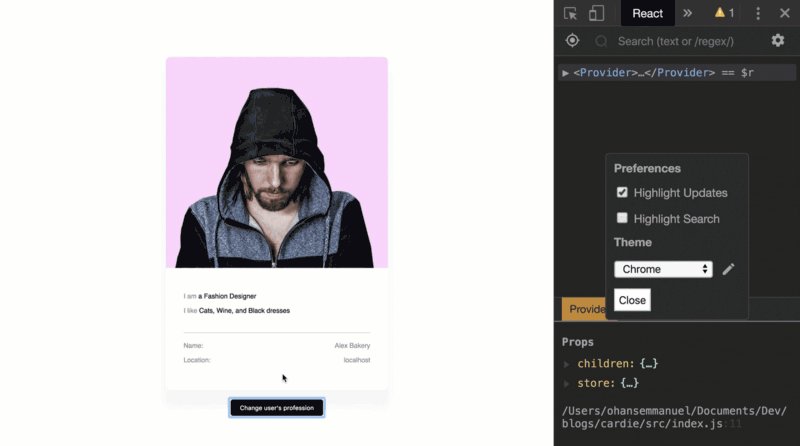
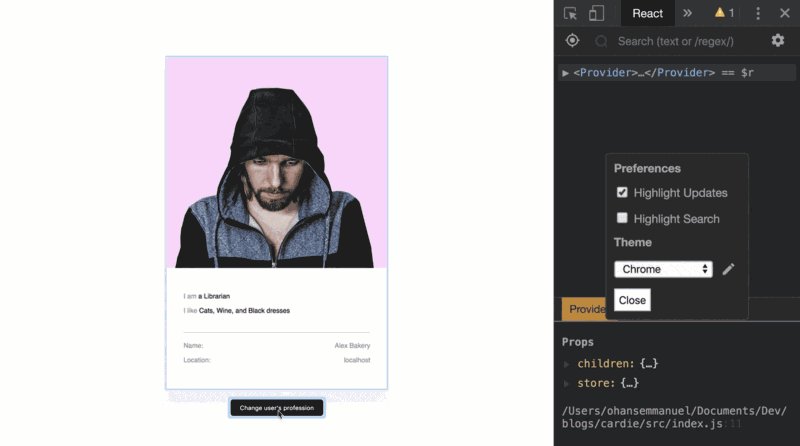
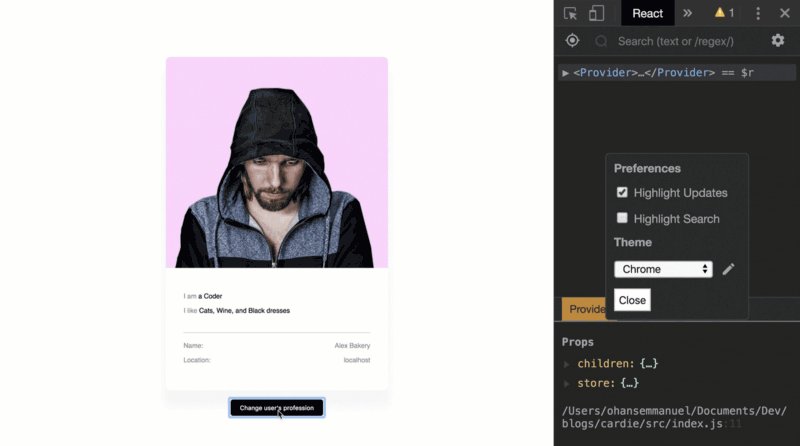
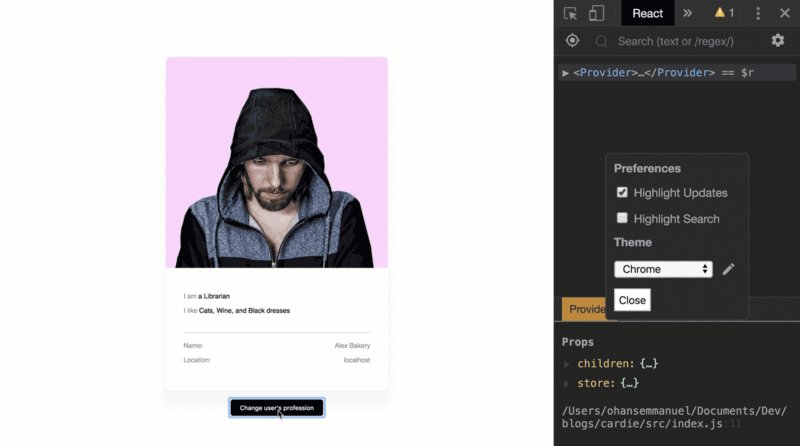
アクションのカーディ:)このアプリを
Cardeと呼び
ました 。
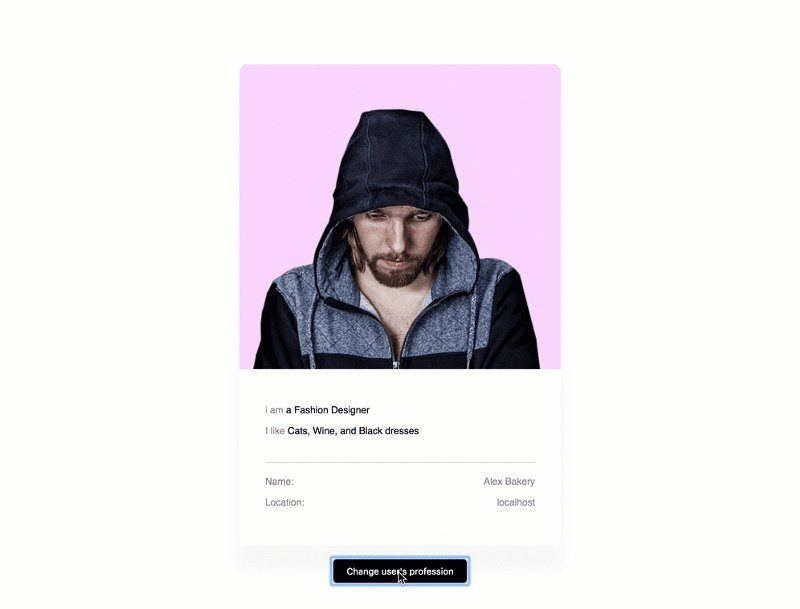
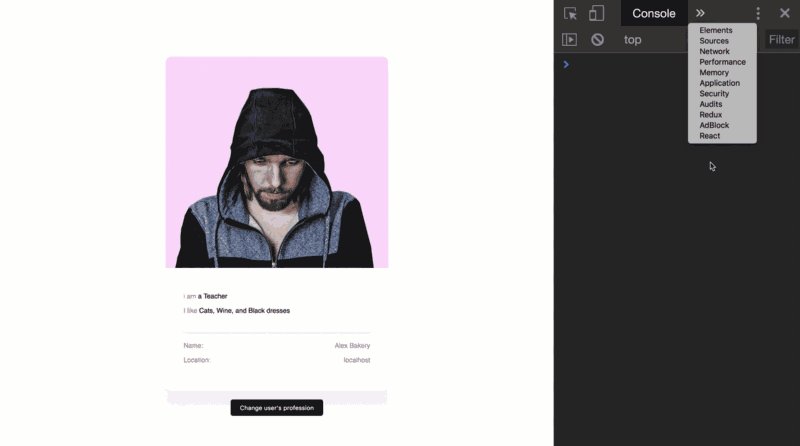
ユーザーの職業を変更するためにボタンをクリックすると、以下に示すように、DOMの更新を強調表示することを選択できます。
 Chrome DevToolsを使用して、更新の視覚表示(ペイントフラッシュ)をアクティブにします。
Chrome DevToolsを使用して、更新の視覚表示(ペイントフラッシュ)をアクティブにします。これで、DOMで更新された内容を確認できます。
これは、DOMで更新が必要なアイテムを視覚的にマークする方法です。 私が司書です(「私は司書です」)というテキストの周りの緑色の強調表示に注意してください。
もちろん、これはすべて素晴らしいことですが、Reactコンポーネント要素ツリーの最初のレンダリングが心配です。
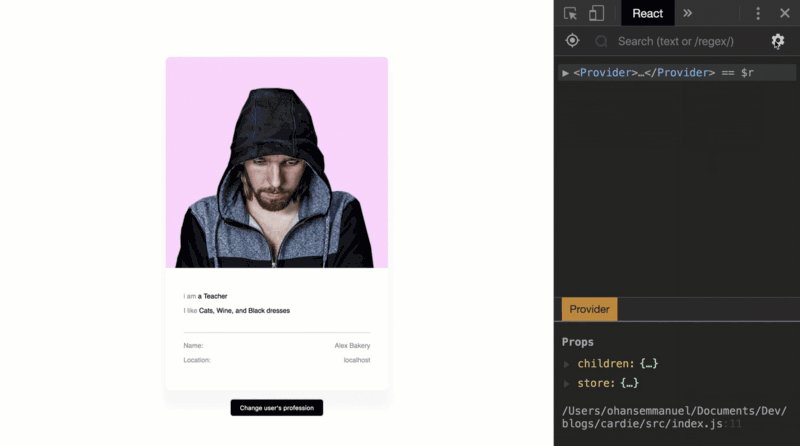
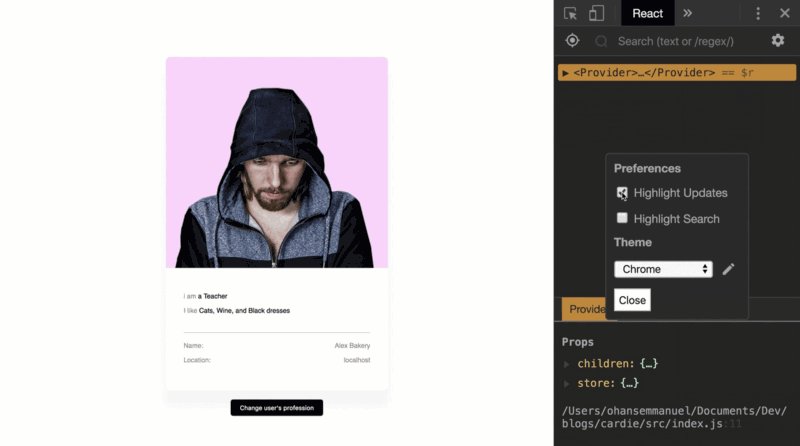
確認できます。
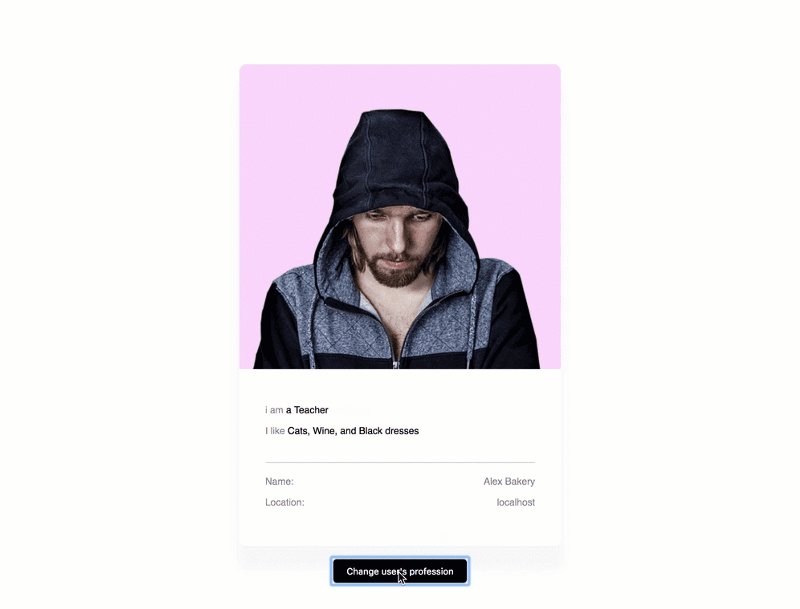
 React DevToolsをチェックして、更新されたアイテムの強調表示をオンにします。
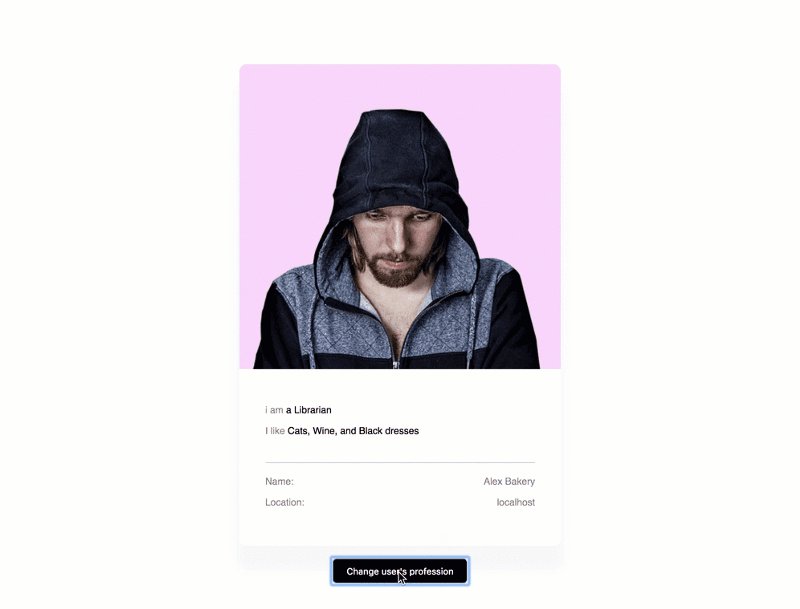
React DevToolsをチェックして、更新されたアイテムの強調表示をオンにします。このボタンをクリックすると、実際に再描画されるコンポーネントが表示されます。
 ユーザーのカードの周りの緑色の強調表示に注意してください
ユーザーのカードの周りの緑色の強調表示に注意してくださいDOMで更新する必要がある要素をマークする視覚的な方法と、React自体が行うレンダリングの更新がどのように異なるかわかりますか?
Reactはユーザーマップ全体を再描画し、短いテキストのみが更新されます。
そしてこれは重要です。
おわりに
これで、Reactのコンポーネントで何がどのように行われているのかをよりよく把握できたと思います。
実際、ここで言った以上に多くのことが起こっています。 ただし、これは良いスタートです。
クールなアプリを作成してください!
React / Reduxの使用方法を学びますか? もしそうなら、
素晴らしい Redux
シリーズの本があります。 これは
彼らが読んだ 最高の技術文献だと言う人も
います !