デザイナーがレイアウトを開発者に渡すとき、レイアウトの間には常に誤解があります。 グラフィックエディタは多くの自由を与えます。デザイナーは技術的な制限を知らないか、何かを見逃すか、カーペットの下の問題を隠蔽するかもしれません。
インターフェースの実装に関しては、開発者はこれらの欠陥に直面しています。
悪い決断はそれを簡単にすることです。 レイアウトとほぼ同じですが、技術的な制限があります。 すぐに完了し、ひどく見えます。 設計者は不平を言い、QAは多数のバグを開始します。
別の悪い決定は、レイアウトのようにすることです。 私たちは夜まで座って、ピクセルを磨き、位置を通して爪で尻尾を釘付けします:絶対。 デザイナーはうれしく、codreviewのチームリーダーはスタイルの混乱に激怒し、マネージャーは費やされた時間に不満を抱いています。
良い解決策は、問題のある領域について設計者と話し合い、技術的に難しいすべてを単純化または削除し、既成の要素からレイアウトの大部分を組み立てることです。 誰もが幸せです、あなたは素晴らしいです。
これらの非常に問題の多い場所を見つけるのに役立ついくつかの原則をまとめ、素手ではなく既成のソリューションを使用してデザイナーに届きます。
それらはすべて科学研究に依存しており、簡単に検証できます。 フォント、色、スタイル、文化的特徴などの組み合わせについては何も書きません。 この記事の目的は、各フロントデザインを教えることではなく、意思決定に役立つガイドラインを提供することです。
原則は順不同です。
グルーピング
観察
脳は、 物が密集している、似ている、または互いに整列している場合、 物をグループ化する傾向があります。
原理
要素のグループ化は、それらの関係とページ階層内の位置を反映しています。
例を挙げましょう。 単語内の文字間の距離は、単語間のスペースより小さいです。 これにより、単語を独立したグループとして認識することができます。 同じことが行でも発生します。行間のインデントは単語間の距離よりもわずかに大きくなります。 次のレベルは段落、次にページなどです。 階層の各ステップで、距離は大きくなります。

Macの設定をきちんとグループ化する
インデントは最も簡単ですが、階層を表示する唯一の方法ではありません。 たとえば、Habrでは、段落間の距離はページとサイドメニュー間の距離よりも大きくなります。 しかし、それは色付きのダイ上にあるため、階層内のその場所は依然として理解可能です。 色や配置によるグループ化は、インデントが不十分な場合よりも重要です。
グループ化の原則は、設計者に対しても機能します。 ランダムな整列または近接により、まったくグループ化されるべきではない2つのコンポーネントが結合され、ユーザーが混乱する可能性があります。

Firefox設定 ここではすべてが非常に悪いです。 たとえば、右側の3つのボタンが何に属しているかを推測してみてください。
申し込み方法
この原則は、設計者が見逃した要素のグループ化の問題を見つけるのに役立ちます。

たとえば、このメニューでは、単一レベルのブロックに異なるインデントがあります。 この監視は、レイアウト段階で簡単に見つけて修正できます。
ホームリーディング
シーケンス
観察
人がすでに知っているオブジェクトは、 より速く、より正確に認識されます 。 おなじみのコンテキストは、認識を容易にします。
原理
サイトの標準要素は、確立されたパターンに従う必要があります。
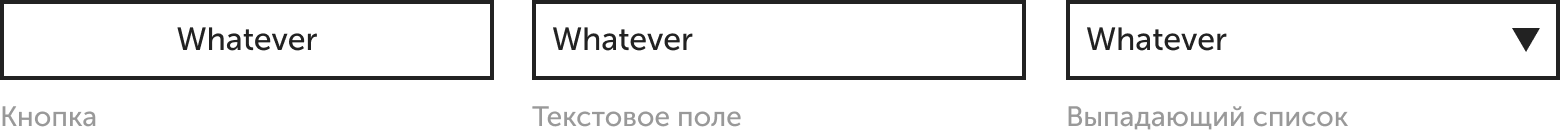
これらのパターンは非常に伸縮性があります-中央に短いテキストがある細長い長方形は、たとえ影やボリュームがなくてもボタンとして認識されます。 四角形からの境界線のみがあり、テキストが左端にシフトされている場合、これはテキストフィールドです。 右側に三角形がある場合は、ドロップダウンリスト。 画面が暗くなり、中央で何かが回転しています。言葉がなければ、待つ必要があることは明らかです。

ボタンをクリックすると、その上に書かれていることが起こります。 リストから何かを選択し、テキストフィールドに焦点を合わせることができます。 基本的なことを壊したり、要素をそうでないように見せたりしないでください。 ボタンが突然リンクまたはドロップダウンリストになった場合、それは悪いことです。 要素をクリックするとどうなるかがわからない場合は非常に悪いです。 私たちの前にあるものがまったく明確でないとき、地獄自体:インタラクティブな要素かどうか。

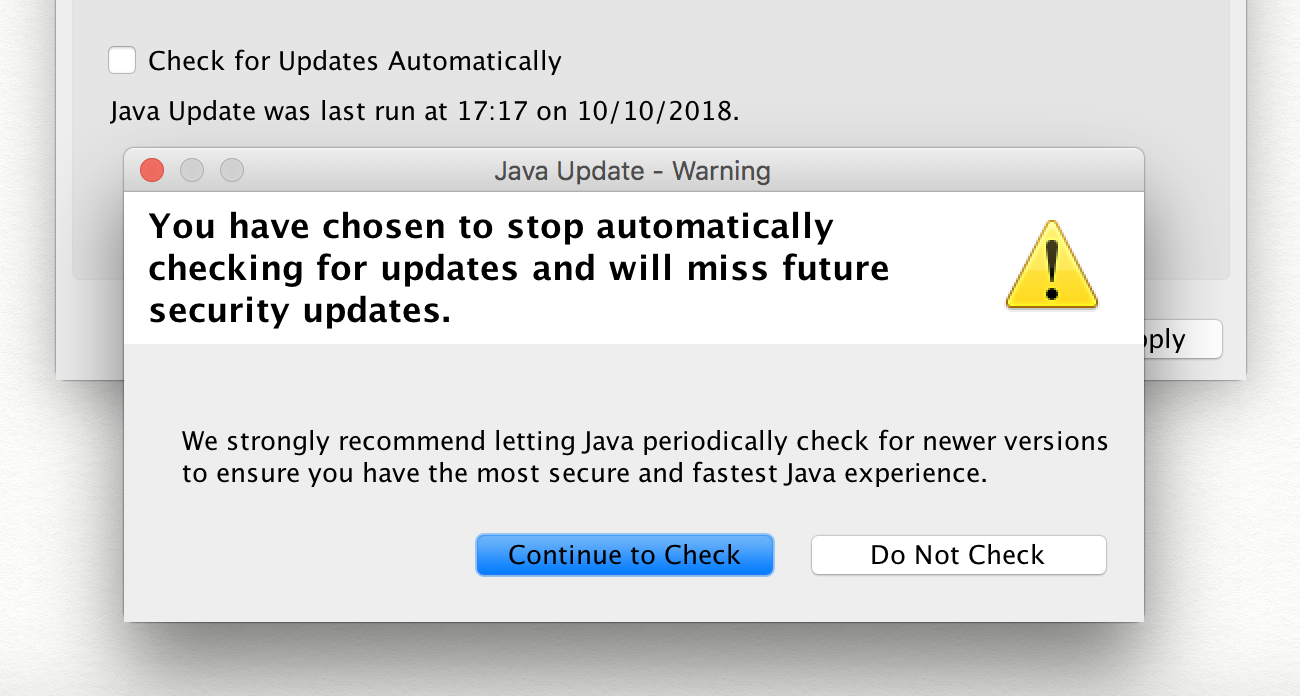
Java設定からの信じられないほどの制御-別のウィンドウで確認できるチェックボックス。 大きな青いボタンは、名前にもかかわらず、アクションをキャンセルすることを意味します。
申し込み方法
絶対に必要な場合にのみ、デフォルト要素とカスタム要素を使用してください。 より理解しやすく、実装が簡単です。
内部の一貫性は、すべての再利用を最大化することにより達成されます。 入力やボタンから色、影、インデント、アニメーションまで、すべてをコンポーネントのライブラリに持ち込みます。
ホームリーディング
認識におけるオブジェクトのコンテキストと知人の影響
色とコントラスト
観察
研究によると、背景とテキストの色調と彩度の違いは読みやすさにはほとんど影響しませんが、照明のコントラストは直接的です。 さらに、 約4%の人が色覚障害に苦しんでいます。
原理
常にテキストのコントラストを確認してください。
W3Cは通常のコントラストを通常のサイズのテキストでは1:4.5、24px以上のテキストでは1:3とみなします。
特に多くの場合、問題は色付きの背景に白いテキストがあり、灰色が灰色です。 設計者は、この組み合わせに問題があることを認識していない可能性があり、ユーザーは緊張します。

最悪なのは、白いテキストが黄色の背景に見えることです。何よりも青になります。
申し込み方法
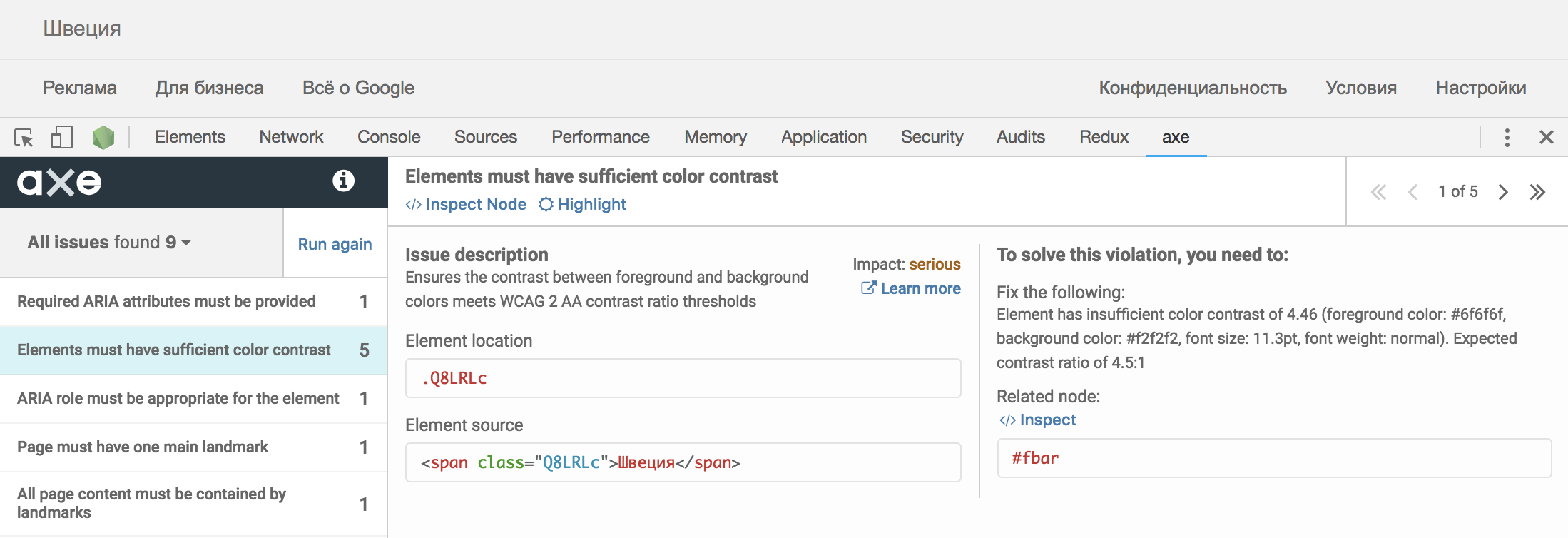
このプロセスは、 axユーティリティを使用して自動化できます。 最も簡単な方法は、ブラウザー拡張機能を使用することです。 CLIおよび一般的なテストシステムとの統合も利用できます。
2色のコントラストをすばやく確認するには、 コントラスト比サービスが適しています。

Googleホームページ。 コントラストはほとんど
ホームリーディング
結論
- 問題があると思われる場所についてデザイナーと話し合ってください。
- 要素間の距離が階層内の位置に対応していることを確認します。
- 標準的な方法で標準コントロールを使用します。
- コントラストチェックを自動化します。
後半では、セマンティクス、状態、パフォーマンス、サイズについて説明します。