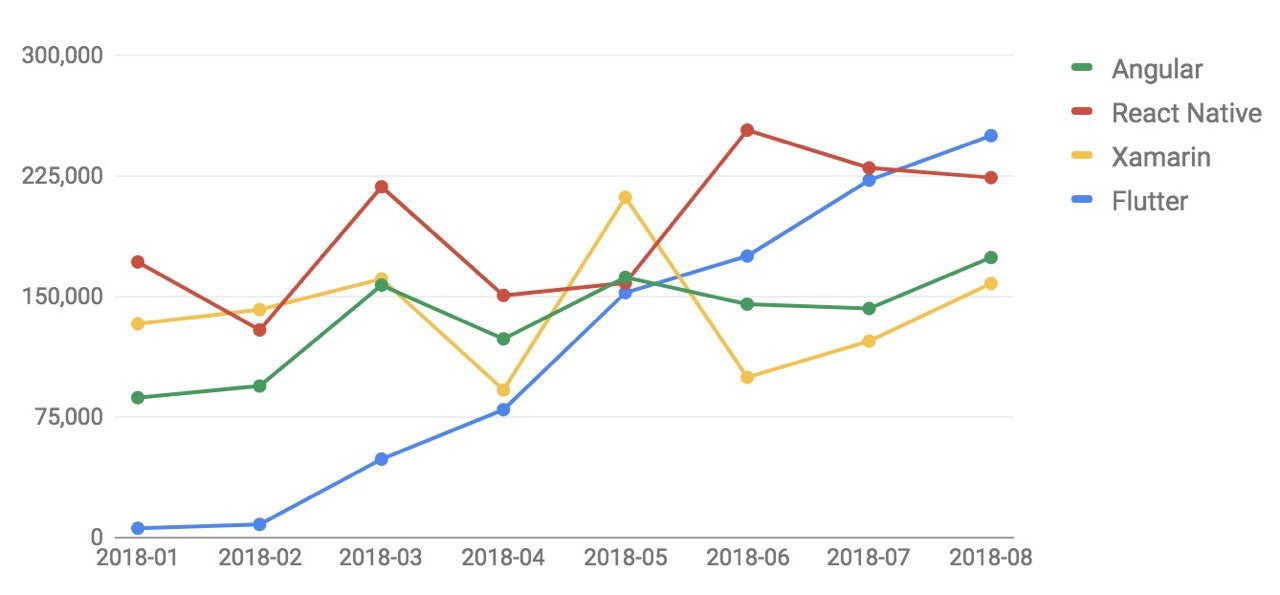
2018年8月、FlutterはStack Overflowで最も要求の高いクロスプラットフォームテクノロジーになりました。

Googleの認定代理店であるSurfの Artem ZaitsevとEvgeny Saturovは、ブログでその理由とその方法を説明します。
クロスプラットフォームソリューションは、MVP製品を複数のプラットフォームで同時に低コストで同時に起動したい人を長い間惹きつけてきました。 理由は簡単です-単一のコードベース。 保守が簡単です。アーティファクトは集中化され、ロジックの重複や各プラットフォームの同じバグの編集はありません。 そして、人々はそれをサポートして作成するために必要なものが少なくなります-2人のネイティブ開発者を維持する必要はありません。
既存のフレームワークは、複雑であるか、技術的な実装のニュアンスのためにあまり生産的ではないか、バグでいっぱいです。 人々は彼らの助けを借りて、最小限の機能を迅速に取得し、最終的にはプロジェクトを長期的に書き直す運命にあります。
間もなく、Googleの新しいモバイル開発フレームワークであるFlutterの最終リリースは、Stack Overflowで最も要望の高いクロスプラットフォームテクノロジーになると予想されます。 モバイルアプリケーション専用に設計されており、AndroidとiOSの2つのプラットフォームをカバーしていることを強調します。 現時点では、 Release Preview 2バージョンが提供されています。 Flutterの新しいプロジェクトは特別なコレクションに分類され、その目的はフレームワークの機能を示すことです。 現在、フレームワークは、開発者コミュニティ(たとえば、Reduxの実装)のおかげで、コンポーネントとアーキテクチャアドオンで積極的に更新されています。

Flutterを信じる必要があるのはなぜですか?
迅速な開発のための優れたチューニング
通常のAndroid Studioから抜け出す必要はありません。 プラグインを使用すると、 Flutterアプリケーションの開発に完全に適合します。
ホットリロードは、すべての変更をコードから実行中のエミュレーターまたは接続されたデバイスに即座に転送できるようにするキラー機能です。

レイアウトのシンプルさと表現力
Android向けのアプリケーションを開発したことがあるなら、レイアウトはあなたが楽しんでいるものではないと確信しています。
フラッターは異なります。 まず、レイアウト付きのXMLファイルはありません。ウィジェットはコード内で直接作成および構成されます(Anko Layoutsを連想させるもの)。 ビューの代わりに、ウィジェットが使用されます。
new Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Padding( padding: EdgeInsets.all(16.0), child: Text( '$_name', ), ), //...
これは、 Flutterプロジェクトのコードの外観です。 最初は、膨大な数のブラケットが怖がっていますが、そのような「木」はかなり視覚的です。 Flutterは構成を促進します。既製のウィジェットから、デザイナーなどの新しいウィジェットを作成できます。 ほとんどすべてのコンポーネントには、それぞれ別の要素または要素の配列を受け入れる子プロパティまたは子プロパティがあります。 すべてがシンプルで明確です。 美しいユーザーインターフェイスを十分に高速にすることができます。
次に、プラットフォームの作成者は、最初から開発者に既製のウィジェットのカタログを提供します。 マテリアルコンポーネントとクパチーノという2つの要素セットが含まれており、各プラットフォームにネイティブに見えます。 クロスプラットフォームウィジェットも利用できます。 それらの外観と動作は、iOSデバイスとAndroidデバイスで同じです。

リアクティブフレームワーク
多数の既製のウィジェットだけでなく、記述しなければならない言語もあるため、美しく快適なUIを短時間で作成できます。 Dartは、Java、JavaScript、C#に似ています。 それは表現力豊かで、フレームワークのニーズに完全に合わせられていますが、Kotlinの後、構文のいくつかの芸術的な過剰は軽い混乱に陥ることがあります。
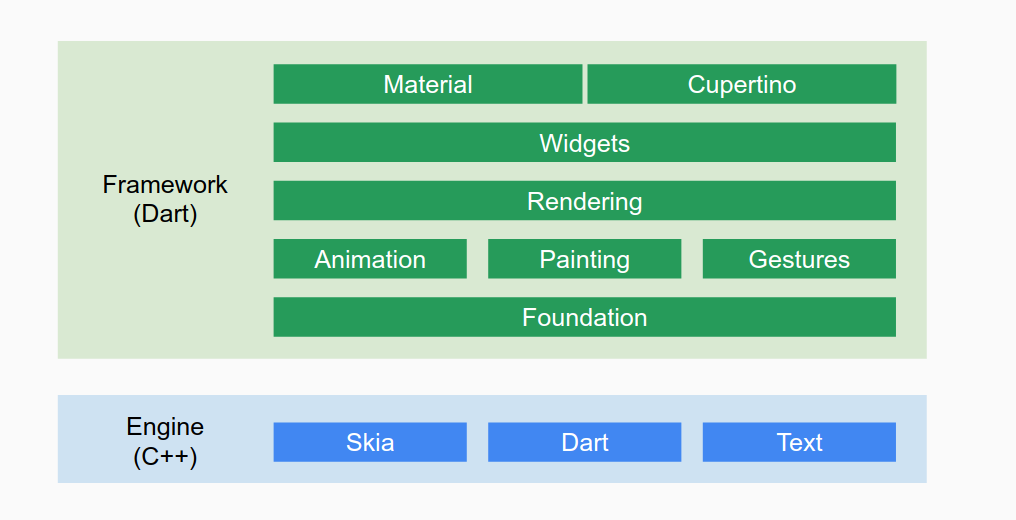
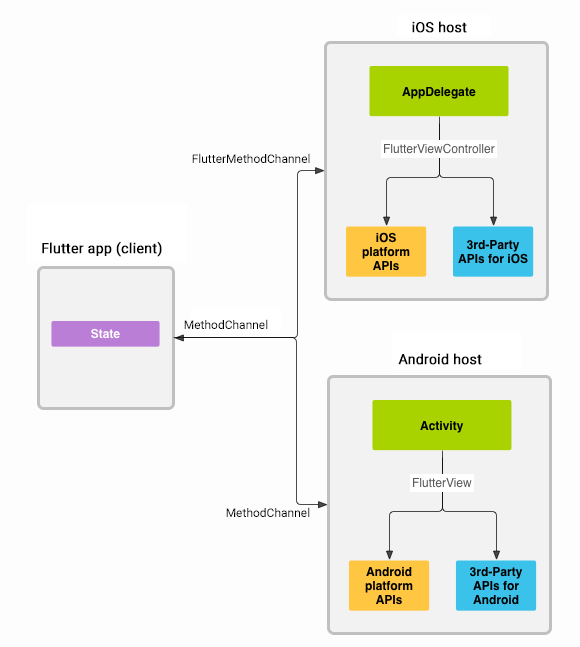
Flutterは 、各プラットフォームのネイティブコードにコンパイルされます。 「フードの下」、彼はグラフィックエンジンとしてSkiaを使用します。

システムアーキテクチャの重要な機能は、すべてのウィジェットと、キャンバス上でウィジェットをレンダリングするコンポーネントが、プラットフォームではなくアプリケーションの一部であることです。 コンテキストの切り替えと「ブリッジ」の使用が不要であるため、パフォーマンスが向上し、UIをレンダリングするときに60 FPSの大切な数字を達成するのに役立ちます。
プラットフォームのフルパワーはまだあなたの手にあります
10年前からモバイルコミュニティにあった大量の便利なコードを放棄するのはなぜですか? ネイティブSDKアプリケーションおよびプラットフォームAPIで利用可能なすべてのライブラリは、 Flutterアプリケーションに使用できます。

環境設定
Flutterの使用は簡単です。
開発時には、公式ドキュメントでは、Android Studio、IntelliJ、またはVSCodeを適切なプラグインとともに使用することを推奨していますが、任意のテキストエディターが適しています。
最初のステップ
OSの公式サイトからFlutter SDKからアーカイブをダウンロードします。 目的のディレクトリに解凍し、 flutter doctorコマンドを実行します。 このコマンドは、必要なものがすべてインストールされているかどうか、およびインストールされているIDEのプラグインが存在するかどうかを確認します(たとえば、Android Studioがインストールされている場合、ユーティリティはプラグインを確認します)。
第二段階
すべてが順調に進んだ場合、最初のプロジェクトの作成を開始できます。 エラーが見つかった場合、医師はそれらを解決する方法を教えてくれます。
第三段階
Android StudioでFlutterを使用するには、2つのプラグインFlutterとDartをインストールする必要があります。 設定を開き、検索で必要なプラグインを選択することにより、標準的な方法でインストールできます。
環境のセットアップの詳細は、 公式ドキュメントに記載されています 。
ダーツ
import 'package:flutter/material.dart'; void main() => runApp(MyApp());
Flutterアプリケーションを見るときに最初に目を引くのは、珍しいコードです。 Android開発の世界ではJavaが使用され、最近ではKotlinが使用されています。
今、彼らと並んでいるのがDartです。 Googleは、強力なタイピング、高いパフォーマンス、柔軟性を備えたJavaScriptの代替として位置付けています。
Dart構文は簡単に習得できますが、Kotlinほどきれいではありません。 おそらくこれは好みと習慣の問題です。
プロジェクト作成
プロジェクトを作成するには、コンソールでflutter create nameコマンドを実行するか、IDEを使用します(Android Studio→New Flutter Project)。
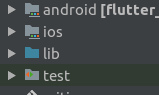
アプリケーション構造
プロジェクトを作成すると、次の構造が表示されます。 アプリケーションのルートディレクトリには、lib、ios、android、testの4つのパッケージがあります。

最初はフレームワークディレクトリです。 すべてのdartファイルとメインアプリケーションコードはそこにあります。 Flutterはネイティブコードにコンパイルされているという事実にもかかわらず、プラットフォームごとにいくつかのネイティブインタラクションを記述する必要があります。 さらに、 Flutterは既存のアプリケーションに統合できます。 ネイティブコードには、特定のプラットフォームに馴染みのある言語(Obj-C / SwiftまたはJava / Kotlin)で記述できるios / androidという2つのパッケージが提供されます。 テストパッケージ内にテストがあります。
ルートディレクトリにpubspec.yaml構成ファイルがあります-ライブラリがそこに接続されているなど。 類推について言えば、 Flutterにとってはbuild.gradleのようなものです(これも存在しますが、既にネイティブのAndroidパーツに含まれています)。
libパッケージは追加のパッケージに分割することができます-すでに1つまたは別のアーキテクチャを使用するという好みと要望の問題があります。 ちなみに、 Flutterでアプリケーションを作成するにはさまざまなトリックが使用されます 。
プロジェクトには、サンプルのコードを含むmain.dartファイルがすぐにあります。 アプリケーションには、メインメソッドである単一のエントリポイントがあります。 彼は、ルートウィジェットの作成を担当しています。
すべてがウィジェットです
画面に表示される(または表示されない)すべて、インタラクションとアプリケーション自体はウィジェットです。 ユーザーインターフェイスエンティティはウィジェットです。 テキストボックス、インデントまたはジェスチャ検出器-ウィジェット。 アプリケーションはコンストラクターとしてそれらから構築されます。
公式Webサイトによると、「各ウィジェットは、ユーザーインターフェイスの一部の不変の説明です」。
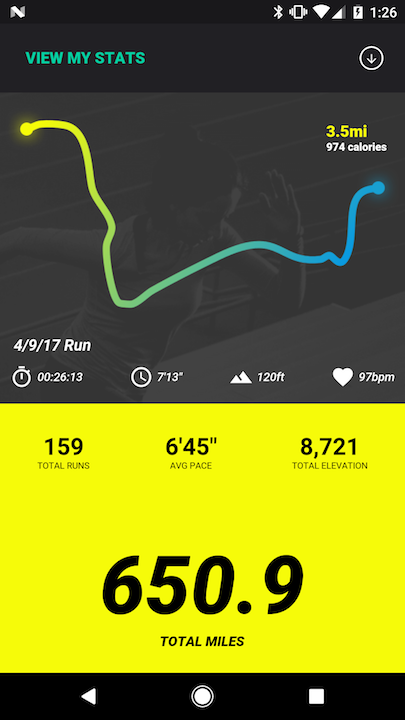
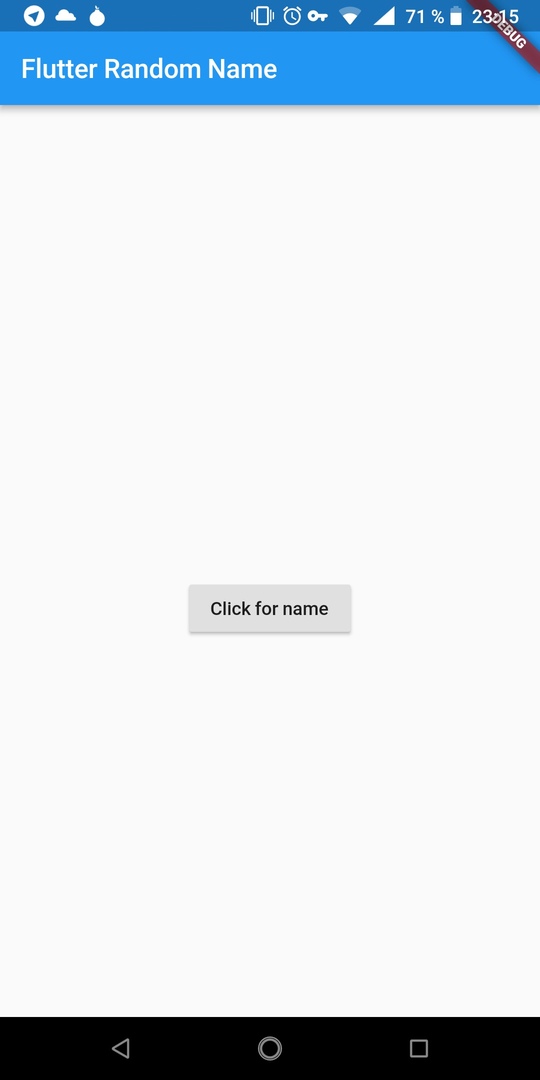
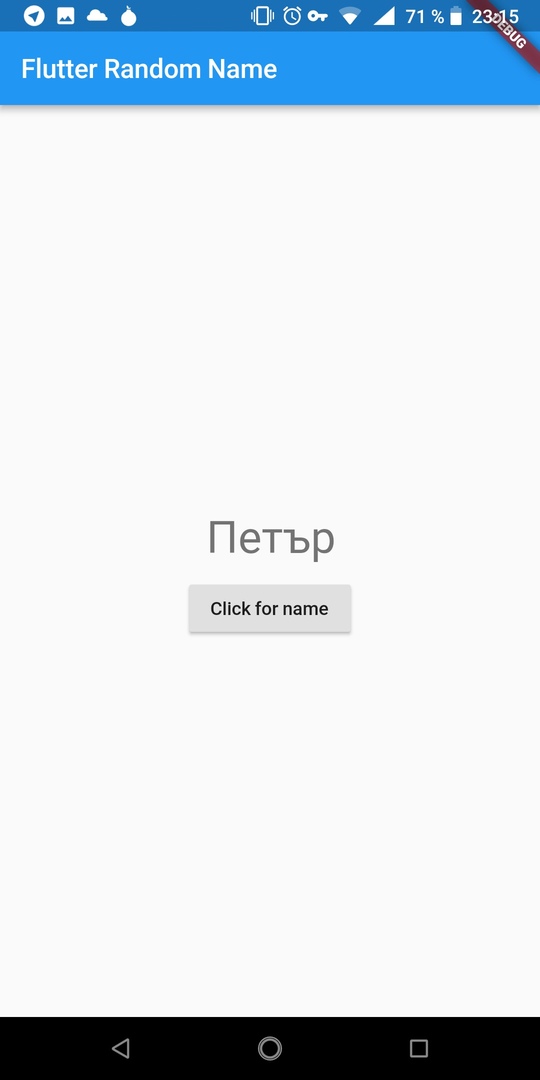
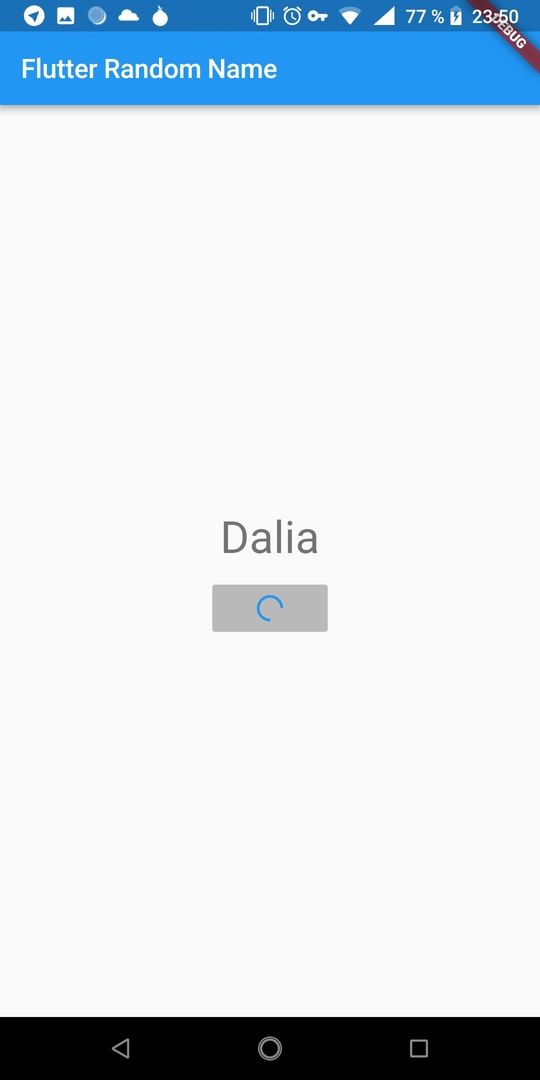
たとえば、次の画面でアプリケーションをビルドしましょう。


ここには次のウィジェットがあります。
- アプリ
- スクリーン
- Appbar
- テキスト
- ローダー付きボタン
それらの一部はフレームワークに実装され、一部は完成したパーツ自体で構成する必要があります。
ウィジェットには、 StatelessとStateful 2つのタイプがあります。 前者は静的(テキストなど)であり、後者は状態の変更(画面など)をサポートします。
ステートレス
アプリケーション内のこのようなウィジェットの例は、MyAppです。 これがアプリケーションのルートです。 内部には、ビルドメソッドを使用したレンダリングに必要なすべてのものを配置します。
class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return new MaterialApp( title: 'Flutter Demo', theme: new ThemeData( primarySwatch: Colors.blue, ), home: Scaffold( appBar: new AppBar( title: new Text("Flutter Random Name"), ), body: new MyHomePage(), ), ); } }
静的ウィジェットは、 StatelessWidgetクラスの継承です。 ビルドメソッドをオーバーライドし、その中に必要な要素を収集するだけです。 フラッターは合成を促進します。 新しいアイテムを作成するには、既存のアイテムを展開しないでください。
例では、このウィジェットはMaterialApp (MaterialDesignのコンポーネントに基づくアプリケーションのルート)から構築され、その内部にScaffoldがあります-これが画面です。
MyHomePageは、 AppBarを除く画面の本体を描画するウィジェットでもあります。 この場合、状態があります。 以下で彼について話します。
インターフェースの構築は、クラスコンストラクターを引数の初期化で対応するフィールドに渡すことによって行われます。 Dartは、オプションのメソッドパラメーターをサポートします。これにより、UIを柔軟に作成できます。
注:2番目のバージョンから始まるDartのnew単語はオプションです。
このようなウィジェットのレイアウトを使用すると、静的なアプリケーション画面を取得できます。 さらに、開発者の想像力はまったく無限です。
ステートフル
状態ウィジェットは、状態が変化したときに再描画をサポートします。 このようなウィジェットを作成するには、 StatefullWidgetから継承し、継承クラスState<T>を作成する必要があります。これは、ウィジェットの状態であり、ユーザーがスマートフォンの画面に表示するものを担当します。
ウィジェットの状態は、 setState() {}メソッドを呼び出すことでsetState() {}れます。 内部では、たとえば、ボタンに異なる背景色を設定できます。フレームワーク自体が、UIの最小限必要な再描画を決定します。
私の場合、 MyHomePageメインページは状態ウィジェットになります。 _isLoadingテキストブロックに表示される名前、およびダウンロードフラグ_isLoading (内部LoadingButtonウィジェットのLoadingButton方法を担当します。親を介した状態制御の例)をLoadingButtonます。
class _MyHomePageState extends State<MyHomePage> { String _name = ""; bool _isLoading = false; @override Widget build(BuildContext context) => Center( child: new Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Padding( padding: EdgeInsets.all(16.0), child: Text( '$_name', ), ), LoadingButton( isLoading: _isLoading, action: _generateName, ) ], ), ); }
ボタンには、 _generateName()メソッドがフィードされるコールバックactionがあります。 Dartにはprivateやpublicなどのアクセス修飾子はありません。 しかし、モジュール内でプライベートなものを作りたい場合、名前は接頭辞「_」で始まる必要があります。
_generateNameメソッド_generateName非同期です。 彼は、名前をロードし、 isLoadingフラグを変更し、値をname設定する責任があります。これにより、ボタンとテキストが再描画されます。
final snack = SnackBar(content: Text("Handle error!")); _generateName() async { toggleLoading(); try { // await // Json setName(map["name"]); toggleLoading(); } catch (e) { setName("oops!"); Scaffold.of(context).showSnackBar(snack); toggleLoading(); } } void toggleLoading() { setState(() { _isLoading = !_isLoading; }); }
状態を変更するには、 setState() {}呼び出す必要があります。 この呼び出しがなければ、ウィジェットは再描画されません。
ローダーの実装は非常に簡単であることが判明しました。 再描画時には、テキストまたはインジケータのいずれかがボタンに置き換えられます。

実装には数行しかかかりません
_buildButtonChild() { if (isLoading) { return Transform.scale( scale: 0.5, child: CircularProgressIndicator(), ); } else { return Text("Click for name"); } }
サイズを小さくするには、 Transform.scale必要です。
FlutterとDartの非同期相互作用は、 async-await基づいてasync-awaitます。 詳細はこちら 、 こちら 、 こちらをご覧ください 。
どこから始めますか?
今日、新しいFlutterコンテンツがほぼ毎日リリースされると、このテクノロジーで友達を作るのに役立つ良いコースが不足することはありません。
基本的なFlutterコースの好例は、 Udacityのコースです。 レッスンは2つの章に分かれており、それぞれの思慮深い経過には3〜4時間かかります。
コースが選択できない場合は、既存のプロジェクトのソースを調べて、テクノロジーに飛び込みましょう。 awesome-flutterリポジトリには、このようなプロジェクトが多数含まれています。また、既成のライブラリ、ソリューション、サンプル、および研究やインスピレーションのためのその他の資料も非常に豊富に揃っています。
おわりに
以前の懐疑論からのトピックへのより深い没入の結果によると、私たちには痕跡がありませんでした。 Flutterは実験のようなものではなく、今後数年間でモバイル開発業界の重要な部分が進む方向を示しています。 Flutterの基礎となるいくつかの大胆なコンセプトは、開発に新しいアイデアと機会をもたらします。 高速でほぼ直感的なユーザーインターフェイスの作成により、プロトタイピングとUX実験がこれまで以上に簡単になり、誰もがアクセスできるようになります。 Flutterがそのアプリケーションを見つけるのはどの領域であるか-時間でわかります。