こんにちは同僚。 むかしむかし、このトピックに関するHabreの
記事がJohn Rezigによって執筆されました。 10年が経過しましたが、このトピックにはまだ説明が必要です。 したがって、Samer Bunaの記事を読むことに興味がある人には、JavaScriptのタイマー(Node.jsのコンテキスト内)の理論的な概要だけでなく、それらに関するタスクも提供します。

数週間前、私は単一のインタビューから次の質問をツイートしました。
「setTimeoutおよびsetInterval関数のソースコードはどこにありますか? 彼をどこで探しますか? Googleで検索することはできません:) "
***自分で答えてから読んでください***
このツイートへの回答の約半分は間違っていました。 いいえ、ケースはV8(または他のVM)とは関係ありません!!! JavaScript JavaScriptタイマーと呼ばれる
setTimeoutや
setIntervalなどの
setTimeoutは、ECMAScript仕様またはJavaScriptエンジン実装の一部ではありません。 タイマー関数はブラウザーレベルで実装されるため、ブラウザーによって実装が異なります。 タイマーもNode.jsランタイム自体にネイティブに実装されます。
ブラウザでは、メインタイマー関数は
Windowインターフェイスに関連しています。これは、他のいくつかの関数やオブジェクトにも関連付けられています。 このインターフェイスは、JavaScriptのメインスコープ内のすべての要素へのグローバルアクセスを提供します。 これが、ブラウザコンソールで
setTimeout関数を直接実行できる理由です。
Nodeでは、タイマーは
globalオブジェクトの一部であり、
Windowブラウザインターフェースのように構成されています。 Nodeのタイマーのソースコードを次に示し
ます 。
これはインタビューからの単なる悪い質問であると誰かに思われるかもしれません-そのようなことを知ることはどのような用途ですか?! JavaScript開発者として、私はこのように考えます。V8(および他の仮想マシン)がブラウザーやノードと対話する方法を十分に理解していないことを反対が示す可能性があるため、これを知っている必要があると想定されています。
いくつかの例を見て、いくつかのタイマータスクを解決しましょう。
nodeコマンドを使用して、この記事の例を実行できます。 ここで説明する例のほとんどは、PluralsightのNode.js入門コースで取り上げられました。遅延関数実行タイマーは、他の関数の実行を遅延または繰り返すことができる高次関数です(タイマーはそのような関数を最初の引数として受け取ります)。
遅延実行の例を次に示します。
この例では、
setTimeoutを使用して、グリーティングメッセージが4秒間遅延します。
setTimeoutの2番目の引数は遅延(ミリ秒単位)です。 4を得るために4を1000倍します。
setTimeoutの最初の引数は、実行が遅延する関数です。
nodeコマンドで
example1.jsファイルを実行すると、Nodeは4秒間一時停止し、ウェルカムメッセージを表示します(その後に終了が続きます)。
setTimeoutの最初の引数
は関数への単なる
参照であることに注意してください。
example1.jsなどの組み込み関数であってはなりません。 以下は、組み込み関数を使用しない同じ例です。
const func = () => { console.log('Hello after 4 seconds'); }; setTimeout(func, 4 * 1000);
引数を渡す遅延に
setTimeoutを使用する
setTimeoutが引数を取る場合、
setTimeout関数自体の残りの引数(既に学習した2つ後)を使用して、引数の値を遅延関数に転送できます。
以下に例を示します。
上記の
rocks関数は、2秒遅延し、
who引数を取り、
setTimeoutを呼び出すと、そのような
who引数として値「Node.js」を渡します。
nodeコマンドで
example2.jsを実行すると、「Node.js rocks」というフレーズが2秒後に表示されます。
タイマータスク#1したがって、
setTimeoutについて既に検討した資料に基づいて、対応する遅延の後に次の2つのメッセージを表示します。
- 「Hello after 4 seconds」というメッセージが4秒後に表示されます。
- 「8秒後にこんにちは」というメッセージが8秒後に表示されます。
制限ソリューションでは、組み込み関数を含む関数を1つだけ定義できます。 これは、多くの
setTimeout呼び出しが同じ関数を使用する必要があることを意味します。
解決策この問題を解決する方法は次のとおりです。
私にとって、
theOneFuncは
delay引数を受け取り、画面に表示されるメッセージでこの
delay引数の値を使用します。 したがって、関数は、遅延の値に応じて異なるメッセージを表示できます。
次に、2つの
setTimeout呼び出しで
theOneFuncを使用しました。最初の呼び出しは4秒後に起動され、2番目の呼び出しは8秒後に起動されました。 これらの
setTimeout呼び出しは両方とも、
theOneFunc delay引数を表す3番目の引数も受け取ります。
nodeコマンドで
solution1.jsファイルを実行すると、タスクの要件が表示されます。さらに、最初のメッセージは4秒後に表示され、2番目は8秒後に表示されます。
機能を繰り返しますしかし、無制限の時間、4秒ごとにメッセージを表示するように要求した場合はどうなりますか?
もちろん、
setTimeoutをループで囲むこともできますが、タイマー関数APIには
setInterval関数も用意されており、これを使用して任意の操作の「永遠の」実行をプログラムできます。
setInterval例を次に示し
setInterval 。
このコードは3秒ごとにメッセージを表示します。
nodeコマンドを使用して
example3.jsを実行すると、プロセスを強制終了するまで(CTRL + C)、Nodeはこのコマンドを出力します。
タイマーをキャンセルするタイマー関数が呼び出されるとアクションが割り当てられるため、このアクションは実行前に元に戻すこともできます。
setTimeout呼び出しはタイマーIDを返し、
clearTimeoutを呼び出してタイマーをキャンセルするときにこのタイマーIDを使用できます。 以下に例を示します。
この単純なタイマーは0ミリ秒後に(つまり、すぐに)
timerIdしますが、
timerIdの値をキャプチャし、
clearTimeoutを呼び出してこのタイマーを直ちにキャンセルするため、これは発生しません。
nodeコマンドで
example4.jsを実行すると、Nodeは何も出力しません-プロセスはただちに終了します。
ちなみに、Node.jsには、
setTimeoutの値を0ミリ秒に設定する別の方法も用意されています。 Node.jsタイマーAPIには
setImmediateと呼ばれる別の関数があり、基本的に0ミリ秒の値で
setTimeoutと同じことを行いますが、この場合は遅延を省略できます。
setImmediate( () => console.log('I am equivalent to setTimeout with 0 ms'), );
setImmediate関数は
、すべてのブラウザーでサポートされている
setImmediateはあり
setImmediate 。 クライアントコードでは使用しないでください。
clearTimeoutとともに、同じことを行う
clearInterval関数がありますが、
setInerval呼び出しがあり、
clearImmediate呼び出しもあります。
タイマー遅延-保証されていないこと前の例で、0 ms後に
setTimeout操作を実行すると、この操作はすぐに(
setTimeout後)発生せず、すべてのスクリプトコードが完全に実行された後(
clearTimeout呼び出しを含む)にのみ発生します。
例でこの点を明確にしましょう。 0.5秒で動作するはずの単純な
setTimeout呼び出しを次に示しますが、これは起こりません。
この例でタイマーを定義した直後に、大きな
forループでランタイム環境を同期的にブロックします。
1e10の値は1であり、10個のゼロがあるため、サイクルは100億プロセッササイクル続きます(原則として、これは過負荷のプロセッサをシミュレートします)。 このループが完了するまで、ノードは何もできません。
もちろん、実際にはこれは非常に悪いですが、この例は
setTimeout遅延が保証されているのではなく、
最小値であることを理解するのに役立ち
ます 。 500 msの値は、遅延が少なくとも500 ms続くことを意味します。 実際、スクリプトは画面にウェルカムラインを表示するのにかなり時間がかかります。 まず、ブロッキングサイクルが完了するまで待つ必要があります。
タイマーの問題#2「Hello World」メッセージを1秒に1回表示するが、5回だけ表示するスクリプトを作成します。 5回の反復後、スクリプトは「完了」メッセージを表示し、その後ノードプロセスが完了します。
制限 :この問題を解決するとき、
setTimeout呼び出すことはできません。
ヒント :カウンターが必要です。
解決策この問題を解決する方法は次のとおりです。
let counter = 0; const intervalId = setInterval(() => { console.log('Hello World'); counter += 1; if (counter === 5) { console.log('Done'); clearInterval(intervalId); } }, 1000);
counterの初期値として0を設定してから、idを取得
counter setIntervalました。
遅延関数はメッセージを表示し、そのたびにカウンターを1つ増やします。 遅延関数の内部には、ifステートメントがあり、5回の反復が既に通過したかどうかを確認します。 5回の反復後、プログラムは「完了」を表示し、キャプチャされた
intervalId定数を使用して間隔値をクリアします。 間隔遅延は1000ミリ秒です。
遅延関数を正確に呼び出すのは誰ですか?JavaScriptを通常の関数内で
thisを使用する場合、たとえば次のようになります。
function whoCalledMe() { console.log('Caller is', this); }
this値は、
呼び出し元と一致します。 Node REPL内で上記の関数を定義すると、
globalオブジェクトがそれを呼び出します。 ブラウザコンソールで関数を定義すると、
windowオブジェクトがその関数を呼び出します。
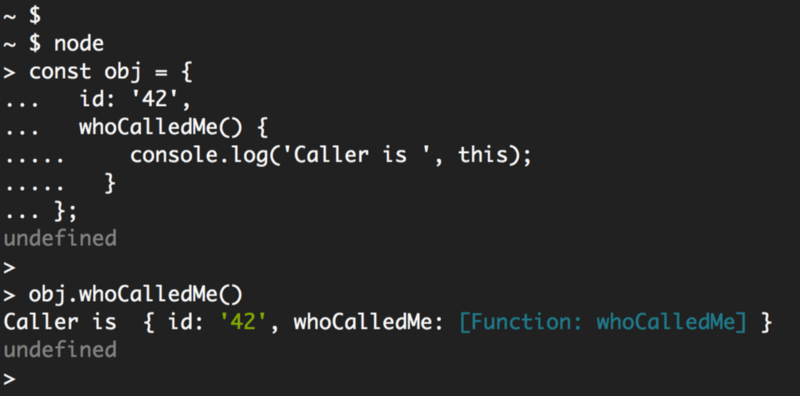
関数をオブジェクトのプロパティとして定義して、少しわかりやすくしましょう。
const obj = { id: '42', whoCalledMe() { console.log('Caller is', this); } };
これで、
obj.whoCallMe関数を使用してリンクを直接使用すると、
objオブジェクト(
id識別される)が呼び出し元として機能します。

ここでの質問は、
obj.whoCallMeへのリンクを
obj.whoCallMeに渡すと、誰が発信者になるのかということです。
この場合の発信者は誰ですか?答えは、タイマー機能が実行される場所によって異なります。 この場合、呼び出し元が誰であるかへの依存は、単に受け入れられません。 この場合、関数を呼び出すタイマーの実装に依存するため、呼び出し元の制御が失われます。 Node REPLでこのコードをテストすると、
Timeoutオブジェクトが呼び出し元になります。

注:これは、JavaScript
this通常の関数内
this使用される場合にのみ重要です。 矢印関数を使用する場合、呼び出し元はまったく気にしません。
タイマータスク#3さまざまな遅延で「Hello World」メッセージを継続的に出力するスクリプトを作成します。 1秒の遅延で開始し、各反復で1秒ずつ増やします。 2回目の反復では、遅延は2秒になります。 3番目-3など。
表示されるメッセージに遅延を含めます。 次のようなものが得られるはずです。
Hello World. 1
Hello World. 2
Hello World. 3
...制限 :変数はconstを使用してのみ定義できます。 letまたはvarを使用することはできません。
解決策このタスクの遅延時間は変数であるため、ここでは
setInterval使用できませんが、再帰呼び出し内で
setTimeoutを使用して間隔の実行を手動で構成できます。
setTimeout最初に実行される
setTimeoutは、次のタイマーを作成します。
さらに、
let /
var使用できないため、再帰呼び出しごとに遅延をインクリメントするカウンターを使用できません。 代わりに、再帰関数の引数を使用して、再帰呼び出し中にインクリメントできます。
この問題を解決する方法は次のとおりです。
const greeting = delay => setTimeout(() => { console.log('Hello World. ' + delay); greeting(delay + 1); }, delay * 1000); greeting(1);
タイマータスク#4タスク#3と同じ遅延構造を持つ「Hello World」メッセージを表示するスクリプトを作成しますが、今回は5つのメッセージのグループであり、グループにはメインの遅延間隔があります。 5つのメッセージの最初のグループでは、最初の遅延を100ミリ秒、次の場合は200ミリ秒、3番目の場合は300ミリ秒などを選択します。
このスクリプトの仕組みは次のとおりです。
- 100ミリ秒で、スクリプトは「Hello World」を初めて表示し、100ミリ秒の間隔で5回表示します。 最初のメッセージは100ミリ秒後に表示され、2番目は200ミリ秒後に表示されます。
- 最初の5つのメッセージの後、スクリプトはメイン遅延を200ミリ秒増やす必要があります。 したがって、6番目のメッセージは500ミリ秒+ 200ミリ秒(700ミリ秒)後、7番目-900ミリ秒、8番目のメッセージ-1100ミリ秒後などに表示されます。
- 10個のメッセージの後、スクリプトはメイン遅延間隔を300ミリ秒増やす必要があります。 11番目のメッセージは、500ミリ秒+ 1000ミリ秒+ 300ミリ秒(18000ミリ秒)後に表示されます。 12番目のメッセージは2100ミリ秒後に表示されます。
この原則によれば、プログラムは無期限に動作するはずです。
表示されるメッセージに遅延を含めます。 次のようなものが得られるはずです(コメントなし):
Hello World. 100 // 100
Hello World. 100 // 200
Hello World. 100 // 300
Hello World. 100 // 400
Hello World. 100 // 500
Hello World. 200 // 700
Hello World. 200 // 900
Hello World. 200 // 1100
...制限事項 :
setInterval呼び出し(
setTimeoutではなく)と
ifのみを使用でき
setInterval 。
解決策setInterval呼び出しでしか処理できないため、ここでは再帰を使用し、次の
setInterval呼び出しの遅延を増やす必要があります。 さらに、この再帰関数を5回呼び出した後にのみこれを実行する
ifが必要です。
考えられる解決策は次のとおりです。
let lastIntervalId, counter = 5; const greeting = delay => { if (counter === 5) { clearInterval(lastIntervalId); lastIntervalId = setInterval(() => { console.log('Hello World. ', delay); greeting(delay + 100); }, delay); counter = 0; } counter += 1; }; greeting(100);
それを読んだすべての人に感謝します。