
こんにちは
本日、10月上旬に開催された毎年恒例の大規模イベントSplunk .conf18のインサイダーをお伝えしたいと思います。 Splunk .confは、Splunkの専門家と開発者が経験、さまざまなチップ、および作業に役立つツールを共有する場所です。
2つの記事では、会議で提供されたダッシュボード開発者向けの10のライフハックについて説明します。 なぜこれについて話しているのですか? アプリケーションの見た目が良いほど、その中の情報がよく認識されます。 本当に優れたダッシュボードを作成するために、すでに多くの組み込みツールまたは簡単に統合可能なツールがありますが、それらをどこでどのように見つけるか誰もが知っているわけではありません。 それらの詳細と使用方法については、カットの下を参照してください。
Splunkで高度なダッシュボードを開発するには、少なくとも次のことを熟知しておくことをお勧めします。
- シンプルなxml
- Javascript
- CSS
- jQuery
ただし、慣れていない場合でも、それほど複雑ではない(ただし、基本的な自動視覚化の範囲を超えている)場合は、例や空白を見つけたり、自分ですぐに理解したりできます。
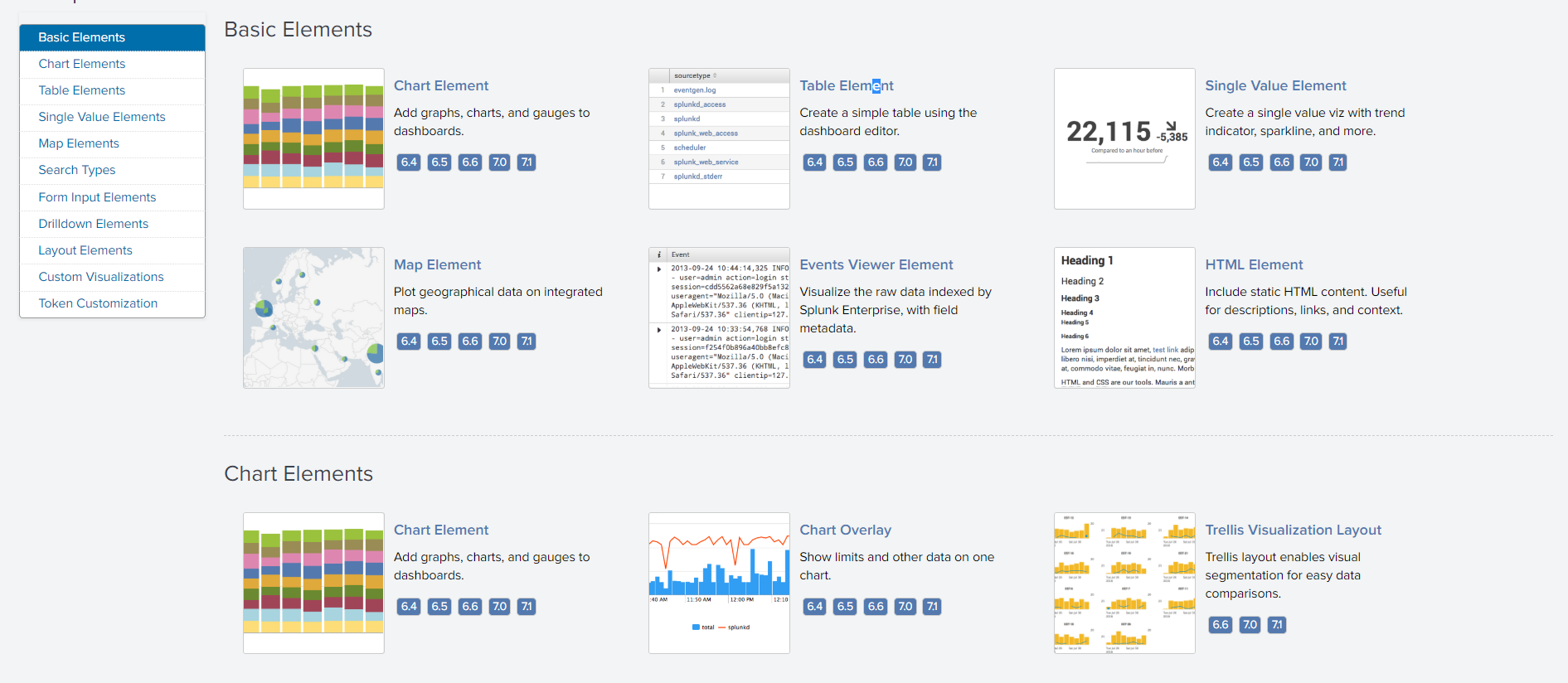
0. Splunkダッシュボードの例

特定のチップに進む前に、さまざまな複雑さのダッシュボードの例と、これらのダッシュボードの背後にあるスクリプトを含む特別なアプリケーションがあることに注意してください。 このアプリケーションに目を通すと、アイデアを取得したり、特定のチャートがどのように実装されているかを確認したり、CSSおよびJSスクリプトテンプレートを見つけることができます。
 リンク
リンクをダウンロードできます。
1.開発モード
ダッシュボードの開発中、特にcssとjsのテスト中に多くのバグを回避するために、キャッシュおよび更新プロセスに変更を加えることをお勧めします。
Web.conf
構成ファイル/etc/system/local/web.confを作成(または変更)し、次の設定を追加する必要があります。
[settings]
minify_js = False
minify_css = False
js_no_cache = True
cacheEntriesLimit = 0
cacheBytesLimit = 0
enableWebDebug = Trueブラウザ
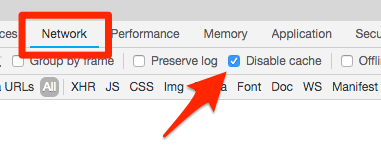
ブラウザでキャッシュを無効にします。
たとえば、Google Chromeの場合、これは[ページコード]セクションで実行できます。

選択的更新
Splunkを再起動できるのは、コマンドラインまたはWebインターフェイスだけでなく、URLでもできることに注意してください。
http://localhost:8000/en-US/debug/refreshその結果、約100個のアイテムが更新されたというレポートが表示されます(時間がかかる場合があります)
報告書Entity refresh control page
===========================
'''
Forces a refresh on splunkd resources
This method calls a splunkd refresh on all registered EAI handlers that
advertise a reload function. Alternate entities can be specified by appending
them via URI parameters. For example,
http://localhost:8000/debug/refresh?entity=admin/conf-times&entity=data/ui/manager
will request a refresh on only 'admin/conf-times' and 'data/ui/manager'.
1) not all splunkd endpoints support refreshing.
2) auth-services is excluded from the default set, as refreshing that system will
logout the current user; use the 'entity' param to force it
'''
Refreshing admin/conf-times OK
Refreshing data/ui/manager OK
Refreshing data/ui/nav OK
Refreshing data/ui/views OK
Refreshing admin/MonitorNoHandle OK
Refreshing admin/WinEventLog OK
Refreshing admin/WinHostMon OK
Refreshing admin/WinNetMon OK
Refreshing admin/WinPrintMon OK
Refreshing admin/WinRegMon OK
Refreshing admin/alert_actions OK
Refreshing admin/applicense OK
Refreshing admin/clusterconfig OK
Refreshing admin/collections-conf OK
Refreshing admin/commandsconf OK
Refreshing admin/conf-checklist OK
Refreshing admin/conf-deploymentclient OK
Refreshing admin/conf-inputs OK
Refreshing admin/conf-times OK
Refreshing admin/conf-wmi OK
Refreshing admin/cooked OK
Refreshing admin/crl ResourceNotFound Invalid action for this internal handler (handler: crl, supported: list|_reload, wanted: list).
Refreshing admin/datamodel-files OK
Refreshing admin/datamodelacceleration OK
Refreshing admin/datamodeledit OK
Refreshing admin/dataset_consolidation_datamodeleditOK
Refreshing admin/deploymentserver OK
Refreshing admin/distsearch-peer OK
Refreshing admin/eventtypes OK
Refreshing admin/fields OK
Refreshing admin/fvtags OK
Refreshing admin/health-report-config OK
Refreshing admin/http OK
Refreshing admin/index-archiver OK
Refreshing admin/indexer-discovery-configOK
Refreshing admin/indexes OK
Refreshing admin/limits OK
Refreshing admin/livetail OK
Refreshing admin/localapps OK
Refreshing admin/lookup-table-files OK
Refreshing admin/macros OK
Refreshing admin/manager OK
Refreshing admin/messages-conf OK
Refreshing admin/metrics-reload OK
Refreshing admin/modalerts OK
Refreshing admin/modinput_eventgen OK
Refreshing admin/monitor OK
Refreshing admin/msftapps_winfra_configuredOK
Refreshing admin/nav OK
Refreshing admin/nginx_status OK
Refreshing admin/panels OK
Refreshing admin/passwords OK
Refreshing admin/pools OK
Refreshing admin/powershell OK
Refreshing admin/powershell2 OK
Refreshing admin/proxysettings OK
Refreshing admin/quickstart OK
Refreshing admin/raw OK
Refreshing admin/remote_eventlogs OK
Refreshing admin/remote_indexes BadRequest The following required arguments are missing: repositoryLocation.
Refreshing admin/remote_monitor OK
Refreshing admin/remote_perfmon OK
Refreshing admin/remote_raw OK
Refreshing admin/remote_script OK
Refreshing admin/remote_udp OK
Refreshing admin/savedsearch OK
Refreshing admin/scheduledviews OK
Refreshing admin/script OK
Refreshing admin/search-head-bundles OK
Refreshing admin/serverclasses OK
Refreshing admin/shclusterconfig OK
Refreshing admin/sourcetypes OK
Refreshing admin/splunktcptoken OK
Refreshing admin/ssl OK
Refreshing admin/syslog OK
Refreshing admin/tcpout-default OK
Refreshing admin/tcpout-group OK
Refreshing admin/tcpout-server OK
Refreshing admin/telemetry OK
Refreshing admin/transforms-extract OK
Refreshing admin/transforms-lookup OK
Refreshing admin/transforms-reload OK
Refreshing admin/transforms-statsd OK
Refreshing admin/udp OK
Refreshing admin/ui-prefs OK
Refreshing admin/ui-tour OK
Refreshing admin/views OK
Refreshing admin/viewstates OK
Refreshing admin/visualizations OK
Refreshing admin/vix-indexes OK
Refreshing admin/vix-providers OK
Refreshing admin/win-admon OK
Refreshing admin/win-event-log-collectionsOK
Refreshing admin/win-eventlogs OK
Refreshing admin/win-perfmon OK
Refreshing admin/win-regmon OK
Refreshing admin/win-wmi-collections OK
Refreshing admin/workflow-actions OK
DONE
ただし、常にすべてを更新する必要はないため、
/ debug / refreshを使用して更新する場合は
、リロードする必要がある特定の要素を指定できます。
ナビゲーションファイルとダッシュボード自体のみをリロードできるURLアドレスの例:
http://localhost:8000/en-US/debug/refresh?entity=data/ui/views&entity=data/ui/nav報告書:
Entity refresh control page
===========================
'''
Forces a refresh on splunkd resources
This method calls a splunkd refresh on all registered EAI handlers that
advertise a reload function. Alternate entities can be specified by appending
them via URI parameters. For example,
http://localhost:8000/debug/refresh?entity=admin/conf-times&entity=data/ui/manager
will request a refresh on only 'admin/conf-times' and 'data/ui/manager'.
1) not all splunkd endpoints support refreshing.
2) auth-services is excluded from the default set, as refreshing that system will
logout the current user; use the 'entity' param to force it
'''
Refreshing data/ui/views OK
Refreshing data/ui/nav OK
DONE2.動的コンテンツ
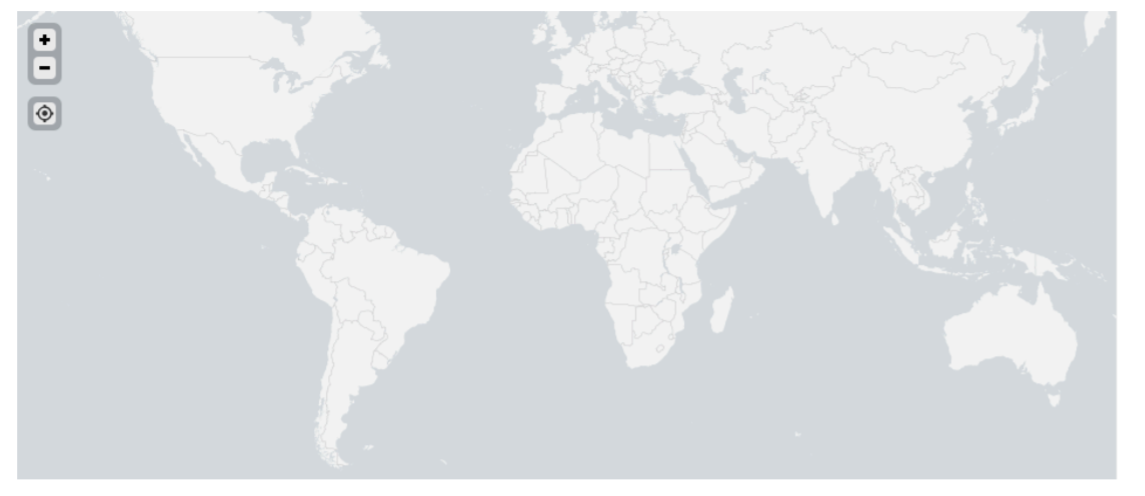
多くの場合、データは異種であるため、常にすべてのグラフが定数モードに関連しています。 たとえば、空白のカードを見ないようにするにはどうすればよいですか? (または、ある時点で十分な情報がない他のチャート)

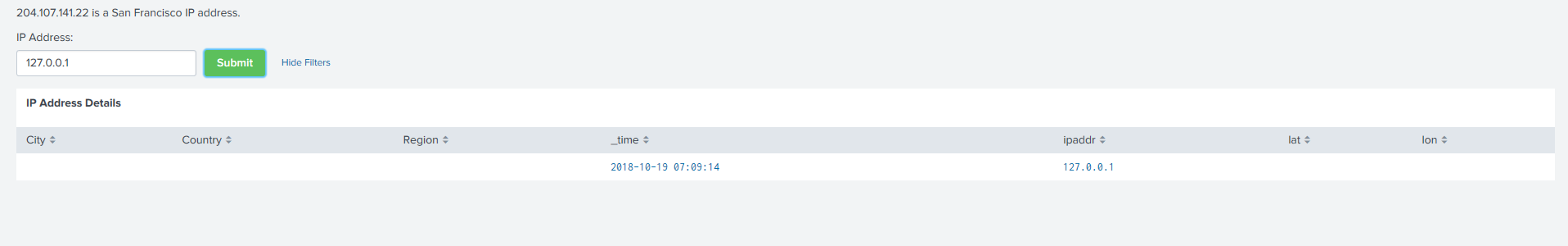
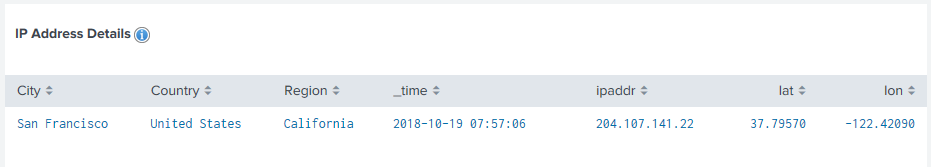
この例は、iplocationコマンドに基づいています。このコマンドは、IPアドレスごとに緯度と経度を指定し、それらをマッピングします。 しかし、突然、検索が「グレー」のIPアドレス(127.0.0.1など)に基づいている場合、チームは結果を提供せず、マップ上に何も表示されません。
空のカードを見ないために、トークンが助けになります。
latフィールド(緯度)の値が空の場合、トークンは存在せず、値が存在する場合、トークンを何らかの値に設定するという条件を課します。
<search id="map_search"> <query> | makeresults | eval ipaddr="$ipaddr$" | iplocation ipaddr </query> <progress> <condition match='$result.lat$!=""'> <set token="show_map">true</set> </condition> <condition> <unset token="show_map"></unset> </condition> </progress> </search>
そして、このトークン上のカードとパネルの依存関係を確立します。
<panel depends="$show_map$"> <map> <title>The map shows up if geostats can determine lat and lon</title> <search base="map_search"> <query>geostats count by ipaddr</query> </search> </map> </panel>
起こったことは次のとおりです。


トークンは、動的なダッシュボードを作成するための非常に強力なツールです。 それらの詳細については、
こちらをご覧ください。3.ブートストラップ
Bootstrapは、WebサイトとWebアプリケーションを作成するためのツールの無料セットです。 タイポグラフィ、Webフォーム、ボタン、タグ、ナビゲーションブロック、およびJavaScript拡張機能を含むその他のWebインターフェイスコンポーネント用のHTMLおよびCSSデザインテンプレートが含まれています。
それを使えば、すぐにダッシュボード用のクールなフィッチをたくさん手に入れることができます。 さらに、Bootstrapは、ダッシュボードを操作するためのツールとしてSplunk自体によって
認識されます。
たとえば、テンプレートを使用して、ダイアログボックスをダッシュボードに追加します。

これを行うには、次のコードを使用してダイアログボックスを表示するボタンを追加します。
<panel> <html> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal"> Launch demo modal </button> <div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="exampleModalLabel">Modal title</h5> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true"/> </button> </div> <div class="modal-body"> 204.107.141.22 is a San Francisco IP address. </div> <div class="modal-footer"> <button type="button" class="btn btn-primary" data-dismiss="modal">Close</button> </div> </div> </div> </div> </html> </panel>
このコードは、getbootstrap.com
のリンクから入手できます。
コードが正しく機能し、ダッシュボードに要素が表示されるように注意してください。コードはパネル内にある必要があり、HTMLであることも示す必要があります。
<panel> <html> … </html> </panel>
ダイアログボックス以外にも、はるかに多くの機能があります。 サイト
getbootstrap.comおよび提示されたすべてのツールを注意深く調べることをお勧めします。
4.静的ソース
静的ソースとは何ですか? これらは、ダッシュボードに配置または適用できるさまざまな写真、アイコン、スタイル、スクリプトです。
ファイルシステムに保存する必要があります。
$SPLUNK_HOME/etc/apps/<your_app>/appserver/static/<your_resource>アクセスはURLからも取得できます。
http://splunk_adress :splunk_port/static/app/<your_app>/<your_resource>たとえば、テーブルヘッダーにアイコンを追加します。

これを行うには、パネルのタイトルをhtmlに変換し、タイトルタグを使用し、イメージタグを使用してそこにアイコンを追加する必要があります。
<panel> <html> <h3 class="dashboard-element-title">IP Address Details <img src="/static/app/dashboard_tips/info.png"/> </h3> </html> <table> <search base="map_search"></search> </table> </panel>
空のパネルに画像/アイコン、テキスト、コードなどを追加することもできます。

<panel> <html> <p> <img src="/static/app/dashboard_tips/info.png"/> This image lives here on the file system: <code>$SPLUNK_HOME/etc/apps/APP_NAME/appserver/static</code> </p> </html> </panel>
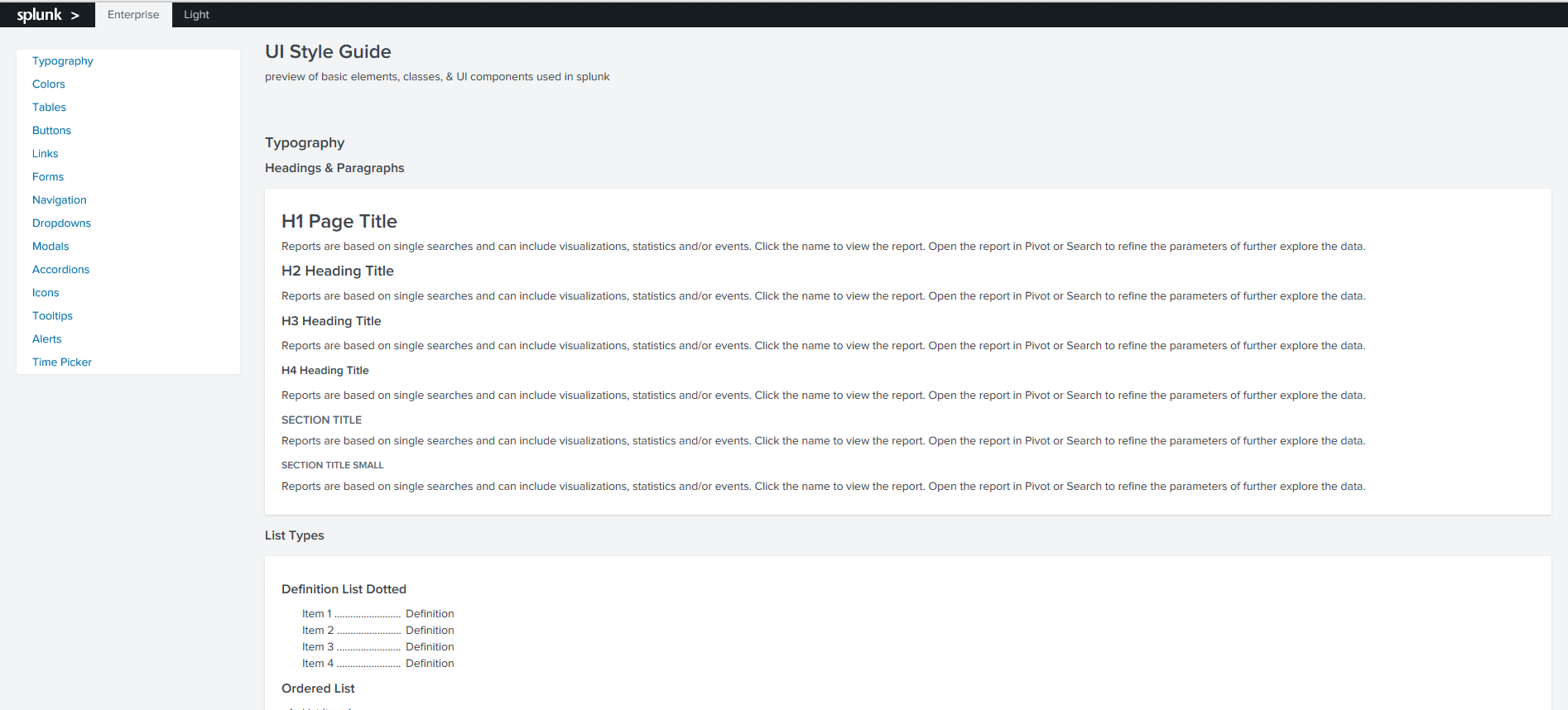
5. Splunkスタイルガイド

これは、デザイン全体から抜け出さないように、Splunkダッシュボードで使用できる色、アイコン、フォントサイズなどのガイドです。 要素はクラスとして参照し、ダッシュボードで使用できます。
スタイルガイドは次のURLにあります。
http:// splunk_adress:splunk_port /en-US/static/docs/style/style-guide.html

スタイルガイドからダッシュボードにユーザーアイコンを追加して、サイズと色をさらに変更しましょう。

これを行うには、次のコードを使用します。
<panel> <html> <p> Check it out: <br /> <i class="icon-user"></i> </p> <p> Change the font size: <br /><br /> <i class="icon-user" style="font-size:3em"></i> </p> <p> Change the color: <br /><br /> <i class="icon-user" style="font-size:3em; color: #5CC05C"></i> </p> </html> </panel>
この記事では、ダッシュボードでダイナミクスを構成し、そこにさまざまな要素を配置し、さまざまなテンプレートを見つけて追加する方法の簡単な例を見てきました。 次の記事では、JavaScriptを使用してより複雑なものを実装することに進みます。
示されている例のあるアプリケーションは
GitHubにあります 。
