
Adil Imranは、この分野で長い間働いており、彼の経験、ベストプラクティス、観察結果をブログで同僚と共有しているプログラマーです。 Adilの
新しい記事は、うまく機能する美しくきれいなコードを書くのに役立つツール
に関するものです。
著者から:良いコードを書きたいが、どこから始めればよいかわからないので、これを読んでみて、読んだものを実践してください。 それでも、答えよりも質問の方が多いです。 「デッド」コードを削除する必要がありますか? すでに記述されているプロジェクトで未使用の変数が見つかった場合はどうすればよいですか? 問題のあるパターンを見つけてすべてを修正する方法は? これらの質問は重要であり、私たちの多くはそれらに答えようとしています。 しかし、最善の方法は、すべてをゼロからうまく実行することです。そうすれば、問題のある領域やパッチホールを探して時間を無駄にする必要がなくなります。 良いコードを作成するために、不可欠と呼ばれるいくつかのツールがあります。
この記事で取り上げる例はReactに関連していますが、読んだ内容はほとんどすべてのWebプロジェクトに適用できます。
Skillboxの推奨事項:実践コース「Profession Web Developer」 。
「Habr」の読者には、「Habr」プロモーションコードを使用してSkillboxコースに登録すると10,000ルーブルの割引があります。
記事ツールの全リストは次のとおりです。
- よりきれい
- ESLint
- 保存時にフォーマットとリントを自動化する
- ハスキー
- リントステージ
- ハスキーとリントステージの組み合わせ
- EditorConfig
きれいに始めましょう
このツールは、スマートコードオプティマイザーです。
 なぜ必要なのですか?
なぜ必要なのですか?既製のコードをクリーンアップします。 約2万行を最適化する必要があると想像してください。 Prettierはこれらすべてを自動的かつ迅速に行います。
使いやすく、自分に合わせやすい-複数のチームがPrettierの改善に取り組んでいるので、自分に合ったバージョンを選択できます。
美しいコードを書きたいが、どこから始めればよいかわからない初心者プログラマーなら、Prettierを試してください。
設置appというフォルダーを作成する必要があります。また、フォルダー内にコマンドラインで次のように入力します。
npm init -y
このコマンドは、package.jsonファイルを作成します。
次に、依存関係を扱います。
yarn add --dev prettier
コマンドを実行すると、作成したファイル内に次のように表示されます。
{ "name": "react-boiler-plate", "version": "1.0.0", "description": "A react boiler plate", "main": "src/index.js", "author": "Adeel Imran", "license": "MIT", "scripts": { "prettier": "prettier --write src/**/*.js" }, "devDependencies": { "prettier": "^1.14.3" } }
次に、アプリフォルダー内にsrc /フォルダーを作成します。 そして、src / index.jsファイル内。 実際に好きな名前を付けることができます。主なことは、これを彼の体に挿入することです:
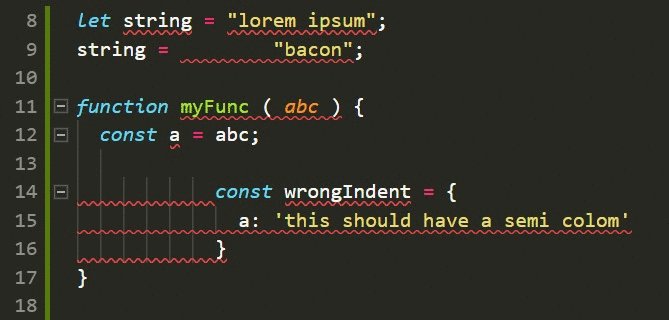
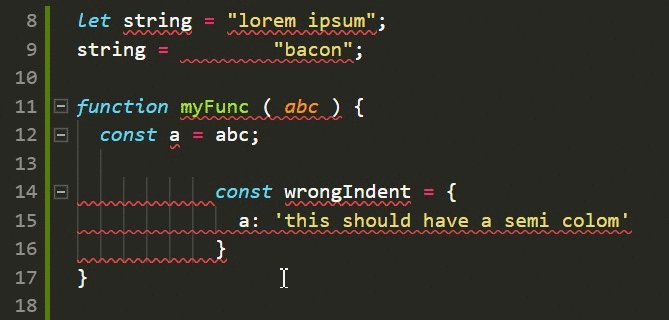
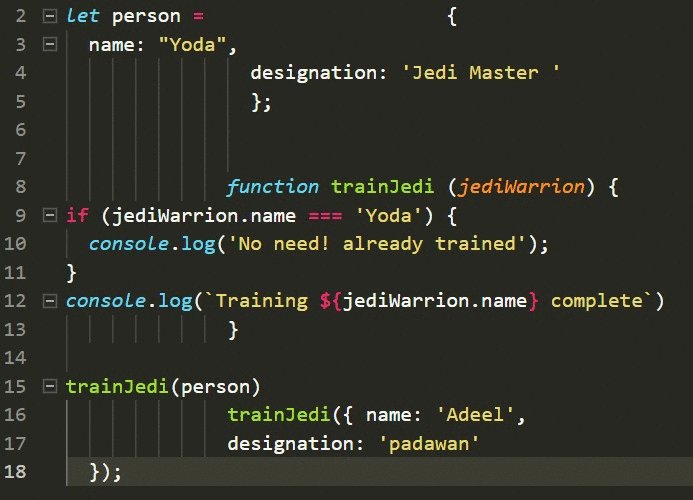
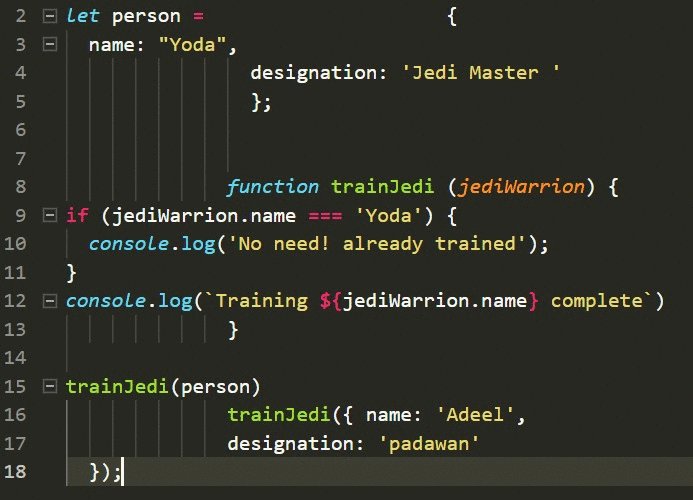
let person = { name: "Yoda", designation: 'Jedi Master ' }; function trainJedi (jediWarrion) { if (jediWarrion.name === 'Yoda') { console.log('No need! already trained'); } console.log(`Training ${jediWarrion.name} complete`) } trainJedi(person) trainJedi({ name: 'Adeel', designation: 'padawan' });
これで、不器用なコードを含むsrc / app / index.jsができました。
次の操作を実行できます。
-手動でフォーマットします。
-自動化を使用します。
-何もしません(物事を進めます)。
3番目のオプションは選択しない方が良いでしょう。さもなければ、コードを最適化するツールが必要なのはなぜですか 2番目のオプションを選択しましょう。 package.jsonファイル内に依存関係とPrettierスクリプトがあります。
appフォルダーにprettier.config.jsを作成します。
module.exports = { printWidth: 100, singleQuote: true, trailingComma: 'all', bracketSpacing: true, jsxBracketSameLine: false, tabWidth: 2, semi: true, };
printWidthは、コードが100文字を超えないようにします。
singleQuoteは、すべての二重引用符を単一に変換します。
trailingCommaは、特にオブジェクトの最後のプロパティの最後で、コード内のすべてのぶら下がりコンマをチェックします。
ここで説明し
ます。bracketSpacingはオブジェクトリテラルのスペースを管理します:
If bracketSpacing is true - Example: { foo: bar } If bracketSpacing is false - Example: {foo: bar} jsxBracketSameLine JSX- ">"
tabWidthは、インデントレベルのスペースの数を定義します。
semi -trueの場合、印刷します。 ステートメントの最後。
Prettier
で使用できる
オプションの完全なリストを以下に示します 。
初期構成の準備ができたら、スクリプトを実行できます。
「きれい」:「きれい-src / ** / *。Jsを書き込む」
上記の例では、スクリプトはsrc /フォルダー内のすべての.jsファイルを探します。
-writeは、最適化されたコードファイルを保存する必要があることを示します。
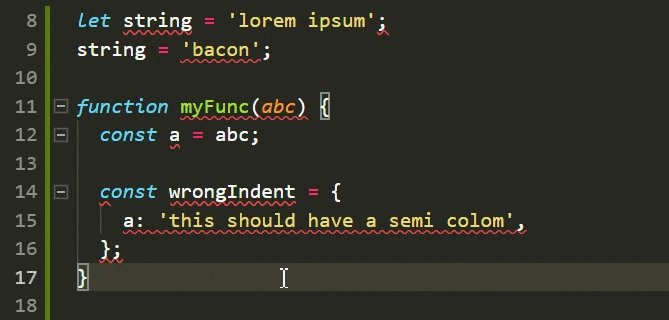
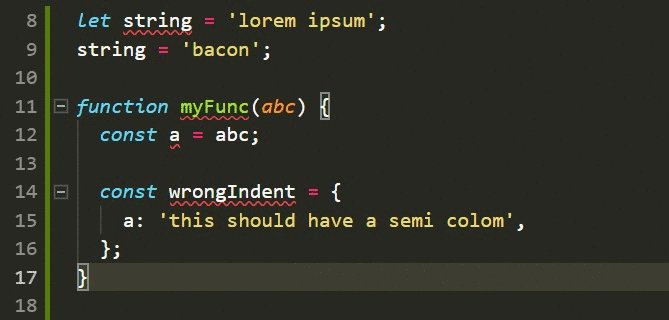
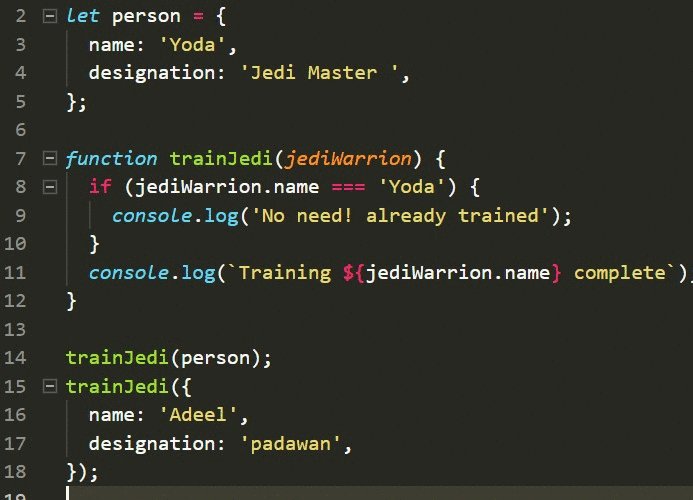
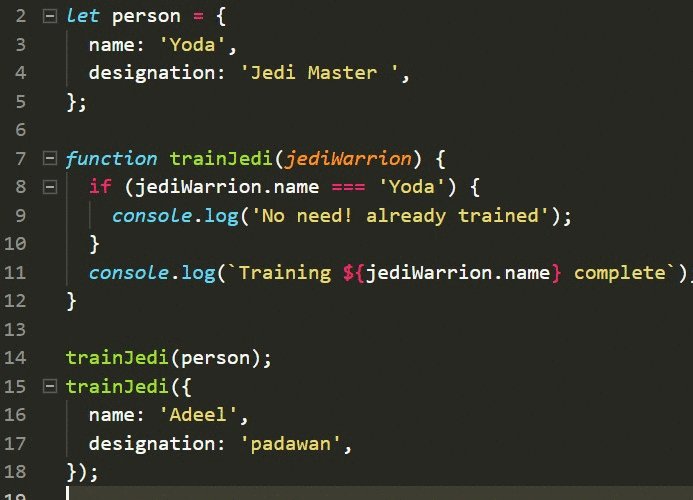
スクリプトを実行してみましょう。
糸がきれい

サンプルに問題がある場合は、
ここにすべての準備が整っ
たリポジトリがあります。
ESLint
このツールはコードを分析して、ルールや標準に準拠していない問題のあるパターンの検出に役立ちます。 ほとんどのプログラミング言語で機能します。
JavaScriptに適用するときになぜ必要なのですか?JavaScriptはかなり自由な言語であるため、開発者はしばしば間違いを犯します。 ESLintは、書かれたプログラムを実行せずに問題を見つけるのに役立ちます。
ESLintはどのように独自のものの中で際立っていますか?設定は簡単で、非常に柔軟です。 必要に応じてルールを追加および削除できます-文字通りすべてが設定されています。 そのため、使用する一連のルールに従ってコードをフォーマットできます。
現在、2つのスタイルガイドが最も関連しています。- Google JavaScriptスタイルガイド
- Airbnb JavaScriptスタイルガイド
私については、2番目のオプションをお勧めします。 彼は非常に人気があり、
彼のGitHubにアクセスして確認でき
ます 。
まず、package.jsonファイルを更新しましょう。
{ "name": "react-boiler-plate", "version": "1.0.0", "description": "A react boiler plate", "main": "src/index.js", "author": "Adeel Imran", "license": "MIT", "scripts": { "lint": "eslint --debug src/", "lint:write": "eslint --debug src/ --fix", "prettier": "prettier --write src/**/*.js" }, "husky": { "hooks": { "pre-commit": "lint-staged" } }, "lint-staged": { "*.(js|jsx)": ["npm run lint:write", "git add"] }, "devDependencies": { "babel-eslint": "^8.2.3", "eslint": "^4.19.1", "eslint-config-airbnb": "^17.0.0", "eslint-config-jest-enzyme": "^6.0.2", "eslint-plugin-babel": "^5.1.0", "eslint-plugin-import": "^2.12.0", "eslint-plugin-jest": "^21.18.0", "eslint-plugin-jsx-a11y": "^6.0.3", "eslint-plugin-prettier": "^2.6.0", "eslint-plugin-react": "^7.9.1", "husky": "^1.1.2", "lint-staged": "^7.3.0", "prettier": "^1.14.3" } }
各オプションの意味:
eslint :これはネイティブコードを操作するためのメインツールです。
babel-eslint :
ESLintでまだサポートされていないFlowまたは実験的機能を使用する場合に役立ちます。
eslint-config-airbnb :このパッケージは、開発者にAirbnbのESLint設定を提供します。
eslint-plugin-babel: babel-eslintのコンパニオンプラグイン。
eslint-plugin-react:反応用に最適化します。
eslint-plugin-import: ES2015 +(ES6 +)インポート/エクスポート構文を操作する機能を提供します。
eslint-plugin-prettier: ESLintとPrettierの相互作用を最適化します。
基本的なことは終わりましたので、始めましょう。 たとえば、app /フォルダーに.eslintrc.jsファイルを作成します。
module.exports = { env: { es6: true, browser: true, node: true, }, extends: ['airbnb', 'plugin:jest/recommended', 'jest-enzyme'], plugins: [ 'babel', 'import', 'jsx-a11y', 'react', 'prettier', ], parser: 'babel-eslint', parserOptions: { ecmaVersion: 6, sourceType: 'module', ecmaFeatures: { jsx: true } }, rules: { 'linebreak-style': 'off', // Don't play nicely with Windows. 'arrow-parens': 'off', // Incompatible with prettier 'object-curly-newline': 'off', // Incompatible with prettier 'no-mixed-operators': 'off', // Incompatible with prettier 'arrow-body-style': 'off', // Not our taste? 'function-paren-newline': 'off', // Incompatible with prettier 'no-plusplus': 'off', 'space-before-function-paren': 0, // Incompatible with prettier 'max-len': ['error', 100, 2, { ignoreUrls: true, }], // airbnb is allowing some edge cases 'no-console': 'error', // airbnb is using warn 'no-alert': 'error', // airbnb is using warn 'no-param-reassign': 'off', // Not our taste? "radix": "off", // parseInt, parseFloat radix turned off. Not my taste. 'react/require-default-props': 'off', // airbnb use error 'react/forbid-prop-types': 'off', // airbnb use error 'react/jsx-filename-extension': ['error', { extensions: ['.js'] }], // airbnb is using .jsx 'prefer-destructuring': 'off', 'react/no-find-dom-node': 'off', // I don't know 'react/no-did-mount-set-state': 'off', 'react/no-unused-prop-types': 'off', // Is still buggy 'react/jsx-one-expression-per-line': 'off', "jsx-a11y/anchor-is-valid": ["error", { "components": ["Link"], "specialLink": ["to"] }], "jsx-a11y/label-has-for": [2, { "required": { "every": ["id"] } }], // for nested label htmlFor error 'prettier/prettier': ['error'], }, };
.eslintignoreファイルをapp /フォルダーに追加します。
/.git
/.vscode
node_modules
.eslintrc.jsファイルは何をしますか?
見てみましょう:
module.exports = { env:{}, extends: {}, plugin: {}, parser: {}, parserOptions: {}, rules: {}, };
env:環境は、事前定義済みのグローバル変数を定義します。 このケースで使用可能な環境は、es6、ブラウザ、およびノードです。 Es6は、モジュールを除くECMAScript 6関数を使用可能にします。 ブラウザは、Windowsなどのすべてのグローバル変数を追加します。 したがって、ノードはすべてのグローバルノード変数を追加します。
extends:文字列の配列-追加の各構成は前のものを拡張します。 現在、airbnbでjestに拡張し、次にjest-enzymeに拡張するリンティングルールを使用しています。
プラグイン:これらは、使用したい基本的なリンティング規則です。 babel、import、jsx-a11y、react、prettier、および上記で指定したすべてのものを使用します。
パーサー: ESLintはデフォルトでEspreeを使用しますが、babelで作業するため、
Babel-ESLintを使用する必要があります。
parserOptions:Espreeのデフォルトのパーサーをbabel-eslintに変更する場合、parserOptionsを明確にする必要があります。
ルール:ここで変更または置換できるルール。
すべてが明確であれば、.eslintignoreについて話しましょう。 このオプションは、ESLintを使用して処理する必要のないすべてのパスを示すのに役立ちます。 私はそのような3つのパスのみを使用します。
/.git-gitファイルに影響を与えたくない場合
/.vscode。私はVS Codeを使用しており、このエディターには独自の構成があり、プロジェクトごとに明確化する必要があり、ここでは詳しく説明しません。
node_modules-依存関係も変更しないため、リストに追加しました。
以上で、package.jsonに新しく追加されたスクリプトについてお話しましょう。
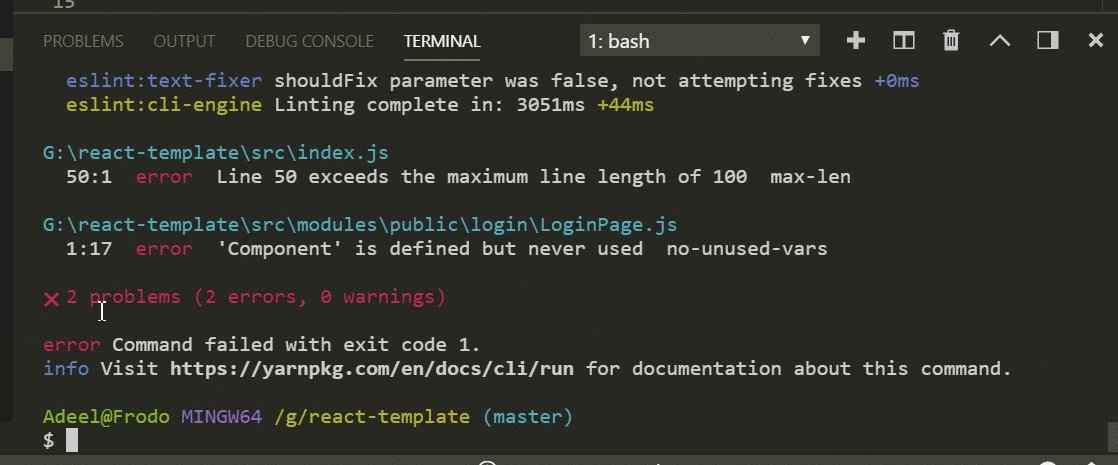
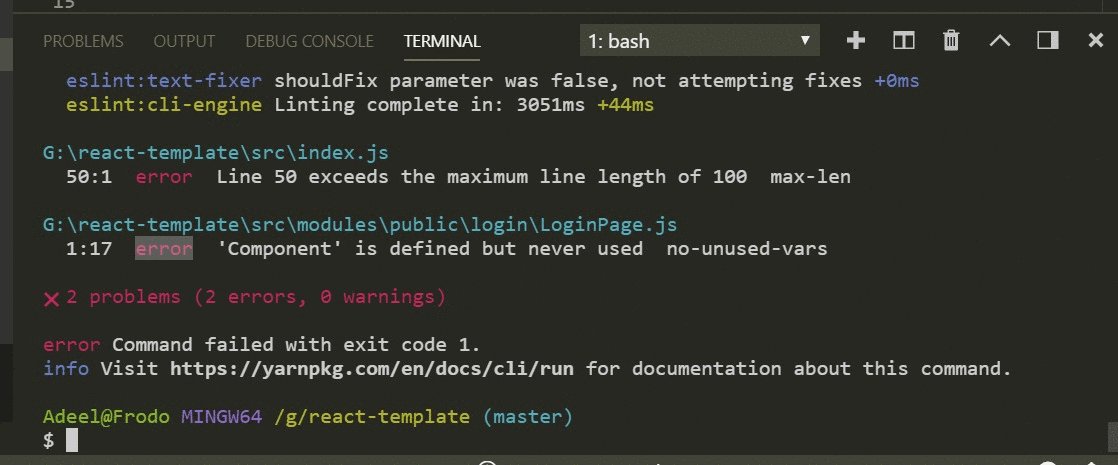
「リント」:「eslint --debug src /」
「リント:書き込み」:「eslint --debug src / --fix」$ yarn lint-このコマンドを実行すると、src /内のすべてのファイルをチェックします。その結果、エラーが検出される各ファイルの問題箇所の説明を含む詳細なログを取得し、手動で開始して修正できます。

$ yarn lint:write-このコマンドは前のものとほぼ同じことを行います。 唯一の違いは、糸がすでにここで書き込み許可を持っていることです。コマンドは、コードからエラーを削除することでエラーを修正します。
だから、まあ、あなたがこの瞬間まで差し出したなら、名誉と賞賛があなたにある。

ハスキー
さて、ここで、コミット中にいくつかのアクションを実行したり、コードをブランチにプッシュしたりできます。
あなたがする必要があるのは、ハスキーをインストールするだけです:
yarn add --devハスキー次に、スニペットをpackage.jsonファイルに追加します。
"husky": { "hooks": { "pre-commit": "YOUR_COMMAND_HERE", "pre-push": "YOUR_COMMAND_HERE" } },
これで、コミットまたはプッシュのたびに、スニペットは特定のスクリプトまたはコマンド(コードフォーマットコマンドなど)の実行を開始します。
リントステージ
不正なコードがgitブランチに侵入するのを防ぎます。
なぜリントステージ化されるのですか?ほとんどの場合、コード検証はコミットする前に実行する必要があります。 したがって、エラーがリポジトリーに入るのを防ぎ、プログラムの全体的な品質を向上させることができます。 ただし、プロジェクト全体でlintを起動するのはかなり遅いプロセスであり、処理結果は無関係かもしれません。 最後に、コミットするファイルのみを処理する必要があります。
必要なのは、プロジェクトをインストールすることだけです。
yarn add --dev lint-staged次に、これをpackage.jsonファイルに追加します。
"lint-staged": { "*.(js|jsx)": ["npm run lint:write", "git add"] },
したがって、lint:writeを開始し、それをステージ領域に追加します。 このコマンドは.jsおよび.jsxファイルに対して機能しますが、必要に応じて他のファイルに対しても同じことを行うことができます。
ハスキーとリントステージの組み合わせ
コードをコミットするたびに、lint-stagedというスクリプトが実行されます。 npm run lint:writeの実行を開始します。これにより、コードを確認およびフォーマットできます。 次に、既に検証されたコードがステージのステージに分類され、コミットが実行されます。
最終的なpackage.jsonファイルは次のようになります。
{ "name": "react-boiler-plate", "version": "1.0.0", "description": "A react boiler plate", "main": "src/index.js", "author": "Adeel Imran", "license": "MIT", "scripts": { "lint": "eslint --debug src/", "lint:write": "eslint --debug src/ --fix", "prettier": "prettier --write src/**/*.js" }, "husky": { "hooks": { "pre-commit": "lint-staged" } }, "lint-staged": { "*.(js|jsx)": ["npm run lint:write", "git add"] }, "devDependencies": { "babel-eslint": "^8.2.3", "eslint": "^4.19.1", "eslint-config-airbnb": "^17.0.0", "eslint-config-jest-enzyme": "^6.0.2", "eslint-plugin-babel": "^5.1.0", "eslint-plugin-import": "^2.12.0", "eslint-plugin-jest": "^21.18.0", "eslint-plugin-jsx-a11y": "^6.0.3", "eslint-plugin-prettier": "^2.6.0", "eslint-plugin-react": "^7.9.1", "husky": "^1.1.2", "lint-staged": "^7.3.0", "prettier": "^1.14.3" } }
今、あなたはそれをするたびに
$ git add。
$ git commit -m "説明的なメッセージがここにあります"コードは、.eslintrc.jsファイルのルールに基づいて自動的にフォーマットされます。
EditorConfigについて話す
まず、app /ディレクトリに.editorconfigファイルを作成します。 次のコードをそこに貼り付けます:
# EditorConfig is awesome: http://EditorConfig.org # top-most EditorConfig file root = true [*.md] trim_trailing_whitespace = false [*.js] trim_trailing_whitespace = true # Unix-style newlines with a newline ending every file [*] indent_style = space indent_size = 2 end_of_line = lf charset = utf-8 insert_final_newline = true max_line_length = 100
以下は
EditorCondigをサポートするエディターのリストです。 リストには、Webストーム、アプリコード、Atom、Eclipse、emacs、bbeditが含まれます。
上記のコードはこれを行います:
- .mdおよび.jsファイルから空白を削除します。
- スペースの代わりにインデントスタイルを指定します。
- インデントサイズを2に設定します。
- 行の終わりを単一の標準に導きます。
- ファイルの最後に新しい行を追加します。
- 文字列の長さを100文字に設定します。
実際、これですべての準備が整いました。 ソースコードが必要な場合
は 、
ここにあります。
Skillboxの推奨事項: