6か月前、Googleはメールサービスの更新バージョンを導入しました。 Habréを含め、多くのユーザーが再設計に不満を抱いているという事実にもかかわらず、これがユーザーのメインインターフェイスになりました。
他の欠点の中でも、人々は新しいバージョン、特に弱いコンピューターのパフォーマンスの低下について不満を述べています。 これがなぜ起こるのか、そしてメールインターフェースで何がそんなに難しいのかを見てみましょう。 この記事では、Google Chromeの開発者ツールを使用するので、この記事はそこで利用できる機会を思い出させます。
ソースデータ
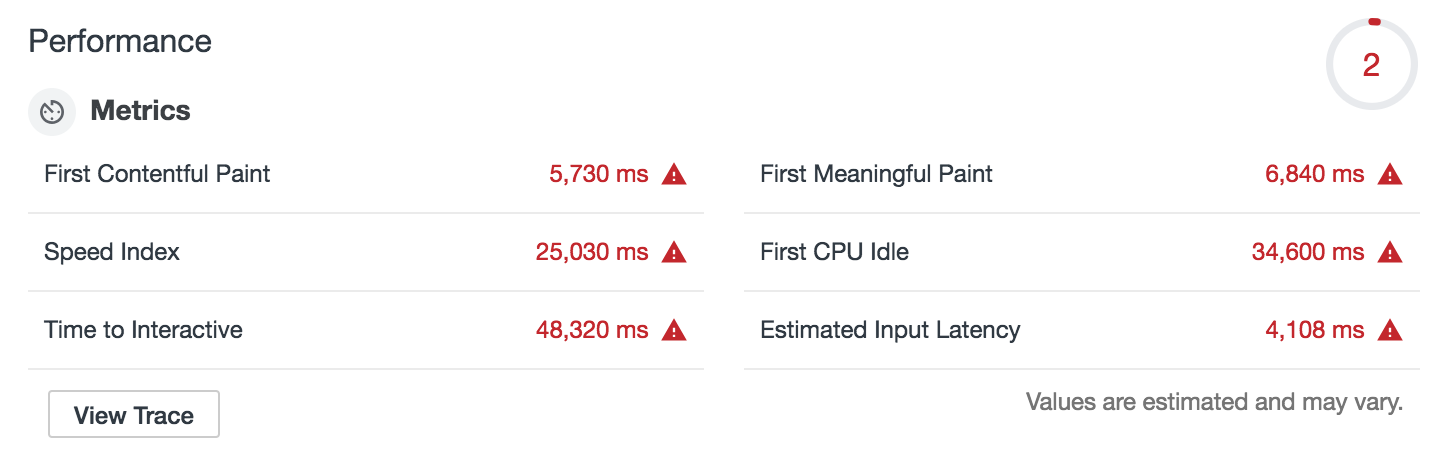
まず、私たちが何を扱っているかを理解する必要があります。 Google Chrome Devtoolsには、サイトのシンプルでわかりやすいパフォーマンスレポートを作成する組み込みのLighthouseツールがあります。 その中で、Gmailはパフォーマンスの点で優れています(最大100ポイントのうち!)。

正直に言うと、これはGoogle製品に期待する結果ではありません。 それでも、この状況をさらに詳しく見てみましょう。 キャッシュをオフにし、devtoolsを有効にしてGmailインターフェースをロードします。 [ネットワーク]タブには、このページをダウンロードするために行われたすべてのリクエストが表示されます。 6.9 Mbでした。 最近更新された別のサービスであるYoutubeでさえ、2 MBのリソースしかロードしないことを考えると、これは印象的なサイズです。
ここでは、Gmailを含む最新のサービスがService Workerを使用してリソースキャッシングを改善していることに注目してください。 したがって、コールドスタートを正確に測定するには、キャッシュをオフにするだけでは十分ではなく、リソースを保持しているService Workerもリセットする必要があります。 この後のみ、ゼロからのダウンロード番号が実際になります。
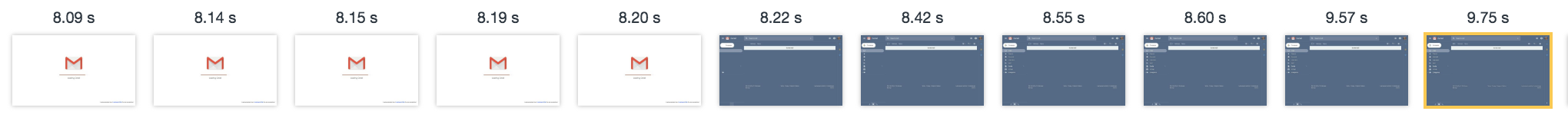
それでは、スローモーションで読み込まれているページを見てみましょう。 Google Chromeのドキュメントには、これを行う方法が説明されています。 ページ読み込みのさまざまな段階からスクリーンショットのセットを取得します。

ここでは、9秒までにページが多少ロードされることがわかります。
キャッシュの使用時にリロードすると、状況は改善されます。 このページは250 Kbのリクエストのみを行いますが、これにより速くなることはありません。スプラッシュ画面が約10秒間表示されます。 ポイントは明らかにリクエストの数ではなく、他の何かがページを遅くします。
リソースをブロックします
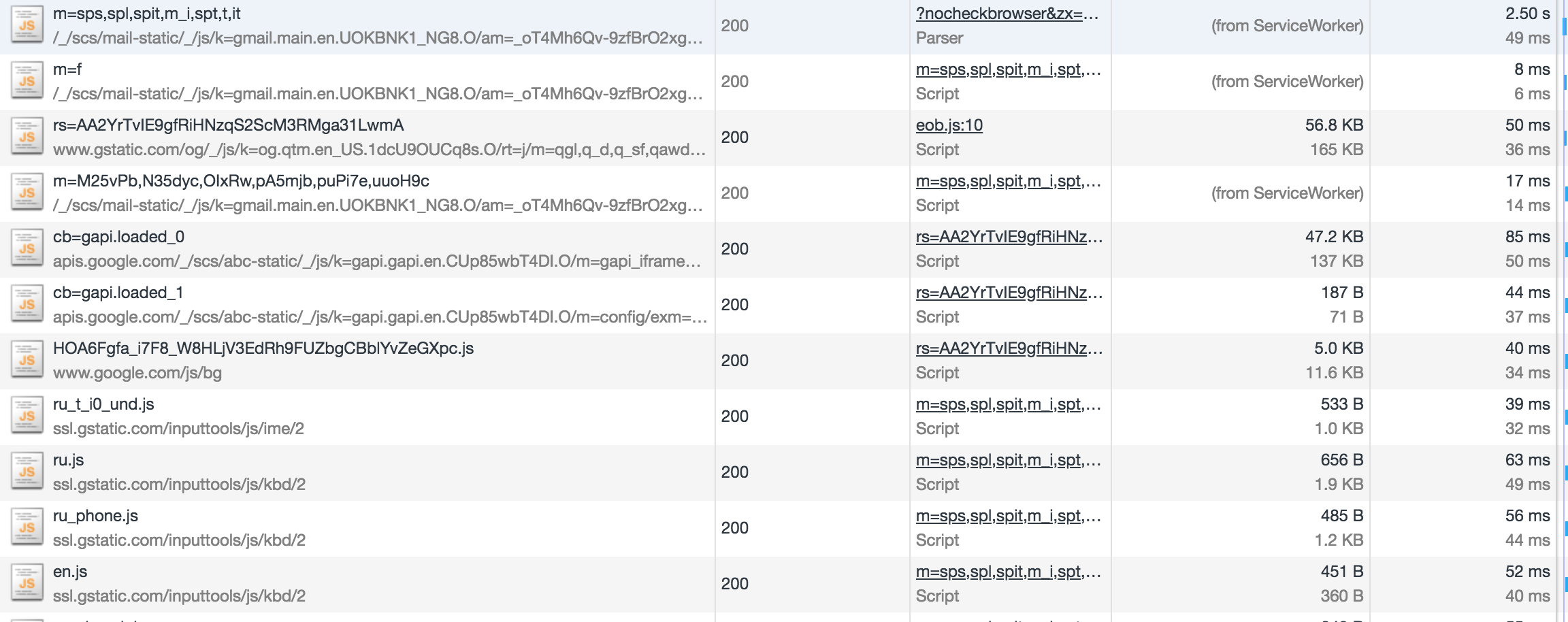
次に、ダウンロード可能なスクリプトのリストを見てください。

おそらく、それらのいくつかは、インターフェースの通常の操作にそれほど必要ではないでしょうか? それらを一つずつオフにして、それらなしでページをテストしてみましょう。 これは、 devtoolsの組み込み機能を使用して簡単に実行できます 。
経験的に、 https://mail.google.com/_/scs/*リクエストはインターフェースが機能するために重要であることが判明しましたが、次のリクエストはブロックできます:
www.gstatic.com/og/* APIクライアントライブラリ 、Googleサービスへのリクエスト用ライブラリssl.gstatic.com/inputtools/* 入力ツール -画面キーボードウィジェット- hangouts.google.com-handgoutsウィジェットを担当
これらのリクエストに加えて、AdBlockがhttps://play.google.com/logへのブロック済みリクエストを既にインストールしているため、ロックの実験が開始される前からリクエストが行われなかったため、それらは考慮されません。
これらのスクリプトをブラックリストに追加し、ページの読み込みが4秒以内に開始されたことを確認しますが、文字の読み取りと書き込みは引き続き可能です。
プロファイラーを見る
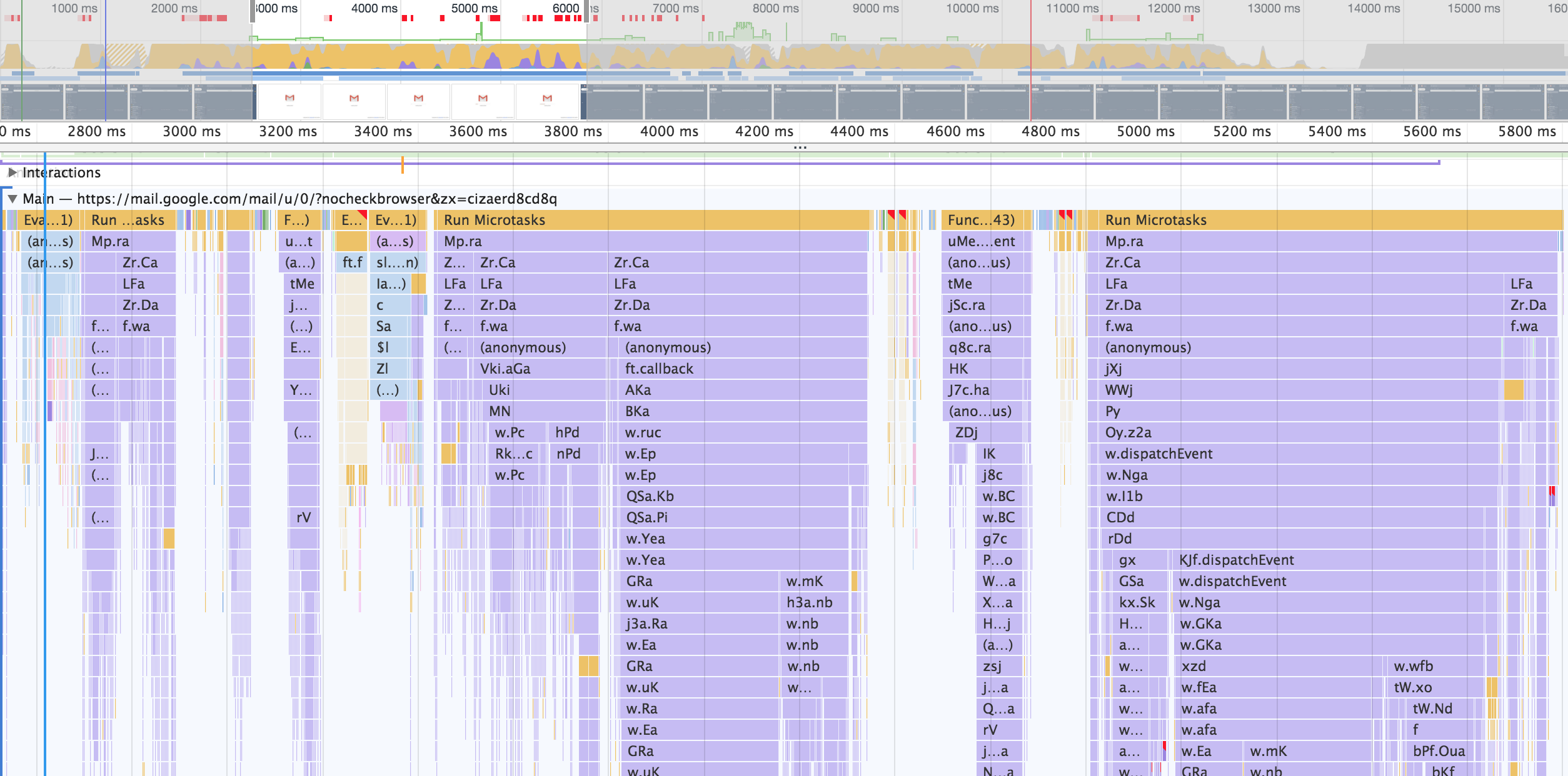
そのため、できる限りリソースの読み込みを最小限に抑えましたが、ページの読み込みにはまだ時間がかかります。 この4秒間に何が起こるかを確認する必要があります。 ここでは、 Chromeに組み込まれているプロファイラーが役立ちます。 彼はこの写真を見せてくれます。

この間、ブラウザはJavaScriptの実行で忙しかったことがわかります。 このコードでこのような重要で難しいことが起こるのは興味深いことです。 幸いなことに、Javascriptはほとんど変更されずにブラウザーに読み込まれ、読み取ることができます。
残りのコードを検討する
利用可能なJavascriptコードを読みましょう。 縮小されたコードをフォーマットして読みやすくするレスキューの機会がここにあります 。
視聴の結果によると、次のことがわかりました。
- コードは非常に難読化されています。 おそらく、Google Closure CompilerはAdvanced Modeで使用されていました。 つまり、Gmail開発者は最新の縮小技術を最大限に活用しています。
- パフォーマンスメトリックはコードで収集されるため、開発者はユーザーインターフェイスの読み込みが遅いことを認識しておく必要があります。
- ソースには、Promise、Map、Setなどの最新のAPIのポリフィルが含まれていますが、これらは最新のブラウザーでは読み込まれない可能性があります。
- Google Closure Libaryで作成されたGmailコード
最後の段階で、詳細に停止する価値があります。 クロージャーライブラリは、2009年に登場したインターフェイス開発フレームワークであり、それ以来ほとんど変更されていません。 たとえば、 ActiveXObjectを介したAjaxは引き続きサポートされています。これはIE6以下でのみ必要ですが、現在のGmail は IE 10+のみを公式にサポートしています。
さらに、クロージャーUIは、GWTの「最高の」伝統であるクラス階層に基づいています。これは、レンダリングパフォーマンスに明らかに影響を与える冗長な抽象化を多く伴うアプローチです。 最新のUIフレームワーク(たとえば、ReactまたはVue)は、はるかに軽量な抽象化-コンポーネント-を提供します。
したがって、長い初期化:コードで数千のクラスが作成され、Gmailインターフェースのレンダリングを実際に開始する前に多くの抽象化が初期化されます。
したがって、更新された外観にもかかわらず、Gmailは古い技術の遺産を引き出しており、その重大度は外殻の後ろに隠れることはできません。
結論
このレビューの後、Gmailが遅くなる理由が少し明確になることを願っています。 残念ながら、Googleがサービスを高速化することは私たちの力ではありませんが、少なくともアプリケーションのいくつかのレッスンを学ぶことができます。
- レガシープロジェクトでは、通常、レガシーブラウザのハッキングなどの不要なコードが見つかります。 ソースを確認し、無関係になったものを取り除きます。
- 抽象化は無料ではありません。 エレガントなアーキテクチャパターンを使用して問題を解決する場合は、まずツールが重すぎるかどうかを考えます。おそらく、もっと簡単なオプションがあるでしょう。
- セカンダリ要素をページにネイティブにアップロードしないでください。 この場合、ハングアウトウィジェットはメインのGmailリソースの読み込みを妨げるチャネルをブロックせず、メインの機能をレンダリングした後、バックグラウンドで読み込みます。
- 現代の技術を無視しないでください。 それらには、より生産的で便利な、タスクのための根本的に新しいソリューションが含まれている場合があります。 2018年に、GoogleがWebコンポーネントを使用しないGoogleのサービスの再設計を見るのは奇妙です。
- さて、プロジェクトのパフォーマンス測定に注意することを忘れないでください。 このため、ブラウザベースとCIでの起動用の便利なツールが多数あります。