検索品質の問題に対処する場合、遅かれ早かれ、視覚的な製品検証のタスクに対処する必要があります。 通常の分類器が対処する単純なタスクを省略し、多かれ少なかれ正確なオブジェクトジオメトリが必要な場合に焦点を当てます。

後でeコマースで使用するために、さまざまなオブジェクトの適切な写真のみを選択する必要があるとします。 良いこととは、主要な主題が不必要な詳細のない写真を意味します。
なぜこれが必要なのですか?
製品の非標準画像は、間違いなく注目を集めます。 しかし、潜在的な買い手の反応は肯定的と否定的の両方になります。 予備検証のタスクは、ネガティブシナリオの確率を(できれば大幅に)減らすことです。
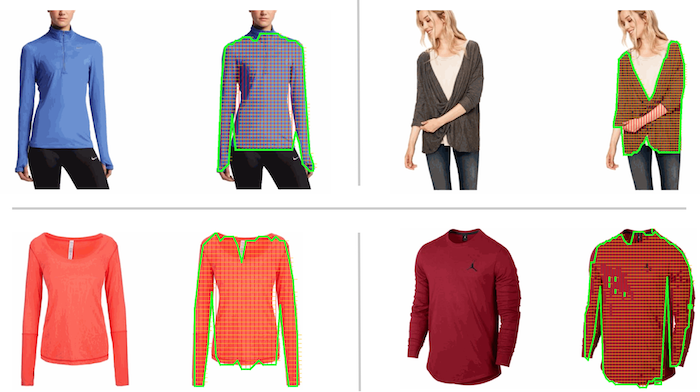
以下は、テストストアのカテゴリの1つに対するスタイルの「相違」です。

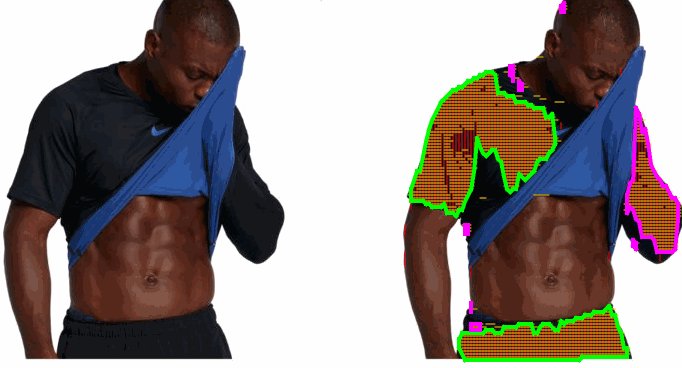
さらに複雑になることなく、写真でTシャツが少し紛失した場合、または完全に必要ではない詳細を検討している場合、何かがうまくいかない可能性があります(または既になくなっています)。
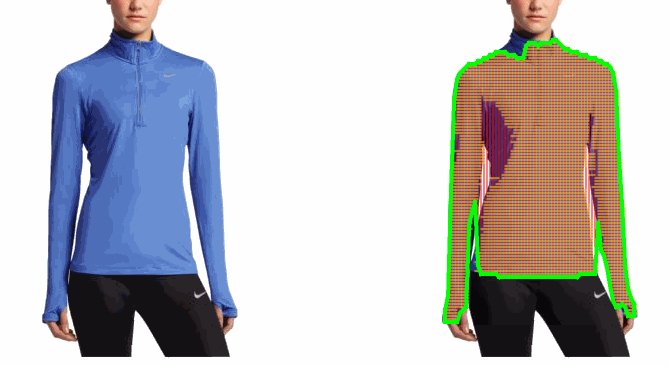
したがって、予備検証の戦略の1つは非常に簡単に定式化できます。主要な製品の写真が勝ちます。 事は小さいです、彼らに勝利を与える必要があります。

初期の結果はかなり良さそうで、検証を大幅に簡素化および自動化することができました。

境界ボックスアプローチではないものは何ですか?
主な問題は、結果の精度です。 複雑なオブジェクト、非標準の写真、実生活、あなたは知っています。 したがって、境界ボックスがある場合、まだ十分な情報がありません。

結論は、実証済みの適切に機能するソリューションを即座に拒否する(またはそれらをはるかに困難にする)ため、やや苦痛です。 たとえば、ニューラルネットワークを使用して正確なジオメトリを取得するには、必要な精度を保証せずにトレーニングセットを準備するために多くのリソースが必要です。

しかし、多かれ少なかれ正確なジオメトリを使用して、分析と検証のより複雑なロジックを使用できます。 はい、私はそこで何ができますか、ビデオに手を振ることもできます(必要なセグメントの選択、自動クロップなど)

解決策
現在の解決策は、十分な数の制限と単純化のため、ユニバーサルとは言えません。
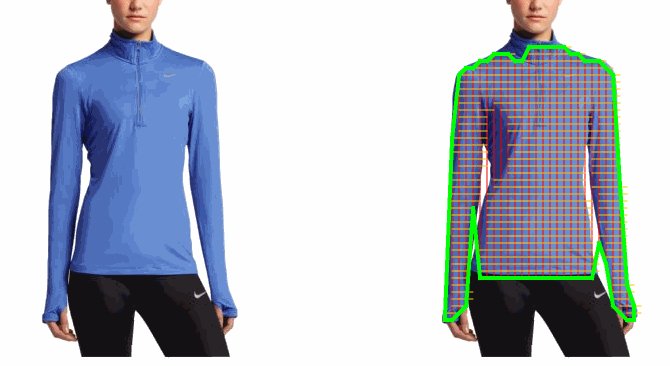
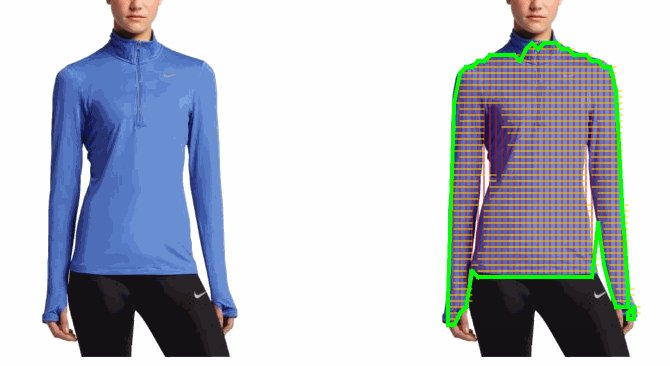
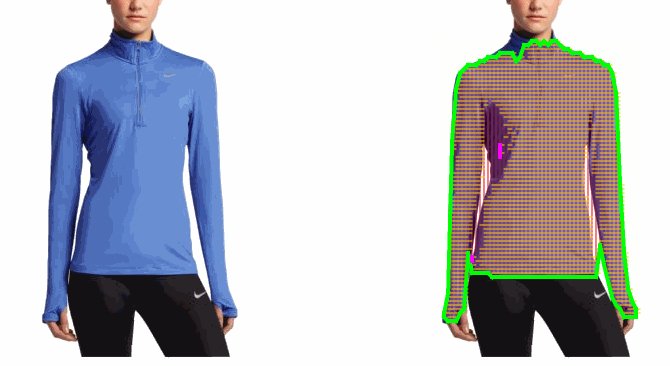
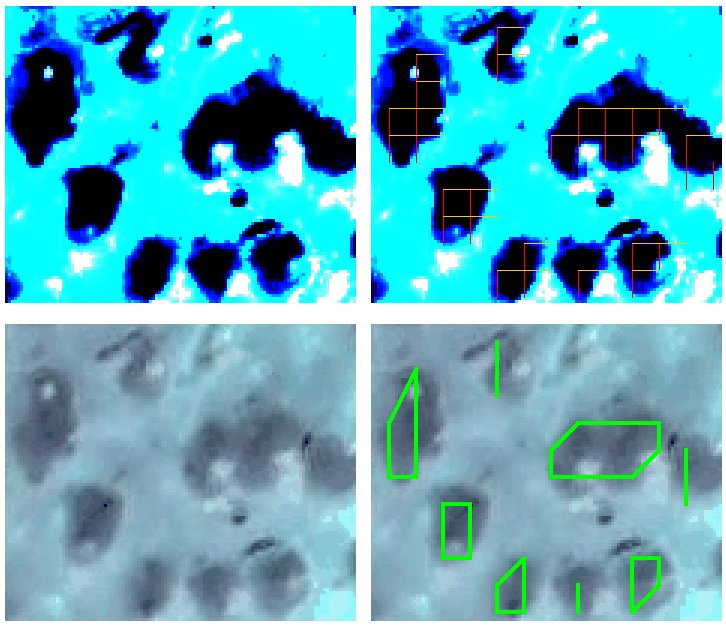
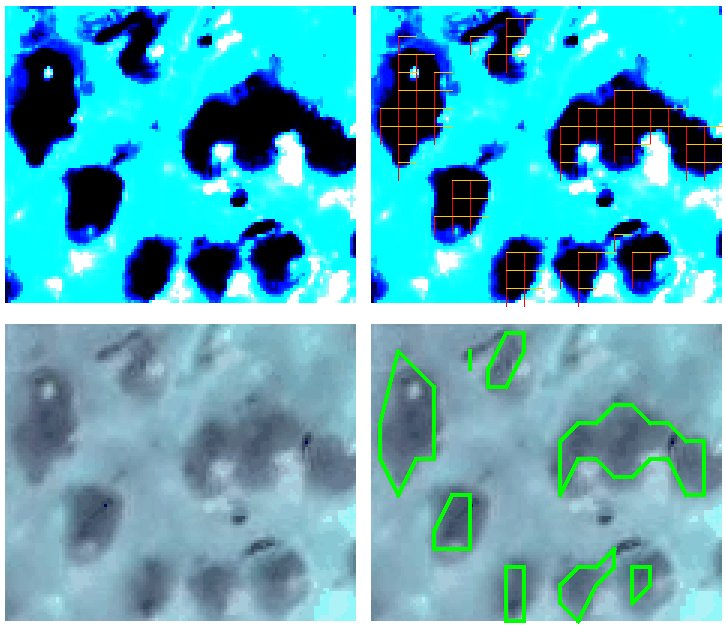
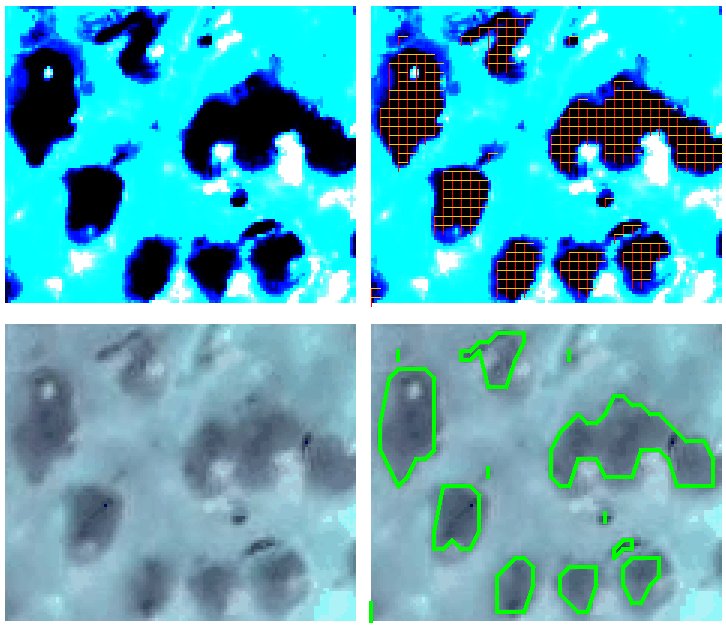
簡略化番号1:コントラスト
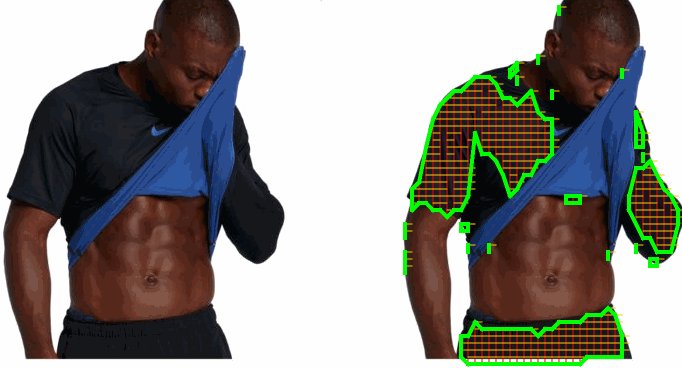
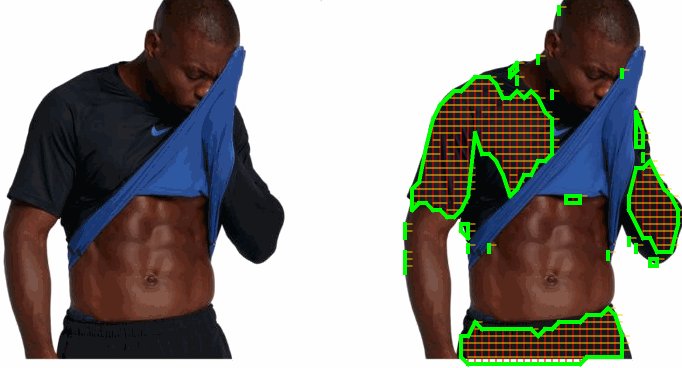
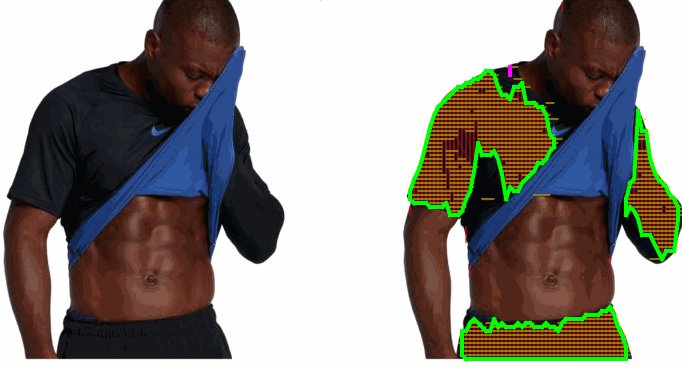
簡略化の1つは、次のように定式化できます。写真のオブジェクトは常に対照的です。 コントラストオブジェクトを見つけて、スキャンを実行することは難しくありません(適応、動的ステップなど)。

当然、必要に応じてコントラストを上げて、ソリューションをより安定させることができます

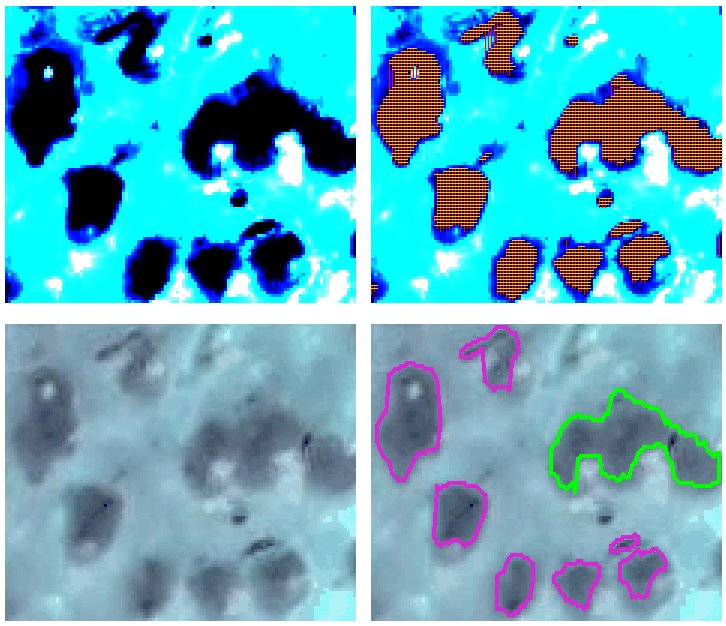
ところで、上記の例では、植毛の検索が実装されています。
stackoverflowに登場し、ある晩、「選択」に成功した非常に奇妙なタスク。
簡略化番号2:1つのオブジェクトのみが支配的である必要があります
この場合、明らかな設計上の決定を伴う非常に少数の製品が苦しみますが、他のケースは非常に簡単に解決されます。

難しいケース
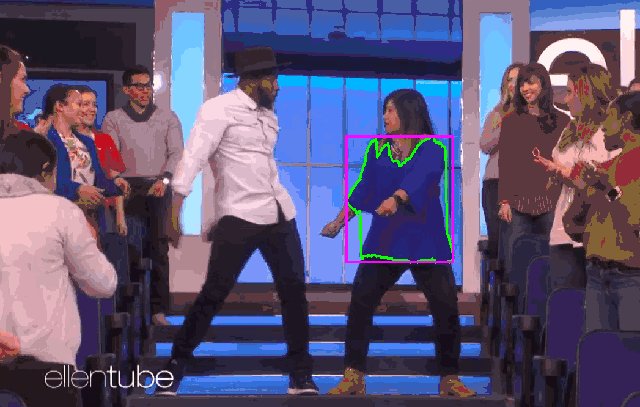
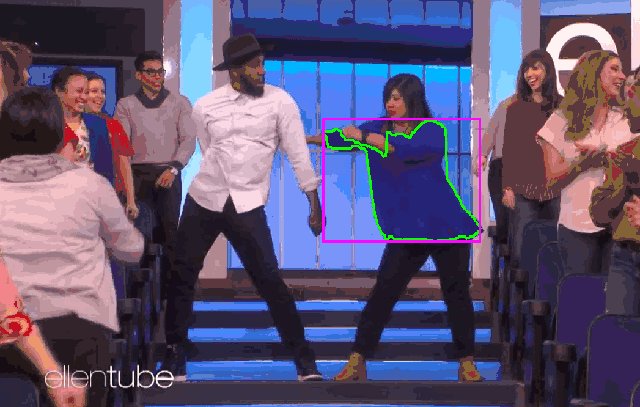
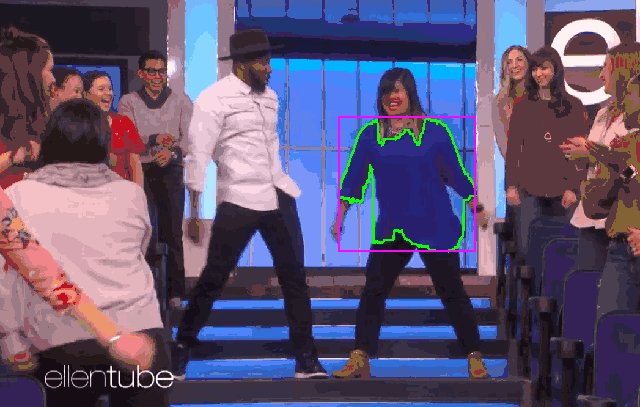
しばらくこのトピックで忙しかったので、すべてのケースが独自の方法で複雑であると自信を持って言うことができます。 ただし、動的なシーンまたは距離が異なるシーンでは、最大の問題が発生します。
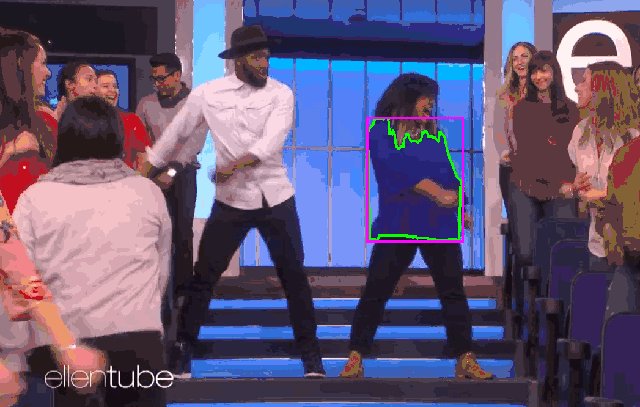
踊る

スキーヤー

オプション:
Oddities 4K Mask RCNN COCOYOLOv2 vs YOLOv3 vs Mask RCNN vs Deeplab Xception電報:
RobotsCanSeeInstagram:
RobotsCanSee