こんにちは 著者が約束したとおり、「SwiftでPDFをダウンロード、保存、表示する」という記事の続きを紹介します。PDFKitを詳しく見ていきます。
PDFKitはiOS 11に登場し、電子書籍リーダーアプリケーションの作成プロセスでお話ししたい3つの優れた機能があります。ページング、
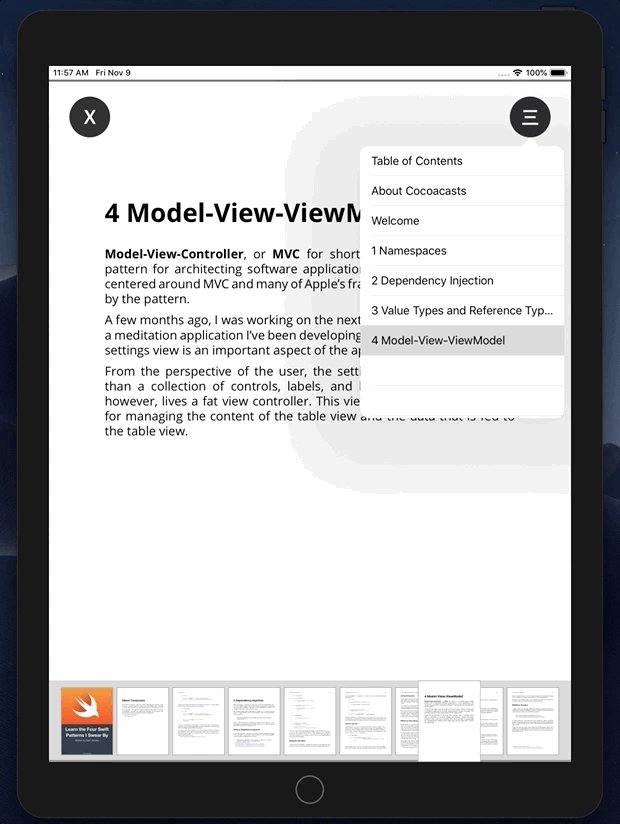
コンテンツの表示 、ページ
アイコンです。
興味のある方、猫へようこそ。


 ページング、アウトライン、およびサムネイルInitializer Injectionを使用したPDFViewControllerの作成
ページング、アウトライン、およびサムネイルInitializer Injectionを使用したPDFViewControllerの作成PDFViewControllerで
URL変数を作成するときに、不変にしました。 そのため、
プロパティインジェクションや
メソッドインジェクションではなく、
初期化インジェクションを選択しました。
実装されている変数は
pdfUrlのみで、残りは
documentおよび
outlineであり、ローカルクラスのスコープを介してアクセスでき、
init()を介して開始できます。
pdfViewのコンテンツは変更されないため、変数
documentで指定し、
init()で初期化しました。
import UIKit import PDFKit class PDFViewController: UIViewController { private let pdfUrl: URL private let document: PDFDocument! private let outline: PDFOutline? private var pdfView = PDFView() init(pdfUrl: URL) { self.pdfUrl = pdfUrl self.document = PDFDocument(url: pdfUrl) self.outline = document.outlineRoot pdfView.document = document super.init(nibName: nil, bundle: nil) } ... override func viewDidLoad() { super.viewDidLoad() view.addSubview(pdfView) } }
import UIKit class ViewController: UIViewController { @IBAction func openPdfPressed(_ sender: Any) { guard let path = Bundle.main.url(forResource: "swift", withExtension: "pdf") else { print("failed to unwrap fileURL") return } let pdfViewController = PDFViewController(pdfUrl: path) present(pdfViewController, animated: true, completion: nil) } }
水平方向のページネーションを設定するこれで、
pdfView.documentで記述したドキュメントのコンテンツが
作成され
ました 。 本のように水平スクロールを行うには、PDFViewにいくつかの設定を追加する必要があります。
private func setupPDFView() { view.addSubview(pdfView) pdfView.displayDirection = .horizontal pdfView.usePageViewController(true) pdfView.pageBreakMargins = UIEdgeInsets(top: 0, left: 0, bottom: 0, right: 0) pdfView.autoScales = true }
 簡単なナビゲーションのためのページアイコン
簡単なナビゲーションのためのページアイコンPDFKitには、ThumbnailViewのような驚くほど便利なものがあります。 必要なことは、
pdfViewを
thumbnailView.pdfViewプロパティに割り当てることだけです。 そしてそれだけです! 代理人、通知、その他の設定はありません。
private func setupThumbnailView() { thumbnailView.pdfView = pdfView thumbnailView.backgroundColor = UIColor(displayP3Red: 179/255, green: 179/255, blue: 179/255, alpha: 0.5) thumbnailView.layoutMode = .horizontal thumbnailView.thumbnailSize = CGSize(width: 80, height: 100) thumbnailView.contentInset = UIEdgeInsets(top: 0, left: 10, bottom: 0, right: 10) view.addSubview(thumbnailView) }
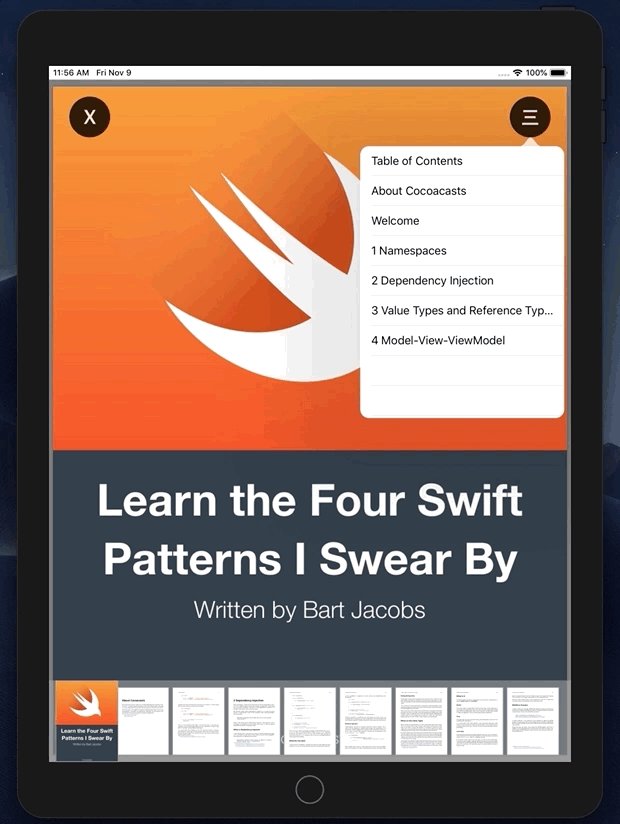
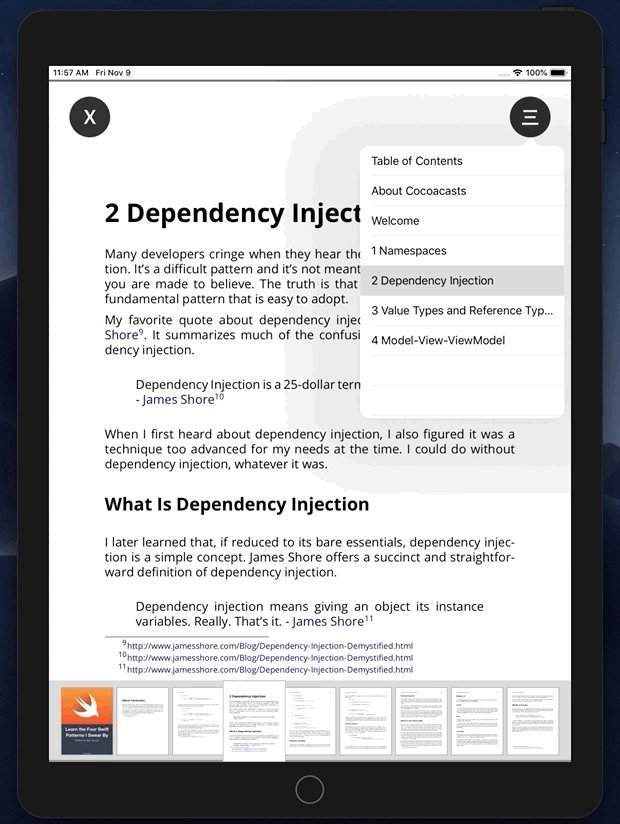
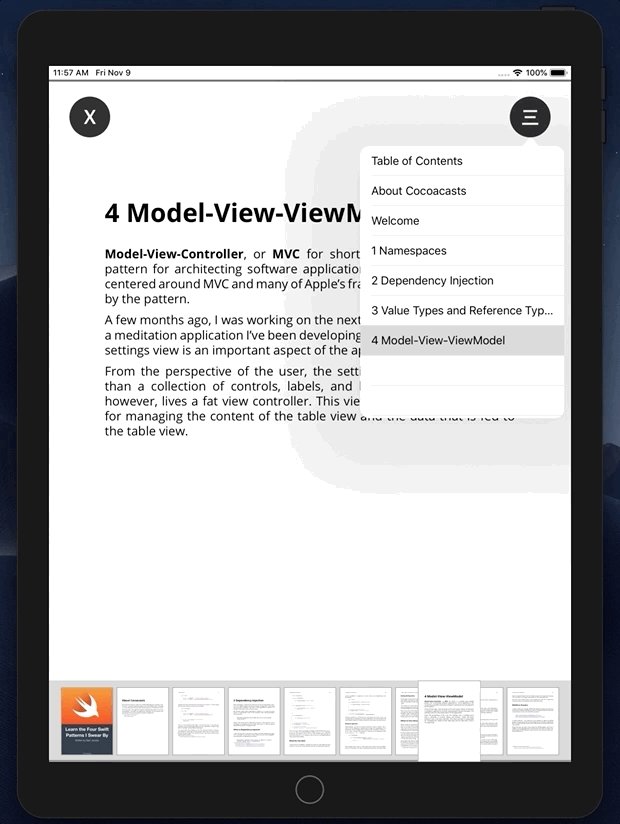
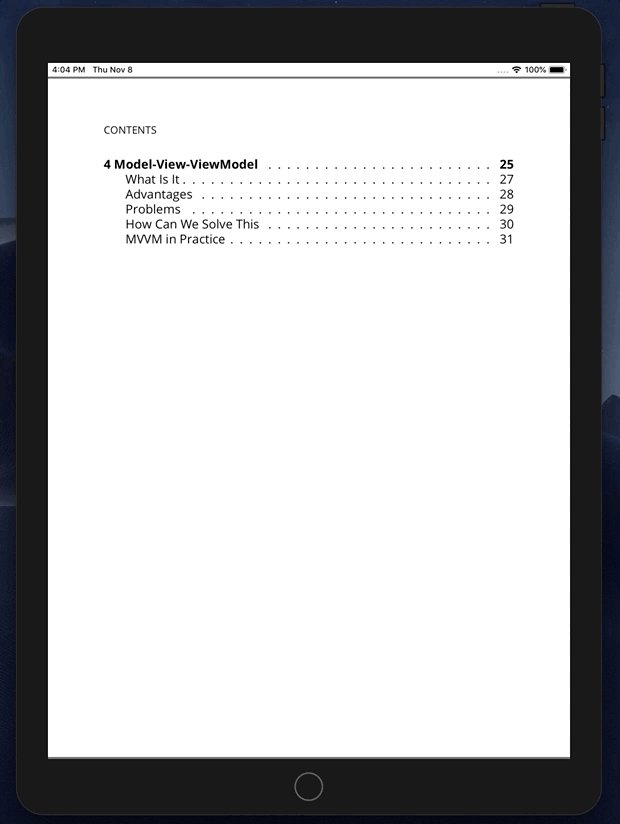
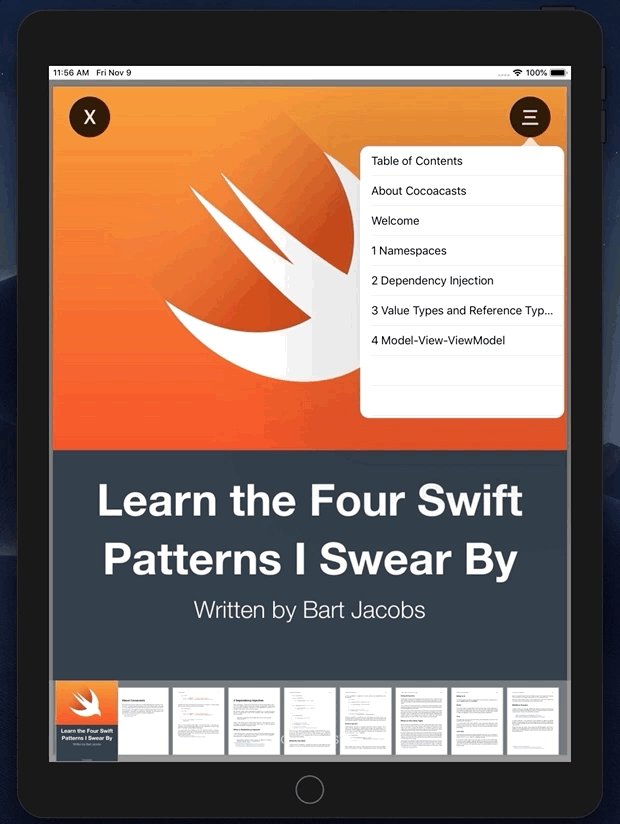
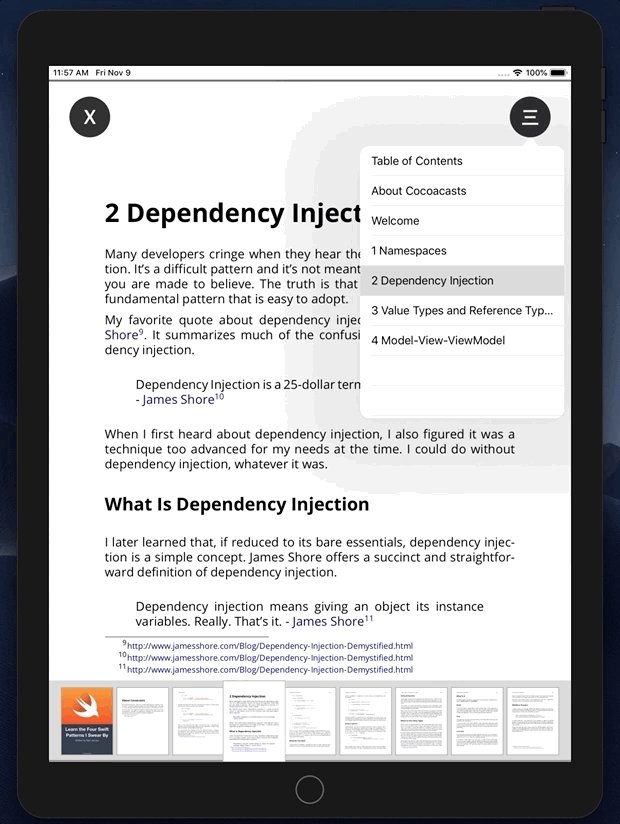
 チャプターナビゲーションのコンテンツを表示する
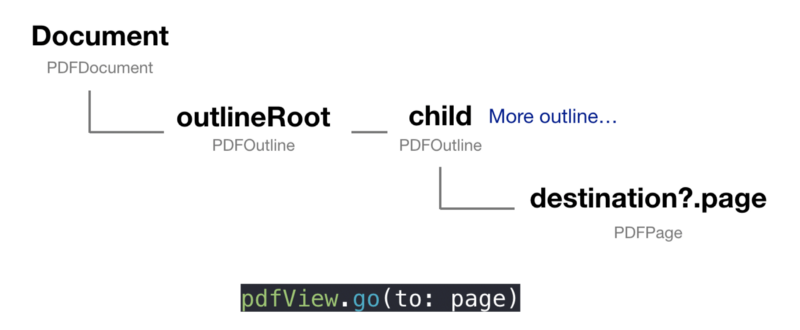
チャプターナビゲーションのコンテンツを表示する特定のページに到達するには、特定のページ(
PDFPage )を
pdfViewに転送する必要があります。 そのため、目的のページ(
page )に到達するために、ドキュメント(
document )内のコンテンツの階層(
outline )を掘り下げる必要があり
ます 。
 UITableViewController
UITableViewControllerをポップアップ(
popOver )として使用してい
ます 。 したがって、私は必要です:
- プロトコルを作成します。 UITableViewControllerはこのプロトコルに従う必要があります。
- PDFViewControllerのpdfViewにアクセスするためのいくつかのデリゲートメソッドを追加します。
- ユーザーが特定のセルを選択したときにデリゲートメソッドを呼び出します。
import UIKit import PDFKit protocol OutlineDelegate: class { func goTo(page: PDFPage) } class OutlineTableViewController: UITableViewController { let outline: PDFOutline weak var delegate: OutlineDelegate? init(outline: PDFOutline, delegate: OutlineDelegate?) { self.outline = outline self.delegate = delegate super.init(nibName: nil, bundle: nil) } ... override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { return outline.numberOfChildren } override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { let cell = tableView.dequeueReusableCell(withIdentifier: "Cell", for: indexPath) as UITableViewCell if let label = cell.textLabel, let title = outline.child(at: indexPath.row)?.label { label.text = String(title) } return cell } override func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) { if let page = outline.child(at: indexPath.row)?.destination?.page { delegate?.goTo(page: page) } } }

やった! そこで、PDFKitの3つの主要な機能を適用しました。 インターフェイスの些細な詳細がまだいくつかありますが、この記事ではそれらに焦点を合わせません。 このプロジェクトは誰でも利用できます。