これはおそらく私にとって最も難しいことでした。

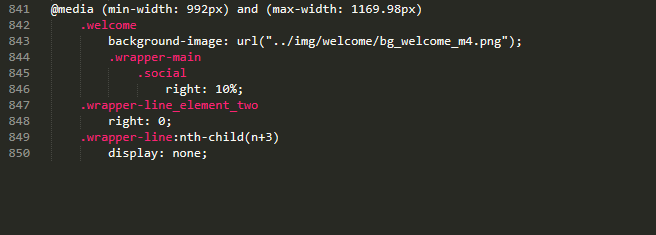
この写真は私のプロジェクトをよく示しており、実際、あらゆるプロジェクトを示しています。 最初の100行を書くと、すべてが単純に見え、問題に気づきません。 したがって、プロジェクトを終了します。900行の長さで、思いがけず自分でファイルをスクロールするか、メディアクエリを追加することにしました。

メディアの要素にスタイルを書き、サイトを見て、スタイルが必要に応じて機能しない理由を理解していません。 すでに15分を費やした問題を探して、gulpでタスクをチェックし、コンパイルされたcssファイルをめくっていました。
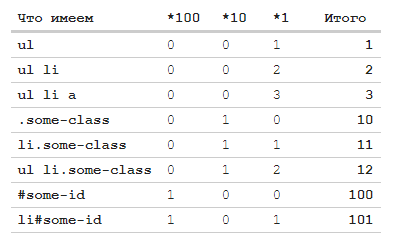
偶然に、偶然に...カスケードスタイルシートに問題が見つかりました。むしろ、スタイルが要素に適用される方法に問題があります。 Webへの旅の最初の段階で、セレクターにはさまざまなアプリケーションの優先順位があることを確かに読みました。 つまり、通常の(div、ul、a、pなど)セレクター-1ポイント、クラス10、識別子100。

すべてのネストを慎重に確認しても、まだエラーが見つかりました。 要素のネストを監視する必要があり、これが最後の意味ではないことがわかります。
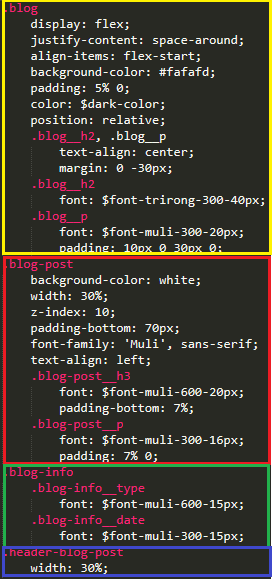
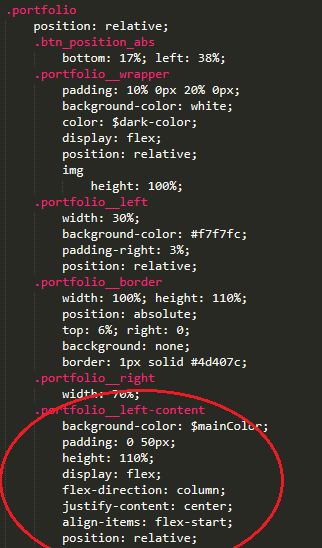
これには、css(sass)ファイルの構造が含まれる場合があります。 「portfolio」ブロックがあり、「portfolio __ *」タイプの要素がたくさんありますが、このネストの2つのクラスは不要です。
これは、私がBEMを厳守しようとした最初のプロジェクトでしたが、最初は設計に少し時間を費やさず、外出先でクラスを考案したため、サポートが困難であるという事実に至りました。

しかし、これは、私の意見では、BEMの良い例です