Build 2018で、Visual Studio IntelliCodeを発表しました。これは、より良い開発に貢献するAIツールのセットです。 IntelliCodeチームと共同で、
VS CodeのIntelliCode拡張機能
を介してTypeScript / JavaScriptユーザーが
IntelliCodeを利用できるようになったことをお知らせいたします。

IntelliCodeとは何ですか?
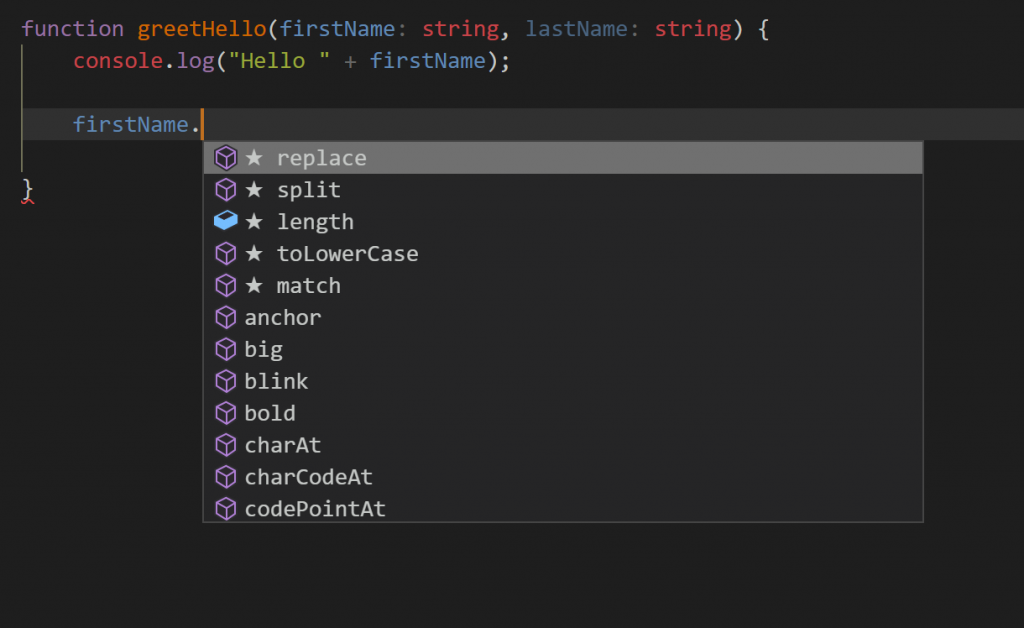
IntelliCodeは、リストの一番上にある現在のコンテキストで頻繁に使用される補完要素を推奨することにより、IntelliSenseを補完します。 これらのコンテキストの推奨事項は、IntelliCodeが数千の実際のプロジェクトで学習した一般的な方法に基づいています。 これにより、使用する可能性が最も高いものをリストの一番上に置くことで時間を節約できます。アルファベット順に検索する必要はありません。
TypeScript / JavaScriptでどのように機能しますか?
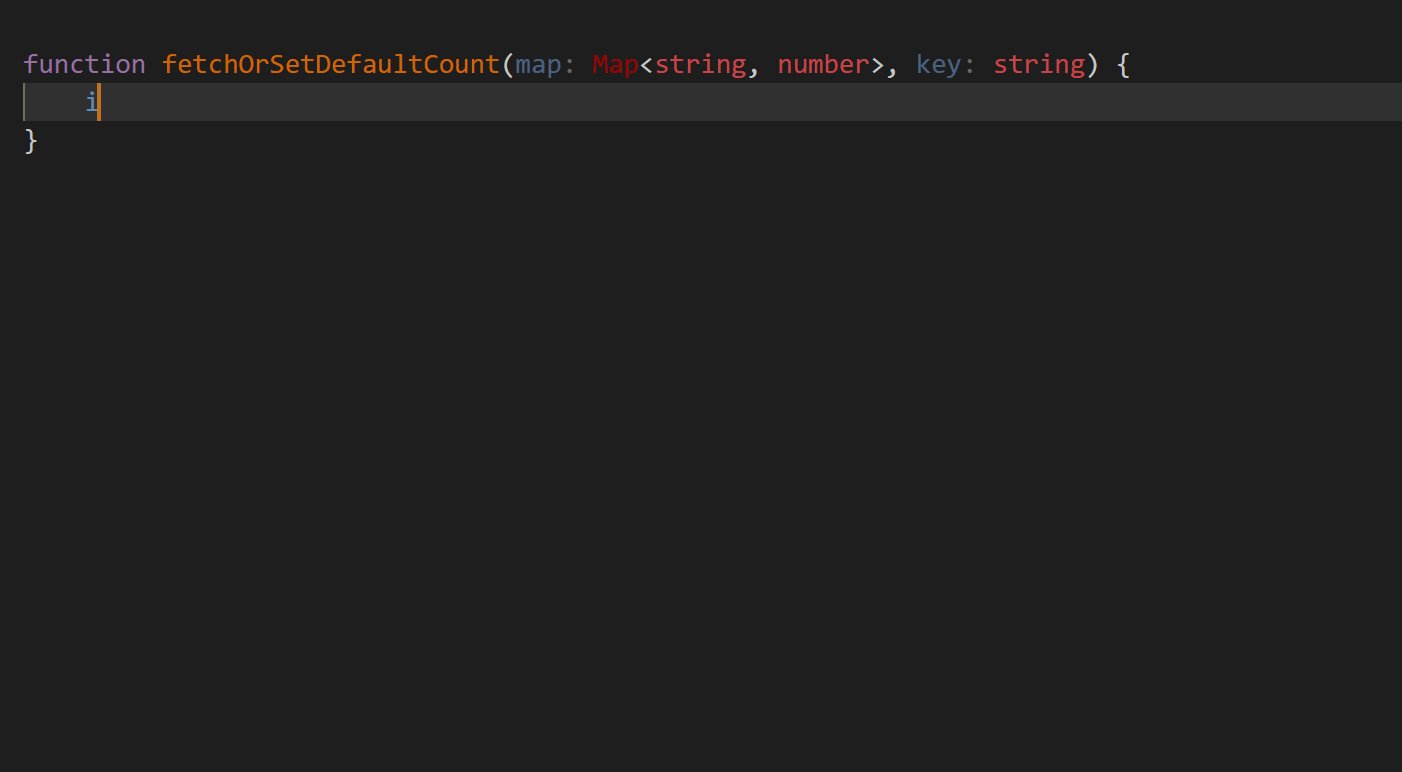
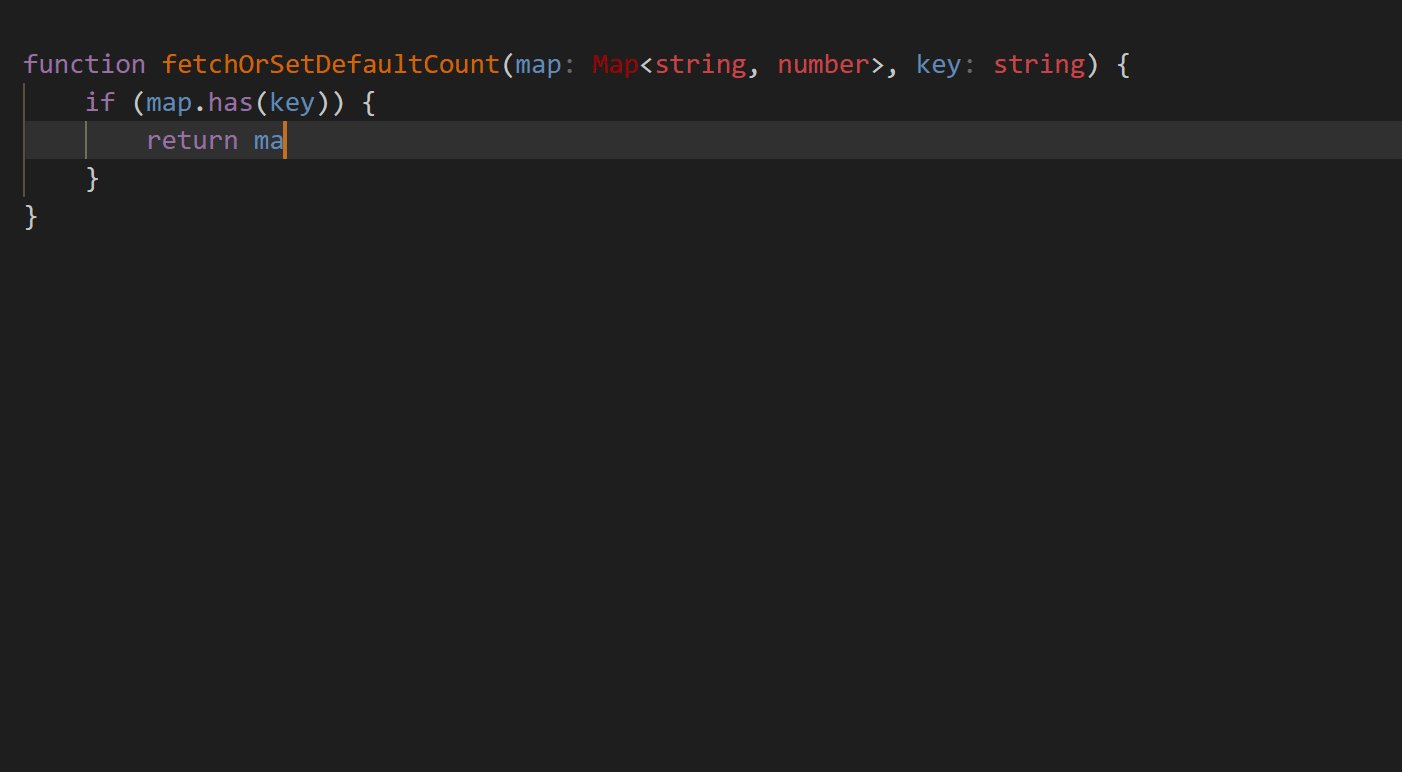
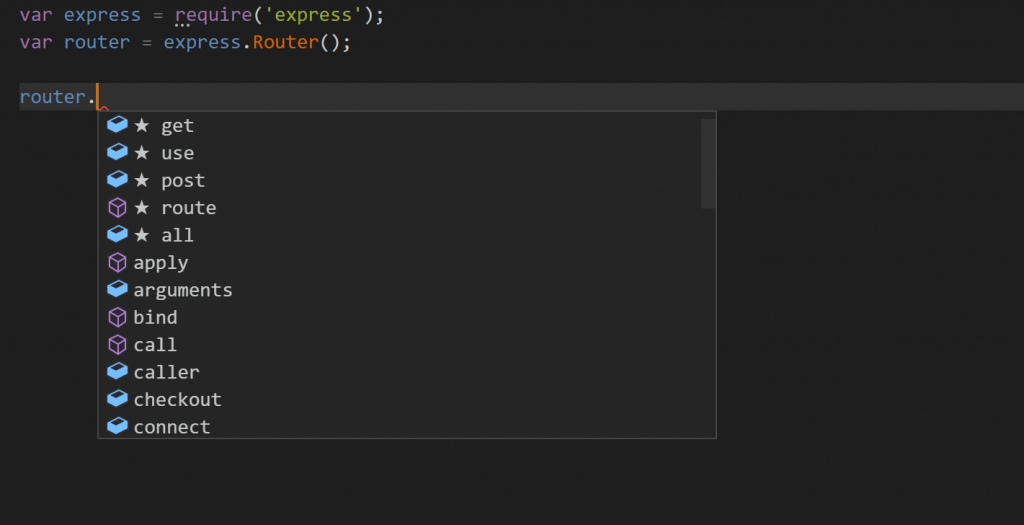
ストアからVisual Studio IntelliCode拡張機能をインストールするか、Visual Studio Codeの[拡張機能]タブにインストールします。 次に、TypeScriptまたはJavaScriptファイルを開いて編集を開始します。 IntelliCodeの推奨事項がマークされ、完了リストの最上部に表示されるようになります。

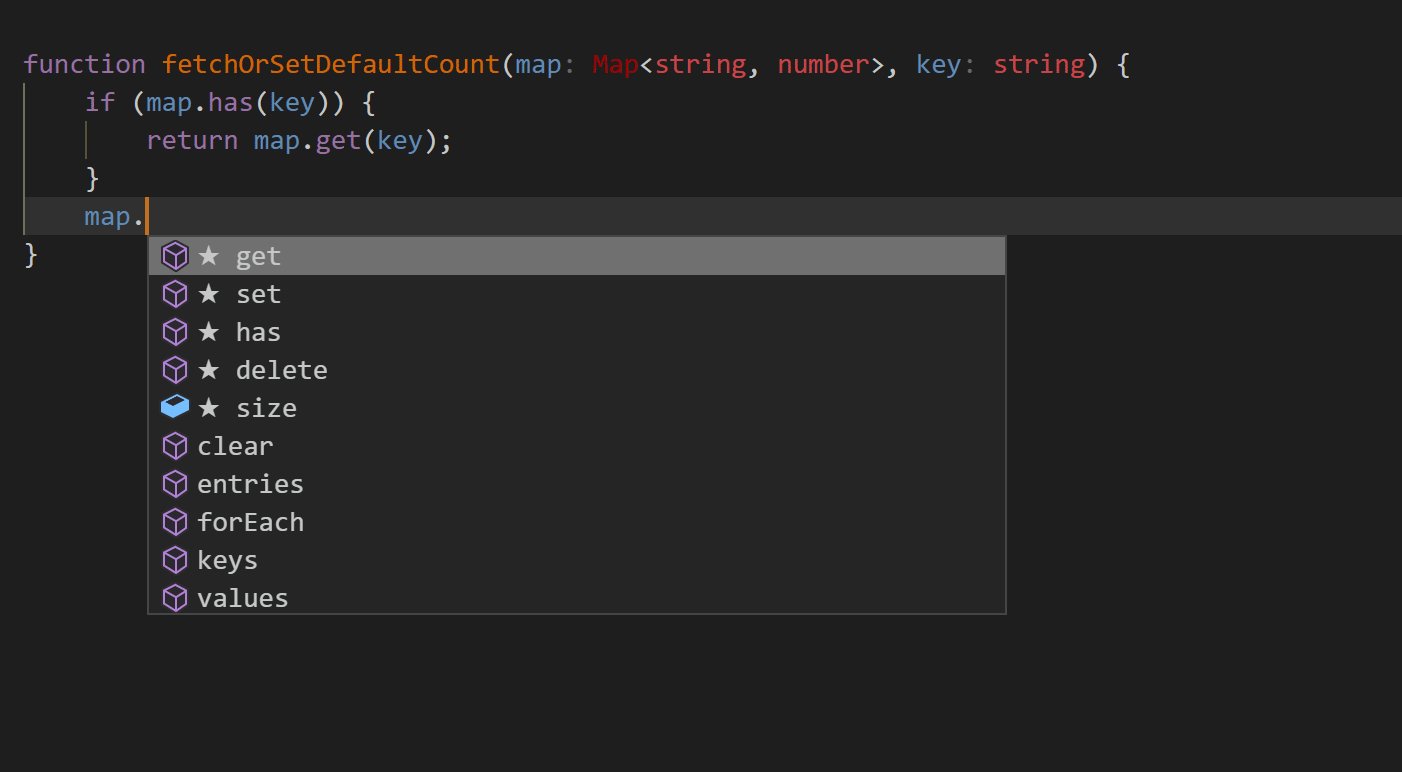
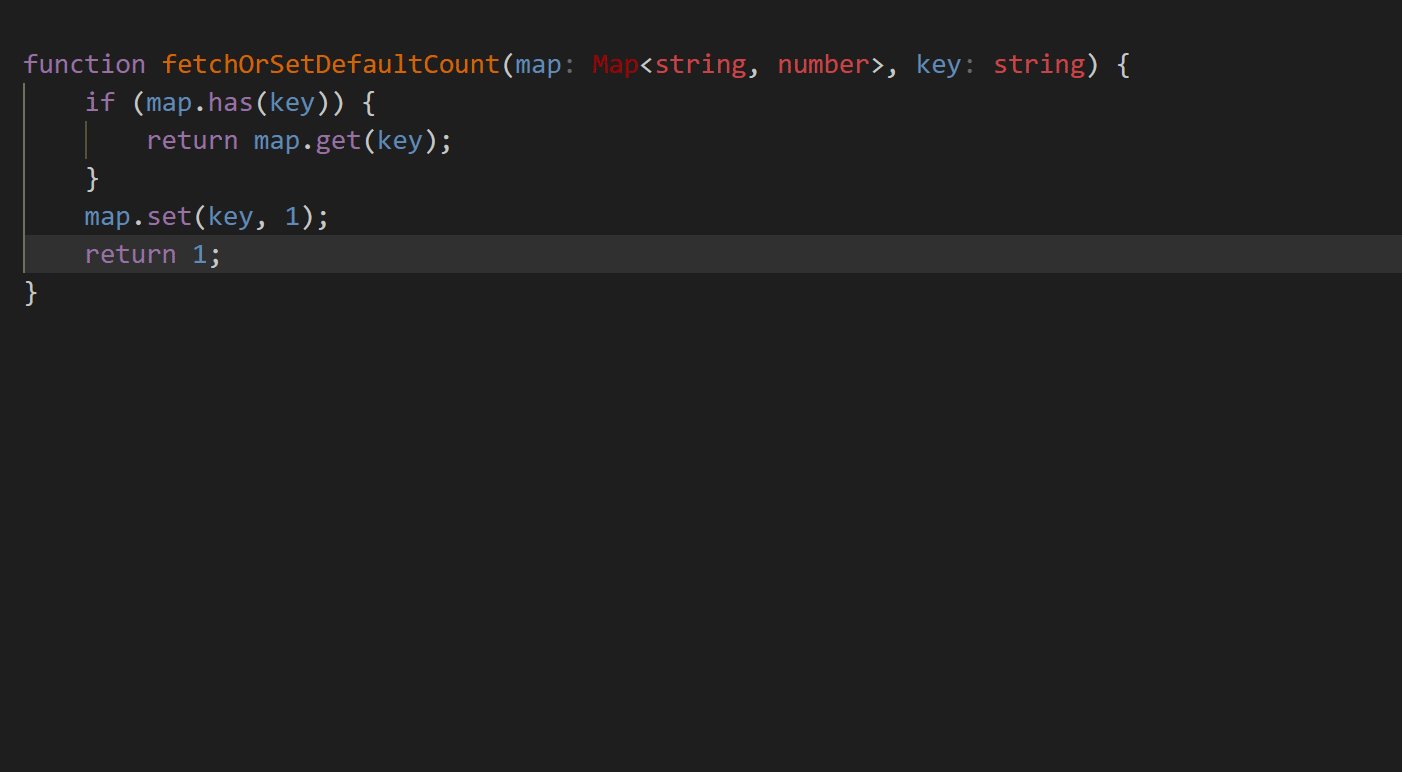
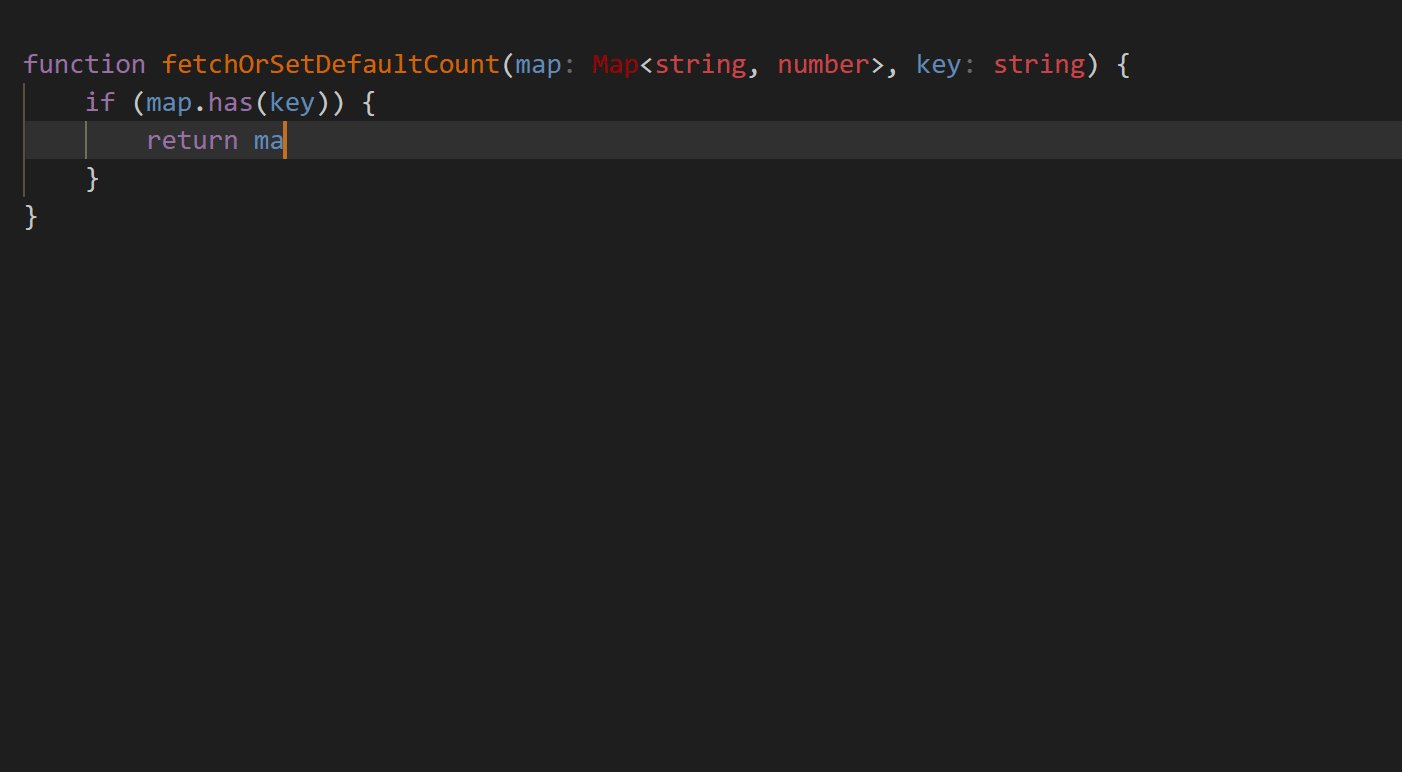
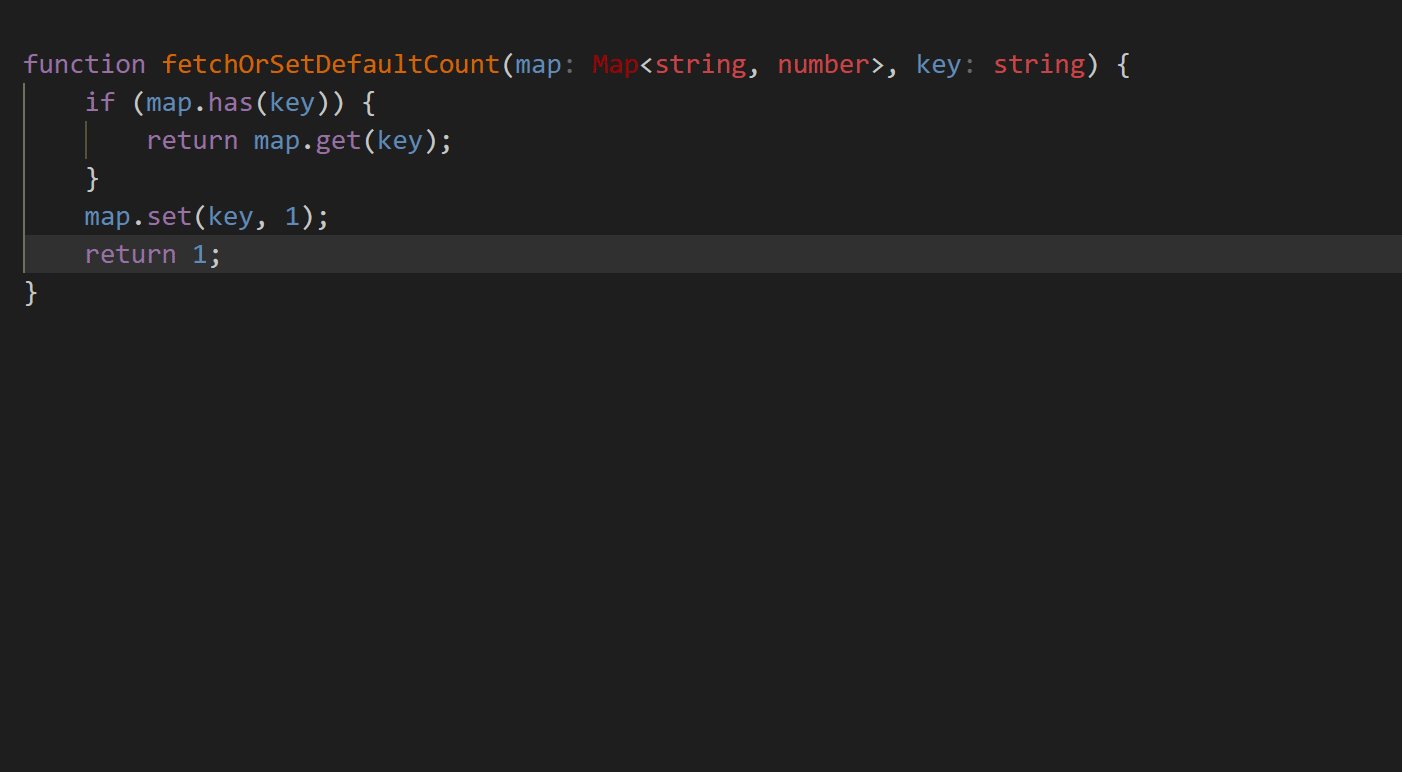
IntelliCodeは、コンテキストに応じて推奨事項を変更し、この特定の状況で関連性によってオプションを並べ替えます。 たとえば、
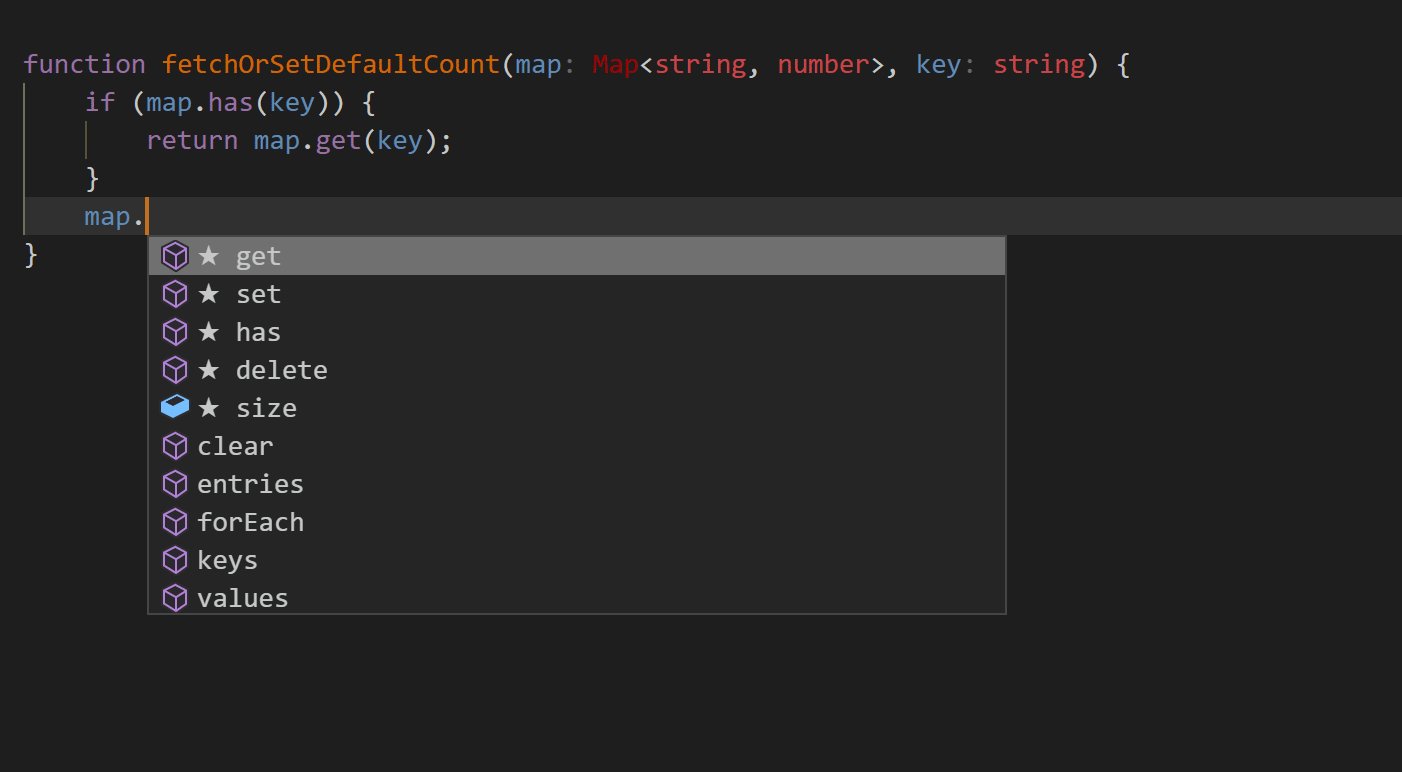
mapなどの要素が条件式またはループで使用されている場合、条件の作成に使用する可能性が最も高いメソッドが表示されます。 条件式内で既に
マップの完了を確認すると、別の文のリストが表示されます。

IntelliCodeは、React、Angular、Vueなどのライブラリを使用してクライアント側のコードを記述している場合でも、Node.jsおよびExpressを使用してサーバー側の開発を行っている場合でも、さまざまなJavaScriptライブラリで役立ちます。

バグや問題を報告するには?
IntelliCodeはまだプレビュー中です。 拡張機能で突然バグを見つけた場合は、
GitHubでそれについて教えていただければ幸いです。