
生産性の実際に存在する測定値のこのスクリーンショットは、記事の意味を伝えるのに十分だと思いますが、読者がこの主題に関する私の考えに興味があるなら、歓迎します。
プログラマは、プログラムの実行速度に夢中です。 この速度がそれほど重要でない場合でも、速度を監視します。 常識や論理に反することもあります。 それぞれの場合に「速度」または「パフォーマンス」という言葉が本当に意味することを完全に理解することすらありません。 最速のハードウェア、最速の言語、最軽量のフレームワークが引き続き必要です。
喜んで、あなたのユーザー名はそうではないと信じています。 あなた自身が適切なベンチマークを記述できること、このランタイムまたはそのランタイムがどのように機能するかを知っていること、速度最適化のためだけに速度最適化を嫌い、ハードウェアについて多くを知っていること。 しかし、前の段落からより多くの人々がいます。 確認済み。
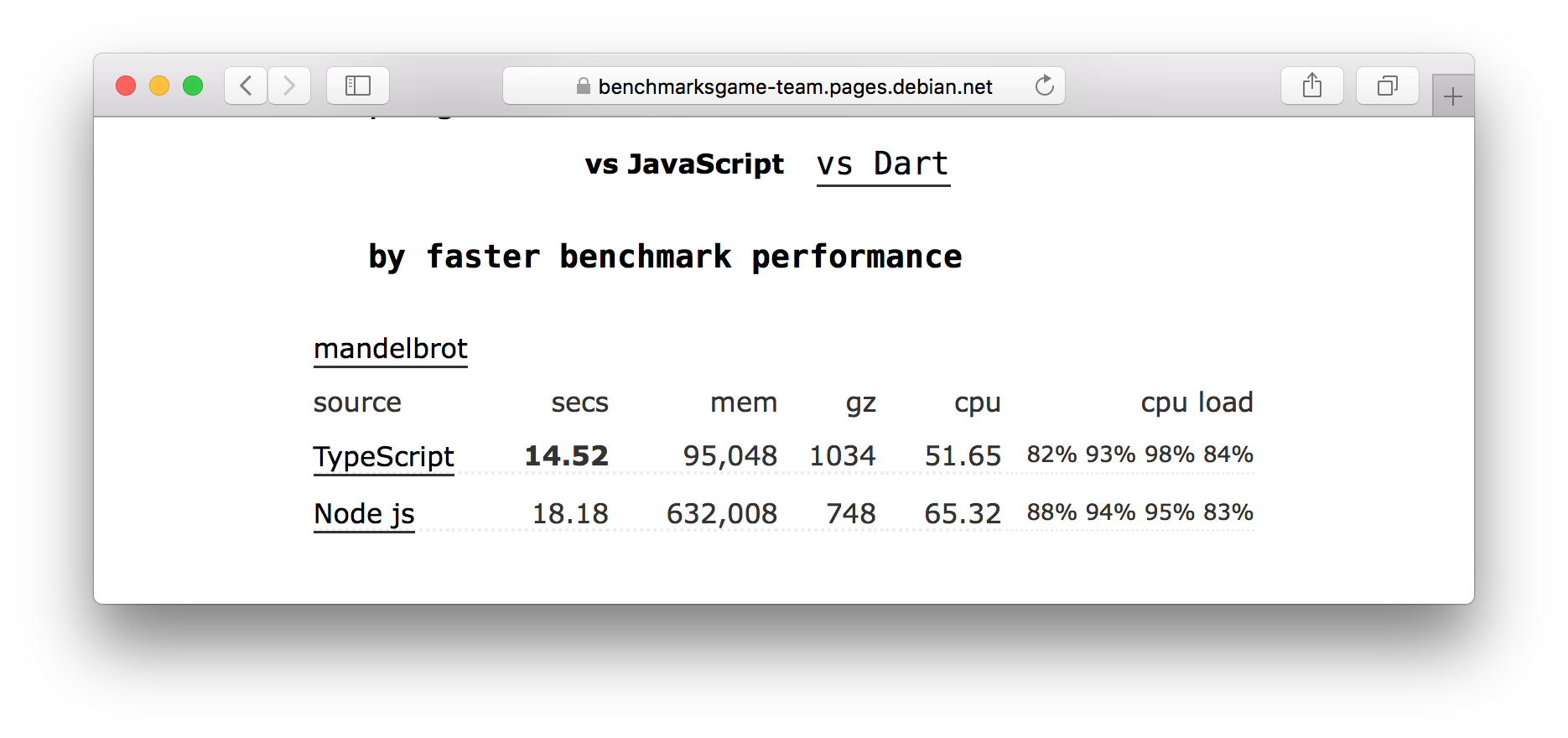
上の写真の例を見て、私は最初にコーヒーを飲み込んで......
-どのようにしてtypescriptがjavascriptよりも速く動作し、同時に数倍少ないメモリを消費するのでしょうか?!
-まさか!
Typescriptには独自のランタイムはありません。 つまり、どこでもほとんどどこでもtypescriptを実行できません。 最初にそれをjavascriptにコンパイルし、次にランタイムで実行する必要があります。これは同じjavascriptが認識します。 この場合、ノードv11.3434はそのようなランタイムとして機能しました。 幸いなことに、javascriptの例も同じランタイムで実行されます。
言語を比較する代わりに、スポーツプログラミングのマイクロ競争を獲得します。
→ タイプスクリプトコード
→ JavaScriptコード
実行時間、メモリ消費、およびその他の特性は、この検証コードを誰がどのように書いたかに大きく依存することがわかりました。 もちろん、ここでは、typescriptが「適切なコード」を書くように強制するという引数を取ることができます 。 しかし、誰もtypescriptをjavascriptでコンパイルすることを気にしませんし、最適化された場所も見ませんでした。
ところで、誰かが同じようなコードを書いているのを見たことがありますか? 固体、OOPおよびFPはここでは臭いがしません。 コードは手続き型で明示的に書かれています。 彼には別の仕事があるからです。 コードは問題を解決しますが、生産前にリファクタリングが必要ですが、正しく理解してください。 また、リファクタリングがパフォーマンスにどのように影響するかは不明です。 しかし、これはおそらく簡単な選択です。
例がわかりました。 明らかに、この例は不適切です。
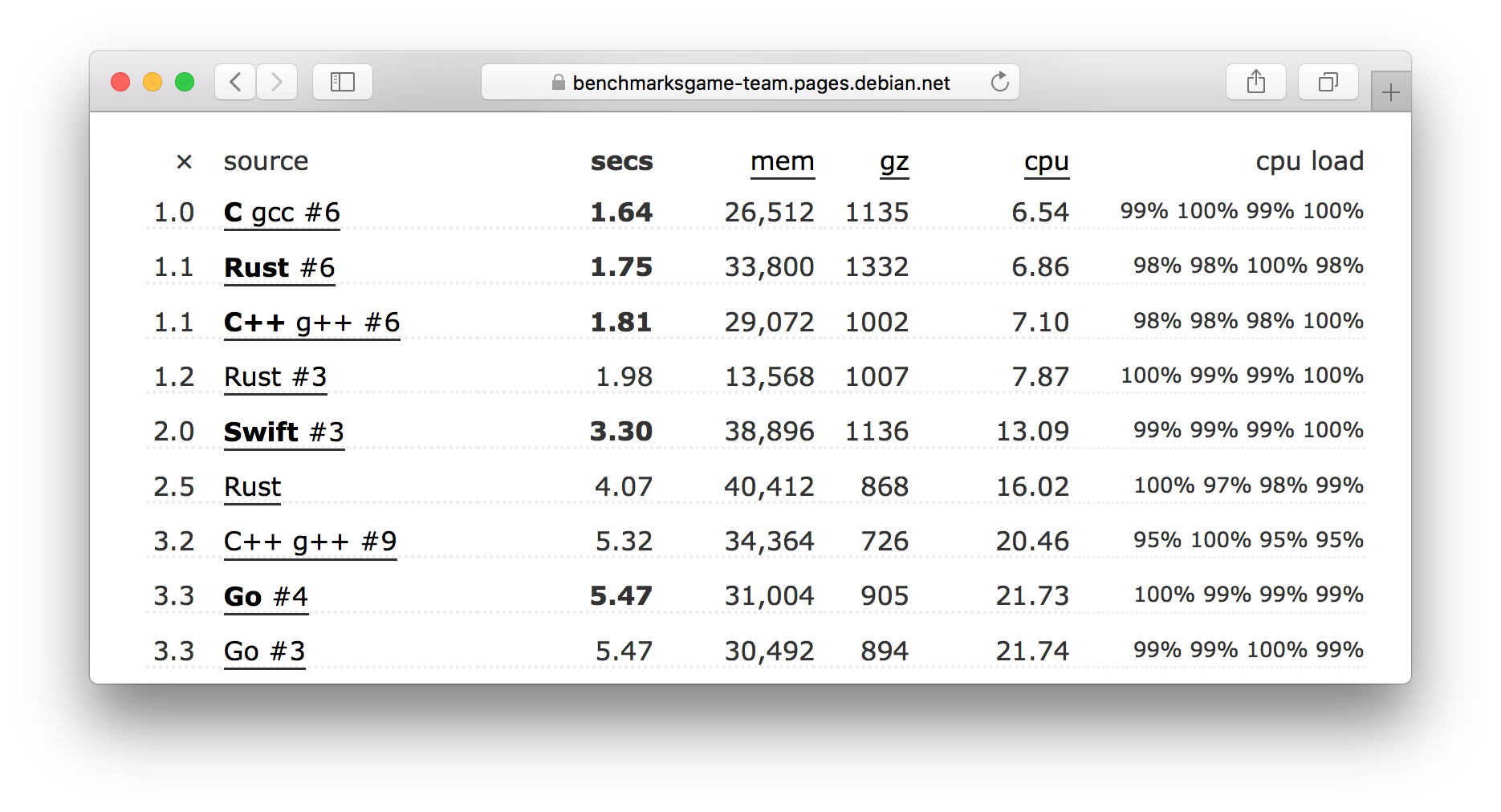
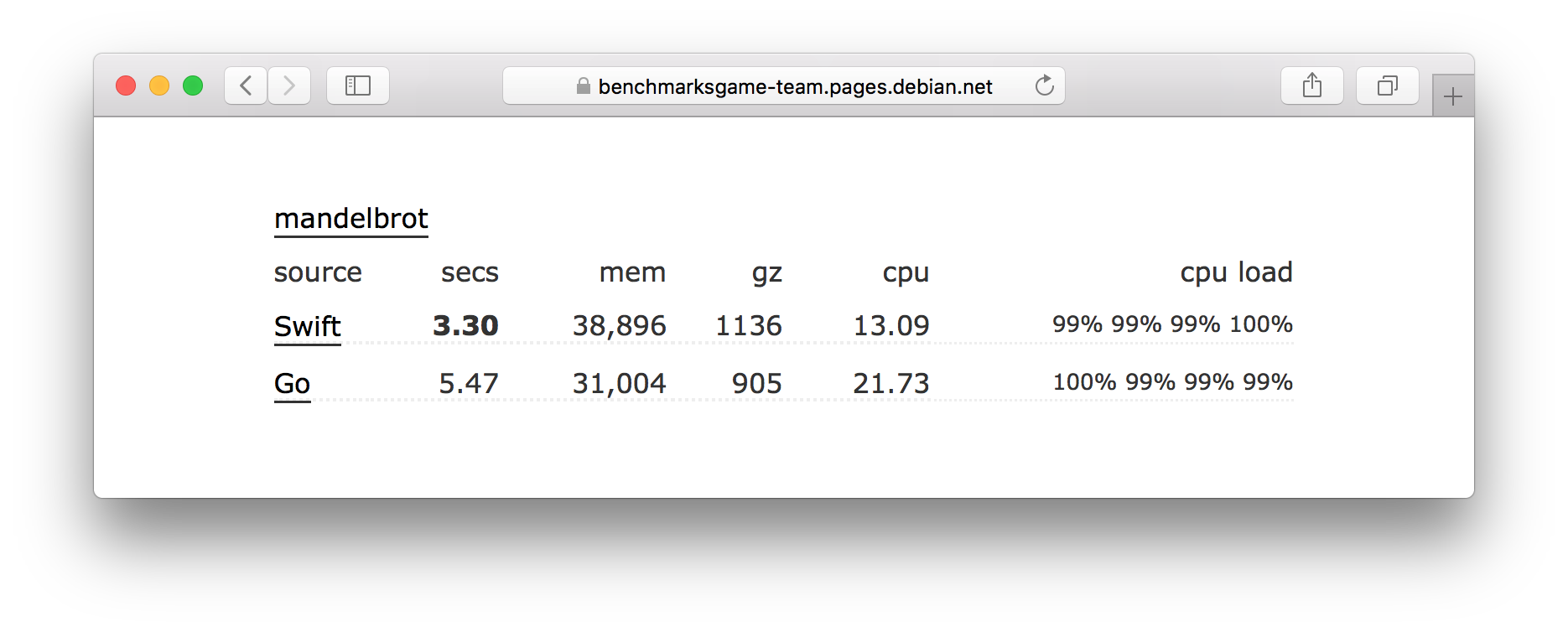
しかし、他のプログラミング言語がどのように同じテストに合格したかを見てみましょう。

SwiftがGoより速いと結論付けるのはどの程度正しいと思いますか? それは間違っていると思います。 2つのRust実装(2行目と6行目)の時間が2倍異なることを確認するだけで十分です。
そして、ここで問題はすでにより深刻に見えています。 typescriptとjavascriptの比較が冗談だと思われる場合、他の言語の場合、問題はそれほど明白ではありません。 そして、あなたがそのような報告を見たならば、あなたは問題が何であったか理解し始めますか?

ベンチマークコードを厳密に監視する必要があることがわかりました。
質問:標準の美しいパフォーマンスグラフを見た直後にベンチマークコードがどのように記述されているかを再確認しようとしている人を最後に見たのはいつですか?
これらに出会うことはめったにありません。 そのような技術者はほとんど存在しないと思います。
一方、私の目の前には、そのようなテストに基づいて、技術の性能と軽さについて結論が下される多くの例があります。 そして、ところで、世論が形成されています。
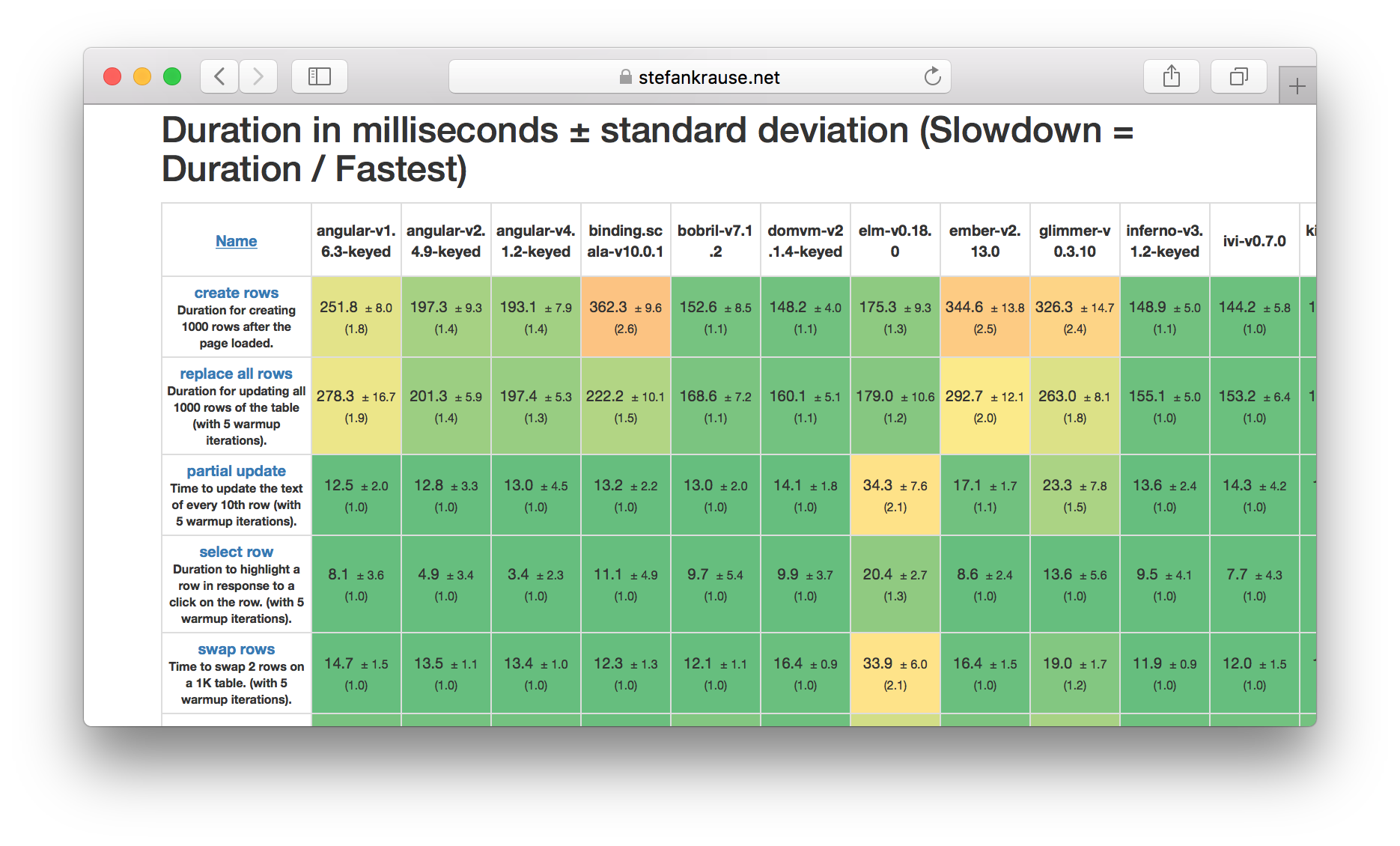
ここでは、メインのJavaScriptフレームワークのパフォーマンスを比較できます。

あなたはまだ結果を信頼していますか? しません。
以上です。 しかし、良いニュースがあります。 プログラマーのスキルは、依然としてプログラムのパフォーマンスに大きな影響を与えます。
結論:
特定のプラットフォームのパフォーマンスの専門家でない場合、マイクロベンチマークは何も表示しません。 さらに良いのは、自分が何をしているかを理解しながら、要件と条件を正確に考慮してこれらのベンチマークを作成することです。
PS:
この投稿は、将来の生産性に関する性急な比較と結論への回答として書かれています。 もちろん、この例がなくても記事のすべての結論と議論を与えることができますが、数字と詳細があればより楽しく明確になります。