
3月のJotFormは、1年間フォームを「再発明」して真にユーザーフレンドリーにしようとした方法についてブログに語りました。 ここに、この間に形成されたUXの美しさ、シンプルさ、利便性の9つの原則を示します。
美容の原則
1.美しさは2番目のUX
美しいときは大好きです。 そして、それが真実かどうかに関係なく、美しいデザインはいよりも優れていると考えています。
そもそもデザインは機能し、便利で思慮深いものでなければなりません。 しかし、その魅力は決して最後のものではありません。

サイトを使用するためのCの美しいデザイン。 また、デザインに問題がある場合でも、ユーザーフレンドリーなインターフェイスの感覚を向上させます。
デザインの役割の一部は、愛情、忠誠心、忍耐の気持ちを喚起することです。 そして、これらは製品の長期使用と成功において決定的なポイントです。 ロジックと美しさにより、多くのことが実現できます。
2.進歩の効果
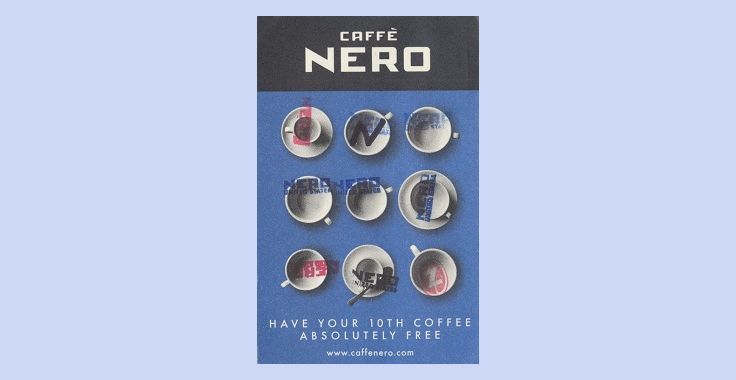
ほとんどすべてのコーヒーショップには、ゲームの成果に似た進捗カードがあります:

あなたが別のコーヒーを飲むたびに、あなたはカードに記入することに近づきます。 そして、あなたはこれに気付いていないかもしれませんが、カードの存在そのものが、次回再びコーヒーを飲む可能性を高めます。
目に見える進歩の効果は、人々が彼らの目標を達成するためにより少ない努力をしなければならないと思うようにします。 彼らがこの目標に近づくほど、彼らが持続する可能性が高くなります。

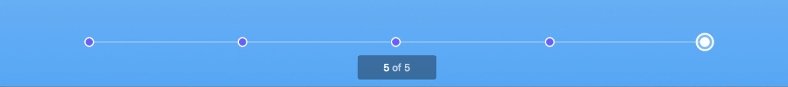
JotForm Progress Indicatorはユーザーを動機付ける
進行状況を表示します。 これにより、ユーザーは目標に向かってどれだけ早く動いているか、そして何か変更する価値があるかどうかを理解しやすくなります。
シンプルさの原則
3.オッカムのカミソリ
複数の回答または解決策がある場合、最も単純なオプションが正しいでしょう。
設計において、このアイデアは「少ないが、良い」を選択するのに役立ちます。 機能や情報を複雑にしないでください。 アイデアにあふれた製品は、作成、使用、管理がより困難です。

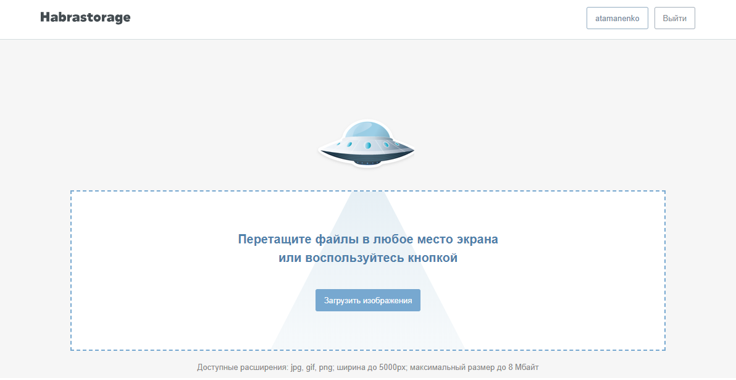
メインの「Habrastoreydzh」にはボタンが1つだけ
4.ヒックスの法則
レストランが500の料理のメニューを提供した場合、ほとんどの顧客は選択をしなかっただろう。 そして、すべてのオプションが (レストランが通常そうであるように) いくつかの最高のものに減らされると、 集中して選択をするのがより簡単になります。
利用可能なオプションの数が多いほど、意思決定に費やす時間と労力が増えます。 ユーザーが特定のタスクに集中できるように、不必要な選択を取り除く手助けをする価値があります。
セカンダリページ、冗長リンクを削除し、インターフェイスの詳細をオーバーロードします。

ページレイアウトごとに1つの質問JotForm Cardsはセマンティックの負荷を軽減します
5.フラグメンテーション
同じ要素の長いシーケンスは、異なる要素の短いシーケンスよりも覚えにくいです。 したがって、多くの場合、人々は電話番号を1つの大きな数字の山ではなく「チャンク」に記憶する方が簡単です。
断片化は記憶のメカニズムです。 情報を小さな断片に分割すると、認識して覚えやすくなります。

Bureauは、デザインアプローチによるレイアウト全体の断片化の優れた例です。
6.柔軟性と使いやすさのトレードオフ
人々は、製品を作成するときにユースケースを熟考します(まあ、私は願っています;)。 そして、カバーするシナリオが多ければ多いほど、柔軟性が機能するようになります。
システムの柔軟性が高まると、その複雑さも増します。 このため、使いやすさと効率がそれぞれ低下します。
有名なスイスのナイフを思い出してください。 すでに数十種類の楽器があり、ヒマラヤ山脈の頂点にいるなら、明らかに便利です。 しかし、セーターからタグを切る必要がある場合、アーミーナイフや普通のはさみを使用しますか?
不要な機能のシンプルさを犠牲にしません。

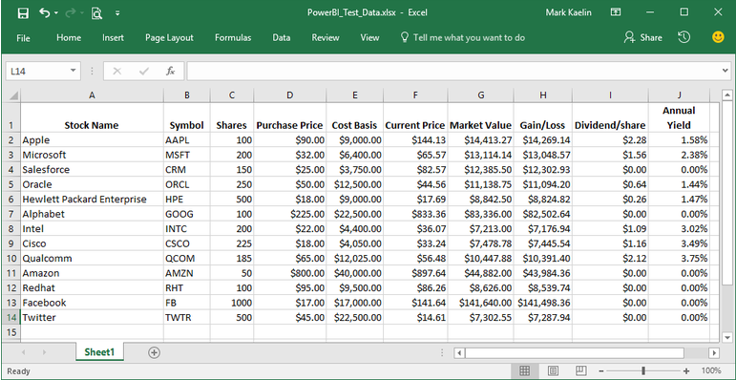
多くのExcelユーザーは、そのほとんどの機能の存在を認識していません。
ケアの原則
7.間違いを犯す権利
すべての人が間違っています。これらのエラーを修正する機会が常にあることが非常に重要です。
ユーザーがキーを押そうとするとき、システムはどのように動作する必要がありますか? これらの結果を認めることは間違いなく価値がありません。
事前にユーザーに質問するか、さらに良いことに、一歩後退する機会を与えることができます。

JotFormカードでの便利なエラー処理とオートコンプリート
起こりうるエラーを最小限に抑えるような方法で情報を整理します。 たとえば、最も一般的に使用されるアイテムを、サイズや場所に関して最も手頃な価格にすることができます。
8.フィッツの法則
クリックする前に、人は2次元画面上のオブジェクトを狙います。 ここで、フィッツの法則は次のように聞こえます。オブジェクトが遠いほど、照準時間が長くなります。 被写体が大きいほど、照準時間は短くなります。
要素のサイズ、クリック可能な領域、およびそれらの位置に注意してください。 イリヤ・バーマンによって書かれたフィッツの法則について明確で詳細です。
iPhoneキーボードは、キーボードのボタンのサイズを動的に調整するため、入力ミスをするよりも既存の単語を書く方が簡単です - ビデオを見る{mp4、0.9MB} 。
9.可視性
オブジェクトの形状により、オブジェクトの使用方法を理解できます。 注ぎ口のある容器は、液体を注ぎ、バッグに取り付けられた長いベルトを誘います。 この視覚化は、Don NormanがThe Design of Common Thingsで広めた用語です。
オブジェクトは、それをどう処理するかを理解するために詳細に調査する必要がない場合の例です。
これまたはそのことを使用する方法のヒントは、明確で正しいはずです。 ドアを押す必要がある場合、設計者はどちらの側を行うかを示すプロンプトをドアに提供する必要があります。 これは美学を破壊しません。 押したい側から垂直プレートを取り付けます。 または、サポートを表示します。 垂直板と目に見えるサポートは、自然に知覚され、誰も考えていない自然な手がかりです。
これは、設計における自然な手がかりがどのように可視性を改善するかについてノーマンが書いていることです。
デザインは視覚的でなければなりません。 製品がよりシンプルで明確になればなるほど、その使用効率は向上します。 ユーザーはより速く行動し、ミスを減らすことができます。

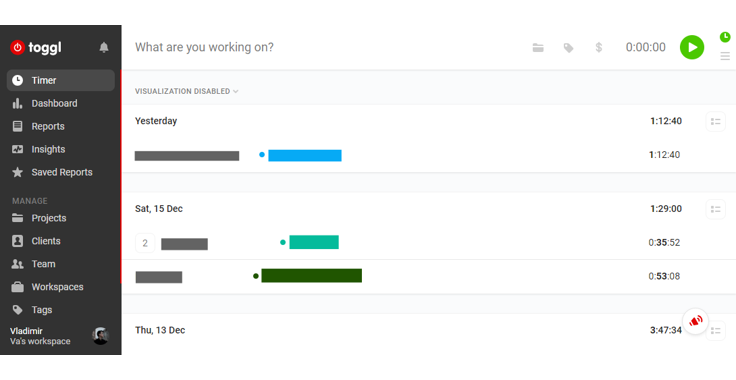
Toggleで時間形式を変更するには、左下の小さな写真の後ろにメニューが隠れていると推測する必要があります。 はっきりしない
心理学の原則によるユーザビリティのハッキングに基づいています。