Atlassian Confluenceには優れたページバージョン比較機能があります。 使用するのは便利ですが、変更の履歴を超えることはできません。 どうする?
Marketplaceで完成したプラグインを検索しても結果は得られず、独自のプラグインを作成することになりました。
ツール
必要なもの:
- Oracle JDKまたはAdoptOpenJDK 1.8、OpenJDKとの連携は公式にはサポートされていません。
- Atlassian SDK- WindowsおよびLinux / Macの公式サイトからSMSおよび登録なしでダウンロードできます。
- Apache Maven
- お気に入りの開発環境は、IntelliJ IDEAです。
プロジェクトを作成する
SDKをインストールし、
atlas-create-confluence-pluginスクリプトを実行します。
以下を入力してください:
- グループID: com.kshch.confluence.plugins
- アーチファクトID:差分ページ
- バージョン: 1.0.0-SNAPSHOT
- パッケージ: com.kshch.confluence.plugins.diff.page
SDKのmavenと依存関係を使用してビルドできますが、settings.xmlで追加のリポジトリを接続する方が簡単です。
<repository> <id>atlassian-public</id> <url>https://packages.atlassian.com/maven/repository/public</url> <snapshots> <enabled>true</enabled> <updatePolicy>never</updatePolicy> <checksumPolicy>warn</checksumPolicy> </snapshots> <releases> <enabled>true</enabled> <checksumPolicy>warn</checksumPolicy> </releases> </repository> <pluginRepository> <id>atlassian-public</id> <url>https://maven.atlassian.com/repository/public</url> <releases> <enabled>true</enabled> <checksumPolicy>warn</checksumPolicy> </releases> <snapshots> <updatePolicy>never</updatePolicy> <checksumPolicy>warn</checksumPolicy> </snapshots> </pluginRepository>
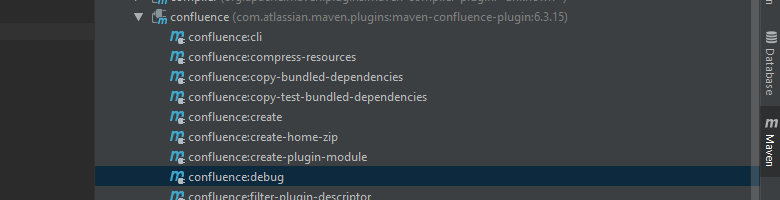
IDEで結果のプロジェクトを開き、デバッグモード
confluence:debug Confluenceを実行します
confluence:debug http:// localhost:1990 / confluence /
http:// localhost:1990 / confluence /でローカルインストールの動作を確認します。 ログイン管理者、パスワード管理者。 データベースはすでにデモスペースといくつかの記事を作成しています。
少しの機能
メニューから始めましょう。 web-itemモジュールをatlassian-plugin.xmlプラグイン記述子に追加します。
<web-item key="diff-page-menu" name="Diff Page" section="system.content.action/secondary" weight="300"> <description>Add diff item to drop-down menu</description> <label key="diff.page.menu.name"/> <link linkId="diff-page">/plugins/diffPage/diffPagePopup.action?spaceKey=${space.key}&sourcePageId=${page.id}</link> <condition class="com.atlassian.confluence.plugin.descriptor.web.conditions.HasPageCondition"/> </web-item>
どこで:
- セクション属性-メニュー項目の場所を定義します。
- 属性の重み-ソート順を担当します。
- ラベルタグのキー属性は、表示されるメニュー項目の名前がリソースファイルに配置されるキーです。
- リンクタグ-リンクが含まれ、linkId属性はそのIDです。
- condition-発生条件を定義します。この場合はページのみです。
diff-page.propertiesに次の行を追加します。
diff.page.menu.name=Diff page翻訳のサポートが必要な場合は、追加のプロパティを作成します。たとえば、ロシア語のローカライズの場合、ファイルはdiff-page_ru_RU.propertiesと呼ばれます。
maven package実行し
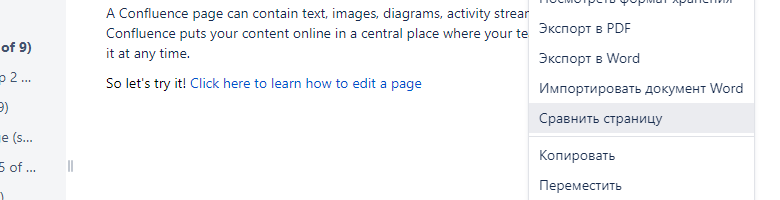
maven package 。 プラグインは自動的にリロードされ、メニュー項目が表示されます。

モーダルウィンドウ
モーダルウィンドウを使用してページを選択すると便利です。 atlassian-plugin.xmlの編集を続けます
リソースを追加します。
<web-resource key="diff-page-popup-resources" name="diff-page Popup Web Resources"> <dependency>com.atlassian.auiplugin:ajs</dependency> <dependency>com.atlassian.auiplugin:dialog2</dependency> <resource type="download" name="diff-page-popup.js" location="/js/diff-page-popup.js"/> <context>page</context> </web-resource>
どこで:
- 依存関係タグ-依存関係;
- リソース属性は、リソースのタイプ、ファイルシステム上の名前と場所を示します。
- コンテキストタグ-コンテキストに応じて可視性を決定します。
URLのハンドラーを定義します。
<xwork name="Diff Page Action" key="diff-page-action"> <description>Diff page action</description> <package name="diff-page-package" extends="default" namespace="/plugins/diffPage"> <default-interceptor-ref name="defaultStack"/> <action name="diffPage" class="com.kshch.confluence.plugins.diff.page.action.DiffPageAction"> <result name="success" type="velocity">/templates/diff-page.vm</result> </action> <action name="diffPagePopup" class="com.kshch.confluence.plugins.diff.page.action.DiffPagePopupAction"> <result name="success" type="velocity">/templates/diff-page-popup.vm</result> </action> </package> </xwork>
どこで:
- actionタグのname属性-リンクの名前を定義し、class-リンクを処理するためのJavaクラス。
- タグ結果-テンプレートへのリンクが含まれています。この場合は速度です。
新しいパッケージcom.kshch.confluence.plugins.diff.page.actionを作成し、それにDiffPagePopupActionクラスを追加します。これにより、ConfluenceActionSupportが2つのフィールドで拡張されます。
private String spaceKey; private Long sourcePageId;
ゲッターとセッターを生成します。 spaceKeyフィールドには現在のスペースのキーが含まれ、sourcePageIdには現在のページのIDが含まれます。
前に行きましょう。 ポップアップウィンドウを作成するには、
AUIフレームワークの
dialog2要素を使用します。
ダイアログにフォーム、送信ボタン、CSSクラスのオートコンプリートスペースおよびオートコンプリートページを使用して入力を追加します。これにより、追加の作業なしでスペースとページの選択を整理できます。 結果を/templates/diff-page-popup.vmに保存します。
<section role="dialog" id="diff-page-popup" class="aui-layer aui-dialog2 aui-dialog2-medium" aria-hidden="true" data-aui-remove-on-hide="true"> <form action="$action.getBootstrapManager().getWebAppContextPath()/plugins/diffPage/diffPage.action" method="get" class="aui"> ... <input type="hidden" name="sourcePageId" value="$action.getSourcePageId()"> <input class="text autocomplete-space" type="text" id="diff-page-space" name="spaceKey" data-max="10" data-none-message="$action.getText("diff.page.popup.no.result")" placeholder="$action.getText("diff.page.popup.select.space")" value="$action.getSpaceKey()" data-template="{key}"> <input type="text" class="text autocomplete-page" name="destinationPageName" data-max="10" placeholder="$action.getText("diff.page.popup.select.page")" data-none-message="$action.getText("diff.page.popup.no.result")"> <button id="dialog-diff-button" class="aui-button aui-button-primary">$action.getText("diff.page.popup.diff")</button> ... </form> </section>
ウィンドウを表示するには、リソースに/js/diff-page-popup.jsを次の内容で作成します。
(function ($) { $(function () { AJS.$('#diff-page').unbind('click'); AJS.$('#diff-page').bind("click", function (e) { e.preventDefault(); var link = AJS.$(this); AJS.$.get(link.attr('href'), function (response) { AJS.$('.aui-page-panel').after(response); AJS.dialog2("#diff-page-popup").show(); Confluence.Binder.autocompletePage(AJS.$("#diff-page-popup-binder")); }); return false; }); }); })(AJS.$);
そのタスクは、リンクをクリックするのではなく、標準のクリックイベントをオーバーライドし、ポップアップウィンドウを表示することです。
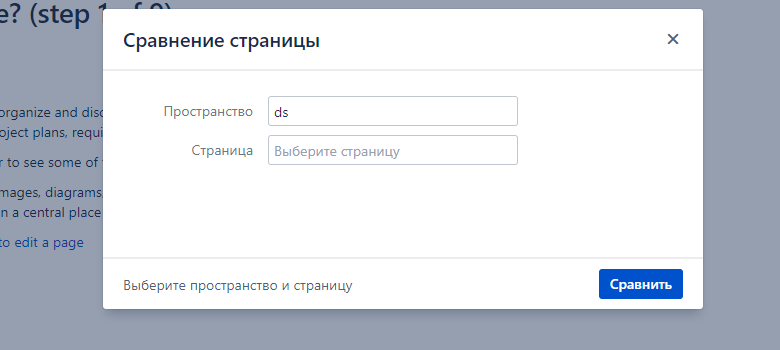
maven packageを実行し、ページとスペースを選択してください。 ツールチップは、2文字のセットの後にアクティブになります。

主な機能
基本機能の実装に進みます。 com.kshch.confluence.plugins.diff.page.actionパッケージに、ConfluenceActionSupportを拡張し、次のフィールドを持つPageAwareインターフェースを実装する別のDiffPageActionクラスを追加します。
private Long sourcePageId; private Long destinationPageId; private String spaceKey; private String destinationPageName; private String sourcePageTitle; private String destinationPageTitle; private String diff; private Page sourcePage; private Differ differ; private final PageManager pageManager;
どこで:
- sourcePageId-ソースページのID。
- destinationPageId-比較されるページのID。
- spaceKey-スペースキー。
- destinationPageName-比較されるページの名前。
- sourcePageTitle-ソースページのタイトル。
- destinationPageTitle-比較されるページの見出し。
- diffは比較の結果です。
IDEがデフォルトで提供するように、ゲッターとセッターを生成し、getPageを除くすべてのメソッドを実装します。 sourcePageId、spaceKey、およびdestinationPageNameの各フィールドには、dialog2内のフォームからのデータが含まれます。
@Override public AbstractPage getPage() { return this.sourcePage; }
executeメソッドを独自に再定義します。 プラグインのメインロジックが終了するのはその中です。
@Override public String execute() throws Exception { if (this.sourcePageId != null && this.spaceKey != null && this.destinationPageName != null) { this.sourcePage = this.pageManager.getPage(this.sourcePageId); Page destinationPage = this.pageManager.getPage(this.spaceKey, this.destinationPageName); if (this.sourcePage != null && destinationPage != null) { this.destinationPageId = destinationPage.getId(); this.sourcePageTitle = this.sourcePage.getTitle(); this.destinationPageTitle = destinationPage.getTitle(); this.diff = this.differ.diff(this.sourcePage, destinationPage); } } return super.execute(); }
2ページのフロントエンド比較を実装するために残ります。 ポップアップよりもはるかに簡単です。
リソース/templates/diff-page.vmに作成します。 レイアウトに加えて、最も単純なエラーチェックを実装しています。
#if ($action.getDiff()) #diffBody() #else <div class="aui-message aui-message-error"> <p class="title"> <strong>$action.getText("diff.page.error")</strong> </p> <p>$action.getText("diff.page.error.message")</p> </div> #end
プラグインの作成が完了しました。 もう一度、
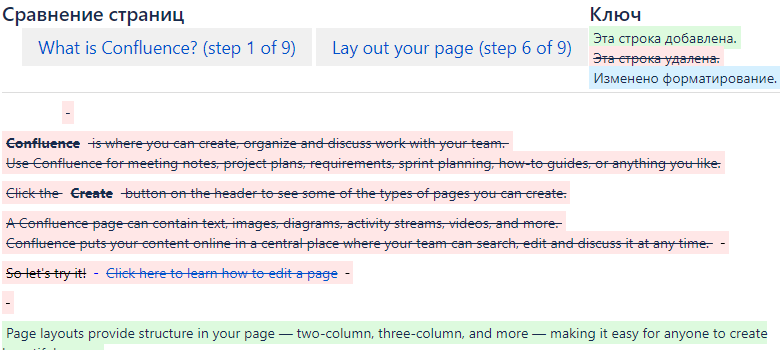
maven package実行し、ページを選択して結果を楽しんでください。

完全なプロジェクトコードは
GitHubで入手でき
ます 。