
なじみのないモバイル環境
私は、おそらくあなたのように、ネイティブモバイルアプリケーションの開発者としてではなく、JavaScript開発者としてReact Nativeに来ました。 独自のニュアンスとトリックを備えたまったく新しい世界。
勉強する最も重要なトピックの1つはテストです。 ユニットテストですべてが多かれ少なかれ明確になったら、インターフェーステストとエンドツーエンドテストで何をすべきか? iOS Android 市場にはさまざまな種類のデバイスが混在しています。
技術自体は比較的新しいという事実にもかかわらず、それはまだモバイル環境であり、多くはネイティブ側から借用し、学ぶ必要があります。
開発者としての生活を楽にするために、注意を払う価値のある2つのフレームワークを簡単に確認します。
アピウム
舞台裏でSelenium WebDriverを使用するAppiumは、ネイティブモバイルアプリケーションの開発者の巨大なコミュニティを持つ強力なフレームワークです。 React.jsの前にリリースされ、リーダーであり、同等のものはありません。
Appiumの使用は非常に簡単です。 npmを使用して、パッケージ「appium」および「appium-doctor」をインストールすると、プロジェクトの一部としてグローバルに実行できます。 「appium-doctor」チームは、作業を開始する前に他に何をインストールして構成する必要があるかを教えてくれ、可能であれば、欠陥の修正を支援します。 すべてが決定したら、パッケージがインストールされ、Jest構成が適切に配置されたら、Appiumサーバーとテストを実行できます。
構成の詳細については説明しませんが、構成の簡単なテストは次のようになります(コメントを追加)。
import wd from 'wd' jasmine.DEFAULT_TIMEOUT_INTERVAL = 60000 const URL = 'localhost' const PORT = 4723 const driver = wd.promiseChainRemote(URL, PORT) const capabilities = { platformName: 'iOS',
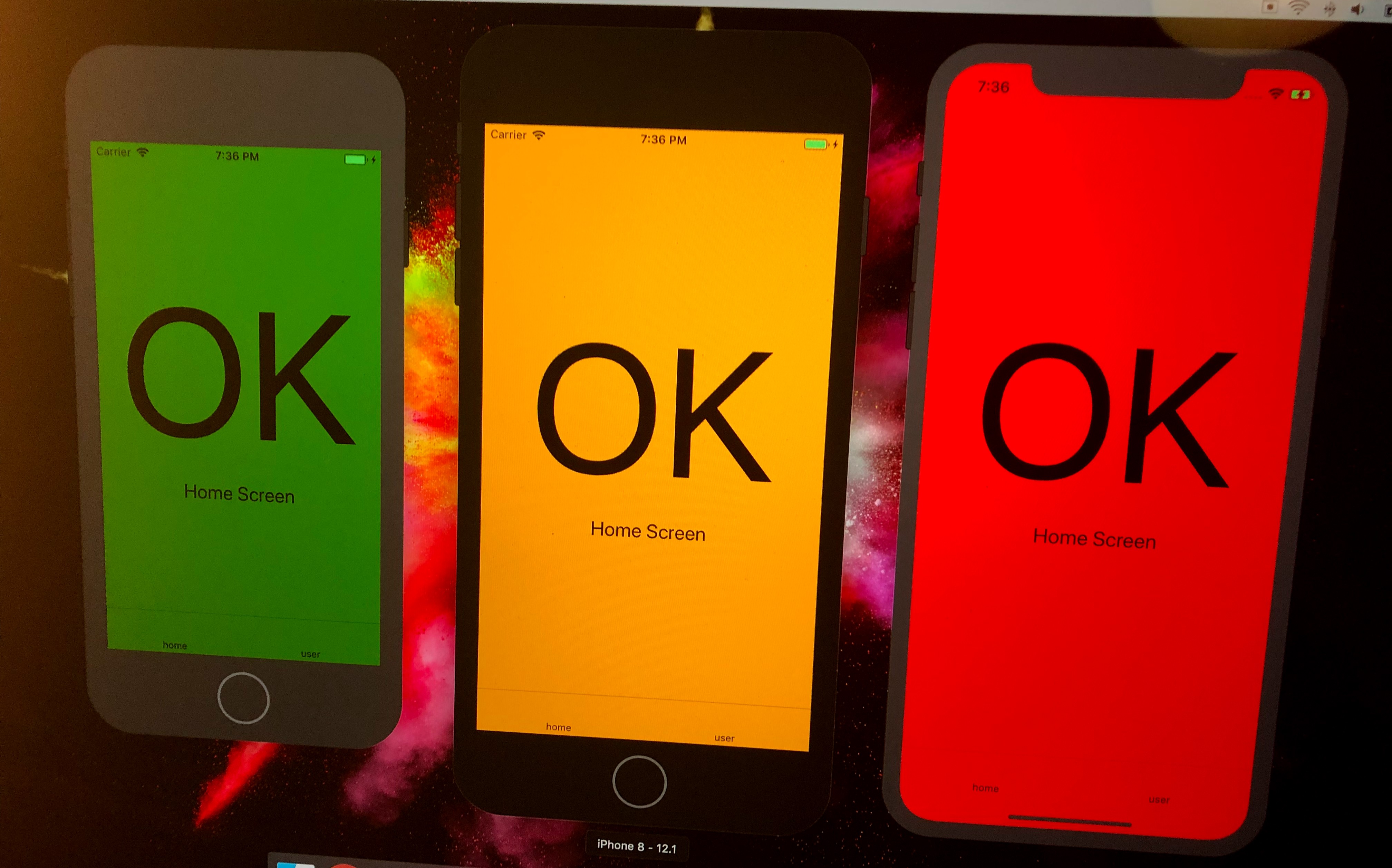
テスト自体は、テキスト「OK」と「メイン画面」が画面上にあるかどうかを確認する最後の数行です。 ご覧のとおり、テストは特別なものではなく、同じJestです。 Appiumサイトのドキュメントには、JavaScriptの例を含むフレームワークのすべての機能が記載されています。
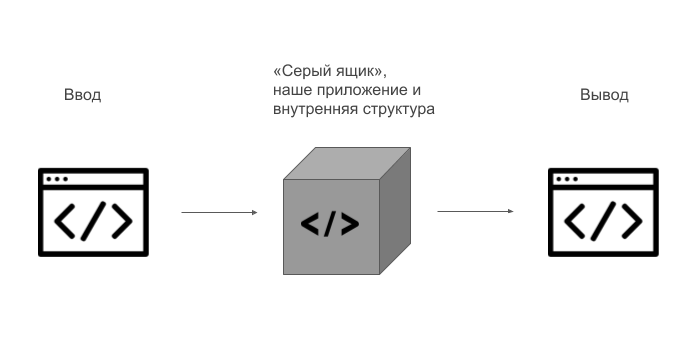
await driver.sleep(4000)のみを嫌います。 残念ながら、テストではアプリケーションで何が起こっているのかわかりません。 いわゆる「ブラックボックス」またはブラックボックス。 Nodeでコードを書いていて、httpリクエストの前に、promiseまたはcallbackを使用する代わりにタイマーを設定すると想像してください。 ここに、UIテストの脆弱性があります。
この簡単なテストでは、アプリケーションを起動するまで4秒待機します。 時間が経つにつれて、テストの数が増えるにつれて、タイマーをより頻繁に設定します-HTTPリクエスト、アニメーション、React Native自体-ネイティブコードとJavaScriptの間のブリッジは状況を複雑にします。
「ブラックボックス」、内部構造にアクセスせずにアプリケーションのアセンブリがあります。 Appiumの何が好きですか?
Appiumの何が好きですか?- 業界で7年以上。
- 広範なAPI機能。
- ヘルプが簡単に見つかります(これはマイナスでもあります、下のリスト)
- JavaScriptを含むさまざまな言語のサポート。
- Jestの使い慣れたJavaScript開発者環境。
- MS AppCenter、BrowserStack、およびAWS DeviceFarmのエンドツーエンドテストに使用されます。
- 実際のデバイスでテストする機能。
Appiumが気に入らない点- Web検索は、さまざまなプログラミング言語、そのほとんどがJavaの結果を返します。
- ブラックボックステスト(テストは、アプリケーション内のプロセスを認識しません)。
- アプリケーションとの同期はなく、脆弱性があり、React Nativeはさらに多くの問題を引き起こします。
- 何らかの理由でtestIDがAndroidで機能しません。
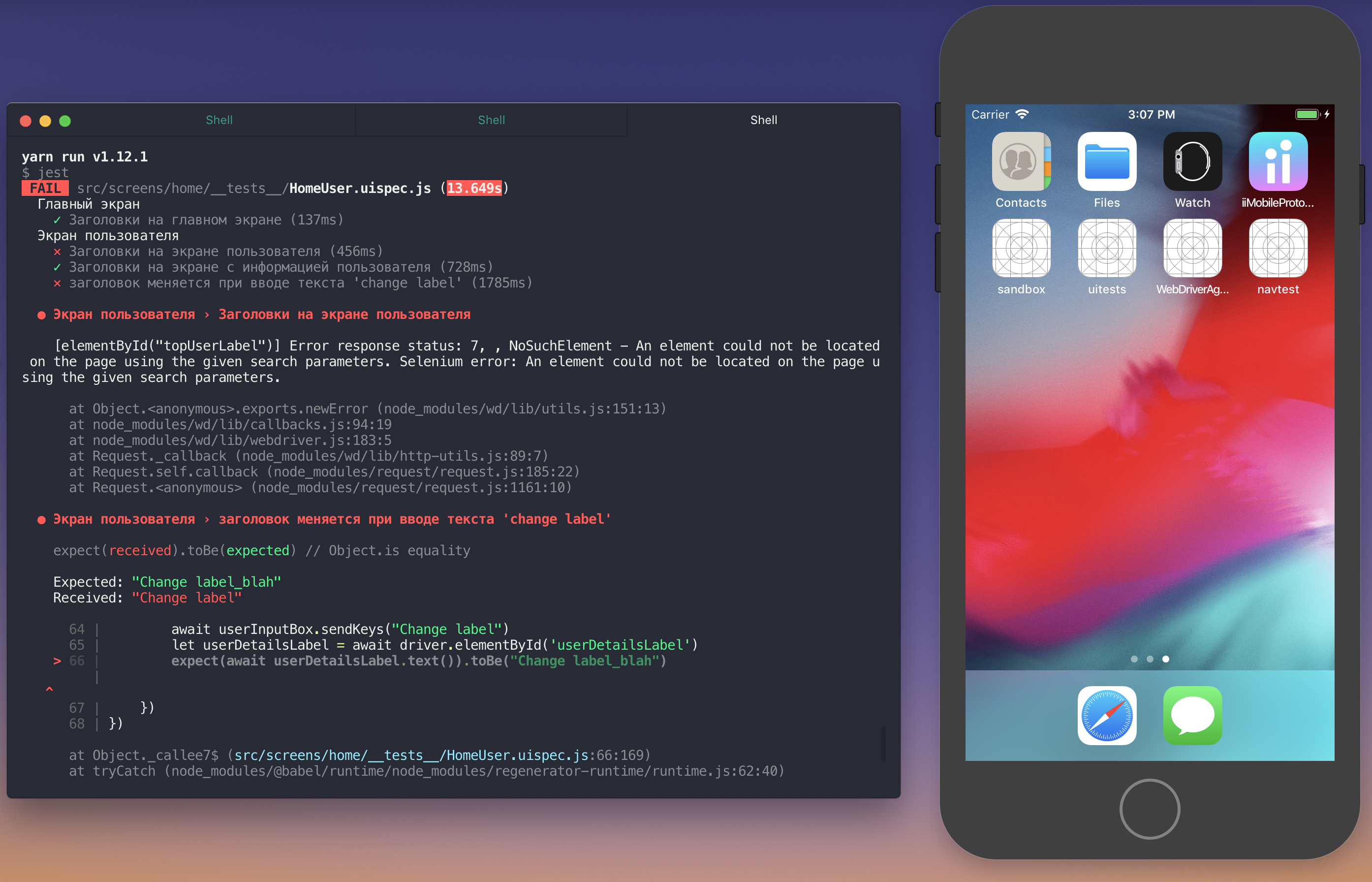
3つのタブに注意してください:Appiumサーバーログ、metro bundler、およびテスト自体。
デトックス
Wix DetoxはAppiumと同様に機能します。 主な違いは、「グレーボックス」戦略に従ったテストです。 Detox開発者のタスクの1つは、脆弱性の問題を解決することでした-アプリケーションのタスクは、前のタスクが終了し、アプリケーションが解放されるまで開始されません。 これは、EarlGreyという名前で作成された別のフレームワークのおかげで可能になりました。
Appiumと同様に、設定を行います。
const detox = require("detox"); const config = require("./package.json").detox; const adapter = require("detox/runners/jest/adapter"); jest.setTimeout(120000); jasmine.getEnv().addReporter(adapter); beforeAll(async () => { await detox.init(config); }); beforeEach(async function() { await adapter.beforeEach(); }); afterAll(async () => { await adapter.afterAll(); await detox.cleanup(); });
package.jsonでの設定:
"detox": { "configurations": { "ios.detox": {
テストの記述はAppiumの記述と同じくらい簡単ですが、デトックスの機能と制限を使用します。
「グレーボックス」、アプリケーションのアセンブリおよび内部構造へのアクセスがあります。 デトックスの好きなところ
デトックスの好きなところ- React Native用にWixによって作成されました。
- JavaScriptに焦点を当てています。
- 「グレーボックス」の戦略をテストします。
- アプリケーションと同期して動作します。
あなたがデトックスについて好きではないもの- 可能性はAppiumほど大きくありません。
- 小さなコミュニティ。
もろさ
デトックスは「グレーボックス」の原理を使用していますが、脆弱性は依然として存在します。 テキスト入力とスワイプを使用したテストは、10のうち1つのケースで正常に機能しませんでした。インターフェイステストで100%を確認することはできません。
スピード
Appiumは、手動で設定された「.sleep」タイマーを「遅く」します。この場合、すべてが同期しているため、デトックスが勝ちます。 一般に、両方のプラットフォームで多数の同一のテストを作成しなかったため、私は自分の結論を出しません。 この記事のために作成された30秒のテストと簡単なテストでは、デトックスのパフォーマンスが数秒速くなりました。 iOSとAndroidの2つの異なるプラットフォームを見ると、テストは同時に+-かかりました。 覚えておくべき主なことは、インターフェイステストにはかなり長いユニットテストが必要であることです。
何を選ぶか
私はまだ両方のフレームワークを研究しており、それらのすべての利点を理解するには時間がかかりますが、現時点では、JavaScript開発者としてDetoxを選択しています。
両方試してみてください。幸いなことに、2つしかありません。 それはすべて、作業中のアプリケーションとチームに依存します。
開発チームのインターフェイステスト-開発者は、デトックスを試してください。 より複雑なエンドツーエンドのテスト-豊富なAPI機能とBrowserStack、MS AppCenter、AWS DeviceFarmプラットフォームでのサポートを備えたAppiumを詳しく調べることをお勧めします。
参照資料
多くの有用なリソースと記事がありますが、残念ながら英語です。 私がお勧めする最初のこと。 サイト。
アピウムデトックス