あなたが初心者であるかプロであるかは関係ありません。生産的なコードを書きたい人にとって便利なプログラミングツールは重要です。

最新のWeb開発者向けの便利なヒント、トリック、および拡張機能の小さな選択を用意しました。
外観の改善
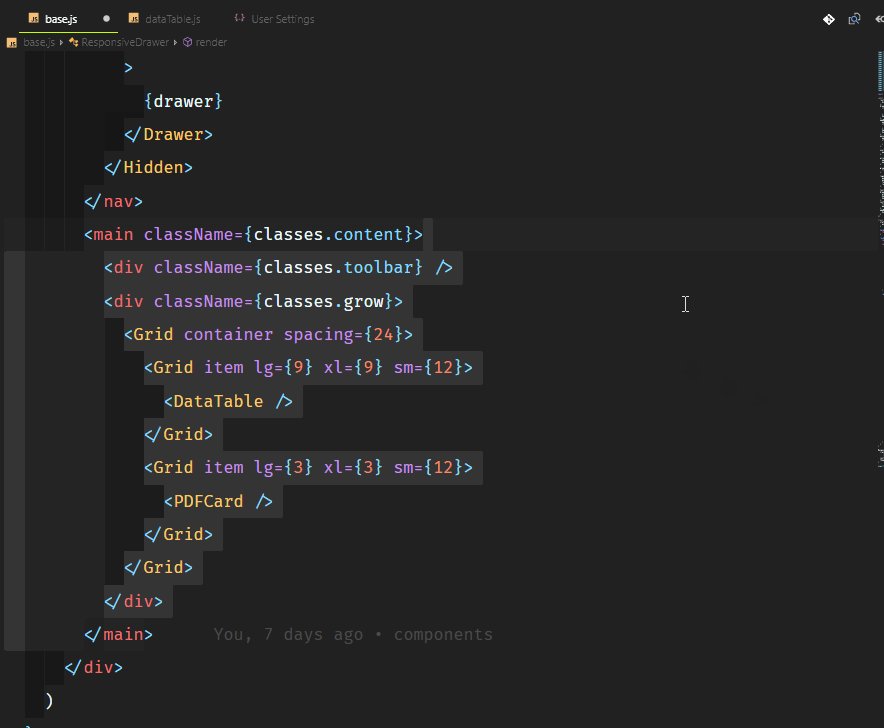
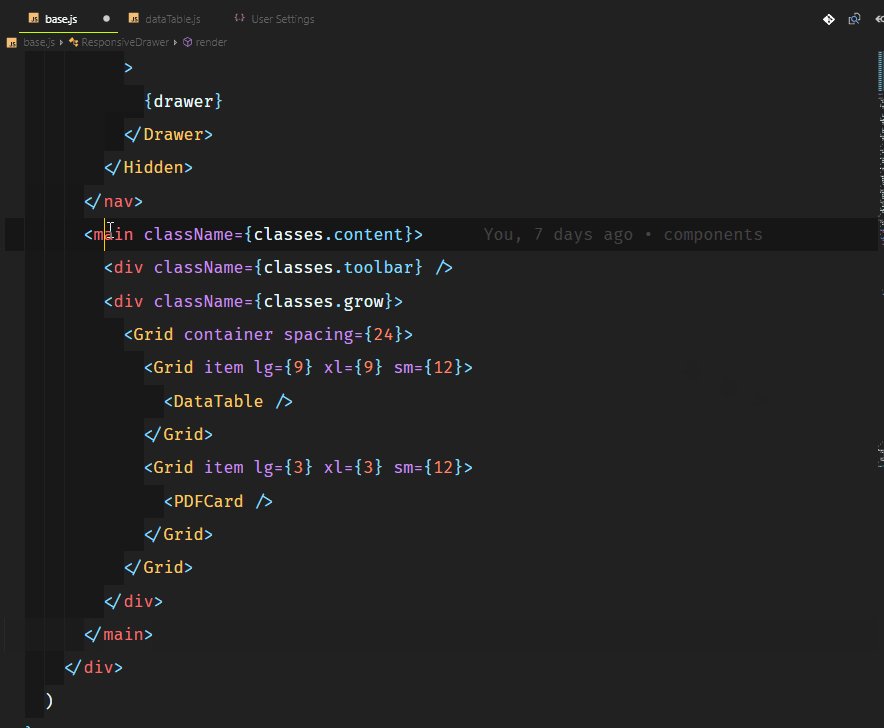
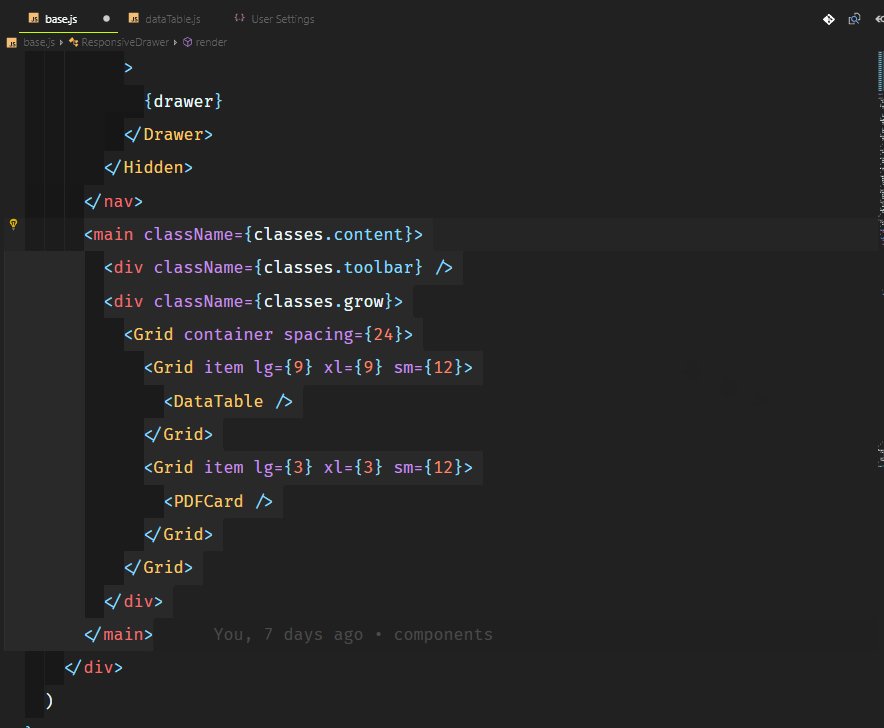
1.素材のテーマとアイコンこれはVS Codeテーマの獣です。 マテリアルテーマは、エディターで紙にペンで書くのに最も近いと思います(特に、非コントラストテーマを使用する場合)。 エディタはほぼスムーズに見え、組み込みツールからテキストエディタに移行します。
壮大なアイコンと組み合わされた壮大なテーマを想像してください。
マテリアルテーマアイコンは、デフォルトのVSCodeアイコンを置き換えるための優れた代替手段です。 アイコンの大きなカタログがテーマにスムーズに収まり、より美しくなります。 これにより、エクスプローラーでファイルを簡単に見つけることができます。
 2.センタリング付きZenモード
2.センタリング付きZenモード気晴らしフリービュー(Sublime Textを知っている人向け)とも呼ばれるZenビューモードを既に知っている場合があります。 PDFビューアーを使用しているかのようにコードを読み取るために場所を中央に配置できることをご存知ですか? これにより、機能に集中したり、他の人のコードを学習したりできます。
禅モード :
[表示>外観>禅モードの切り替え]中央レイアウト :
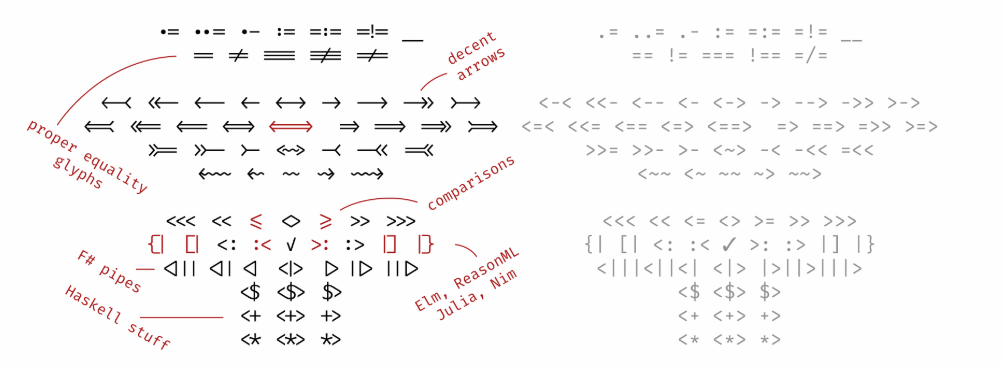
[表示>外観>中央レイアウトの切り替え] 3.合字を含むフォント
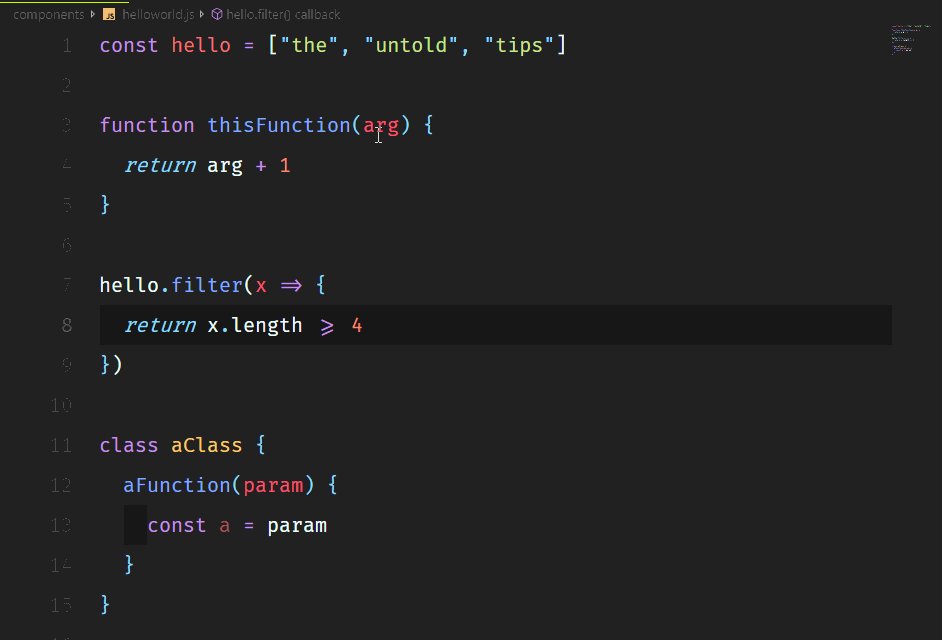
3.合字を含むフォント書き込みスタイルにより、読みやすく便利になります。 素晴らしいフォントと合字を使用して、エディターをより良くすることができます。 合字をサポートする
6つの最高のフォントを以下に示します。
 Fira Code
Fira Codeを使用してみてください。 それは素晴らしいオープンソースです。
したがって、VSCodeをインストールした後、VSCodeのフォントを変更できます。
"editor.fontFamily": "Fira Code", "editor.fontLigatures": true
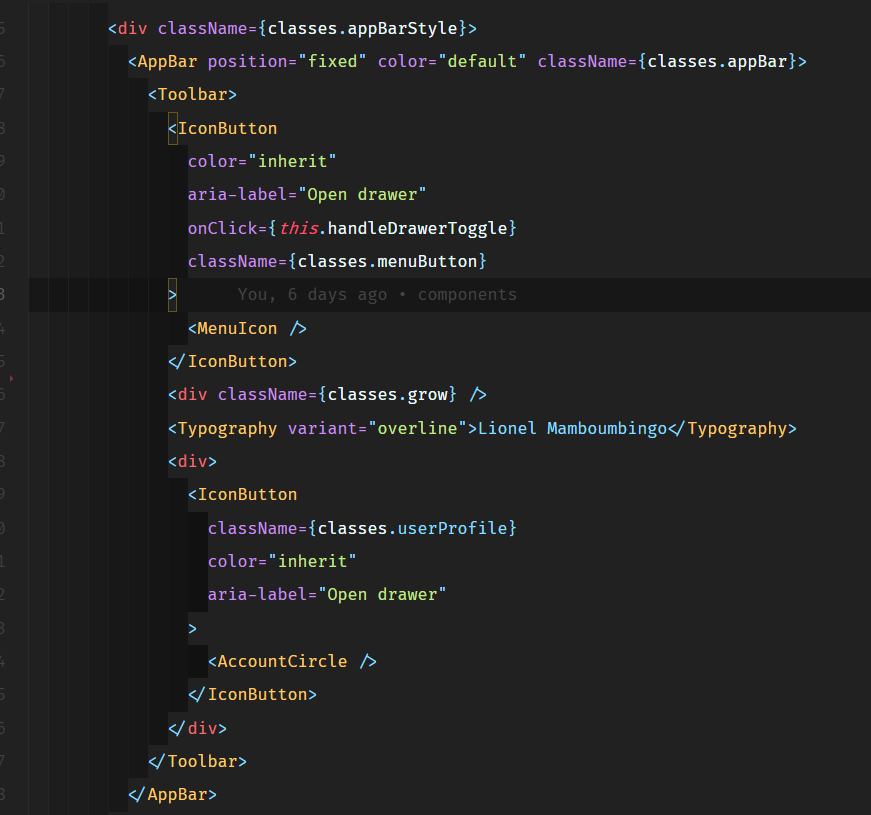
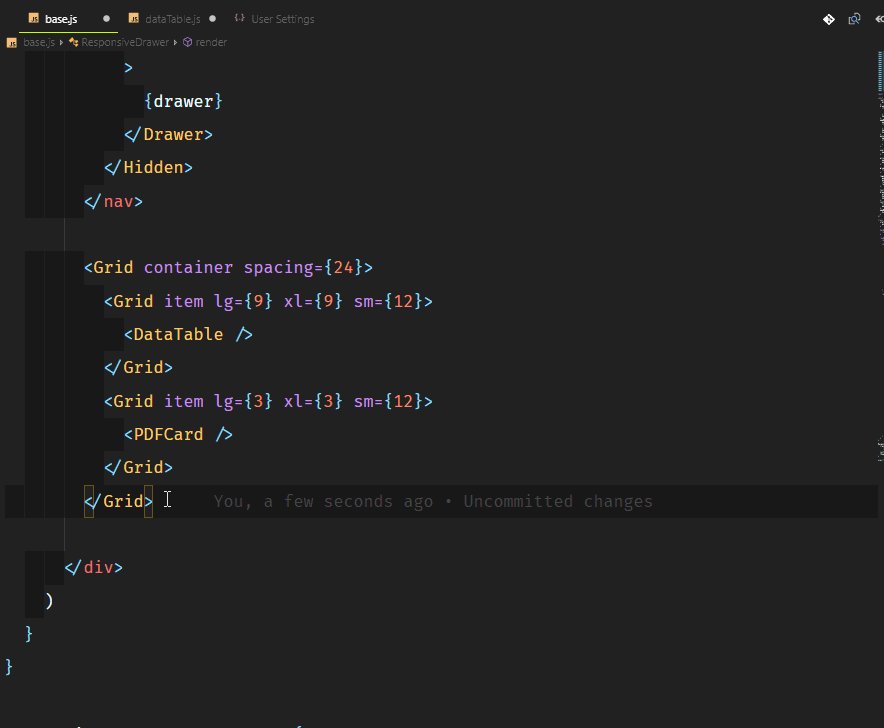
 4.レインボーインデント
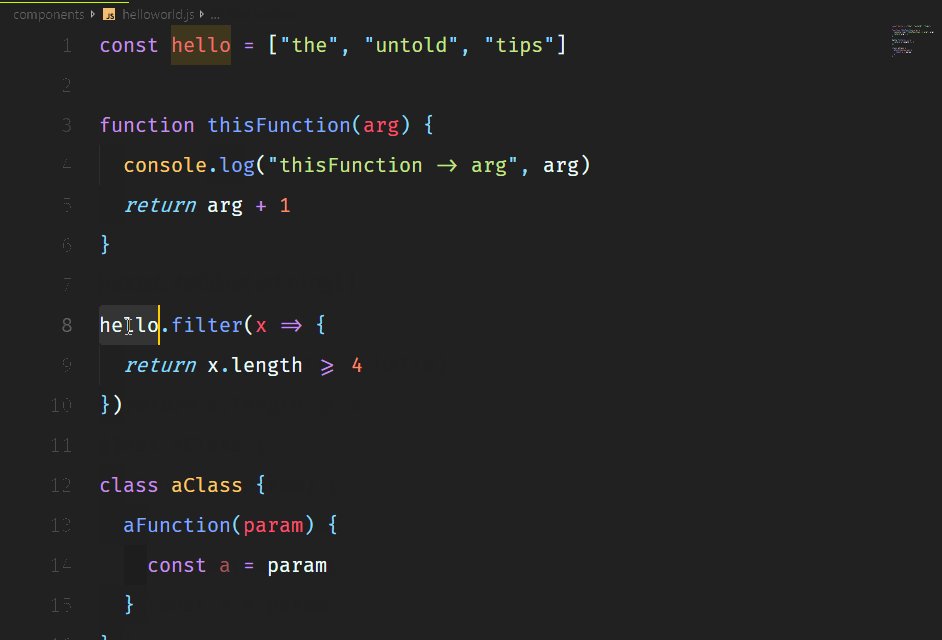
4.レインボーインデントスタイルでインデントします。 この拡張機能は、各ステップで4つの異なる色を交互に使用して、テキストのインデントに色を付けます。

デフォルトのインデント設定では、レインボーパターンに従ってインデントに色が付けられます。 ただし、さまざまなグレーの色合いに従うように独自に設定しました。 サンプルをこのようにしたい場合は、次のスニペットをコピーして
settings.jsonに貼り付け
ます "indentRainbow.colors": [ "rgba(16,16,16,0.1)", "rgba(16,16,16,0.2)", "rgba(16,16,16,0.3)", "rgba(16,16,16,0.4)", "rgba(16,16,16,0.5)", "rgba(16,16,16,0.6)", "rgba(16,16,16,0.7)", "rgba(16,16,16,0.8)", "rgba(16,16,16,0.9)", "rgba(16,16,16,1.0)" ],
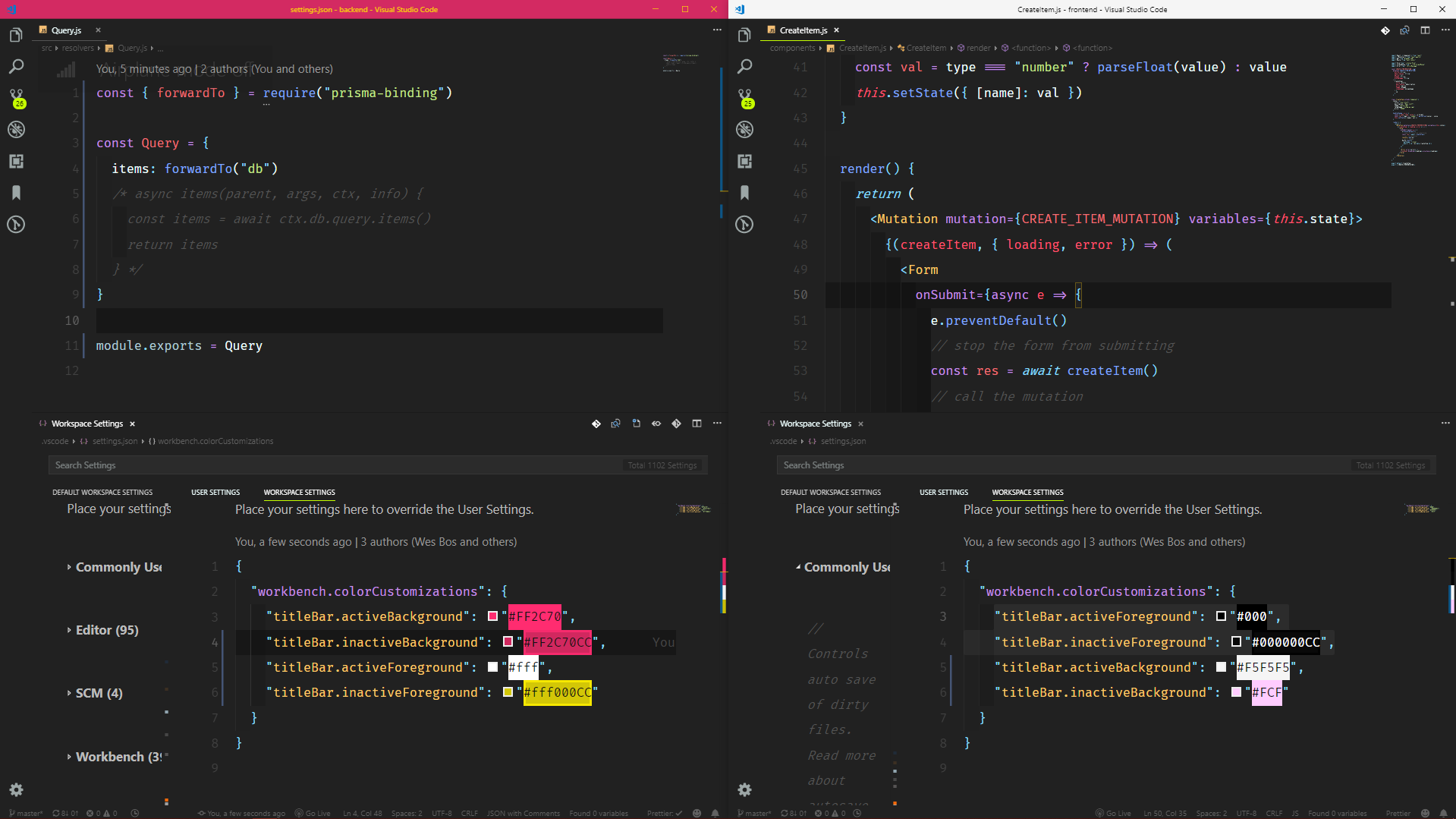
5.タイトルバーの設定Wes Bosが教えた
React&GraphQLチュートリアルの 1つで、このトリックについて学びました。 基本的に、異なるプロジェクトのヘッダーの色を切り替えて簡単に認識できるようにしました。 これは、たとえば、react-nativeモバイルアプリケーションとreact webアプリケーションなど、同じコードまたはファイル名を持つアプリケーションを使用している場合に役立ちます。

これを行うには、異なる色を使用する各プロジェクトのワークスペース設定でタイトルバーの設定を編集します。
コード記述の高速化
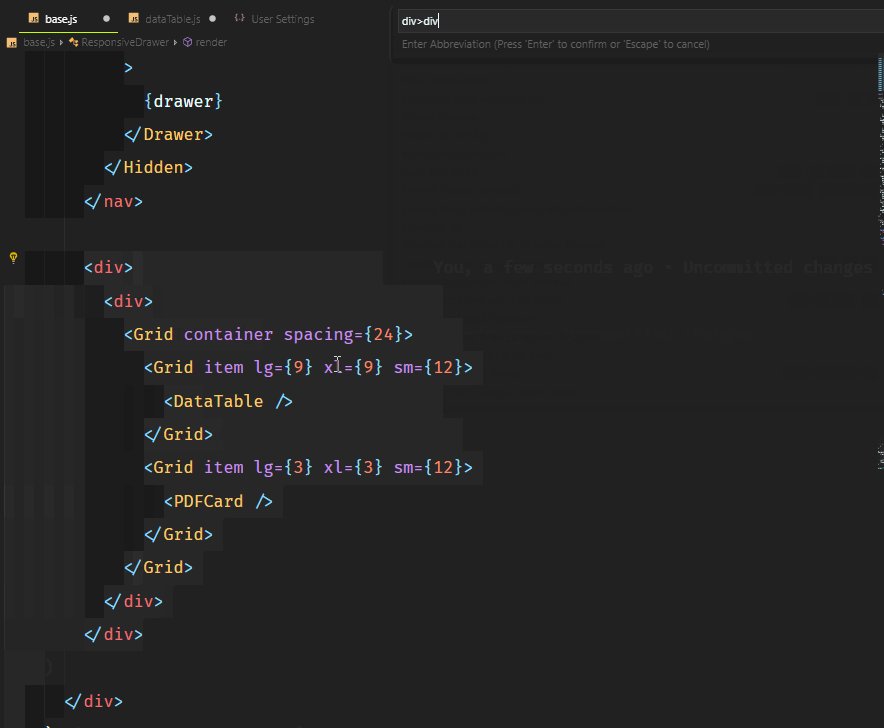
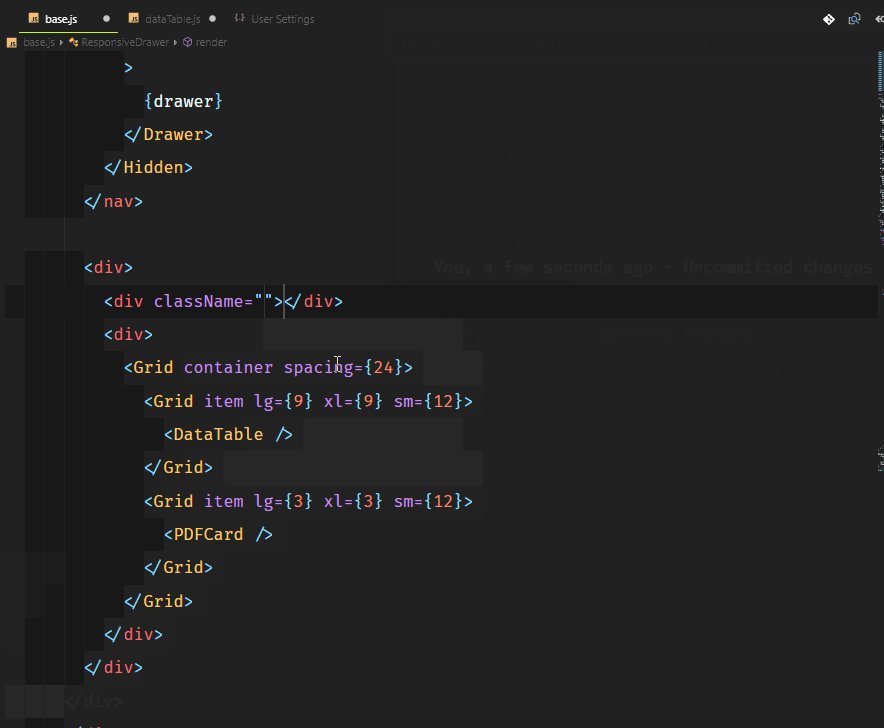
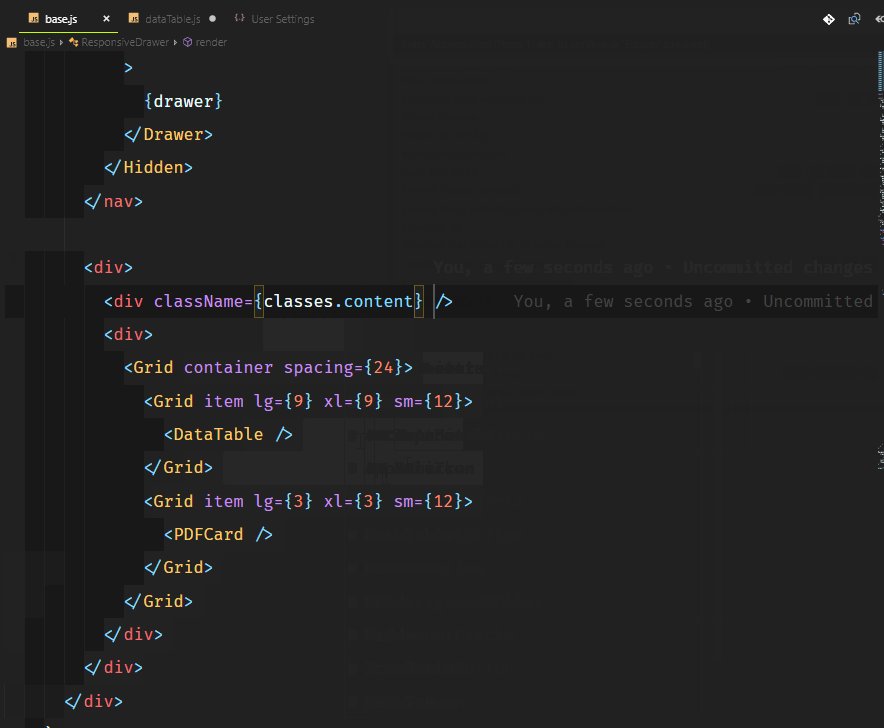
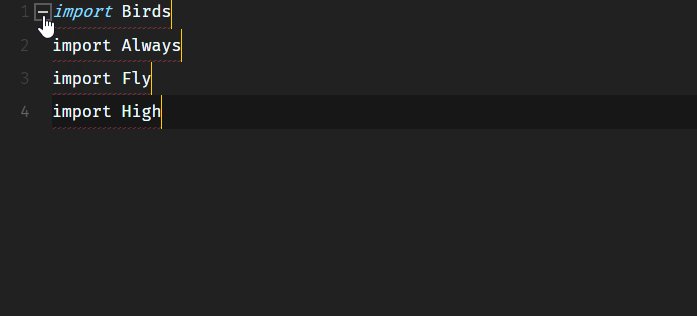
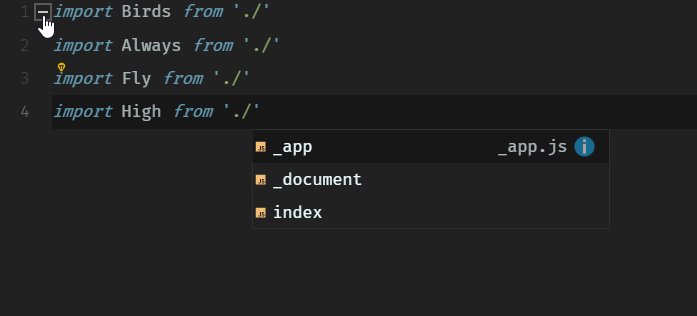
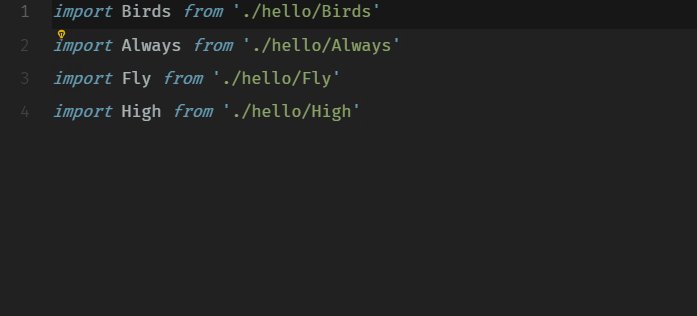
1.タグ付けEmmetがわからない場合は、タイピングが本当に好きです。 Emmetでは、短縮コードを入力して適切なタグを取得できます。 これを行うには、コードのグループを選択し、
Shift + alt +を使用してリンク
した短縮コマンドで
ラップを入力します。
ご覧ください。

それをすべてまとめて、別々の行としてまとめたいと想像してください。 別の行でラップを使用してから、略語の後に*を挿入します。例:
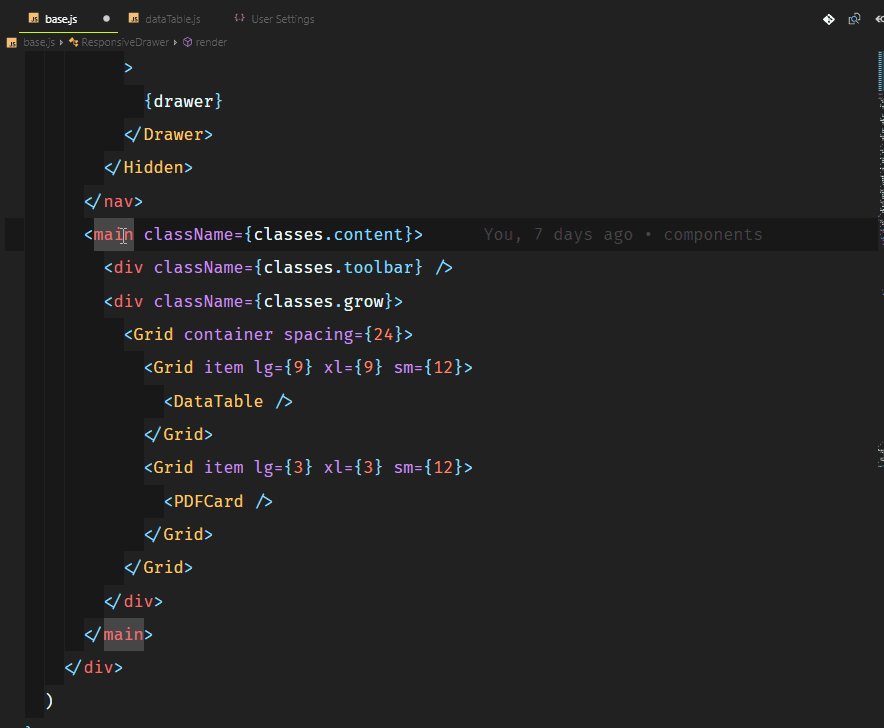
div*2.内向きと外向きのバランスをとるvscodecandothat.comを視聴することをお勧めし
ますbalance inward balance outwardコマンドと
balance outwardコマンドを使用して、VSコード
balance inwardタグ全体を選択できます。これらのコマンドを、キーボードショートカットに関連付ける
balance outward便利です。
 3. Turbo Console.log()
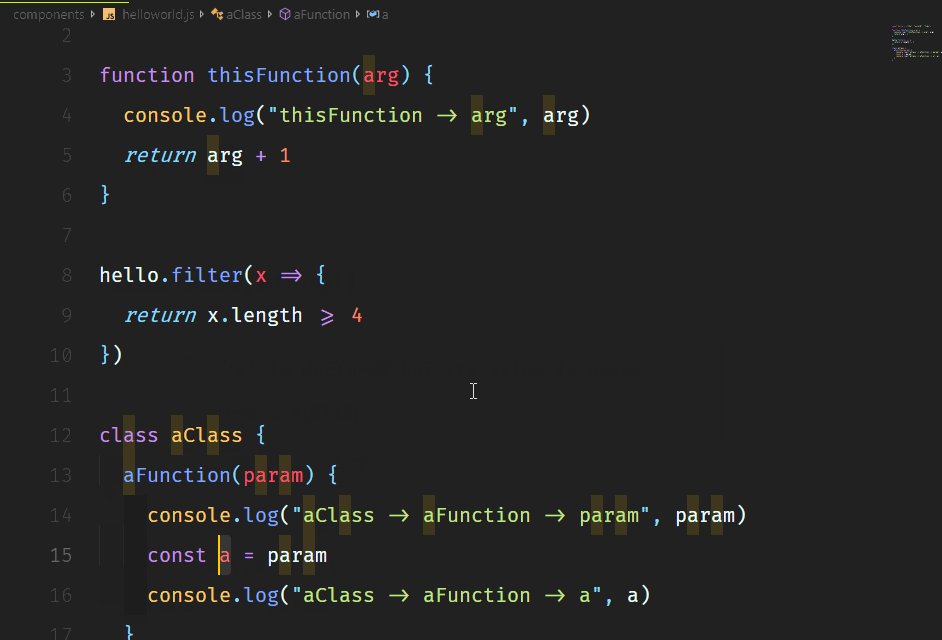
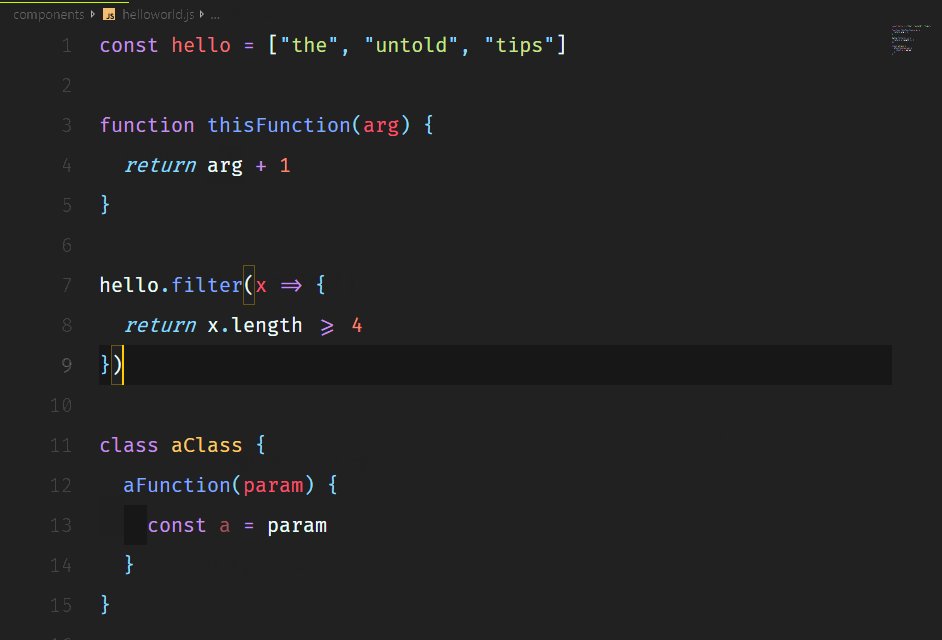
3. Turbo Console.log()console.log()のような長い関数を印刷することを好む人はいません。 何かをすばやく出力し、値を確認してコードの記述を続けたい場合、これは非常に面倒です。
Turbo Console Log拡張機能を使用してこれを行うことができます。 コード構造に続く自動プレフィックスを使用して、以下の行の変数を登録できます。 拡張機能を追加した後、コンソール全体のコメント解除/コメント
alt+shift+u/alt+shift+cます。
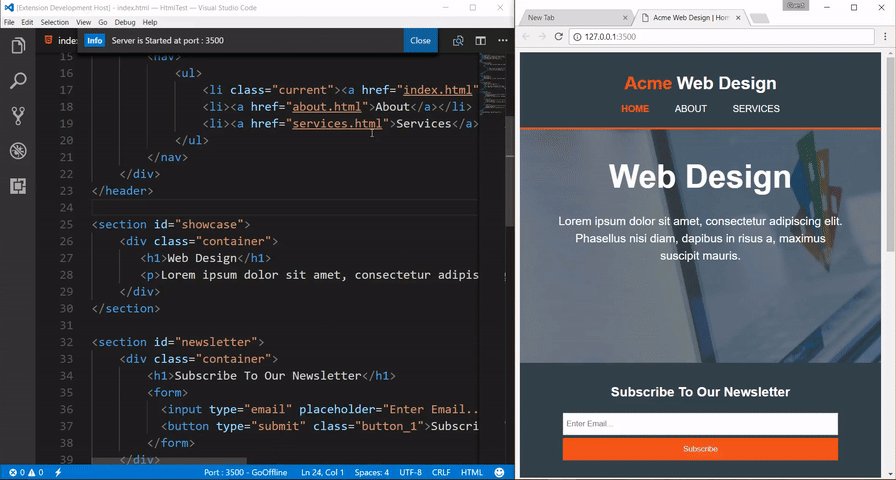
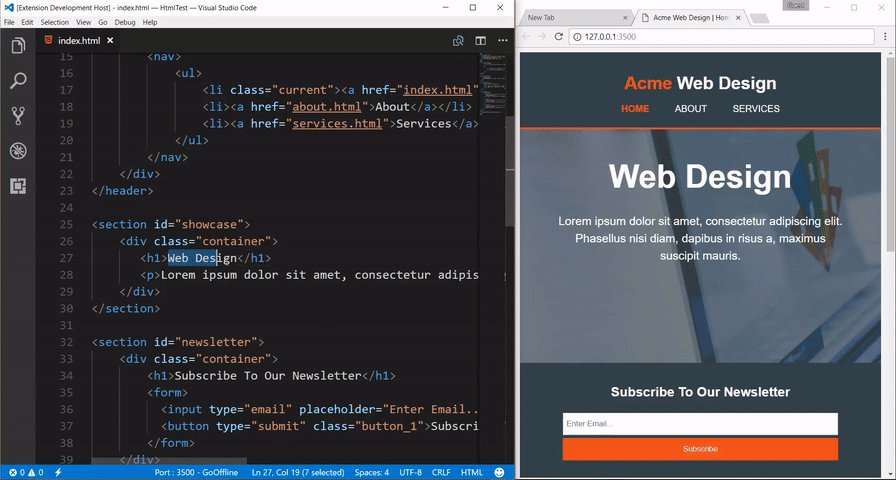
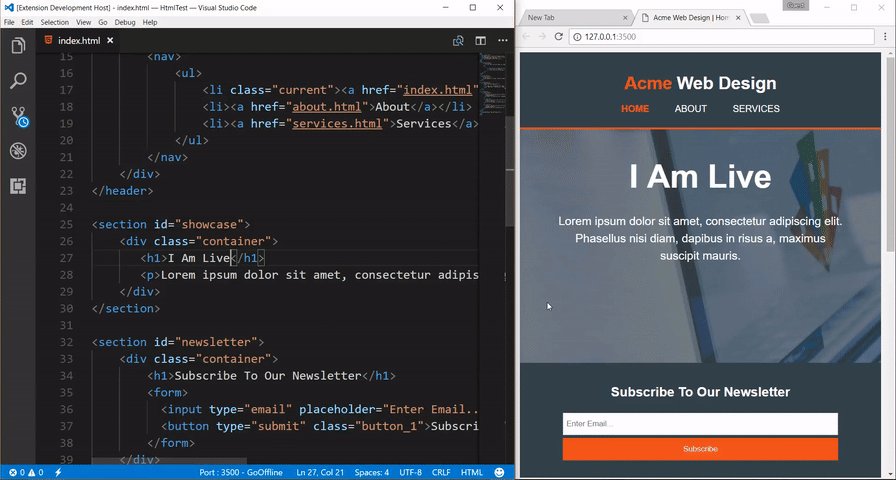
 4.ライブサーバー
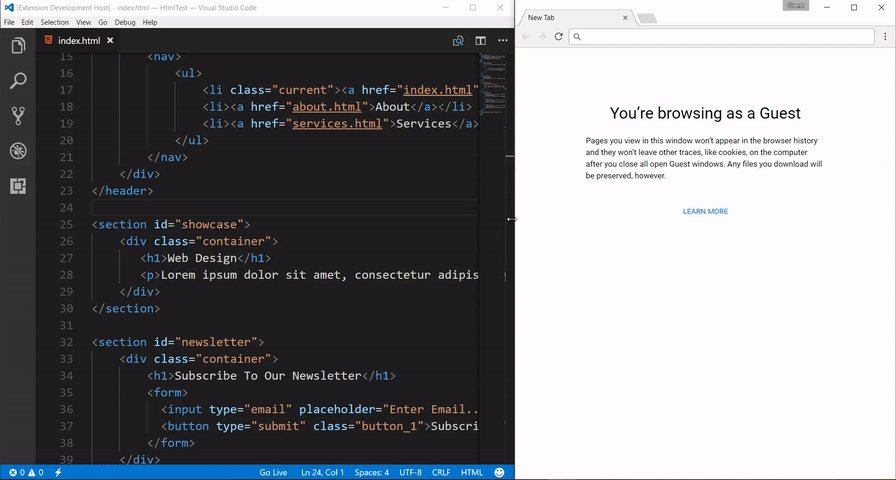
4.ライブサーバーこれは、静的および動的ページの直接リロード機能を備えたローカルサーバーの起動に役立つ素晴らしい拡張機能です。 HTTPS、CORS、カスタムローカルホストアドレス、ポートなどの基本機能を強力にサポートしています。
こちらからダウンロードできます。
 5.複数のカーソルを使用したコピーと貼り付け
5.複数のカーソルを使用したコピーと貼り付けVS Codeの使用中に複数の行を編集し、異なる行にカーソルを追加して、最初に「
すごい 」と言いました。 すぐに、この機能の非常に良い使用法が見つかりました。 これらのカーソルで選択した内容をコピーして貼り付けると、コピーされた順序で正確に貼り付けられます。
 6.パンくずリストとアウトライン
6.パンくずリストとアウトラインブレッドクラム(ブレッドクラム)は現在の場所を示し、名前とファイル間をすばやく移動できるようにします。
breadcrumbs.enabled使用を開始するには、[表示]> [
breadcrumbs.enabled切り替え]コマンドまたは
breadcrumbs.enabledパラメーターを使用して有効にします。
アウトラインビューは、エクスプローラーツリーの下部にある独立したセクションです。 展開すると、現在アクティブなエディターの名前ツリーが表示されます。
アウトラインビューには、さまざまな並べ替えモード、オプションのカーソル追跡があります。 入力時に名前をフィルタリングする入力フィールドも含まれます。 エラーと警告も構造ビューに表示されるため、問題の場所をすぐに確認できます。

その他のハッキング
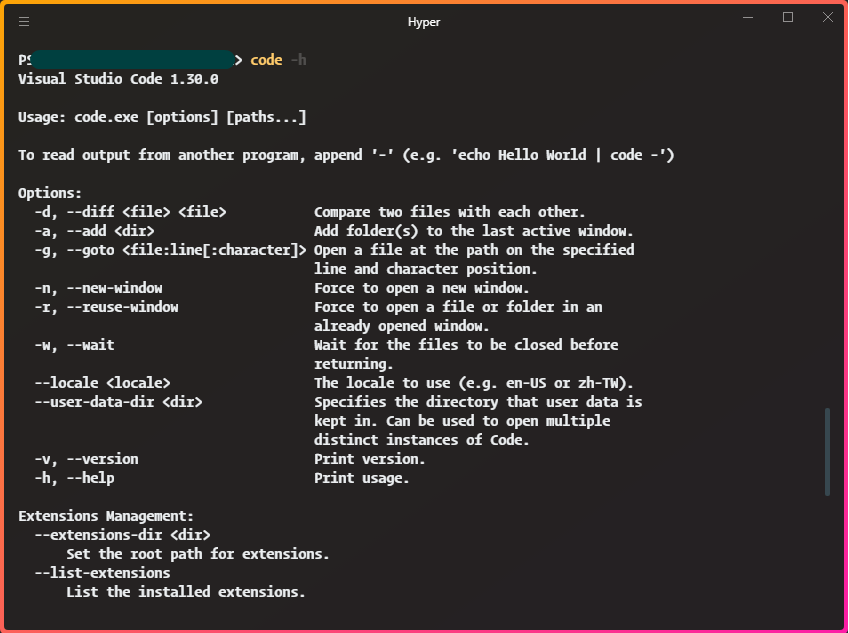
すべてを変える小さなトリック1.コードCLIVS Codeには、エディターの起動を制御できる強力なコマンドラインインターフェイスがあります。 コマンドラインパラメーター(スイッチ)を使用して、ファイルを開いたり、拡張機能をインストールしたり、表示言語を変更したり、診断を表示したりできます。

git clone <repo-url>リポジトリのみがあり、使用しているVSコードの現在のインスタンスを置き換えたいとします。
code. -r code. -rは、CLIを終了せずにこれを行います。
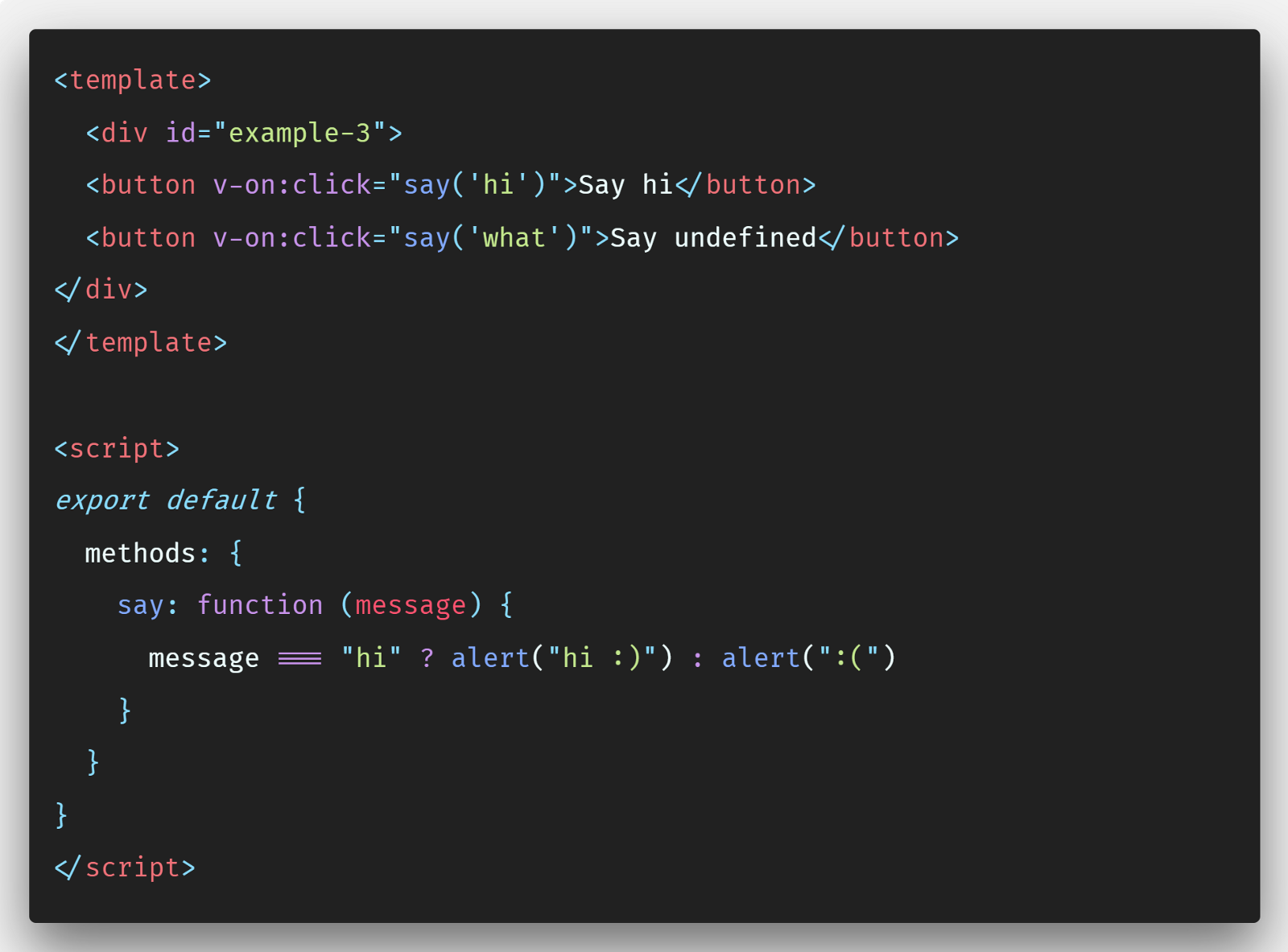
2. Polacode以下に示すように、多くの場合、カスタムフォントとテーマを備えた魅力的なコードスニペットに遭遇します。 これは、VS Codeで
Polarコード拡張を使用して行われました。
 カーボン
カーボンは、優れたカスタマイズ可能な代替手段です。 ただし、Polacodeを使用すると、コードエディターにとどまり、任意のカスタムフォントを使用できます。
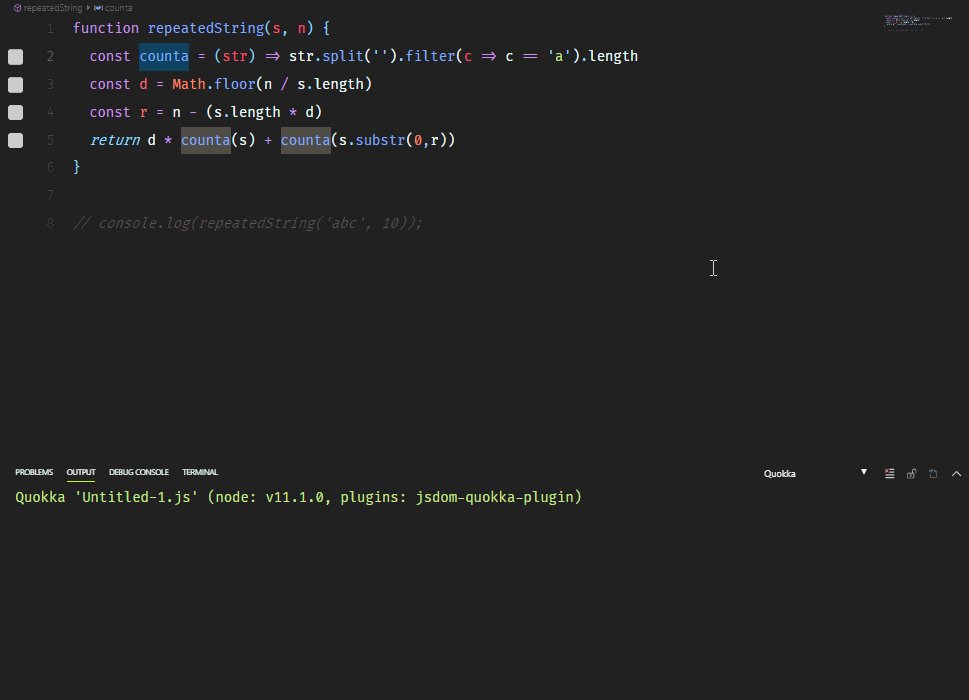
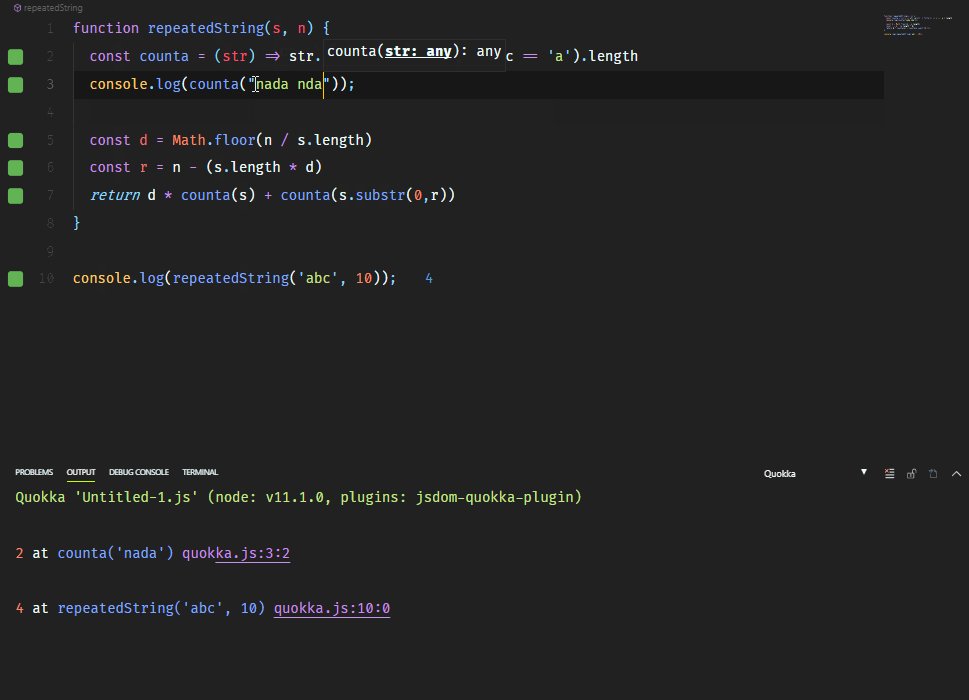
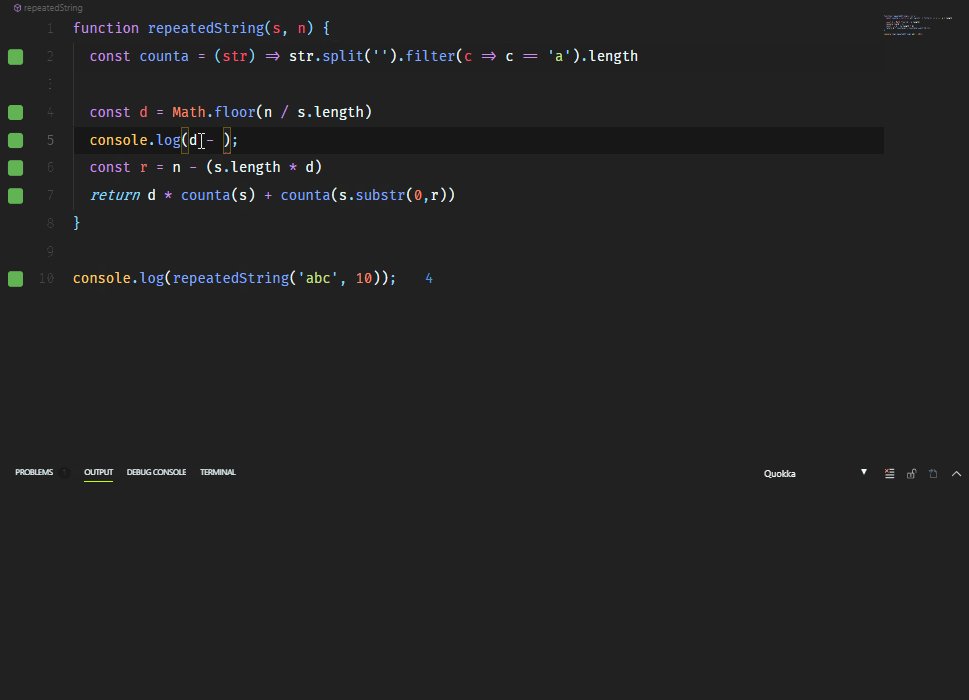
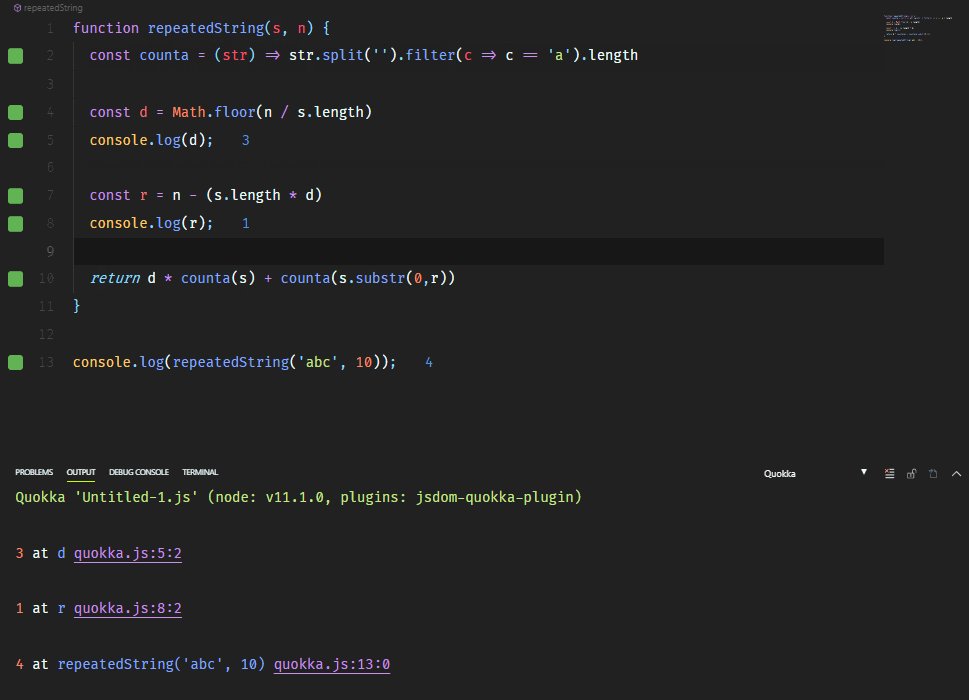
3. Quokka(JS / TS ScratchPad)Quokkaは、JavaScriptとTypeScriptを迅速にプロトタイピングするためのプラットフォームです。 入力中にコードが実行され、さまざまな結果とコンソールログがコードエディターに表示されます。

Quokkaの優れた使用例は、技術面接の準備をしているときに、デバッガーにブレークポイントを設定することなく各ステップを出力できることです。
また、実際に使用する前にLodashやMomentJSなどのライブラリ機能を学習するのにも役立ちます。
4. WakaTime友人はあなたがプログラミングに時間をかけすぎていると思いますか?
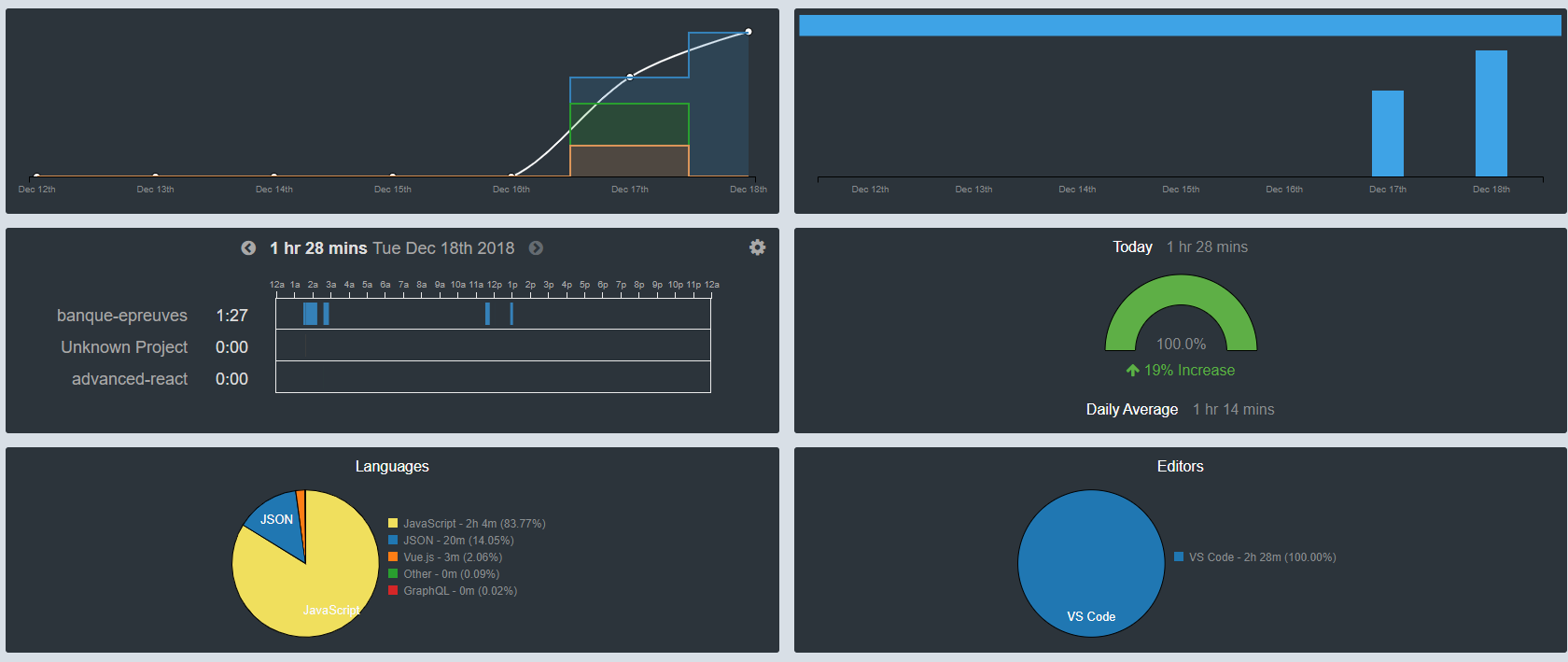
WakaTimeは、アクティビティに関するメトリックと分析を記録および保存するのに役立つ拡張機能です。 1日10時間は多すぎないことを伝えます。


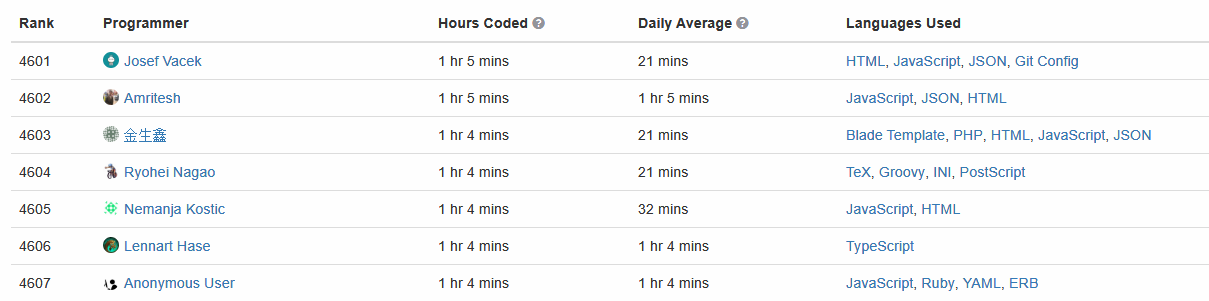
目標を設定したり、よく使用するプログラミング言語を閲覧したり、テクノロジーの世界にいる他の忍者と比較することもできます。
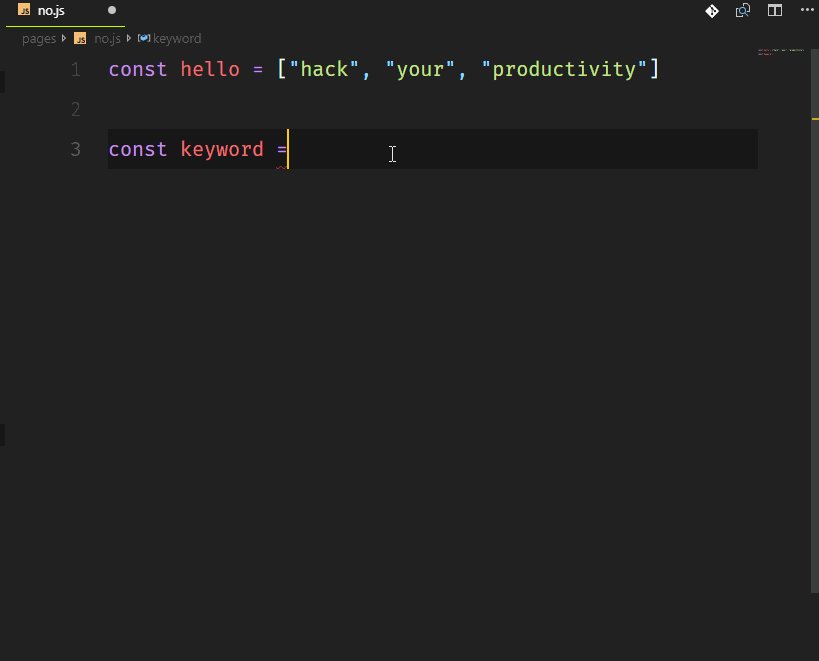
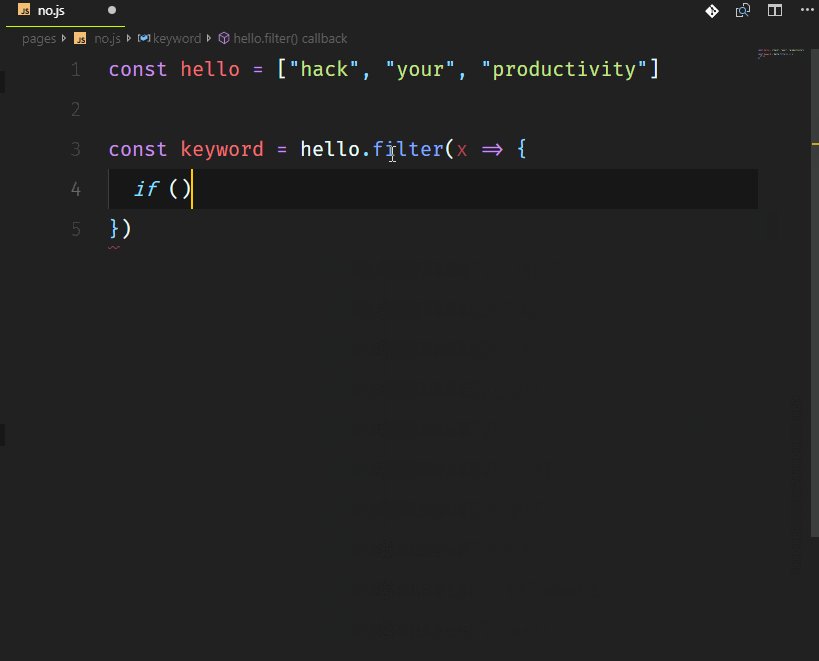
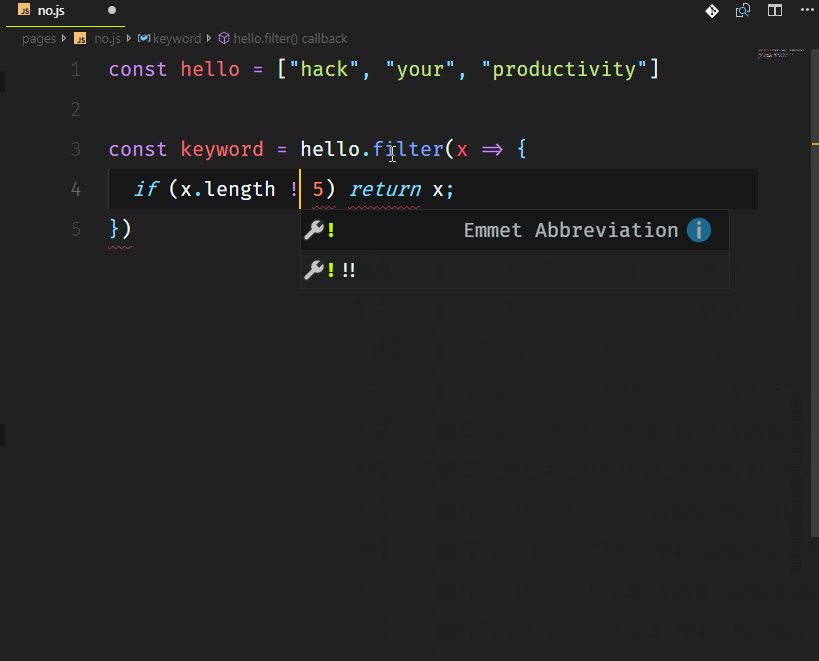
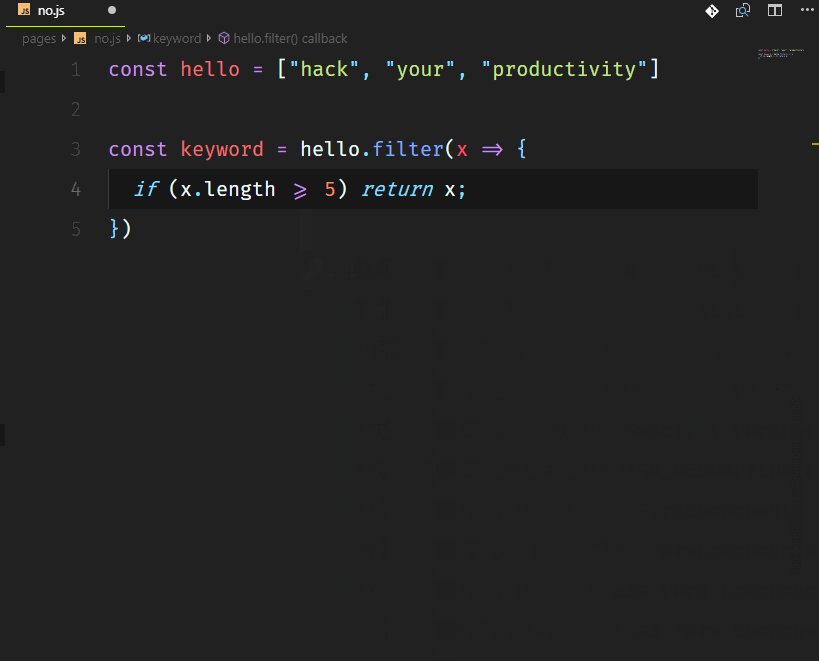
5. VSCode Hacker Typer群衆の前でコードを入力したことがありますか? 多くの場合、マシンで印刷し、並行して話します。そのため、ミスを犯します。
geektyperのように、入力をシミュレートするときにのみ表示される事前に入力されたコードを想像して
ください 。
JaniEväkallioはこの
拡張機能をVS Codeにもたらしました。 マクロ(エディターで記述されたコード)を記録および再生するのに役立ち、聴衆のために入力する際により集中することができます。
6.フォルダーを除外するStackOverFlowの投稿のおかげでこのトリックを学びました。 これは、エクスプローラーツリーからnode_modulesなどのフォルダーを除外して、主要なことに集中できるようにする簡単な方法です。 個人的には、面倒なnode_moduleフォルダーをエディターで開くのが嫌いなので、非表示にすることにしました。
node_modulesを非表示にするには、次を実行できます。
- [ファイル]> [設定]> [設定] (またはMac コード> [設定]> [設定]に移動 )
- 設定で
files.excludeを検索します - テンプレートの追加を選択し、
**/node_modulesと入力します - 出来上がり! node_modulesがエクスプローラーツリーから消えました
これらは、コードをさらに改善するための方法です。 コメントであなたのものを共有してください。