最近ウェブを勉強していて、サイトでパーティクルシステムやキャンバスで開発されたゲームなどのさまざまな美しい効果を既に見ている場合は、興味をそそられましたが、新しいことを学ぶのは非常に怖いです。 jsコードの50行のように、canvas'eで何か面白いことができます。

私はすぐに言って、私はキャンバスで作業するロジックを説明したいと思います。 コードは非常にシンプルです。これにより、キャンバスなどのツールを学ぶことをお勧めします。 これは、初心者のJSプログラマーにとっても非常に良い習慣です。
コードに移りましょう。 キャンバス上に異なる色の正方形の単純な世代を書きましょう。 コード全体を一度に確認できるので、説明します。
何をする必要がありますか?
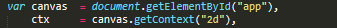
- キャンバスとその2Dコンテキストを取得します(これをまだ行ったことがない場合でも心配しないでください。これにより2行のコードが作成されます)
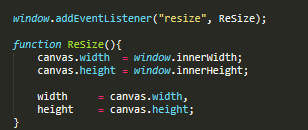
- キャンバスを少し適応させましょう
- 必要な変数とプロパティを設定します
- キャンバスに要素を描く
- サイズを変更するとき、キャンバスのサイズを変更します
キャンバスでの作業は、3つの段階に分けることができます。
- 必要なプロパティの設定(ペンの太さ、塗りつぶしの色、線の色、その他のプロパティ)
- 要素を描く
- 動的な何かをするなら。 たとえば、ゲーム、アニメーション、パーティクルおよびその他の要素のシステムは、サイクルを作成し、オブジェクトのレンダリング(レンダリング)をドロップします
さて、コードに戻ります。
1.先ほど言ったように、2行のコードで、キャンバスを操作できます

Idによる要素の取得は標準のブラウザーAPIですが、getContextはキャンバス自体のメソッドです。 3Dコンテキストを取得できますが、現時点では必要ありません。
2. 2番目のポイント、3番目と5番目の私は団結します。 変数が宣言されている+コードはここで同じです。 別個の関数を作成することもできます コードの複製はすでに進行中です。これは悪いことです。

さらに幅と高さの変数が必要になります、また、キャンバスコンテキストを受け取った後にReSize関数を呼び出すことを忘れないでください。
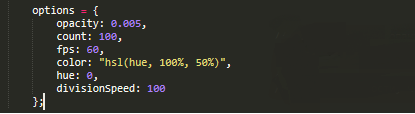
別のオプションオブジェクトが必要になります。 その中にすべての設定を保存します。
opacity-canvas'eで要素が上書きされる速度
count-関数の1回の実行で作成するキューブの数
fps-理由を説明する必要はないと思います...真実は奇妙です...
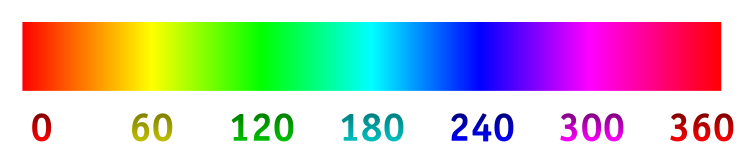
色-ここにカラーパレットを表すマスクがあります
色相は、0〜360の範囲の色調です。画像はより鮮明になります。

divisionSpeedは、色の変化率を調整できる変数です

4.残っているのは、ループ、レンダリング用の関数を作成し、それをすべて呼び出すことだけです。

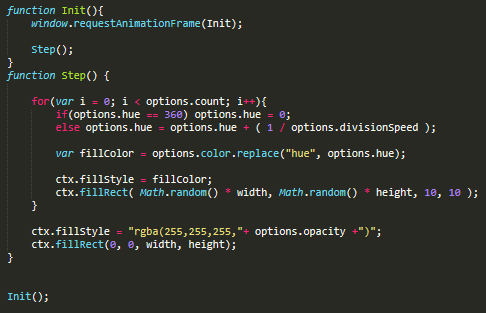
Init関数を作成します。ループを初期化する必要があります。 WindowにはrequestAniimationFrame()メソッドがあり、必要な関数の呼び出しをループできます。 また、Init内で、キューブをレンダリングするためのコードが保存されているStep()関数を呼び出します。
ループでレンダリングして、一度に100個の要素を描画します。 サイクル内で最初に行うことは、0〜360の範囲の色調を選択できる条件を設定することです。これにより、キューブの色が変わります。 2つの後続の行を1つに結合して、Figureの塗りつぶし色を直接設定できます。 ctx.fillStyleでは塗りつぶしの色を設定でき、ctx.fillRect(ポイントx、ポイントy、幅、高さ)ではシェイプを描画できます。 高さをランダムに設定しますが、サイズの範囲内で設定します。
ループの2行後、画面をクリアします。 fillstyleで塗りつぶしの色を設定できることは既に知っています。optionsオブジェクトの不透明度に等しい不透明度で白色を設定します。 また、キャンバスのサイズに等しい寸法で0:0ポイントからクレンジング図の描画を開始します。
Init関数は、プログラム内のどこでも呼び出すことができます。
キャンバスで美しいことができるとまだ疑っている場合は、次の例をご覧ください。
キャンバスに興味がある場合は、この技術の研究を続けましょう。 良い学習記事についてアドバイスすることはできません キャンバスについて読むのは私にとって非常に退屈であり、私自身はブックマークに良いものを保存しませんでした。 また、youtubeにはキャンバス上に優れたビデオがほとんどなく、視聴できるビデオには必要な情報の10%と水が30%しか含まれていません。その他の時間は、エラーのあるコードを書き、外出先でデザインします。 私の意見では、最も簡単な例は、簡単な例を使用して自分で実装することです。