私のウェブキャリアのほとんどで、私は専らクライアント側で働きました。 アダプティブレイアウトの設計、大量のデータからの視覚化の作成、アプリケーションダッシュボードの作成など。ただし、ルーティングまたはHTTPリクエストを直接処理する必要はありませんでした。 最近まで。
この投稿は、Node.jsを使用したサーバー側のWeb開発についての詳細と、Express、Koa.js、Hapi.jsの3つの異なる環境を使用した簡単なHTTPサーバーの記述の簡単な比較です。
注:経験豊富なNode.js開発者であれば、おそらくこれは初歩的でシンプルだと思うでしょう。 ¯\ _(ツ)_ /¯。
ネットワークのいくつかの基本
数年前にWeb業界で働き始めたとき、
CourdraのDavid Veteral教授によるコンピューターネットワークのコースに
出会いました。 残念ながら、それはもはや利用できませんが、講義は
ピアソンのウェブサイトでまだ利用可能です。
フードの下で何が起こっているのかをわかりやすい方法で説明したので、このコースがとても気に入りまし
た。コンピューターネットワークの教科書を手に入れることができれば、ネットワークの驚異に関する詳細をすべて読んでください。
ただし、ここでは、コンテキストについて簡単に説明します。
HTTP(Hypertext Transfer Protocol)は、コンピューターネットワークで使用される通信プロトコルです。 インターネットには、
SMTP(簡易メール転送プロトコル) 、
FTP(ファイル転送プロトコル) 、
POP3(郵便局プロトコル3)などの多くのものがあります。
これらのプロトコルにより、明確に定義されたメッセージ形式、ルール、構文、セマンティクスなどを提供するため、完全に異なるハードウェア/ソフトウェアを備えたデバイスが相互に通信できます。 これは、デバイスが特定のプロトコルをサポートしている間、他のデバイスと通信できることを意味します。 ネットで。
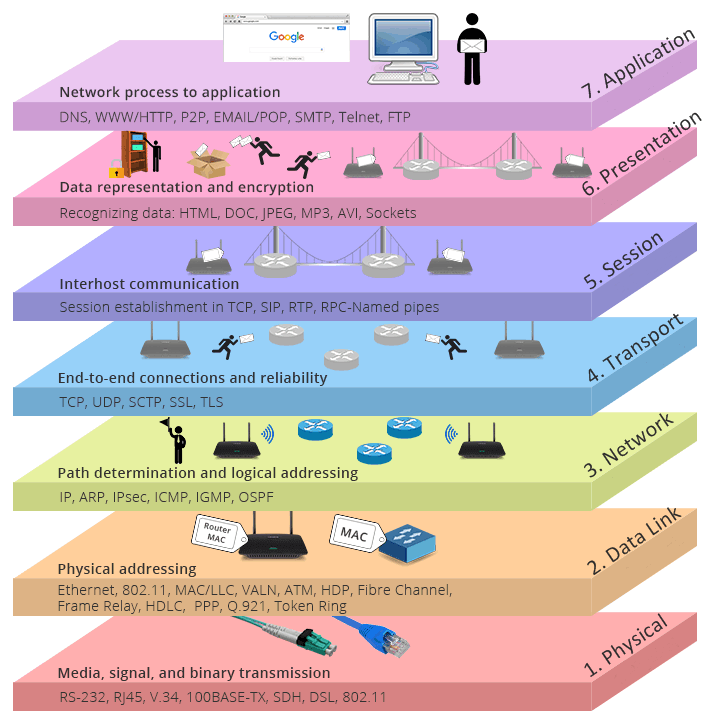
 TCP / IP対OSIから:2つのモデルの違いは何ですか?
TCP / IP対OSIから:2つのモデルの違いは何ですか?通常、オペレーティングシステムには、HTTPなどのネットワークプロトコルがサポートされています。これは、インターネットにアクセスするために追加のソフトウェアを明示的にインストールする必要がない理由を説明しています。 ほとんどのネットワークプロトコルは、2つのデバイス間のオープン接続をサポートしているため、デバイス間でデータを転送できます。
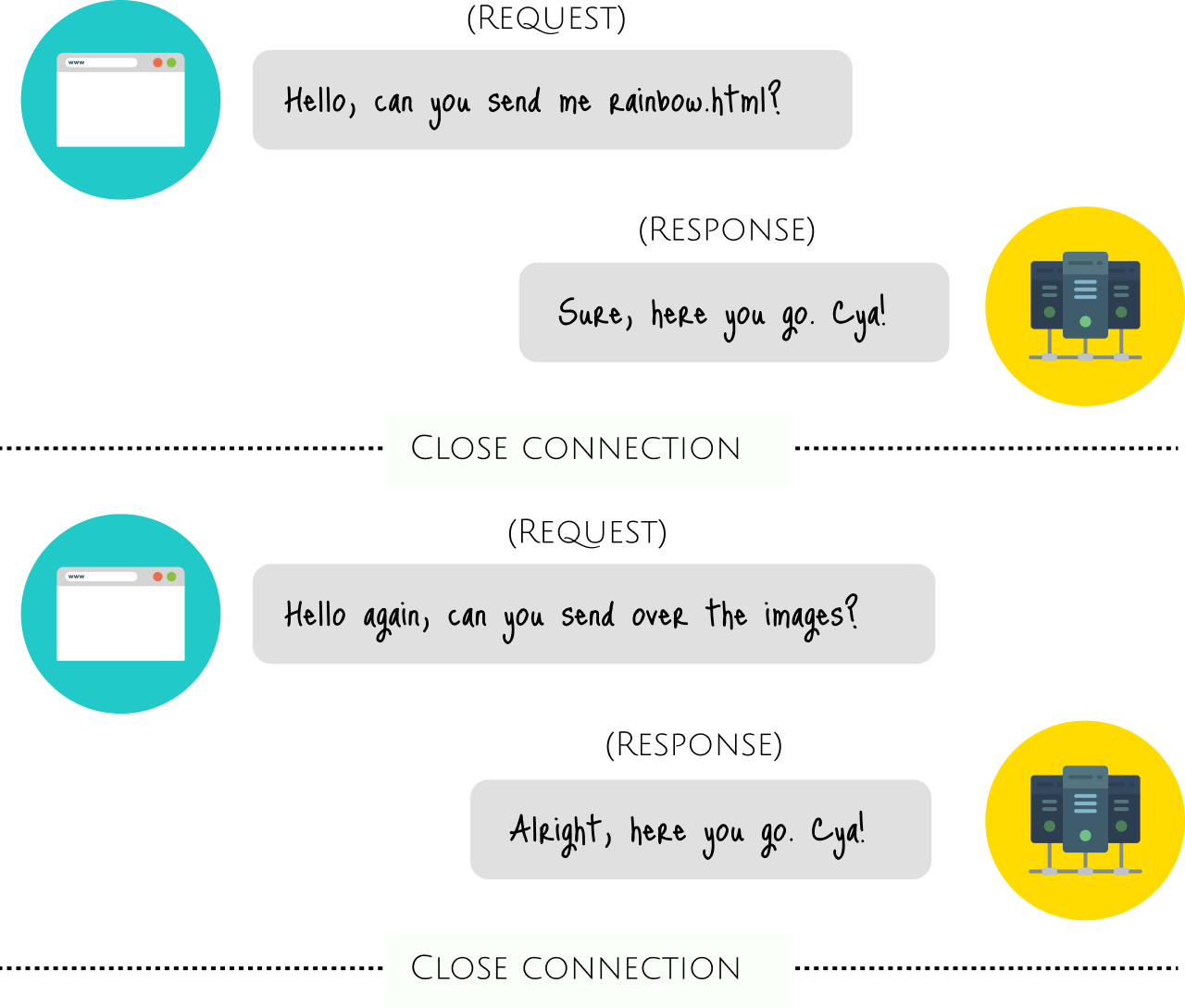
ネットワークが実行されるHTTPは異なります。 リクエスト/レスポンスモードの操作に基づいているため、コネクションレスプロトコルとして知られています。 Webブラウザーは画像、フォント、コンテンツなどの要求をサーバーに送信しますが、要求が完了すると、ブラウザーとサーバー間の接続は切断されます。

サーバーとクライアント
サーバーという用語は、ハードウェア(Webサイトに必要なすべてのファイルとソフトウェアをホストする物理コンピューター)とソフトウェア(プログラムの両方)の両方を指すことがあるため、業界に初めて参入する人々にとって少し混乱する可能性がありますユーザーがこれらのファイルにオンラインでアクセスできるようにします)。
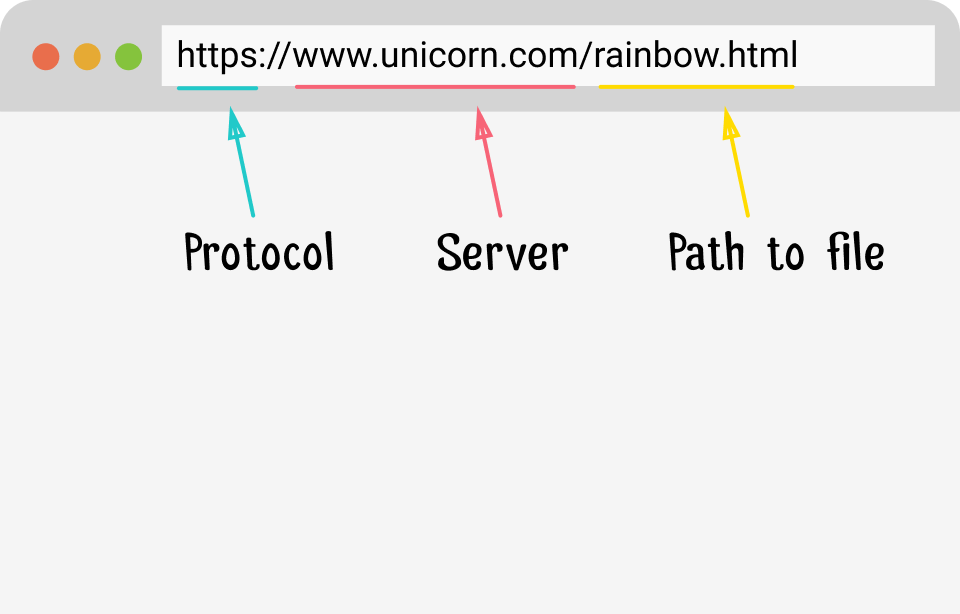
今日は、ソフトウェアの側面についてお話します。 しかし、最初に、いくつかの定義。 URLはUniversal Resource Locatorを表し、
プロトコル 、
サーバー、および
要求されたファイルの3つの部分で構成され
ます 。

URL構造
HTTPプロトコルは、ブラウザがさまざまなアクションの実行をサーバーに要求するために使用できるいくつかのメソッドを定義します。最も一般的なのはGETとPOSTです。 ユーザーがリンクをクリックするか、URLをアドレスバーに入力すると、ブラウザーはGET要求をサーバーに送信して、URLで指定されたリソースを取得します。
サーバーは、正しいファイルを取得するためにこのHTTP要求を処理する方法を知っている必要があり、それを要求したブラウザーに送り返します。 これを処理する最も人気のあるWebサーバーソフトウェアは
Apacheと
NGINXです。
 Webサーバーは着信要求を処理し、それに応じて応答します
Webサーバーは着信要求を処理し、それに応じて応答しますどちらも、認証スキーム、URL書き換え、ログ記録、プロキシなどの機能を含むフル機能のオープンソースソフトウェアパッケージです。 ApacheとNGINXはCで記述されています。技術的には、任意の言語でWebサーバーを記述できます。
Python 、
golang.org/pkg/net/http 、
Ruby 、このリストはかなり長い間続く可能性があります。 一部の言語は特定のことを他の言語よりもうまく行うというだけです。
Node.jsを使用してHTTPサーバーを作成する
Node.jsは、
Chrome V8 Javascriptエンジン上に構築されたJavascriptランタイムです。 HTTPサーバーを構築するための一連の関数とクラスを提供する
httpモジュールが付属しています。
この基本的なHTTPサーバーでは、Node.jsネイティブモジュールである
ファイルシステム 、
パス、および
URLも使用し
ます 。
必要なモジュールをインポートすることから始めます。
const http = require('http')
また、MIMEタイプ辞書を作成して、その拡張子に基づいて、要求されたリソースに適切なMIMEタイプを割り当てることができます。
インターネット割り当て番号機関でMIMEタイプの完全なリストを見つけることができます。
const mimeTypes = { '.html': 'text/html', '.js': 'text/javascript', '.css': 'text/css', '.ico': 'image/x-icon', '.png': 'image/png', '.jpg': 'image/jpeg', '.gif': 'image/gif', '.svg': 'image/svg+xml', '.json': 'application/json', '.woff': 'font/woff', '.woff2': 'font/woff2' }
これで、
http.createServer()関数を使用してHTTPサーバーを作成できます。これは、
http.Server新しいインスタンスを
http.Serverます。
const server = http.createServer()
リクエストハンドラ関数を、リクエストオブジェクトとレスポンスオブジェクトとともに
createServer()渡します。 この関数は、HTTP要求がサーバーに到着するたびに1回呼び出されます。
server.on('request', (req, res) => {
サーバーを起動するには、サーバーにリッスンさせたいポート番号、たとえば
5000を使用して
serverオブジェクトの
listenメソッドを呼び出します。
server.listen(5000)
requestオブジェクトは
IncomingMessageのインスタンスであり、レスポンスステータス、ヘッダー、データなど、リクエストに関するすべての情報にアクセスできます。
responseオブジェクトは
ServerResponseのインスタンスです。これは
書き込み可能なストリームであり、クライアントにデータを送り返すための多くのメソッドを提供します。
クエリハンドラでは、次のことを行います。
すべてのコードはGlitchでホストされており、必要に応じてプロジェクトをリミックスできます。
https://glitch.com/edit/#!/node-httpNode.jsフレームワークでHTTPサーバーを作成する
Express 、
Koa.js 、
Hapi.jsなどのNode.jsフレームワークには、開発者が自分で記述しなくて済む便利な機能に加えて、さまざまな便利なミドルウェア機能が付属しています。
個人的には、最初にフレームワークなしで基本を学び、内部で何が起こっているのかを理解してから、好きなフレームワークに夢中になる方が良いと感じています。
Expressには静的ファイルを提供するための独自の組み込みプラグインがあるため、独自のNode.jsと同じアクションを実行するために必要なコードははるかに短くなります。
const express = require('express') const app = express()
Koa.jsにはコア内に同様のプラグインがないため、必要なプラグインは個別にインストールする必要があります。 Koa.jsの最新バージョンでは、コールバックを優先して非同期関数を使用しています。
koa-staticプラグインを使用して、静的ファイルを提供できます。
const serve = require('koa-static') const koa = require('koa') const app = new koa()
Hapi.jsはカスタマイズをサポートし、
serverオブジェクトのカスタマイズを中心に展開します。 プラグインを使用して、ルーティング、認証などの機能を拡張します。 静的ファイルを提供するには、
inertというプラグインが必要です。
const path = require('path') const hapi = require('hapi') const inert = require('inert')
これらのプラットフォームにはそれぞれ長所と短所があり、単一のHTMLページを提供するだけでなく、大規模なアプリケーションの方が明らかになります。 構造の選択は、作業中のプロジェクトの実際の要件に大きく依存します。
完了
ネットワーク側が常にあなたにとってブラックボックスであった場合、この記事がネットワークを提供するプロトコルの有用な入門書として役立つことを願っています。 また、
Node.js APIドキュメントを読むことを強くお勧めし
ます 。これは、非常によく書かれており、一般的なNode.jsの初心者にとって非常に便利です。