サイトの開発中、私はいつも自分の生活を楽にしたかったので、jQueryに精通しました。 プロジェクトがUIコードとjsコードのクイックミックスに突入しなかった場合、すべてが素晴らしいでしょう。 次のステップは、UIテンプレートを個別のファイルに分割し、コードがクリーンになったことですが、それでも、テンプレート、イベントバインド、ラベルなどに追加のコンポーネントを挿入して構成するなど、UIコードをたくさん書く必要がありました。 そして、このすべての後、目的のコンポーネントが出力で取得されました。 もちろん、特にデザイナーがテンプレートを変更したときに多くの問題が発生しましたが、これはすべて解決されました。
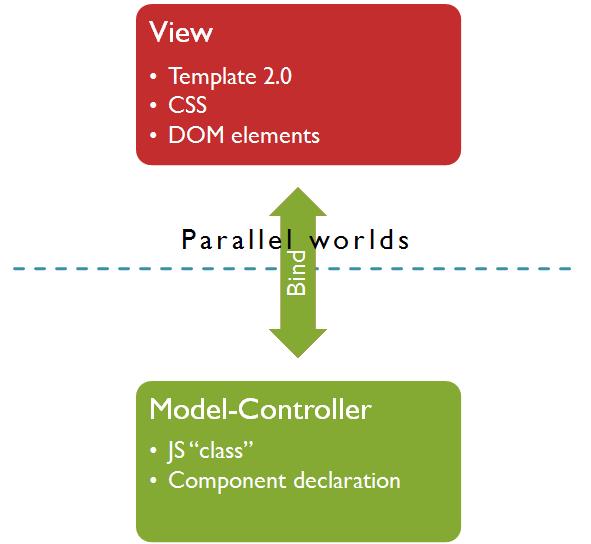
私はいつもデザイナーに世界を描き、プログラマーに世界を復活させたいと思っていました。 そして、これらの世界が実質的に交差せず、両方に自由を与えることが望ましい。 それでは、要点を説明しましょう。
jsMVCは3つの要素で構成されています。
成分

-スライド3-
コンポーネントは、テンプレート+ CSS、js“クラス” +宣言的記述で構成されています。
js「クラス」は、jsMVC.Components名前空間で定義されています。 次のようになります。
jsMVC.Components.Button = {
Init: function (){ //
jsMVC.Components.Component.Init.call( this ); // ...
//<>
},
SetEnable: function (flag){...}, // Enable
GetEnable: function () {...}
//< ...>
}
* This source code was highlighted with Source Code Highlighter .
jsMVC.Components.Button = {
Init: function (){ //
jsMVC.Components.Component.Init.call( this ); // ...
//<>
},
SetEnable: function (flag){...}, // Enable
GetEnable: function () {...}
//< ...>
}
* This source code was highlighted with Source Code Highlighter .
jsMVC.Components.Button = {
Init: function (){ //
jsMVC.Components.Component.Init.call( this ); // ...
//<>
},
SetEnable: function (flag){...}, // Enable
GetEnable: function () {...}
//< ...>
}
* This source code was highlighted with Source Code Highlighter .
メソッドを大文字で開始することをお勧めします。以下で理由を明確にします。
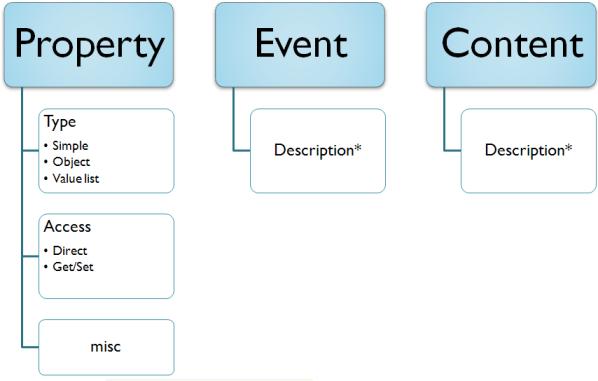
次に、プロパティとイベントを宣言します。

-スライド5-
jsMVC.CreateCompileInfoByObject(
{
Name: 'Button' ,
Properties: {
Enable: {
Type: 'Boolean' ,
Access: 'GETSET'
},
Text: {}
},
Events: {
onClick: {}
}
});
* This source code was highlighted with Source Code Highlighter .
jsMVC.CreateCompileInfoByObject(
{
Name: 'Button' ,
Properties: {
Enable: {
Type: 'Boolean' ,
Access: 'GETSET'
},
Text: {}
},
Events: {
onClick: {}
}
});
* This source code was highlighted with Source Code Highlighter .
jsMVC.CreateCompileInfoByObject(
{
Name: 'Button' ,
Properties: {
Enable: {
Type: 'Boolean' ,
Access: 'GETSET'
},
Text: {}
},
Events: {
onClick: {}
}
});
* This source code was highlighted with Source Code Highlighter .
プロパティのタイプとアクセスの指定はオプションです。
コンパイルとエディターには宣言が必要です。
模様
テンプレートは、HTMLタグ、その他のコンポーネント、イベント表示、プロパティ設定で構成されます。
たとえば、エキスパンダー
jsMVC.Templates.Expander =
' < div > '+
' < div name ="content" /> '+
' < div class ="expander-control" > '+
' < component name ="bToggle" type ="Button" class ="cExpander-cButton-bToggle" > '+
' < properties > '+
' < key name ="Text" value ="*" ></ key > '+// Text
' </ properties > '+
' < events > '+
' < key name ="onClick" value ="Toggle" /> '+//
' </ events > '+
' </ component > '+
' </ div > '+
' </ div > ';
* This source code was highlighted with Source Code Highlighter .
jsMVC.Templates.Expander =
' < div > '+
' < div name ="content" /> '+
' < div class ="expander-control" > '+
' < component name ="bToggle" type ="Button" class ="cExpander-cButton-bToggle" > '+
' < properties > '+
' < key name ="Text" value ="*" ></ key > '+// Text
' </ properties > '+
' < events > '+
' < key name ="onClick" value ="Toggle" /> '+//
' </ events > '+
' </ component > '+
' </ div > '+
' </ div > ';
* This source code was highlighted with Source Code Highlighter .
jsMVC.Templates.Expander =
' < div > '+
' < div name ="content" /> '+
' < div class ="expander-control" > '+
' < component name ="bToggle" type ="Button" class ="cExpander-cButton-bToggle" > '+
' < properties > '+
' < key name ="Text" value ="*" ></ key > '+// Text
' </ properties > '+
' < events > '+
' < key name ="onClick" value ="Toggle" /> '+//
' </ events > '+
' </ component > '+
' </ div > '+
' </ div > ';
* This source code was highlighted with Source Code Highlighter .
これができます
jsMVC.Templates.TestComponent = ' < div > '+
' < component type ="Expander" > '+
' < content > '+ // into="content", Expander "content"?
' < div > Test TEXT </ div > '+
' < component type ="Button" > '+
' < properties > '+
' < key name ="Text" > Click Me </ key > '+// Text
' </ properties > '+
' < events > '+
' < key name ="onClick" value ="Clear" /> '+//
' </ events > '+
' </ component > '+
' </ content > '+
' < content into ="bToggle" > '+//
' < div > Test 2 </ div > '+
' </ content > '+
' </ component > '+
' </ div > ';
* This source code was highlighted with Source Code Highlighter .
jsMVC.Templates.TestComponent = ' < div > '+
' < component type ="Expander" > '+
' < content > '+ // into="content", Expander "content"?
' < div > Test TEXT </ div > '+
' < component type ="Button" > '+
' < properties > '+
' < key name ="Text" > Click Me </ key > '+// Text
' </ properties > '+
' < events > '+
' < key name ="onClick" value ="Clear" /> '+//
' </ events > '+
' </ component > '+
' </ content > '+
' < content into ="bToggle" > '+//
' < div > Test 2 </ div > '+
' </ content > '+
' </ component > '+
' </ div > ';
* This source code was highlighted with Source Code Highlighter .
jsMVC.Templates.TestComponent = ' < div > '+
' < component type ="Expander" > '+
' < content > '+ // into="content", Expander "content"?
' < div > Test TEXT </ div > '+
' < component type ="Button" > '+
' < properties > '+
' < key name ="Text" > Click Me </ key > '+// Text
' </ properties > '+
' < events > '+
' < key name ="onClick" value ="Clear" /> '+//
' </ events > '+
' </ component > '+
' </ content > '+
' < content into ="bToggle" > '+//
' < div > Test 2 </ div > '+
' </ content > '+
' </ component > '+
' </ div > ';
* This source code was highlighted with Source Code Highlighter .
編集
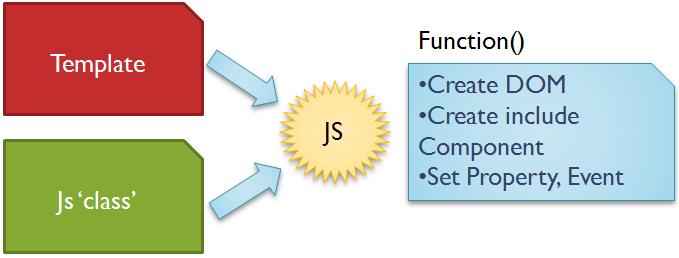
オブジェクトが最初に作成されると、「クラス」のテンプレートとJは、オブジェクトを作成するjs関数にコンパイルされます。 この場合、コンポーネント宣言を使用して、プロパティ名、イベントなどがチェックされます。

-スライド7-
この関数を呼び出すことにより、出力で次を含むjQueryオブジェクトを取得します。
- 「クラス」のすべてのjsメソッド
- 「name」属性でマークされたjQueryオブジェクト(タグ、コンポーネント)が配置されるコンポーネントオブジェクト
- すべてのバインドイベントを含むイベントオブジェクト
次に、オブジェクトをページのDOMに配置して、Init()メソッドを呼び出す必要があります。デフォルトでは、このメソッドはすべてのネストされたコンポーネントでInit()メソッドを呼び出します。
性能
それでは、パフォーマンスはどうですか? テストでは、単純なオブジェクトが取得されました。
< div class =" menu “ >
< div class ="menu-background" />
< span name ="text" class ="menu-text" />
</ div >
* This source code was highlighted with Source Code Highlighter .
< div class =" menu “ >
< div class ="menu-background" />
< span name ="text" class ="menu-text" />
</ div >
* This source code was highlighted with Source Code Highlighter .
< div class =" menu “ >
< div class ="menu-background" />
< span name ="text" class ="menu-text" />
</ div >
* This source code was highlighted with Source Code Highlighter .
テストの本質は1000を作成することです-オブジェクトの場合、span.menu-textにテキスト「TEST」を設定します。
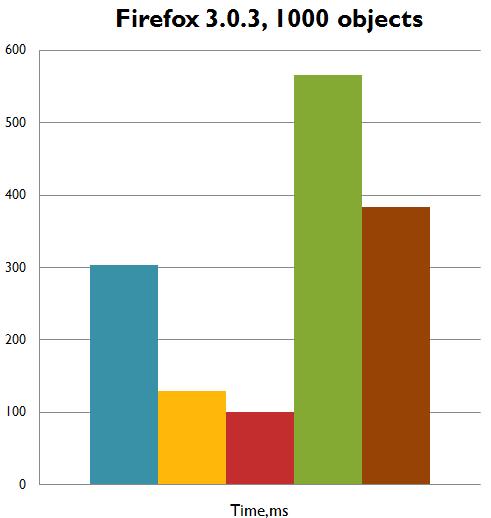
テストは、FF3.0.3、AMD 64x2 4800 +、2.51GHz、2Gb RAM、WinXP SP2で実施されました


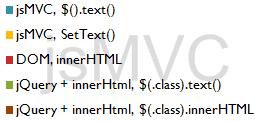
-スライド9-
jsMVC、SetText()-SetTextメソッドはinnerHTMLを介してテキストを設定するため、パフォーマンスが向上しました。
DOM、innerHTML-createElementなどを通じてすべての要素を作成、
jQuery + innerHtml-メイン要素を作成し、innerHTMLを介して入力します。結果は、jQueryを介したテンプレートの完全な作成とほぼ一致します。
完全な統計:
時間:
700ミリ秒名前: "
jQuery "、$(テンプレート)、$(TAG.class [@atr = "..."])、$()。Text()
時間:
591ミリ秒名前: "
jQuery "、$(テンプレート)、$(。クラス)、$()。テキスト()
時間:
441ミリ秒名前: "
jQuery "、$(テンプレート)、$(obj [0] .childNodes [])、$()。Text()
時間:
463ミリ秒名前: "
jQuery "、$()[0] .innerHtml、$(obj [0] .childNodes [])、$()。Text()
時間:
680ミリ秒名前: "
jQuery "、$()[0] .innerHtml、$(TAG.class [@atr = "..."])、$()。Text()
時間:
565ミリ秒名前: "
jQuery "、$()[0] .innerHtml、$(。Class)、$()。Text()
時間:
383ミリ秒名前: "
jQuery "、$()[0] .innerHtml、$(。Class)、obj [0] .innerHTML
時間:
471ミリ秒名前: "
jQuery "、$()[0] .innerHtml、$(#id)、obj [0] .innerHTML
時間:
484ミリ秒名前: "
DOM "、createElement()、$(TAG.class [@atr = "..."])、$()。Text()
時間:
391ミリ秒名前: "
DOM "、createElement()、$(。Class)、$()。Text()
時間:
297ミリ秒名前: "
DOM "、createElement()+ innerHtml、$(obj.childNodes [])、$()。Text()
時間:
261ミリ秒名前: "
DOM "、createElement()、$(DOMElement)、$()。Text()
時間:
357ミリ秒名前: "
DOM "、createElement()、$(DOMElement)、$()。Html()
時間:
101ミリ秒名前: "
DOM "、createElement()、$(DOMElement)、innerHTML
時間:
113ミリ秒名前: "
DOM "、createElement()、$(DOMElement)、innerHTML、キャッシュ要素
時間:
303ミリ秒名前: "
jsMVC "、$()。テキスト()
時間:
129ミリ秒名前: "
jsMVC "、
SetText ()-specオブジェクトメソッド
まとめ
- 各コンポーネントには、多くの子コンポーネントを含めることができます。
- 開発時間を短縮
- パフォーマンスは、手動で家を作成することに近い(予約あり)
- デザイナーは世界を創造し、プログラマーはそれを活性化します。
プロジェクトはGPLv3で配布されています
批判、バグ、アイデア、提案を喜んでいます。
現在のバージョンは1.0alphaですが、まだ欠陥やバグがあります。
週の終わりに、完全にjsMVCで記述されたWYSIWYG
コンポーネントデザイナー (80%準備完了)がリリースされます。
ソースPS:同様のアイデアがたくさんあると思うので、実装の1つを提供したいだけです。
追伸2:アンから 言語に問題があります。もし誰かが興味を持っているなら、誰かがこの記事の翻訳を手伝ってくれたらとてもうれしいです。