Kibanaの公式データ視覚化ドキュメントの翻訳の第4部。
元の資料へのリンク: Kibanaユーザーガイド[6.6]»視覚化
パート1: Kibanaユーザーガイドへのリンク。 視覚化。 パート1
パート2へのリンク: Kibanaユーザーガイド。 視覚化。 パート2
パート3へのリンク: Kibanaユーザーガイド。 視覚化。 パート3
内容:
- 地域マップ
- 時系列ビジュアルビルダー
地域マップ
領域のマップは、境界線を持つベクトルシェイプがグラデーションを使用して色付けされている主題マップです。高い色の強度は大きな値を示し、低い色の強度は低い値に対応します。 これはカートグラムとも呼ばれます。

構成
リージョンのマップを作成することにより、Elasticsearch値の集計の結果と共有キーに基づくベクターファイルへのリンクをリンクするインバウンド接続を構成します。
データ
指標
関連するソースからサポートされているメトリックまたは集計を選択します。
セグメント
値の集計を設定します。 値は、マップ上の結果とベクターデータをリンクするために使用されるキーです。
オプション
レイヤー設定
- ベクトルマップ:ベクトルマップのリストから選択します。 このリストには、 config / kibana.ymlファイルで指定されているように、 Elastic Maps Serviceでホストされるマップと独自のマップが含まれます。 ユーザー定義レイヤー用のKibanaの構成の詳細については、リージョンマップ設定のドキュメントを参照してください。 Elastic Maps Serviceで利用可能なベクターレイヤーを探索して表示することもできます。
- 結合フィールド:これは、値の集計で値を結合するために使用される、選択されたベクトルマップのプロパティです。 完全に一致していないためにベクターレイヤーのシェイプと値を結合できない場合、Kibanaは警告を表示します。 これらの警告を無効にするには、 管理/
visualization:regionmap:showWarnings /詳細設定セクションに移動し、 visualization:regionmap:showWarnings falseを設定しますvisualization:regionmap:showWarnings 。
スタイル設定
- カラースキーマ:図形の色付けに使用される色の範囲。
基本設定
- 凡例の位置:マップの凡例画面上の位置。
- ツールチップを表示:シェイプにカーソルを合わせたときにツールチップを表示するかどうかを決定します。
時系列ビジュアルビルダー
視覚的時系列コンストラクターは、Elasticsearch集約プラットフォームのすべての機能を使用できるようにすることに重点を置いた時系列データのビジュアライザーです。 視覚的な時系列デザイナを使用すると、無限の集計と関連ソースの集計を組み合わせて、表現力豊かな方法でデータ複合体を表示できます。

レンダリングを終了
視覚的時系列コンストラクターには、6種類の視覚化が付属しています。 インターフェイスの上部にあるタブ付きセレクターを使用して、視覚化の各タイプから選択できます。
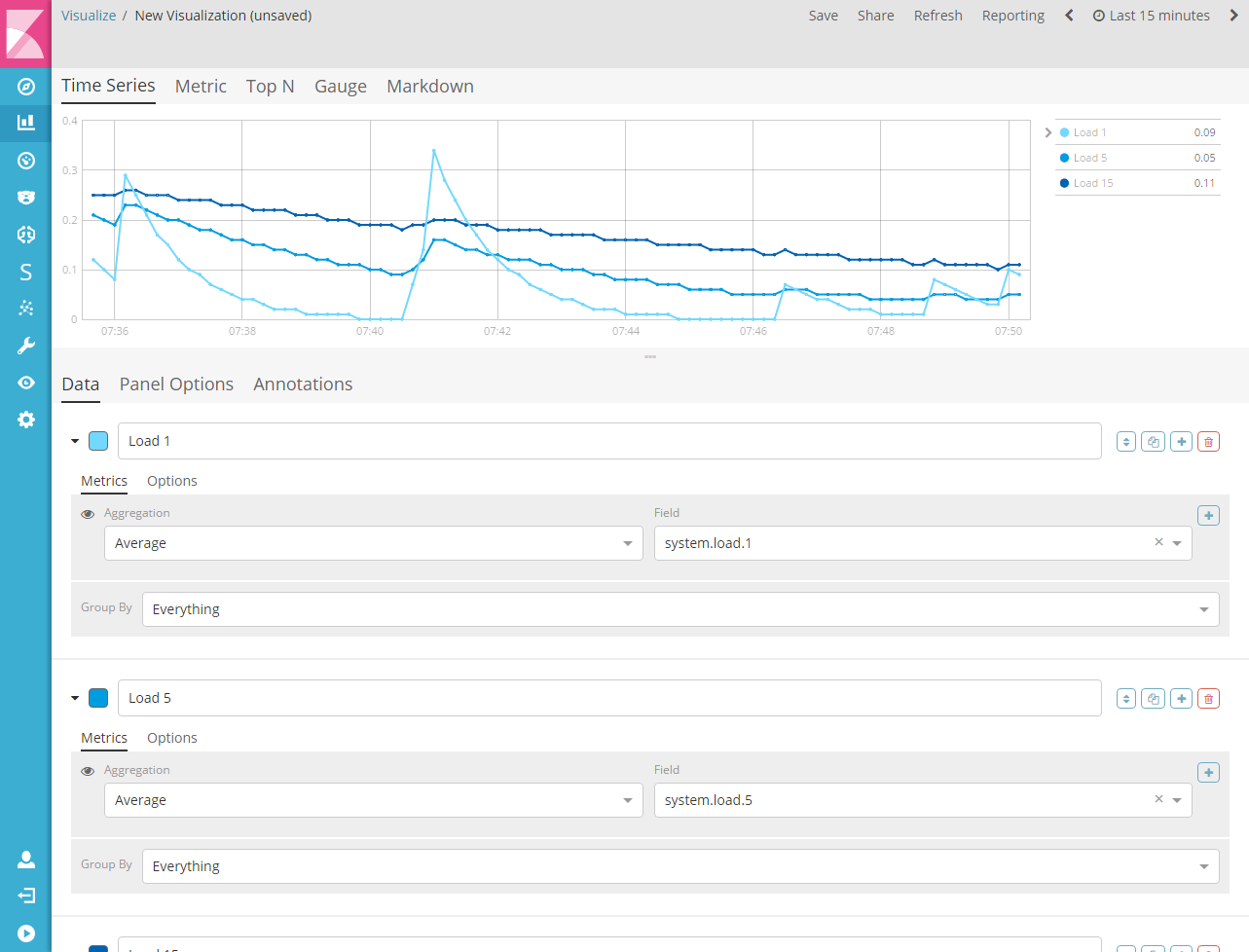
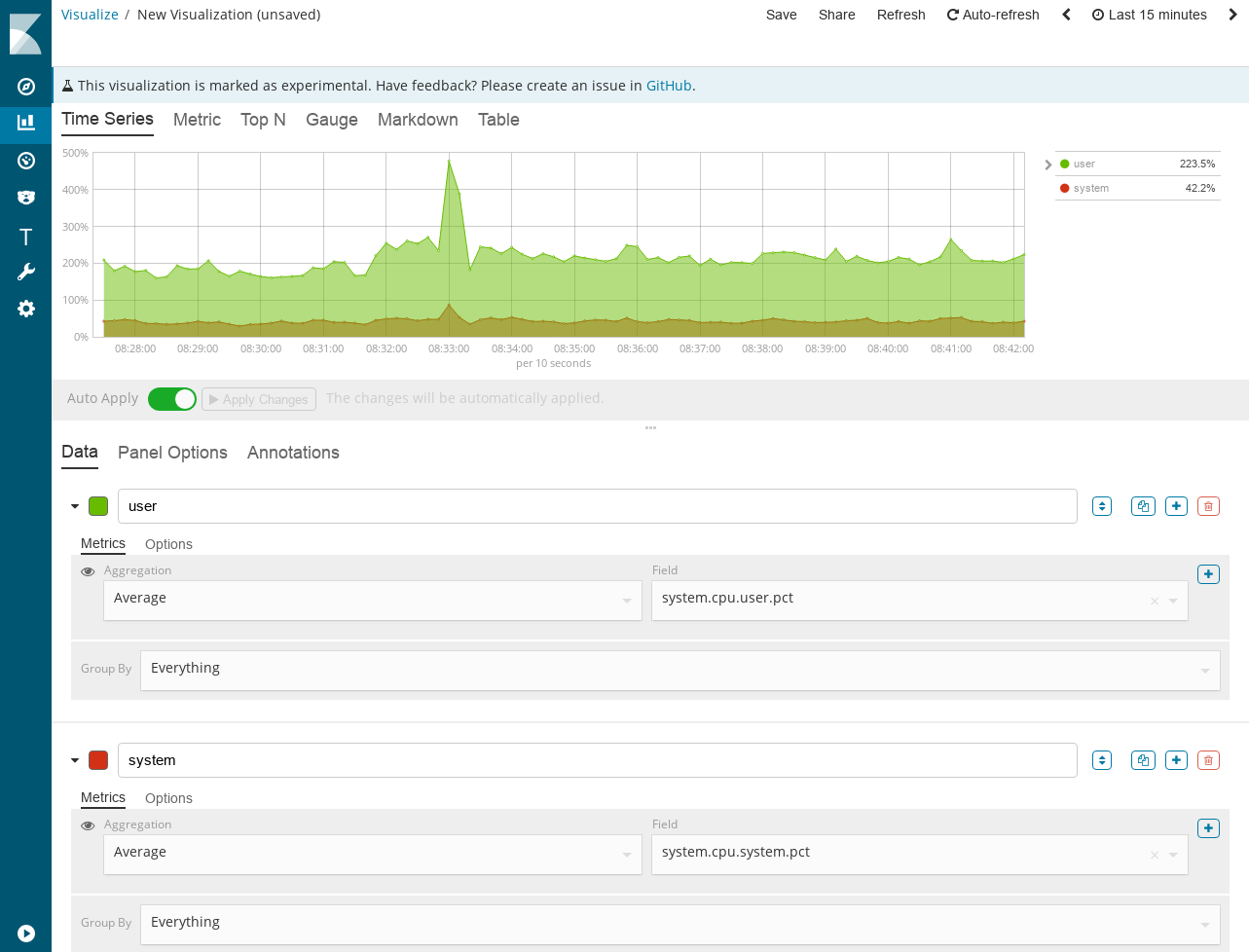
時系列
ヒストグラムの視覚化は、複数のY軸に加えて、エリア、グラフ、チャート、およびステップをサポートしており、色、ドット、線の太さ、透明度を完全に変更できます。 この視覚化は、2つの期間を比較するための時間シフトもサポートします。 また、クエリに基づいて別のインデックスからロードできる注釈もサポートしています。

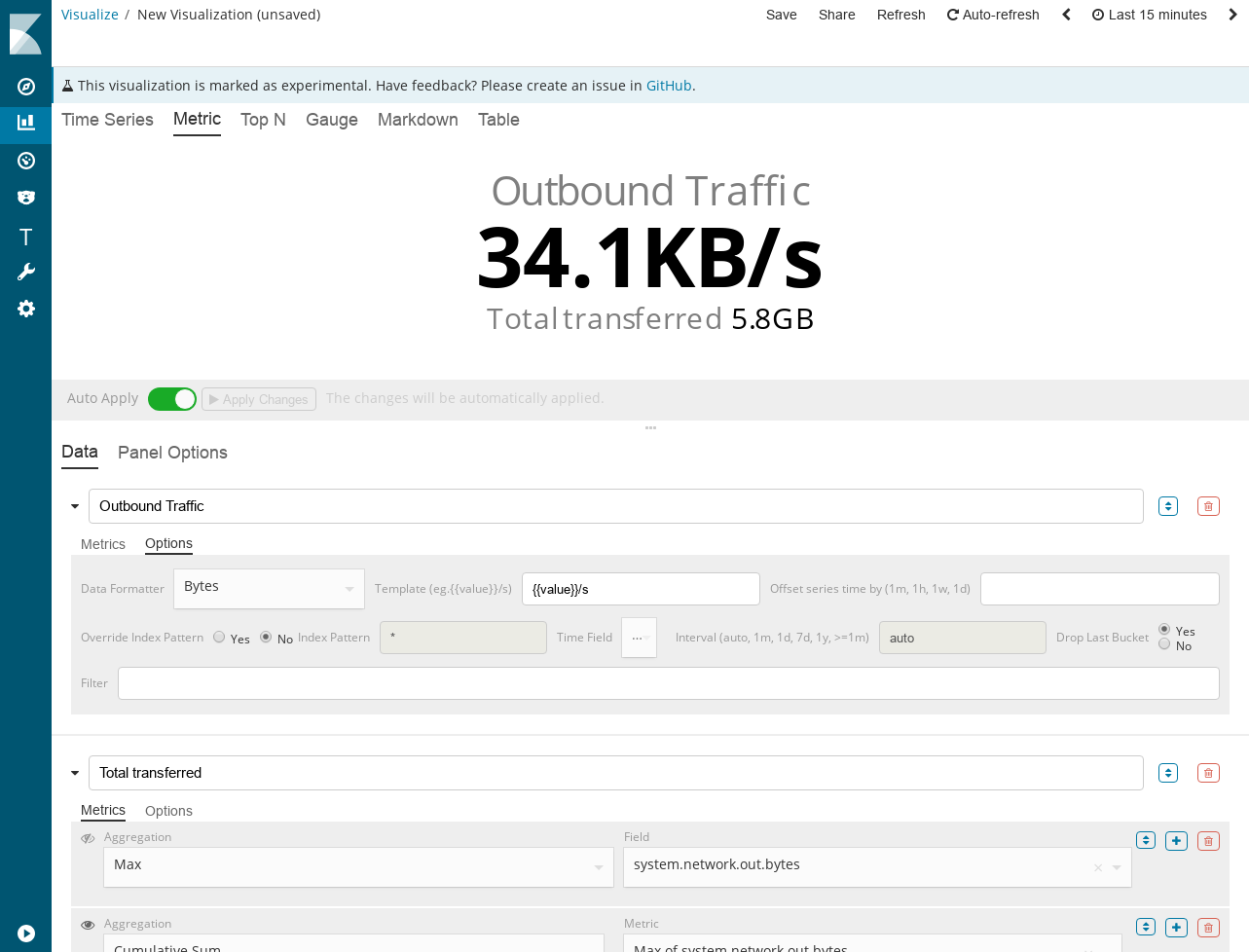
メートル法
行の最後の数字を表示する視覚化。 この視覚化は、プライマリとセカンドの2つのメトリックをサポートします。 一連のルールに基づいて、署名と背景を完全に変更できます。

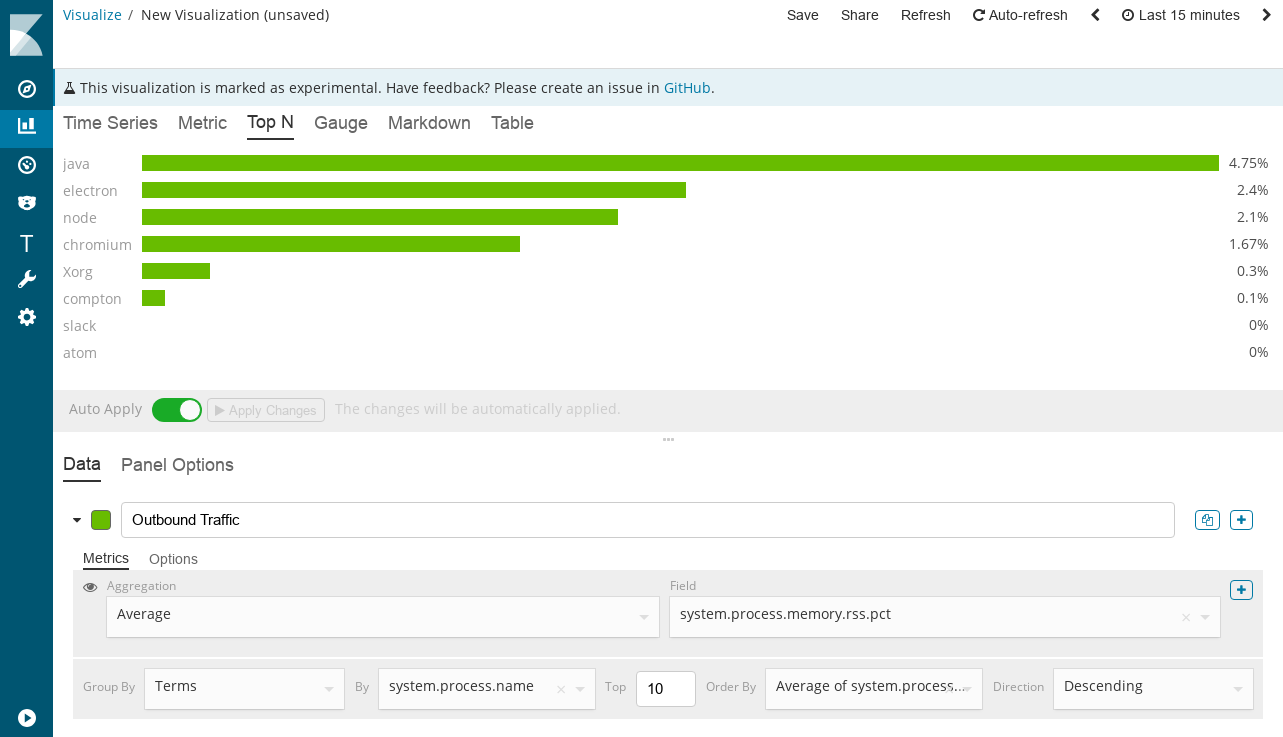
上位n
これは、Y軸が一連のメトリックに基づいており、X軸がそのセットの最後の値を表す水平バーです。 降順でソートされます。 これらのストライプの色は、一連のルールによって完全にカスタマイズ可能です。

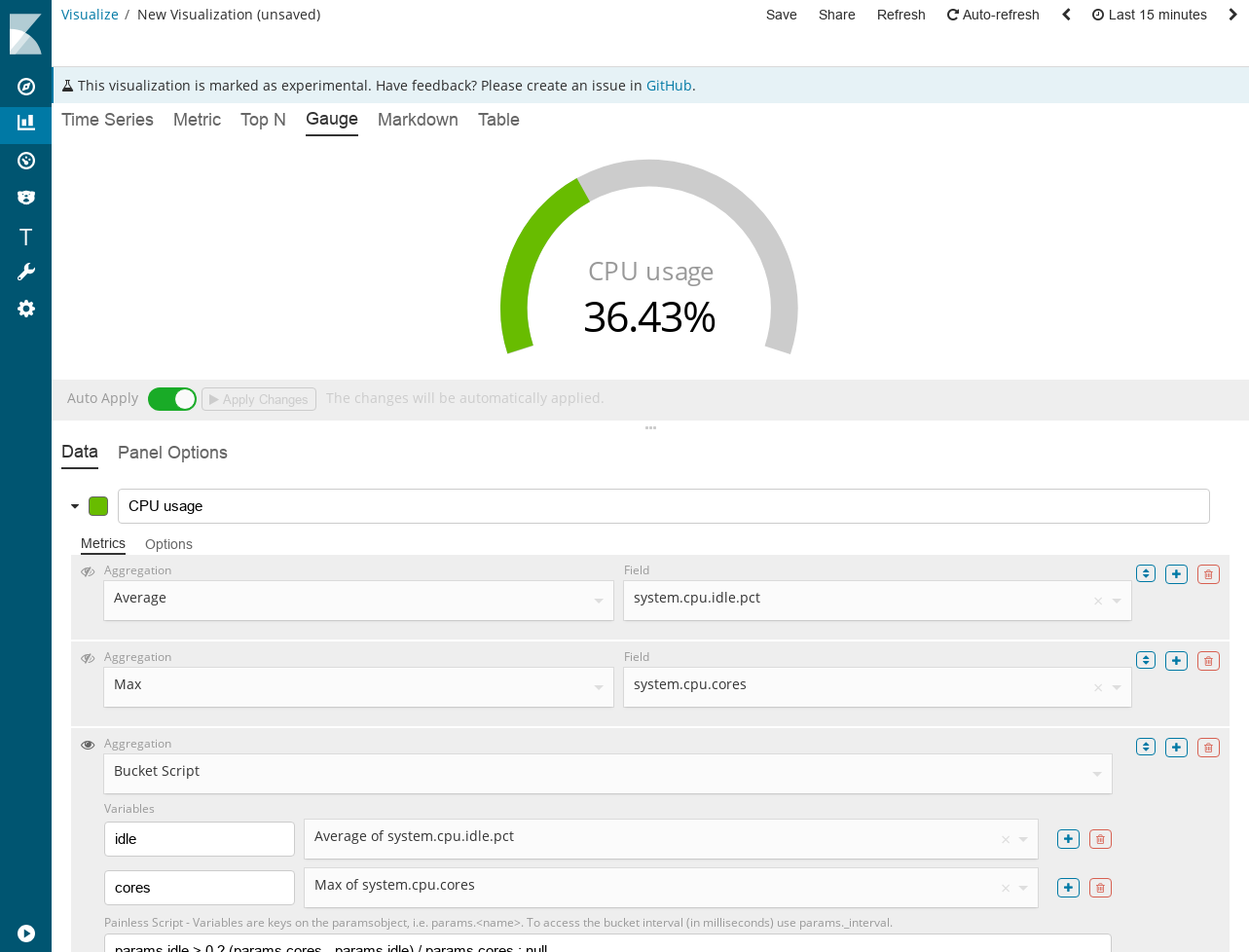
ゲージ
この単一値スケールの視覚化は、セットの最後の値に基づいています。 スケール表示は、半円または円にすることができます。 内線と外線の太さを調整して、目的のデザイン美学を実現できます。 スケールの色とテキストは、一連のルールに基づいて完全にカスタマイズ可能です。

マークダウン
この視覚化により、マークテキストを入力し、Mustacheテンプレート構文を埋め込み、一連の行に基づくデータでマークをカスタマイズできます。

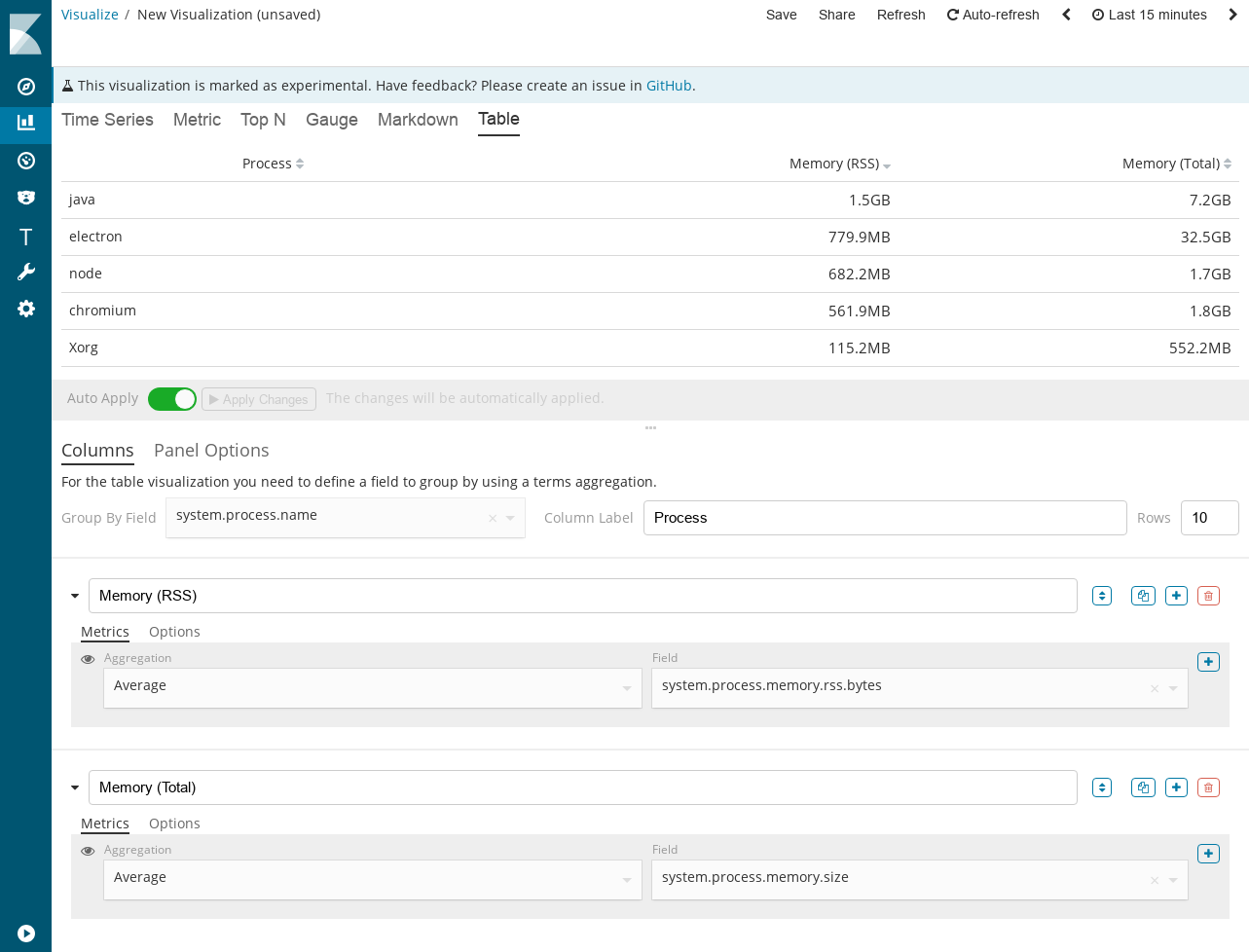
テーブル
テーブルの視覚化により、複数の時系列からデータを出力できます。 データの行と列に表示するフィールドのグループを決定します。

インターフェースの概要
各視覚化のユーザーインターフェイスは、[データ]タブと[オプションバー]の構成です。 これの唯一の例外は、時系列とタイムスタンプの視覚化です。 時系列には注釈用の3番目のタブがあり、マークにはエディター用のタブがあります。
データタブ
[データ]タブは、視覚化ごとにシリーズを設定するために使用されます。 このタブでは、視覚化のサポートに応じて、複数の集計を組み合わせて単一のメトリックを作成し、複数の行を追加できます。 ユーザーインターフェイスの[データ]タブの重要なコンポーネントの内訳があります。
シリーズのラベルと色
各シリーズは、視覚化タイプの選択に応じて、凡例と見出しに使用される署名をサポートします。 値でグループ化されたシリーズの場合、Mustache変数{{key}}を定義して値を置き換えることができます。 ほとんどの視覚化では、サンプルをクリックして色を選択することもできます。これにより、カラーパレットが表示されます。

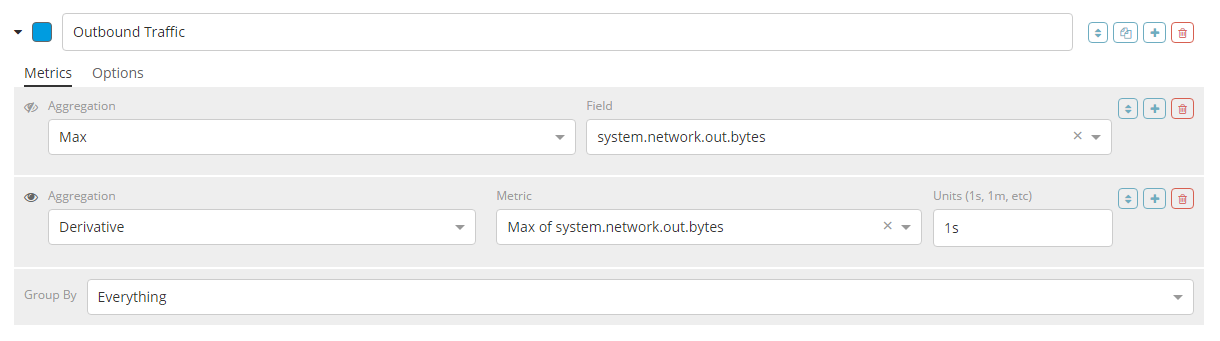
指標
各行は、いくつかのメトリック(集計)をサポートしています。 最後のメトリック(集計)は、シリーズに表示される値です。これは、メトリックの左側にある目のアイコンで示されます。 メトリックは、関連するソースからの集計を使用してコンパイルできます。 一般的な使用例は、最大集約のメトリックを作成してから、派生メトリックを作成し、以前の最大メトリックをソースとして選択することです。 これにより速度が向上します。

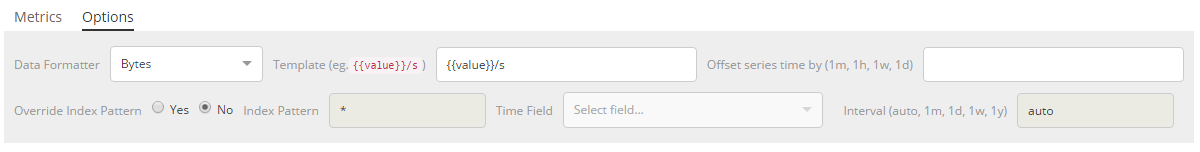
行オプション
各行は、選択した視覚化のタイプに依存する一連のオプションもサポートします。 視覚化のタイプごとに一般的に設定できます:
- 日付形式
- 時間オフセット
- インデックスパターン、タイムスタンプ、および間隔の定義

時系列の視覚化では、以下を構成することもできます。
- 回路の種類
- 回路の各タイプのオプション
- 凡例の可視性
- Y軸オプション
- カラーテーマの分割

コントロールによるグループ化
メトリックの下部には、一連のグループ化コントロールがあり、シリーズをグループ化または分割する方法を指定できます。 4つのオプションがあります。
- すべて
- フィルター(1)
- フィルター(複数、カスタマイズされた色で)
- 値
デフォルトでは、行はグループ化されます。
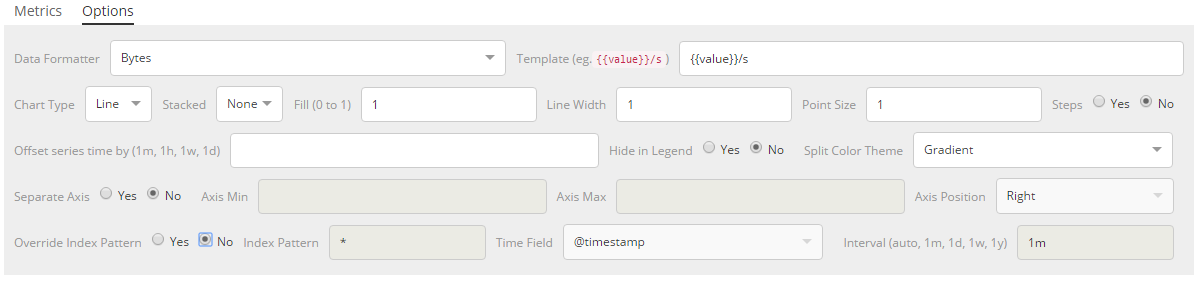
パネルオプションタブ
オプションパネルタブは、パネル全体を構成するために使用されました。 選択した視覚化に応じて、オプションのセットが利用可能です。 以下は、視覚化に使用できるオプションのリストです。
時系列
- インデックスパターン、タイムスタンプ、間隔
- Y軸の最小値と最大値
- Y軸位置
- 背景色
- 凡例の可視性
- 伝説の位置
- パネルフィルター
メートル法
- インデックスパターン、タイムスタンプ、間隔
- パネルフィルター
- 背景と主要な値の色の規則
上位n
- インデックスパターン、タイムスタンプ、間隔
- パネルフィルター
- 背景色
- アイテムURL
- カラーストライプのカラールール
ゲージ
- インデックスパターン、タイムスタンプ、間隔
- パネルフィルター
- 背景色
- 最大スケール
- スケールスタイル
- 外側のスケールの色
- 外スケール厚
- スケール線の太さ
- 目盛り線の色のルール
マークダウン
- インデックスパターン、タイムスタンプ、間隔
- パネルフィルター
- 背景色
- スクロールの可視性
- コンテンツの垂直方向の配置
- 構文サポートが少ないカスタムCSSダッシュボード
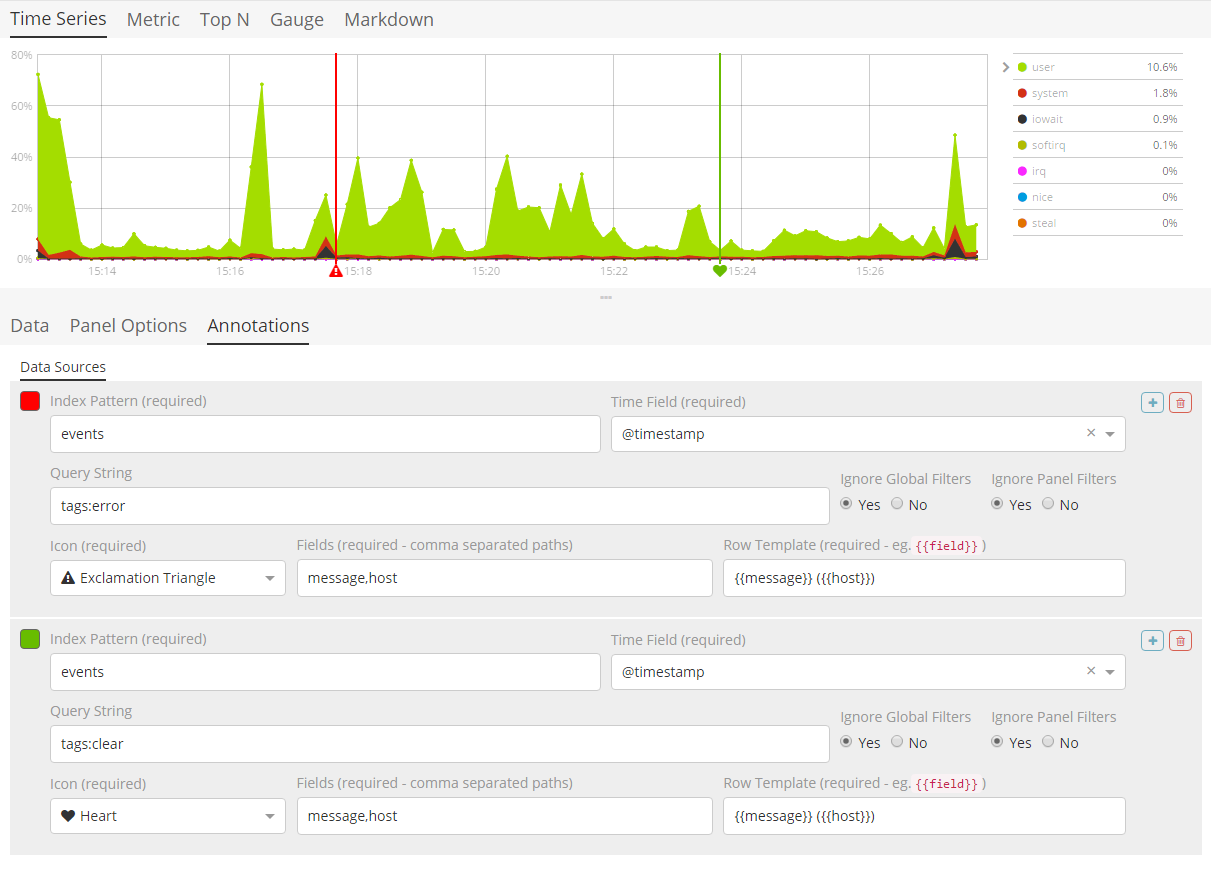
注釈タブ
注釈タブは、時系列の視覚化に注釈データソースを追加するために使用されます。 次のオプションを構成できます。
- インデックスパターンと時間フィールド
- 注釈の色
- 注釈アイコン
- メッセージに含まれるフィールド
- メッセージフォーマット
- パネルおよびグローバルフィルタリングオプション

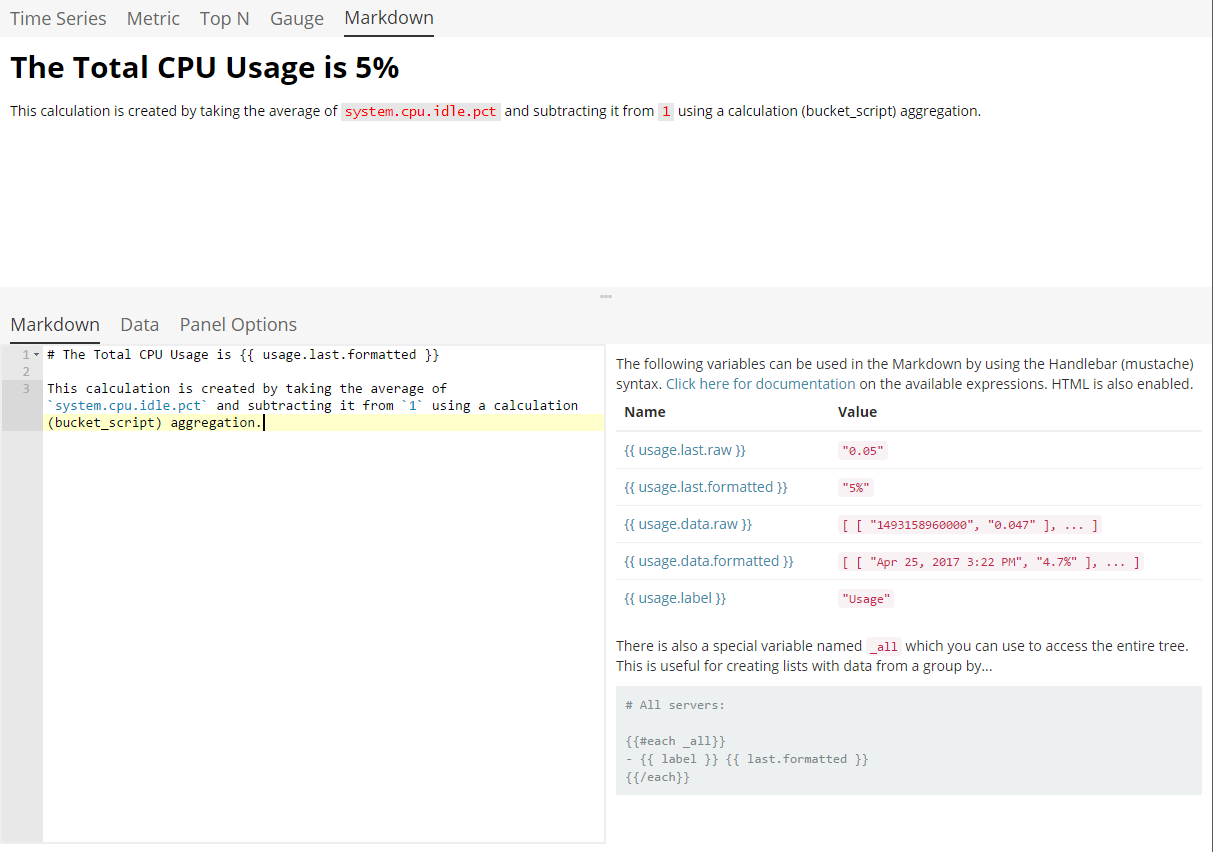
マークダウンタブ
マークタブは、マークの視覚化ソースを編集するために使用されます。 ユーザーインターフェイスの左側のペインにはエディターがあり、右側のデータテーブルから使用可能な変数があります。 変数名をクリックして、Mustacheテンプレート変数をカーソル位置のマークに挿入できます。 Mustache構文は、Mustacheテンプレート言語の拡張バージョンであるHandlebar.jsプロセッサを使用します。

5番目の部分。