このガイドでは、2019年の慣例に従って、Webでのビデオの使用方法を学習します。ChromeとFirefoxは新しいAV1コーデックのサポートを開始しました。
AV1とH.264でGIFをビデオに置き換える方法を個別に説明します。その場合、サイズは20〜40倍減少します。

YouTubeはすでに
TestTubeで使用してい
ます 。 Netflixは、AV1は「
次世代コアコーデック 」になると述べ
ました 。
邪悪な火星人の私達は既に私達のウェブサイトと
Ampliferでそれを使用しています。 この記事では、AV1を実装した経験を共有し、すべてのブラウザーで機能するようにビデオを埋め込む方法を順を追って説明します。
コーデックとコンテナ
写真を使用すると、すべてがシンプルになります。すべてのブラウザーでPNGを使用したJPEGか、
最新のブラウザーでWebPを使用してよりコンパクトなファイルを作成し
ます 。
.pngファイルがPNG形式であることを常に確認できます(
imgproxy が保護できる PNG爆弾の例外を除きます)。
ビデオファイルはより複雑です。 ファイル拡張子(
.mp4 、
.wmv 、
.webmまたは
.mov )は、コンテナーについてのみ話します。 ビデオファイルは3つの異なるコンポーネントで構成されますが、
- ビデオコーデックは、ビデオを圧縮できる量と、犠牲にする必要があるものを決定します。 Webの主要なビデオコーデック:H.264、HEVC、VP9、そして現在はAV1。
- オーディオコーデックはサウンドを圧縮します。 もちろん、ビデオに音声がない場合は必要ありません。 一般的な選択肢は、MP3、Opus、およびAACです。
- コンテナには、ビデオ(ある種のビデオコーデックで圧縮された)とオーディオストリーム(ある種のオーディオコーデックで圧縮された)の両方が格納されます。 字幕やメタ情報などの追加データ。 人気のコンテナ:MP4、MOV、WebM。
.mp4ファイル拡張子を見ると、MP4コンテナが使用されたとしか言えません。 しかし、その中のコーデックは異なる場合があります-作成者はH.264とAAC、AV1とOpusなどを使用できます。
AV1を見よ
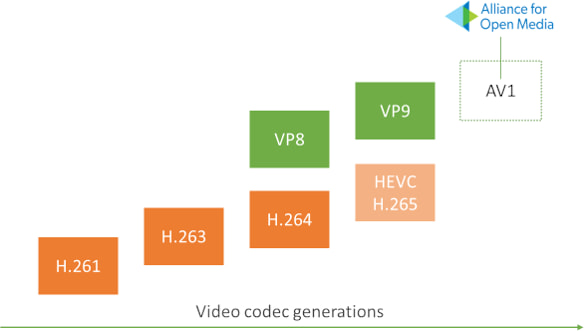
AV1は、1年前の2018年3月にリリースされたビデオコーデックです。前世代のコーデックであるHEVC、VP9、H.264、VP8を上回るように作成されました。
 Tsahi Levent-Levyの生成コーデック図
Tsahi Levent-Levyの生成コーデック図AV1が圧縮において他のコーデックをどれだけ正確に上回ることができたか疑問に思った場合は、Habréの翻訳の技術的な詳細をお読みください。
次世代ビデオ:AV1の紹介
「 AV1次世代コーデック:CDEF修正指向性フィルター 」
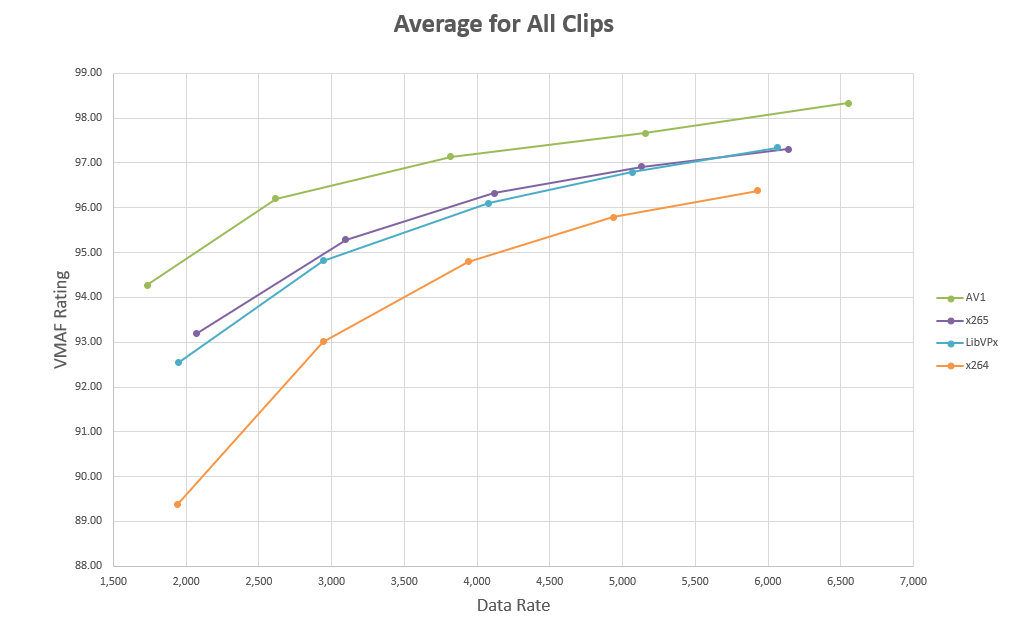
新しい最適化により、AV1はビデオをH.264またはVP8よりも30〜50%圧縮し、HEVCよりも最大30%圧縮します。 しかし、コーデックは最近リリースされ、これまでのところいくつかの小児疾患があります:
- 現在のエンコーダーは最適化されていません。 AV1はビデオを非常にゆっくりと圧縮します( Rustの新しい高速エンコーダはすでに開発中です)。 コーデックはストリーミングに適していません。 着陸時の静的ビデオについて話している場合、この問題は私たちには関係ありません。
- これまでのところ、コーデックはデスクトップChromeおよびWindows版Firefoxでのみサポートされています。 SafariとEdgeはまだサポートされていません(Microsoftは既にテストしています )。 少なくとも2つのファイルが必要です。ChromeとFirefoxの場合はAV1、他のブラウザーの場合はH.264です。
AV1の最もクールな点は、低ビットレートでは「
ジャッカライゼーション 」の正方形が表示されないことです。
 さまざまなビットレートでさまざまなコーデックの画質を比較する -AV1が勝つ
さまざまなビットレートでさまざまなコーデックの画質を比較する -AV1が勝つAV1を正しく調理する
最後に練習に取りかかりましょう。 まず、コンテナを決めましょう。 理論的には、AV1は異なるコンテナに配置できますが、MP4はよりコンパクトで、仕様で
推奨されています。 AV1のサウンドの場合、サウンドを
完全に圧縮するため、Opusを使用します。
ビデオがすべてのブラウザーで機能するように、3つのファイルを生成します。
- Windows上のデスクトップChromeおよびFirefox(2019年3月現在の市場の31% ):ビデオ用のAV1とサウンド用のOpusを備えたMP4コンテナー。
- SafariおよびEdge( 市場の16% )-HEVCおよびAACを使用したMP4。
- 残りの部分:H.264およびAACを含む大きなMP4ファイル。
AV1とH.264のみを使用できます。ビデオはすべてのユーザーに有効です。
圧縮するには、コンソール
FFmpegを使用することをお勧めします。 多くのグラフィカルユーティリティがありますが、コンソールにオプションを保存してから、変換を自動的に開始する方が簡単です。 必ず最新バージョンのFFmpegを使用してください。
4.1より前のバージョンは、MP4のAV1をサポートしていません。
Mac OS Xの場合:
- Homebrewをインストールします。
brew install ffmpeg
Linuxの場合、公式サイトから新しいビルドを取得することをお勧めします-多くのディストリビューションでは、MP4でAV1をサポートするバージョンはありません。
wget https://johnvansickle.com/ffmpeg/releases/ffmpeg-release-amd64-static.tar.xztar -xf ffmpeg-release-amd64-static.tar.xzsudo cp ffmpeg-4.1-64bit-static/ff* /usr/local/bin/
Windowsの場合
、William Diazの FFmpegをインストールできます。
古いブラウザーに必要なH.264ファイルの変換に移ります。 すべてのファイルはMP4コンテナを使用している
.av1.mp4 、
.hevc.mp4 、
.hevc.mp4 、および
.h264.mp4後
.hevc.mp4を使用します。 長いチームに驚かないでください。それからすべてを分解します。
ここで
video.h264.mp4開き
video.h264.mp4 。 品質が良好でサイズが大きい場合は、
-crf増やしてみて
-crf (
-crf 26次に
-crf 28 )。 このオプションを選択すると、ファイルサイズが小さくなりますが、品質は低下します。 品質とサイズのバランスは芸術です。
ソースビデオファイルがない場合は、古いH.264ファイルをAV1に変換できます。
AV1を変換する時が来ました-H.264よりも長くなります。 コーデックはまだプロセッサのフルパワーを使用していません(複数のファイルを並行して変換し始めることは理にかなっています)。
ffmpeg -i SOURCE.mov -map_metadata -1 -c:a libopus -c:v libaom-av1 -crf 34 -b:v 0 -pix_fmt yuv420p -movflags +faststart -vf "scale=trunc(iw/2)*2:trunc(ih/2)*2" -strict experimental video.av1.mp4
もう一度
-crfを
-crf 、品質とサイズの完璧なバランスを
-crf 。
HEVCでも同じです。
ffmpeg -i SOURCE.mov -map_metadata -1 -c:a libfdk_aac -c:v libx265 -crf 24 -preset veryslow -pix_fmt yuv420p -movflags +faststart -vf "scale=trunc(iw/2)*2:trunc(ih/2)*2" video.hevc.mp4
video.h264.mp4 、
video.hevc.mp4および
video.av1.mp4をサイトのルートにコピーします。
FFmpegオプションについて
上記のコマンドは悪魔召喚呪文のように見えますか? 心配しないでください、これは
PostCSSではあり
ません 。 オプションを見てみましょう。
-i SOURCE.movは、FFmpegがビデオおよびオーディオストリームを取得し、それらを圧縮して新しいコンテナにパックする入力ファイルを示します。
-map_metadata -1は、ビデオ(たとえば、ビデオが作成されたプログラム)からメタ情報を削除します。 このような情報がWebで役立つことはめったにありません。
-c:a libopusまたは
-c:a libfdk_aacはオーディオコーデックを設定します。 サウンドが不要な場合は、それらを
-anに置き換えます。
-c:v libaom-av1は、ビデオコーデック(ビデオストリームのフレームを圧縮するライブラリ)を選択します。
-crf 34一定速度係数、品質とサイズのバランス。 これはJPEG品質のスライダーのようなもので、異なる方向に進むだけです(0-最高の品質と最大のファイル)。 CRFスケールは、H.264とAV1では異なります。H.264では51、AV1では61になります。AV1とH.264のCRFは異なります。
Facebookは、H.264とAV1のCRF値のおおよその一致を発見しました。
19→27、23→33、27→39、31→45、35→51、39→57
-preset veryslowと、H.264およびHEVCコーデックは、変換時間の大幅な増加を犠牲にして、ファイルをさらに圧縮します。
-profile:v main 、コーデックプロファイルを選択
するためにH.264によって使用され
ます 。 Safariでは「メイン」のみが機能します。
-b:v 0は、ビデオの品質が一定になるようにAV1の最小ビットレートを設定します。
-pix_fmt yuv420p (ピクセル形式)は、ファイルサイズ
を小さくするための
-pix_fmt yuv420p 方法です。 明るさは元の解像度のままですが、色の解像度は低下します。 私たちの目は色が悪く見えるため、このトリックに気づきません。 干渉する場合は、このオプションを削除してください。
-movflags +faststartは、ダウンロードが完了するまでブラウザがビデオを再生できるように、重要なものすべてをファイルの先頭に移動します。
-vf "scale=trunc(iw/2)*2:trunc(ih/2)*2"は、ビデオの側面のサイズを最も近い偶数のサイズに変更します(一部のコーデックは300×200および302×200の解像度で動作しますが、 301×200)。 どこでも解像度が2で除算されていることが確実な場合は、このオプションを削除できます。
-strict experimental必要です。そのエンコーダはまだ実験的です。
video.av1.mp4は、結果のファイルの名前を設定します。
ブラウザでビデオを起動します
ここで、各ブラウザーがサポートするビデオをダウンロードする必要があります。 このため、<source>には
type属性があります。 また
、<video>のオプションについて読むことをお勧めします。
<video controls width="600" height="400"> <source src="video.hevc.mp4" type="video/mp4; codecs=hevc,mp4a.40.2" /> <source src="video.av1.mp4" type="video/mp4; codecs=av01.0.05M.08,opus" /> <source src="video.h264.mp4" type="video/mp4; codecs=avc1.4D401E,mp4a.40.2" /> </video>
<source>は
if…else式のようなもの
if…else -ブラウザは、サポートしている
typeが見つかるまで、上から下にそれらを読み取ります。
typeは、ファイル形式全体を指定できます:コンテナー(
video/mp4場合は
video/mp4 )、AV1の場合はビデオコーデック(
av01.0.05M.08場合は
hevc 、HEVCの場合は
avc1.4D401E 、H.264の場合は
avc1.4D401E )、オーディオコーデック(
opus場合は
opusおよびAACの場合は
mp4a.40.2 )。
ボーナス:GIFをAV1およびH.264に変換する方法
2019年、短い動画にGIFを使用することは大きな罪です。 GIFの重量は、H.264またはAV1の20〜40倍です。 GIFはCPUをより強くヒットし、バッテリーリークをより速くします。 短いループ動画が必要な場合は、動画コーデックを使用してください。 FFmpegは、GIFからビデオを直接変換できます。
GIFをH.264に変換します。
ffmpeg -i IMAGE.gif -map_metadata -1 -an -c:v libx264 -crf 24 -preset veryslow -profile:v main -pix_fmt yuv420p -movflags +faststart -vf "scale=trunc(iw/2)*2:trunc(ih/2)*2" video.h264.mp4
さらに小さいAV1を生成します。
ffmpeg -i IMAGE.gif -map_metadata -1 -an opus -c:v libaom-av1 -crf 50 -b:v 0 -pix_fmt yuv420p -movflags +faststart -vf "scale=trunc(iw/2)*2:trunc(ih/2)*2" -strict experimental video.av1.mp4
次に、
animation.h264.mp4と
animation.av1.mp4をHTMLに挿入します。
<video autoplay loop muted playsinline width="300" height="200"> <source src="animation.av1.mp4" type="video/mp4; codecs=av01.0.05M.08" /> <source src="animation.h264.mp4" type="video/mp4" /> </video>
autoplayおよび
loopオプションにより、ビデオは「GIF」になります。これは、ページが読み込まれた直後に再生されるループビデオです。
playsinlineは、動画をクリックしたときにSafariが動画を全画面で開くのをブロックします。
撤退時間
AV1はまだ実験段階です。 しかし、ユーザーの4分の1を幸せにするために既に使用できます。 FFmpegコマンドのペアは、ビデオファイルを生成します。 <video>は、ブラウザの機能に応じてビデオをレンダリングするために最初から作成されました。 すでに本番環境でAV1を使用しており、すべて正常に動作します(AV1エンコーダーが動作を終了するまでの待機時間を除く)。