まえがき
あいさつします。 最近、サイトでプッシュ通知を設定するという課題に直面しました。 これに出会ったのはこれが初めてで、
この記事は私を大いに助けてくれました。 すでにサーバー側の説明が含まれていますが、このトピックを学習する過程で、Firebaseライブラリ自体の手段を実装するより便利な方法を見つけました。 実際、彼についてお話ししたいと思います。 インターネットで明確な説明を見つけることができませんでした。
この記事はNode.js、Python、およびGoのプログラマーにとっても役立つ可能性があります。ライブラリはこれらの言語でも利用できるためです。
まっすぐに
この記事では、サーバー側についてのみ説明します。
(同じ記事を使用してクライアント部分を構成できます)
だから:
- まず、 サイトにアクセスし 、プロジェクトを登録して作成する必要があります。
- 次に、左上隅にある歯車をクリックして、「プロジェクト設定」を選択します。
- [サービスアカウント]タブに移動し、目的の言語を選択し、[秘密キーの作成]をクリックして、生成されたファイルをダウンロードします。
このJSONファイルには、Firebaseライブラリに必要な構成が含まれています。
さて、サーバーの世話をしましょう便宜上、application.propertiesでダウンロードしたファイルへのパスを宣言します
fcm.service-account-file = /path/to/file.json
pom.xmlに必要な依存関係を追加します
<dependency> <groupId>com.google.firebase</groupId> <artifactId>firebase-admin</artifactId> <version>6.7.0</version> </dependency>
JSONを返すBeanを作成します。
@ConfigurationProperties(prefix = "fcm") @Component public class FcmSettings { private String serviceAccountFile; public String getServiceAccountFile() { return this.serviceAccountFile; } public void setServiceAccountFile(String serviceAccountFile) { this.serviceAccountFile = serviceAccountFile; } }
構成オブジェクト
@Getter @Setter public class PushNotifyConf { private String title; private String body; private String icon; private String click_action; private String ttlInSeconds; public PushNotifyConf() { } public PushNotifyConf(String title, String body, String icon, String click_action, String ttlInSeconds) { this.title = title; this.body = body; this.icon = icon; this.click_action = click_action; this.ttlInSeconds = ttlInSeconds; } }
フィールド:
- title-目次
- body-通知テキスト
- アイコン-写真へのリンク
- click_action-ユーザーが通知をクリックしたときに移動するリンク(名前、サービス内の例など)
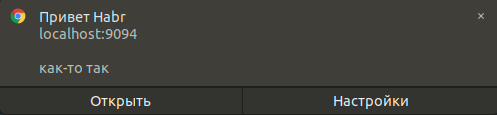
それらのいくつかを追加できますが、すべてのブラウザがすべてを表示するわけではありません(以下はChromaの例です)
- ttlInSeconds-通知の有効期間
そして、通知を送信するロジック全体になるサービス:
@Service public class FcmClient { public FcmClient(FcmSettings settings) { Path p = Paths.get(settings.getServiceAccountFile()); try (InputStream serviceAccount = Files.newInputStream(p)) { FirebaseOptions options = new FirebaseOptions.Builder() .setCredentials(GoogleCredentials.fromStream(serviceAccount)) .build(); FirebaseApp.initializeApp(options); } catch (IOException e) { Logger.getLogger(FcmClient.class.getName()) .log(Level.SEVERE, null, e); } } public String sendByTopic(PushNotifyConf conf, String topic) throws InterruptedException, ExecutionException { Message message = Message.builder().setTopic(topic) .setWebpushConfig(WebpushConfig.builder() .putHeader("ttl", conf.getTtlInSeconds()) .setNotification(createBuilder(conf).build()) .build()) .build(); String response = FirebaseMessaging.getInstance() .sendAsync(message) .get(); return response; } public String sendPersonal(PushNotifyConf conf, String clientToken) throws ExecutionException, InterruptedException { Message message = Message.builder().setToken(clientToken) .setWebpushConfig(WebpushConfig.builder() .putHeader("ttl", conf.getTtlInSeconds()) .setNotification(createBuilder(conf).build()) .build()) .build(); String response = FirebaseMessaging.getInstance() .sendAsync(message) .get(); return response; } public void subscribeUsers(String topic, List<String> clientTokens) throws FirebaseMessagingException { for (String token : clientTokens) { TopicManagementResponse response = FirebaseMessaging.getInstance() .subscribeToTopic(Collections.singletonList(token), topic); } } private WebpushNotification.Builder createBuilder(PushNotifyConf conf){ WebpushNotification.Builder builder = WebpushNotification.builder(); builder.addAction(new WebpushNotification .Action(conf.getClick_action(), "")) .setImage(conf.getIcon()) .setTitle(conf.getTitle()) .setBody(conf.getBody()); return builder; } }
私:-Firebase、なぜそんなに多くのビルドがあるのですか?
Firebase:-なぜなら
- コンストラクターは、JSONファイルを使用してFirebaseAppを初期化するために使用されます。
- sendByTopic()メソッドは、特定のトピックにサブスクライブしているユーザーに通知を送信します。
- subscribeUsers()メソッドは、ユーザー(clientTokens)のトピック(トピック)にサブスクライブします。
この.subscribeToTopicAsync()が使用されるため、非同期に実行できます
- sendPersonal()メソッドは、ユーザーへの個人通知の送信(clientToken)を実装します
- createBuilder()メソッドはメッセージを作成します
結果
別のブラウザ

Ubuntuがないためアイコンはありません:)
まとめると
基本的に、FirebaseライブラリはJSONを次のようにコンパイルします。
{from: "Server key" notification: { title: " Habr" actions: (1) [ 0: Object { action: "https://habr.com/ru/top/", title: "" } ] length: 1 body: "- " image: "https://habrastorage.org/webt/7i/k5/77/7ik577fzskgywduy_2mfauq1gxs.png" } priority: "normal"}
そして、クライアント側では、すでに好きなように解析しています。
ご清聴ありがとうございました!便利なリンク:
firebase.google.com/docs/reference/admin/java/reference/com/google/firebase/messaging/WebpushNotificationhabr.com/en/post/321924/#otpravka-uvedomleniy-s-serverafirebase.google.com/docs/web/setup