
ご存知のように、一部の定型文だけでは十分に理解できないため、価値のある何かを書く方法を学ぶには、あらゆるテクノロジーに深く入り込む必要があります。 この記事ではGatsby.jsの詳細について説明します。この知識により、複雑なWebサイトやブログを作成および管理できます。
JAM-stackを使用して個人ブログを作成および公開する方法に関する以前の記事
以下で説明するトピック:
準備する
GatsbyをPCにインストールするyarn global add gatsby-cli
最小限のプロジェクトの複製 npx gatsby new gatsby-tutorial https://github.com/gatsbyjs/gatsby-starter-hello-world cd gatsby-tutorial
リポジトリの初期化 git init git add . git commit -m "init commit"
ヘルスチェック yarn start
コンソールにエラーがなく、ブラウザのパスhttp:// localhost:8000に沿ってエラーがない場合、「Hello world!」 が表示されます 。 その後、すべてが正常に機能します。 /src/pages/index.jsファイルの内容を変更して、ホットリロードを確認できます。
ページ構造とルーティング
Gatsbyでページを作成するには、新しいファイルを/ src / pagesフォルダーに配置するだけで、別のHTMLページにコンパイルされます。 このページへのパスは、実際のパスと名前が一致することに注意することが重要です。 たとえば、さらにいくつかのページを追加します。
src └── pages ├── about.js ├── index.js └── tutorial ├── part-four.js ├── part-one.js ├── part-three.js ├── part-two.js └── part-zero.js
コンテンツはまだ重要ではないため、ページを区別するために任意のテキストを使用できます。
import React from "react"; export default () => <div>Welcome to tutorial/part-one</div>;
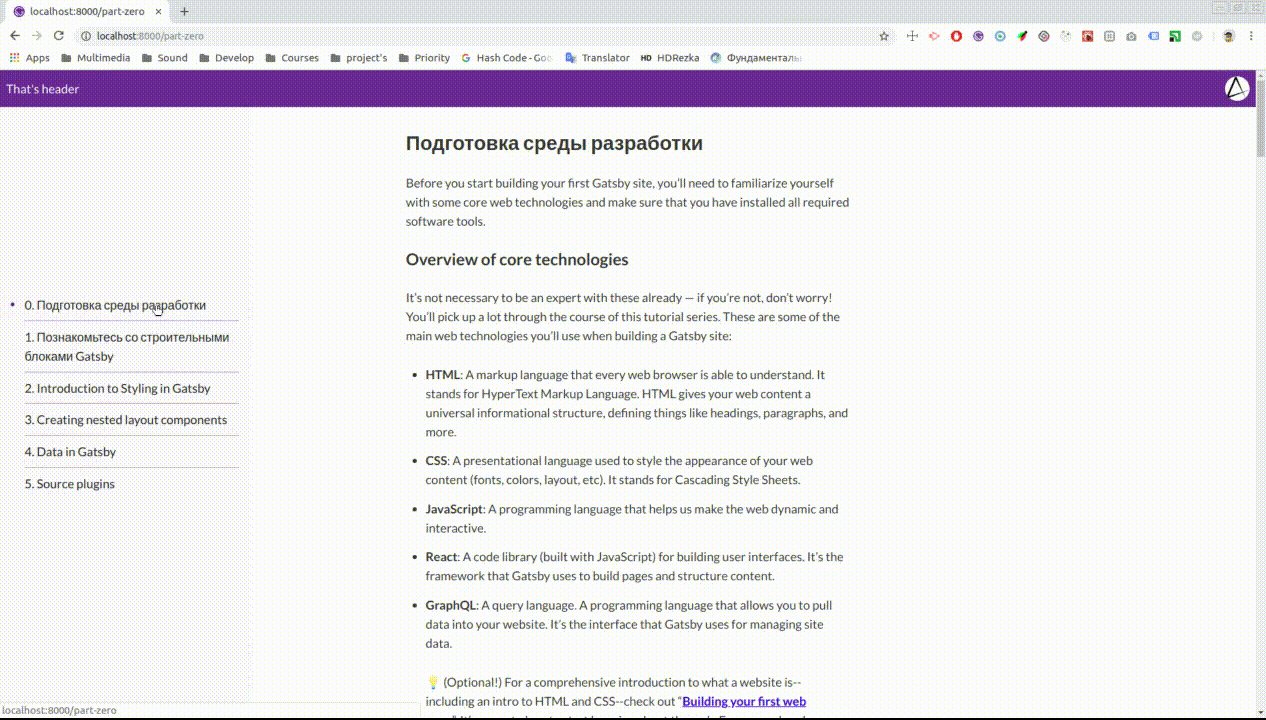
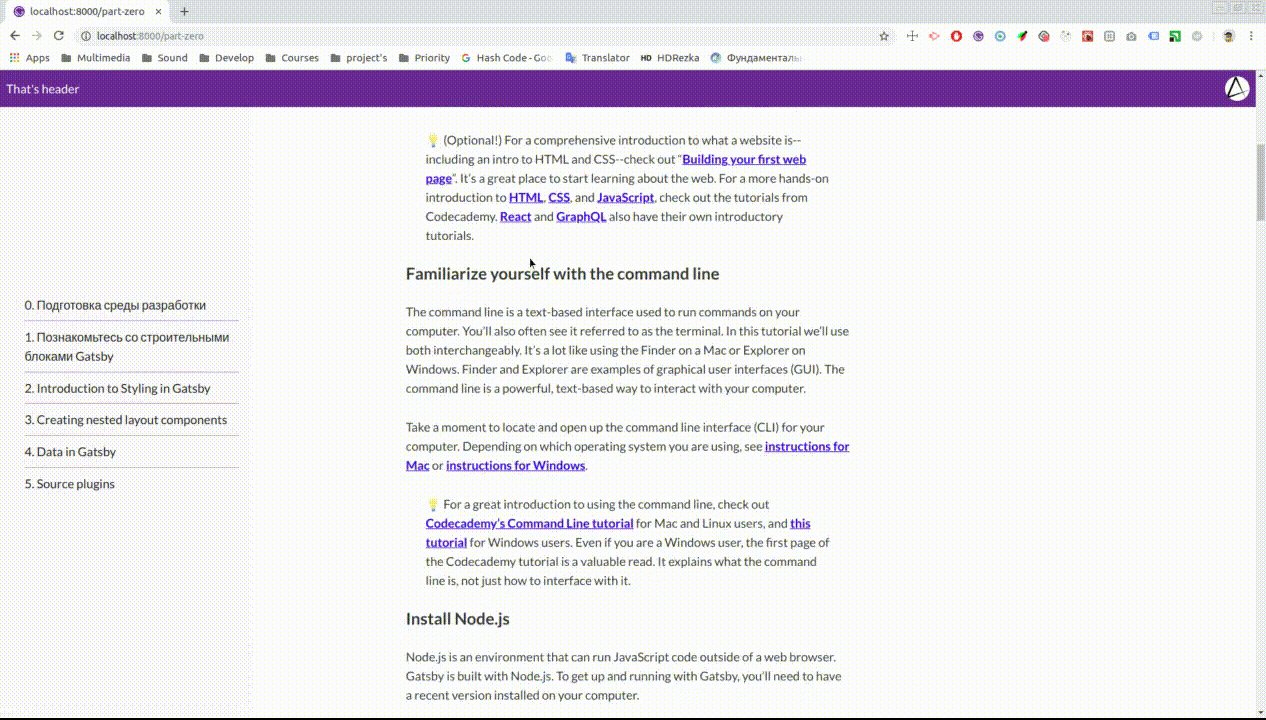
ブラウザでチェックインします。
このようにして、ファイルを構造化するときに、ルーティングの問題をすぐに解決できます。
ページのパスと名前をより柔軟に制御できる特別なcreatePage APIもありますが、それを使用するには、Gatsbyでのデータの動作方法を理解する必要があります。そのため、記事でもう少し検討します。
リンクを使用して作成されたページを結合します。これには、内部ナビゲーション専用に作成されたGatsbyパッケージの<Link />コンポーネントを使用します。 すべての外部リンクについて、通常の<a>タグを使用します。
/src/pages/index.js
import React from "react"; import { Link } from "gatsby"; export default () => ( <div> <ul> <li> <Link to="/about">about</Link> </li> <li> <Link to="/tutorial/part-zero">Part #0</Link> </li> <li> <Link to="/tutorial/part-one">Part #1</Link> </li> <li> <Link to="/tutorial/part-two">Part #2</Link> </li> <li> <Link to="/tutorial/part-three">Part #3</Link> </li> <li> <Link to="/tutorial/part-four">Part #4</Link> </li> </ul> </div> );
<Link>は、ページの読み込みを最適化するための非常にトリッキーなメカニズムがあるため、 <a>代わりに使用してサイトをナビゲートします。 詳細はこちらをご覧ください 。

ページが作成され、リンクが追加され、ナビゲーションが終了したことがわかります。
コンポーネント、テンプレート、およびそれらの相互作用
ご存知のように、どのプロジェクトでも常に要素が繰り返されます。Webサイトの場合は、ヘッダー、フッター、ナビゲーションバーです。 また、コンテンツに関係なく、ページは特定の構造に従って構築されます。GatsbyはReactのコンパイラーであるため、これらの問題を解決するために同じコンポーネントアプローチが使用されます。
ヘッダーとナビゲーションパネルのコンポーネントを作成します。
/src/components/header.js
import React from "react"; import { Link } from "gatsby"; /** * * , React-. * , * " ". * "" GraphQL gatsby- */ import logoSrc from "../images/logo.png"; export default () => ( <header> <Link to="/"> <img src={logoSrc} alt="logo" width="60px" height="60px" /> </Link> That is header </header> );
/src/components/sidebar.js
import React from "react"; import { Link } from "gatsby"; export default () => ( <div> <ul> <li> <Link to="/about">about</Link> </li> <li> <Link to="/tutorial/part-zero">Part #0</Link> </li> <li> <Link to="/tutorial/part-one">Part #1</Link> </li> <li> <Link to="/tutorial/part-two">Part #2</Link> </li> <li> <Link to="/tutorial/part-three">Part #3</Link> </li> <li> <Link to="/tutorial/part-four">Part #4</Link> </li> </ul> </div> );
それらを/src/pages/index.jsに追加します
import React from "react"; import Header from "../components/header"; import Sidebar from "../components/sidebar"; export default () => ( <div> <Header /> <Sidebar /> <h1>Index page</h1> </div> );
私たちはチェックします:

すべてが機能しますが、各ページのヘッダーとサイドバーを個別にインポートする必要がありますが、これはあまり便利ではなく、この問題を解決するにはレイアウトコンポーネントを作成して各ページをラップするだけで十分です。
ギャツビーレイアウト==反応コンテナー
はい、それは「ほぼ」同じことなので、厳密な平等ではありません
/src/components/layout.js
import React from "react"; import Header from "./header"; import Sidebar from "./sidebar"; export default ({ children }) => ( <> <Header /> <div style={{ margin: `0 auto`, maxWidth: 650, backgroundColor: `#eeeeee` }} > <Sidebar /> {children} </div> </> );
/src/pages/index.js (および他のすべてのページ)
import React from "react"; import Layout from "../components/layout"; export default () => ( <Layout> <h1>Index page</h1> </Layout> );
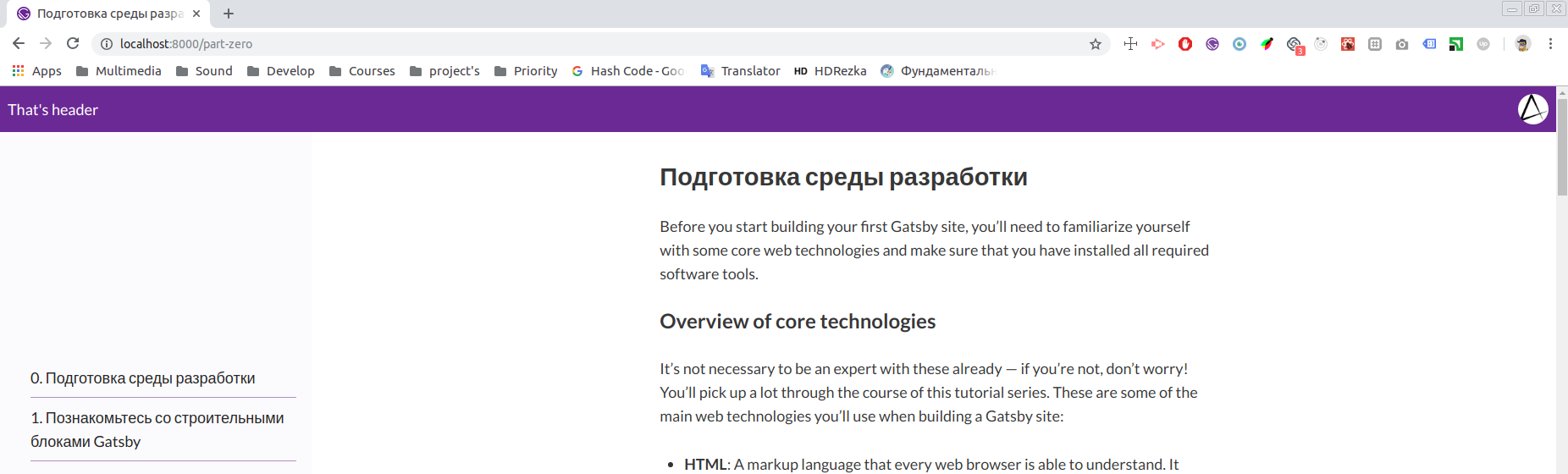
完了、ブラウザを見てください:

プロジェクトのファイル名がすべて小文字であるのはなぜですか? まず、 Reactのネームスペースは、「すべてのファイルがクラスであり、クラスは常に大文字である」という事実に基づいていると判断しましょう。 Gatsbyでは、ファイルにはクラスが含まれていますが、「しかし」1つあります-「各ファイルは潜在的なページであり、その名前はこのページへのURLです。」 コミュニティは、 http://domain.com/User/Settings //domain.com/User/Settingsのようなリンクはcomme-il-fautではなく、ファイル名のkebab-caseを承認しているという結論に達しました。
ファイル構造 src ├── components │ ├── header.js │ ├── layout.js │ └── sidebar.js ├── images │ └── logo.png └── pages ├── about.js ├── index.js └── tutorial ├── part-eight.js ├── part-five.js ├── part-four.js ├── part-one.js ├── part-seven.js ├── part-six.js ├── part-three.js ├── part-two.js └── part-zero.js
データを操作する
サイト構造の準備ができたので、コンテンツの入力に進むことができます。 従来の「ハードコード」アプローチは、JAMスタックの作成者や「AJAXリクエストからコンテンツをレンダリングする」には適さないため、コンパイル時にサイトをコンテンツで埋めることを提案しました。 Gatsbyの場合、 GraphQLがこれを担当します。これにより、任意のソースからのデータストリームを簡単に操作できます。
GraphQLについて簡単に説明することは不可能なので、自分で研究するか、次の記事を待つことをお勧めします。 GraphQLの操作について詳しくは、 こちらをご覧ください 。
GraphQLを操作するために、2番目のバージョンから、 gatsbyパッケージにはページと単純なコンポーネントの両方で使用できるgatsbyコンポーネントがあります 。これは、先行ページクエリとの主な違いです。 これまでのところ、私たちのサイトはどのデータソースにも接続されていません。そのため、たとえばページのメタデータを表示してから、より複雑なものに移りましょう。
queryを作成するには、 http:// localhost:8000 / ___ graphqlを開き 、ドキュメントでサイドバーを使用してサイトに関する利用可能なデータを検索する必要があります。オートコンプリートを忘れないでください。

/src/components/sidebar.js
import React from "react"; import { Link, StaticQuery, graphql } from "gatsby"; export default () => ( <StaticQuery query={graphql` { allSitePage { edges { node { id path } } } } `} render={({ allSitePage: { edges } }) => ( <ul> {edges.map(({ node: { id, path } }) => ( <li key={id}> <Link to={path}>{id}</Link> </li> ))} </ul> )} /> );
queryを使用して、ナビゲーションパネルでレンダリングするページに関するデータを取得します。すべてのデータが自動的に収集されるため、リンクが名前と一致しないことを心配する必要はありません。

実際、これはサードパーティのプラグインを使用せず、古き良き「ハードコード」を使用せずにサイトに保存できるすべてのデータであるため、記事の次のトピックであるプラグインにスムーズに移行します。
プラグイン
コアのGatsbyは、プラグインであるたくさんの機能を備えたコンパイラーです。 それらを使用して、特定のファイル、データ型、およびさまざまな形式の処理をカスタマイズできます。
アプリケーションのルートレベルで/gatsby-config.jsファイルを作成します。 コンパイラ全体の構成を担当し、ファイルを操作するための最初のプラグインを構成しようとします。
プラグインのインストール:
yarn add gatsby-source-filesystem
/gatsby-config.jsファイルの設定:
module.exports = { plugins: [ { resolve: `gatsby-source-filesystem`, options: { name: `images`, path: `${__dirname}/src/images/`, } } ], }
上記のファイルに関する詳細 /** * gatsby-config.js * JS * */ module.exports = { /** * 'plugins' pipeline * , */ plugins: [ /** * , * */ `gatsby-example-plugin`, { resolve: `gatsby-source-filesystem`, options: { name: `images`, path: `${__dirname}/src/images/`, } } ], }
Gatsbyへの「正しい」画像のインポートについて話したことを覚えていますか?
/src/components/header.js
import React from "react"; import { Link, StaticQuery, graphql } from "gatsby"; export default () => ( <StaticQuery query={graphql` { allFile(filter: { name: { eq: "logo" } }) { edges { node { publicURL } } } } `} render={({ allFile: { edges: [ { node: { publicURL } } ] } }) => ( <header> <Link to="/"> <img src={publicURL} alt="logo" width="60px" height="60px" /> </Link> That is header </header> )} /> );
サイトでは何も変更されていませんが、単純なwebpackインポートの代わりに、GraphQLを使用して画像が置き換えられます。 一見、デザインが複雑すぎて不必要なジェスチャーであるように思えるかもしれませんが、同じプラグインに含まれているため、結論に急がせないでください。 たとえば、サイトに何千枚もの写真を投稿することにした場合、すべてのコンテンツの読み込みを最適化することを考えなければならず、 遅延読み込みプロセスをゼロから構築しないために、すべての読み込みを最適化するgatsby-imageプラグインを追加するだけですqueryを使用してインポートされた画像。
スタイリング用のプラグインのインストール:
yarn add gatsby-plugin-typography react-typography typography typography-theme-noriega node-sass gatsby-plugin-sass gatsby-plugin-styled-components styled-components babel-plugin-styled-components
gatsby-config.js
module.exports = { plugins: [ { resolve: `gatsby-source-filesystem`, options: { name: `images`, path: `${__dirname}/src/images/` } }, // add style plugins below `gatsby-plugin-typography`, `gatsby-plugin-sass`, `gatsby-plugin-styled-components` ] };
公式Webサイトでは、あらゆる好みのプラグインを見つけることができます。
アプリケーションスタイリング
さまざまなアプローチを使用して、アプリケーションのスタイリングを始めましょう。 前のステップでは、 SASS 、 styled-components 、およびtypography.jsライブラリを操作するためのプラグインを既にインストールしましたが、css.modulesはすぐにサポートされることに注意することが重要です。
まず、グローバルスタイルから始めましょう。これは、サイト全体に関連する他のものと同様に、 / gatsby-browser.jsファイルで構成する必要があります。
import "./src/styles/global.scss";
gatsby-browser.jsの詳細
/src/styles/global.scss
body { background-color: lavenderblush; }
さまざまな理由から、近年の傾向は「CSS in JS」アプローチに傾いているため、グローバルスタイルを乱用しないでください。フォントと再利用クラスの表示に限定することをお勧めします。 この特定のプロジェクトでは、これらの目的でTypography.jsを使用する予定であるため、グローバルスタイルは空のままです。
gatsby-plugin-typographyを構成に追加した後、サイトの外観の変化に既に気づいているかもしれません-これはデフォルトのプリセットが適用されたためです。
/src/utils/typography.js
import Typography from "typography"; import theme from "typography-theme-noriega"; const typography = new Typography(theme); export default typography;
リストから他のプリセットを選択するか、パッケージAPIを使用して独自のプリセットを作成できます(公式のGatsby Webサイトの構成例 )
/gatsby-config.js
module.exports = { plugins: [ { resolve: `gatsby-source-filesystem`, options: { name: `images`, path: `${__dirname}/src/images/` } }, { resolve: `gatsby-plugin-typography`, options: { pathToConfigModule: `src/utils/typography` } }, `gatsby-plugin-sass`, `gatsby-plugin-styled-components` ] };
また、選択したプリセットに応じて、サイトのグローバルスタイルが変更されます。 グローバルスタイルを自分で設定するためのアプローチを決定するのはあなた次第であり、個人的な好みや技術的な観点からの違いの問題ではなく、 styled-componentsを使用したコンポーネントのスタイル設定に進みます
グローバル変数/src/utils/vars.jsを含むファイルを追加します
export const colors = { main: `#663399`, second: `#fbfafc`, main50: `rgba(102, 51, 153, 0.5)`, second50: `rgba(251, 250, 252, 0.5)`, textMain: `#000000`, textSecond: `#ffffff`, textBody: `#222222` };
/src/components/header.js import React from "react"; import { Link, StaticQuery, graphql } from "gatsby"; import styled from "styled-components"; import { colors } from "../utils/vars"; const Header = styled.header` width: 100%; height: 3em; display: flex; justify-content: space-between; align-items: center; background-color: ${colors.main}; color: ${colors.textSecond}; padding: 0.5em; `; const Logo = styled.img` border-radius: 50%; height: 100%; `; const logoLink = `height: 100%;`; export default () => ( <StaticQuery query={graphql` { allFile(filter: { name: { eq: "logo" } }) { edges { node { publicURL } } } } `} render={({ allFile: { edges: [ { node: { publicURL } } ] } }) => ( <Header> That is header <Link to="/" css={logoLink}> <Logo src={publicURL} alt="logo" /> </Link> </Header> )} /> );
/src/components/sidebar.js import React from "react" import { Link, StaticQuery, graphql } from "gatsby" import styled from "styled-components" import { colors } from "../utils/vars" const Sidebar = styled.section` position: fixed; left: 0; width: 20%; height: 100%; display: flex; flex-direction: column; justify-content: center; background-color: ${colors.second}; color: ${colors.textMain}; ` const navItem = ` display: flex; align-items: center; margin: 0 1em 0 2em; padding: 0.5em 0; border-bottom: 0.05em solid ${colors.mainHalf}; postion: relative; color: ${colors.textBody}; text-decoration: none; &:before { content: ''; transition: 0.5s; width: 0.5em; height: 0.5em; position: absolute; left: 0.8em; border-radius: 50%; display: block; background-color: ${colors.main}; transform: scale(0); } &:last-child { border-bottom: none; } &:hover { &:before { transform: scale(1); } } ` export default () => ( <StaticQuery query={graphql` { allSitePage { edges { node { id, path } } } } `} render={({ allSitePage: { edges } }) => ( <Sidebar> { edges.map(({ node: { id, path } }) => ( <Link to={path} key={id} css={navItem} >{id}</Link> )) } </Sidebar> )} /> )

既存の要素は定型化されています 。コンテンツをContentfulに関連付け、マージンプラグインを接続し、 createPages APIを使用してページを生成します 。
GatsbyとContentfulのリンクの詳細については、 前の記事をご覧ください。
Contentfulを使用したデータの構造 [ { "id": "title", "type": "Symbol" }, { "id": "content", "type": "Text", }, { "id": "link", "type": "Symbol", }, { "id": "orderNumber", "type": "Integer", } ]
パッケージのインストール:
yarn add dotenv gatsby-source-contentful gatsby-transformer-remark
/gatsby-config.js
if (process.env.NODE_ENV === "development") { require("dotenv").config(); } module.exports = { plugins: [ `gatsby-transformer-remark`, { resolve: `gatsby-source-filesystem`, options: { name: `images`, path: `${__dirname}/src/images/`, } }, { resolve: `gatsby-plugin-typography`, options: { pathToConfigModule: `src/utils/typography`, }, }, { resolve: `gatsby-source-contentful`, options: { spaceId: process.env.CONTENTFUL_SPACE_ID, accessToken: process.env.CONTENTFUL_ACCESS_TOKEN, }, }, `gatsby-plugin-sass`, `gatsby-plugin-styled-components`, ], }
すべてのファイルを含む/ src / pagesフォルダーを削除し、Gatsbyのノードを管理する新しいファイルを作成します。
/gatsby-node.js
const path = require(`path`); /** * , * */ exports.createPages = ({ graphql, actions }) => { /** * * * */ const { createPage } = actions; return graphql(` { allContentfulArticle { edges { node { title link content { childMarkdownRemark { html } } } } } } `).then(({ data: { allContentfulArticle: { edges } } }) => { /** * * createPage() * */ edges.forEach(({ node }) => { createPage({ path: node.link, component: path.resolve(`./src/templates/index.js`), context: { slug: node.link } }); }); }); };
gatsby-node.jsの詳細
生成されたページの基礎となるテンプレートファイルを作成する
/src/templates/index.js
import React from "react"; import { graphql } from "gatsby"; import Layout from "../components/layout"; export default ({ data: { allContentfulArticle: { edges: [ { node: { content: { childMarkdownRemark: { html } } } } ] } } }) => { return ( <Layout> <div dangerouslySetInnerHTML={{ __html: html }} /> </Layout> ); }; export const query = graphql` query($slug: String!) { allContentfulArticle(filter: { link: { eq: $slug } }) { edges { node { title link content { childMarkdownRemark { html } } } } } } `;
ここで<StaticQuery />コンポーネントが使用されないのはなぜですか? 問題は、リクエストを構築するための変数をサポートしていないことですが、ページコンテキストから$slug変数を使用する必要があります。
ナビゲーションバーのロジックを更新する import React from "react"; import { Link, StaticQuery, graphql } from "gatsby"; import styled from "styled-components"; import { colors } from "../utils/vars"; const Sidebar = styled.section` position: fixed; left: 0; width: 20%; height: 100%; display: flex; flex-direction: column; justify-content: center; background-color: ${colors.second}; color: ${colors.textMain}; `; const navItem = ` display: flex; align-items: center; margin: 0 1em 0 2em; padding: 0.5em 0; border-bottom: 0.05em solid ${colors.main50}; postion: relative; color: ${colors.textBody}; text-decoration: none; &:before { content: ''; transition: 0.5s; width: 0.5em; height: 0.5em; position: absolute; left: 0.8em; border-radius: 50%; display: block; background-color: ${colors.main}; transform: scale(0); } &:last-child { border-bottom: none; } &:hover { &:before { transform: scale(1); } } `; export default () => ( <StaticQuery query={graphql` { allContentfulArticle(sort: { order: ASC, fields: orderNumber }) { edges { node { title link orderNumber } } } } `} render={({ allContentfulArticle: { edges } }) => ( <Sidebar> {edges.map(({ node: { title, link, orderNumber } }) => ( <Link to={link} key={link} css={navItem}> {orderNumber}. {title} </Link> ))} </Sidebar> )} /> );

SEOの最適化
技術的な面では、サイトは準備ができていると見なすことができます。そのため、メタデータを操作しましょう。 これを行うには、次のプラグインが必要です。
yarn add gatsby-plugin-react-helmet react-helmet
react-helmetはHTMLページ用に<head>...</head>を生成し、Gatsbyレンダリングと連携して、SEOを操作するための強力で便利なツールです。
/src/templates/index.js
import React from "react"; import { graphql } from "gatsby"; import { Helmet } from "react-helmet"; import Layout from "../components/layout"; export default ({ data: { allContentfulArticle: { edges: [ { node: { title, content: { childMarkdownRemark: { html } } } } ] } } }) => { return ( <Layout> <Helmet> <meta charSet="utf-8" /> <title>{title}</title> </Helmet> <div dangerouslySetInnerHTML={{ __html: html }} /> </Layout> ); }; export const query = graphql` query($slug: String!) { allContentfulArticle(filter: { link: { eq: $slug } }) { edges { node { title link content { childMarkdownRemark { html } } } } } } `;
これtitleサイトのtitleは常に記事のタイトルと一致します。これは、この問題に特化した検索結果でのサイトの発行に大きな影響を与えます。 ここで簡単に<meta name="description" content=" ">に各記事の説明を個別に追加できるため、ユーザーは検索ページで記事の内容を理解できます。一般に、すべてのSEO機能が利用可能になり、管理可能になりました一つの場所。

PWAセットアップ
Gatsbyは 、すぐに最高のパフォーマンスを提供するように設計されています。 彼は、コードの分離と最小化、バックグラウンドでのプリロード、画像処理などの最適化の問題を処理し、作成するサイトが手動設定なしで高いパフォーマンスを発揮できるようにします。 これらのパフォーマンス機能は、プログレッシブWebアプリケーションアプローチをサポートする重要な部分です。
ただし、上記のすべてに加えて、サイトをPWAとして定義する3つの基本的な基準があります。
ドメイン 、 ホスティング 、 プロトコルはデプロイメントの問題であり、開発ではないため、最初の点はGatsbyで解決できませんが、デフォルトでhttpsの問題を解決するNetlifyをお勧めします。
残りの項目に進みます。これのために、2つのプラグインをインストールします。
yarn add gatsby-plugin-manifest gatsby-plugin-offline
/src/gatsby-config.jsを設定します
if (process.env.NODE_ENV === "development") { require("dotenv").config(); } module.exports = { plugins: [ { resolve: `gatsby-plugin-manifest`, options: { name: `GatsbyJS translated tutorial`, short_name: `GatsbyJS tutorial`, start_url: `/`, background_color: `#f7f0eb`, theme_color: `#a2466c`, display: `standalone`, icon: `public/favicon.ico`, include_favicon: true } }, `gatsby-plugin-offline`, `gatsby-transformer-remark`, { resolve: `gatsby-source-filesystem`, options: { name: `images`, path: `${__dirname}/src/images/` } }, { resolve: `gatsby-plugin-typography`, options: { pathToConfigModule: `src/utils/typography` } }, { resolve: `gatsby-source-contentful`, options: { spaceId: process.env.CONTENTFUL_SPACE_ID, accessToken: process.env.CONTENTFUL_ACCESS_TOKEN } }, `gatsby-plugin-sass`, `gatsby-plugin-styled-components`, `gatsby-plugin-react-helmet` ] };
ドキュメントを使用してマニフェストをカスタマイズしたり、プラグイン設定を上書きしてサービスワーカーの戦略をカスタマイズしたりできます 。
開発モードの変更に気付くことはありませんが、サイトはすでにWebワールドの最新の要件を満たしており、https://ドメインでホストされている場合は同等ではありません。
おわりに
数年前、Reactアプリケーションをインターネットに持ち込む際の問題、そのサポートおよびコンテンツの更新に最初に遭遇したとき、これらすべてのプロセスを簡素化するJAMスタックアプローチがすでに市場に存在していることを想像できませんでしたが、今では驚きませんシンプル。 Gatsbyは、サイトのパフォーマンスに影響するほとんどの問題を「すぐに使える」状態で解決します。ニーズに合わせてカスタマイズすることの複雑さについてもう少し理解すれば、 Lighthouseのすべてのアイテムに対して100%のインジケーターを取得でき、検索エンジンでのサイトの配信に大きく影響します(by少なくともGoogleで)。
プロジェクトのあるリポジトリ