
ニュースや資料へのリンクを含む新鮮な選択。
素敵な読書を!
リリース
角度
Angular 7.2.4-7.2.7-現在、 Angularチームは積極的にBazel Schematicsを開発しており、 Renderer Ivyを今後のリリースに備えています。
角度CLI
Angular CLI 7.3.0-7.3.4-有用なオプションが追加され、 es5BrowserSupportが追加されました 。これにより、新しいブラウザーが不要なポリファイルをロードしないようにできます。
イオン性
IONIC 4.1.0水素
NGRX
NGRX 7.2.0–7.3.0 - Schematicsでの作業の改善を目的とした変更。
Reactivex
RxJS 6.4.0-最後にshareReplayの動作を修正しましたが、まだ正しく動作せず、 現在はついに動作しています。
ドキュメントも更新しました:
TypeScript
TypeScript 3.3.3
TypeScript 3.3.3333はちょっと笑です。

ツール
MediumEditorは非常にシンプルなWYSIWYGエディターで、依存関係がなく、軽量で、すべてのブラウザーで動作します。
ストーリーブック -まだ試していない場合は、必ず試してください。 ライブラリまたはアプリケーションのコンポーネントの表示をすばやく構成できます。
ソースグラフ-GitHubでコードを頻繁に表示する場合、 TypeScriptコードの表示が簡単になります。
Carbonは、コード付きの美しいスクリーンショットに使用するものです。
Angular Prerender - Guess.jsおよびUniversalを使用して、アプリケーションのすべてのルートから静的HTMLを生成します。
type-coverage-アプリケーションのタイプのカバレッジ率を示します。
NGXのアクセス許可はシンプルですが、同時に、 Angularの非常に強力で生産的な権限マネージャーです。 テンプレート、ルート、サービスなど、どこでも使用できます。
興味深い記事

ポリフィル最適化が追加されたため、 Angular CLIをバージョン7.3に更新してください。
- CLIは、ポリファイルを含む2つのバンドルを作成します-古いブラウザ(大)と新しいブラウザ(小)
- 新しいブラウザのユーザーは受け取るJSコードが少なくなるため、アプリケーションの読み込みと起動が高速になります
https://netbasal.com/prevent-loading-redundant-es2015-browser-polyfills-thanks-to-angular-cli-177494c5244d

Angularの Injector 、 ProvidersおよびInjectFlagsで迷子にならないようにするために、2つのすばらしい記事をお勧めします。
Angularの仮想DOM
非常に初期のバージョンですが、すでに試すことができます:
@Component({ template: '' }) export class AppComponent extends Renderable { render() { return (<h1>Hello World!</h1>) } }
https://github.com/trotyl/ng-vdom
5知らないかもしれないAngular CLI機能
https://blog.mgechev.com/2019/02/06/5-angular-cli-features/
オープンソースを探る
Angularが式foo + barを処理する方法| バズ 。
- コンパイラのフロントエンド
- 再帰降下解析
- 訪問者パターン
これらはすべて3つのTypeScriptファイルで
角度 / cdkの実際的な使用:オーバーレイ+ポータル=ツールチップ。
https://blog.angularindepth.com/building-tooltips-for-angular-3cdaac16d138
リファクタリングへの没入
リファクタリング技術に関するインタラクティブなオンラインコース。
プログラミングを始めたばかりの方は、このコースを受講することを強くお勧めします。 より読みやすく理解しやすいコードを書くのに役立ちます。
https://refactoring.guru/ru/refactoring/course
Angular 8およびIvy

Ivyはいつリリースされますか?Angular 8では何を期待すべきですか?
https://blog.angular.io/b3318dfc19f7
角度ディ

- Angular IvyでのDIの実装方法
- NodeInjectorとは
https://blog.angularindepth.com/33b815642a8e
ツリーシェイク可能なコンポーネント

LayZeeDKは、 Angular Ivyで Tree-shakable コンポーネントとNgModuleがどのように機能するかについての詳細な説明を提供します。
https://blog.angularindepth.com/329a4629276d

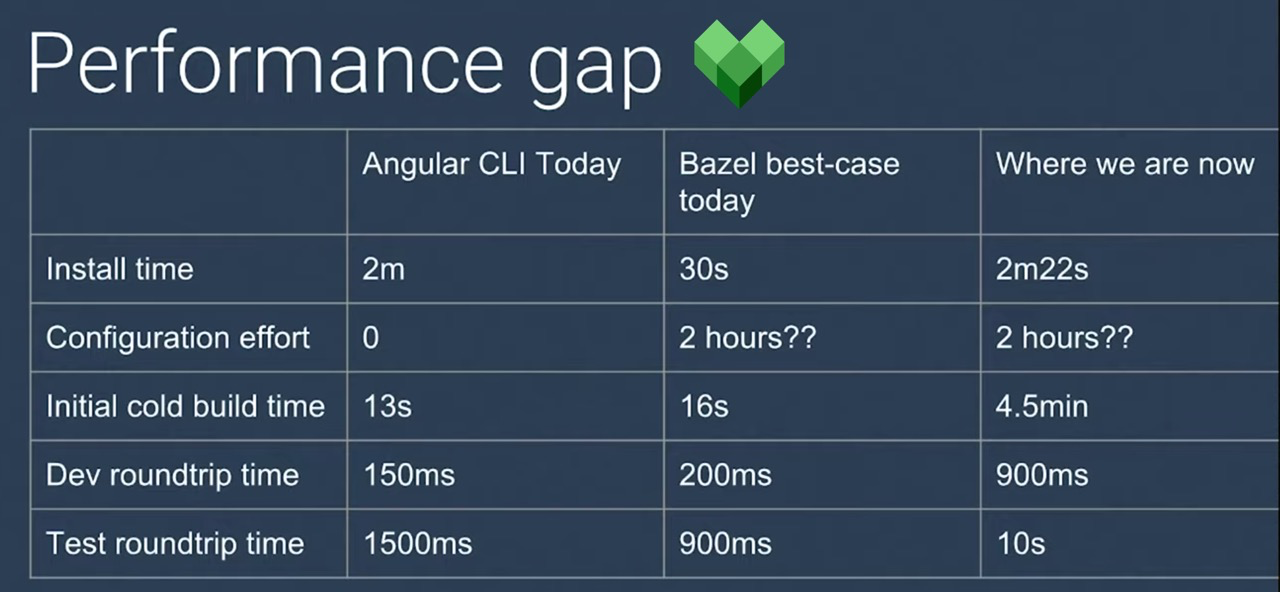
AngularNYCは、 Bazel のパフォーマンスと改善計画について話しました。 リリースは7月に約束されています。
https://www.youtube.com/watch?v=fEUgZopCK8E
バゼルトレーニング

チームにBazelの使用方法を学習または教えたい場合は、既製のプレゼンテーションを使用できます。
https://docs.google.com/presentation/d/1OwktccLvV3VvWn3i7H2SuZkBeAQ8z-E5RdJODVLf8SA/preview
高度なTypeScriptパターン

プリミティブ型で練習し、 TypeScriptの本当のマスターとウィザードになります。
https://medium.freecodecamp.org/f747e99744ab
簡単なコードを書く

- 大きなoとは
- O(N²)とO(logN)の違いは何ですか
- バイナリ検索とは
https://medium.com/p/6b60bd498040
Reactivex

反応性とは何ですか?
要するに、反応性とは、あらゆる変化に対応する能力です。 しかし、私たちは何の変化について話しているのでしょうか?
https://medium.com/p/984c1a390e2d
RxJSスロットリング

RxJSを使用したユーザーアラートの調整 。 groupBy演算子の使用例。
https://blog.angularindepth.com/4d90473f34aa
RxJS-高度なパターン

RxJSを使用したイベントソーシングとCQRS。
EventManagerPluginの仕組み

カスタムイベントを作成し、 HostListener()で使用します。
https://netbasal.com/ed9d14cbb31a

https://netbasal.com/bb0c85400b58
インターセプターを使用する10の方法

https://blog.angularindepth.com/db450f8a62d6
NgRuAir

アイビーレンダラー
新しいレンダラーのIvy 、用語、長所と短所について説明します。
https://www.youtube.com/watch?v=O5zM5sWptTw
Angular Universalによるサーバーレンダリング
SSRに対処したい場合は、それを行う時間です。
https://www.youtube.com/watch?v=6aYQxRgw8Sk
ブリッツ

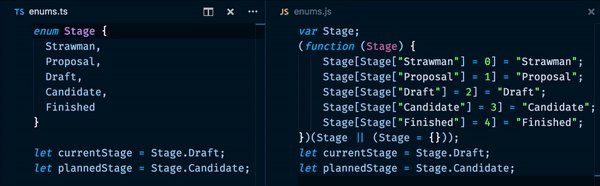
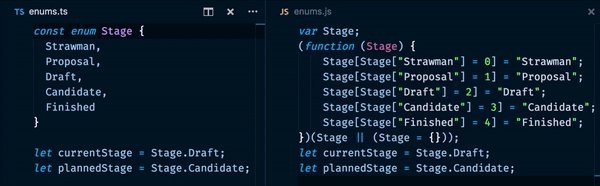
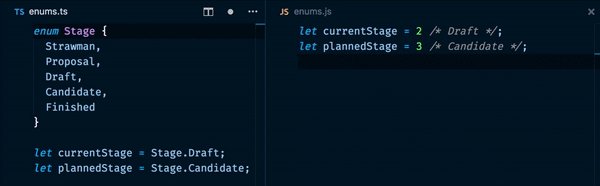
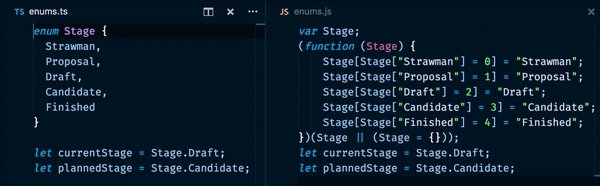
constを追加すると、TypeScriptがenumの使用を最適化することをご存知ですか?

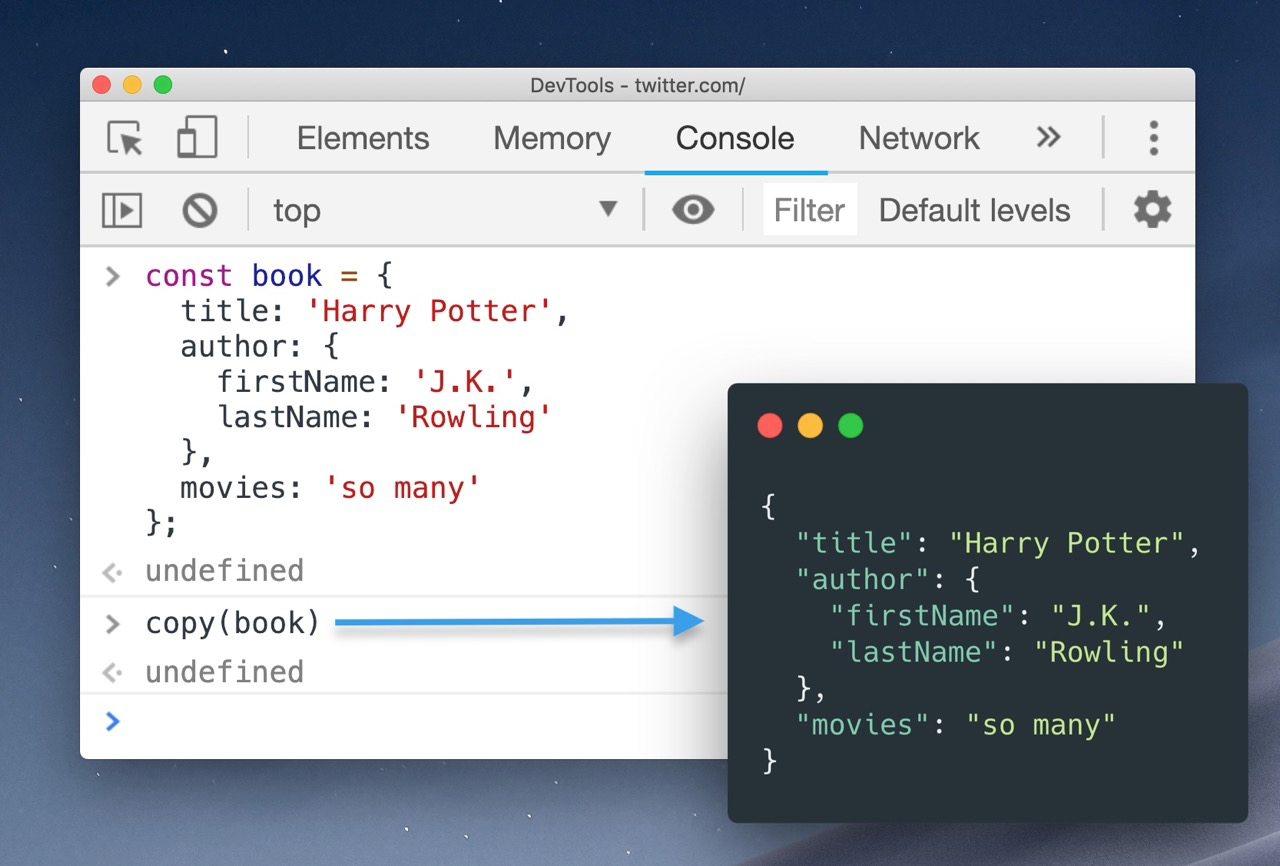
Chrome Dev Toolsでは、オブジェクトをクリップボードにコピーできることをご存知ですか?

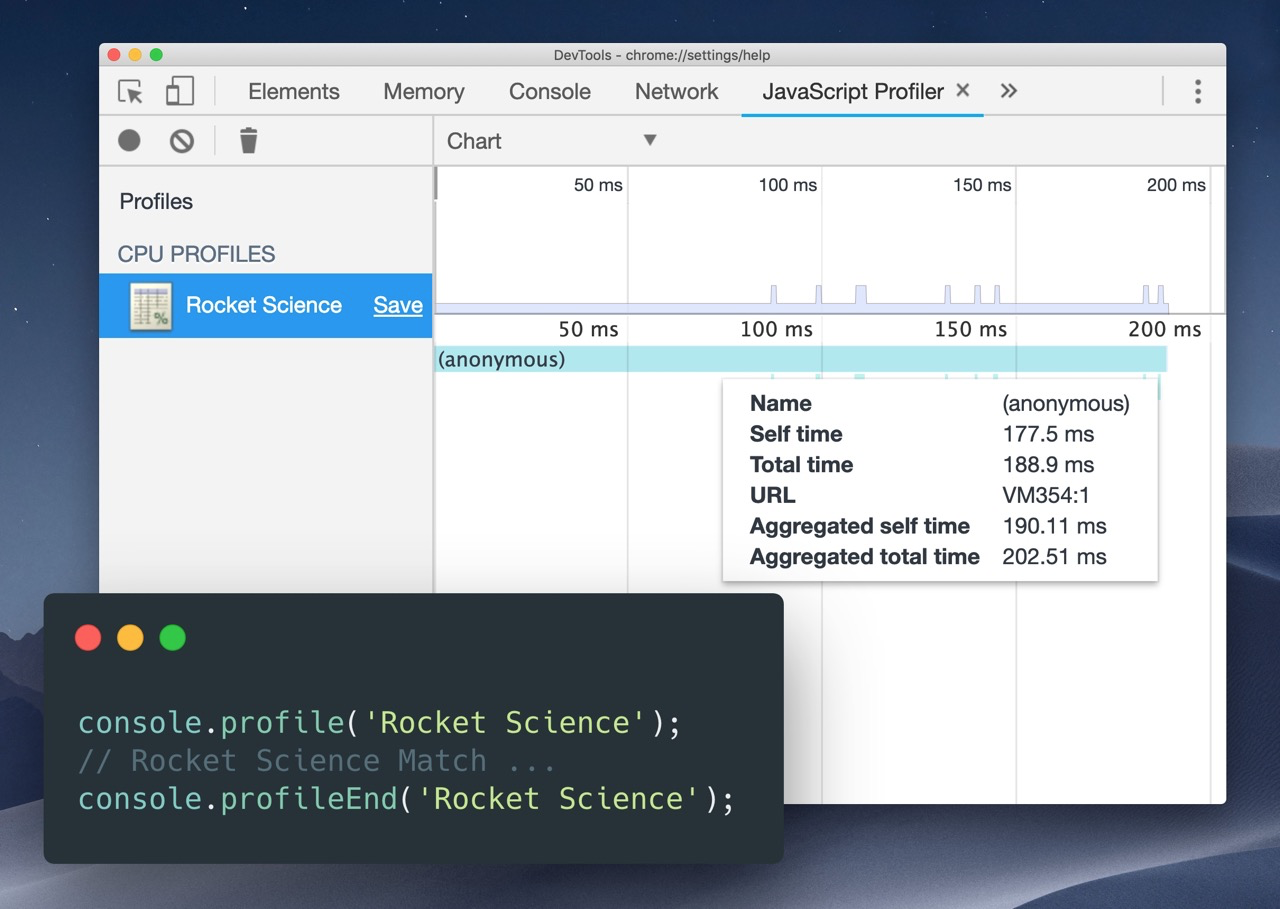
console.profileを使用してJavaScriptプロファイリングを実行できることをご存知ですか?

HTTPエラーのRxJS演算子
RxJSのカスタム演算子の良い例。 Httpエラーを意味的に正しいエラーと相関させることができます。
https://gist.github.com/nilsmehlhorn/14e2edb545088ea741784e122e77ad20

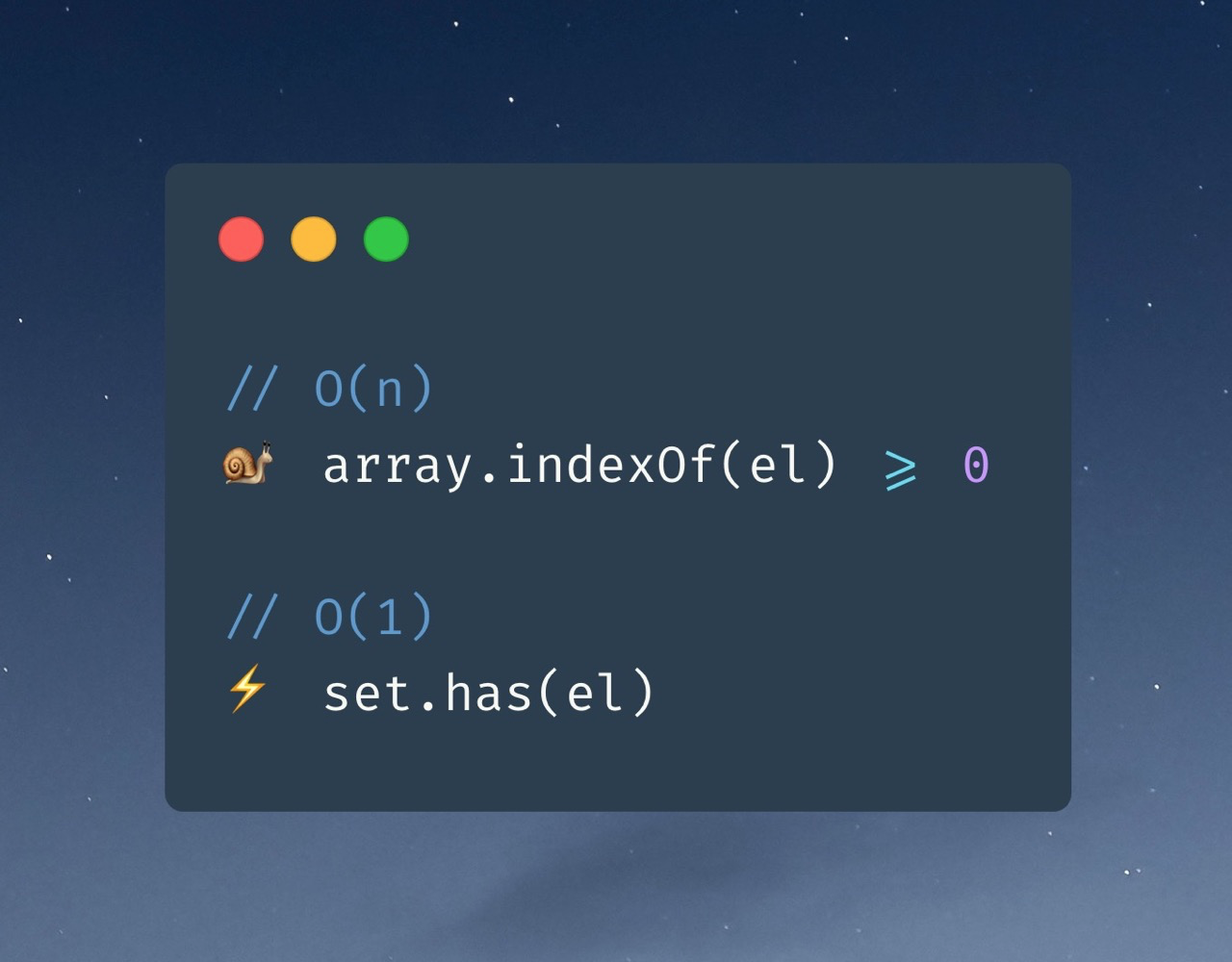
おそらく最も簡単で効果的な最適化が可能です。

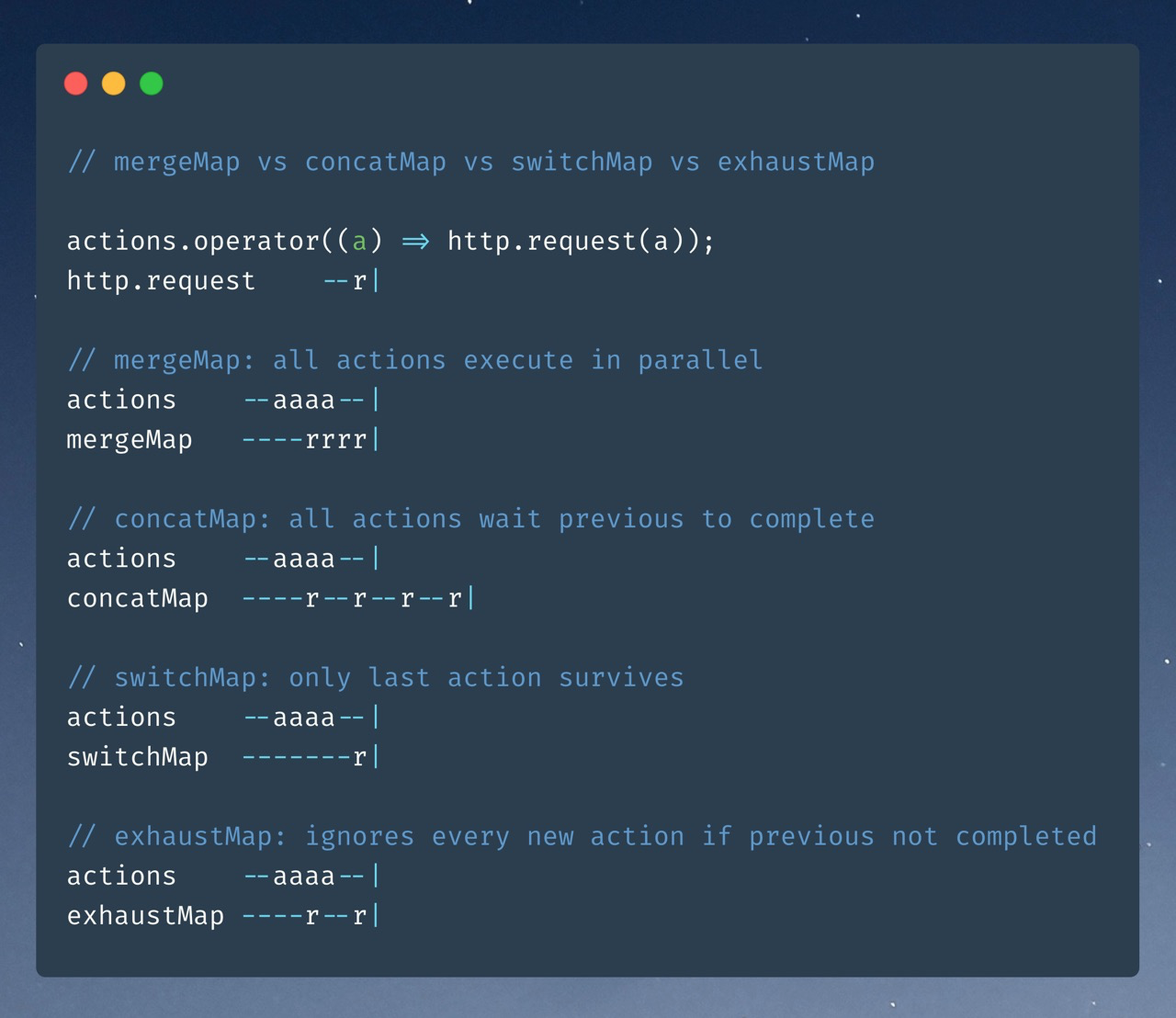
RxJS:マージ、連結、切り替え、5分で排気
- mergeMap :すべてを並行して行います
- concatMap :すべてを順番に実行します
- switchMap :新しいものを実行し、前のものはキャンセルします
- exhaustMap :前のものが完了するまで新しいものをすべて無視します
まだ購読していない場合は、私のTwitterを購読するだけでなく、Telegramグループに参加して、Angularの世界の最新の動向に遅れないようにしてください。
そして、私が最も興味深いものを公開する電報チャンネルがあります。