そこで、新しいプロジェクトを作成することにしました。 そして、このプロジェクトはWebアプリケーションです。 基本的なプロトタイプを作成するのにどれくらい時間がかかりますか? それはどれほど難しいですか? 現代のウェブサイトは最初から何ができるはずですか?
この記事では、次のアーキテクチャを備えた単純なWebアプリケーションの定型的な概要を説明します。
カバーするもの:
- docker-composeで開発環境を設定します。
- Flaskでのバックエンドの作成。
- Expressでフロントエンドを作成します。
- Webpackを使用してJSをビルドします。
- React、Redux、およびサーバー側のレンダリング。
- RQを使用したタスクキュー。
はじめに
もちろん、開発の前に、まず何を開発するかを決める必要があります! この記事のモデルアプリケーションとして、原始的なWikiエンジンを作成することにしました。 Markdownでカードを発行します。 視聴し、(将来的には)編集を提供できます。 これらはすべて、サーバー側レンダリングを備えた1ページのアプリケーションとして配置します(これは、将来のテラバイトのコンテンツのインデックス作成に絶対に必要です)。
これに必要なコンポーネントをもう少し詳しく見てみましょう。
- お客様 フロントエンドの世界では非常に一般的なReact + Reduxバンドルで、1ページのアプリケーション(つまり、AJAXを使用したページ遷移を使用)を作成しましょう。
- フロントエンド 。 Reactアプリケーションをレンダリングし(バックエンドのすべての必要なデータを非同期で要求する)、ユーザーに発行する簡単なExpressサーバーを作成しましょう。
- バックエンド 。 ビジネスロジックのマスターであるバックエンドは、小さなFlaskアプリケーションになります。 人気のあるMongoDBドキュメントリポジトリにデータ(カード)を保存し、タスクキューと、将来的にはキャッシュのために、 Redisを使用します。
- ワーカー 。 重いタスク用の別のコンテナがRQライブラリによって起動されます。
インフラストラクチャ:git
おそらく、これについて話すことはできませんでしたが、もちろん、gitリポジトリで開発を行います。
git init git remote add origin git@github.com:Saluev/habr-app-demo.git git commit --allow-empty -m "Initial commit" git push
(ここでは、すぐに
.gitignoreする必要があります。)
最終ドラフトは
Githubで表示できます。 記事の各セクションは1つのコミットに対応しています(これを達成するために多くのことを考え直しました!)
インフラストラクチャ:docker-compose
環境をセットアップすることから始めましょう。 豊富なコンポーネントがあるため、非常に論理的な開発ソリューションはdocker-composeを使用することです。
docker-compose.ymlファイルを次の内容でリポジトリに追加します。
version: '3' services: mongo: image: "mongo:latest" redis: image: "redis:alpine" backend: build: context: . dockerfile: ./docker/backend/Dockerfile environment: - APP_ENV=dev depends_on: - mongo - redis ports: - "40001:40001" volumes: - .:/code frontend: build: context: . dockerfile: ./docker/frontend/Dockerfile environment: - APP_ENV=dev - APP_BACKEND_URL=backend:40001 - APP_FRONTEND_PORT=40002 depends_on: - backend ports: - "40002:40002" volumes: - ./frontend:/app/src worker: build: context: . dockerfile: ./docker/worker/Dockerfile environment: - APP_ENV=dev depends_on: - mongo - redis volumes: - .:/code
ここで何が起こっているかを簡単に見てみましょう。
- MongoDBコンテナーとRedisコンテナーが作成されます。
- バックエンドのコンテナが作成されます(以下で説明します)。 環境変数APP_ENV = devが渡され(どのFlask設定を読み込むかを理解するために見ていきます)、ポート40001が外部で開きます(それを通じて、ブラウザークライアントはAPIにアクセスします)。
- フロントエンドのコンテナが作成されます。 さまざまな環境変数もそこにスローされ、後で便利になり、ポート40002が開きます。これがWebアプリケーションのメインポートです。ブラウザでhttp:// localhost:40002に移動します。
- ワーカーのコンテナが作成されます。 彼は外部ポートを必要とせず、MongoDBとRedisではアクセスのみが必要です。
では、dockerfilesを作成しましょう。 現時点では、Docker
に関する 優れた 記事 の 翻訳 シリーズが Habréに
掲載されています。詳細については安全にアクセスできます。
バックエンドから始めましょう。
# docker/backend/Dockerfile FROM python:stretch COPY requirements.txt /tmp/ RUN pip install -r /tmp/requirements.txt ADD . /code WORKDIR /code CMD gunicorn -w 1 -b 0.0.0.0:40001 --worker-class gevent backend.server:app
backend.serverモジュールの
appという名前の下に隠れて、gunicorn Flaskアプリケーションを実行していることがわかります。
それほど重要ではない
docker/backend/.dockerignore :
.git .idea .logs .pytest_cache frontend tests venv *.pyc *.pyo
ワーカーは一般的にバックエンドに似ていますが、gunicornの代わりに通常のピットモジュールの起動があります。
# docker/worker/Dockerfile FROM python:stretch COPY requirements.txt /tmp/ RUN pip install -r /tmp/requirements.txt ADD . /code WORKDIR /code CMD python -m worker
worker/__main__.pyですべての作業を
worker/__main__.pyます。
.dockerignoreワーカーは、
.dockerignoreバックエンドに完全に似ています。
最後に、フロントエンド。 Habréについては彼に関するまったく
別の記事がありますが、
StackOverflowの
広範な議論と「Guys、それは既に2018年ですか、まだ通常の解決策はありませんか?」という精神のコメント
から判断すると、すべてがそれほど単純ではありません。 このバージョンのdockerファイルに決めました。
# docker/frontend/Dockerfile FROM node:carbon WORKDIR /app # package.json package-lock.json npm install, . COPY frontend/package*.json ./ RUN npm install # , # PATH. ENV PATH /app/node_modules/.bin:$PATH # . ADD frontend /app/src WORKDIR /app/src RUN npm run build CMD npm run start
長所:
- すべてが期待通りにキャッシュされます(最下層-依存関係、最上部-アプリケーションのビルド);
docker-compose exec frontend npm install --save newDependency機能し、リポジトリのpackage.jsonを変更します(多くの人が示唆するように、COPYを使用した場合はそうではありません)。 とにかく、 npm install --save newDependencyコンテナの外部で実行することは望ましくありません。新しいパッケージのいくつかの依存関係が既に存在し、異なるプラットフォームの下に構築されている可能性があるためです(たとえば、作業中のMacbookの下ではなく、Docker内のもの) )、それでも、開発マシンにNodeが存在することを要求したくありません。 すべてを支配する1つのDocker!
さて、もちろん
docker/frontend/.dockerignore :
.git .idea .logs .pytest_cache backend worker tools node_modules npm-debug tests venv
これで、コンテナフレームの準備が整い、内容を入力できます!
バックエンド:Flask framework
flask 、
flask-cors gevent 、
gevent 、
gunicornを
requirements.txt追加し、簡単なFlaskアプリケーションを
backend/server.py作成し
requirements.txt 。
Flaskに
backend.{env}_settingsファイル
backend.{env}_settingsから設定をプルアップするように指示しました
backend.{env}_settingsこれは、すべての
backend/dev_settings.pyために(少なくとも空の)ファイル
backend/dev_settings.pyを作成する必要があることを意味します。
これで、バックエンドを正式に立ち上げることができます!
habr-app-demo$ docker-compose up backend ... backend_1 | [2019-02-23 10:09:03 +0000] [6] [INFO] Starting gunicorn 19.9.0 backend_1 | [2019-02-23 10:09:03 +0000] [6] [INFO] Listening at: http://0.0.0.0:40001 (6) backend_1 | [2019-02-23 10:09:03 +0000] [6] [INFO] Using worker: gevent backend_1 | [2019-02-23 10:09:03 +0000] [9] [INFO] Booting worker with pid: 9
先に進みます。
フロントエンド:Expressフレームワーク
パッケージを作成することから始めましょう。 フロントエンドフォルダーを作成し、その中で
npm initを実行すると、洗練されていないいくつかの質問の後に、完成したpackage.jsonがスピリットで取得されます。
{ "name": "habr-app-demo", "version": "0.0.1", "description": "This is an app demo for Habr article.", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "repository": { "type": "git", "url": "git+https://github.com/Saluev/habr-app-demo.git" }, "author": "Tigran Saluev <tigran@saluev.com>", "license": "MIT", "bugs": { "url": "https://github.com/Saluev/habr-app-demo/issues" }, "homepage": "https://github.com/Saluev/habr-app-demo#readme" }
将来、開発者のマシンにはNode.jsはまったく必要ありません(Dockerを使用して
npm initを
npm initおよび開始できますが、まあまあです)。
Dockerfile npm run buildおよび
npm run startに言及しました
Dockerfile適切なコマンドを追加する必要があります。
buildコマンドはまだ何もしませんが、それでも有用です。
Expressの依存関係を追加し、
index.js簡単なアプリケーションを作成し
index.js 。
これで、フロント
docker-compose up frontendが
docker-compose up frontendエンドになります! さらに、
http:// localhost:40002では、古典的な「Hello、world」がすでに披露されているはずです。
フロントエンド:webpackおよびReactアプリケーションでビルド
今度は、アプリケーションでプレーンテキスト以外の何かを描くときです。 このセクションでは、
App最も単純なReactコンポーネントを追加し、アセンブリを構成します。
Reactでプログラミングするときは、構文構造によって拡張されたJavaScriptの方言である
JSXを使用すると非常に便利です。
render() { return <MyButton color="blue">{this.props.caption}</MyButton>; }
ただし、JavaScriptエンジンはそれを理解しないため、通常、ビルドフェーズがフロントエンドに追加されます。 特別なJavaScriptコンパイラ(ええ、ええ)は構文糖をsugarい古典的なJavaScriptに変え、インポートを処理し、縮小します。
 2014年。 apt-cache検索java
2014年。 apt-cache検索javaしたがって、最も単純なReactコンポーネントは非常に単純に見えます。
彼は単に説得力のあるピンで挨拶を表示するだけです。
将来のアプリケーションの最小限のHTMLフレームワークを含むファイル
frontend/src/template.jsを追加します。
クライアントエントリポイントを追加します。
この美しさをすべて構築するには、次のものが必要です。
webpackはJSのファッショナブルな若者
ビルダーです(ただし、フロントエンドの記事を3時間読んでいませんが、ファッション
については
わかりません)。
babelはJSXのようなすべての種類のローションのコンパイラであり、同時にすべてのIEケースのポリフィルプロバイダーです。
フロントエンドの前の反復がまだ実行されている場合、あなたがしなければならないことはすべてです
docker-compose exec frontend npm install --save \ react \ react-dom docker-compose exec frontend npm install --save-dev \ webpack \ webpack-cli \ babel-loader \ @babel/core \ @babel/polyfill \ @babel/preset-env \ @babel/preset-react
新しい依存関係をインストールします。 次にwebpackを構成します。
babelを機能させるには、
frontend/.babelrcを設定する必要があります。
{ "presets": ["@babel/env", "@babel/react"] }
最後に、
npm run buildコマンドを意味のあるものにします。
// frontend/package.json ... "scripts": { "build": "webpack", "start": "node /app/server.js", "test": "echo \"Error: no test specified\" && exit 1" }, ...
これで、クライアントは、ポリフィルのバンドルとそのすべての依存関係とともに、babelを実行し、コンパイルして、モノリシックな縮小ファイル
../dist/client.jsます。 Expressアプリケーションに静的ファイルとしてアップロードする機能を追加し、デフォルトのルートでHTMLを返し始めます。
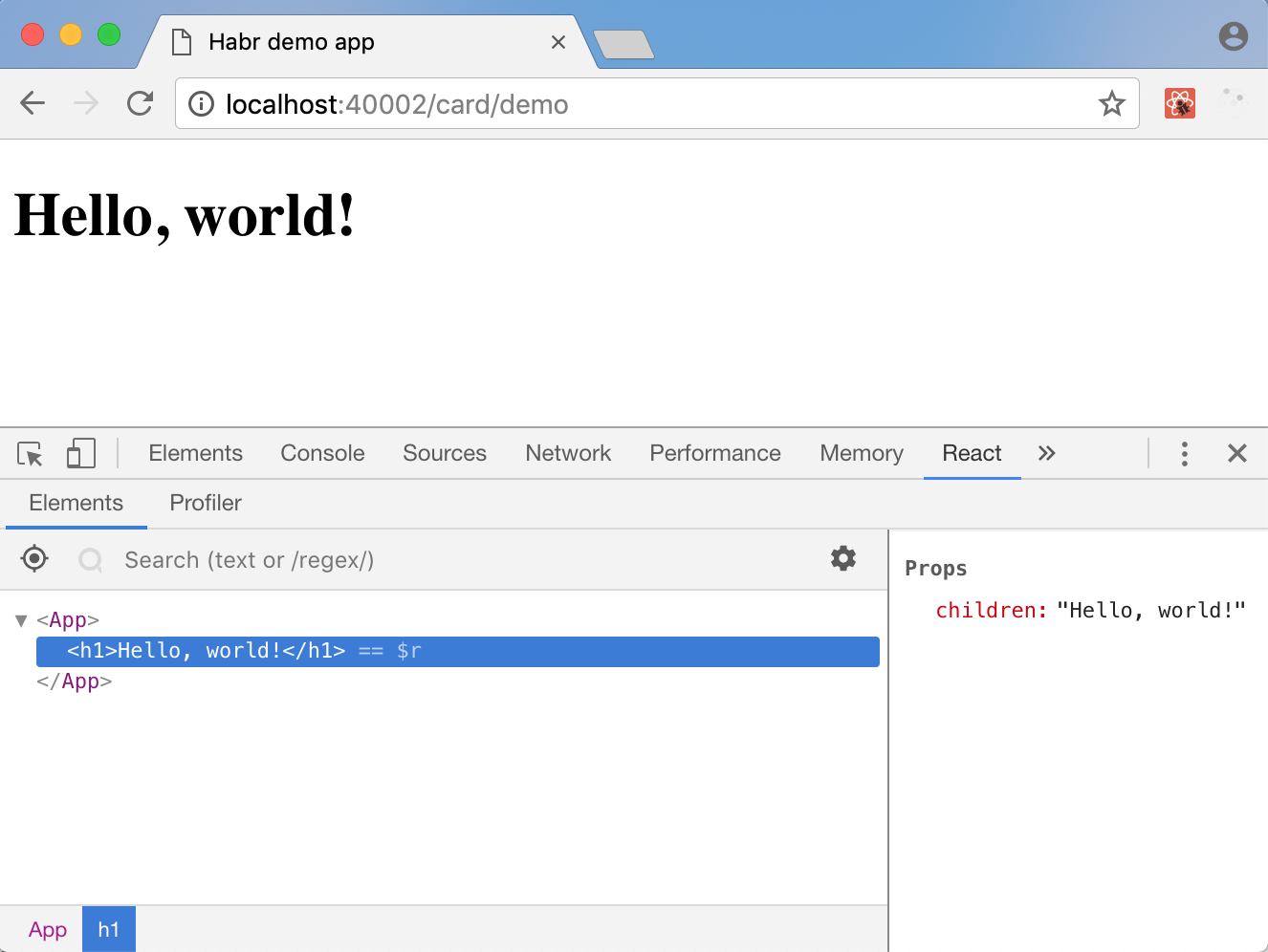
成功! これで、
docker-compose up --build frontendを実行すると、「Hello、world!」という新しい光沢のあるラッパーが表示され、React Developer Tools拡張機能(
Chrome 、
Firefox )がインストールされている場合、Reactコンポーネントツリーもあります。開発者ツールで:

バックエンド:MongoDBのデータ
先に進み、アプリケーションに命を吹き込む前に、まずバックエンドに息を吹き込まなければなりません。 Markdownでマークアップしたカードを保存するつもりだったようです。今度はそれを実行します。
pythonに
はMongoDBのORMがありますが、ORMの使用は悪質であると考えており、適切なソリューションの研究はあなたに任せます。 代わりに、カードとそれに付随する
DAOの簡単なクラスを作成します。
(まだPythonで型注釈を使用していない場合は、必ず
これらの 記事をチェックしてください!)
次に
pymongoから
Databaseオブジェクトを
pymongoする
CardDAOインターフェースの実装を作成
pymongo (そう、
pymongoを
requirements.txtに追加する時間
requirements.txt ):
バックエンド設定でMonga構成を登録する時間。 コンテナにmongo
mongoという名前を付けただけなので、
MONGO_HOST = "mongo" :
次に、
MongoCardDAOを作成し、Flaskアプリケーションにアクセスできるようにする必要があります。 オブジェクトの非常に単純な階層(設定→pymongoクライアント→pymongoデータベース→
MongoCardDAO )ができましたが、
依存関係の注入を行う集中型のキングコンポーネントをすぐに作成しましょう(ワーカーとツールを実行するときに再び役立ちます)。
Flaskアプリケーションに新しいルートを追加して、眺めを楽しみましょう!
docker-compose up --build backend再起動します:

おっと...ああ、まさに。 コンテンツを追加する必要があります! toolsフォルダーを開き、そこに1つのテストカードを追加するスクリプトを追加します。
docker-compose exec backend python -m tools.add_test_content 、
docker-compose exec backend python -m tools.add_test_contentコンテナ内のコンテンツでmongaを満たします。

成功! 今こそ、フロントエンドでこれをサポートするときです。
フロントエンド:Redux
次に、ルート
/card/:id_or_slug作成します。これにより、Reactアプリケーションが開き、APIからカードデータを読み込んで、何らかの方法で表示します。 そしてここで、おそらく最も難しい部分が始まります。これは、サーバーがインデックスの作成に適したカードのコンテンツを含むHTMLをすぐに提供したいが、同時に、アプリケーションがカード間をナビゲートすると、APIからJSONの形式ですべてのデータを受信し、ページがオーバーロードしないためです そして、これすべて-コピーアンドペーストなし!
Reduxを追加することから始めましょう。 Reduxは、状態を保存するためのJavaScriptライブラリです。 これは、ユーザーアクションやその他の興味深いイベント中にコンポーネントが変化する数千の暗黙の状態ではなく、1つの集中状態を持ち、アクションの集中メカニズムを通じて変更を加えるという考え方です。 したがって、ナビゲーションの初期段階で最初にGIFの読み込みをオンにし、次にAJAXを介してリクエストを行い、最後に成功コールバックでページの必要な部分を更新し、Reduxパラダイムで「アニメーション付きのGIFにコンテンツを変更する」アクションを送信しますコンポーネントの1つが以前のコンテンツを破棄してアニメーションを配置し、リクエストを行い、成功コールバックで別のアクション「コンテンツをロード済みに変更」を送信するように、グローバル状態を変更します。 一般的に、今、私たちは自分でそれを見るでしょう。
コンテナに新しい依存関係をインストールすることから始めましょう。
docker-compose exec frontend npm install --save \ redux \ react-redux \ redux-thunk \ redux-devtools-extension
1つ目は実際にはRedux、2つ目はReactとReduxを横断するための特別なライブラリ(交配の専門家が作成)、3つ目は非常に必要なものであり、その必要性は
READMEで正当化され、最後に4つ目は
Redux DevToolsが動作するために必要なライブラリです
拡張定型的なReduxコードから始めましょう。何もしないレデューサーを作成し、状態を初期化します。
私たちのクライアントは少し変わり、精神的にReduxを使用する準備をしています:
これでdocker-compose up --build frontendを実行して、何も破損していないことを確認でき、Redux DevToolsにプリミティブ状態が表示されました。

フロントエンド:カードページ
SSRでページを作成する前に、SSRなしでページを作成する必要があります! 最後に、カードにアクセスするために独創的なAPIを使用して、フロントエンドのカードページを作成しましょう。
インテリジェンスを活用して、私たちの状態の構造を再設計する時間です。 このトピックに
は多くの資料があり
ますので、インテリジェンスを乱用しないことをお勧めします。シンプルに焦点を当てます。 たとえば、次のとおりです。
{ "page": { "type": "card", // // type=card: "cardSlug": "...", // "isFetching": false, // API "cardData": {...}, // ( ) // ... }, // ... }
cardDataのコンテンツを小道具として使用する「card」コンポーネントを取得しましょう(実際にはmongoのカードのコンテンツです)。
次に、カードを含むページ全体のコンポーネントを取得します。 彼は、APIから必要なデータを取得し、それをカードに転送する責任があります。 そして、React-Reduxの方法でデータを取得します。
最初に、ファイル
frontend/src/redux/actions.jsを作成し、APIからカードのコンテンツを抽出するアクションを作成します(まだない場合):
export function fetchCardIfNeeded() { return (dispatch, getState) => { let state = getState().page; if (state.cardData === undefined || state.cardData.slug !== state.cardSlug) { return dispatch(fetchCard()); } }; }
実際にフェッチを行う
fetchCardアクションは、もう少し複雑です。
function fetchCard() { return (dispatch, getState) => {
ああ、私たちは何かをするアクションを得ました!レデューサーでこれをサポートする必要があります。
(個々のフィールドを変更してオブジェクトを複製するための流行の構文に注意してください。)すべてのロジックがReduxアクションで実行されるようになったため、コンポーネント自体CardPageは比較的単純に見えます。
ルートAppコンポーネントに単純なpage.type処理を追加します。
そして今、最後のポイント-初期化する必要があるpage.typeとpage.cardSlugURLによって異なります。しかし、この記事にはまだ多くのセクションがありますが、現在、高品質のソリューションを作成することはできません。とりあえずバカにしてみましょう。それはまったくばかです。たとえば、アプリケーションを初期化するときに定期的に!
今、私たちはの助けを借りて、フロントエンドを再構築することができますdocker-compose up --build frontend私たちのカードを楽しむために、helloworld... だから、ちょっと待ってください...が、どこ私たちのコンテンツがありますか?ああ、Markdownを解析するのを忘れました!
だから、ちょっと待ってください...が、どこ私たちのコンテンツがありますか?ああ、Markdownを解析するのを忘れました!労働者:RQ
Markdownを解析し、潜在的に無制限のサイズのカードのHTMLを生成することは、典型的な「重い」タスクです。変更を保存しながらバックエンドで直接解決するのではなく、通常、別々の作業マシンでキューに入れて実行します。タスクキューには多くのオープンソース実装があります。RedisとシンプルなライブラリRQ(Redis Queue)を使用します。RQ(Redis Queue)は、タスクパラメーターをpickle形式で送信し、処理のための生成プロセスを編成します。設定と配線に応じて大根を追加する時間!
ワーカーの定型コードのビット。
解析自体については、mistuneライブラリを接続し、簡単な関数を記述します。
論理的に:CardDAOカードのソースコードを取得し、結果を保存する必要があります。ただし、外部ストレージへの接続を含むオブジェクトはpickleを介してシリアル化できません。つまり、このタスクをすぐに取得してRQのキューに入れることはできません。良い方法ではWiring、側にワーカーを作成し、あらゆる種類のワーカーをスローする必要があります...それをやってみましょう:
ジョブのクラスを宣言し、すべての問題で配線を追加のkwargs引数としてスローしました。(タスクが処理される前にRQ内で発生するフォークの前に一部のクライアントを作成できないため、毎回新しい配線を作成することに注意してください。)配線から必要なものだけを取得するデコレータを作成しましょう。
タスクにデコレータを追加して、人生を楽しみましょう: import mistune from backend.storage.card import CardDAO from backend.tasks.task import task @task def parse_card_markup(card_dao: CardDAO, card_id: str): card = card_dao.get_by_id(card_id) card.html = _parse_markdown(card.markdown) card_dao.update(card) _parse_markdown = mistune.Markdown(escape=True, hard_wrap=False)
人生を楽しむ?うーん、私は言いたかった、労働者を実行します: $ docker-compose up worker ... Creating habr-app-demo_worker_1 ... done Attaching to habr-app-demo_worker_1 worker_1 | 17:21:03 RQ worker 'rq:worker:49a25686acc34cdfa322feb88a780f00' started, version 0.13.0 worker_1 | 17:21:03 *** Listening on tasks... worker_1 | 17:21:03 Cleaning registries for queue: tasks
III ...彼は何もしません!もちろん、単一のタスクを設定しなかったためです!テストカードを作成するツールを書き直して、次のようにします。a)カードが既に作成されている場合(この場合のように)落ちない。b)marqdownの解析にタスクを置きます。
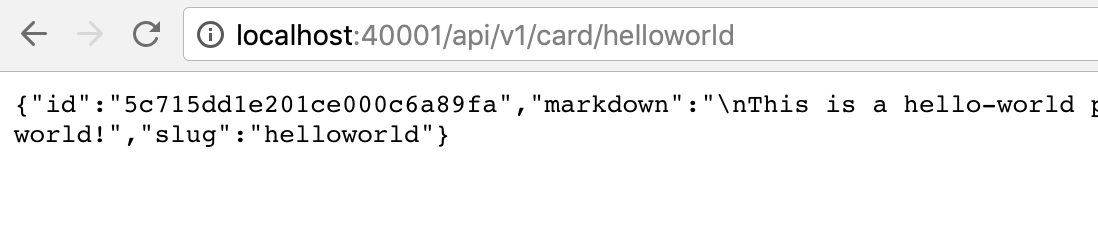
ツールはバックエンドだけでなく、ワーカーでも実行できるようになりました。原則として、今は気にしません。私たちはそれを起動しdocker-compose exec worker python -m tools.add_test_content、ターミナルの隣のタブに奇跡が見えます-労働者は何かをしました! worker_1 | 17:34:26 tasks: backend.tasks.parse.parse_card_markup(card_id='5c715dd1e201ce000c6a89fa') (613b53b1-726b-47a4-9c7b-97cad26da1a5) worker_1 | 17:34:27 tasks: Job OK (613b53b1-726b-47a4-9c7b-97cad26da1a5) worker_1 | 17:34:27 Result is kept for 500 seconds
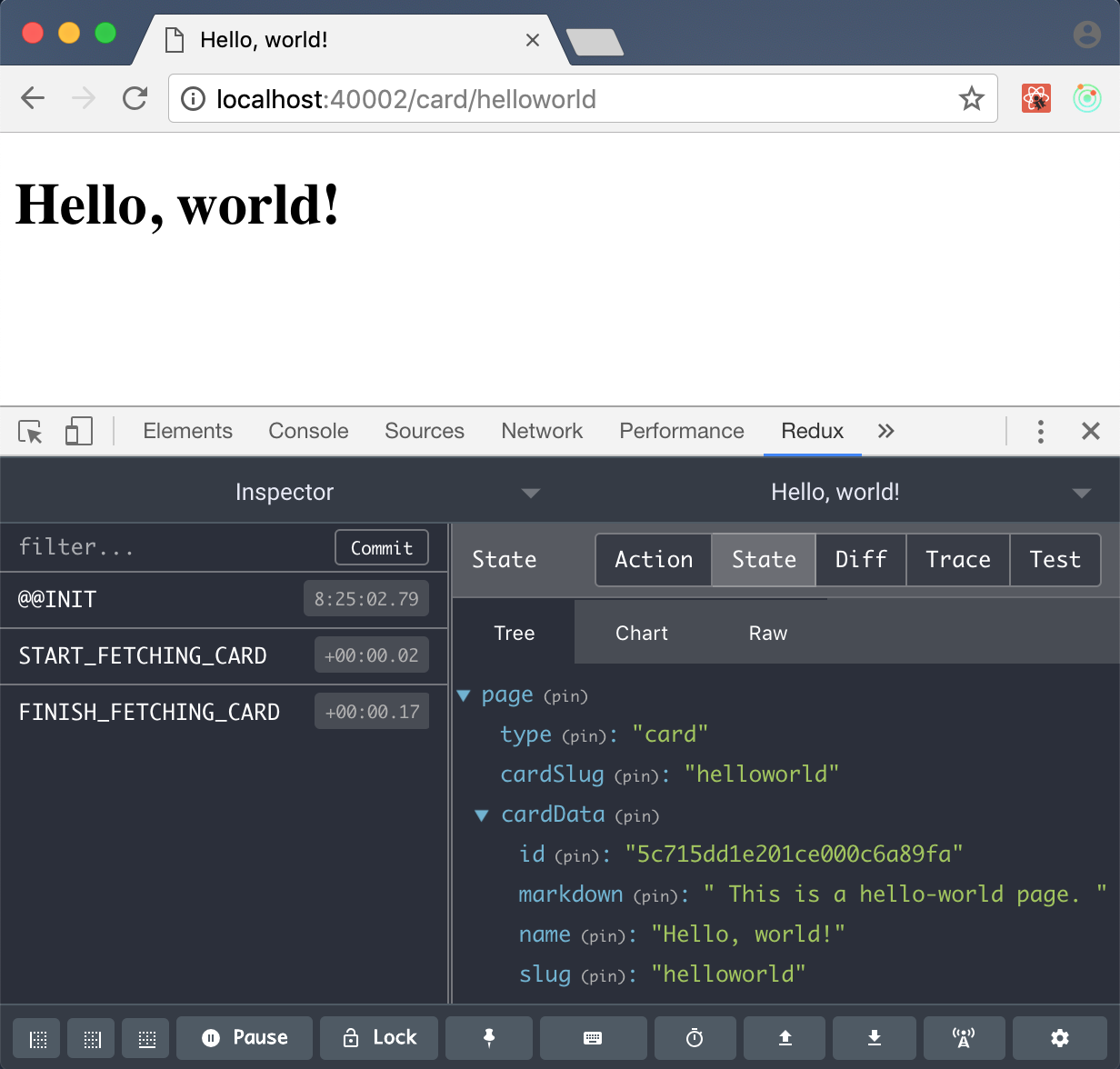
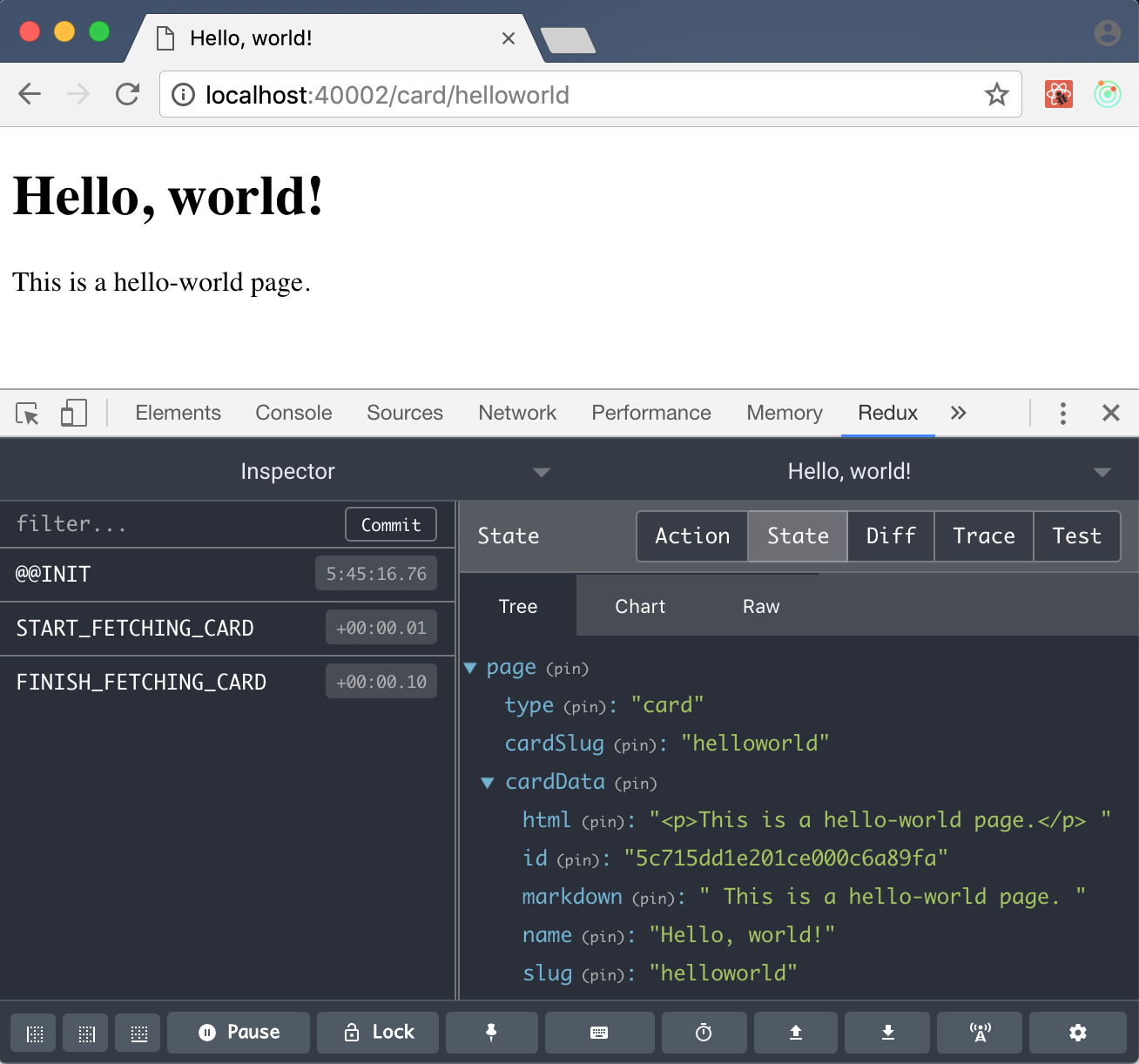
バックエンドでコンテナを再構築した後、ブラウザでカードの内容を最終的に確認できます。
フロントエンドナビゲーション
SSRに進む前に、Reactの大騒ぎを少し意味のあるものにし、単一ページのアプリケーションを本当に単一ページにする必要があります。ツールを更新して、相互にリンクする2つのカード(1つではなく、2つ、MOM、私はBIG DATE DEVELOPER!)を作成しましょう。その後、それらの間のナビゲーションを処理します。これで、リンクをたどって、すばらしいアプリケーションが再起動するたびにどうなるかを考えることができます。 やめて!
最初に、リンクのクリックにハンドラーを配置します。リンク付きのHTMLはバックエンドからのものであり、アプリケーションはReactを使用しているため、React固有の注意が少し必要です。
コンポーネントCardPageにカードをロードするすべてのロジックは、アクション自体(驚くべきことです!)であるため、アクションを実行する必要はありません。 export function navigate(link) { return { type: NAVIGATE, path: link.pathname } }
この場合に愚かなレデューサーを追加します。
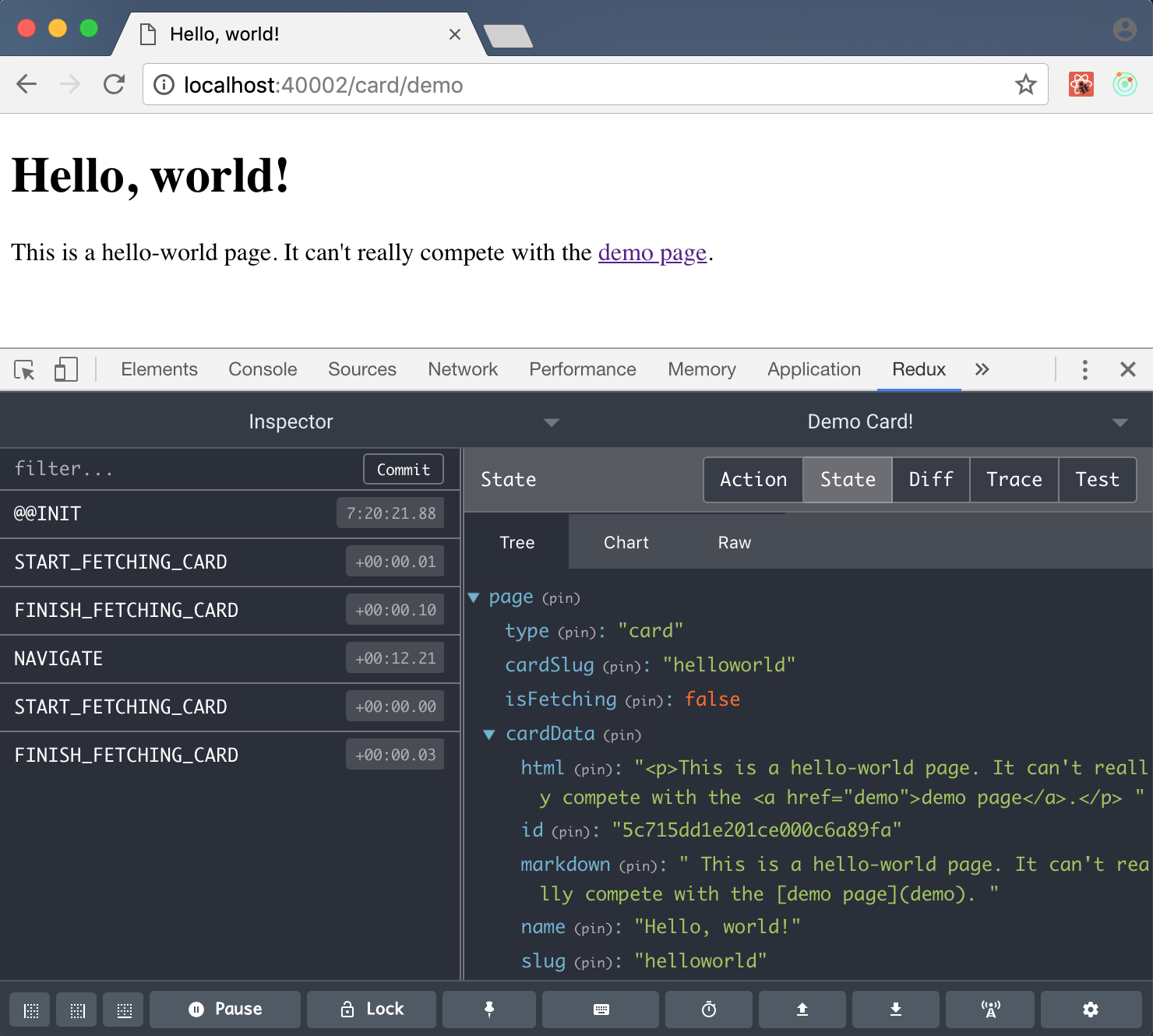
アプリケーションの状態が変更される可能CardPage性がcomponentDidUpdateあるため、既に追加したメソッドと同じメソッドを追加する必要がありcomponentWillMountます。現在、プロパティCardPage(cardSlugナビゲーション中のプロパティなど)を更新した後、バックエンドからのカードのコンテンツも要求されます(componentWillMountコンポーネントの初期化時にのみこれが行われます)。さて、docker-compose up --build frontendナビゲーションが機能しました! 注意深い読者は、カード間を移動してもページのURLが変更されないことに気付くでしょう-スクリーンショットでさえ、デモカードのアドレスにある世界カードHelloが表示されます。したがって、前後ナビゲーションも落ちました。それを修正するために、すぐに歴史を持ついくつかの黒魔術を追加しましょう!あなたができる最も簡単なことは、アクションに追加することです
注意深い読者は、カード間を移動してもページのURLが変更されないことに気付くでしょう-スクリーンショットでさえ、デモカードのアドレスにある世界カードHelloが表示されます。したがって、前後ナビゲーションも落ちました。それを修正するために、すぐに歴史を持ついくつかの黒魔術を追加しましょう!あなたができる最も簡単なことは、アクションに追加することですnavigate挑戦history.pushState。 export function navigate(link) { history.pushState(null, "", link.href); return { type: NAVIGATE, path: link.pathname } }
これで、リンクをクリックすると、ブラウザーのアドレスバーのURLが実際に変更されます。ただし、戻るボタンは壊れます!動作させるには、popstateオブジェクトのイベントをリッスンする必要がありますwindow。さらに、このイベントで、前方および後方(つまり、dispatch(navigate(...)))にナビゲーションを行いたい場合navigate、特別な「do not pushState」フラグを関数に追加する必要があります(そうしないと、すべてがさらに壊れます!)。さらに、「私たちの」状態を区別pushStateするために、メタデータを保存する機能を使用する必要があります。たくさんの魔法とデバッグがありますので、すぐにコードを見てみましょう!アプリは次のようになります。
そして、ここにナビゲートアクションがあります。
これでストーリーは機能します。さて、最後のタッチ:アクションnavigateができたので、クライアントで初期状態を計算する余分なコードを放棄しないのはなぜですか?現在の場所にナビゲートするだけです。
コピーペーストが破壊されました!フロントエンド:サーバー側のレンダリング
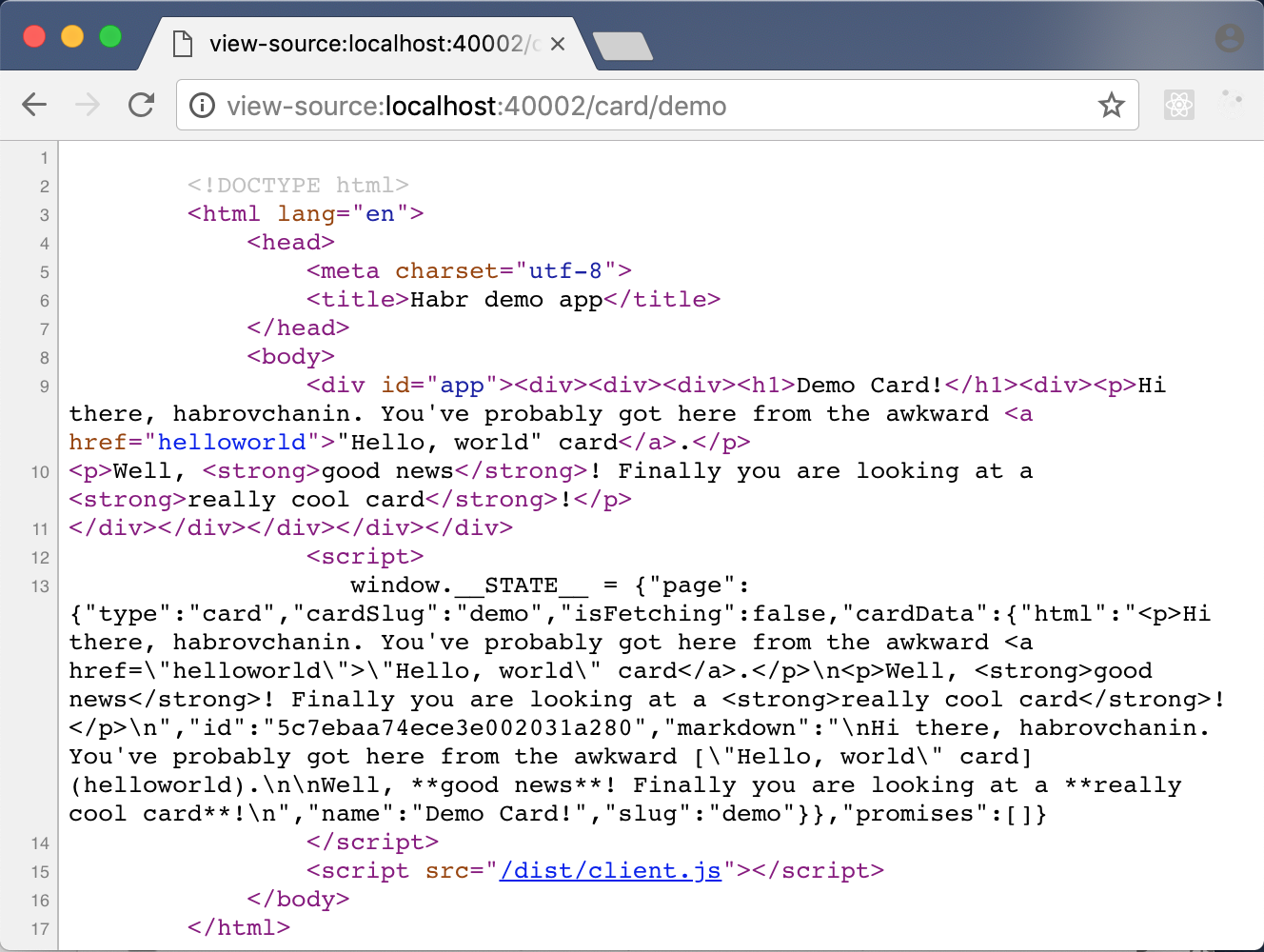
私たちのメインチップ(SEOフレンドリー)の時間です。検索エンジンがReactコンポーネントで完全に動的に作成されたコンテンツをインデックス化するには、Reactレンダリングの結果を提供し、この結果を再びインタラクティブにする方法を学習する必要があります。一般的なスキームは単純です。最初:Reactコンポーネントによって生成されたHTMLをHTMLテンプレートに挿入する必要がありますApp。このHTMLは、検索エンジン(およびJSがオフになっているブラウザー)に表示されます。 2番目:このHTMLがレンダリングされた状態ダンプ<script>をどこかに(たとえば、オブジェクトwindow)保存するテンプレートにタグを追加します。その後、すぐにこの状態でクライアント側アプリケーションを初期化し、必要なものを表示できます(ハイドレートを使用することもできます)アプリケーションのDOMツリーを再作成しないように、生成されたHTMLに)。レンダリングされたHTMLと最終状態を返す関数を書くことから始めましょう。
上記で説明した新しい引数とロジックをテンプレートに追加します。
Expressサーバーはもう少し複雑になります。
しかし、クライアントは簡単です。
次に、「history is not defined」などのクロスプラットフォームエラーをクリーンアップする必要があります。これを行うには、のどこかに単純な(これまでの)関数を追加しutility.jsます。
それから、ここには持ってこない一定数の定期的な変更があります(しかし、それらは対応するcommitで見つけることができます)。その結果、Reactアプリケーションはブラウザーとサーバーの両方でレンダリングできるようになります。うまくいく!
しかし、彼らが言うように、1つの警告があります... ローディング? Googleが超クールなファッションサービスで見ているのはLOADING?!まあ、それは私たちの非同期性のすべてが私たちに反対したようです。次に、カードのコンテンツを含むバックエンドからの応答は、Reactアプリケーションを文字列にレンダリングしてクライアントに送信する前に待機する必要があることをサーバーに理解させる方法が必要です。そして、この方法はかなり一般的であることが望ましい。多くの解決策があります。 1つのアプローチは、どのパスに対してどのデータを保護するかを別のファイルに記述し、アプリケーションをレンダリングする前にこれを行うことです(記事)。このソリューションには多くの利点があります。それは単純で、明示的であり、機能します。実験として(元のコンテンツは少なくとも記事のどこかにあるはずです!)別のスキームを提案します。非同期処理を実行するたびに、待機する必要があります。適切なプロミス(たとえば、フェッチを返すプロミス)を状態のどこかに追加します。そのため、すべてがダウンロードされたかどうかを常に確認できる場所があります。2つの新しいアクションを追加します。
ローディング? Googleが超クールなファッションサービスで見ているのはLOADING?!まあ、それは私たちの非同期性のすべてが私たちに反対したようです。次に、カードのコンテンツを含むバックエンドからの応答は、Reactアプリケーションを文字列にレンダリングしてクライアントに送信する前に待機する必要があることをサーバーに理解させる方法が必要です。そして、この方法はかなり一般的であることが望ましい。多くの解決策があります。 1つのアプローチは、どのパスに対してどのデータを保護するかを別のファイルに記述し、アプリケーションをレンダリングする前にこれを行うことです(記事)。このソリューションには多くの利点があります。それは単純で、明示的であり、機能します。実験として(元のコンテンツは少なくとも記事のどこかにあるはずです!)別のスキームを提案します。非同期処理を実行するたびに、待機する必要があります。適切なプロミス(たとえば、フェッチを返すプロミス)を状態のどこかに追加します。そのため、すべてがダウンロードされたかどうかを常に確認できる場所があります。2つの新しいアクションを追加します。
最初はフェッチの起動時に呼び出され、2番目はフェッチの最後に呼び出され.then()ます。次に、リデューサーに処理を追加します。
次に、アクションを改善しますfetchCard。
initialState空の配列にプロミスを追加し、サーバーがそれらすべてを待つようにすることは残っています!レンダリング関数は非同期になり、次の形式を取ります。
取得されたrender非同期性により、要求ハンドラーも少し複雑になります。
ほら!
おわりに
ご覧のとおり、ハイテクアプリケーションの作成はそれほど簡単ではありません。しかし、それほど難しくありません!最終的なアプリケーションはGithubのリポジトリにあり、理論的にはDockerを実行するだけで十分です。記事が需要がある場合、このリポジトリは破棄されません!必要な他の知識から何かを調べることができます。- ロギング、モニタリング、負荷テスト。
- テスト、CI、CD。
- 認証や全文検索などの優れた機能。
- 実稼働環境のセットアップと開発。
ご清聴ありがとうございました!