
最近、私は
オーストリアの印刷所で
夕方の講義をするように招待されました。 マシュー・カーター、ウィム・クロウェル、マーガレット・カルバート、エリック・シュピッカーマン、故フレダ・サックなどの著名人の足跡をたどることができて光栄です。
私はインターネット上の黄金のタイポグラフィのルールのいくつかについて話した後、QAセクションの間に、ウェブ上の自動ハイフンの現在の状況について尋ねられました。 特にドイツ語は頻繁に使用される長い名詞で有名なので(たとえば、
Verbesserungsvorschlagは「改善の提案」を意味します)、ハイフネーションはほとんどの書かれたメディアで広く使用されているため、これは良い質問です。
自動ハイフネーション
は2011年に Web
に登場し、現在では
広くサポートされています。 Safari、Firefox、およびInternet Explorer 9はすべてのプラットフォームでそれらをサポートし、AndroidおよびMacOSではChrome(
WindowsまたはLinuxではまだサポートされて
いません )。
自動転送を有効にする方法
自動転送は2つのステップで開始されます。 1つは、テキストの言語を設定することです。 これにより、使用する
辞書がブラウザに通知さ
れます。 正しいハイフネーションには、テキストの言語に一致するハイフネーション辞書が必要です。 ブラウザがテキストの言語を知らない場合、CSSの推奨事項では、ハイフンがスタイルシートに含まれていても、ハイフンをアクティブにしないように指示されています。
転送は複雑なトピックです。 転送ポイントは通常、語源と音韻の組み合わせを使用する音節に基づいていますが、単語を分割するための他のルールがあります。
1.言語設定
Webページの言語は、HTML
lang属性を使用して設定されます。
<html lang="en">
これは、ハイフンが含まれているかどうかに関係なく、すべてのWebページの言語を設定する最良の方法です。 言語を設定すると、自動翻訳ツール、スクリーンリーダー、その他のサポートプログラムに役立ちます。
lang="en"属性は
ISO言語タグを適用
し 、ブラウザーにテキストが英語であることを伝えます。 この場合、ブラウザはデフォルトの英語のハイフネーション辞書を選択します。これは通常、アメリカ英語のハイフネーションに対応しています。 アメリカ英語とイギリス英語では、スペルと発音が著しく異なります(したがって、ハイフネーションも異なります)が、その違いはポルトガル語のバリエーションほど大きくありません。 この問題は、「地域」を追加することで解決されます。これにより、ブラウザはハイフネーション辞書として最も適している英語のバージョンを認識できます。 たとえば、ブラジルポルトガル語またはイギリス英語を指定するには:
<html lang="pt-BR"> <html lang="en-GB">
2.ハイフネーションを有効にする
言語をインストールした後、CSSで自動ハイフネーションを有効にできます。 それは非常に簡単です:
hyphens: auto;
現在、SafariとIE / Edgeにはプレフィックスが必要なので、今すぐこれを記述する必要があります。
-ms-hyphens: auto; -webkit-hyphens: auto; hyphens: auto;
ハイフネーション管理
ただし、関数をCSSに変換するだけでは不十分です。
CSSテキストモジュールレベル4仕様には、植字プログラム(InDesignなど)や一部のテキストエディター(Wordを含む)のように、ハイフンを制御する機能が追加されました。 これらのコントロールを使用すると、テキスト内のハイフンの数をさまざまな方法で設定できます。
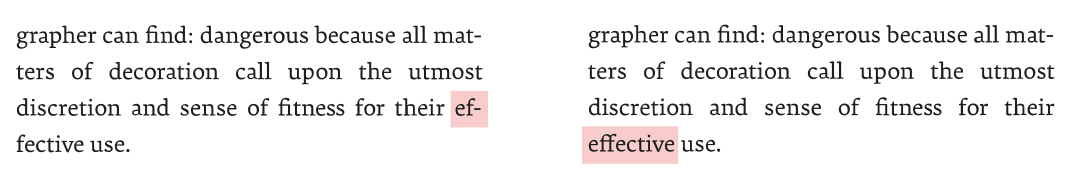
ハイフネーション前後の単語の長さと文字数を制限する
短い言葉を運ぶと、読みにくくなります。 同様に、単語から小さな断片を引き裂いたくはありません。 一般的に受け入れられている経験則は、ハイフネーションの前に少なくとも3文字、次の行に少なくとも2文字を残して、少なくとも6文字の長さの単語のみを運ぶことです。
Oxford Style Guideでは、ハイフネーションの後に最低3文字を推奨していますが、まれな例外も許容されます。
これらの制限は、
hyphenate-limit-charsプロパティを使用して設定されます。 スペースで区切られた3つの値を取ります。 これは、単語全体の最小文字数制限、ハイフンの前後の最小文字数です。 上記の経験則を順守するには、それぞれ6、3、および2を指定します。
hyphenate-limit-chars: 6 3 2;
 動作中のハイフネーション制限文字
動作中のハイフネーション制限文字デフォルトでは、3つのパラメーターはすべて
auto設定されています。 これは、ブラウザが現在の言語とレイアウトに基づいて最適な設定を選択することを意味します。 CSS Text Module Level 4では、開始点として
5 2 2を使用することを推奨しています(私の意見では、これは不必要なハイフネーションにつながります)が、ブラウザーは必要に応じてパラメーターを変更できます。
現在、このプロパティはIE / Edge(プレフィックス付き)のみをサポートしており、Safariは以前のCSS3 Text Moduleドラフトの廃止されたプロパティを通じて文字数を制限しています。 これは、次のコードでEdgeとSafariで同じ効果を達成できることを意味します(Firefoxの高度な計画を使用)。
-webkit-hyphenate-limit-before: 3; -webkit-hyphenate-limit-after: 2; -moz-hyphenate-limit-chars: 6 3 2; -webkit-hyphenate-limit-chars: 6 3 2; -ms-hyphenate-limit-chars: 6 3 2; hyphenate-limit-chars: 6 3 2;
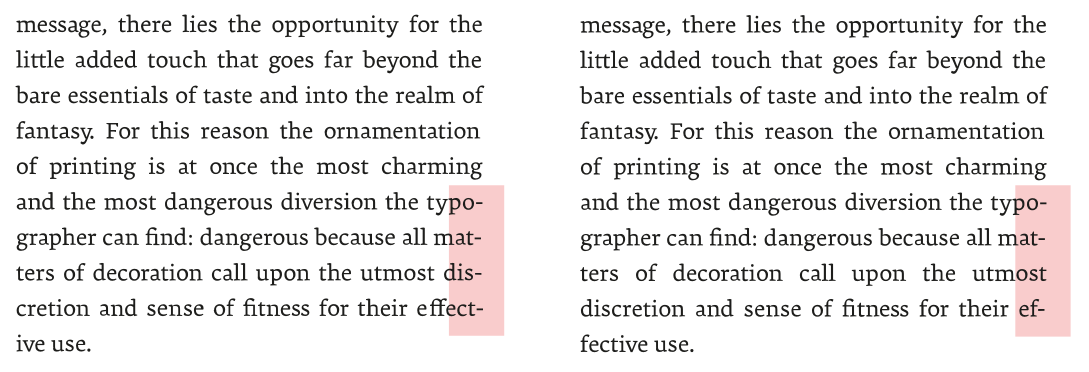
連続するハイフネーションの制限
審美的な理由から、ハイフンを使用して行の行数を制限できます。 連続するハイフン(3つ以上)は、
軽ladder的に
はしごと呼ばれ
ます 。 英語の一般的な経験則は、連続する2行が理想的な最大値であるということです(ただし、ドイツ語ではより長い階段です)。 デフォルトでは、CSSは連続するハイフンの数を制限しませんが、
hyphenate-limit-linesプロパティでハイフンの最大数を設定できます。 現在、これはIE / EdgeおよびSafari(プレフィックス付き)でのみサポートされています。
-ms-hyphenate-limit-lines: 2; -webkit-hyphenate-limit-lines: 2; hyphenate-limit-lines: 2;
 hyphenate-limit-linesプロパティはラダーを防ぎます
hyphenate-limit-linesプロパティはラダーを防ぎますno-limit制限を削除でき
no-limit 。
段落の最後の行でハイフネーションを禁止する
デフォルトでは、ブラウザは段落の最後の単語を静かに転送し、単語の終わりが孤独な孤児のように最後の行に位置するようにします。 多くの場合、最後から2番目の行の終わりの大きなスペースは、最後の行のハーフワードよりも望ましいです。 これは、値が
alwaysの
hyphenate-limit-lastプロパティによって設定されます。
hyphenate-limit-last: always;
現在、このプロパティはIE / Edge(プレフィックス付き)でのみサポートされています。
転送ゾーンを設定してハイフンを減らします
デフォルトでは、設定された値の
hyphenate-limit-charsおよび
hyphenate-limit-lines内で、可能な限り頻繁に転送が行われます。 ただし、これらの制限があっても、段落はハイフンで飽和状態になる可能性があります。
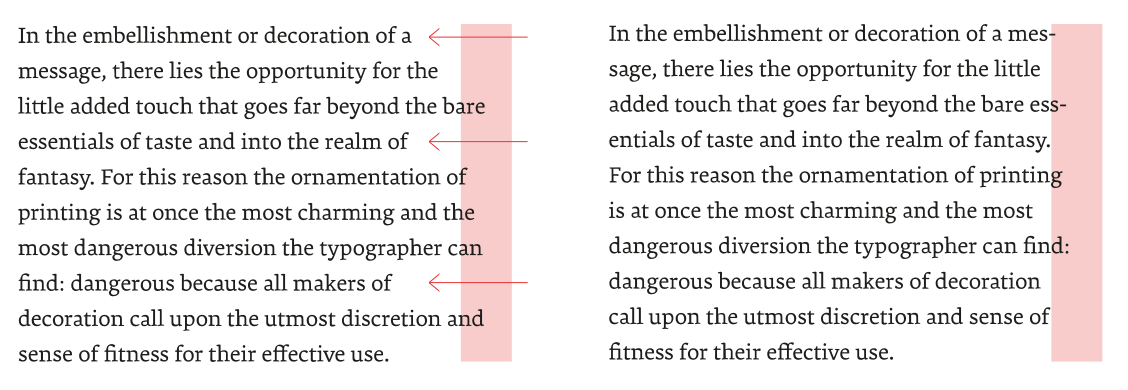
左に揃えられた段落を考えます。 右端は不均一で、転送によって部分的に修正されます。 デフォルトでは、折り返すことが許可されているすべての単語が折り返され、右端が最大限に整列されます。 わずかなミスアライメントに耐える場合は、ハイフンの数を減らすことができます。
これを行うには、行の最後の単語とテキストフィールドの端の間にスペースの最大許容数を指定します。 このスペースで新しい単語が始まる場合、転送されません。 このスペースは
転送ゾーンとして知られ
ています 。 転送ゾーンが大きいほど、凹凸が大きくなり、転送が少なくなります。 ゾーンを調整することにより、ハイフンの数と線の塗りつぶしの最適な比率を探しています。
 左:矢印は、ハイフネーションが許可されている行を示します。 右:定義された転送ゾーンで転送します。
左:矢印は、ハイフネーションが許可されている行を示します。 右:定義された転送ゾーンで転送します。これを行うには、
hyphenation-limit-zoneプロパティを使用します。ここで、サイズはピクセルまたはパーセントで指定されます(テキストフィールドの幅を基準にして)。 アダプティブデザインのコンテキストでは、転送ゾーンをパーセンテージで設定するのが理にかなっています。 つまり、小さい画面では転送領域が小さくなり、ハイフネーションが多くなり、空白行が少なくなります。 逆に、広い画面では転送エリアが拡大するため、ハイフネーションが少なくなり、ぶら下がり線が多くなりますが、これは広い画面ではそれほど重要ではありません。 レイアウトプログラムの一般的な値に基づいて、8%から開始できます。
hyphenate-limit-zone: 8%
現在、IE / Edge(接頭辞付き)でのみサポートされています。
すべて一緒に
CSS Text Module Level 4プロパティを使用して、通常の組版プログラムと同じハイフネーションオプションに段落を設定します。
p { hyphens: auto; hyphenate-limit-chars: 6 3 3; hyphenate-limit-lines: 2; hyphenate-limit-last: always; hyphenate-limit-zone: 8%; }
適切なプレフィックスとロールバックを使用すると、コードは次のようになります。
p { -webkit-hyphens: auto; -webkit-hyphenate-limit-before: 3; -webkit-hyphenate-limit-after: 3; -webkit-hyphenate-limit-chars: 6 3 3; -webkit-hyphenate-limit-lines: 2; -webkit-hyphenate-limit-last: always; -webkit-hyphenate-limit-zone: 8%; -moz-hyphens: auto; -moz-hyphenate-limit-chars: 6 3 3; -moz-hyphenate-limit-lines: 2; -moz-hyphenate-limit-last: always; -moz-hyphenate-limit-zone: 8%; -ms-hyphens: auto; -ms-hyphenate-limit-chars: 6 3 3; -ms-hyphenate-limit-lines: 2; -ms-hyphenate-limit-last: always; -ms-hyphenate-limit-zone: 8%; hyphens: auto; hyphenate-limit-chars: 6 3 3; hyphenate-limit-lines: 2; hyphenate-limit-last: always; hyphenate-limit-zone: 8%; }
移行は、進歩的な改善の完璧な例です。 読者がこの恩恵を受けると思う場合、これらのプロパティをすぐにアクティブにできます。 ブラウザのサポートは徐々に増加します。 ドイツ語のような長い言葉を使った言語でサイトを開発するなら、読者は間違いなく感謝するでしょう。