ある時点で、私は緊急にWebコンポーネントに精通し、それらを使用して便利に開発する方法を見つけなければなりませんでした。 次のような一連の記事を書く予定です
何らかの形でWebコンポーネントの知識を整理し、要素を明るくし、他の人のためにこの技術の簡単な紹介をします。 私はこの技術の専門家ではありませんので、フィードバックを喜んで受け入れます。
lit-elementは、ネイティブWebコンポーネントのラッパー(基本テンプレート)です。 仕様にない多くの便利なメソッドを実装しています。 ネイティブ実装に近いため、lit-elementは他のアプローチと比較してさまざまなベンチマークで非常に良い結果を示しています(2019年2月6日現在)。
lit-elementをWebコンポーネントの基本クラスとして使用することで得られるボーナス:
- この技術はすでに第2のバージョンを実装しており、「小児病で病気になった」ことがありますが、これは登場したばかりの器具に特有のものです。
- アセンブリは、ポリマーとウェブパック、タイプスクリプト、ロールアップなどの両方で実行できます。これにより、問題なく最新のプロジェクトに照明要素を埋め込むことができます。
- lit要素には、値の入力、開始、変換に関してプロパティを操作する非常に便利なシステムがあります。
- lit-elementは、reactとほぼ同じロジックを実装しています。 コンポーネントとそのレンダリングを構築するための単一のテンプレートを提供し、開発者がエコシステムと追加のライブラリを選択することを制限しません。
lit-elementで簡単なWebコンポーネントを作成しましょう。 ドキュメントを見てみましょう。 次のものが必要です。
- lit-elementを含むnpmパッケージをアセンブリに追加します
npm install --save lit-element
- コンポーネントを作成します。
たとえば、 my-componentタグで初期化されたWebコンポーネントを作成する必要があります。 これを行うには、jsファイルmy-component.jsを作成し、その基本テンプレートを定義します。
まず、基本テンプレートをインポートします。
import { LitElement, html } from 'lit-element';
次に、 LitElementを使用してWebコンポーネント自体を作成します
最後に、ブラウザにWebコンポーネントを登録します
customElements.define('my-component', MyComponent);
その結果、次の結果が得られます。
import { LitElement, html } from 'lit-element'; class MyComponent extends LitElement { render() { return html`<p>Hello World!</p>` } } customElements.define('my-component', MyComponent);
my-component.jsをhtmlに接続する必要がない場合は、それだけです。 最も単純なコンポーネントが用意されています。
車輪を再発明せず、lit-element-build-rollupの完成したアセンブリを取得することを提案します。 指示に従ってください:
git clone https://github.com/PolymerLabs/lit-element-build-rollup.git cd lit-element-build-rollup npm install npm run build npm run start
すべてのコマンドが完了したら、ブラウザーのページhttp:// localhost:5000 /に移動します。
htmlを見ると、 webcomponents-loader.jsが終了タグの前にあることがわかります。 これは、Webコンポーネント用のポリフィルのセットであり、Webコンポーネントのクロスブラウザ操作のために、このポリフィルが存在することが望ましいです。 Webコンポーネントを操作するためのすべての標準を実装するブラウザーの表を見てみましょう。EDGEはまだ標準を完全には実装していないと言います(サポートが必要なIE11については黙っています)。

このポリフィルに2つのオプションを実装しました:
- webcomponents-bundle.js-このバージョンにはポリフィルのすべての可能なオプションが含まれており、すべて開始されますが、各ポリフィルは検出された兆候に基づいてのみ機能します。
- webcomponents-loader.jsは、検出された症状に基づいて、必要なポリフィルをロードする最小限のブートローダーです
また、別のpolyfill- custom-elements-es5-adapter.jsにも注意してください。 仕様によれば、ネイティブcustomElements.defineに追加できるのはES6クラスのみです。 最高のパフォーマンスを得るには、ES6コードをサポートするブラウザーにのみES6コードを転送し、他のすべてのユーザーにES5コードを転送する必要があります。 これが常に可能であるとは限らないため、ブラウザー間の互換性を高めるために、すべてのES6コードをES5に変換することをお勧めします。 ただし、この場合、ES5のWebコンポーネントはブラウザーで動作できません。 この問題を解決するために、custom-elements-es5-adapter.jsがあります。
./src/my-element.jsファイルを開きましょう
import {html, LitElement, property} from 'lit-element'; class MyElement extends LitElement {
lit-htmlテンプレートエンジンは、文字列を異なる方法で処理できます。 いくつかのオプションを紹介します。
render()関数を最適化するためのヒント:
- 要素の状態を変更してはいけません
- 副作用があってはいけません、
- 要素のプロパティのみに依存する必要があります。
- 同じ値を送信する場合、同じ結果を返す必要があります。
render()関数の外部でDOMを更新しないでください。
Lit-htmlはlit-elementのレンダリングを担当します-これは、Webコンポーネントの表示方法を記述する宣言的な方法です。 lit-htmlは、変更が必要なDOMの部分のみを変更することにより、高速更新を保証します。
このコードのほとんどは簡単な例ですが、 myPropプロパティに@property デコレータが追加されました。 このデコレータは、 my-element mypropという名前の属性が必要であることを示しています。 そのような属性が設定されていない場合、デフォルトで文字列値stuff設定されます。
<my-element></my-element> <my-element myprop="else"></my-element>
lit-elementは、 propertyを操作する2つの方法を提供しproperty 。
- デコレータを通して。
- 静的なゲッター
properties介して。
最初のオプションでは、各プロパティを個別に指定できます。
@property({type: String}) prop1 = ''; @property({type: Number}) prop2 = 0; @property({type: Boolean}) prop3 = false; @property({type: Array}) prop4 = []; @property({type: Object}) prop5 = {};
2番目はすべてを1か所で指定することですが、この場合、プロパティにデフォルト値がある場合は、クラスコンストラクターメソッドで記述する必要があります。
static get properties() { return { prop1: {type: String}, prop2: {type: Number}, prop3: {type: Boolean}, prop4: {type: Array}, prop5: {type: Object} }; } constructor() { this.prop1 = ''; this.prop2 = 0; this.prop3 = false; this.prop4 = []; this.prop5 = {}; }
lit-elementでプロパティを操作するためのAPIは非常に広範囲です:
- 属性 :プロパティが監視可能な属性になることができるかどうか。
false場合、属性は監視から除外され、ゲッターは作成されません。 trueまたはattribute存在しない場合、getterでlowerCamelCase形式で指定されたプロパティは、文字列形式の属性に対応します。 my-propなどの文字列が指定されている場合、属性内の同じ名前に対応します。 - converter :値を/から属性/プロパティに変換する方法の説明が含まれています。 値は、値をシリアル化および逆シリアル化するように機能する関数にすることも、
fromAttributeおよびtoAttributeキーを持つオブジェクトにすることもできます。これらのキーには、値を変換するための個別の関数が含まれます。 デフォルトでは、プロパティには基本タイプBoolean 、 String 、 Number 、 ObjectおよびArrayへの変換が含まれています。 変換規則はここにリストされています 。 - type :このプロパティに含まれる基本タイプの1つを示します。 プロパティに含まれるタイプに関するコンバーターの「ヒント」として使用されます。
- 反映する :属性をプロパティに関連付け(
true )、 typeおよびconverterからの規則に従って変更する必要があるかどうかを示します。 - hasChanged :各プロパティはそれを持ち、古い値と新しい値の間に変化があるかどうかを決定する関数を含み、それぞれ
Boolean返します。 true場合、アイテムの更新を開始します。 - noAccessor :このプロパティは
Booleanを受け入れ、デフォルトはfalseです。 クラスからアクセスするための各プロパティのゲッターとセッターの生成を禁止します。 これは変換をキャンセルしません。
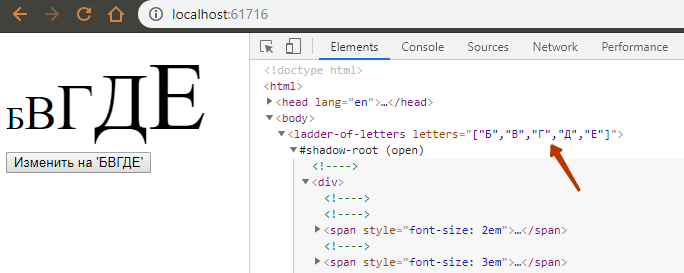
架空の例を作成しましょう。文字列を含むパラメーターを含むWebコンポーネントを作成します。この単語は画面に描画される必要があり、各文字は前の文字よりも大きくなります。
<ladder-of-letters letters=""></ladder-of-letters>
最終的には次のようになります。

ボタンが押されると、プロパティが変更され、最初にチェックが行われ、その後再描画のために送信されました。

reflectを使用すると、HTMLの変更も確認できます

このWebコンポーネントの外部のコードでこの属性を変更すると、Webコンポーネントも再描画されます。
次に、コンポーネントのスタイルを検討します。 lit-elementのスタイル設定には2つの方法があります。
- スタイルタグをrenderメソッドに追加してスタイリング
render() { return html` <style> p { color: green; } </style> <p>Hello World</p> `; }

- 静的ゲッター
styles経由
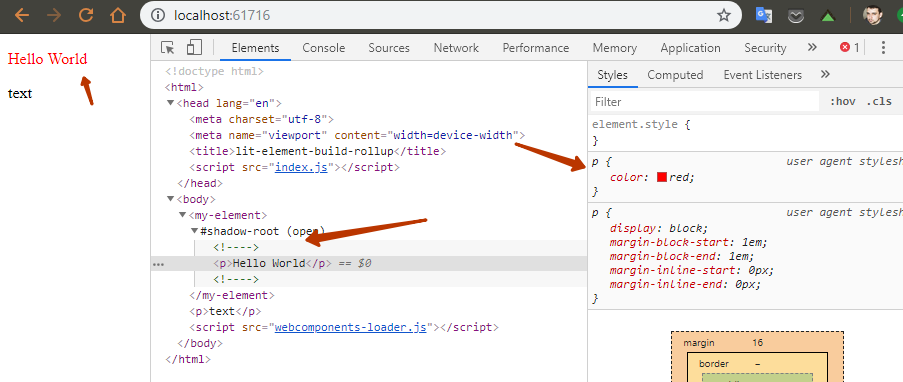
import {html, LitElement, css} from 'lit-element'; class MyElement extends LitElement { static get styles() { return [ css` p { color: red; } ` ]; } render() { return html` <p>Hello World</p> `; } } customElements.define('my-element', MyElement);
その結果、スタイルを持つタグは作成されず、 仕様に従って要素のShadow DOM書き込まれます( >= Chrome 73 )。 これにより、多数の要素のパフォーマンスが向上します。 新しいコンポーネントを登録するとき、彼は既に自分のスタイルが決定するプロパティを知っているので、毎回登録して再カウントする必要はありません。

同時に、この仕様がサポートされていない場合、通常のstyleタグがコンポーネントに作成されます。

さらに、この方法で、ページに追加および計算されるスタイルを分離できることも忘れないでください。 たとえば、CSSではなくJSでメディアクエリを使用し、たとえば、目的のスタイルのみを実装するには(これはワイルドですが、そうする必要があります):
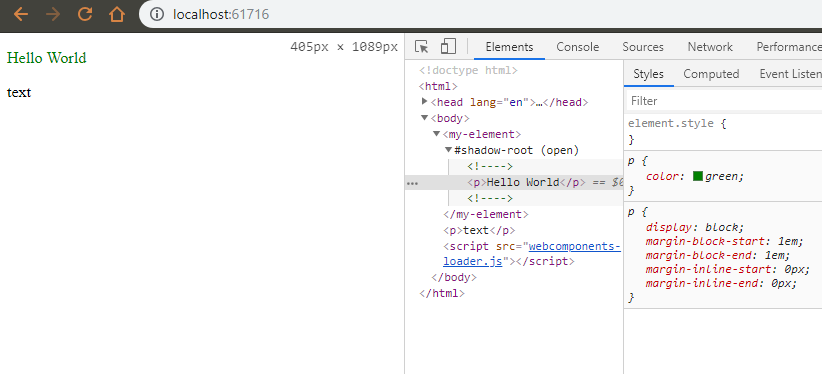
static get styles() { const mobileStyle = css`p { color: red; }`; const desktopStyle = css`p { color: green; }`; return [ window.matchMedia("(min-width: 400px)").matches ? desktopStyle : mobileStyle ]; }
したがって、ユーザーが画面幅が400pxを超えるデバイスにログオンした場合、これが表示されます。

これは、ユーザーが幅400ピクセル未満のデバイスからサイトにアクセスした場合です。

私の意見:ユーザーがモバイルデバイスで作業しているときに、画面幅が1920pxの本格的なモニターに突然直面する場合、実際に適切なケースはありません。 これにコンポーネントの遅延読み込みを追加します。 その結果、高速コンポーネントレンダリングで非常に最適化されたフロントが得られます。 唯一の問題は、サポートの難しさです。
ここで、lit-elementのライフサイクルメソッドに精通することを提案します。
- render() :
lit-htmlを使用してDOM要素の説明を実装します。 理想的には、 render関数は、要素の現在のプロパティのみを使用する純粋な関数です。 render()メソッドは、 update()関数によって呼び出されます。 - shouldUpdate(changedProperties) :更新およびレンダリングを制御する必要がある場合、プロパティが変更されたとき、または
requestUpdate()呼び出されたときに実装requestUpdate()れます。 changedProperties関数の引数は、変更されたプロパティのキーを含むMapです。 デフォルトでは、このメソッドは常にtrueを返しtrueが、メソッドのロジックを変更してコンポーネントの更新を制御できます。 - performUpdate() :スケジューラーと統合するなど、更新時間を制御するために実装されています。
- update(changedProperties) :このメソッドは
render()呼び出しrender() 。 また、プロパティの値に従って要素の属性を更新します。 このメソッド内でプロパティを設定しても、別の更新は発生しません。 - firstUpdated(changedProperties) :DOM要素の最初の更新後に、
updated()呼び出しの直前に呼び出されます。 このメソッドは、たとえばupdated()で直接作業する必要がある視覚化された静的ノードへのリンクをキャプチャするのに役立ちます。 - updated(changedProperties) :アイテムのDOMが更新および表示されるたびに呼び出されます。 DOM APIを介して更新した後にタスクを実行するための実装。たとえば、要素に焦点を合わせます。
- requestUpdate(name、oldValue) :アイテムの非同期更新リクエストを呼び出します。 これは、プロパティの設定が原因ではない何らかの状態に基づいてアイテムを更新する必要があるときに呼び出す必要があります。
- createRenderRoot() :デフォルトでは、アイテムのシャドウルートを作成します。 Shadow DOMを使用する必要がない場合、メソッドは
thisを返す必要があります。
アイテムの更新方法:
- プロパティには新しい値が与えられます。
hasChanged(value, oldValue)がfalse場合、アイテムは更新されません。 それ以外の場合、 requestUpdate()呼び出して更新を計画します。- requestUpdate() : マイクロタスクの後(イベントループの最後で、次の再描画の前)に要素を更新します。
- performUpdate() :更新が進行中であり、残りの更新APIを継続します。
- shouldUpdate(changedProperties) :
true返された場合、更新が続行されtrue 。 - firstUpdated(changedProperties) :アイテムが初めて更新されたとき、
updated()呼び出す直前に呼び出さupdated()ます。 - update(changedProperties) :アイテムを更新します。 このメソッドでプロパティを変更しても、別の更新は発生しません。
- render() :DOMの要素をレンダリングするための
lit-htmlテンプレートを返します。 このメソッドでプロパティを変更しても、別の更新は発生しません。
- updated(changedProperties) :アイテムが更新されるたびに呼び出されます。
コンポーネントのライフサイクルのすべてのニュアンスを理解するには、 ドキュメントを参照することをお勧めします。
仕事では、Adobe Experience Manager(AEM)のプロジェクトがあります。オーサリングでは、ユーザーがコンポーネントをページにドラッグアンドドロップできます。AEMイデオロギーによれば、このコンポーネントには、このコンポーネントのロジックを実装するために必要なすべてを含むscriptタグが含まれています。 しかし実際には、このアプローチは多くのブロッキングリソースとこのシステムでのフロントの実装に関する困難を引き起こしました。 フロントを実装するために、Webコンポーネントはサーバー側のレンダリングを変更しない方法として選択され(非常にうまくいきました)、古い実装を新しいアプローチでビット単位で穏やかに強化しました。 私の意見では、このシステムのWebコンポーネントのロードを実装するためのいくつかのオプションがあります:バンドルを収集する(非常に大きくなる可能性があります)か、チャンクに分割する(多くの小さなファイル、動的ロードが必要です)、またはそれぞれにスクリプトを埋め込む現在のアプローチを使用しますサーバー側でレンダリングされるコンポーネント(私は本当にこれに戻りたくありません)。 私の意見では、最初と3番目のオプションはオプションではありません。 第二に、ステンシルのように、動的ブートローダーが必要です。 しかし、「ボックス」内の照明要素の場合、これは提供されません。 lit-element開発者側でダイナミックブートローダーを作成しようとしましたが、これは実験であり、実稼働環境での使用は推奨されていません。 また、lit-element開発者からは、Webコンポーネント仕様リポジトリに、ページ上のhtmlマークアップに基づいてWebコンポーネントに必要なjsを動的にロードする機能を仕様に追加する提案があります。 そして、私の意見では、このネイティブツールは、Webコンポーネントの単一の初期化ポイントを作成し、サイトのすべてのページに単純に追加できる非常に優れたアイデアです。
PolymerLabsのスタッフが照明要素ベースのWebコンポーネントを動的に読み込むために、 分割要素が開発されました。 これは実験的な解決策です。 次のように機能します。
- SplitElementを作成するには、2つのモジュールに2つの要素定義を記述します。
- それらの1つは、要素の読み込まれた部分を定義する「スタブ」です。通常、これは名前とプロパティです。 プロパティは、lit-elementがタイムリーに観察可能な属性を生成して
customElements.define()を呼び出すことができるように、スタブで定義する必要があります。 - スタブには、実装クラスを返す静的非同期ロードメソッドも必要です。
- 別のクラスは「実装」で、他のすべてが含まれます。
SplitElementコンストラクターは実装クラスをロードし、 upgrade()を実行しupgrade() 。
スタブの例:
import {SplitElement, property} from '../split-element.js'; export class MyElement extends SplitElement {
実装例:
import {MyElement} from './my-element.js'; import {html} from '../split-element.js';
ES6でのSplitElementの例:
import {LitElement, html} from 'lit-element'; export * from 'lit-element';
ロールアップで上記のアセンブリを使用している場合は、動的インポートを処理できるようにbabelを設定してください
npm install @babel/plugin-syntax-dynamic-import
.babelrc設定で追加
{ "plugins": ["@babel/plugin-syntax-dynamic-import"] }
ここで、遅延ロードを使用したWebコンポーネントの実装の小さな例を作成しました。https : //github.com/malay76a/elbrus-split-litelement-web-components
Webコンポーネントの動的読み込みのアプローチを適用しようとしましたが、次の結論に達しました:ツールは非常に機能しているため、Webコンポーネントのすべての定義を1つのファイルに収集し、コンポーネント自体の説明を個別にチャンクで接続する必要があります。 http2がないと、このアプローチは機能しません。なぜなら、 コンポーネントを記述する小さなファイルの非常に大きなプールが形成されます。 原子設計の原則に基づいて、 原子のインポートはボディで決定する必要がありますが、ボディは別のコンポーネントとして既に接続されています。 ボトルネックの1つは、ユーザーがブラウザーでユーザー要素の多くの定義を受け取り、それがブラウザーで何らかの方法で初期化され、初期状態が決定されることです。 このようなソリューションは冗長です。 コンポーネントローダーの簡単なソリューションのオプションの1つは、次のアルゴリズムです。
- 必要なユーティリティをロードします。
- ポリフィルのロード、
- ライトDOMからカスタム要素を組み立てます。
- タグ名にハイフンを含むすべてのDOM要素が選択されます
- リストはフィルタリングされ、リストは最初の要素で構成されます。
- 受信したユーザー要素のループを開始します。
- Intersection Observer,
- +- 100px import.
- 3 shadowDOM,
- , shadowDOM , , import JS.
- lit-element open-wc.org . webpack rollup, - storybook, IDE.
追加のリンク:
- Let's Build Web Components! Part 5: LitElement
- Web Component Essentials
- Lit-HTMLを試す夜...
- LitElement To Doアプリ
- LitElementアプリチュートリアルパート1:はじめに
- LitElementチュートリアルパート2:テンプレート、プロパティ、イベント
- LitElementチュートリアルパート3:Reduxによる状態管理
- LitElementチュートリアルパート4:ナビゲーションとコード分割
- LitElementチュートリアルパート5:PWAとオフライン
- Lit-htmlワークショップ
- 素晴らしいlit-html