
このチュートリアルでは、Node.jsおよびWeb Speech APIで音声起動ドローンプログラムを作成する方法について説明します。 ヘリコプター-Parrot ARDrone 2.0。
「Habr」の読者には、「Habr」プロモーションコードを使用してSkillboxコースに登録すると10,000ルーブルの割引があります。
Skillboxの推奨事項:実践コース「Mobile Developer PRO」 。
はじめに
ドローンは素晴らしいです。 ヘリコプターで遊んだり、写真やビデオを録画したり、ただ楽しんだりするのは本当に楽しいです。 しかし、無人航空機(UAV)は娯楽だけでなく使用されます。 彼らは映画館で働き、氷河を研究し、軍隊と農業部門の代表者によって使用されています。
このチュートリアルでは、ドローンを制御できるプログラムの作成について見ていきます。 音声コマンドを使用します。 はい、ヘリコプターはあなたが彼に言うことをします。 記事の終わりに-完成したプログラムとビデオ制御UAV。
鉄
次のものが必要です。
- Parrot ARDrone 2.0;
- イーサネットケーブル
- 良いマイク。
開発と管理は、Windows / Mac / Ubuntuを搭載したワークステーションで実行されます。 個人的には、MacとUbuntu 18.04で作業しました。
ソフトウェア
公式WebサイトからNode.jsの最新バージョンをダウンロードし
ます 。
Google Chromeの最新バージョンも必要です。
ヘリコプターを扱っています
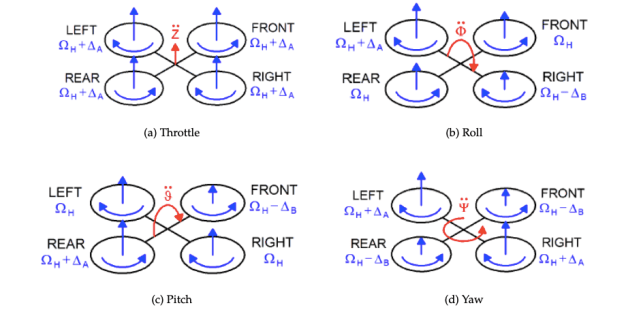
Parrot ARDroneの仕組みを理解してみましょう。 このヘリコプターには4つのモーターがあります。

反対側のモーターは一方向に動作します。 1つのペアは時計回りに、もう1つのペアは反時計回りに回転します。 ドローンは、地表に対する傾斜角の変化、モーターの回転速度の変化、およびさらにいくつかの操縦運動により動きます。

上の図でわかるように、さまざまなパラメーターを変更すると、ヘリコプターの移動方向が変わります。 たとえば、左右のローターの回転速度の減少または増加により、ロールが発生します。 これにより、ドローンは前方または後方に飛行できます。
モーターの移動の速度と方向を変更して、傾斜角を設定し、ヘリコプターが他の方向に移動できるようにします。 実際には、現在のプロジェクトの空力を研究する必要はありません。基本的な原理を理解するだけの価値があります。
Parrot ARDroneの仕組み
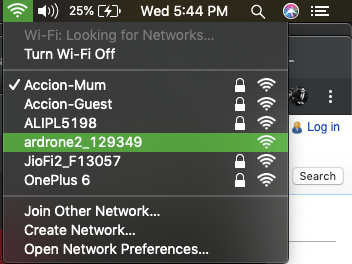
ドローンはWi-Fiアクセスポイントです。 ヘリコプターとコマンドを送受信するには、このポイントに接続する必要があります。 ヘリコプターを制御できるさまざまなアプリケーションが多数あります。 すべて次のようになります。

ドローンが接続されたら、ターミナルを開き、telnet 192.168.1.1がヘリコプターのIPです。 Linuxの場合、
Linux Busyboxを使用できます。
アプリケーションアーキテクチャ
コードは次のモジュールに分割されます。
- 音声検出用の音声APIを備えたユーザーインターフェイス。
- コマンドのフィルタリングと標準との比較。
- ドローンにコマンドを送信します。
- ライブビデオ放送。
APIはインターネット接続の対象となります。 それを提供するために、イーサネット接続を追加します。
アプリケーションを作成するときが来ました!
コディム
まず、新しいフォルダーを作成し、ターミナルを使用して切り替えます。
次に、以下のコマンドを使用してNodeプロジェクトを作成します。
開始するには、必要な依存関係を設定します。
npmインストール次のチームをサポートします。
- 離陸;
- 着陸;
- アップ-ドローンは0.5メートル上昇してフリーズします。
- ダウン-0.5メートル落下してフリーズします。
- 左へ-半メートル左へ行きます。
- 右へ-半メートル右へ進みます。
- 回転-時計回りに90度回転します。
- forward-0.5メートル進みます。
- 戻る-0.5メートル戻ります。
- 止まる
以下は、コマンドを受信し、それらをフィルタリングし、ドローンを制御できるようにするコードです。
const express = require('express'); const bodyparser = require('body-parser'); var arDrone = require('ar-drone'); const router = express.Router(); const app = express(); const commands = ['takeoff', 'land','up','down','goleft','goright','turn','goforward','gobackward','stop']; var drone = arDrone.createClient();
次に、ユーザーをリッスンしてコマンドをNodeサーバーに送信するHTMLおよびJavaScriptコードを示します。
<!DOCTYPE html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Voice Controlled Notes App</title> <meta name="description" content=""> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/shoelace-css/1.0.0-beta16/shoelace.css"> <link rel="stylesheet" href="styles.css"> </head> <body> <div class="container"> <h1>Voice Controlled Drone</h1> <p class="page-description">A tiny app that allows you to control AR drone using voice</p> <h3 class="no-browser-support">Sorry, Your Browser Doesn't Support the Web Speech API. Try Opening This Demo In Google Chrome.</h3> <div class="app"> <h3>Give the command</h3> <div class="input-single"> <textarea id="note-textarea" placeholder="Create a new note by typing or using voice recognition." rows="6"></textarea> </div> <button id="start-record-btn" title="Start Recording">Start Recognition</button> <button id="pause-record-btn" title="Pause Recording">Pause Recognition</button> <p id="recording-instructions">Press the <strong>Start Recognition</strong> button and allow access.</p> </div> </div> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script src="script.js"></script> </body> </html>
また、Nodeサーバーに音声コマンドを送信して音声コマンドを処理するJavaScriptコード。
try { var SpeechRecognition = window.SpeechRecognition || window.webkitSpeechRecognition; var recognition = new SpeechRecognition(); } catch(e) { console.error(e); $('.no-browser-support').show(); $('.app').hide(); }
アプリケーションを起動する
プログラムは次のように起動できます(ヘリコプターがWi-Fiに接続され、イーサネットケーブルがコンピューターに接続されていることを確認することが重要です)。
ブラウザでlocalhost:3000を開き、[認識の開始]をクリックします。

私たちはドローンを制御し、喜んでいます。
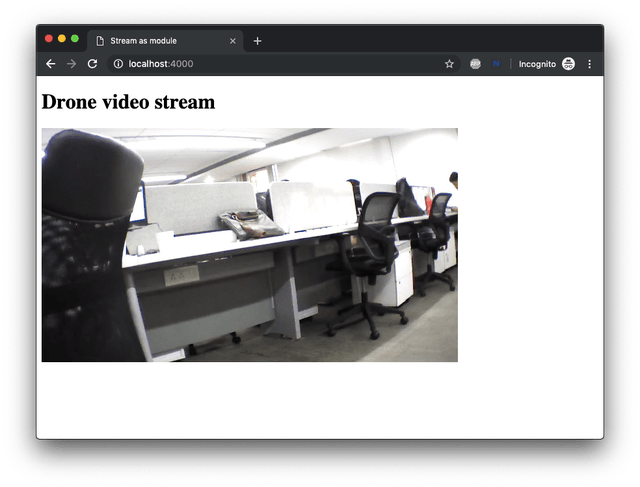
ドローンからのビデオ放送
プロジェクトで、新しいファイルを作成し、次のコードをそこにコピーします。
const http = require("http"); const drone = require("dronestream"); const server = http.createServer(function(req, res) { require("fs").createReadStream(__dirname + "/public/video.html").pipe(res); }); drone.listen(server); server.listen(4000);
HTMLコードは次のとおりです。パブリックフォルダー内に配置します。
<!doctype html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Stream as module</title> <script src="/dronestream/nodecopter-client.js" type="text/javascript" charset="utf-8"></script> </head> <body> <h1 id="heading">Drone video stream</h1> <div id="droneStream" style="width: 640px; height: 360px"> </div> <script type="text/javascript" charset="utf-8"> new NodecopterStream(document.getElementById("droneStream")); </script> </body> </html>
localhost:8080に接続して、フロントカメラからビデオを視聴します。

役に立つヒント
- このドローンを屋内で制御します。
- 離陸する前に、常にドローンに保護キャップを付けてください。
- バッテリーが充電されているか確認してください。
- ドローンの動作がおかしい場合は、押し続けて裏返します。 このアクションにより、ヘリコプターが緊急モードになり、ローターがすぐに停止します。
準備ができたコードとデモ
ライブデモダウンロード
わかった!
コードを書いて、車がどのように従い始めるかを見てください。それはあなたに喜びを与えます! 今、私たちはドローンに音声コマンドを聞く方法を教えました。 実際、顔認識、オフラインフライト、ジェスチャー認識など、はるかに多くのオプションがあります。
プログラムを改善するために何を提供できますか?
Skillboxの推奨事項: