エントリー
エントリー武器のタスクは、キャラクターのタスクと同時に策定されました。 この武器は、VRプラットフォーム用のSFネットワークシューティングゲーム用に作られています。 武器のスタイルは90年代のデザインの影響を受けて選択されましたが、レトロなデザインには若干の偏りがありました。 このプロジェクトはVR実験であり、開発中です。
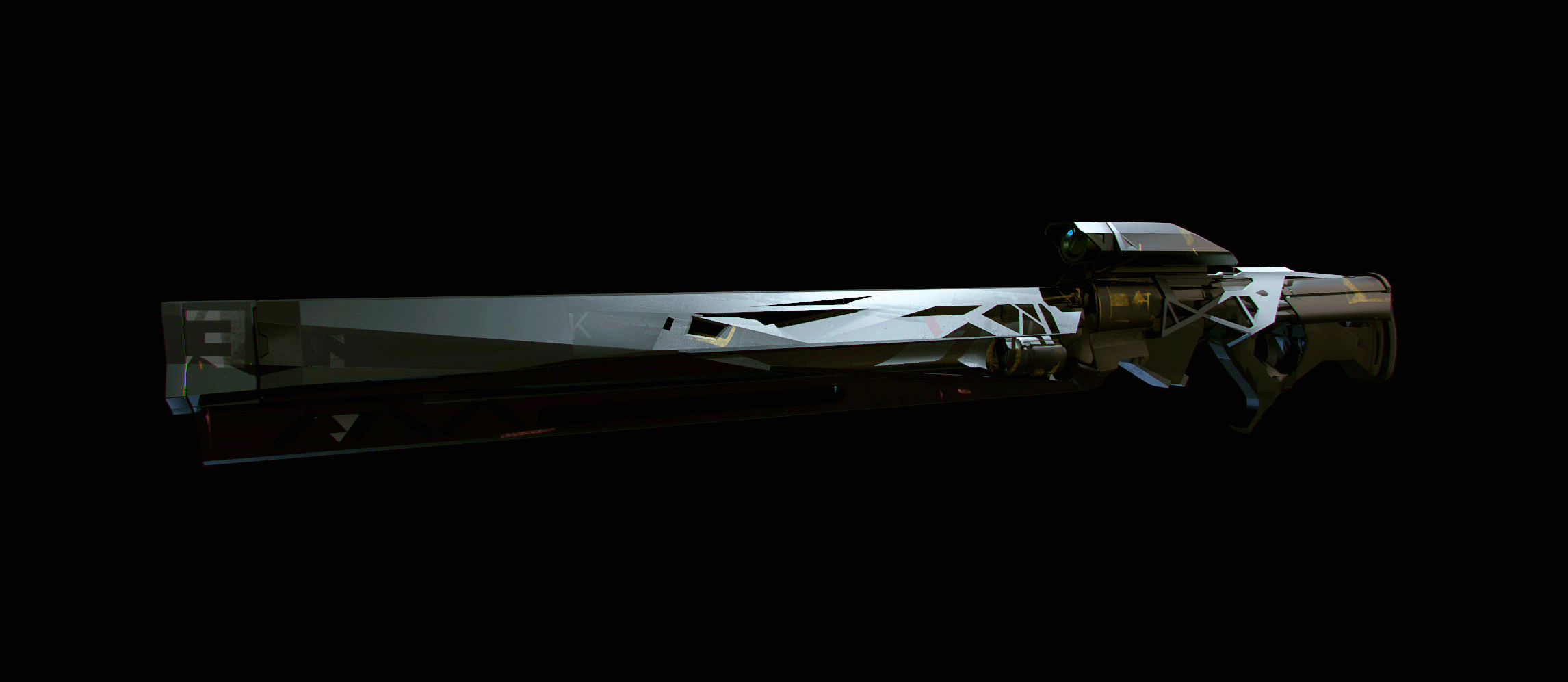
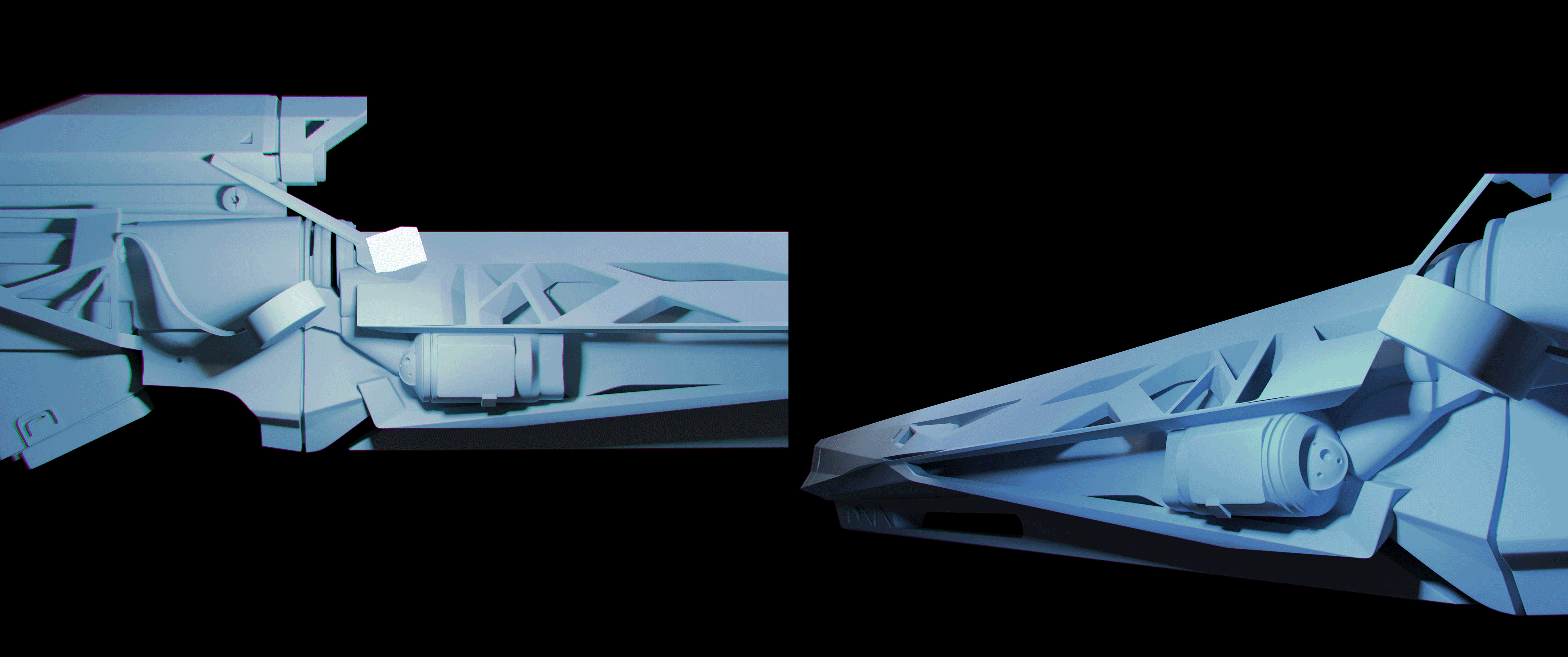
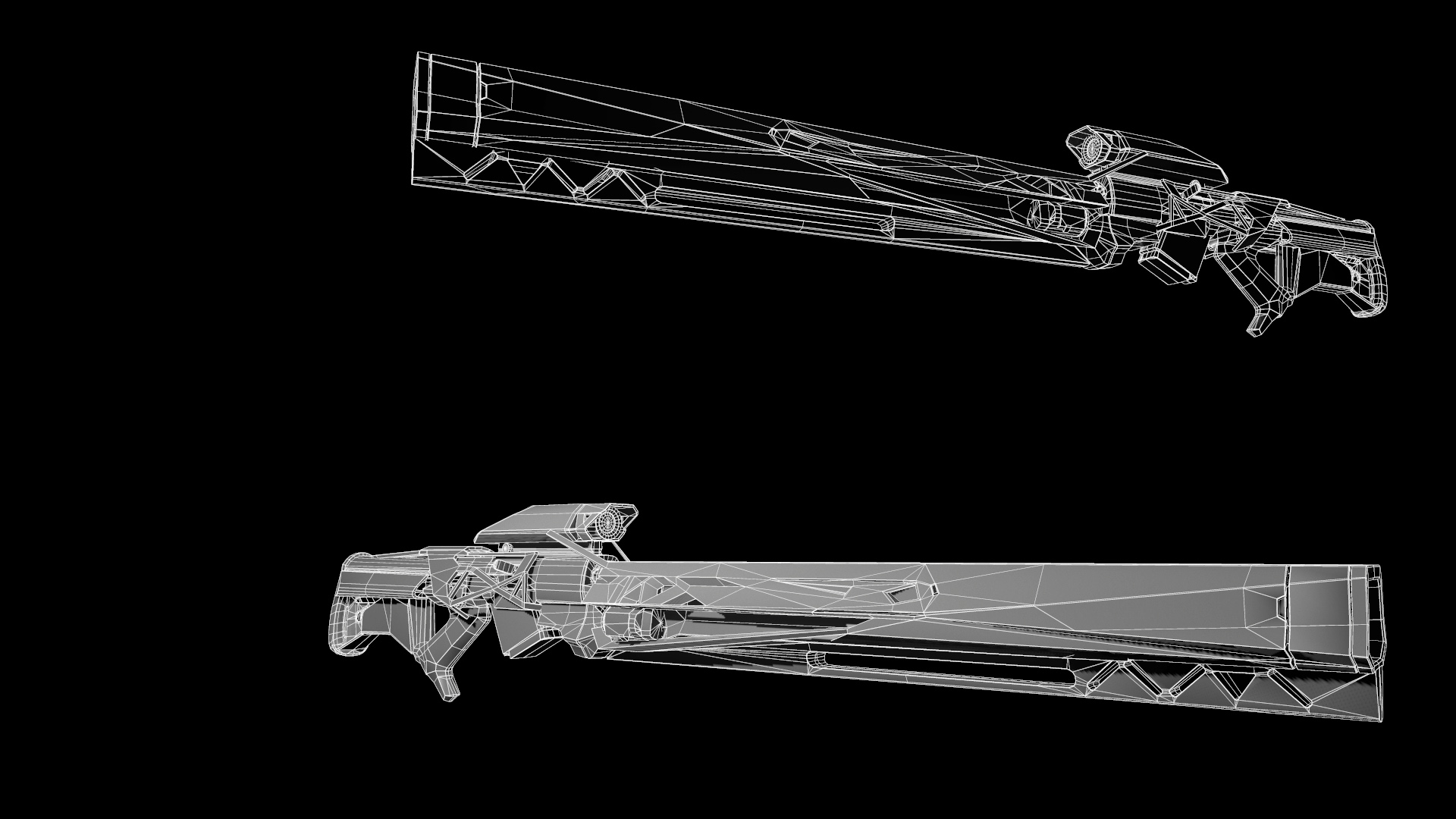
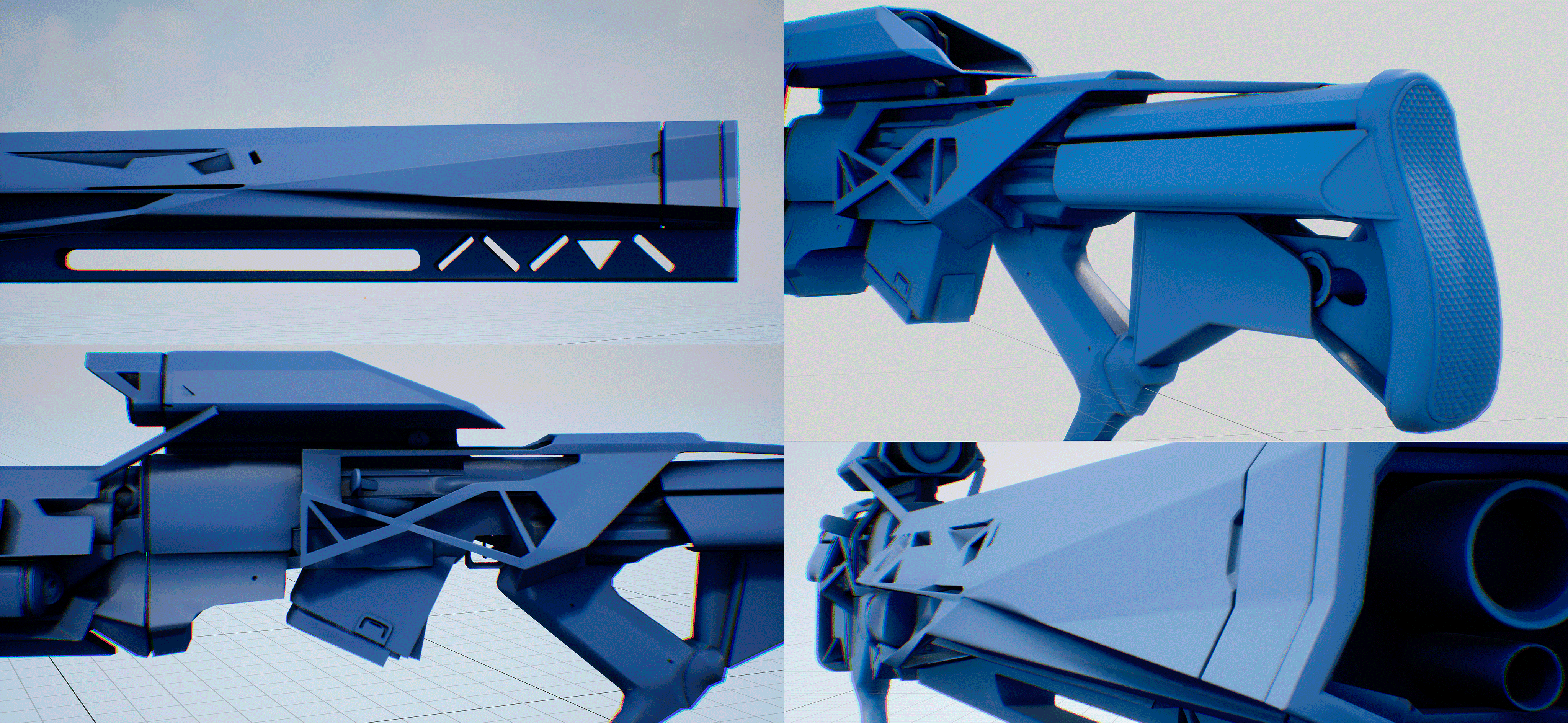
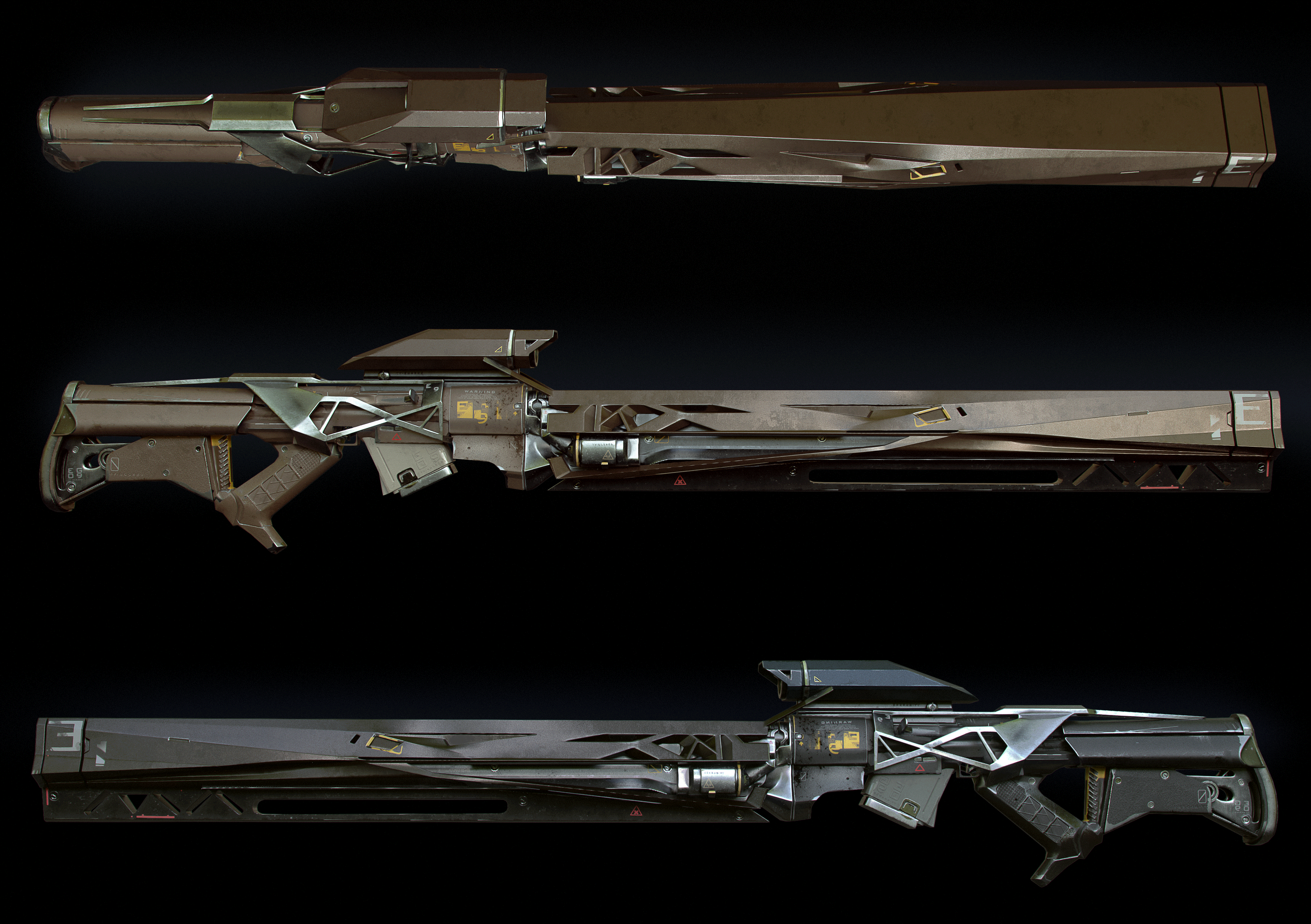
 線形狙撃武器の設計
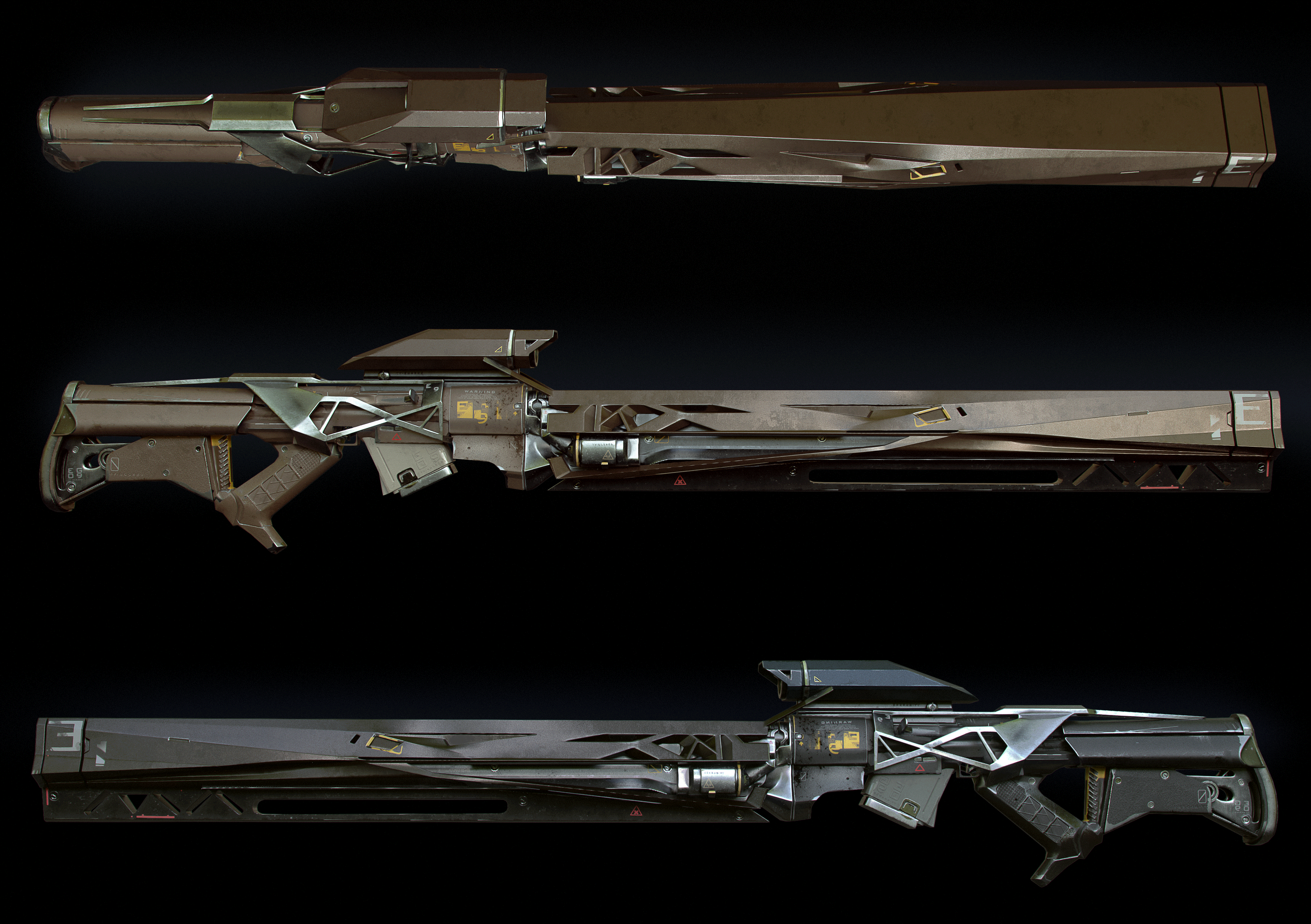
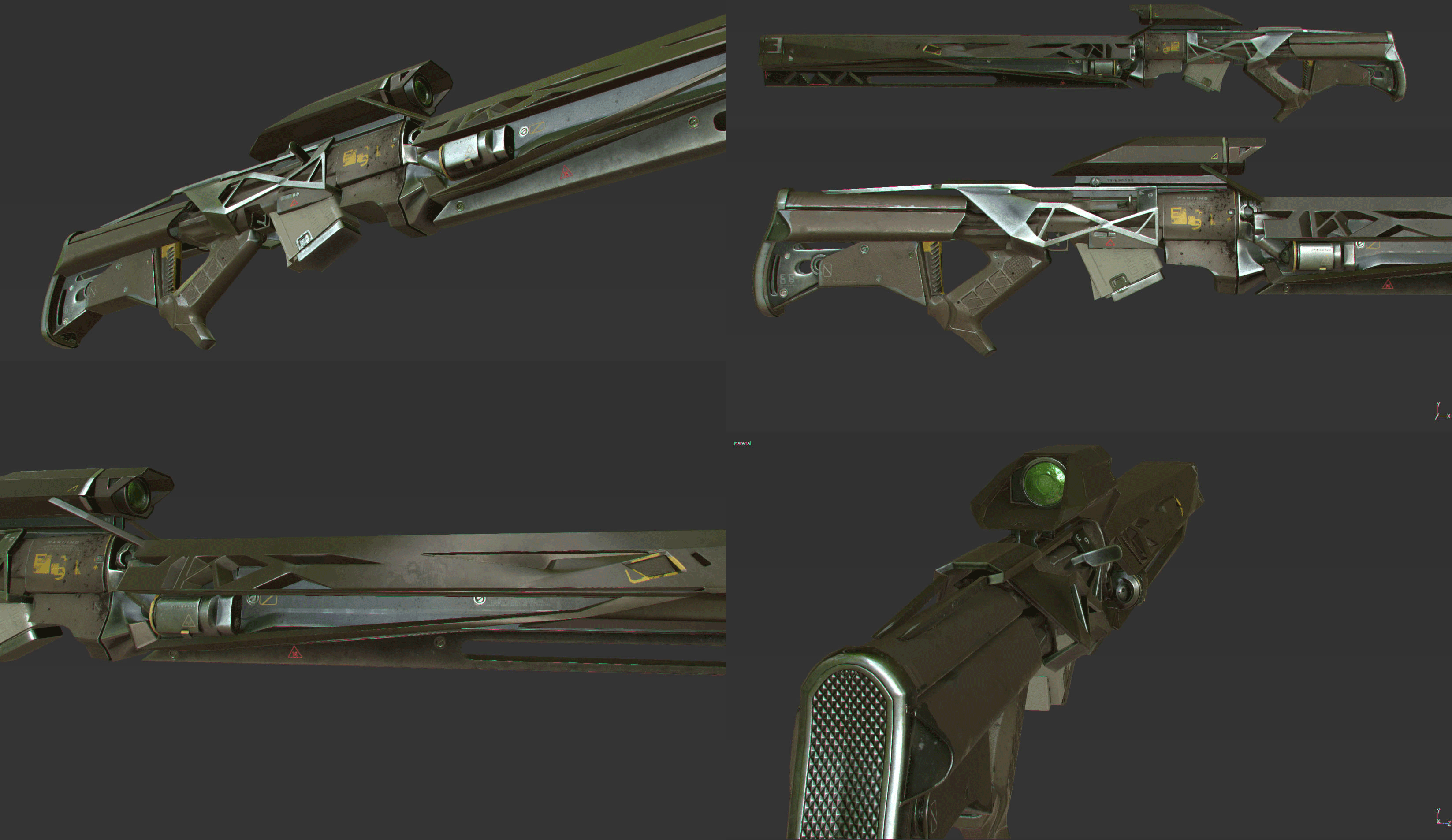
線形狙撃武器の設計このプロジェクトにより、私は2000年から武器を作成することができました。 当時、私の魂はUnrealトーナメントやQuakeなどのゲームに所有されていました。 目標は、古き良きレールガンの感覚を伝えることでした。 鋭角、三角形、打撲傷を使用して、彼は圧縮されたバネのように、武器の中央部分に視覚的な緊張を作り出しました。これがエネルギー発生器の位置です。 鋭角と切り刻まれた線は、ショットが速く、武器が攻撃的であることを視覚的に示しています。 銃身に沿って銃口に向かって見ると、細部が小さくなり、表面はよりきれいで滑らかになります。 銃口に対する視覚的な緊張が弱まり、機能的に電荷がここで発生します。
私はその本に助言します。
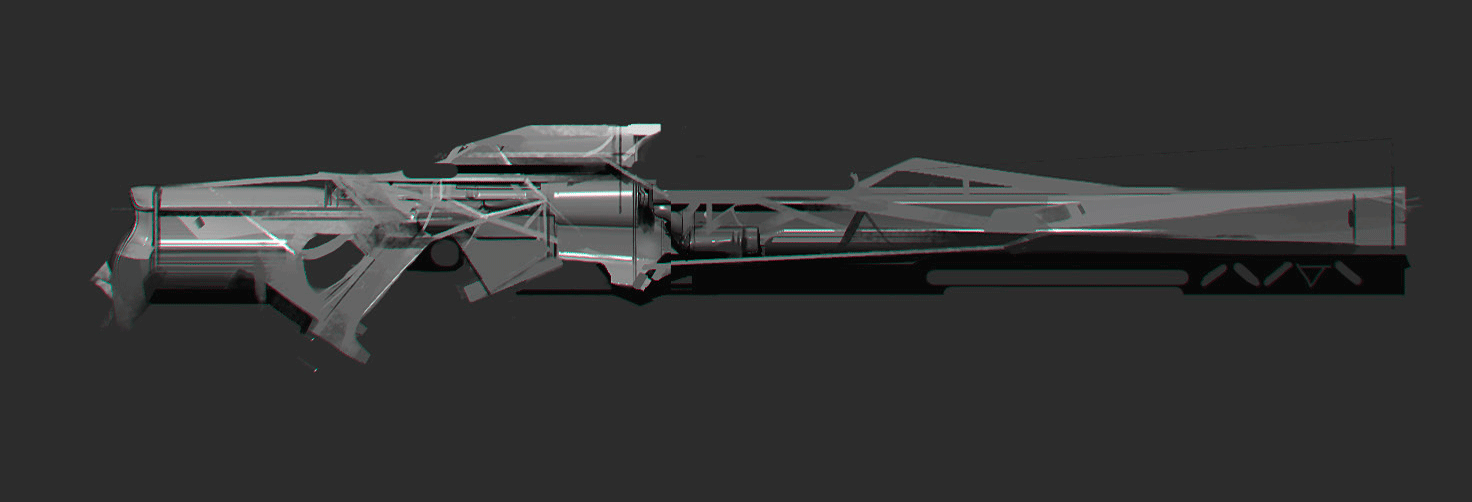
スケッチとハイポリモデル商業注文については、すべてのコンセプトとスケッチを3Dで行うようにします。最初の数日間は、将来的にやり取りできる結果を得ることができるからです。 テスト用にエディターを回転させて配置します。 詳細な2Dスケッチを作成しないでください。これは私の機能ではありません。

私の経験が示しているように、良いアイデアはすぐには現れません。 個人的には、2番目のドラフトを経て初めて良いアイデアが得られます。 仕事へのこのアプローチは、すぐには定着しませんでした。 これは、仕事の結果を冷静に受け入れ始めた後、無関心に起こりました。
スケッチ修正今日、このアプローチはゲームプロジェクトの標準のように見えます。 私が自分で許す唯一のことは、Photoshopで同様の方法でデザインを調整することです。 モデルの最後の反復では、多くの不要な行と詳細が欠落しています。

私が最初に行う3Dスケッチは非常に高速です。 最初はフラットグリッドトポロジではありません。フォームとデザインにのみ特別な注意を払っているので、スケッチに費やす時間は2〜3時間です。 1営業日で、4〜5種類のオプションを並べ替えます。

リアルタイムの素材で遊ぶには、Marmosetツールバッグの視覚化を使用します。 テクスチャがどのようなものであるかを知ることができます。 マーモセットのレンダリング品質は、最小限のオーバーペイントで顧客に提示するのに十分です。
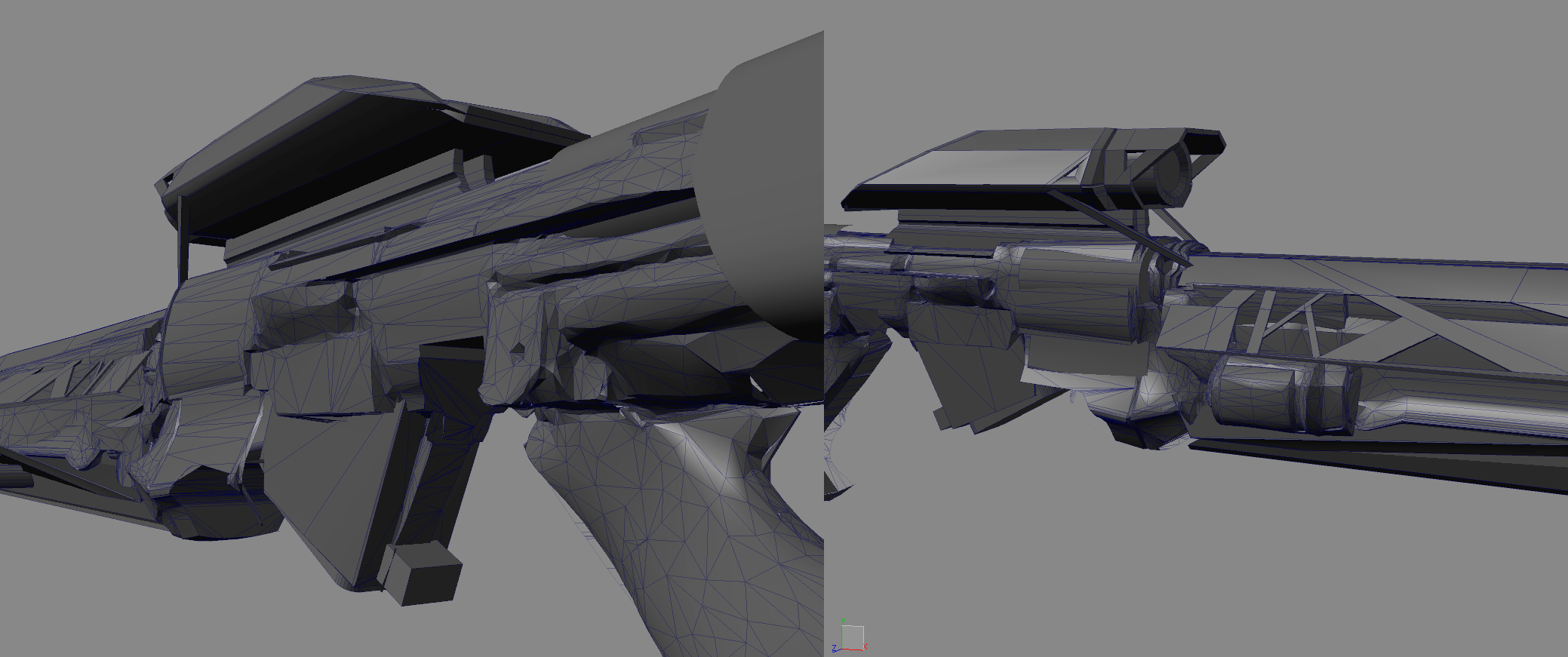
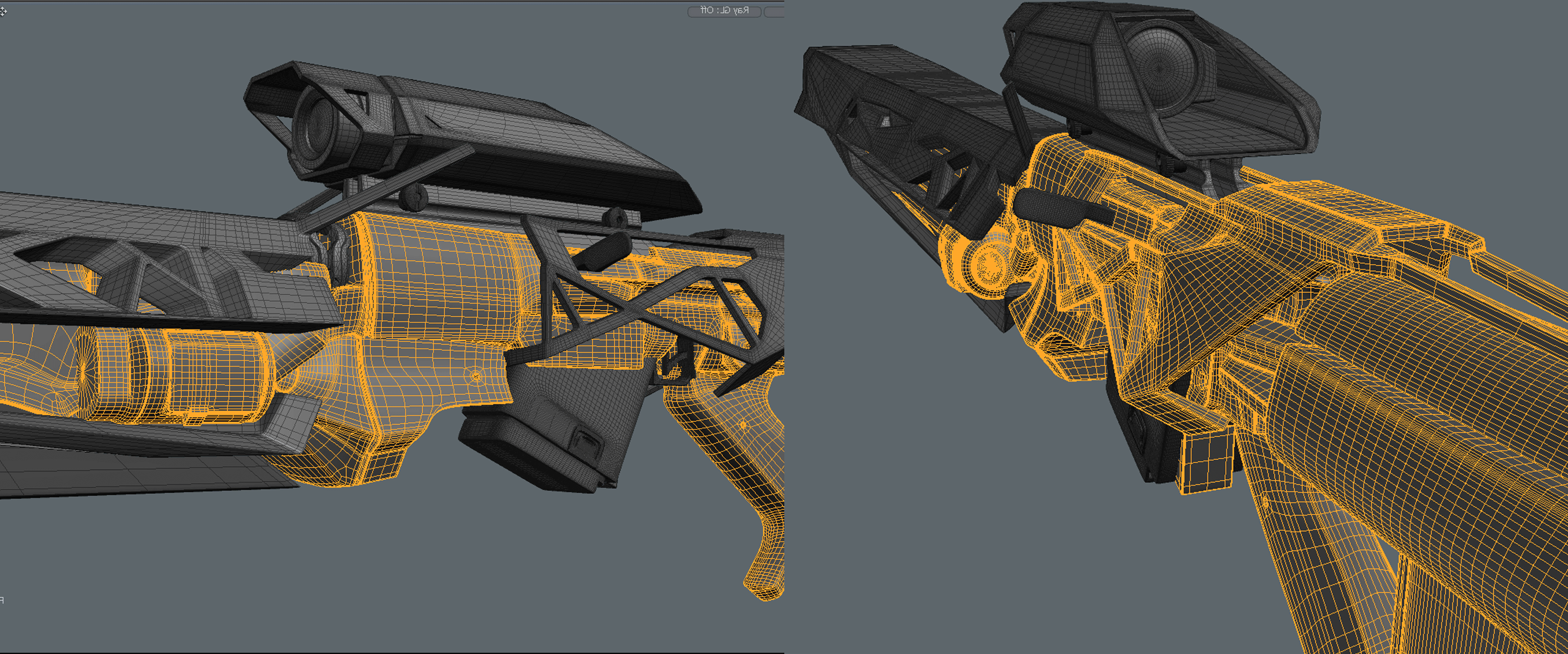
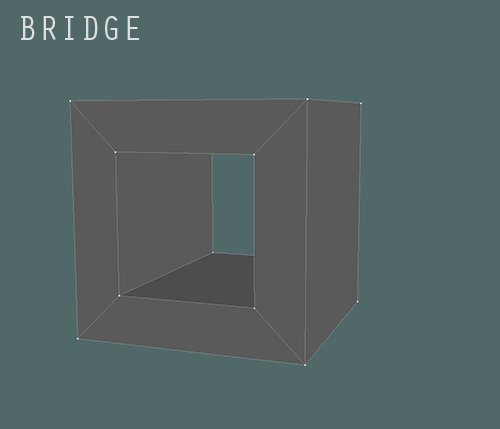
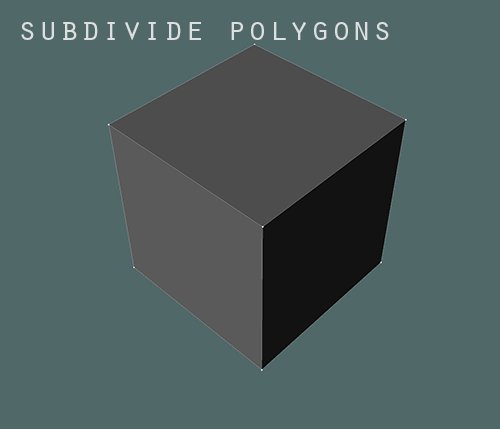
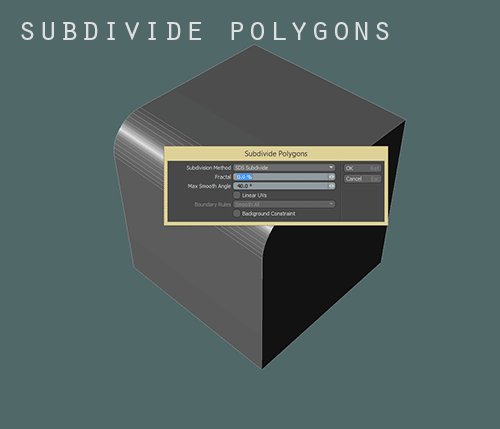
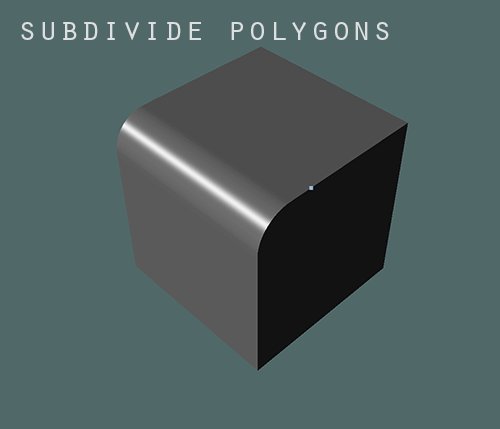
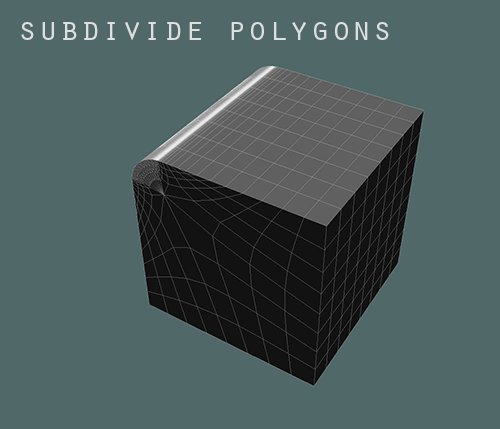
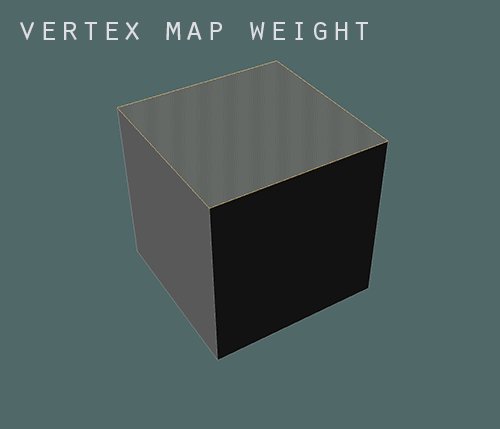
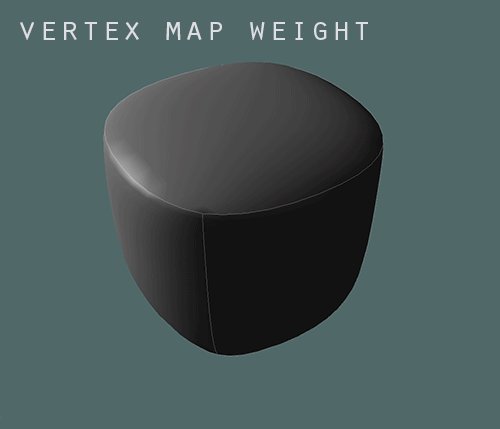
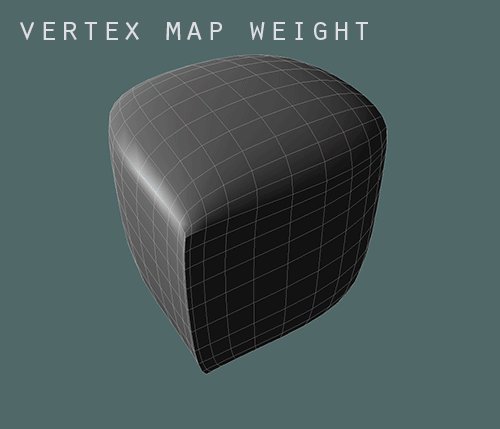
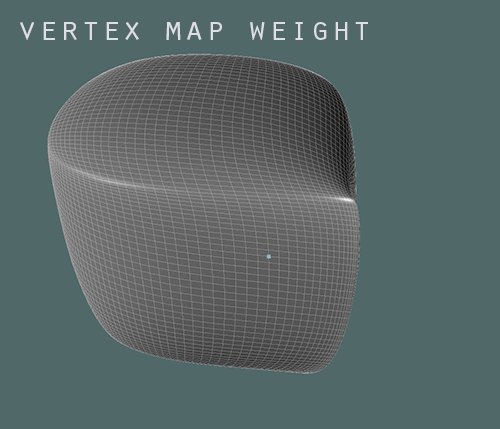
 ハイポリメッシュ
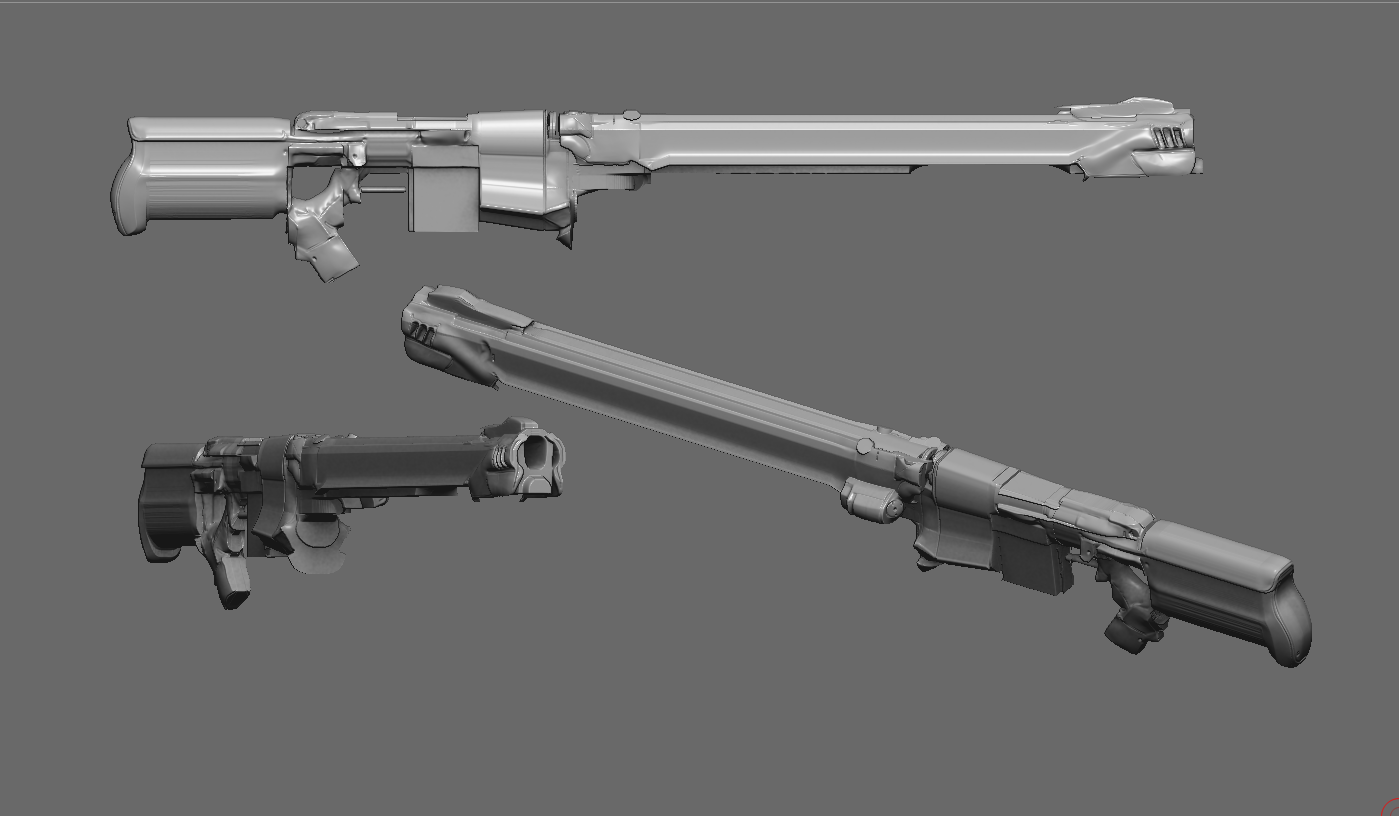
ハイポリメッシュ期限に間に合わせるために、私は細分化メッシュの品質を犠牲にしなければならず、すべての星を配線するのに時間を浪費しませんでした。 すべてのプロジェクトでこの方法が一般的ではありませんが、ここでは例外を設けました。

一般に、離婚していない星のあるグリッドは見た目が悪くないかもしれませんが、通常はこれで十分です。 しかし、気配りのある顧客にとっては、これは受け入れられません。

その結果、優れた硬質表面が得られます。 また、プロジェクトには質の高いhi_polyの類似物があり、グリッドで時間を費やすことができない場所についての良いガイドを提供しました。 (キーショットレンダリング)
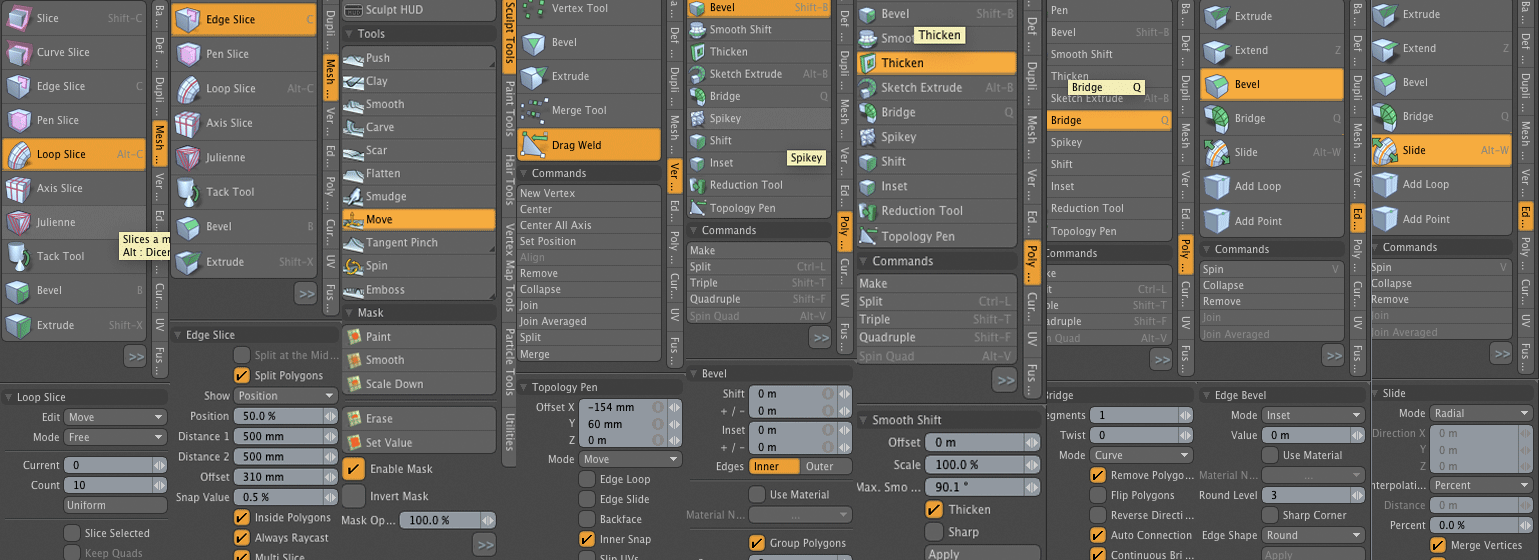
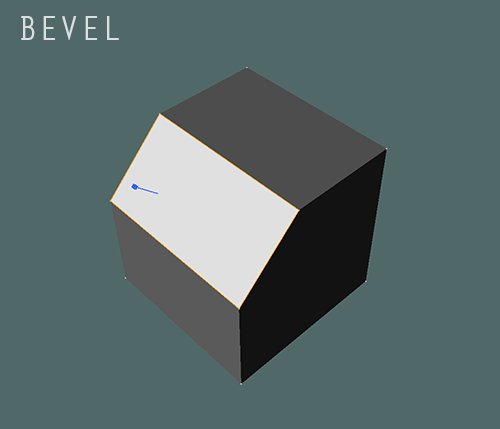
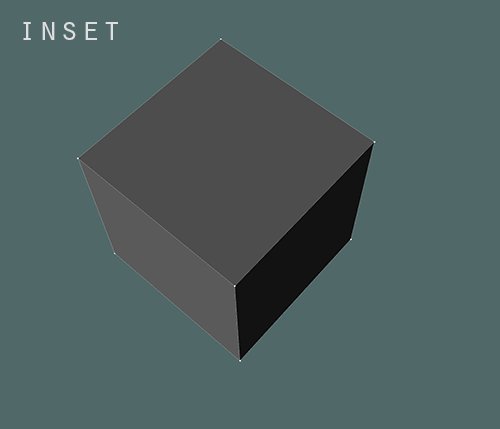
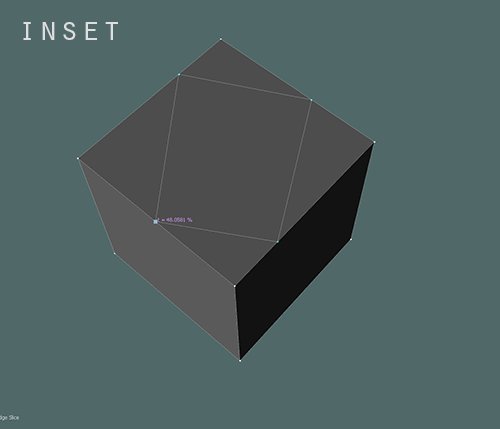
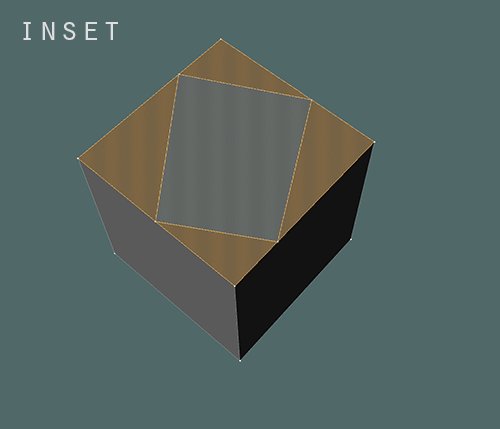
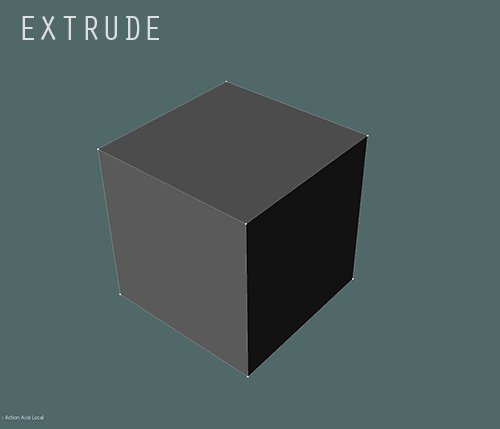
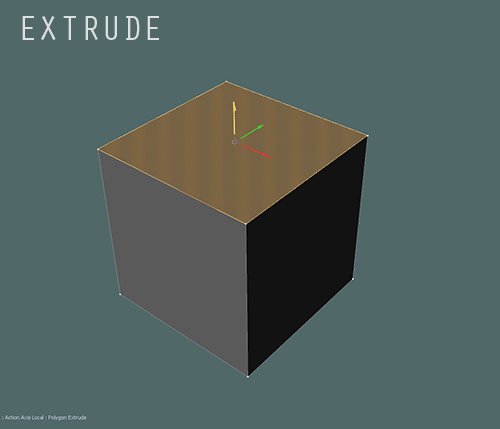
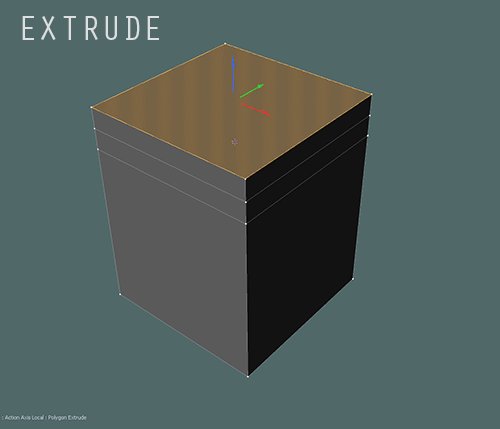
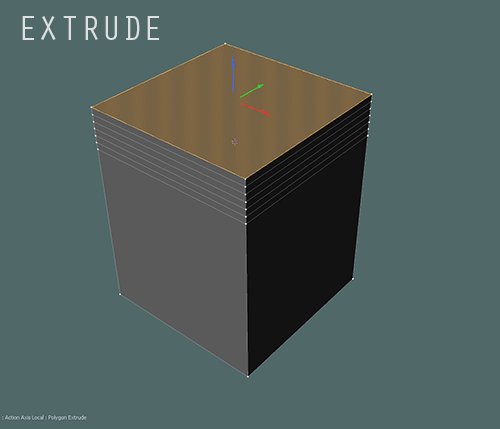
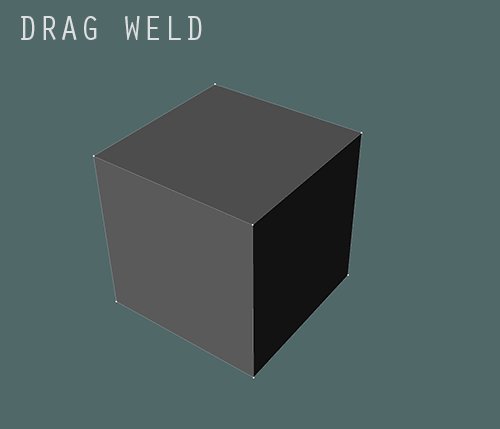
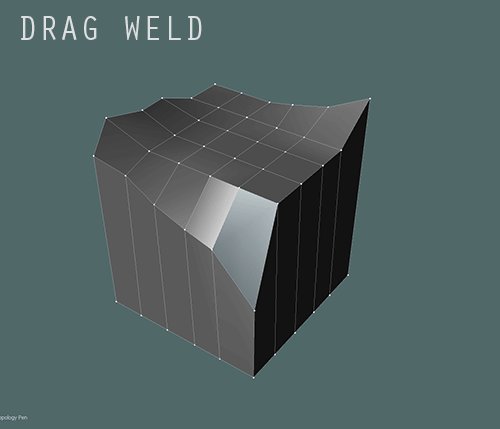
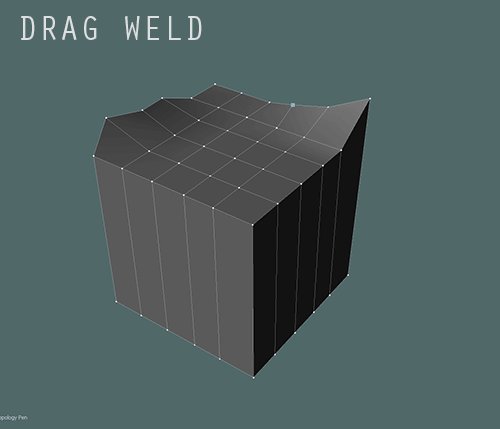
 Modoの基本的なモデリングツール
Modoの基本的なモデリングツール多くのツールはありません。 複数のツールを使用する速度が重要であるため、目を閉じてツールを使用することをお勧めします。 これを行うには、すべての基本的なツールがホットキー上にあり、シューティングゲームのようにキーボード上にある必要があります。

基本的なツールは9〜10個だけですが、この量でほとんどすべてのオブジェクトを作成できます。









 低ポリゴンモデル
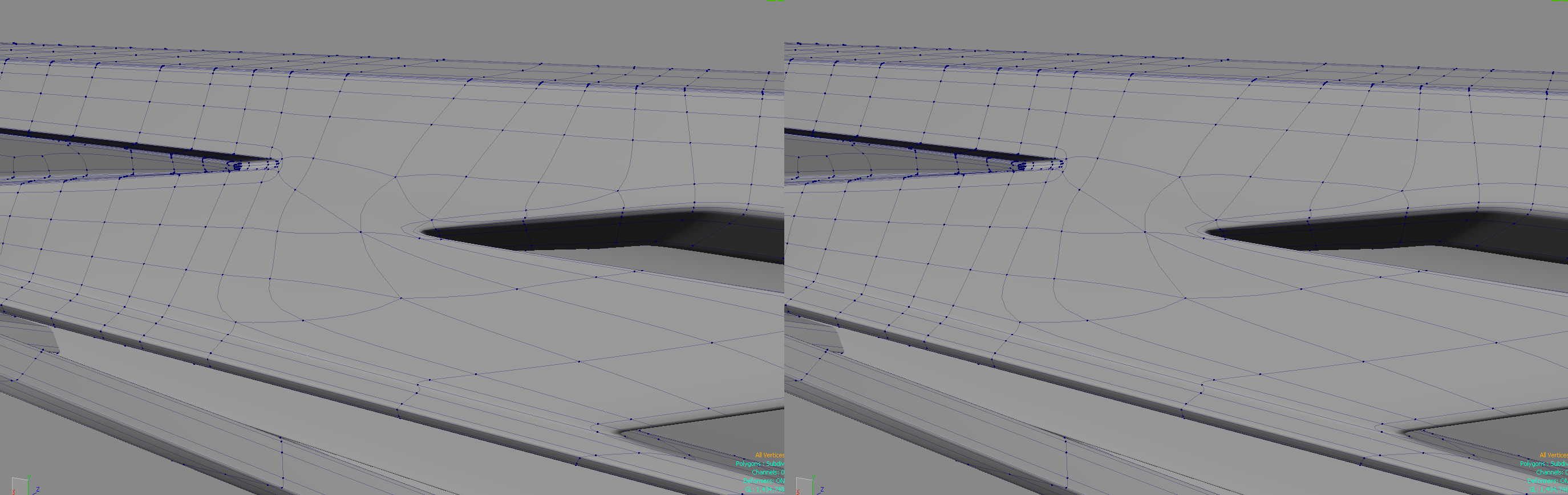
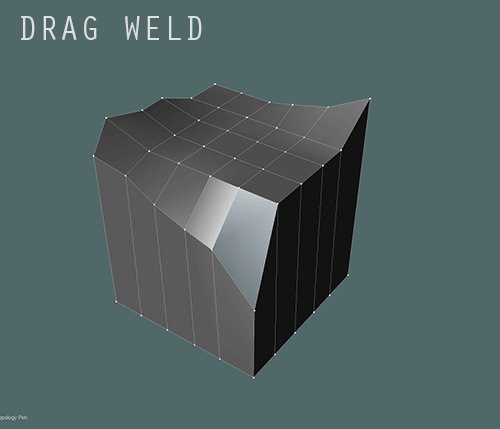
低ポリゴンモデル再トポロジモデルの場合、グリッドは手作業でポリゴンに従って再構築されました。 プロジェクトには、ポリゴンの数、三角形の数について厳しい要件がありました... ...これらの要件の枠組み内で、グリッドを手で、つまり各三角形に制御する場合にのみアクセスできました。

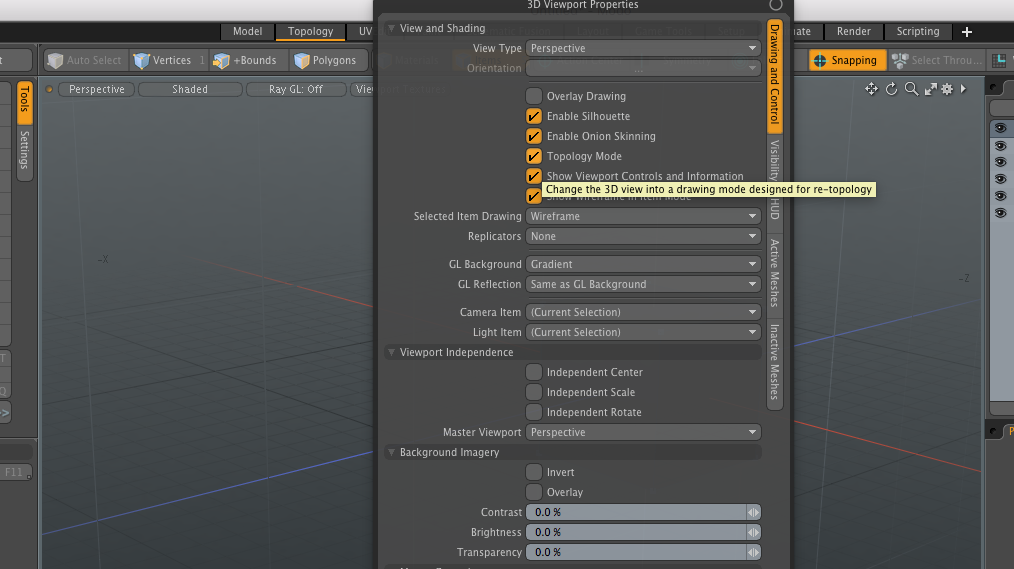
modoで行った過去5〜6年の再トポロジー。 再トポロジの場合、次のツールを使用します。トポロジモード(ホットキー 'O')-このチェックボックスは、アイテムウィンドウの最上位アイテム(レイヤー)の透過グリッドモードを有効にします。

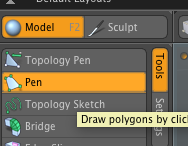
ペン(ホットキー)は、サーフェス上にポリゴンを作成するためのクイックツールです。

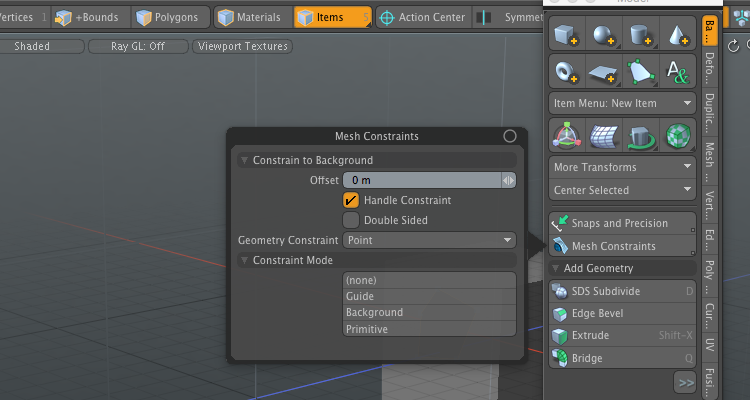
ポリゴンを最下層にスナップするには、[メッシュコンストレイント]-> [背景]の設定でタブをアクティブにします。
 アンリアルエンジンで法線マップと低ポリゴンを確認する
アンリアルエンジンで法線マップと低ポリゴンを確認するエディタで直接チェックされた法線マップ。 これがUE4エディターでのlow_polyモデルの外観です。 モデルには、法線マップとAOマップのみがあります。
 UVスキャン
UVスキャン各要素を可能な限り正方形に拡大しようとしています。 これは、テクスチャの領域全体を占有する場合に重要です。 この方法には独自の特性があり、繰り返しのテクスチャは正方形の端で歪められ、テクスチャの鏡面反射には継ぎ目があります。 この機能は、鏡面反射の接合部にない辺のみを正方形にすることで修正できます。 UVピースの片側を揃えるには、ポイントまたはフェースのラインを選択する必要があります。 次に、[UV]タブで[UVの整列]矢印をクリックし、目的の方向に合わせます。
 モデル展開プロセス
モデル展開プロセスポリゴン数が等しいUVチャンクの場合、UV長方形ツールはうまく機能します。 彼はそのようなUVピースを独立して正方形に変換します。
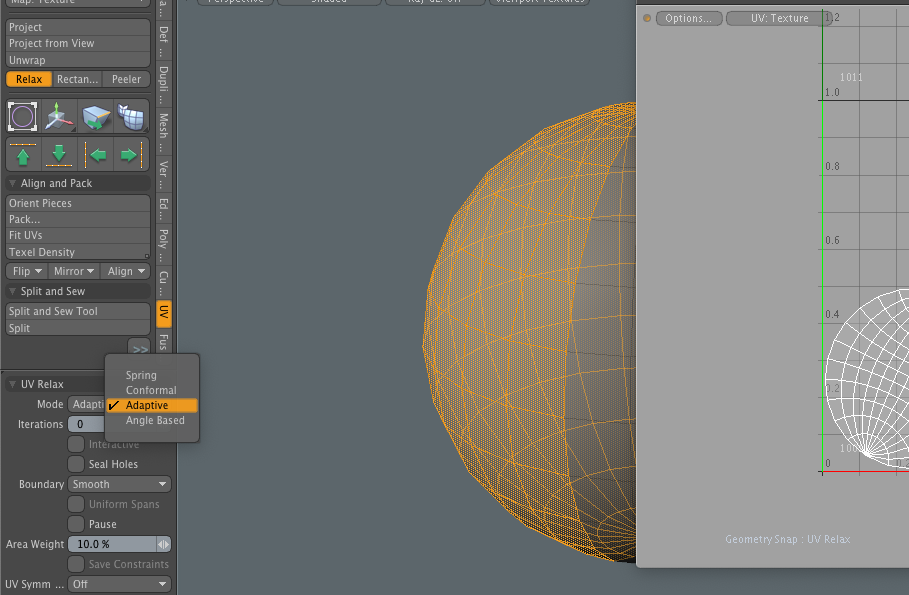
開発プロセス全体は次のようになります。ポリゴンの一部を選択する、余分なものをすべてマスクする、またはモデルの本体に沿って面の閉じた線を強調表示する。 結果のピースを整列させ、UV Relgxを適用する必要があります。 リラックスツールには設定があります。 1つの設定モード->適応にのみ興味があります。 この方法は、メッシュを平滑化します。 モデルの形状とジオメトリを指定して、UVピースを滑らかにします。 すべての部分についてではなく、覚えておく必要があります。これは、Adaptiveを使用する良い判断です。

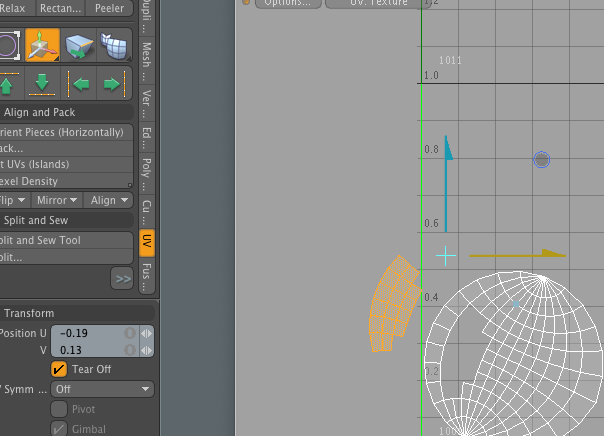
別の重要なツールである、アクティブなチェックボックスをオフにした通常の変換。 これを使用して、選択したポリゴンをUVから切断します。
便宜上、1つのオブジェクトの要素を隣り合わせに配置します。 テクスチャリングプロセスがより快適になり、目的の要素の検索に混乱がなくなります。 スキャンの小さな部分から小さな条件付き正方形を形成します。 したがって、UVマップをスキャンのすべての部分の正方形に合わせる方がより便利でタイトです。
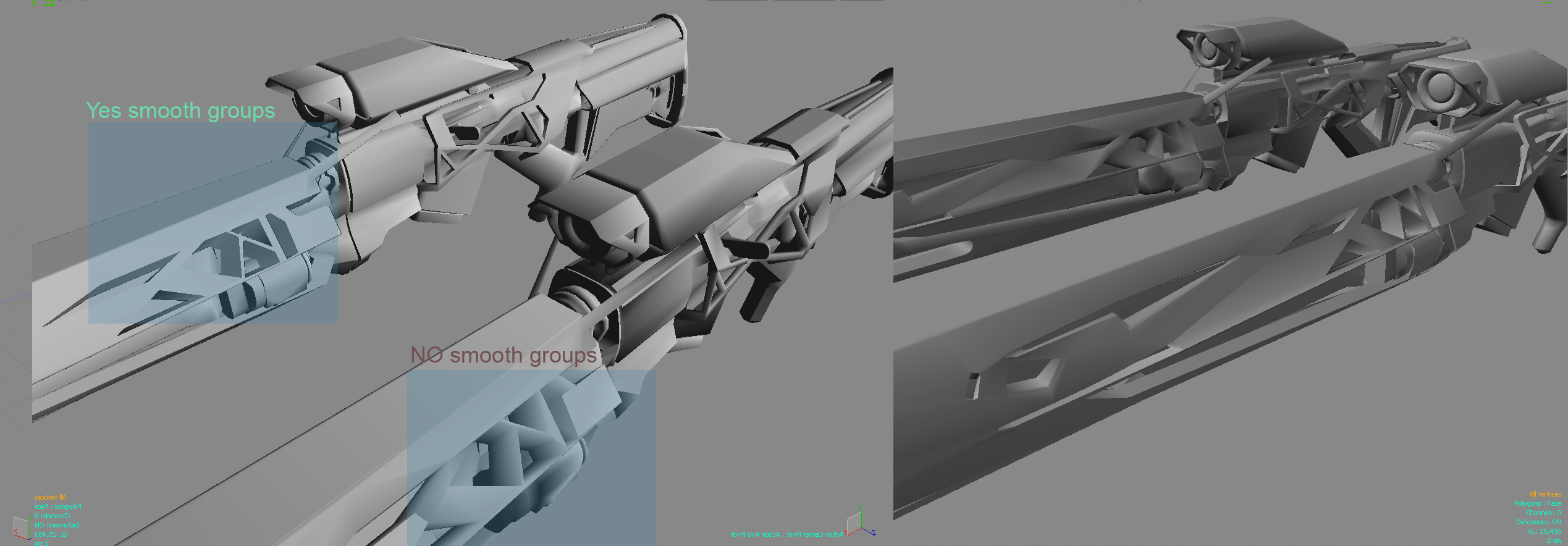
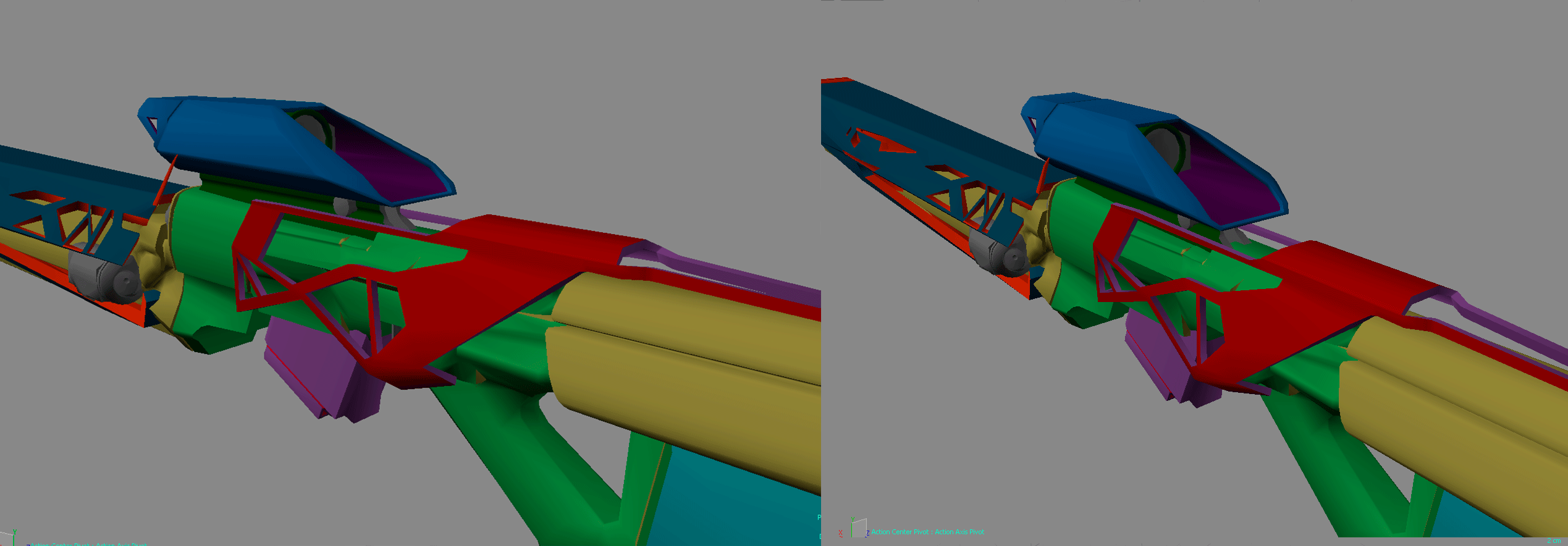
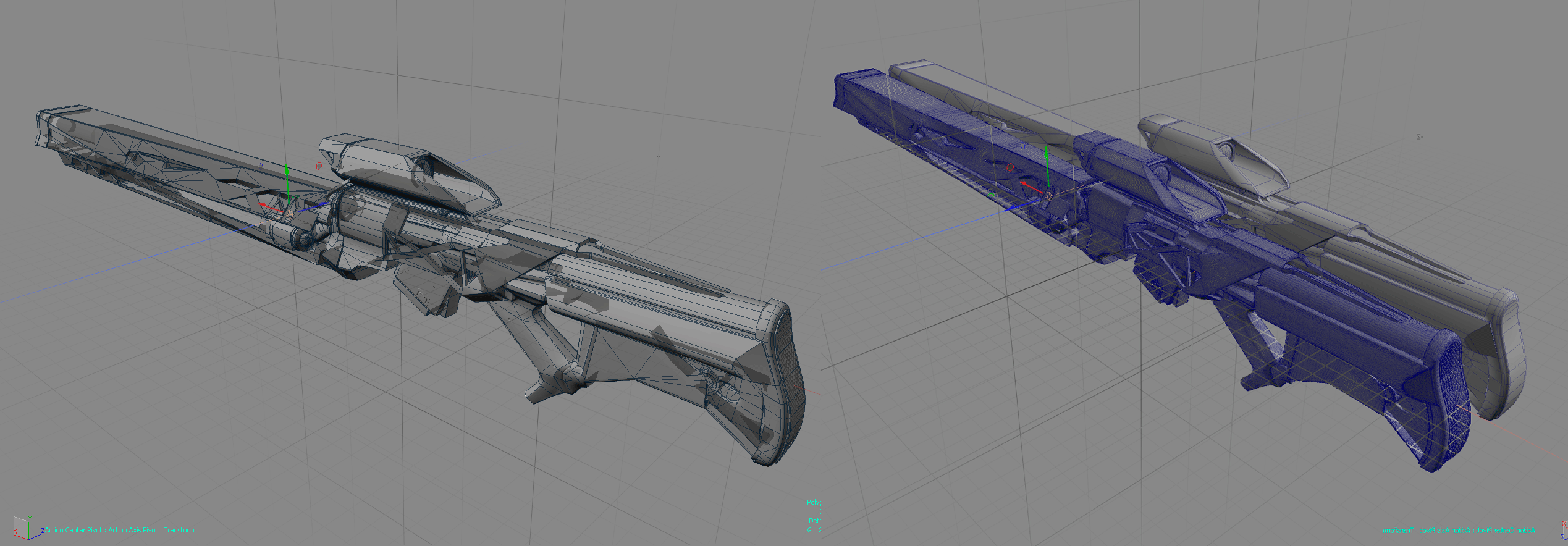
平滑化グループ低ポリモデルをUVマップの後にのみスムージンググループに分割します。 将来的には、これにより混乱が生じなくなり、ハードエッジのUV部分を簡単に分離できるようになります。 その後、論理的な小さな断片をヒープに集めることはより困難です。
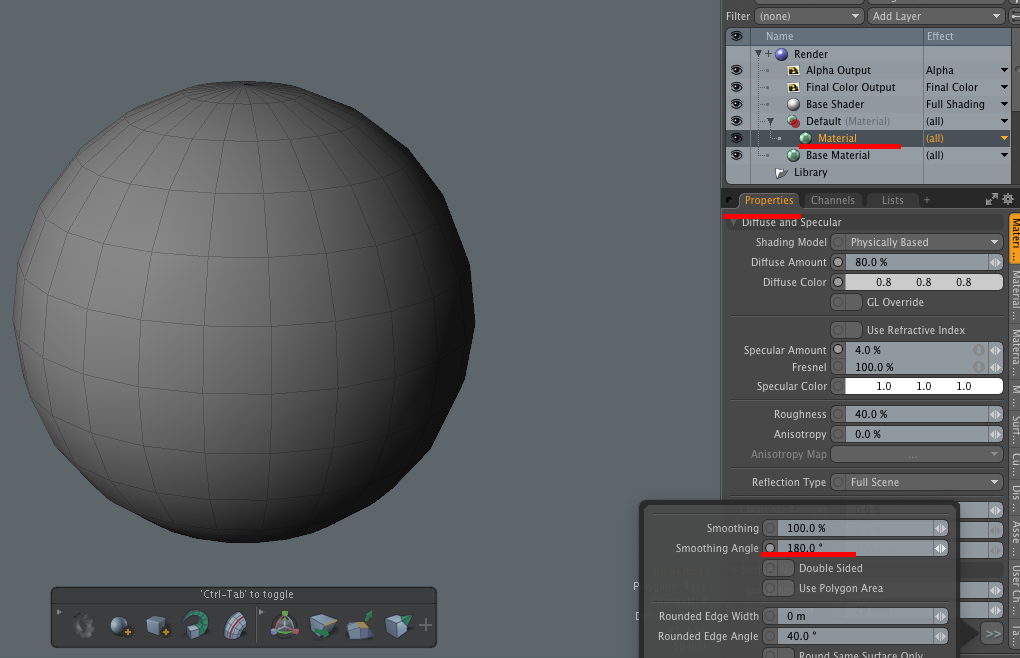
modoでスムーズグループを操作します。 私が最初に行うことは、gamedevで正しいスムージング角度を設定することです。 マテリアルプロパティに移動し、スムージング角度を180度に設定します。 デフォルトでは、角度は40度に設定されています。 色の下には、武器モデルの異なるスムージンググループがマークされています。

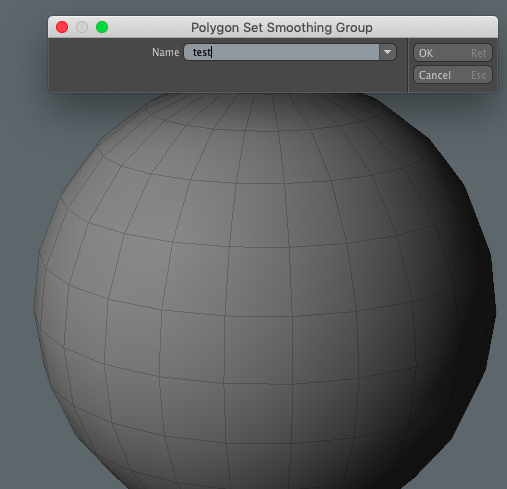
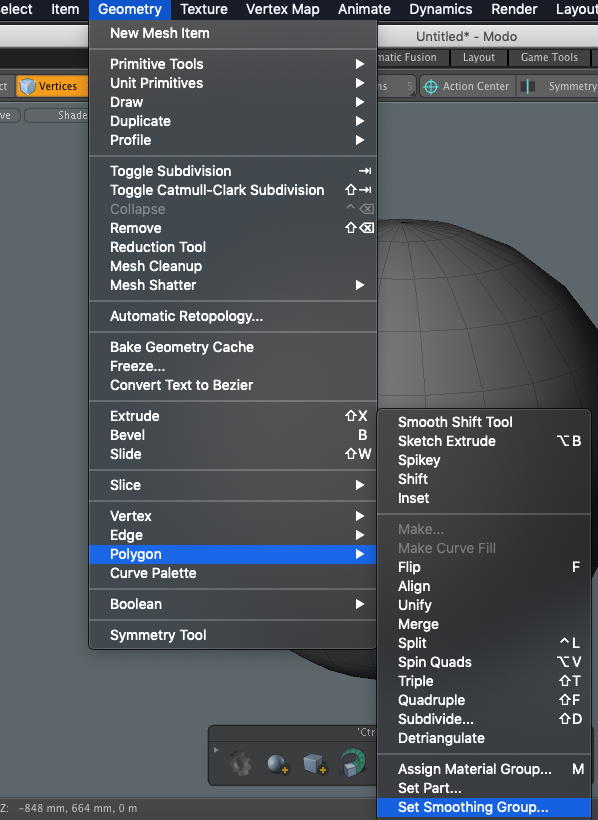
 グループを平滑化するためのツール
グループを平滑化するためのツールその後、UVマップのポリゴンまたは断片を選択し、反対側の滑らかなグループを割り当てることができます。
これを行うには、Geometry-> Polygon-> Set Smoothing Groupに移動します。 ウィンドウには、新しいスムージンググループの名前が必要です。 ! もちろん! このツールにホットキーを割り当てます。たとえば、shift +G。



いずれにせよ、私はすべての縫い目とハードエッジを非表示にしようとし、モデルの可視および前面の場所には適用しません。
Substanceペイントのテクスチャベイク処理は、モデルの座標系での位置を確認することから始まります。 すべてのモデルには同じ「0」の位置が必要です。 最良の解決策は、コンセプトの段階でモデルを公開し、その瞬間からモデルをまったく変更しないことです。 この場合、改訂や返品は怖いものではありません。

ベイク処理とテクスチャリングのlow_polyモデルは、ほとんどの場合、互いにわずかに異なります。 これは、オブジェクトの対称性といくつかの詳細によるものです。 4096x4096の基本的なテクスチャ解像度。

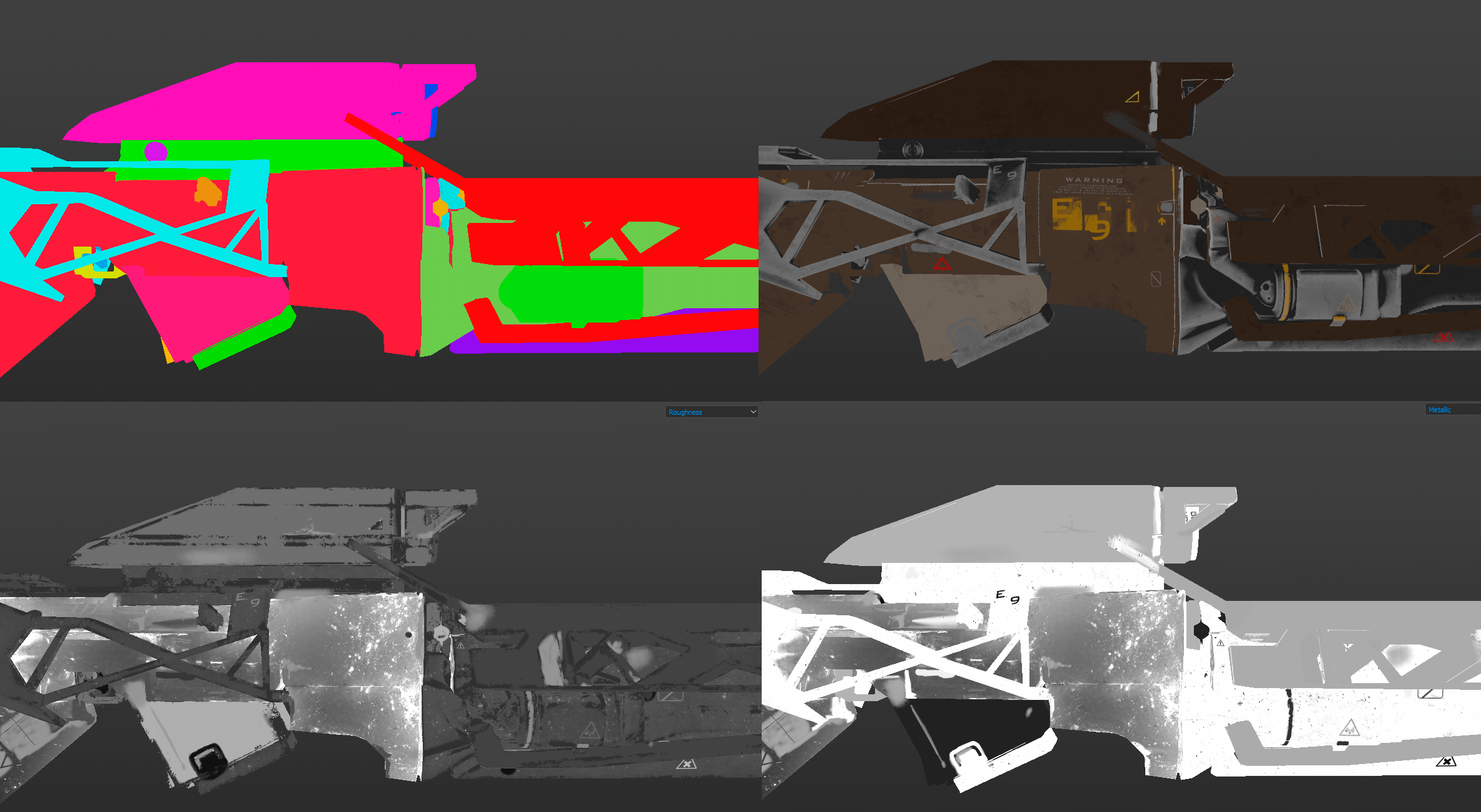
テクスチャリングは、色/汚れ/インフォグラフィック/手仕事の条件付きサブグループに分けられます。 用意された素材はほとんど使用せず、自分でカスタマイズするのが好きです。

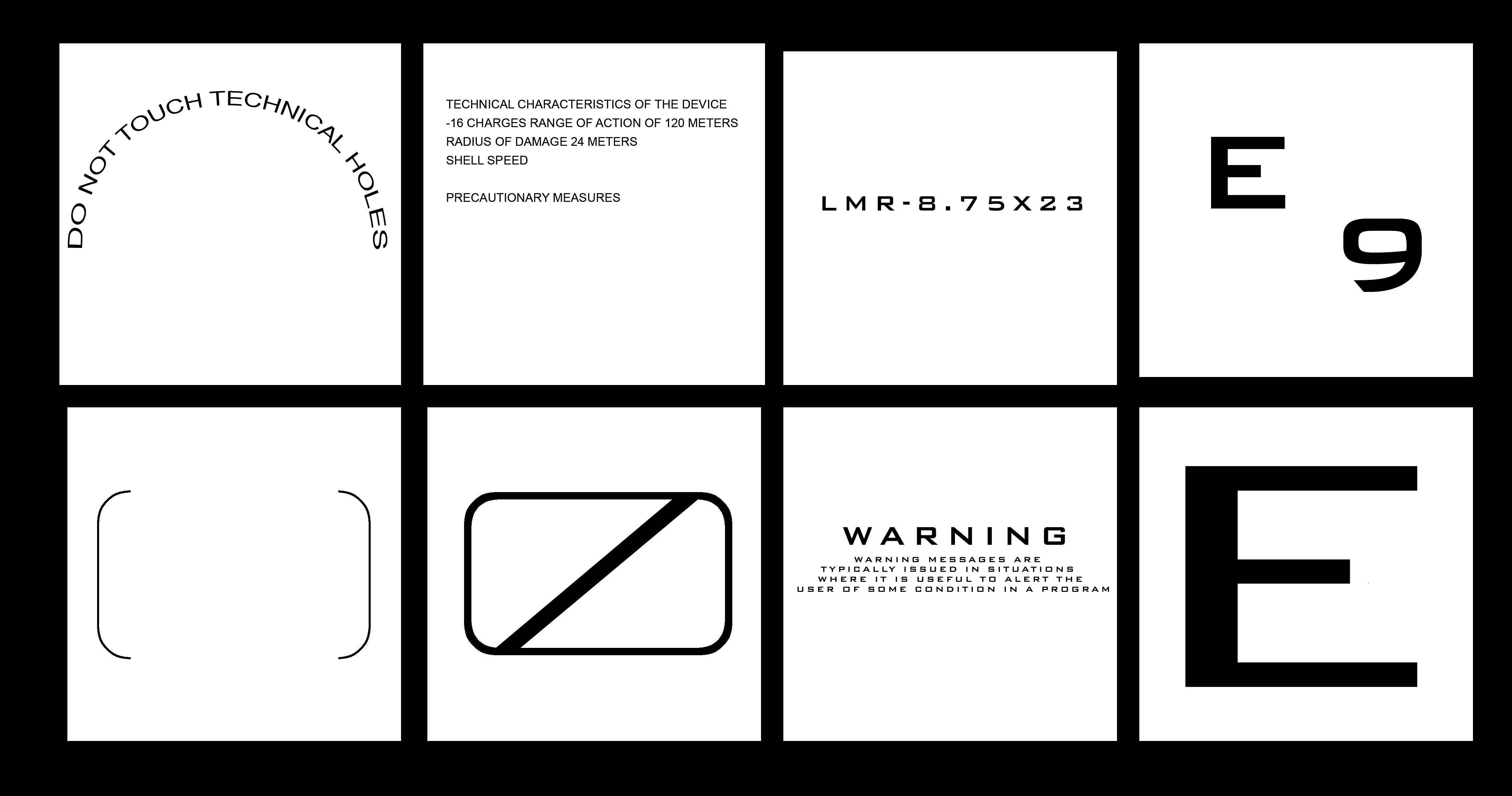
色と素材で作業した後。 さまざまなインフォグラフィックを備えたシート、あらゆる種類の武器の準備。

これは主に技術情報、条件付きマーキング、警告ラベルおよび記号です。 このセットは、どのテクニックでも非常に典型的です。 各プロジェクトには独自の情報リストがあり、すべてのプロジェクトから同様の情報を収集し、1か所に保存することが絶対に必要です。 ほとんどのプロジェクトでは、小さな碑文は重要ではありませんが、私にとっては、他のプロジェクトの同様のセットを使用することで多くの労力を節約できます。
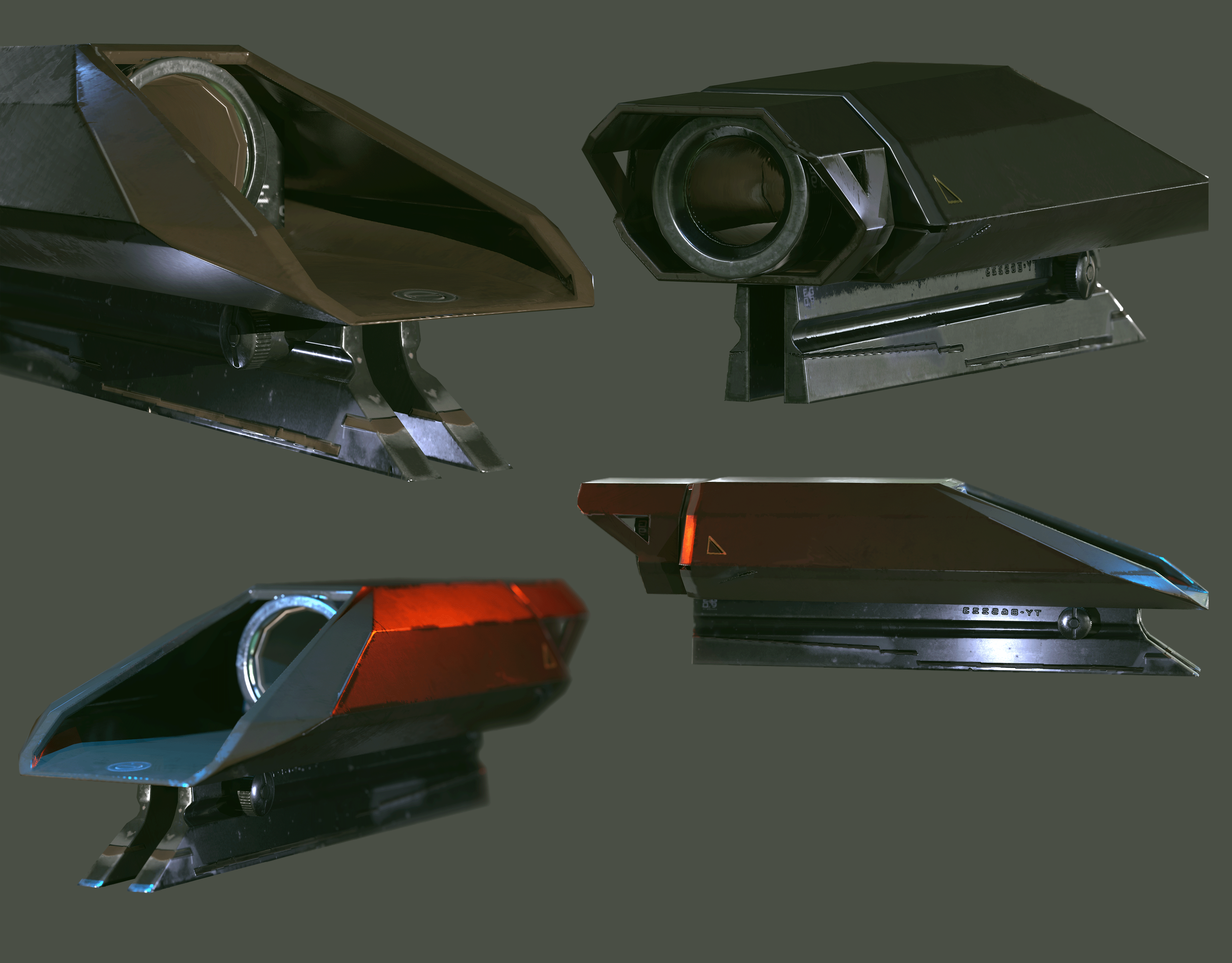
視力モデルから分離することが決定されました。 そして、将来、別の武器に再配置できるように、別の資産として準備します。 512x512の低解像度でスイープと再テクスチャを修正する必要がありました。

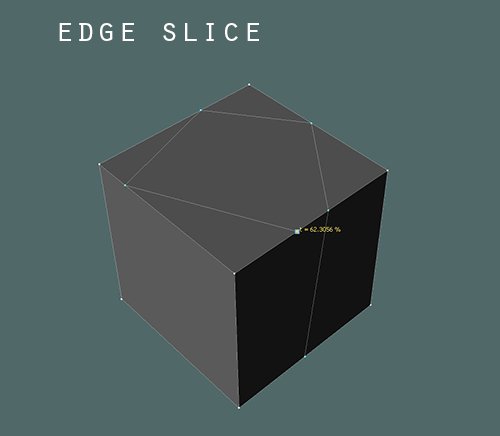
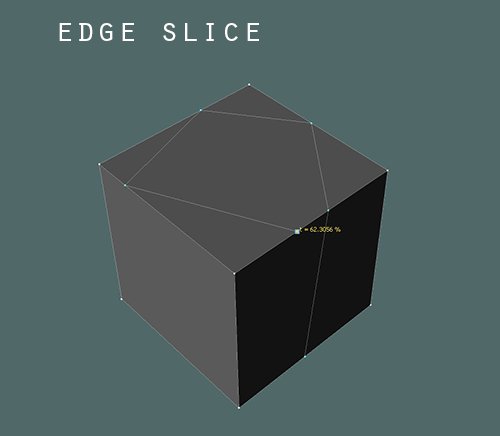
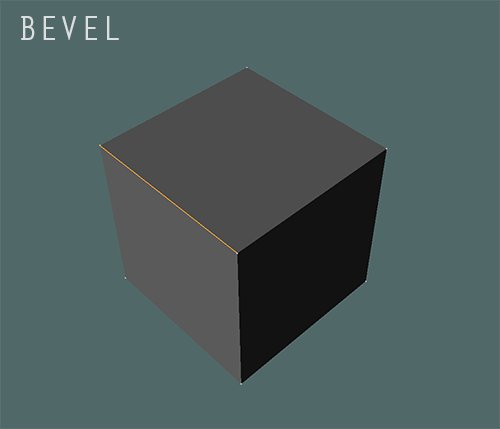
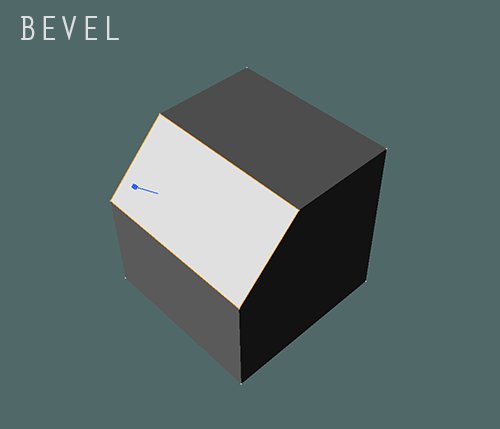
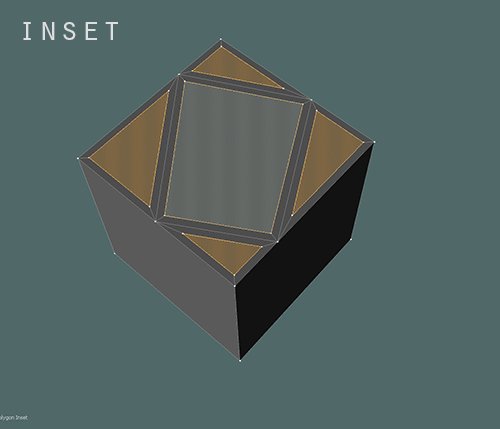
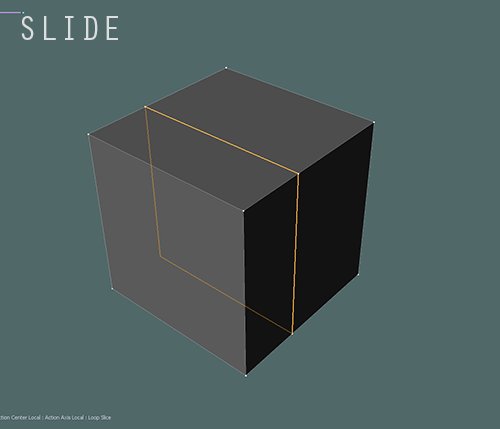
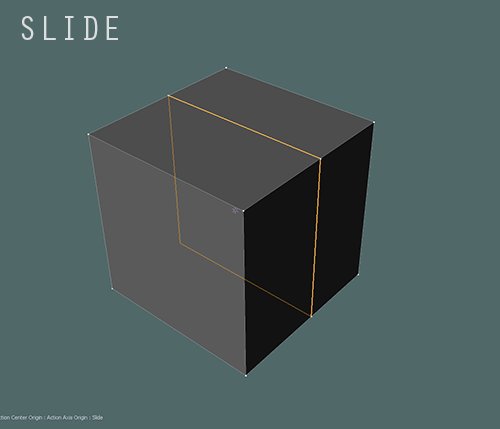
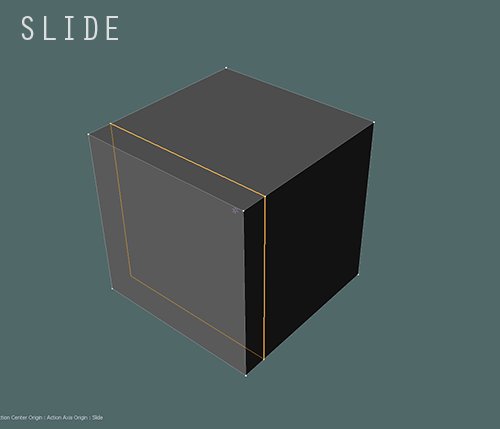
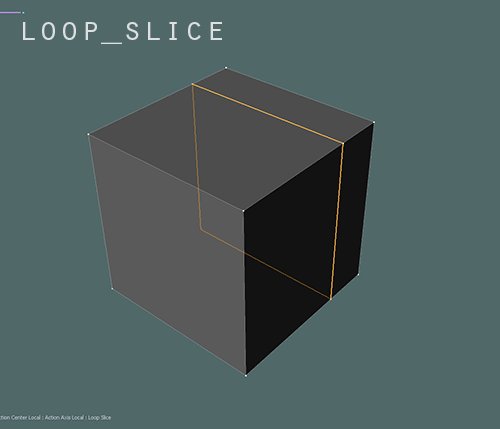
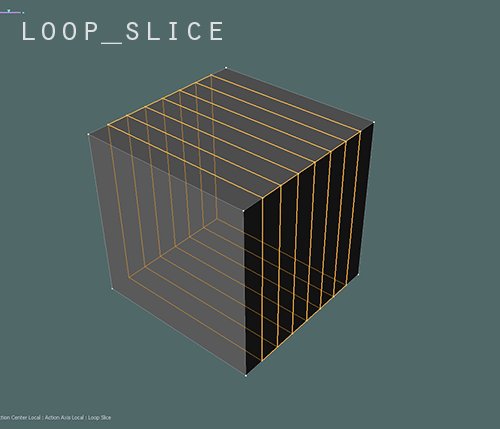
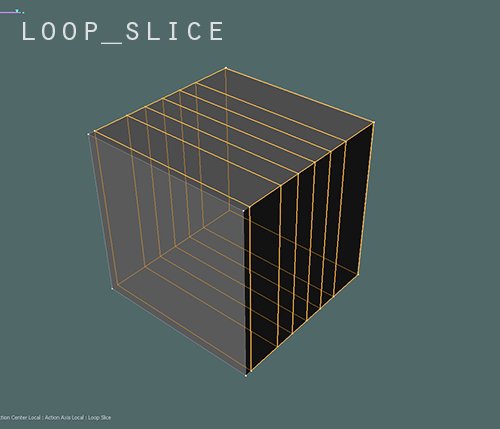
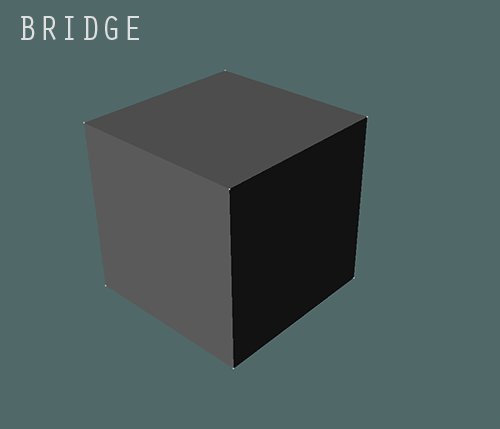
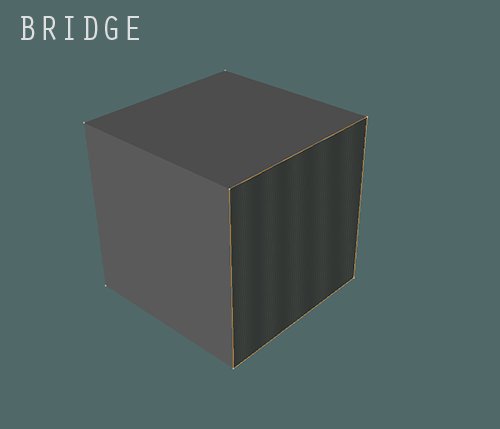
モデルが承認され、プロジェクトにアップロードされました。 数日後、彼女は変換を追加するために返されました。 スコープは武器の中に隠れなければなりませんでした。 これを行うために、テクスチャの歪みを最小限に抑えてlow_polyモデルをスライスしました。 モーフ変換を追加しました。
UVマップのすべての歪みを隠し、テクスチャの暗い場所に新しいUVピースを配置しました。
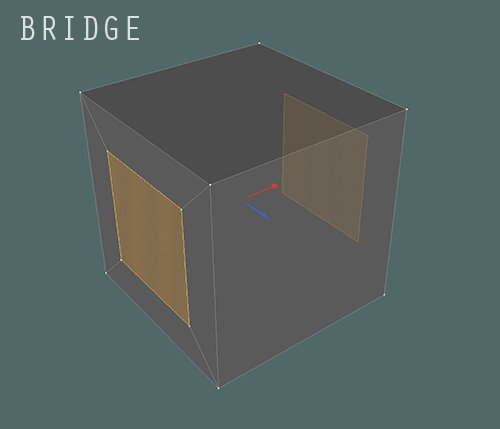
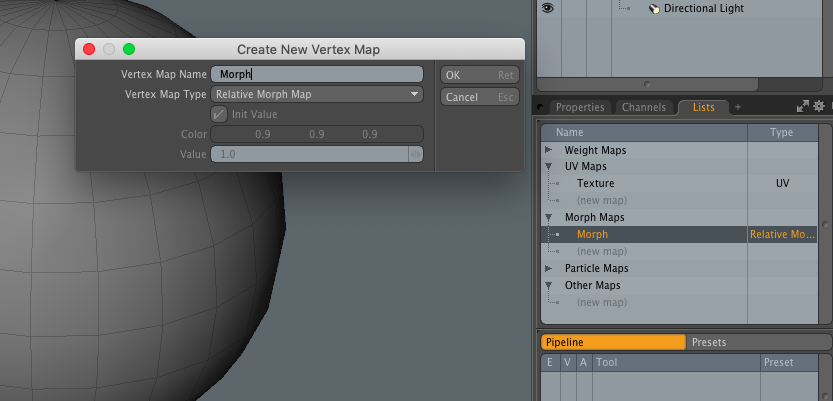
Modoでのモーフィングモデルにモーフィングを作成します。 [リスト]-> [モーフマップ]タブに移動し、行(新しいマップ)をダブルクリックします。 ウィンドウで、新しいモーフマップの名前を入力します。 その後、ポリゴンとオブジェクトの動きはモーフ歪みで保存されます。
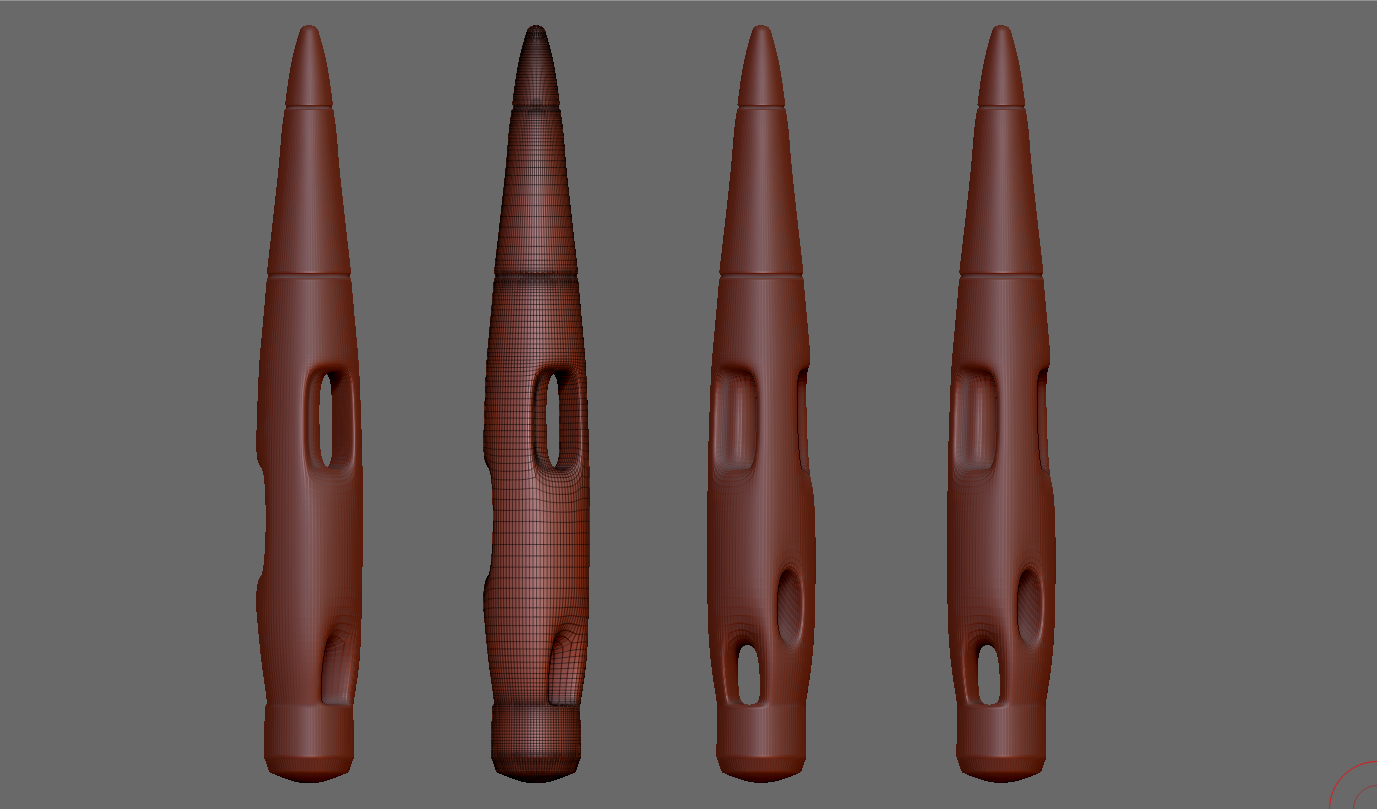
 シェル
シェルシェルのモデルは、壁や障害物にぶつかった場合のデカールに必要です。 そして、時には殻が床に落ちることがあります。 私たちはプロジェクトで色と輝きを少し試しました。 VRゲームではさまざまな特殊効果が非常に良く見えるため、それがより効果的であることを理解したかったのです。

 結論
結論
必ず最初の幾何学的スケッチを完了してください。 それがどんな品質になるかは問題ではありません。 UEまたはMarmosetツールバッグにアップロードし、シャドウをオンにして、マテリアルを割り当てて、一般的に確認します。 これにより、3Dモデルを異なる視点から見ることができ、詳細を掘り下げることなく、詳細が必要な理由と場所を理解できます。 現時点でのレンダリングの実験では、たくさんの新しいアイデアがあります。
これは、すぐに慣れる3Dエディタの基本的な効果のない照明によるものです。

私たちは、兄弟と一緒に数回、底穴の夜を過ごし、さまざまな新機能を武器でテストしました。 武器に関するすべての作業を評価することができました。 vrの下での開発の経験の後、私は市民が彼が手に入れることができるより良いデバイスをまだ持っていなかったと信じています。 しかし、これはまだ最終製品でも最終品質でもありません。 特に、ゲームの品質が悪い場合や、製造元の推奨事項をすべて考慮に入れていない場合、vrデバイスにすぐに飽きてしまいます。
小さなスタジオでの仕事がリラックス深刻な顧客が来たとき、私は緊張して最大レベルを見せたかったのですが、そのような過電圧は私の手と頭を苦しめます。 その結果、満足のいく品質のプロジェクトよりも良くなることはありません。 もう1つは、顧客がIndieプロジェクトまたは未知の会社から来た場合、そのようなプロジェクトは作業プロセスの自由を提供し、それに責任の圧力はありません。 結果は完璧です。 泥の中に顔を下に向けることは怖くありません。泥がリラックスして仕事に役立ちます。 また、主要なインディーズプロジェクトの間では、タスクが実験のための休息と機会を提供します。
 動作モード
動作モード昼夜を問わず、長期にわたる体制を怠ることはできません。16日後、消化が乱れ、健康が悪化します。 このプロジェクトの作業範囲は広かったので、できるだけ早く処理し、翌月の1か月まで作業したかったのです。 これに関連して、私の健康状態は大きく悪化し、回復するのに数ヶ月かかりました。