私はわずか3週間前にITの世界に飛び込み始めました。 真剣に、3週間前にはHTMLの構文さえ理解できず、プログラミング言語の知識は10年前のPascal学校のカリキュラムで終わりました。 しかし、私はITキャンプに行くことにしました。誰の子供のためにボットを作ればいいのでしょうか。 そんなに難しいことはほとんどないと決めました。
これは長い旅を始めました。その中で私は:
- Ubuntuでクラウドサーバーを展開し、
- githubに登録
- 基本的なJavaScript構文を学習した
- 英語とロシア語でたくさんの記事を読んで、
- 最終的にボットを作りました
- 最終的にこの記事を書きました。
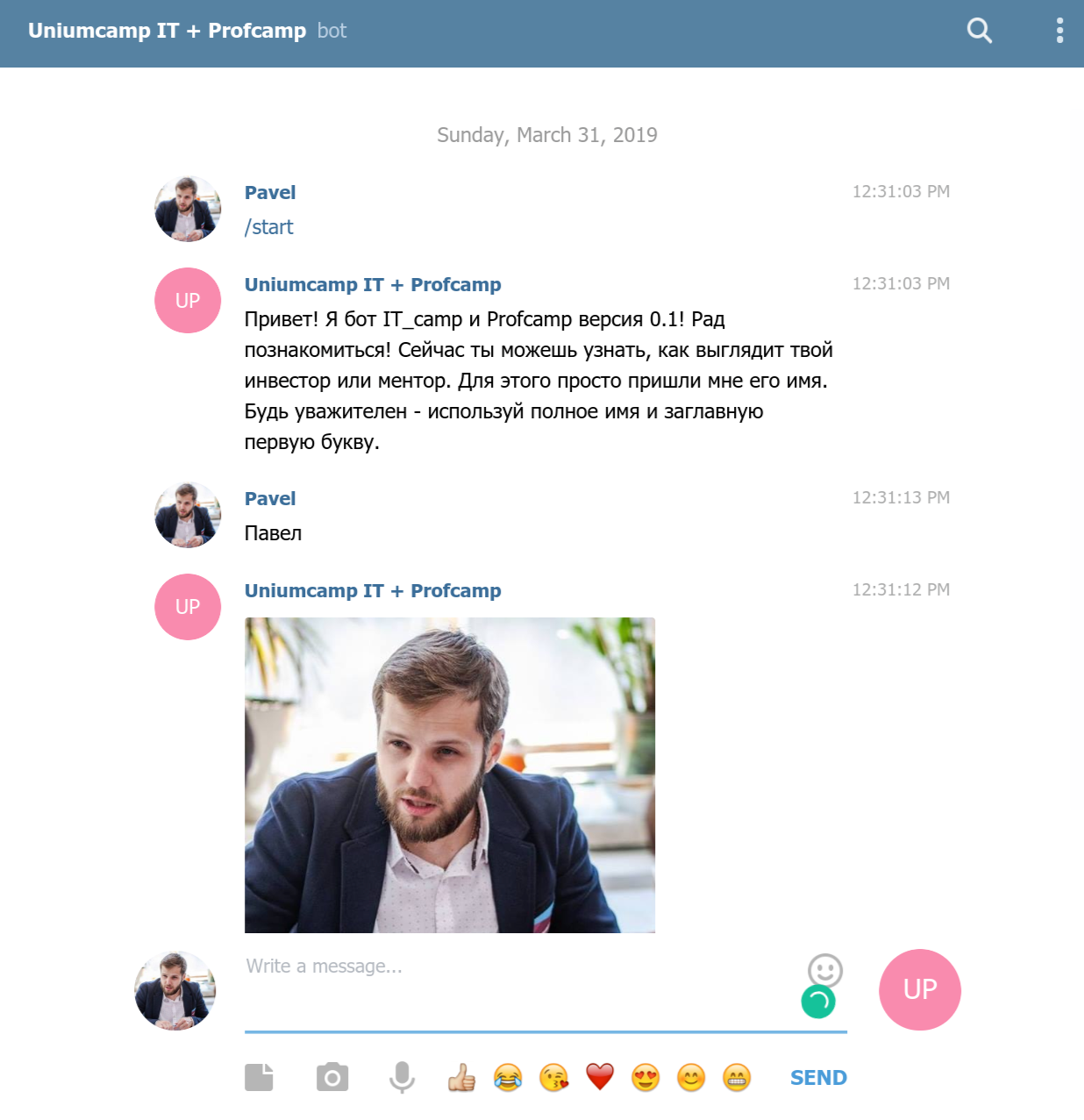
最終結果は次のようになりました。

これは初心者向けの記事です。基本的なことをゼロから行う方法を理解するためのものです。
また、上級プログラマーのために-ちょっと笑わせるだけです。
1. JSでコードを記述する方法少なくとも言語の構文を理解し始める価値があることを理解しました。 JavaScriptを選択したのは、単に次のステップがReactNativeでアプリケーションを作成することだったからです。 私はCodecademyの
コースから始めて、喜んでいました。 最初の7日間は無料です。 実際のプロジェクト。 お勧めです。 合格には約25時間かかりました。 実際、すべてのものからは程遠いものでした。 これがコースの構造です。最初のブロックは詳細です。
 2.ボットを登録するには?
2.ボットを登録するには?当初、特定のArchakovのブログの
この記事は、私を大いに助けてくれました。 彼は非常に初めをかみます。 しかし、主なことは、ボットを登録するための指示です。 私はこれ以上書きません。これが最も簡単な部分なので、要点を書きます。 ボットを作成し、そのAPIを取得する必要があります。 これは別のボット-@BotFatherを介して行われます。 テレグラムで見つけて、書いて、簡単なパスをたどって、APIキー(これは数字と文字のセットです)を取得(保存!)します。 彼は後で重宝しました。
 3.ボットコードはどのように見えますか?
3.ボットコードはどのように見えますか?
記事を長時間調査した結果、電報APIの学習や最初から大きなコードの作成を煩わさないために、何らかの種類のライブラリ(モジュール形式のサードパーティコード)を使用する価値があることに気付きました。 npmまたはyarnを使用して何かに何らかの形で接続する必要があるテレグラフフレームワークを見つけました。 それが、ボットの展開の構成を理解した方法です。 ここで笑います。 私は怒りません。 ページの下部の次の例は、ボットのその後の作成時に最も役立ちました。

3. 100ルーブルの独自のクラウドサーバーを作成する方法
長い検索の後、上の画像の「npm」コマンドはコマンドラインを参照していることに気付きました。 コマンドラインはどこにでもありますが、実行するにはNodePackageManagerをインストールする必要があります。 問題は、ChromeOSを使用してPixelBookでプログラミングしていたことです。 Linuxをどのように学んだかについて、ここでは大きなブロックをスキップします。ほとんどの場合、これは空で不要です。 WindowsまたはMacBookを使用している場合は、すでにコンソールがあります。
一言で言えば、Crostiniを介してLinuxをインストールしました。
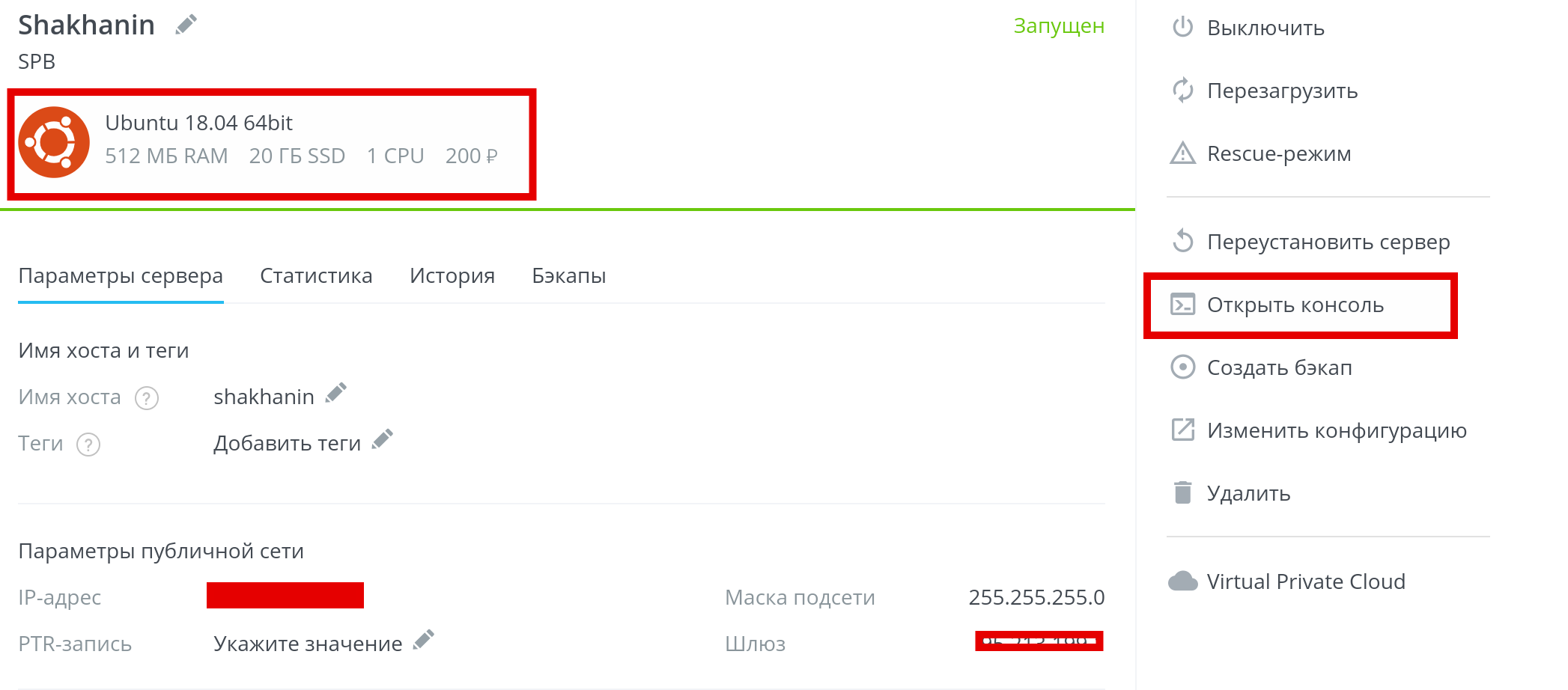
しかし、その過程で、ボットが継続的に動作するには(コンピューターの電源が入っているときだけでなく)クラウドサーバーが必要であることに気付きました。 vscale.ioを選択しました 。100ルーブルを投げ、最も安いUbuntuサーバーを購入しました( 写真を参照 )。

4.ボットを起動するためにサーバーを準備する方法
その後、サーバー上に何らかの種類のフォルダーを作成し、そこにコードテキストを含むファイルを配置する必要があることに気付きました。 これを行うには、コンソールで([コンソールを開く]ボタンを使用してサイトで直接実行します)
mkdir bot
ボット-これは私のフォルダの名前になりました。 その後、npmとNode.jsをインストールしました。これにより、* .js権限でファイルからコードを実行できるようになります。
sudo apt update sudo apt install nodejs sudo apt install npm
この段階で、コンソールを介してサーバーへの接続を構成することを強くお勧めします。 これにより、コンピューターのコンソールからサーバーを直接操作できるようになります。
5.最初のボットのコードの書き方。
そして今、それは私にとってただの発見です。 すべてのプログラムは単なるテキスト行です。 それらはどこでも駆動でき、必要な拡張子とすべてで保存できます。 あなたは美しいです。 私はAtomを使用しましたが、実際には、標準のメモ帳で簡単に書くことができます。 主なことは、後で目的の拡張子でファイルを保存することです。 これは、Wordでテキストを記述して保存する方法です。
新しいファイルを作成し、telegrafページにサンプルのコードを挿入して、index.jsファイルに保存しました(ファイルに名前を付ける必要はありませんが、受け入れられます)。 重要-BOT_TOKENの代わりに、2番目の段落からAPIキーを挿入します。
const Telegraf = require('telegraf') const bot = new Telegraf(process.env.BOT_TOKEN) bot.start((ctx) => ctx.reply('Welcome!')) bot.help((ctx) => ctx.reply('Send me a sticker')) bot.on('sticker', (ctx) => ctx.reply('')) bot.hears('hi', (ctx) => ctx.reply('Hey there')) bot.launch()
6. githubを介してサーバーにコードをアップロードする方法
今、私はこのコードを何らかの形でサーバーにアップロードして実行する必要がありました。 私にとっては挑戦になりました。 その結果、長い試練の後、コンソールのコマンドを使用してコードを更新するために呼び出すgithubでファイルを作成する方が簡単だとわかりました。 githubにアカウントを登録し、 新しいプロジェクトを作成して、ファイルをアップロードしました。 その後、アカウントからファイルをアップロードするように設定する方法を理解する必要がありました(開く!)ボットフォルダー内のサーバーに(突然残した場合は、単にcd botを作成します)。
7. githubパート2を介してサーバーにファイルをアップロードする方法
gitからファイルをダウンロードするプログラムをサーバーに配置する必要がありました。 サーバーにgitを置き、コンソールに移動します
apt-get install git
その後、ファイルのアップロードを構成する必要がありました。 これを行うために、私はコマンドラインを打ちました
git clone git://github.com/b0tank/bot.git bot
その結果、プロジェクトのすべてがサーバーにアップロードされました。 この段階での間違いは、既存のボットフォルダー内に2番目のフォルダーを本質的に作成したことです。 ファイルの前のアドレスは* / bot / bot / index.jsのように見えました
私はこの問題を無視することにしました。
コードの最初の行で要求するtelegrafライブラリを読み込むには、コンソールにコマンドを入力します。
npm install telegraf
8.ボットの開始方法
これを行うには、ファイルのあるフォルダー内で(コンソールからフォルダーからフォルダーに切り替えるためにcd bot形式のコマンドを実行して、コンソールに表示されるコマンドを実行する必要がある場所にいることを確認しますls -a
実行するには、コンソールに入りました
node index.js
間違いがない場合-すべてが正常であれば、ボットは動作します。 電報で彼を探してください。 間違いがある場合-1ポイントから知識を適用してください。
9.バックグラウンドでボットを開始する方法
すぐに、ボットは自分がコンソールに座っているときにのみ機能することに気付くでしょう。 この問題を解決するために、コマンドを使用しました
screen
その後、テキストを含む画面が表示されます。 これは、すべてが順調であることを意味します。 クラウドサーバー上の仮想サーバー上にいる。 これがどのように機能するかをよりよく理解するために、 ここに記事があります。 フォルダーに移動し、コマンドを実行してボットを起動するだけです
node index.js
10.ボットの仕組みと機能の拡張方法
この例のボットは何ができますか? 彼はできる
bot.start((ctx) => ctx.reply('Welcome!'))
起動時に「ようこそ!」と言います(テキストを変更してみてください)
bot.help((ctx) => ctx.reply('Send me a sticker'))
標準/ helpコマンドに応答して、「ステッカーを送ってください」というメッセージを送信します
bot.on('sticker', (ctx) => ctx.reply(''))
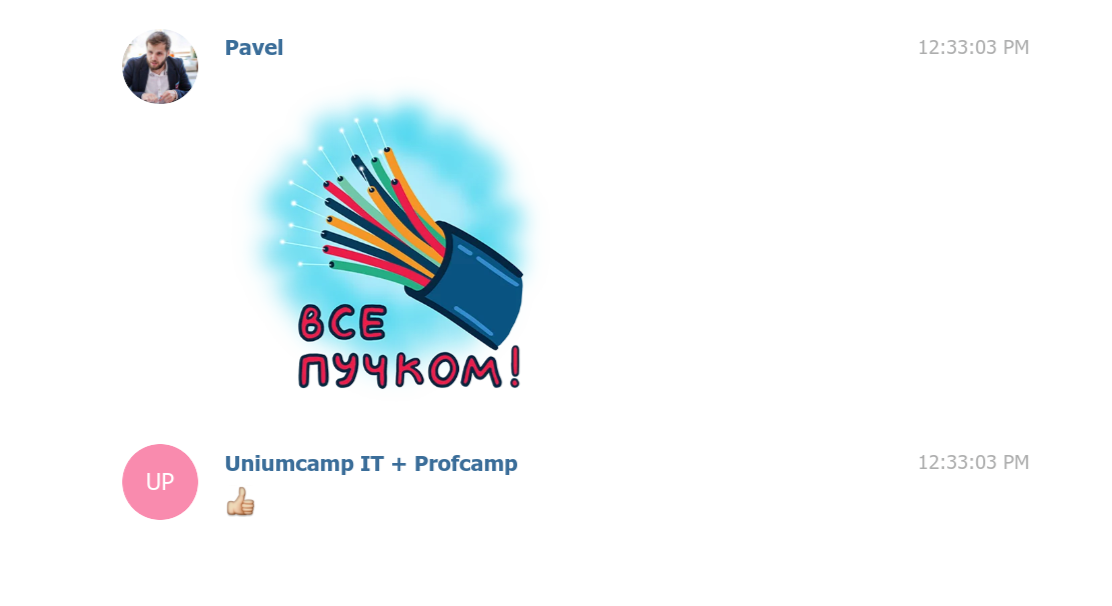
ステッカーに応じて承認を送信
bot.hears('hi', (ctx) => ctx.reply('Hey there'))
「こんにちは」と答えたら「こんにちは」と答えます
bot.launch()

githubのコードを見ると、この機能からそれほど遠くないことにすぐに気付くでしょう。 アクティブに使用されているのはctx.replyWithPhoto関数で、特定のテキストに応答して特定の写真またはgifを送信できます。
コードの大部分は、ボットへのアクセスを許可した11〜13歳の子供によって書かれました。 ユーザーケースを紹介しました。 どの部分が彼らによって作られたかを判断するのは簡単だと思います。
たとえば、「jake」というメッセージには、アドベンチャータイムの漫画の有名なキャラクターのgifが付いています。

さらにボットを開発するには、キーボードを接続するために、たとえばここから例を見る必要があります
11.コードを更新してボットを再起動する方法
githubだけでなくサーバーでもコードを更新する必要があることを忘れないでください。 これを行うには簡単です-ボットを停止します(ctrl + cを押します)。
-コンソールに入り、ターゲットフォルダに入れて、 git pull
node index.jsしてボットを再度起動しnode index.js
終了
このファイルで説明されているものの多くは、上級プログラマーにとって非常に明白です。 しかし、私自身が一気にボットの世界に奈落の底を飛び越えようと試みたとき、私は本当にそのようなガイドを逃しました。 ITスペシャリストにとって明白でシンプルなことも見落とされないガイド。
将来、同じスタイルで最初のReactNativeアプリケーションを作成する方法についての投稿を計画しています!