
過去数年にわたり、
モノリポジトリの概念は、マイクロサービスベースのインフラストラクチャなどのモジュール式ソフトウェアプロジェクトの開発プロセスを大幅に簡素化できるため、成功裏に確立されました。 このアーキテクチャアプローチの主な利点は実際には明らかであるため、
糸のワークスペースと
lernaを使用する作業のニュアンスを同時に理解しながら、独自のテスト
モノリポジトリをゼロから作成することを提案します。 さあ、始めましょう!
私たちのプロジェクトの構造を考えてみましょう。これは、
パッケージ/フォルダーにある3つのライブラリーと、ルートディレクトリの
package.jsonです。
├── package.json └── packages ├── app │ ├── index.js │ └── package.json ├── first │ ├── index.js │ └── package.json └── second ├── index.js └── package.json
firstと
secondの 2つの独立したライブラリと、最初の2つの関数をインポートする
アプリライブラリがあることが理解されます。 便宜上、3つのパッケージはすべて
パッケージディレクトリに配置され
ます 。 ルートフォルダーに残しておくことも、他の名前のディレクトリに置くこともできますが、一般的に受け入れられている規則に従うために、このように配置します。
実験を簡単にするために、
最初と
2番目のライブラリには
index.jsに関数が1つだけ含まれ、各関数はモジュールに代わってウェルカムラインを返します。
最初の例では、
次のようになります。
appモジュールでは、コンソール
のアプリからメッセージ
Hiを表示するとともに、他の2つのパッケージからの挨拶を表示します。
1番目と
2番目が
アプリで使用できるように、それらを依存関係の依存関係として示します。
さらに、各ライブラリについて、パッケージのメイン名の前にある値
名に接頭辞
@ monorepo /をローカル
package.jsonに追加します。
パッケージ名npm(@ monorepo /)の前に犬のアイコンが付いたプレフィックスが必要なのはなぜですか?プレフィックスの追加はオプションですが、これ
は多くのモノリポジトリが準拠しているパッケージの命名規則
とまったく同じです:
babel 、
素材ui 、
angularなど。 実際、各ユーザーまたは組織は
npm Webサイトに独自の
スコープを持っているため、
@ somescope / postfixを持つすべてのモジュールは、攻撃者ではなく
somescopeチームによって作成されることが保証されています。 さらに、すでに使用されているモジュール名を呼び出すことが可能になります。 たとえば、独自の
utilsモジュールを取得して作成することはできません。そのようなライブラリは
既に存在しているためです。 ただし、接尾辞
@ myscopename /を追加すると、ブラックジャックと若い女性の
ユーティリティ (
@ myscopename / utils )を取得できます。
テストプロジェクトの実生活の類似物は、データ、検証ツール、分析、またはUIコンポーネントのセットを操作するためのさまざまなライブラリです。
Webアプリケーションと
モバイルアプリケーション(たとえば、それぞれ
Reactと
React Nativeを使用)を開発することを想定しており、再利用されたロジックの一部がある場合は、後で他のプロジェクトで使用するために、個別のコンポーネントに配置する価値があります。 これに
Node.jsのサーバーを追加すると、人生から非常に現実的なケースが得られます。
糸のワークスペース
本格的な
モノ -
リポジトリを作成する前の最後の
仕上げは、リポジトリのルートにある
package.jsonの設計です。
workspacesプロパティに注意してください-「
packagesフォルダー内のすべてのサブキー」を意味する値
packages / *を指定しました。 私たちの場合、これは
app 、
first 、
secondです。
さらに、
「プライベート」:trueは
package.jsonで指定する必要があります。
ワークスペースはプライベートプロジェクトでのみ使用できるためです。
すべてを離陸させるには、ルートディレクトリから
yarnコマンド(
yarn installまたは
npm installに類似)を実行します。
appモジュールに存在する依存関係はルート
package.jsonの ワークスペースとして定義されているため、実際には
npm-registryから何もダウンロードせず、単にパッケージをバインド(「リンク」)します。
yarn

これで、
nodeコマンドを実行でき
ます。 packages / app / index.jsファイルからスクリプトを実行するルートディレクトリから。
node .

仕組みを見てみましょう。
yarnを呼び出す
ことにより 、
nodes_modulesに
packagesフォルダー内のディレクトリへのシンボリックリンクを作成しました。

依存関係のこの関係により、1つの大きな利点が得られました。1つ目と
2つ目のモジュールを変更すると、
アプリは再構築せずにこれらのパッケージの現在のバージョンを受け取ります。 実際には、非常に便利です。 パッケージのローカル開発を行いながら、サードパーティの依存関係(最終的には依存関係になる)として定義します。
yarnワークスペースでの作業から得られる次の重要な利点は、サードパーティの依存関係を保存する組織です。
トップレベルでの依存関係の保存の詳細。firstと
secondで
lodashライブラリを使用したいとします。 対応するディレクトリから
yarn add lodashコマンドを実行すると、ローカル
package.jsonの更新が届きます。パッケージの現在のバージョンが
依存関係に表示されます。
"dependencies": { "lodash": "^4.17.11" }
lodashパッケージ
自体については、物理的にライブラリはルートレベルの
node_modulesに一度インストールされます。
外部パッケージの必要なバージョン(この場合は
lodash )が
最初と2番目で異なる場合(たとえば、
最初に lodash v3.0.0 が必要で、
2番目のv4.0.0 が必要)、それより低いバージョン(
3.0.0 )のパッケージはルート
node_modulesに到達します 、および
2番目のモジュールの
lodashバージョンはローカル
パッケージ/ second / node_modulesに保存され
ます 。
利点に加えて、このアプローチには小さな欠点があり、追加のフラグを使用して
糸をバイパスできます。 このようなニュアンスの詳細については、
公式ドキュメントをご覧ください。
レルナを追加
lernaを使用する最初のステップは、パッケージをインストールすることです。 通常、グローバルインストール(
yarn global add lernaまたは
npm i -g lerna )を実行しますが、このライブラリを使用するかどうか不明な場合は、
npxを使用して呼び出しを使用できます。
ルートディレクトリから
lernaを初期化します。
lerna init

実際、1つのコマンドを使用して複数のアクションを一度に実行しました
。gitリポジトリを作成し(以前に初期化されていなかった場合)、
lerna.jsonファイルを作成し、ルート
package.jsonを更新しました。
新しく作成された
lerna.jsonファイルに
、 「npmClient」:「yarn」と
「useWorkspaces」:trueの 2行を追加し
ます 。 最後の行は、すでに
yarnワークスペースを使用しているため、
最初と
2番目へのシンボリックリンクを含む
app / node_modulesフォルダーを作成する必要がないことを
示しています 。
Lernaによるテスト
lernaでの作業の利便性を示すために、ライブラリのテストを追加します。
ルートディレクトリから、テスト用のパッケージ
jestをインストールします。 コマンドを実行します:
yarn add -DW jest
-DWフラグが必要なのはなぜですか?jestパッケージをdev依存関係としてインストールするために-D(-dev)フラグが必要です。-Wフラグ(-ignore-workspace-root-check)を使用すると、ルートレベル(必要な)でインストールできます。
次のステップは、1つのテストファイルをパッケージに追加することです。 この例の便宜上、すべてのテストを同様に見せます。
最初の例では、テストファイルは次のようになります。
また
、各ライブラリの
package.jsonでテストを実行するスクリプトを追加する必要があります。
最後の
仕上げは、ルート
package.jsonの更新です。
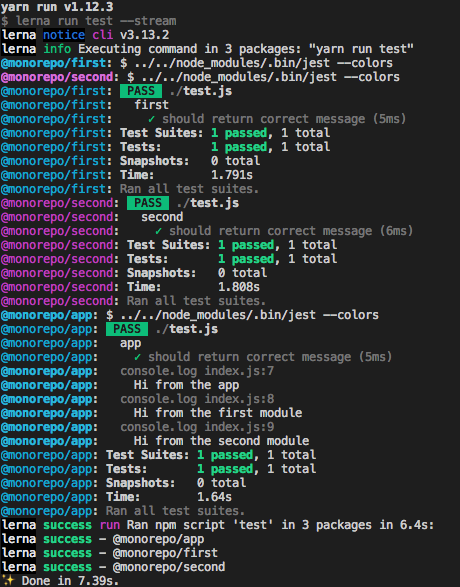
lerna run test --streamを呼び出す
テストスクリプトを追加します。
lerna runに続くパラメーターは、
パッケージ/フォルダーから各パッケージで呼び出されるコマンドを定義し、
-streamフラグを使用すると、ターミナルで結果の出力を確認できます。
その結果、ルートディレクトリの
package.jsonは次のようになります。
ここで、テストを実行するには、プロジェクトのルートからコマンドを実行するだけで十分です。
yarn test

Lernaを使用したバージョンアップグレード
lernaが品質に対処できる次の一般的なタスクは、パッケージのバージョンを更新することです。 テストを実装した後、ライブラリを1.0.0から2.0.0にアップグレードすることにしたと想像してください。 これを行うには、
「update:version」:「lerna version --no-push」という行をルート
package.jsonの scriptsフィールドに
追加してから、ルートディレクトリから
yarn update:versionを実行します。
--no-pushフラグが追加され、バージョンの更新後に変更がリモートリポジトリに送信されないようにします
。lernaはデフォルトで(このフラグなしで)行います。
その結果、ルート
package.jsonは次のようになります。
バージョン更新スクリプトを実行します。
yarn update:version
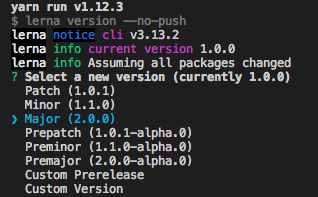
次に、切り替えるバージョンを選択するよう求められます。
 Enter
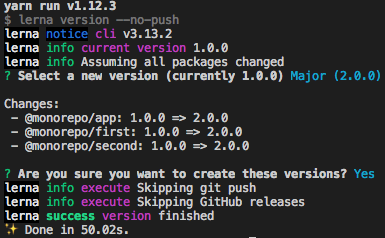
Enterをクリックすると、バージョンが更新されたパッケージのリストが表示されます。
 y
yを入力して更新を確認すると、更新の成功に関するメッセージが表示されます。
 git status
git statusコマンドを実行しようとすると、
コミットするものが何もないというメッセージが表示されます。
lernaバージョンは、パッケージバージョンを更新するだけでなく、新しいバージョン(この場合はv2.0.0)を示すgitコミットとタグを作成します。
lernaバージョンチームと連携する機能ルート
package.jsonの scriptsフィールドに
「update: version」:「lerna version --no-push」の代わりに
「version」:「lerna version --no-push」という行を追加すると、予期しない動作に遭遇する可能性が高くなります。赤いコンソール。 実際には、
npm-scriptsはデフォルトでパッケージバージョンを更新した直後に
versionコマンド(予約済みスクリプト)を呼び出し、
lerna versionの再帰呼び出しに
つながります。 この状況を回避するには、スクリプトで別の名前を付けるだけで十分です。たとえば、例で行ったように
update:versionのようにします。
おわりに
上記の例は、
lernaが
yarnワークスペースに関連して持っているすべての機能の100分の1を示してい
ます 。 残念ながら、これまでのところ、ロシア語でモノリポジトリを操作するための詳細な手順は見つかっていません。そのため、始められたと推測できます。
テストプロジェクトリポジトリに
リンクします。