
今日は、
VueJSでのプロジェクトの手動テストの問題に取り組むことを提案します。
テストプロセスの自動化のレベルに関係なく、テスターと将来のリリースの間には、ほぼ常に「ライブコミュニケーション」があります。 当然、快適で効果的でなければなりません。
VueJSプロジェクトでは、テスターの生活を大幅に簡素化するシンプルだが効果的なソリューションを実装しました。 それらをあなたと共有したいです。
VueJSには、コンポーネントという優れたアーキテクチャ機能があります。 コンポーネントは自己完結型の機能モジュールであり、VueJSのプロジェクトでは、拡張子が.vueの別のファイルに組み込まれています。 VueJSアプリケーション自体は、このようなモジュールのコレクションです。
実際、単一のコンポーネントを変更すると、単一のファイルが変更されることになります。 提案されたソリューションの基礎を形成するもの。
アイデア
アイデアは非常に単純です-前のリリース/ devまたは親ブランチから変更があったコンポーネントでテスターを視覚化すること(プロジェクトにはリポジトリがあると信じられています)。 これにより、テスト担当者は、より効率的かつ効率的にテストを実施し、完全なリグレッションで時間を無駄にすることなく、変更を受けたコンポーネントに焦点を合わせることができます。
実装
なぜなら コンポーネントは別個のファイルであるため、現在のコミットとターゲットの違いを取得するだけで十分です。 変更されたすべてのコンポーネントを識別するために比較する相手。 これを行うには、次のように簡単です。
git diff --no-commit-id --name-only -r 'origin/dev'
ここでは、現在のコミットと「origin / dev」ブランチの違いを、変更されたファイルのリストとして取得します。
残っているのは、プロジェクトのこれらの変更をテスターに視覚化することだけです。
魔法
この点で、
webpackが
助けとなり、さまざまなモードでプロジェクトを組み立てることができます。 「テスト」モードを自分用に作成しました。これは、必要な改善を加えた標準の「開発」モード(vue-cliアプリケーションテンプレート)の分岐になりました。 特に、変更されたファイルのリストの取得を追加しました。
git.diffs.js
const exec = require('child_process').exec; var changedComponents = [];
そして、このリストでenvを展開しました:
env.CHANGED_COMPONENTS = require('./git.diffs')
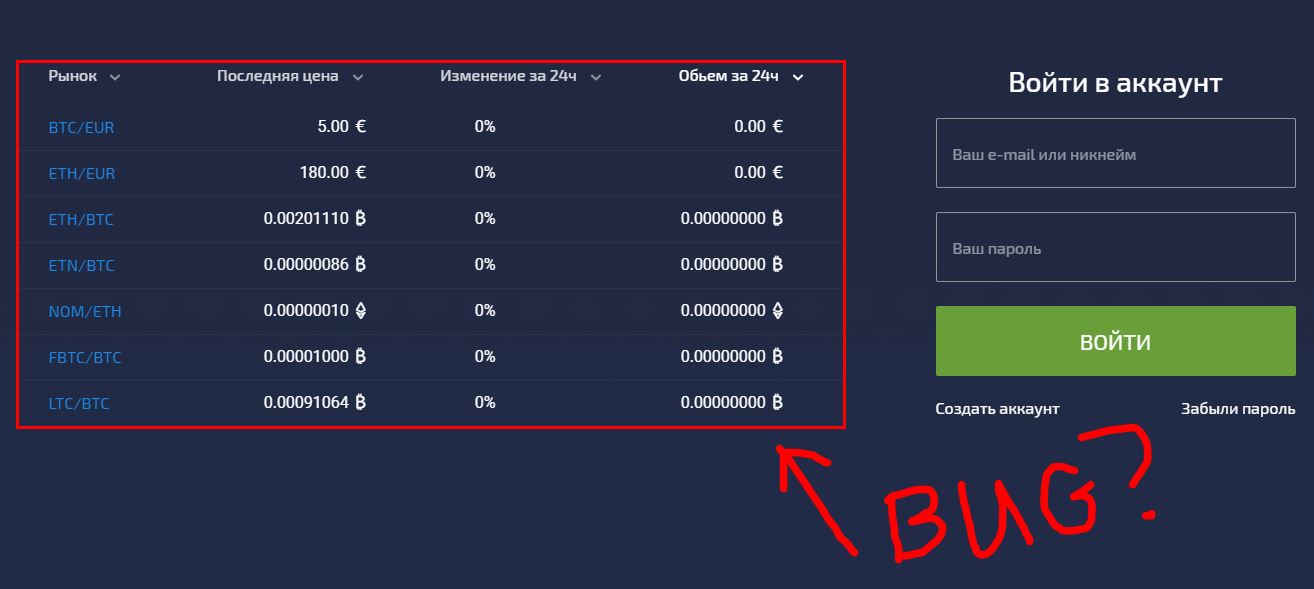
したがって、プロジェクトへの変更のリスト全体を「スキップ」し、それをランタイムで自由に使用できるようになりました。 特に、コンポーネントが変更のリストに含まれているかどうかをチェックするグローバルな不純性を導入し、含まれている場合はそれを赤枠で囲みます。
export default { install (Vue, options) { let oldStyle = null; Vue.mixin({ mounted () { if (this.isCodeChanged) { setInterval(() => { if (this.$el) { if (store.state.system.isTesting()) { if (!oldStyle) { oldStyle = this.$el.style.border ? this.$el.style.border : 'empty'; } this.$el.style.border = 'solid 3px #f00'; } else { if ((!oldStyle || !oldStyle.length || oldStyle === 'empty') && this.$el.style) { this.$el.style.removeProperty('border'); } else { this.$el.style.border = oldStyle; } } } }, 300); } }, computed: { vueComponentName () { return this.$options.__file; }, isCodeChanged () { return window.$testing.CHANGED_COMPONENTS.indexOf(this.$options.__file) >= 0; } } }); } };
変更されたコンポーネントの視覚的なデモンストレーションモードをオンまたはオフにするコードにsign.store.state.system.isTesting()があることに注意してください。 テスターは、レイアウトを確認するために、コンポーネント選択の表示を任意にオフにすることができます。
実際、多くの同様の機能があります。 それらを管理するために、テスターがテスト環境をオンラインで構成できる特別なページを作成しました。 また、/ testing直接ルートの「testing」ビルドモードでも使用できます。
その結果、変更されたコンポーネントは記事の冒頭の図のようになります。
オフスクリーン
もちろん、レンダリングされているコンポーネントに加えて、サービスコンポーネントに変更がある場合があります。 テスターの目から逃れるものがないように、起動時にブラウザコンソールに変更されたファイルの完全なリストを表示します。 また、ビルド時間、ビルドモード、現在のリリースなどに関する情報も表示されます。