HTML Web Design Netologyコースの著者であるStas Melnikovは、サードパーティのサイトに埋め込むことができるウィジェットレイアウトの例を示しました。前回、
ユーザープロパティとは何かについて説明しましたが 、今度はNHL Webサイトを例として使用して、カスタム
プロパティを埋め込む方法を示します。
時には、さまざまなプロジェクトで実装される1つのウィジェットを開発する必要があります。 CSSの特異性の性質により、これはしばしば頭痛の種になります。
カスタムプロパティについて知ったとき、この問題の解決策を思いつきました。 それがどのように機能するかをお見せしましょう
awesomeLinkウィジェットを作成し、
awesomeLinkに埋め込みます。
ウィジェットには、組み込みの
color 、
font-sizeおよび
displayプロパティの値を設定するために使用できる3つのカスタムプロパティがあります。
displayプロパティでは、デフォルト値を
inline-blockに設定します。
.awesomeLink { --uiAwesomeLinkColor: var(--awesomeLinkColor); --uiAwesomeLinkFontSize: var(--awesomeLinkFontSize); --uiAwesomeLinkDisplay: var(--awesomeLinkDisplay, inline-block); display: var(--uiAwesomeLinkDisplay); font-size: var(--uiAwesomeLinkFontSize); color: var(--uiAwesomeLinkColor); }
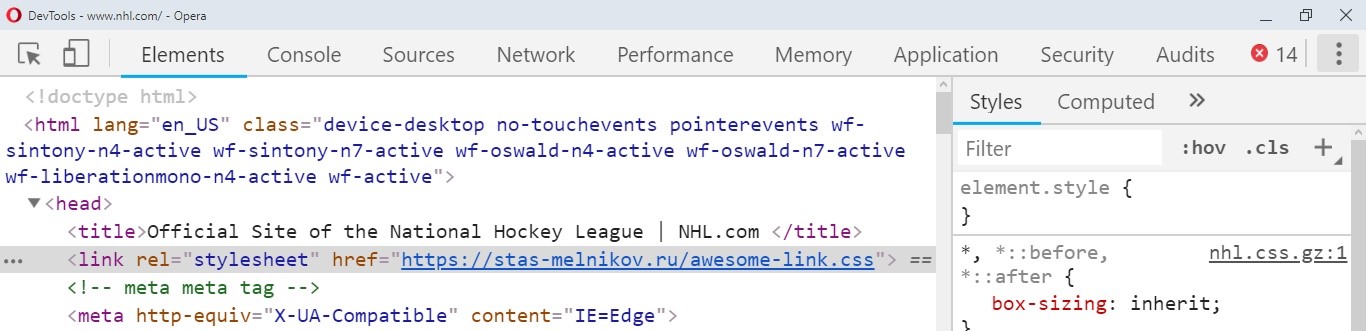
CSSファイルを接続するには、
devToolsを開いて
linkタグを追加します。

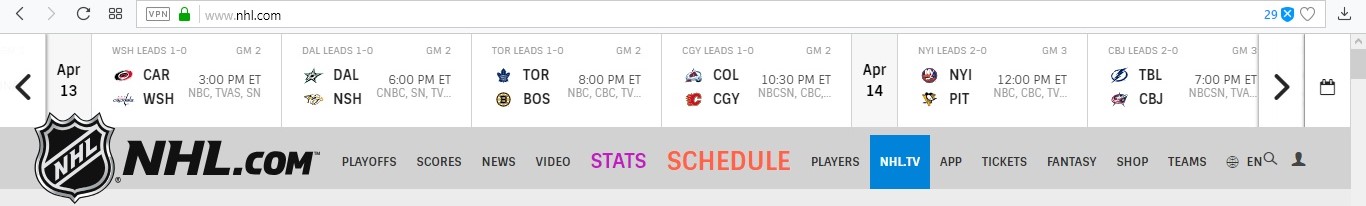
NHL.comサイトメニューで統計要素を変更する
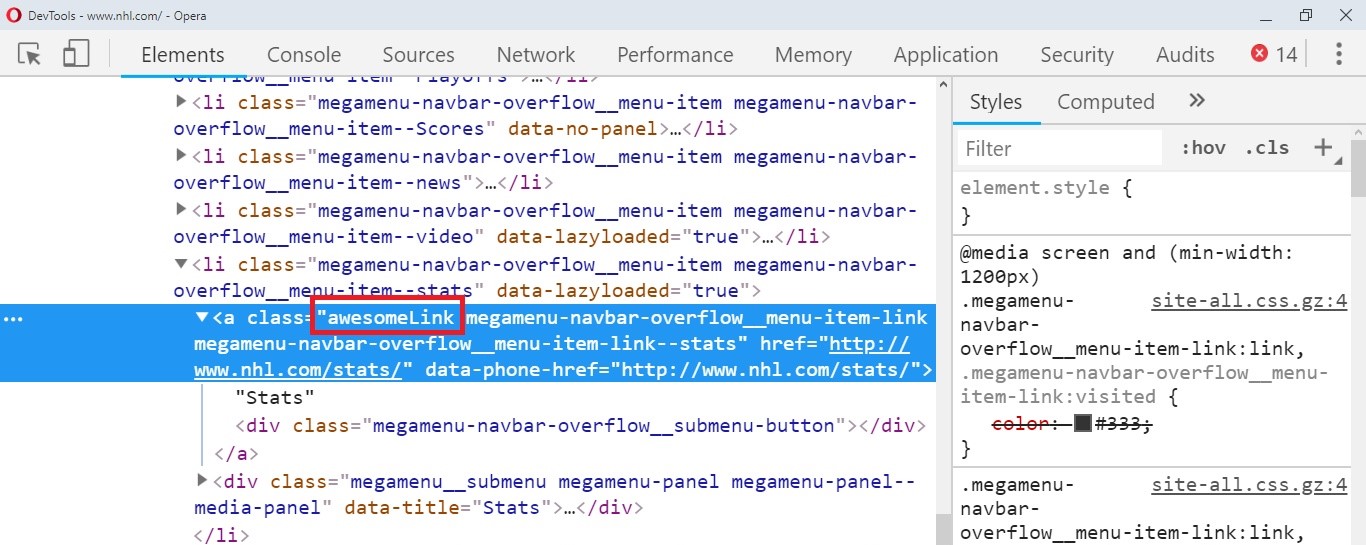
サイトメニューの統計リンクを変更しましょう。 ナビゲーションのStats要素に
awesomeLinkクラスを追加します。

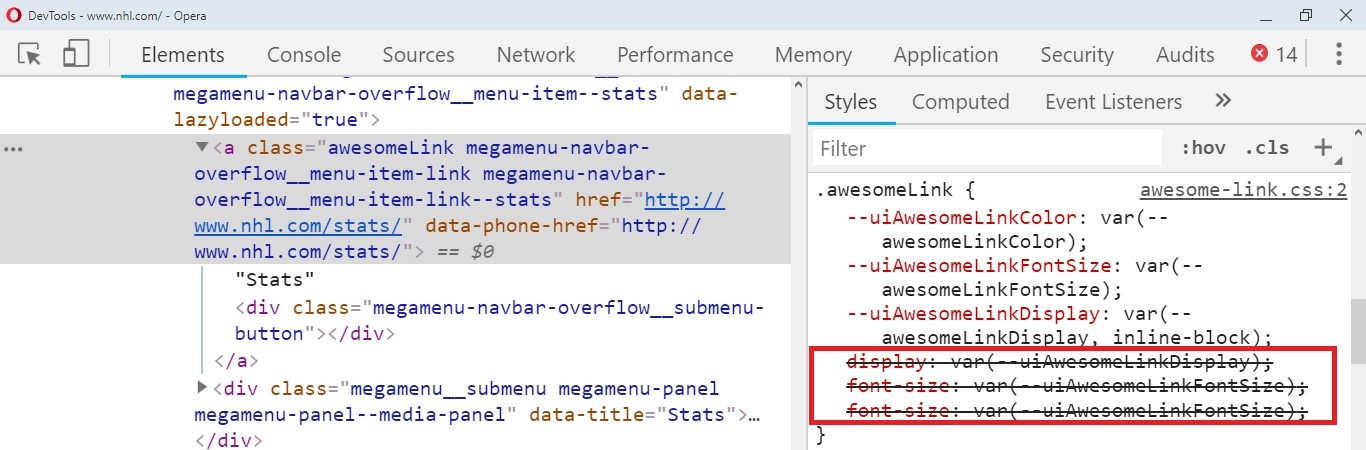
要素のCSSを見ると、
displayの特異性により、
font-sizeと
colorプロパティが消されていることがわかります。

おなじみの絵ですね。 ウィジェットの組み込みプロパティが常に著作権スタイルよりも優先されるようにするには、
!important追加し
!important 。
多くの人は言葉を恐れますが、それだけではありません。 確かに、値を変更する必要がある場合は、再度
!importantする必要がありますが、これは既にそれとの無限の闘争につながります。
カスタムプロパティを使用してこの問題を解決します。組み込みプロパティの値を制御できるのは、それらを通してです。 仕組みを見てみましょう。
.awesomeLink { --uiAwesomeLinkColor: var(--awesomeLinkColor); --uiAwesomeLinkFontSize: var(--awesomeLinkFontSize); --uiAwesomeLinkDisplay: var(--awesomeLinkDisplay, inline-block); display: var(--uiAwesomeLinkDisplay) !important; font-size: var(--uiAwesomeLinkFontSize) !important; color: var(--uiAwesomeLinkColor) !important; }
これで、組み込みの
color 、
font-size 、および
displayプロパティの値を設定できます。
:root { --awesomeLinkColor:
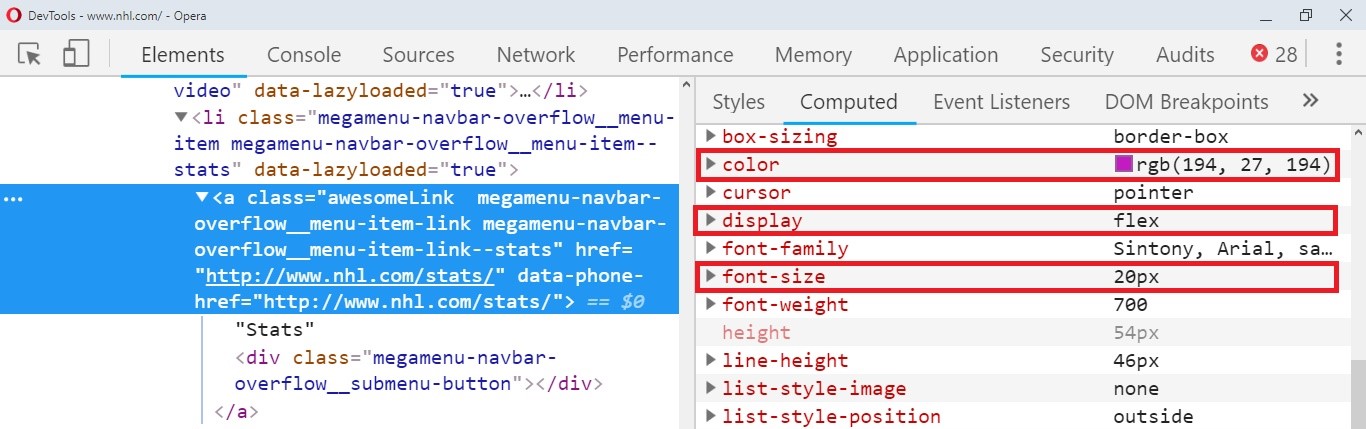
 統計要素の色とサイズが変更されました
統計要素の色とサイズが変更されました設定が機能していることがわかりますが、[計算済み]タブで値を確認してください。

すべてが正常に機能しました。
制御実験:Sheduleエレメントの変更
実験のために、Schedule要素に別の
awesomeLinkクラスを追加してみてください。 設定は、クラス
megamenu-navbar-overflow__menu-itemして親要素
li設定され
megamenu-navbar-overflow__menu-item 。
.megamenu-navbar-overflow__menu-item:nth-child(6) { --awesomeLinkColor: tomato; --awesomeLinkFontSize: 25px; --awesomeLinkDisplay: block; }

視覚的には、要素は次のように表示されます。
 異なる色とサイズの鞘
異なる色とサイズの鞘読者は
!important宣言を使用することに疑問があることを知っています。 私も疑問がありましたが、これまでのところ何の問題も発生していません。
!importantために問題が発生した場合は、コメントで議論しましょう。
編集者から
トピックに関するNetologyコース: