Googleアナリティクスにデータを送信する標準的な方法を使用すると、ページのリロードによってプロセスが中断された場合、システムがすべてのイベントを送信する時間がない可能性があります。 今年の初めに、GAで収集されたデータの整合性を改善する方法に関するいくつかの出版物が登場しました。 そのうちの1つは 、ページのリロードにつながるユーザーアクション(外部リンクのクリック、ファイルのダウンロード、フォーム送信ボタンのクリック、イベントのアンロード前)を追跡するイベントに専念していました。 この問題を解決するために、この資料の著者であるDmitry Osiyukは、Google Analyticsコードで値ビーコンを使用してトランスポートフィールドを設定することを提案しています。 このフィールドは、使用する送信方法を決定します。
xhr (XMLHttpRequestオブジェクトを使用)
画像 (Imageオブジェクトを使用)
ビーコン (navigator.sendBeaconメソッドを使用)。
sendBeaconは、ユーザーがページを閉じたりサイトを完全に離れたりしても、非同期で動作します。これにより、データをより正確に収集できるようになります。
現在、analytics.js自体が最適な配送方法を選択しています。 Navigator.sendBeaconは、送信メカニズム(トランスポートフィールド)としてビーコンが選択されている場合にのみ使用されます。 Googleによると、将来的には、ビーコンオプションがデフォルトでサポートするブラウザーで使用される可能性があります。 sendBeacon設定を使用するとどのような効果があるかを実際に確認することにしました。
行われたこと:
テストのイベントを選択:メニューのリンクをクリックします。 別のページをクリックすると、ロードされます。
Googleタグマネージャーで2つのタグを作成し、同じトリガーでトリガーします。 1つは標準のsendメソッドを使用し、2つ目はsendBeaconを使用しました。
さらに、すべての場合の設定の影響を理解するために、GTMで異なるタグの優先順位の使用をテストすることにしました。
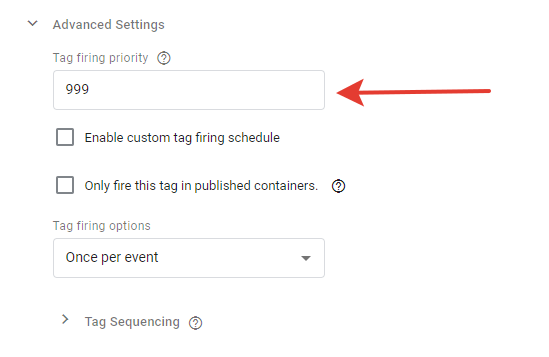
つまり、ユーザーが必要なリンクをクリックすると、GTMはイベントをGAに2回送信しました。1回は標準メソッドを使用し、1回はsendBeaconメソッドを使用しました。 優先度は、GTMの高度なタグ設定で変更できます。項目は「タグのアクティブ化の優先度」です。 ゼロが最低優先順位です。 数値が大きいほど、他のタグと比較して優先度が高くなります。 デフォルトでは、値はゼロです。

sendBeaconを検証する
3つのオプションをテストしました。
- 標準送信の優先度は高くなります。
- sendBeaconの優先度が高くなっています。
- 両方の方法で同様に高い優先度。
優先度が異なる場合、ユーザーがリンクをクリックすると、GTMは最初に最高の優先度を持つイベントを送信し、その直後に-2番目に送信します。 優先順位が一致した場合、各方法は半分のケースで以前に機能しました。
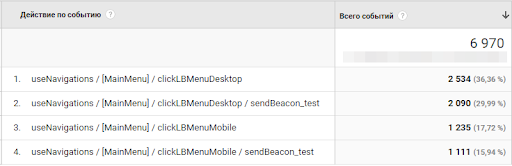
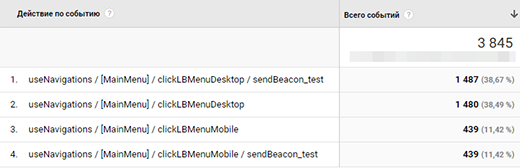
その結果、PC(デスクトップ)とモバイルデバイス(タブレットとモバイル)の2組のイベントを観察できます。
標準送信の優先度

sendBeaconでの優先度

同じ優先順位-最大のサンプル

テストが示したように 、sendBeaconは実際にパフォーマンスが向上していますが、送信されなかった可能性のあるイベントの割合はそれほど高くありません。 従来の送信方法と比較した場合の差は約0.3%です。 sendBeaconは、ユーザーを新しいページに導くイベントを追跡するように設計されていることも検討する価値があります。 このメソッドを使用してサイト上のすべてのイベントを追跡する場合、その差はさらに小さくなります。 同時に、sendBeaconには利点があります。データを非同期に送信するため、他の方法を使用する場合に発生するサイトの速度が低下しません。 ページのダウンロードとロードの速度は低下しません。
*ボーナス:実験中に、GTMでタグをアクティブにするための優先順位が適切に機能するとさらに確信しました。