公式の
ガイドと
コード例を使用して、Navigation Architecture Componentの標準に従って、将来のマルチスクリーンアプリケーション用の実用的なナビゲーションシステムを構築してみましょう。 この記事には次のセクションが含まれています。
パート1.準備作業-1.1。 プロジェクト作成
-1.2。 依存関係
-1.3。 ページ:フラグメントの作成
-1.4。 アドレス:「ナビゲーション」タイプのリソースファイル
-1.5。 フレーム:NavHostFragmentウィジェットパート2.ナビゲーション要素-2.1。 ボタンナビゲーション
-2.2。 サイドメニュー(引き出し)
-2.3。 ツールバー:ActionBarの代わりのツールバー
-2.4。 下部メニュー(下部ナビゲーション)
-2.5。 ポップアップメニュー概要とGitHubリンクパート1.準備作業
1.1。 プロジェクト作成
Kotlin 、IDE
Android Studioバージョン3.3以上、スマートフォンまたはAPIバージョン14以上のエミュレーターの基本的な知識が必要です。
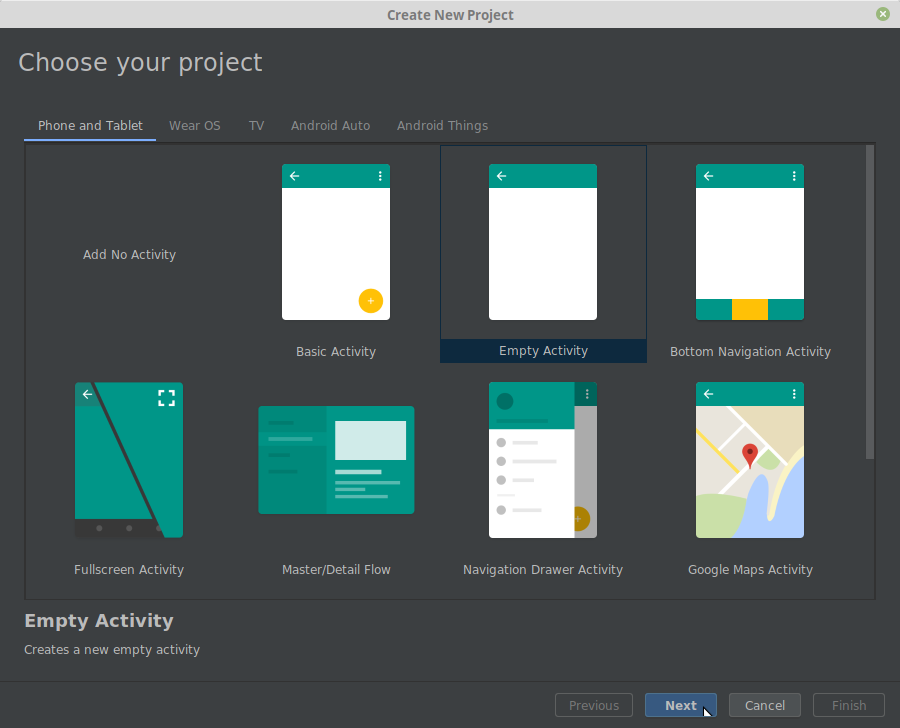
Android Studioで「Navigation2019」という新しいプロジェクトを作成しましょう。


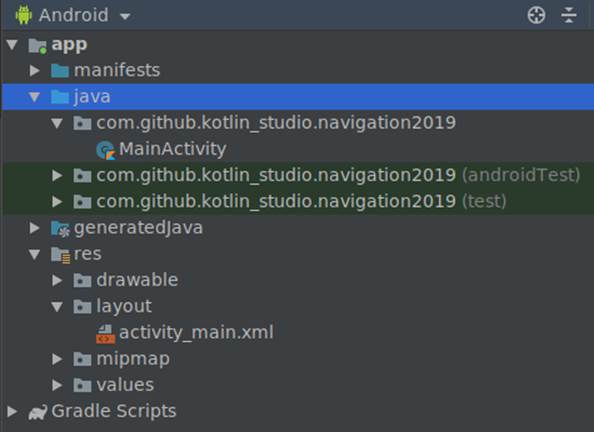
IDEは、メインアクティビティファイル「MainActivity.kt」とそのレイアウト(テンプレート)「activity_main.xml」を作成します。

1.2。 依存関係
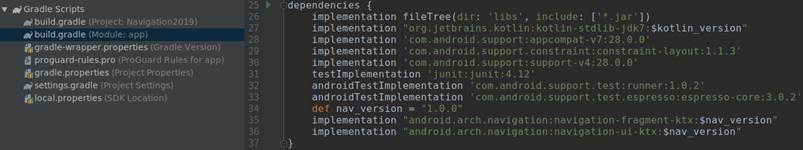
モジュール(プロジェクトではなくモジュール)のファイル「build.gradle」を開き、ブロック「dependencies」に必要な依存関係を追加します。
def nav_version = «1.0.0» implementation «android.arch.navigation:navigation-fragment-ktx:$nav_version» implementation «android.arch.navigation:navigation-ui-ktx:$nav_version»

ライブラリバージョン1.0.0を使用しましたが、将来的に状況が変わる可能性があります。
ここで関連するライブラリのバージョンを確認してください。
1.3。 ページ:フラグメントの作成
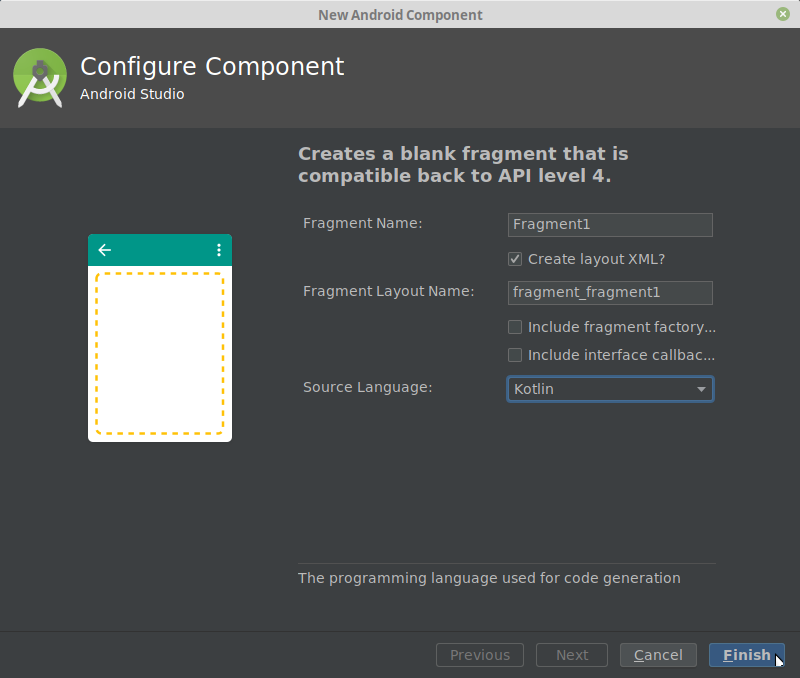
フラグメントは、将来のアプリケーションの「ページ」です。 クラスファイルを含むディレクトリを右クリックし、「新規->フラグメント->フラグメント(空白)」コマンドを使用して、「Fragment1」を作成します。


IDEは、フラグメントクラスを持つktファイルとフラグメントレイアウトを持つxmlファイルを作成します。 同様に、さらに3つのフラグメント(「Fragment2」、「Fragment3」、「Fragment4」)を生成します。 これらを使用して、4種類のアプリケーションナビゲーションを作成します。
1.4。 アドレス:「ナビゲーション」タイプのリソースファイル
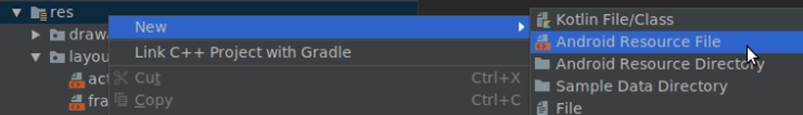
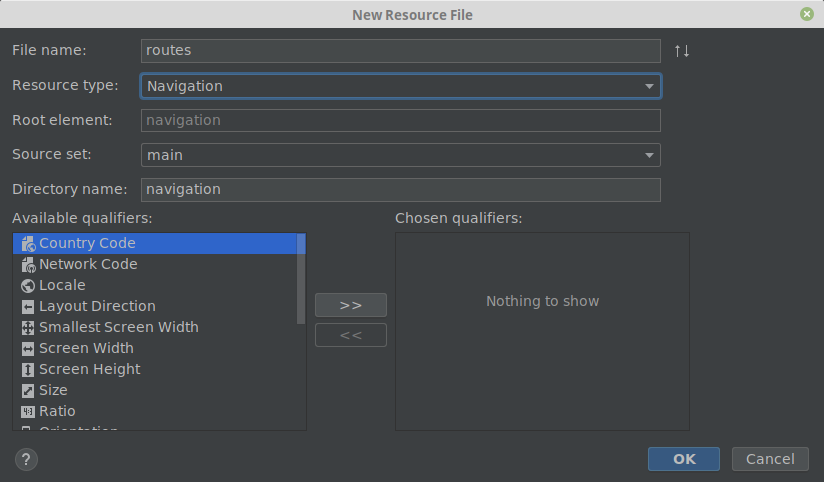
「res」フォルダーを右クリックして、「routes.xml」(「routes」)という名前の「Navigation」タイプのリソースファイルを作成します。


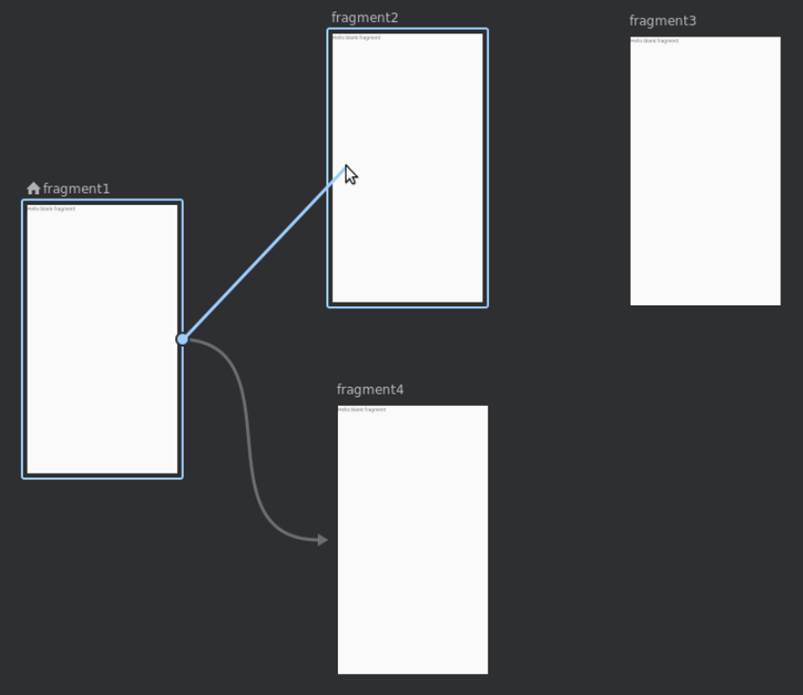
作成されたファイルを開き、「New Destination」ボタンを使用して、ナビゲーションダイアグラムにフラグメントを追加しましょう。


フラグメントの右側の中央で
マウスを 「掴んで」、アプリケーションで接続する必要があるため、フラグメントを相互に接続します。

それらの名前によれば、フラグメントは識別子(id)「fragment1」、「fragment2」、「fragment3」、「fragment4」を受け取ります。 これらは、ナビゲーションコントローラーへの指示で目的地を示すときに使用される「アドレス」です。
「id」に加えて、各タグ「fragment」には、「name」、「label」、「layout」の3つのパラメーターが含まれています。 パラメータ「name」と「layout」は、今では興味の対象ではありません。 「routes.xml」ファイルで編集する価値があるのは、フラグメントの名前(「ラベル」)だけです。 それらを「Fragment No. 1」、「Fragment No. 2」、「Fragment No. 3」、「Fragment No. 4」に置き換えます。

1.5。 フレーム:NavHostFragmentウィジェット
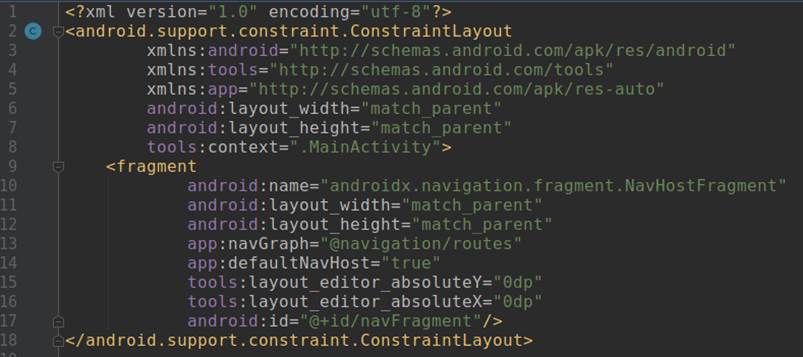
「res / layout / activity_main.xml」レイアウトファイルを開き、「Hello World!」テキストウィジェットを削除します。必要ありません。 パレットで「コンテナ」セクションを選択し、そこからNavHostFragmentウィジェットをアクティビティレイアウトにドラッグします(「ルート」ファイルを情報のソースとして指定します)。 これは、アプリケーションのさまざまなフラグメントが表示されるフレームの役割を果たします。


フラグメントのIDを「navFragment」に変更します。 メインアクティビティのレイアウトコードは次のようになります。

これで準備作業が完了し、ナビゲーション要素の作成に直接進むことができます。
パート2.ナビゲーション要素
2.1。 ボタンナビゲーション
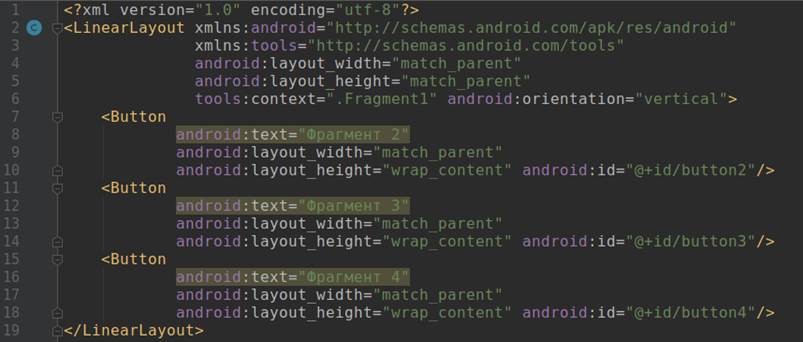
最初のフラグメント(「fragment_fragment1.xml」)のレイアウトを開きます。 不要なテキストウィジェットを削除し、レイアウトタイプを「FrameLayout」から線形垂直に変更し、識別子「button2」、「button3」、「button4」および対応する名前「Fragment 2」、「Fragment 3」、「Fragment 4」を持つ3つのボタンを追加します。

フラグメントの「onCreateView」メソッドで、ナビゲーションコントローラー(「NavController」オブジェクト)へのリンクを取得し、ボタンが押されたときの動作をプログラムします。「setOnClickListener」コマンドを使用して、ボタンをクリックすると、指定されたアドレスにナビゲートするコマンドと一緒に宛先。

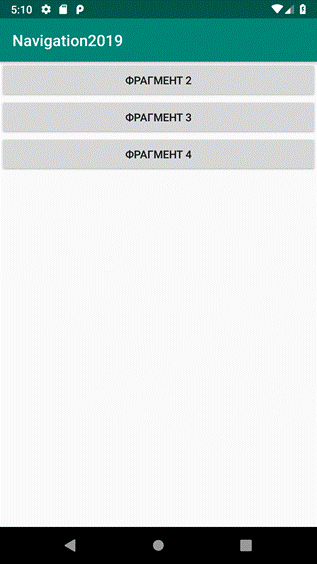
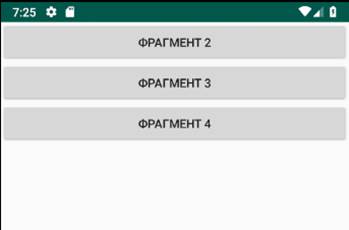
ボタンの動作を確認しましょう。

1つのボタン-1行のコード-ボタンをクリックすると、指定されたフラグメントに移動します。 シンプルでしょ?
ただし、メニューがなければ便利ではありません。[戻る]ボタンを使用して開始画面に戻る必要があります。
2.2。 サイドメニュー(引き出し)
2.2.1。 メニューリソースファイル
「res / menu」ディレクトリで、メニューリソースファイル「drawer_menu.xml」を作成します。 メニュー項目を追加します。各項目は、タグ「item」にパラメーター「id」(ナビゲーション列「routes.xml」、「title」(タイトル、異なる場合があります)、「icon」(すべてのアイテムに同じ画像を使用しますが、もちろん、それらは異なる場合があります)など。メニューは次のようになります。

2.2.2。 アクティビティレイアウトのDrawerLayoutテンプレートとNavigationViewウィジェット
アクティビティレイアウトファイル「activity_main.xml」を開きます。
最初のタグ(xmlバージョン...)の後に、タグ「DrawerLayout」の先頭を追加します。

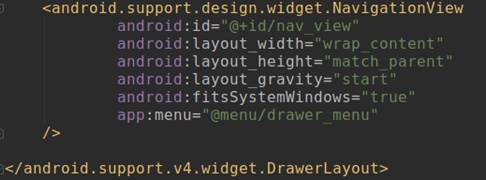
ファイルの最後に、「NavigationView」ウィジェットと「DrawerLayout」タグの最後を追加します。

2.2.3。 アクティビティクラスのサイドメニューの接続
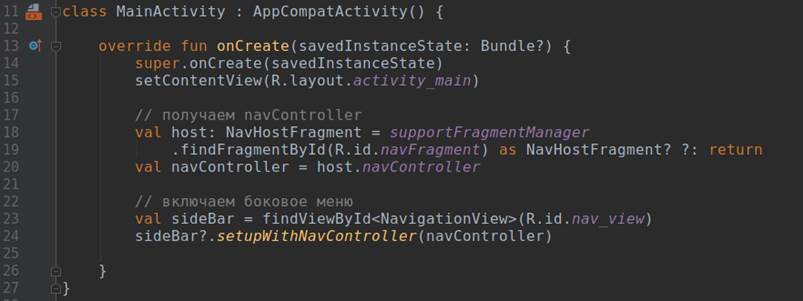
「MainActivity.kt」ファイルを開き、「onCreate」メソッドで「navController」へのリンクを取得します(アクティビティでは、フラグメントよりも少し複雑に見えます)。

次に、サイドメニューをオンにします。

クラスコードは次のようになります。

これで、画面の左端からのスワイプに応じてメニューが表示されます。

サイドメニューを呼び出すために、左上にボタンを追加するといいでしょう?
2.3。 ツールバーのボタンとフラグメント名
公式ガイドで
推奨されているデフォルトのActionBarは、ツールバーに置き換えられています。
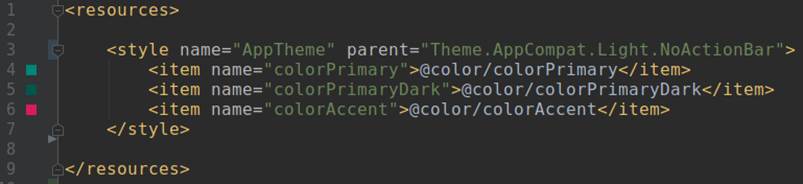
既存のActionBarを無効にするには、ファイル「res / values / styles.xml」で次の行を見つけます
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
「DarkActionBar」を「NoActionBar」に置き換えます。

素晴らしい、ActionBarを無効にしました。

次に、ツールバーを追加します。 「activity_main.xml」ファイルを開き、パレットの「コンテナ」セクションを選択し、そこから「ツールバー」ウィジェットをアクティビティレイアウトにドラッグします。 ツールバーが追加されましたが、今のところ空です。

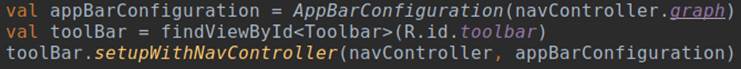
アクティビティファイル「MainActivity.kt」に移動します。 ツールバーに現在のフラグメントのボタンと名前を表示するには、「onCreate()」メソッドに次の行を追加します。

ツールバーには、フラグメントの名前と、ネストされたフラグメントの「上へ」ボタンが表示されるようになりました。

Androidの[上]ボタンは、何らかの理由で左矢印で示されています。
ハンバーガーボタンをアプリケーションの起動画面に表示するには、「activity_main.xml」ファイルのDrawerLayoutウィジェットのIDを含む「drawerLayout」パラメーターをツールバー構成に追加する必要があります。


このボタンをクリックすると、サイドメニューが表示されます。

2.4。 下部メニュー(下部ナビゲーション)
特定のアクションにユーザーの注意を集中させることが必要な場合があり、下部のメニューはこれを効果的に行うのに役立ちます。 3番目のフラグメントに追加します。
最初に、いくつかのリンクを含むリソースメニューファイル「bottom_nav_menu.xml」を作成します。 次に、フラグメント#3のレイアウト(「fragment_fragment3.xml」ファイル)を開き、「BottomNavigationView」ウィジェットをドラッグします。com.android.support:designライブラリを依存関係に追加するというIDEの提案に同意します。


一番下のメニューを1つのフラグメントではなく一度に作成した場合、アクティビティクラスのonCreateメソッドに次のコードを含める必要があります(「MainActivity.kt」ファイル)。

もちろん、この場合のBottomNavigationViewウィジェットは、フラグメントではなく、アクティビティレイアウトに配置する必要があります。
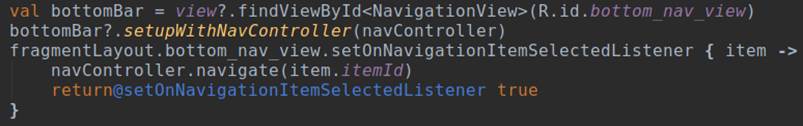
ただし、このメニューはフラグメントNo. 3でのみ必要なので、フラグメントクラス(ファイル「Fragment3.kt」)を編集し、コードはもう少し複雑になります。

その結果、3番目のフラグメントにのみ表示される下部メニューが表示されます。

同じですが、他のリンクでは、4番目のフラグメントで行います。
2.5。 ポップアップメニュー
別のタイプのメニューは、画面の右上隅にあるボタン(垂直に配置された3つのドット)をクリックすると表示されるポップアップメニューです。

必要なリンクを含むリソースメニューファイル「top_right_menu.xml」を作成します。
「MainActivity」ファイルの「onCreate」メソッドで、「toolBar.setupWithNavController ...」の前に「setSupportActionBar(toolBar)」という行を追加します。

さらに、同じクラスで2つのメソッドを再定義します。

右上のボタンを押すと、ポップアップメニューが表示されます。

概要とgithubリンク
明らかに、
ナビゲーションアーキテクチャコンポーネントは、開発者の作業を大幅に促進します。 過去の困難なタスクは、数行のコードで解決されました。
この出版物の主な目的は、Androidアプリケーションでナビゲーションを作成するための基本的なアルゴリズムを明らかにすることであったため、多くの実装の詳細が意図的に舞台裏に残されました。
私の仕事のスケジュールでは通常、ディスカッションをサポートすることはできませんが、いずれにしても、あなたのコメントはサイトの訪問者にとって役立つので、いつでも歓迎します。
プロジェクトファイルは
こちらです。