
コンポーネントのテーブルを構築することは、
Figmaの設計システムのすべての設計者にとって遅かれ早かれ起こる課題です。
柔軟なアーキテクチャでデータグリッドを作成するためのテーブル設計には、3つのアプローチがあります。 いずれの場合も、行コンポーネント、列コンポーネント、またはセルコンポーネントのいずれかが使用されます。 各ケースについて、以下で詳細に検討します。
なんでこんなこと?
なぜすべてを1つのセルに入れるのですか? 中規模のプロジェクトには、そのような柔軟性が本当に必要ですか? 通常のテーブルにはコンポーネントアーキテクチャが必要ですか?
大規模なチームプロジェクト内では、これがコンポーネントを介して新しいデータグリッドを作成する唯一の確実な方法です。 これにより、より多くのオプションを生成し、新しいアイデアをより迅速に検証できます。
私の観察では、すべてのfigmaデザイナーが、新しいプロジェクトのごく初期の段階からコンポーネントを操作することに慣れているわけではありません。
Figmaチャットの最近の調査によると、設計者の半分以下がコンポーネントを使用しています。 ほとんどの場合、フレームのみを使用してコピー&ペーストします。
しかし、ワークフローをコンポーネントに切り替えることができた人は、決して後戻りすることはないでしょう。なぜなら、このアプローチは柔軟性を高め、独自のデザイナーを抱える組織に求められているからです。 もしあなたがすでにFigmaで働いているクールな組織を目指しているなら、あなたは空室に興味を持ち続けたいです-コンポーネントを使って作業してください。
それでも、フリーランスのデザイナーには
既製のUIライブラリを使用することをお勧めします。 新しいクライアントの複製を作成し、マスターコンポーネントを介して特定のタスクをすばやくスタイル化できます。
ちなみに、Figmaを使用する場合は 、 既製の設計システムに注意することをお勧めします 。 フリーランサーが1か月あたりより多くの注文を完了するのを助け、プログラマーが自分で美しいアプリケーションを作成することを許可され、チーム作業用の既製の設計システムを使用してチームが「スプリント」スプリントをより速くリードします
また、深刻なプロジェクトがある場合、当社のチームは、ベストプラクティスに基づいて組織内に設計システムを展開し、Figmaを使用して特定のタスクに合わせて調整する準備ができています。 Web /デスクトップ、および任意のモバイル。 また、React / React Nativeにも精通しています。 Tへの書き込み: @kamushken
テーブルスタイル
Figmaで最初ではない
設計システムを作成したとき、何百ものテーブルをレビューし、最も一般的に使用されているスタイルを分類しました。
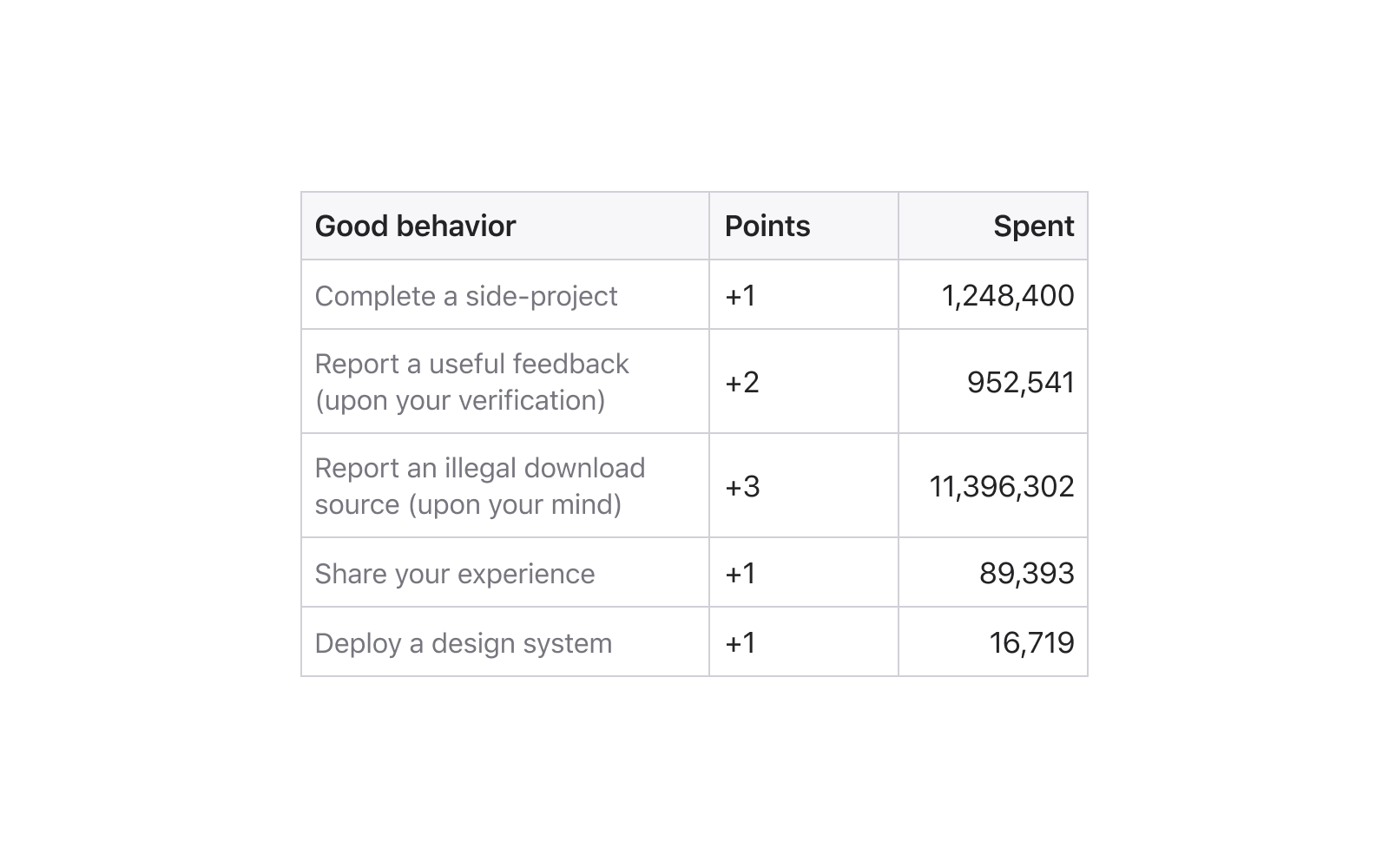
クラシック
水平および垂直の区切りがはっきりと表示され、ヘッダーは太字で強調表示され、コンテンツのあるセルで背景から分離されています。 一種のExcelスタイル:

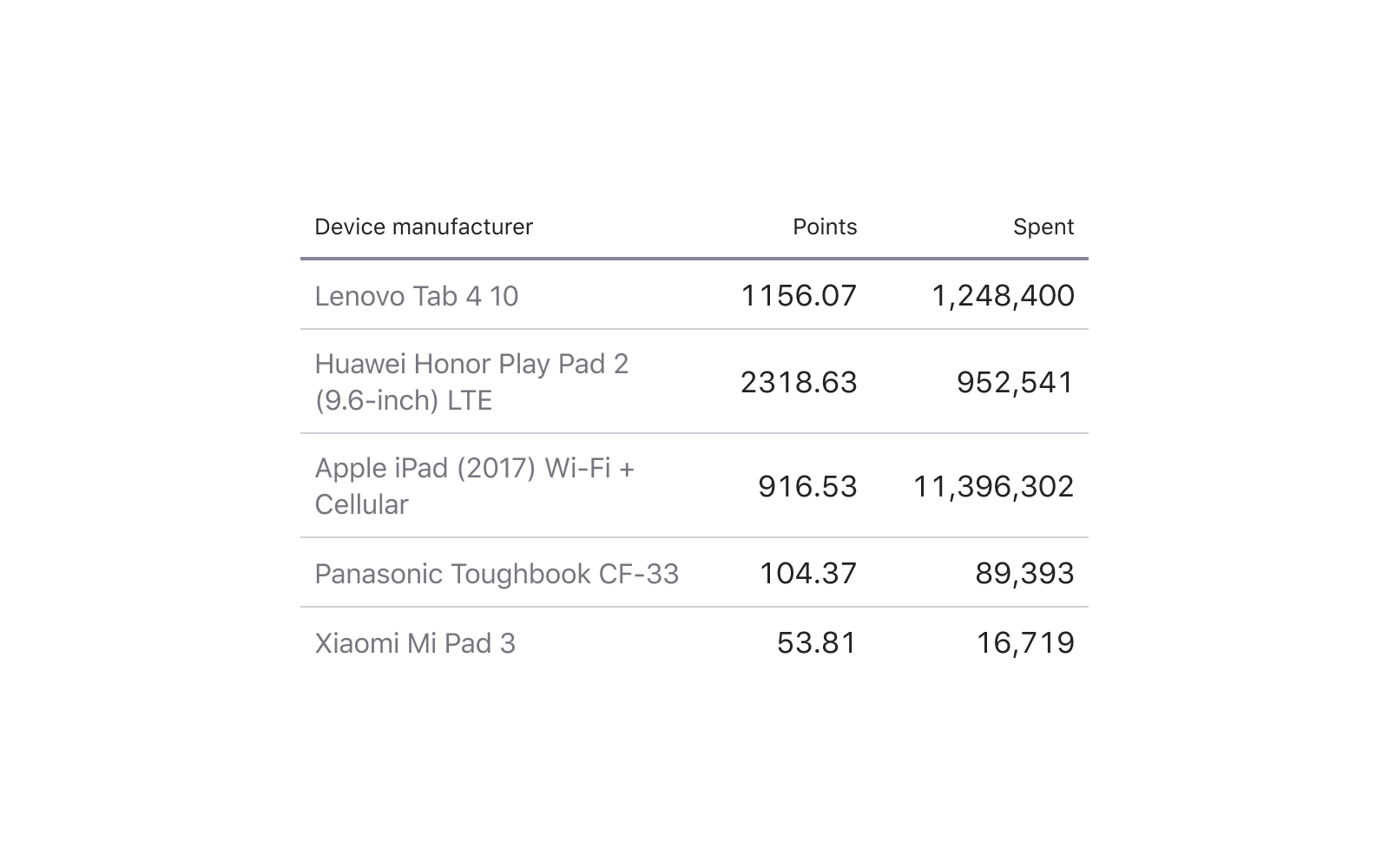
コントラストヘッダー
区切り文字は存在しないか、水平にしかできません。 強力なヘッダーのおかげで、1つのダッシュボードに多数ある場合、そのようなデータグリッドは一目ですぐに分離されます。

材料表
データ優先アプローチ。 このような表は、材料設計で見つけることができます。 より強力な上部セパレータと単一ピクセルの内部により、データが定性的に分割されます。

ストリップを通して
これらのテーブルは過去のものですが、今日まで、グレーとホワイトの交互の行の使用が現代のUIでよく見られます。

ミニマリズム
データ以外は何もありません! これは、すべてのピクセルが重要な高密度のデスクトップインターフェイスではかなり正当化されます。

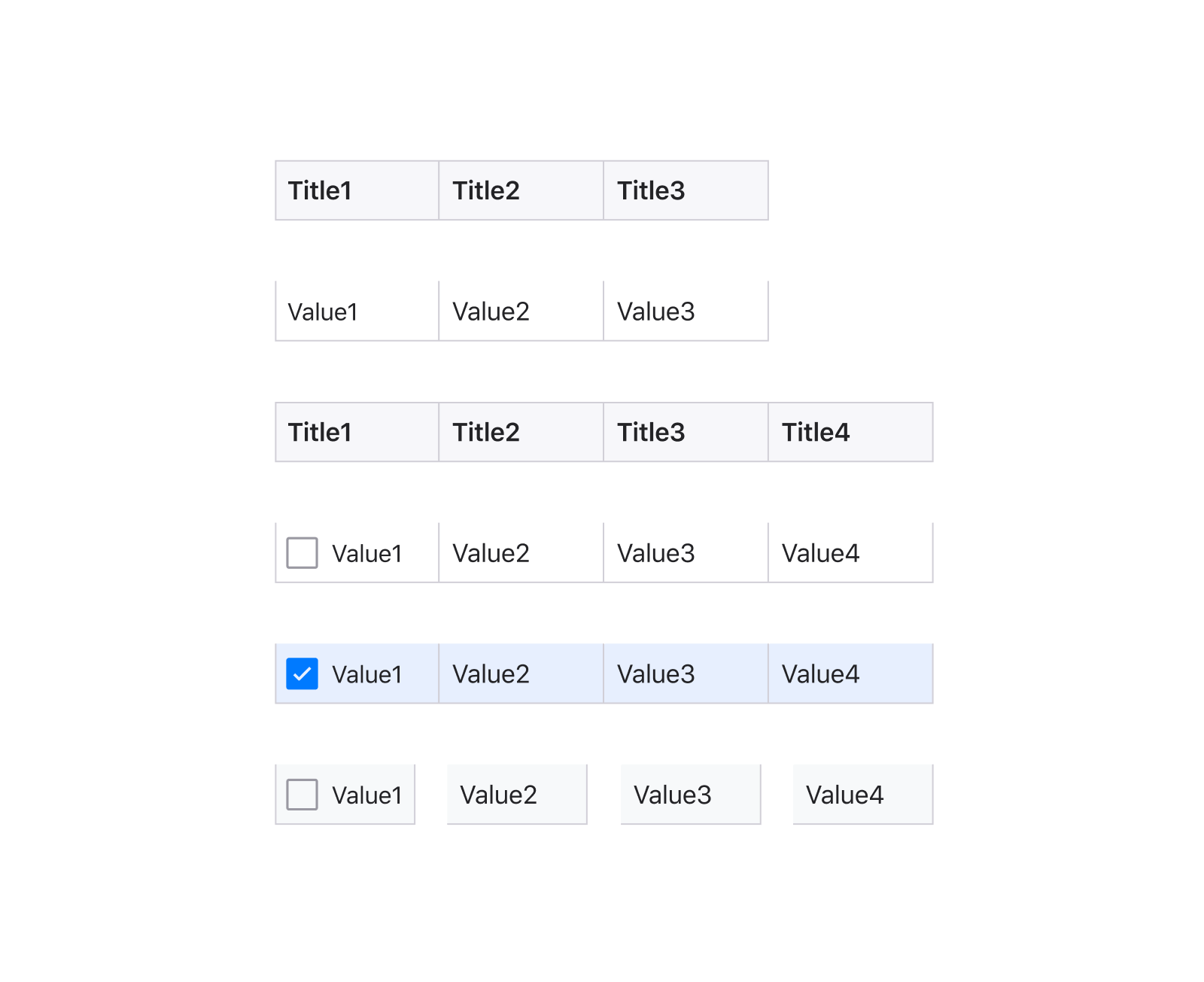
コンポーネントを使用してテーブルを作成する
上で示した5つのスタイルはすべて1つのコンポーネントセルから組み立てられます。唯一の違いはコンテンツにあり、すべて1つのメインコンポーネントを参照します。 この方法は最も柔軟であると考えており、間もなく詳細に説明しますが、最初に他の2つのアプローチをリストします。
行コンポーネント
所定の数量のセルを含む行を使用します。 したがって、テーブルは、上から下への単純なクローン作成によって迅速に組み立てられます。 次に、各行の幅が調整されます。
また、各セル内でBordersを操作する必要があります。違いがあります。
 短所
短所 :柔軟性が低いため、セルは常に比例的にスケーリングされます。 セルの異なるセットを使用してシステムに多くのコンポーネントを保持し、さらに各セットの新しい状態を作成する必要があります。これは組織を複雑にする可能性があります。
長所 :行の高さを調整するのに便利です。 プロジェクトの水平状態が頻繁に変化するダッシュボードプロジェクトに最適です:onHover、onSelected、onFocusなど、および開発の詳細には頻繁に切り替える必要があります。

列コンポーネント
このアイデアは、1年ほど前に初めて思いついたもので、後のバージョンの
Material Design System for Figmaで実装しました。 N個の行が事前に定義され伝播されている列コンポーネントからテーブルを組み立てると便利です。また、すべての余分な行はClip Contentオプションを介してフレームの外側で切り取られます。 次に、下の境界を越えてフレームを引き下げて、列にさらに追加のセルを表示するだけで十分です。
 短所
短所 :コンポーネント内では、各セルの高さを調整することはできません(水平ステップ)。そうしないと、「過剰なカット」を実装するために機能しません。
長所 :さまざまな列幅を持つ設計システムでテーブルを構築するのに十分な柔軟性があり、たとえば、異なるタイプのデータに適合します。
ヒント :これらのコンポーネントのうち3つを異なるステップで保持できます。たとえば、S-32px / M-48px / XL-64pxで、セル密度の問題をある程度解決します。 同じプロジェクト/チームライブラリ内でモバイルテンプレートとデスクトップテンプレートの両方を作成するときに特に役立ちます。
セルコンポーネント
コンポーネントセルを使用すると、表のスタイル設定に最大限の柔軟性が与えられます。 プロジェクトでマテリアルスタイルと従来のデータグリッドの両方を使用する必要があることはまれです。 ただし、独自のまたは商用のコンポーネントデータベースからクライアントに新しいダッシュボードを定期的に作成するフリーランサーの場合は、レンガごとにテーブルを作成するセルから始める方が良いでしょう。 次に、4行をネストし、セルの両側でそれらを押して、制約を設定し、新しいスタイルを生成するだけで十分です。
Uberの機能:
Figma用のモバイル
iOS12ライブラリでは、コンポーネントを介してすべてを上下逆にすることができます:)ところで、この記事の資料は、この製品のレイアウトに基づいて作成されました。

短所:このアプローチがより多くの時間とスキルを必要としない限り、実質的になし
長所:最大の柔軟性、1つのコンポーネントでグリッドを制御する機能、仕切り、背景、ネストされたアイコンなどの調整。
このようなスーパーセルの詳細な構成は、次の号で検討します。
コンポーネントを含むソース
はこちらから入手できます 。
私のチャンネルを購読して 、すべての発表があるでしょう! 特に、今では多くの設計およびWeb開発タスクを一挙に解決するための独自の設計システムを見ていることを考慮してください。 これらは、FigmaソースおよびReact / Angular NPMパッケージのコンポーネントです。 まったく同じデザインで、Googleマテリアルよりも少し優れています:)この製品に関する新しい面白い写真を定期的に投稿しています。 開発をほぼライブで放送しています。
現在、多くの組織が設計部門をfigmaに移行しています。 問題は、正しい構造を持つコンポーネントからゼロから作成する方法を理解するか、 iOS 、 Android 、 Web、またはデスクトップアプリケーション用に既製のものを使用する方法を自分で理解することです 。 組織内に任意のFigma UIライブラリを展開し、何百もの高品質のコンポーネントとテンプレートを入手して、将来の製品を作成できます。 setproduct.comで詳細をご覧ください
ちなみに、西洋のデザイントレンドを理解し、グリッド、タイポグラフィ、水平リズム、一般的に各ピクセルに注意を払っている場合は、小さなSetproductチームに参加して、他のチームを救う高品質のデザインテンプレートでデジタル市場を共同で埋める絶好の機会があります数ヶ月の開発。 Telegramでメールしてください。