こんにちは、読者の皆様! 私は最近
Habréで
2つの記事を公開しましたが、次の問題に遭遇しました:ユーザーは多くのブラウザーやさまざまなデバイスの数式がアイコンで適切な方法で追加したにもかかわらず、正しく表示されないというコメントを繰り返し書きましたsigma(LaTexはマークアップとして使用されます)。 ユーザーの1人は、式を読むためにiOS上のMozilla Firefoxブラウザーでモバイル版のHabrにアクセスする必要さえありました!
最初の記事でさえ、私はこの問題をすぐに解決することを約束しました。 今では来ました。
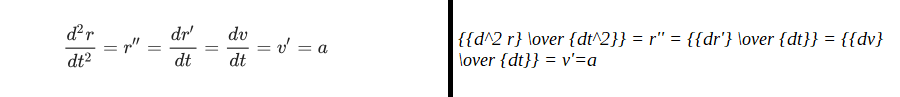
 図1.左側にあるべきもの、右側に表示されているもの。
図1.左側にあるべきもの、右側に表示されているもの。明らかに、記事を公開する前に、プレビューモードでチェックします。 しかし、Habrは非常に安定して動作します。すべてが正常に見えます。 親愛なる読者と購読者を支援するには?
この問題を解決する方法についていくつかのアイデアがありました。
解決策1
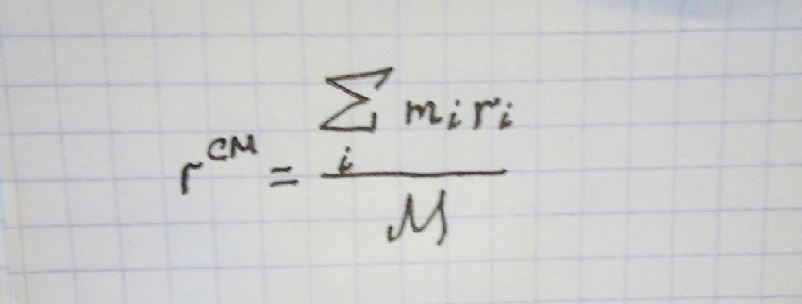
 図2.古き良き方法
図2.古き良き方法もちろん、これは少しばかげているように思えるかもしれませんが、最も簡単な方法は、紙に数式を書き、写真/スキャンし、余分な部分を切り取り、画像として記事に追加することです。
この記事は、よりヴィンテージになり、他の記事の背景と比較して珍しく見えます。 ただし、LaTexレイアウトを学ぶ必要はありません。 しかし、問題は、式がたくさんある場合(私の数が16に達することもある!)、非常に時間がかかり、hemoになることです。
決定2
完全なLaTex構文を使用する翻訳プログラムをダウンロードしてインストールします。 それらの多くがあります:
TexnicCenter 、
WinEdit 、
TextMateなど。
これは間違いなく非常に良いオプションです。 問題は、私たち全員が別のレイアウトを勉強する時間がないことです。 LaTexは、おなじみの同じHTMLとは大きく異なります。 ほとんどのプログラムはpdfへの変換をサポートしているため、スクリーンショットを撮るか、png / jpg / gifに変換して余分な部分を削除する必要があります。
決定3
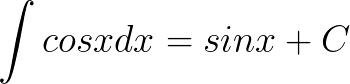
 図3.おそらく最良のオプション
図3.おそらく最良のオプションいいえ、これは広告ではありません。 私自身は将来この
サイトを使用するので、この
サイトをお勧めします。 その上にあるものはすべて、「無料、登録およびSMSなし」です。 LaTexマークアップですが、最終的な画像はさまざまな形式でデバイスにダウンロードできます。 Pngまたはgifはどのブラウザでもサポートされており、すべてのタグ、LaTexドキュメントの構造などを学ぶ必要はありません。また、数式の表示の正確さを心配する必要もありません。 直感的な使用。
以上です。 他の解決策を見つけたら、コメントでそれらを読んでうれしいです! 最後まで読んでくれてありがとう!