こんにちは、読者の皆様! 初心者のJavaプログラマーである私は、長い間Box2Dライブラリーに慣れることができませんでした。 まず、C ++向けに書かれているという事実のために、ドキュメントがありませんし、C構文もわかりません。 第二に、このライブラリに関する詳細なレッスンはlibGDXの拡張としてのみ利用可能であるという事実のため。 数週間にわたる苦労の末、ようやくこのライブラリの操作方法を理解することができました。この記事では、このライブラリについて説明します(そして表示します)。
私は
Eclipseで働いており、記事はこの開発環境に関連しています。 開始するには、
libGDXコレクターをダウンロードして、標準ビルドを作成します。 拡張子がBox2Dのデスクトップアプリケーションが必要です。 次に、Eclipseに移動し、[ファイル]→[インポート]→[Gradle]→[Gradle Project]をクリックして、アセンブリへのパスを指定します。
これが私の外観を示す写真です。 ConstantsクラスのUtilsパッケージをCoreフォルダーに追加しました。このフォルダーには、1定数のみ(メートルあたりのピクセル数)が含まれています。 これは、世界が巨大ではないようにするためです。
com.mygdx.game.desktopのDesktopLauncherクラスのコードは次のとおりです。
このコードをクラスに貼り付けて忘れてくださいpackage com.mygdx.game.desktop; import com.badlogic.gdx.backends.lwjgl.LwjglApplication; import com.badlogic.gdx.backends.lwjgl.LwjglApplicationConfiguration; import com.mygdx.game.MyGdxGame; public class DesktopLauncher { public static void main(String[] arg) { LwjglApplicationConfiguration config = new LwjglApplicationConfiguration();
たくさんのコードがあるので、ネタバレでラップします。 com.mygdx.gameパッケージのMyGdxGameクラスのみが変更されます。
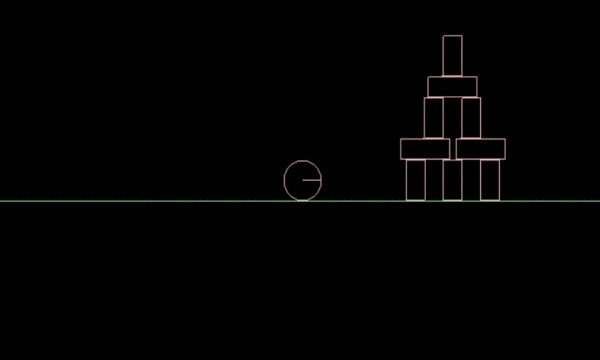
それでは、アプリケーションでかなり単純なことを試してみましょう。 ボールの経路が厚板から壁に衝突し、それらが散ります。 このようなもの:

アイデア1.ボウリング package com.mygdx.game; import com.badlogic.gdx.ApplicationAdapter; import com.badlogic.gdx.Gdx; import com.badlogic.gdx.Input.Keys; import com.badlogic.gdx.graphics.GL20; import com.badlogic.gdx.graphics.OrthographicCamera; import com.badlogic.gdx.graphics.Texture; import com.badlogic.gdx.graphics.g2d.SpriteBatch; import com.badlogic.gdx.math.Vector2; import com.badlogic.gdx.math.Vector3; import com.badlogic.gdx.physics.box2d.Body; import com.badlogic.gdx.physics.box2d.BodyDef; import com.badlogic.gdx.physics.box2d.Box2DDebugRenderer; import com.badlogic.gdx.physics.box2d.CircleShape; import com.badlogic.gdx.physics.box2d.PolygonShape; import com.badlogic.gdx.physics.box2d.World; import utils.Constants; public class MyGdxGame extends ApplicationAdapter { SpriteBatch batch; Texture img; private OrthographicCamera camera; private boolean DEBUG = false; private World world; private Body ball; private Body floor; private Body wall; private Body verticals; private Body horizontals; private Box2DDebugRenderer b2dr;
良かったですね。 複数のパラメーターを変更することで、必要なものを正確に実現できます! そして、それほど多くのコード行を書かないでください。
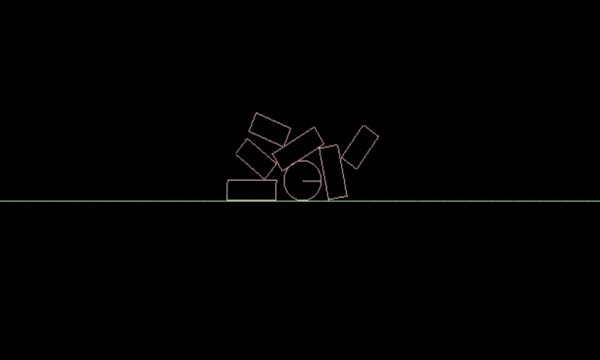
しかし今、私は弾力のある打撃を見たいです。 そして、ステージ上により多くのオブジェクトがあります。 次の結果が得られます。

そして、ここにコードがあります: package com.mygdx.game; import com.badlogic.gdx.ApplicationAdapter; import com.badlogic.gdx.Gdx; import com.badlogic.gdx.physics.box2d.FixtureDef; import com.badlogic.gdx.graphics.GL20; import com.badlogic.gdx.graphics.OrthographicCamera; import com.badlogic.gdx.graphics.Texture; import com.badlogic.gdx.graphics.g2d.SpriteBatch; import com.badlogic.gdx.math.Vector2; import com.badlogic.gdx.math.Vector3; import com.badlogic.gdx.physics.box2d.Body; import com.badlogic.gdx.physics.box2d.BodyDef; import com.badlogic.gdx.physics.box2d.Box2DDebugRenderer; import com.badlogic.gdx.physics.box2d.CircleShape; import com.badlogic.gdx.physics.box2d.PolygonShape; import com.badlogic.gdx.physics.box2d.World; import utils.Constants; public class MyGdxGame extends ApplicationAdapter { SpriteBatch batch; Texture img; private OrthographicCamera camera; private boolean DEBUG = false; private World world; private Body ball; private Body floor; private Body wall; private Body verticals; private Body horizontals; private Box2DDebugRenderer b2dr; public void create() { float w = Gdx.graphics.getWidth(); float h = Gdx.graphics.getHeight(); camera = new OrthographicCamera(); camera.setToOrtho(false, w / 2, h / 2); world = new World(new Vector2(0, -9.8f), false); b2dr = new Box2DDebugRenderer();
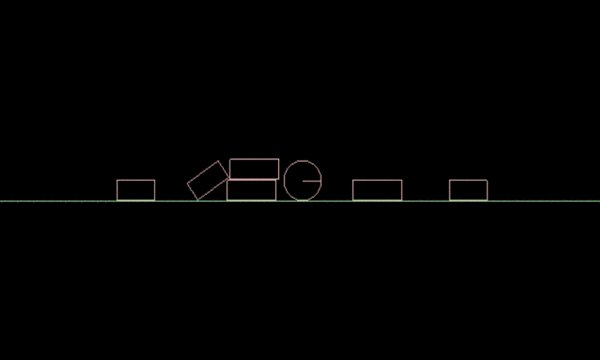
Box2Dでカートを作成するのは簡単ではありません。 体が全体として動くように体をバインドする必要があります。 次のGIFは本質のみを示しています。

これはどのようにして生じたのですか? package com.mygdx.game; import com.badlogic.gdx.ApplicationAdapter; import com.badlogic.gdx.Gdx; import com.badlogic.gdx.Input; import com.badlogic.gdx.graphics.GL20; import com.badlogic.gdx.graphics.OrthographicCamera; import com.badlogic.gdx.graphics.Texture; import com.badlogic.gdx.graphics.g2d.SpriteBatch; import com.badlogic.gdx.math.Vector2; import com.badlogic.gdx.math.Vector3; import com.badlogic.gdx.physics.box2d.Body; import com.badlogic.gdx.physics.box2d.BodyDef; import com.badlogic.gdx.physics.box2d.Box2DDebugRenderer; import com.badlogic.gdx.physics.box2d.CircleShape; import com.badlogic.gdx.physics.box2d.PolygonShape; import com.badlogic.gdx.physics.box2d.World; import utils.Constants; public class MyGdxGame extends ApplicationAdapter { SpriteBatch batch; Texture img; private OrthographicCamera camera; private boolean DEBUG = false; private World world; private Body ball; private Body ball1; private Body floor; private Body wall; private Body verticals; private Body horizontals; private Box2DDebugRenderer b2dr; public void create() { float w = Gdx.graphics.getWidth(); float h = Gdx.graphics.getHeight(); camera = new OrthographicCamera(); camera.setToOrtho(false, w / 2, h / 2); world = new World(new Vector2(0, -9.8f), false); b2dr = new Box2DDebugRenderer();
コードを見ると、これは実際のカートではなく、車輪に付いている棒であることがわかります。 愛好家に行く! Youtubeで、Box2Dで4ストロークICEを作成した
ビデオがあります。 もっと悪いの? コメントであなたの成功を待っています!

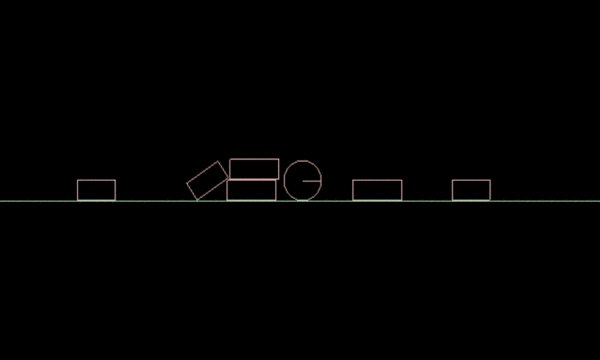
より多くの衝突! package com.mygdx.game; import com.badlogic.gdx.ApplicationAdapter; import com.badlogic.gdx.Gdx; import com.badlogic.gdx.graphics.GL20; import com.badlogic.gdx.graphics.OrthographicCamera; import com.badlogic.gdx.graphics.Texture; import com.badlogic.gdx.graphics.g2d.SpriteBatch; import com.badlogic.gdx.math.Vector2; import com.badlogic.gdx.math.Vector3; import com.badlogic.gdx.physics.box2d.Body; import com.badlogic.gdx.physics.box2d.BodyDef; import com.badlogic.gdx.physics.box2d.Box2DDebugRenderer; import com.badlogic.gdx.physics.box2d.CircleShape; import com.badlogic.gdx.physics.box2d.FixtureDef; import com.badlogic.gdx.physics.box2d.PolygonShape; import com.badlogic.gdx.physics.box2d.World; import utils.Constants; public class MyGdxGame extends ApplicationAdapter { SpriteBatch batch; Texture img; private OrthographicCamera camera; private boolean DEBUG = false; private World world; private Body ball; private Body ball1; private Body ball2; private Body ball3; private Body ball4; private Body ball5; private Body floor; private Body wall; private Body verticals; private Body horizontals; private Box2DDebugRenderer b2dr; public void create() { float w = Gdx.graphics.getWidth(); float h = Gdx.graphics.getHeight(); camera = new OrthographicCamera(); camera.setToOrtho(false, w / 2, h / 2); world = new World(new Vector2(0, -9.8f), false); b2dr = new Box2DDebugRenderer();
そして今日の最後のGIF。 傾斜面は物理学の教訓から私たちによく知られています。 このコードは、より複雑な形式(理論的には任意)を取得して、ゲーム物理学の無限の可能性を開く方法を説明しています。

傾斜面 public class MyGdxGame extends ApplicationAdapter { SpriteBatch batch; Texture img; private OrthographicCamera camera; private boolean DEBUG = false; private World world; private Body ball; private Body floor; private Body wall; private Body plos; private Body verticals; private Body horizontals; private Box2DDebugRenderer b2dr; public void create() { float w = Gdx.graphics.getWidth(); float h = Gdx.graphics.getHeight(); camera = new OrthographicCamera(); camera.setToOrtho(false, w / 2, h / 2); world = new World(new Vector2(0, -9.8f), false); b2dr = new Box2DDebugRenderer(); ball = createPlayer(); floor = createfloor(); wall = createwall(430, 170); wall = createwall(-430, 170); plos = createplos(); } public void render() { update(Gdx.graphics.getDeltaTime()); Gdx.gl.glClearColor(0, 0, 0, 1); Gdx.gl.glClear(GL20.GL_COLOR_BUFFER_BIT); b2dr.render(world, camera.combined.scl(Constants.PPM)); } public void resize(int width, int height) { camera.setToOrtho(false, width / 2, height / 2); } public void dispose() { world.dispose(); b2dr.dispose(); } public void update(float delta) { world.step(1 / 60f, 6, 2); cameraUpdate(delta); } public void cameraUpdate(float delta) { Vector3 position = camera.position; position.x = ball.getPosition().x * Constants.PPM; position.y = ball.getPosition().y * Constants.PPM; camera.position.set(position); camera.update(); } public Body createPlayer() { Body pBody; BodyDef def = new BodyDef(); def.type = BodyDef.BodyType.DynamicBody; def.position.set(30 / Constants.PPM, 190 / Constants.PPM); def.fixedRotation = false; pBody = world.createBody(def); CircleShape shape = new CircleShape(); shape.setRadius(10 / Constants.PPM); pBody.createFixture(shape, 1.0f); def.bullet = true; shape.dispose(); return pBody; } public Body createfloor() { Body fBody; BodyDef def = new BodyDef(); def.type = BodyDef.BodyType.StaticBody; def.position.set(0, 0); def.fixedRotation = true; fBody = world.createBody(def); PolygonShape shape = new PolygonShape(); shape.setAsBox(480 / Constants.PPM, 70 / Constants.PPM); fBody.createFixture(shape, 0.001f); shape.dispose(); return fBody; } public Body createwall(int xo, int yo) { Body fBody; BodyDef def = new BodyDef(); def.type = BodyDef.BodyType.StaticBody; def.position.set(xo / Constants.PPM, yo / Constants.PPM); def.fixedRotation = true; fBody = world.createBody(def); PolygonShape shape = new PolygonShape(); shape.setAsBox(50 / Constants.PPM, 100 / Constants.PPM); fBody.createFixture(shape, 0.001f); shape.dispose(); return fBody; } public Body createplos() { Vector2[] vertices = new Vector2[3]; vertices[0] = new Vector2(0f , -0.6f ); vertices[1] = new Vector2(1f , -0.6f ); vertices[2] = new Vector2(1f , 1f); PolygonShape shape = new PolygonShape(); Body fBody; BodyDef def = new BodyDef(); def.type = BodyDef.BodyType.StaticBody; def.position.set(20 / Constants.PPM, 90 / Constants.PPM); def.fixedRotation = true; fBody = world.createBody(def); shape.set(vertices); fBody.createFixture(shape, 0.001f); shape.dispose(); return fBody; } }
このコードのおかげで、Box2Dの基本を理解でき、非常に優れたアプリケーションが生まれることを願っています。 最後まで読んでくれてありがとう! コメント内のすべての質問に答えようとします!