
おそらく、Web開発に近いすべての人がプログレッシブWebアプリについて既に聞いたことがあるでしょう。 できたらいいのに! このテクノロジーは、製品の配布とユーザーエンゲージメントの点で、Web開発とモバイル開発のバランスをほぼとっています。
はい、例えばReactで書かれた最新のフロントエンドはアプリケーションとして機能します。 ただし、このアプリケーションはブラウザにダウンロードされ、そこから起動されるだけです。 これは、モバイル開発に常にあった大きな障害です。 一般ユーザーの観点から、「アプリケーション」と「サイト」がどのように異なるかを考えてみましょう。 すぐに、アプリケーションが電話であり、サイトがコンピューター上にあることが思い浮かびます。 しかし、モバイルブラウザがありますので、サイトも電話です。 次に、3つの重要な違いがあります。
- アプリケーションアイコンは、スマートフォンのメイン画面にあります。
- アプリケーションが別のウィンドウで開きます。
- アプリケーションはプッシュ通知を送信します。
Progressive Web AppまたはPWAのおかげで、3つのポイントはすべて削除されます。 これで、モバイルブラウザからサイトにアクセスして、「ダウンロード」できます。その後、メイン画面にアイコンが表示されます。 さらに、モバイルアプリケーションのように、起動時にスプラッシュスクリーンが表示されます。必要に応じて、プッシュ通知の送信を構成できます。
そして、それはすべてがうまくいくように思えます! しかし、悲しいかな、モバイル時代の10年以上にわたって、ユーザーはGoogle PlayとApp Storeでアプリケーションを探すことにあまりにも慣れています。 ユーザーの習慣を破ることはありがたい仕事なので、Google(ちなみに、GoogleはPWAの開発者)は、山がMagomedに行かない場合、一般的に、最近では2019年2月6日に、
信頼できるWebアクティビティの使用を
提供することを決定しましたGoogle PlayでのWebアプリケーションの計算。
2部構成の記事では、通常のWebサイトからGoogle Playのアプリケーションへのフルパスをわずか数時間で取得する方法を示します。 これはすべて、実際のサービス
-Skorochtetsの例で示されます。
- サイトからアプリケーションを作成し、数時間でGoogle Playに掲載する方法。 パート1/2:プログレッシブWebアプリ
- サイトからアプリケーションを作成し、数時間でGoogle Playに掲載する方法。 パート2/2:信頼できるWebアクティビティ
灯台
入り口には、モバイルレイアウトのWebサイトがあります。
最初のステップは、職場のコンピューターのGoogle Chromeに
Lighthouse拡張機能をインストールすることです。 これは、一般にサイトを分析し、特にProgressive Web App標準への準拠を確認するためのツールです。
次に、バトルまたはローカルで起動されているWebサイトを開き、Lighthouseを使用してレポートを生成します。
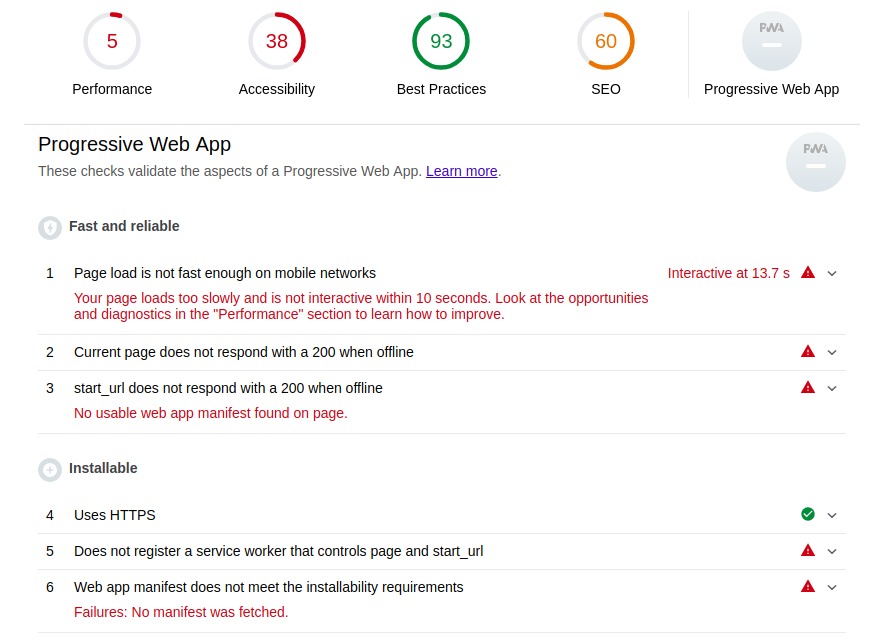
レポートのProgressive Web Appセクションには、次のようなものが表示されます。

インストール可能セクションを確認してください。 まず、サイトをローカルで実行し、開発およびテスト中にサイトを実行する必要がある場合、localhostドメインを使用する必要があり、他のドメインは使用しない必要があります。 これは「HTTPSを使用する」要件を満たしますが、Lighthouseは単に目をつぶってPWAを完全にテストできます。
アプリケーションをPWAにしてインストール可能にするためにHTTPSを要求することに加えて、Service WorkerとWebアプリマニフェストをサイトに接続する必要があります。 やってみましょう。
サービスワーカー
Service Workerテクノロジーにより、サーバーがダウンしている場合でもサイトをオンラインにできます。 これは、各要求をインターセプトするクライアントとサーバーの間の仲介者であり、その場合、キャッシュからのデータを回答としてパームオフします。
PWAが機能するには、サービスワーカーの基本的な実装で十分です。これは次のようになります。
service-worker.js
ここで、3つのイベントのハンドラー、
install 、
activateおよび
fetchが実装されています。 ユーザーがサービスワーカーがいるサイトを開くとすぐに、インストールイベントが発生します。 これは、ユーザーのブラウザーにService Workerをインストールする手順です。
urlsToCache配列のハンドラーで、
urlsToCacheを含む、キャッシュされるサイトページを指定できます。 次に、
activateが呼び出され、以前のバージョンのサービスワーカースクリプトで使用されていたリソースがクリアされます。 サービスワーカーが正常にインストールされたので、すべての
fetchイベントをインターセプトし、サーバーにアクセスする前にキャッシュで要求されたリソースを探します。
これがすべて機能するためには、htmlファイルにサービスワーカーを登録するスクリプトを追加する必要があります。 Skorochtetsは1ページのアプリケーション(SPA)であるため、単一のhtmlがあり、指定されたスクリプトを追加すると次のようになります。
index.html
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="root"></div> <script src="/static/build/app.js"></script> <script> if ('serviceWorker' in navigator) { window.addEventListener('load', function() { navigator.serviceWorker.register('/service-worker.js').then(function(registration) { </script> </body> </html>
navigator.serviceWorker.register('/service-worker.js')は、サービスワーカーファイルが配置されているURLを引数として受け取ります。 ファイルの名前は重要ではありませんが、ドメインのルートにあることが重要です。 その後、ドメイン全体がサービスワーカーのスコープになり、任意のページから
fetchイベントを受け取ります。
したがって、
skorochtec.ru /
service-worker.jsでサービスワーカーファイルを
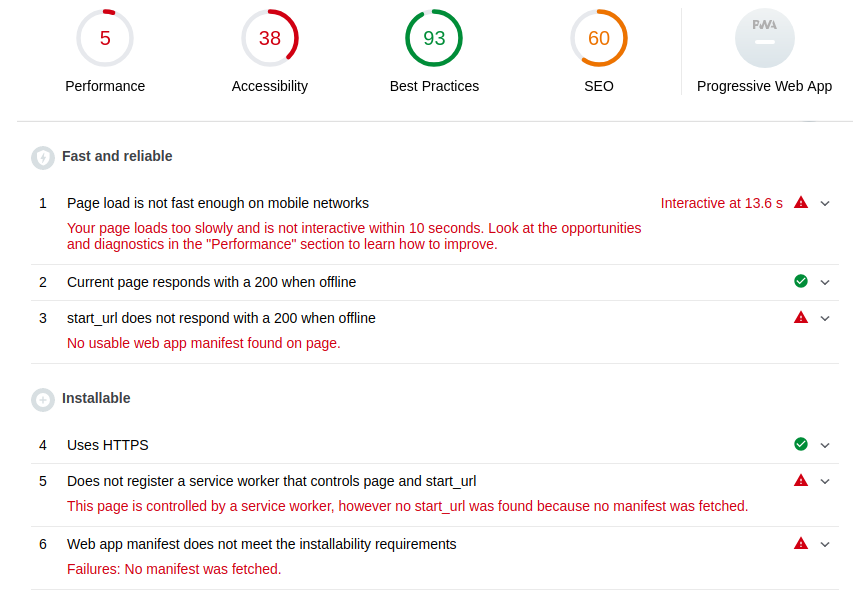
見つけ 、目的のスクリプトをhtmlに追加すると、Lighthouseレポートに次の図が表示されます。

前のレポートと比較すると、2番目のポイントが満たされ、サイトはオフラインでも200と応答します。また、5番目の段落では、サービスワーカーが検出されましたが、開始ページがありません。 スタートページに関する情報は、Webアプリマニフェストに示されているだけでなく、追加しましょう。
Webアプリマニフェスト
マニフェストは、アプリケーションに関する情報(短い名前と長い名前、すべてのサイズのアイコン、開始ページ、色、向き)を提供します。
manifest.json
{ "short_name": "", "name": "", "icons": [ { "src":"/static/core/manifest/logo-pwa-16.png", "sizes": "16x16", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-32.png", "sizes": "32x32", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-48.png", "sizes": "48x48", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-72.png", "sizes": "72x72", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-96.png", "sizes": "96x96", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-144.png", "sizes": "144x144", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-192.png", "sizes": "192x192", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-512.png", "sizes": "512x512", "type": "image/png" } ], "start_url": "/app/", "background_color": "#7ACCE5", "theme_color": "#7ACCE5", "orientation": "any", "display": "standalone" }
最後の変数は、別のアプリケーションになることを示しています。 マニフェストファイルはサイト(必ずしもルートにある必要はありません)にあり、htmlに含める必要があります。
index.html
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title></title> <link rel="manifest" href="{% static "core/manifest/manifest.json" %}"> </head> <body> <div id="root"></div> <script src="/static/build/app.js"></script> <script> if ('serviceWorker' in navigator) { window.addEventListener('load', function() { navigator.serviceWorker.register('/service-worker.js').then(function(registration) { </script> </body> </html>
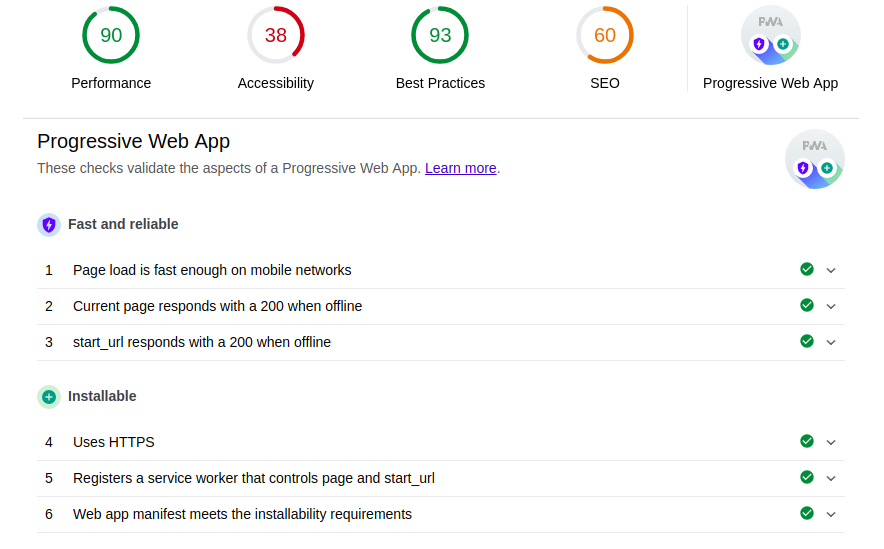
LighthouseのWebサイトをもう一度分析しましょう。

やった! これで、ウェブサイトだけでなく、プログレッシブWebアプリができました! ダウンロード速度が劇的に向上したことに気づいたかもしれません。 これは私たちがやっていることとは何の関係もありません。Reactアプリケーションの開発アセンブリを本番に置き換えただけなので、レポートは可能な限り美しくなります。
さて、モバイルChromeからサイトにアクセスしますが、何が見えますか?
はい! シャンパンを開けることができます! アプリケーションをメイン画面に追加します。
ボーナスとして、起動時にスプラッシュ画面が表示されます。これは、マニフェストで指定されたアイコン配列の名前、background_color、および512x512アイコンから収集されます。
残念ながら、テキストの色は自動的に選択されます。これは、Skorotchetsaの場合、スタイルをわずかに壊します。
さて、アプリケーション自体:
制限事項
PWAは現在、ChromeとSafari(iOSバージョン11.3以降)でのみサポートされています。 さらに、Safariはこのテクノロジーを「静かに」サポートしています。 ユーザーはアプリケーションをメイン画面に追加できますが、Chromeとは異なり、これに関するメッセージはありません。
役に立つヒントとコツ
1. Safariへのインストールの提案
Appleはこれを行わなかったので(まだ行っていないことを願っています)、「手作業で」実装する必要があります。 次のようになります。
次のJavaScriptコードによって実装されます。
const isIos = () => { const userAgent = window.navigator.userAgent.toLowerCase(); return /iphone|ipad|ipod/.test( userAgent ); };
2.インストールの追跡
これはGoogle Chromeでのみ機能します。 appinstalledイベントをキャッチするスクリプトをHTMLに追加し、たとえば、これに関するメッセージをサーバーに送信する必要があります。
<script> window.addEventListener('appinstalled', (evt) => { fetch(<your_url>, { method: 'GET', credentials: 'include', }); }); </script>
3. start_urlの正しい選択
すべてのアプリケーションページのURLは、マニフェストで指定された
start_url継続であることに注意してください。
"start_url": "/app/"を指定し、ユーザーが "/ books /"などのページに移動すると、ブラウザーのアドレスバーがすぐに表示され、すべてのユーザーエクスペリエンスが中断されるためです。 さらに、人はだまされたように感じるでしょう。彼はアプリケーションを使用していると思ったので、これは偽装されたブラウザです。 マニフェストの
theme_colorさえ、ブラウザインターフェイスを会社の色に色付けしますが、保存されません。
Skorotchetsaの場合、アプリケーションに関連するすべてのページは/ app /で始まるため、このような事件はありません。
次は?
さて、あなたはあなたのサイトを通してスマートフォンのメイン画面でユーザーに到達する方法を知っています。 しかし、これはドアの1つにすぎず、ほとんどの場合玄関ではありません。
2番目の部分では、玄関から入る方法を説明します。GooglePlayにプログレッシブWebアプリケーションを配置する方法を学習します。
便利なリンク