 最初の部分で
最初の部分では、サイトをプログレッシブWebアプリに変えました。 また、最近、2019年2月6日に、Googleは、信頼できるWebアクティビティを使用してPWAをGoogle Playにアップロードする簡単な機会を提供したと言われました。 あなたがする必要があるのは、Google Playに置くことができるAndroidの小さなラッパーを書くことです。 ユーザーがそのようなラッパーアプリケーションをダウンロードすると、Chrome内でPWAが開かれます。 もちろん、Chromeインターフェースは非表示になり、すべてが美しくなります。
私のように、Android向けのアプリケーションを作成したことがない場合は、将来も一連の魔法の操作を行う必要があります。 しかし、なぜアプリケーションをレイアウトするだけに頼らないのですか。 行こう!
- サイトからアプリケーションを作成し、数時間でGoogle Playに掲載する方法。 パート1/2:プログレッシブWebアプリ
- サイトからアプリケーションを作成し、数時間でGoogle Playに掲載する方法。 パート2/2:信頼できるWebアクティビティ
Android Studio
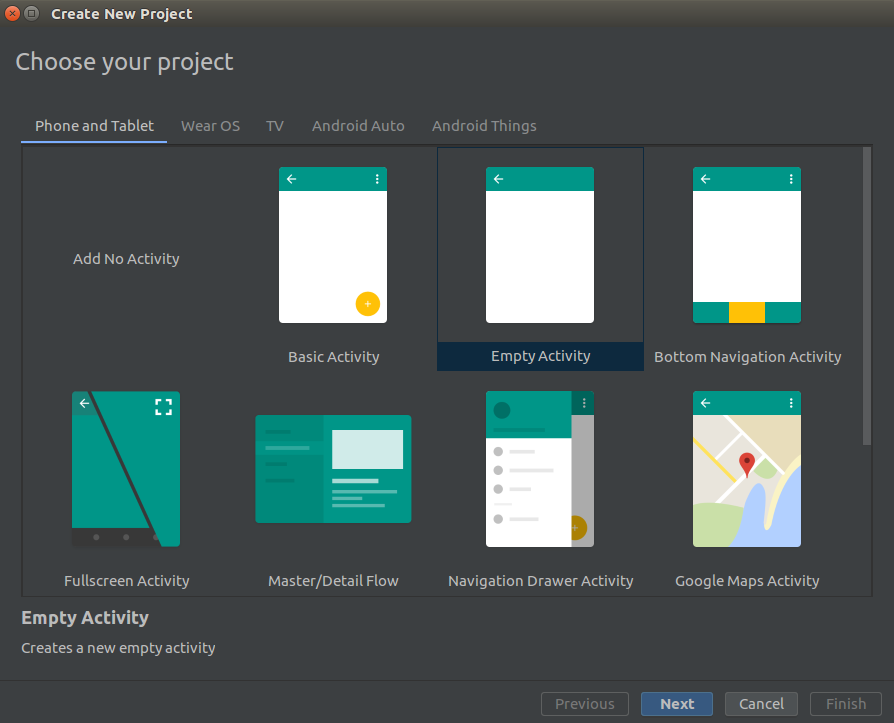
開始するには、Android Studioの人生で初めてダウンロードしてください。 新しいプロジェクトを作成し、同時に「アクティビティを追加しない」を選択します。

次に、プロジェクトを構成します。

パッケージ名については、次のように名前を作成することをお勧めします。開始ページ
skorochtec.ru/appは
ru.skorochtec.appになります。
アプリケーションの構成と依存関係
作成されたプロジェクトの構造は次のとおりです。

AndroidManifest.xml、styles.xml(res / valuesフォルダー)、および両方のbuild.gradleファイルを変更する必要があります。
また、res / drawableおよびres / mipmapフォルダーにアプリケーションアイコンを設定することをお勧めします。そうしないと、アプリケーションに標準のAndroidアイコンが設定されます。
build.gradle(Project: AndroidStudioProjects)
説明する時間はありません、これを自分にコピーしてください:)
build.gradle(Module: app) apply plugin: 'com.android.application' android { compileSdkVersion 28 defaultConfig { applicationId "ru.skorochtec.app" minSdkVersion 19 targetSdkVersion 28 versionCode 5 versionName "1.0.0" testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner" manifestPlaceholders = [ hostName: "skorochtec.ru", defaultUrl: "https://skorochtec.ru/app/", launcherName: "", assetStatements: '[{ "relation": ["delegate_permission/common.handle_all_urls"], ' + '"target": {"namespace": "web", "site": "https://skorochtec.ru"}}]' ] } buildTypes { release { minifyEnabled false proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro' } } compileOptions { sourceCompatibility JavaVersion.VERSION_1_8 targetCompatibility JavaVersion.VERSION_1_8 } } dependencies { implementation fileTree(dir: 'libs', include: ['*.jar']) implementation 'com.github.GoogleChrome.custom-tabs-client:customtabs:e849e45c90' }
そして、ここでいくつかの説明をする必要があります:
versionCodeは新しいビルドごとに変更する必要がありversionName 、 versionNameオプションです。
defaultUrlは、WebアプリマニフェストのdefaultUrl一致します。
assetStatementsは正確にベースURL(私の場合はskorochtec.ru )が必要です。
- すべての魔法は、最後の行でカスタムタブを接続することによって提供されます。この特定のバージョンを使用してください。GooglePlayで100%テストされています。
AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="ru.skorochtec.app"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="${launcherName}" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <meta-data android:name="asset_statements" android:value="${assetStatements}" /> <activity android:name="android.support.customtabs.trusted.LauncherActivity" android:label="${launcherName}"> <meta-data android:name="android.support.customtabs.trusted.DEFAULT_URL" android:value="${defaultUrl}" /> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> <intent-filter> <action android:name="android.intent.action.VIEW"/> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE"/> <data android:scheme="https" android:host="${hostName}"/> </intent-filter> </activity> </application> </manifest>
これをコピーするには、
<mnifest> (最上部)の
packageを変更し
package 。
styles.xml
<resurces> <style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <item name="android:windowNoTitle">true</item> <item name="android:backgroundDimEnabled">false</item> </style> </resurces>
コピーしてください。
署名済みアプリケーションを作成する
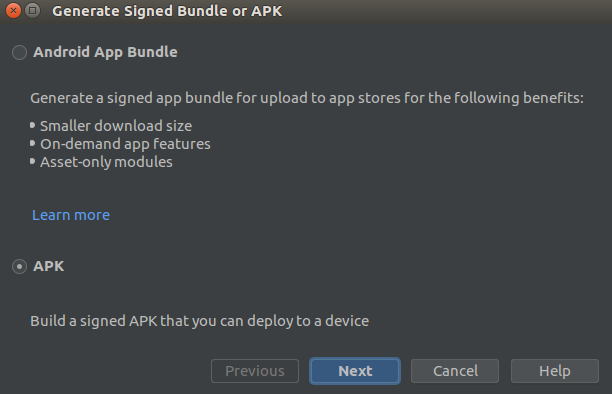
すべてがアプリケーションをリリースする準備ができています。 ただし、署名が必要です。 これを行うには、ビルドツールバーで[署名済み境界/ APKを生成]を見つけます... APKを選択します。

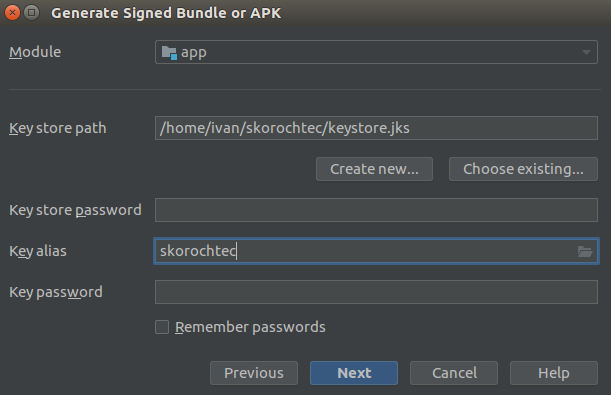
[新規作成...]をクリックします。

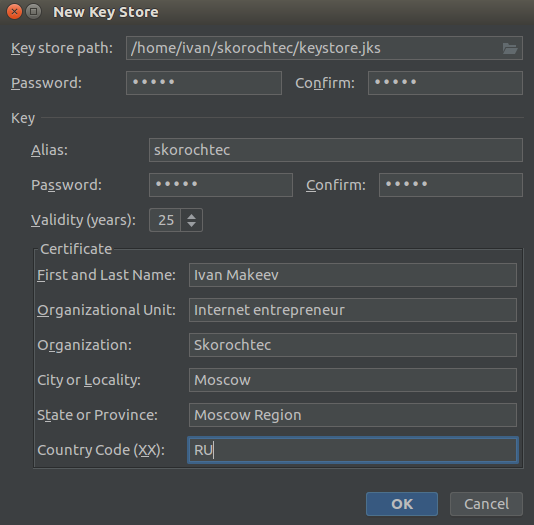
新しいキーストアとその中のキー自体を作成します。

最後に、アプリケーションを収集して署名します。

やった! APKをリリースする準備ができました!
Google Playコンソール
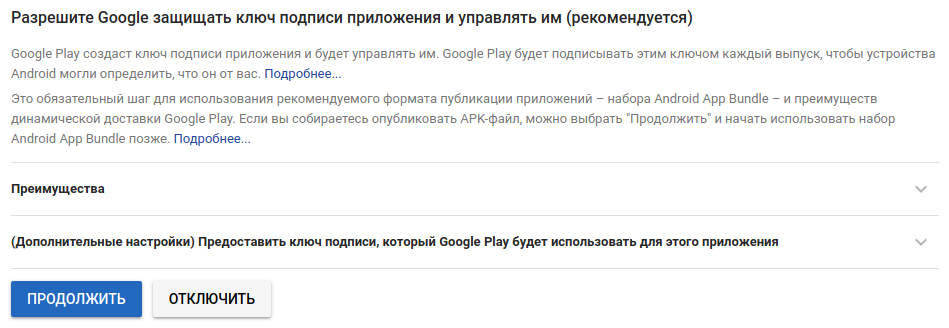
アプリケーションを投稿するには、25ドルの開発者アカウントが必要です。 購入後、Google Play Consoleにアクセスできます。 理解するのは簡単ですが、1つのポイントを明確にします。 APKを開発者コンソールにダウンロードする段階で、次のように表示されます。

グーグルは、私たちが曲がっており、署名キーを失う可能性が高いことを示唆しています。つまり、後でアプリケーションを更新することはできません。 したがって、APKに署名するよう提案されていますが、最終的なアプリケーションは既にGoogle自身によって署名されています。 この条件を受け入れることをお勧めします。
デジタル資産リンク
以前のアクションで疑わしい点はありませんか? アプリケーションを作成するために、私たちは基本的にサイトのアドレスのみを使用しました...それでは、たとえばTwitterなどのアプリケーションを現在リリースできないのはなぜですか?
また、アプリケーションとサイトの所有者が1人である(アプリケーションの署名キーに基づいて)ことを証明するために、サイトに配置する必要があるDigital Asset Linkが邪魔になります。
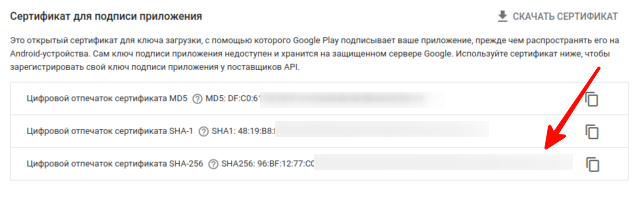
これは非常に簡単に実行できます。GooglePlay Consoleの[リリース管理]-> [アプリケーション署名]で見つけます。 Googleによって生成されたアプリケーションに署名するための証明書があります(私の推奨事項に従って条件を受け入れた場合)。
SHA-256証明書のフィンガープリントをコピーする必要があります。

そして、それを
デジタル資産リンクツールに貼り付け
ます 。 そして、それをassetlinks.jsonファイルに配置します。このファイルは、パス.well-known / assetlinks.jsonに沿ってサイトのサーバーで使用可能になります。
完了
以上です! アプリケーションをリリースし、Googleが承認するまで数時間待って、最終的にGoogle Playマーケットでその存在を楽しんでください!

ちなみに、画面の美しい写真は
https://apptoolkit.io/で作成でき
ます 。
おわりに
さて、私たちはサイトからアプリケーションまでずっと行きましたが、それほど簡単ではありませんでしたが、それほど難しくもありませんでした。 PWAおよびTWAテクノロジーはまだ非常に若く、いくつかの欠点があります。 たとえば、この方法でリリースされたアプリケーションは、Google Chromeバージョン72以降がスマートフォンのデフォルトブラウザーでない場合、ユーザーに対して開かれません。 そのため、リリース速度のために一部のユーザーを犠牲にする準備をしてください。
App Storeでは、アプリケーションをこのように配置することはまだできません。 まあ、一般に、Appleはこれらの技術のサポートに関して遅れをとっています(意図的ではないことを願っています)。 ただし、プログレッシブWebアプリの分野は急速に開発および改善されているため、すべてのモバイルブラウザがすぐにサポートし、既存の欠点が修正されることを期待できます。
それはともかく、私は未来はプログレッシブWebアプリにあると信じており、このテクノロジーの早期採用者になることをお勧めします。 幸いなことに、これに関する指示があります。
便利なリンク