興味深い
find-Bridge.netを共有したいと
思います。 一言で言えば、これはJavaScriptでC#コードを翻訳できるフレームワークです。 開発チームを動かすアイデアは非常にシンプルで簡単です-ロジックを可能な限り同じように変換します。 これらの言語のすべての違いと詳細を思い出せば、喜ばしいことです。

おそらく誰もが個人的なアプリケーションを見つけることができますが、私が個人的に私を魅了した瞬間に注意したいと思います。
- モバイル開発用のアプリケーションの可能性。 JavaScriptはすべてのプラットフォームで動作します
- Web用の装備。 特に、 SPAアプリケーションなど、古いプロジェクトを書き換える必要がある場合
- サーバー側とクライアント側でC#コードを同時に再利用する機能
- プロジェクトのビルド中に実行される翻訳
- プロジェクトは活発に開発中であり、開発者からの十分なサポートがあります
- Bridge.netは、商用利用ライセンス ( Apache 2.0ライセンス )を持つオープンソースプロジェクトです
Bridgeの使用のデモとして、Webアプリケーションのフィールド検証タスクのソリューションを共有したいと思います。 同様の問題が頻繁に発生する可能性があるため、この例が実例となることを願っています。 簡単にするために、ASP.NET Webフォームを使用します。
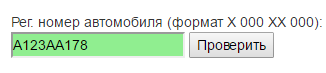
したがって、ユーザーが車の登録番号を入力してボタンをクリックする必要があるフィールドがあります。 この場合、ボタンは入力の正確さをチェックします(実際には、登録された罰金を返すことができます)。
入力検証サーバーロジックprotected void submitButton_OnClick(object sender, EventArgs e) { var isCorrect = IsCorrectPlateNumber(plateTextBox.Text); plateTextBox.BackColor = isCorrect ? Color.LightGreen : Color.Coral; } private static bool IsCorrectPlateNumber(string plateNumber) { var success = false; if (!string.IsNullOrWhiteSpace(plateNumber)) { plateNumber = plateNumber.Trim(); if (plateNumber.Length >= 8 || plateNumber.Length <= 9) { var rgx = new Regex(@"^[]\d{3}[]{2}\d{2,3}$"); success = rgx.IsMatch(plateNumber); } } return success; }

さて、今度はサーバーの負荷を減らし、クライアント側でフィールド検証を実行します。 いくつかのオプションがあります:
1)クライアント検証を書き直します 。これは、いわば「ばかに対する保護」という最も単純なシナリオをチェックします。 基本的なチェックはサーバー側で実行されます。
簡単なクライアント検証 . ( X 000 XX 000):<br/> <asp:TextBox ID="plateTextBox" runat="server"/> <asp:Button ID="submitButton" runat="server" Text="" OnClientClick="return validatePlate();" OnClick="submitButton_OnClick"/>
function validatePlate() { var value = document.getElementById('<%=plateTextBox.ClientID%>').value; if (value && value.length) { return true; } alert(" . !"); return false; }
2)サーバー検証を可能な限り
移植して、コードを繰り返します。 利点は明らかです-サーバーとクライアントの検証結果の最小の不一致。 また、欠点もあります-サーバーロジックを繰り返すと、アクティブな状態に維持したいため、頭痛の種になります。 コードを手動で書き換えるのではなく、非常に理解しやすいです。 ブリッジが私たちをどのように助けてくれるのか、もっとよく見てみましょう これを行うには、
オンラインエディターを使用し
ます 。 翻訳されたコードは次のようになります。
完全なクライアント検証 (function (globals) { "use strict"; Bridge.define('Demo.ServerLogic', { statics: { isCorrectPlateNumber: function (plateNumber) { var success = false; if (!Bridge.String.isNullOrWhiteSpace(plateNumber)) { plateNumber = plateNumber.trim(); if (plateNumber.length >= 8 || plateNumber.length <= 9) { var rgx = new Bridge.Text.RegularExpressions.Regex("constructor", "^[]\\d{3}[]{2}\\d{2,3}$"); success = rgx.isMatch(plateNumber); } } return success; } } }); Bridge.init(); })(this);
Bridge.jsファイル (簡単にするために、オンラインエディターからスクリプトファイルを取りました)を
含めること、および初期検証関数を
わずかに変更することは残ります。
function validatePlate() { var value = document.getElementById('<%=plateTextBox.ClientID%>').value; if (Demo.ServerLogic.isCorrectPlateNumber(value)) { return true; } alert(" . !"); return false; }
3)ロジックを再利用します。 最新の状態に保ちたい場合は、プロジェクトがビルドされるたびに実行されるC#からJavaScriptへの検証の変換を構成できます。 したがって、ロジックは本当に再利用可能になり、プログラマは時間を無駄にせず、アプリケーションはより安定し、ユーザーはさらに幸せになります! これを行うには、いくつかの手順を実行する必要があります。
Bridgeをプロジェクトに埋め込む1.既存のソリューションに
WebApplication1.Bridgeプロジェクトを作成しましょう
2.
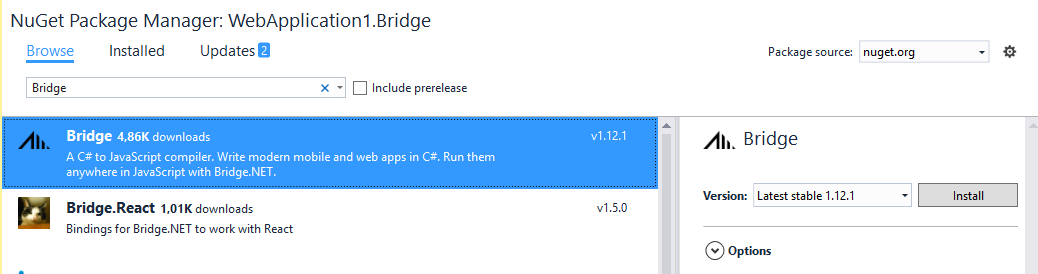
Nugetパッケージをインストールします。 このパッケージを別のプロジェクトにインストールします。 インストール中に、競合する参照が削除されます。

3.
WebApplication1プロジェクトでは
、ロジックを別のファイル/クラスに配置します。 したがって、このクラスはボタンクリックイベントハンドラーで使用されます(変更は明確で、コードは提供していません)。
ServerLogic.cs using System.Text.RegularExpressions; namespace WebApplication1 { public class ServerLogic { public static bool IsCorrectPlateNumber(string plateNumber) { var success = false; if (!string.IsNullOrWhiteSpace(plateNumber)) { plateNumber = plateNumber.Trim(); if (plateNumber.Length >= 8 || plateNumber.Length <= 9) { var rgx = new Regex(@"^[]\d{3}[]{2}\d{2,3}$"); success = rgx.IsMatch(plateNumber); } } return success; } } }
4.作成したファイルを
WebApplication1.Bridgeプロジェクトに
リンクとして追加します
5.
WebApplication1.Bridgeプロジェクトの出力ディレクトリを変更します。 これを行うには、
bridge.jsonファイルを構成します。
"output": "../WebApplication1/Scripts/Bridge"
6.ソリューションエクスプローラーでアセンブリした後、[すべてのファイルを表示]をクリックすると、生成された
webApplication1.jsスクリプトが表示さ
れます。
7.必要なリンクを追加し、
Demo.aspxページのスクリプトを更新します。
Demo.aspxスクリプト <script src="Scripts/Bridge/bridge.js" type="text/javascript"></script> <script src="Scripts/Bridge/webApplication1.js" type="text/javascript"></script> <script type="text/javascript"> function validatePlate() { var value = document.getElementById('<%=plateTextBox.ClientID%>').value; if (WebApplication1.ServerLogic.isCorrectPlateNumber(value)) { return true; } alert(" . !"); return false; } </script>
8.以上です。 プロジェクトをビルドして実行できます。 現在、検証ロジックへの変更は、サーバー側とクライアント側の両方のチェックで自動的に機能します。
そのため、簡単な例を使用して、JavaScriptを使用してC#コードを実行する必要がある場合でも、C#コードを簡単に再利用できる方法を見ました。 そして、大きな価値があるのは、このアプローチがWebアプリケーションの開発と構築のプロセスにどのように組み込まれるかです。 ただし、これがBridge.netの唯一の利点ではありません。 私は、特に.NETなしでは自分の人生を想像できない人々にとって、クロスプラットフォームモバイル開発における否定できないアシスタントであると考えています。