この記事は、 Berlin.jsミーティングで作成したプレゼンテーションに基づいて作成しました。 最近、このかなり一般的で安定したフレームワークに関するロシア語の資料はほとんどなく、この状況を少し修正することにしました。
Ember.jsを1回学習し、この知識をすべてのEmber.jsプロジェクトに適用します。 カットの下でこの論文を明らかにしようとします。
私とEmber.js
私の経験について簡単に説明します。 2014年、フロントエンド開発者としての最初の仕事で、Ember.jsを初めて試しました。 このフレームワークは引き続きMVCパラダイムで構築され、CLIを使用しませんでした。 多くの経験がないため、長所と短所を判断することは困難でした。 一般的に、私の印象は、Ember.jsとAngular.jsの間のこの 2013年のライブバトルによってよく伝えられます。 はい、Googleフレームワークにはすぐに使えるものがたくさんありましたが、moment.jsやdatatables.netのようなjQueryプラグインのように、Emberにサードパーティライブラリを簡単に統合できました。
その後、別の会社に移り、Can.jsとReact.jsで1年間働きましたが、2016年に選択する機会があり、古い友人にチャンスを与えました。 その時までに、パラダイムはData Down Actions Upに変わり、サービスとコンポーネントが登場しました。 しかし、一般的に、すべてが馴染みやすく理解しやすいままであったため、適応に関して特別な問題はありませんでした。
それ以来、Ember.jsは私のメインツールです。 私の意見では、このフレームワークは、SPAを開発する場合の主な選択肢として検討する価値があります。
なぜエンバー?
Npm 2018の調査では、開発に必要な多くのツールによるjsコミュニティの疲労が記録されました。
すべての調査回答者は、ツールの削減、開始に必要な構成の削減、および存在するツールのドキュメントの改善を望んでいます。
React.jsが主流であることを考えると、これは理解できます。 マーケティングに関して言えば、このライブラリは非常に「簡単な」ツールとして位置付けられています。つまり、学習しやすく、非常に柔軟です。 しかし、これは取るに足らない柔軟性です。 車を買いに来て、代わりに「このエンジンで素晴らしい車を作ることができます。大きな、小さな、緑、青、ハッチバックまたはステーションワゴン。タクシーのために、街中やその周辺を運転するために」田舎。どんな車にも適しています!」。 これは素晴らしいことです。 しかし、私は座って行きたいです。 このためだけに、ギアボックスを手に取り、ボディを見つけ、(!)色を選択する必要があります。 そして、マーケティングはこれについて沈黙しています。
物事のこの順序は、多種多様なサポートライブラリを備えた雑多なエコシステムにつながりました。 多くの場合互いに互換性のないライブラリなので、慎重に選択する必要があります。 もちろん選択は良いですが、 24種類のジャムから選ぶのは面倒です。 そして、Npmの世論調査はこれを確認しています。
読者の皆さん、私はあなたに朗報があります。 Emberコミュニティは、フレームワークの「設計機能」による選択の苦痛の影響をはるかに受けません。 Emberコミュニティの最新の調査の回答者の1人が書いたように:
Emberを1回学習し、他のEmberプロジェクトに知識を適用できます。Emberは、すべてのアドオンを同じツールで作成および使用できるため、常に一貫したエクスペリエンスです。 ツーリング、テスト環境のセットアップ、またはテスト可能なコードの記述に費やす脳力を減らすことは非常に良いことです。
何と翻訳する
Ember.jsを一度学習し、この知識をすべてのEmber.jsプロジェクトに適用します... Emberを使用すると、すべてのアドオンを作成して同じツールセットと統合できるため、完全なエクスペリエンスが得られます。 ツールの開発、テスト環境の展開、検証可能なコードの記述のために精神的なエネルギーを節約することは良いことです。
次に、Emberでこの体験全体を得る理由を説明しますが、最初に1つの質問に答えます。
彼は生きていますか?
最近では、ライブのjsフレームワークはめったに見られませんが、その開発は過去5年間にわたって停止していません。 しかし、エンバーはそれらの1つです。
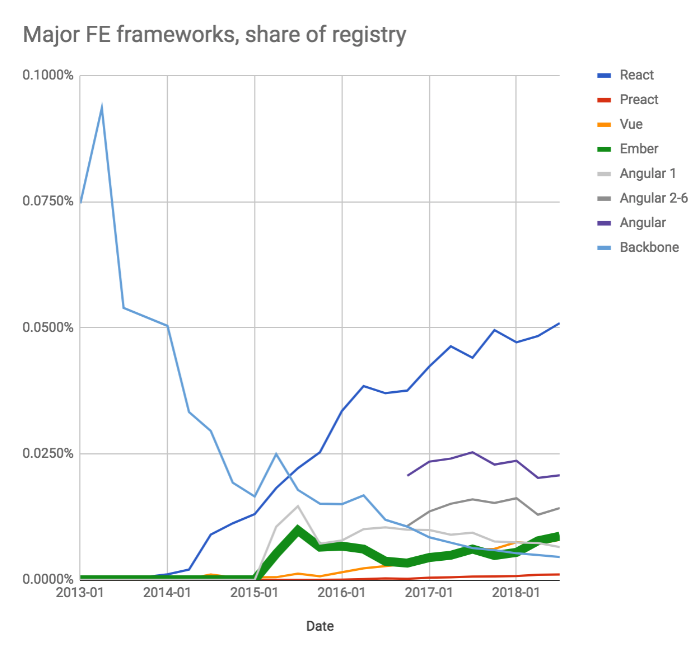
アクティブな開発は決して止まりませんでしたが、2016年には適応が停滞しました。 同じNpm 2018調査に目を向けると、次のチャートがそこに記載されています:

ご覧のとおり、2017年には逆転があり、Emberは平均ペースを上回って再び成長し始めました。 この現象には簡単な説明があります。 2017年、LinkedInは再設計することを決定し、Ember.jsを選択して、メインサイトの両方の(デスクトップおよびモバイル)バージョンを実装しました。 このイベントは開発にエネルギーを提供し、現在の傾向を生み出しました。
LinkedInに加えて、このフレームワークは、Microsoft、Netflix、Travis CI(フロント全体がオープンソースでレイアウトされている )、Intercom、Herokuなどの有名企業で使用されていることに注意してください。
一般的に、フレームワークは健在です)。
他のJSフレームワークの状況におけるEmber
以下に、開発フロントエンドのさまざまな側面の非主張的で不完全な主観的なリストを示します。その目的は、他のライブラリの中でEmber.jsのおおよその位置を示すことです。 青と緑の線はReact.jsとVue.jsを、灰色とオレンジの線はAngularとEmber.jsを示しています。

Ember.jsは、Angularに「ボックス化」され、新しいSPAを作成するときに発生するすべてのタスクにデフォルトの実装とツールを提供しようとしています。 何かがあなたに合わないか、何かが足りない場合、あなたはこのための適切なアドオンを探しています(まあ、または自分で書いてください)。 アドオンについては少し低くなります。
何がおなじみですか?
React.js
React.jsの世界から来たのであれば、ページをコンポーネントの階層に分解することに慣れているでしょう。 Emberでは、ページをコンポーネントに分割し、それらにローカル状態をカプセル化する最善の方法についても考えます。
React-routerに精通している場合、Emberのルーターもおなじみのように見えます。 最初は、Reactルーターはエベリアのものからコピーされましたが、今ではプロジェクトは長い間生き続けています。
最後に、ReduxやGraphQLでの作業に満足している場合は、Ember.jsでも使用できます( こちらとこちらをご覧ください)
また、最新のEmberConfでは、ReactとEmberのパターンマッチングに関するプレゼンテーションが行われました。
Vue.js
当然、あなたもReactの人々も、インターフェースをコンポーネントに分割するパラダイムをよく知っています。 さらに、テンプレートと計算されたプロパティの概念に精通しています。
Angular.js
このフレームワークを熟知している人は、サービスと依存性注入メカニズムをよく知っているでしょう。 また、 リリース3.10で公式にリリースされるデコレータが確実に好きになり、ポリフィルを使用してデコレータを使用できるようになりました。 Emberコミュニティでますます人気が高まっているTypescript( こちらを参照)を使用することもできます。
なじみのないものは何ですか?
それでは、なじみがないと思われ、疑問を投げかける可能性が高い部分に移りましょう。
WebpackではなくEmber-cli
アプリケーションを生成するための標準ツールはEmber-cliです。 ほとんどの人が常にそれを使用しています。 Ember-cliを使用すると、既存のアプリケーションで新しいアプリケーションとファイルを生成できます。 このツールは、リソースのコンパイルと、ライブリロードとテストを含む開発環境の展開を担当します。 このため、すべての基本的な生活状況(フィンガープリンティング、CSPまたはSRIまで)をカバーする多くの拡張機能が作成されました。 また、戦闘環境での計算にも使用できます。
このツールがwebpackを使用しないことは、多くの人にとっては珍しいことかもしれません。 代わりに、broccoli.jsが使用されます。 一般的に、このことから、アプリケーションの開発中、あなたは暑くも寒くもなりません。
Ember-cliは安定した便利なツールです。 そして主にこれにより、コミュニティは選択による苦痛に苦しむことはありません。
ハードファイル構造
この瞬間は、多くの場合、フレームワークに不慣れな人々に衝撃を与えます。 標準のEmberアプリケーションのファイル構造を見てください:

変更できないことを知ったとき、何と言いますか? ファイルを他のフォルダーに転送して、独自の方法で名前を付けることはできません。 かつて、このために、私はフレームワークに関連した「ファシスト」という言い回しさえ聞いた。
ただし、このような制限は特に導入されました。 以下がその証拠です。

もちろん、あなたが無料のアーティストであり、脆弱な創造的な人であれば、この注文を受け入れるのは難しいでしょう。 しかし、残りの「平均的な」プログラマ、開発の初心者、および新しいプロジェクトごとにフォルダを整理してファイルに名前を付けることを考えたくない人にとっては、これは非常に便利です。
私の意見では、これは大きな影響を与えるエレガントで効率的なアーキテクチャソリューションです。 また、複雑なEmberアプリケーションを開くたびに、新しいゲートの雄羊のようには見えませんが、コンポーネントの場所、テンプレート、サービス、テストなどは知っています。 それは多くの時間と精神的なエネルギーを節約します。
アドオン
固定フォルダー構造を持つという決定には別の利点があることが時間の経過からわかりました。 簡単な例でそれを明らかにしようとします。
複数のアプリケーションで同じコンポーネントを使用する必要があるとしましょう(突然です)。 その後、コンポーネントが常にapp/components/フォルダーにあることがわかっている場合、このコンポーネントを別のnpmパッケージで選択し、それに応じて追加できます。スマートEmber-cliは、コンパイル段階でこのコンポーネントをアプリケーションにプルします。 また、アプリケーションで再利用できます。
しかし、これは最も驚くべきことではありません。 ここで驚くべきことは、このパッケージをオープンソースで公開すると、他のすべてのEmberアプリケーションでも使用できることです。 また、統合に余分な労力をかけることなく、すべてのアプリケーションで他の開発者が投稿したこのようなnpmパッケージをすべて使用できます。
コミュニティは長い間この考えを理解していたので、これらのパッケージはほとんど何でも入手できます。 UIライブラリ(それらなし)、コンパイルツール、リリース用の拡張機能、認証用のライブラリ、バックエンドと連携するためのアダプタなど。 そのようなパッケージについては、必要なパッケージを見つけることができるEmberObserver Webサイトが作成されました 。
アドオンは、Ember開発者が他の開発者と機能を共有する方法です。 また、アドオンはすべてのアプリケーションで機能するため、だれもがほぼ同じセットを使用します。 したがって、すでに確立されているプロジェクトにアクセスすると、使用するアドオンの90%を知っている可能性が高くなります。 あなたの人生で初めてそのコードを見たとしても、アプリケーションはあなたに馴染みがあります。
BEとの通信
私がたぶん通過する最後の側面は、バックエンドでの作業です。
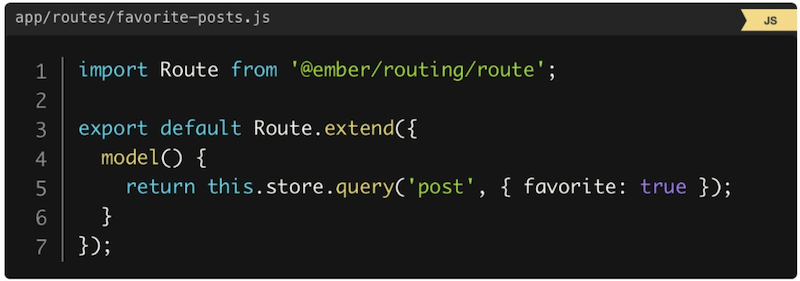
通常、リソースパラダイムで作業する場合、 EmberではEmber-dataライブラリを使用してdataを処理します 。 これはオプションですが、デフォルトではすべての新しいアプリケーションに追加されます。 次のようなモデルを操作するためのDSLについて説明します。

さらに、ライブラリ自体が、URLの内容、パラメータ、メソッド、サーバーからの応答を解析する方法を決定します。 幸運で、バックエンドの開発者がRESTインターフェイスを記述するための何らかの標準に従う場合、ペンとの通信を記述するのではなく、あなたの側でアドオンを使用できる可能性があります。
幸運でない場合、Ember-dataは必要な抽象化、たとえばAdapterとSerializerを提供します。 これらの抽象化は、図のように表示されないようにクリーンなコードを書くのに役立ちます。

デフォルトでは、Ember-dataはJSON:API仕様に準拠しています(GraphQLおよびRESTとの比較についてはこちら )。 私自身の経験から言えば、JSON:APIを使用することで、あなたとあなたのバックエンド開発者の時間と道徳的な力を大幅に節約できます。 キャメルケースやケバブの場合、URLがどうあるべきかについては説明しません。属性とパラメーターがあり、PATCHまたはPUTを使用して、埋め込みリソースのリクエストとレスポンスのJSON構造を変更する必要があります。 モデル、その関係、および属性のビジネスルールのみを説明します。 これは、選択の制限が生産性にプラスの影響を与える別のケースです。
どこから始めますか?
あなたが経験豊富な開発者であるかどうかに関係なく、 公式チュートリアルを開いてEmberについて知り始めることをお勧めします。
彼はすべての主要なポイントを徐々に紹介します:
- ember-cliを使用してアプリケーションを作成する方法
- コンポーネント、パス、モデルなどの作成方法
- Ember-dataの使用方法
- 複雑なコンポーネントの書き方
- サードパーティのライブラリを埋め込む方法
- 展開方法
どこに問い合わせればいいですか?
Ember開発者の主な通信チャネルは twitter 不一致サーバー 。 経験豊富なプログラマーは、常に理解できない瞬間にあなたを助けるためにたむろしています。 ロシア語のチャンネルもあります。 また、すべてのEmberアプリケーションのアーキテクチャが同じであり、誰もが同じツールを使用することを忘れないでください。 これにより、質問に対する迅速な回答の可能性が大幅に高まります。
他の通信チャネルはウェブサイトで見つけることができます。
あとがき
フィナーレでは、主な論文をもう一度強調したいと思います。 Ember.jsを一度学習し、この知識をすべてのプロジェクトに適用します 。
ご清聴ありがとうございました!